React TypeScript 定义组件的各种方式
目录
- 举例说明
- 1. 使用 class 定义
- 2. 使用函数定义
- 2.1 使用普通函数
- 2.2 使用函数组件
举例说明
比如我们要定义一个计数器 Counter,它包含一个 label 和一个 button,计数器的初始值由外部传入,点击 button 计数加 1:

这虽然是个简单组件,但却包含了 React 定义组件的两大核心点:
- 属性由外部传入
- 状态由内部控制
组件样式:
// counter样式
const counterStyle = {backgroundColor: "orange",width: "100px",height: "100px",borderRadius: "10px",display: "flex",flexDirection: "column",alignItems: "center",justifyContent: "center",
} as React.CSSProperties;
使用组件:
<Counter initialCount={6} />
1. 使用 class 定义
// 属性
type Props = {// 初始countinitialCount: number;
};// 状态
type State = {count: number;
};// 计数器
class Counter extends Component<Props, State> {constructor(props: Props) {super(props);this.state = {count: props.initialCount,};}render() {return (<div style={counterStyle}><p>count={this.state.count}</p><buttononClick={() => {this.setState({count: this.state.count + 1,});}}>加 1</button></div>);}
}
2. 使用函数定义
2.1 使用普通函数
// 属性
type Props = {// 初始countinitialCount: number;
};// 计数器
function Counter(props: Props) {const [count, setCount] = useState(props.initialCount);return (<div style={counterStyle}><p>count={count}</p><buttononClick={() => {setCount(count + 1);}}>加 1</button></div>);
}
注:此函数返回的类型是 JSX.Element。
2.2 使用函数组件
// 属性
type Props = {// 初始countinitialCount: number;
};// 计数器
const Counter = (props: Props) => {const [count, setCount] = useState(props.initialCount);return (<div style={counterStyle}><p>count={count}</p><buttononClick={() => {setCount(count + 1);}}>加 1</button></div>);
};
注:此函数返回的类型是 JSX.Element。
若需要,可以指定函数返回的具体类型:
// 属性
type Props = {// 初始countinitialCount: number;
};// 计数器
const Counter: React.FC<Props> = (props) => {const [count, setCount] = useState(props.initialCount);return (<div style={counterStyle}><p>count={count}</p><buttononClick={() => {setCount(count + 1);}}>加 1</button></div>);
};
此时函数的返回值类型是 React.FC<Props>。
相关文章:

React TypeScript 定义组件的各种方式
目录 举例说明1. 使用 class 定义2. 使用函数定义2.1 使用普通函数2.2 使用函数组件 举例说明 比如我们要定义一个计数器 Counter,它包含一个 label 和一个 button,计数器的初始值由外部传入,点击 button 计数加 1: 这虽然是个简单组件&…...
)
互联网摸鱼日报(2023-09-20)
互联网摸鱼日报(2023-09-20) 36氪新闻 国货美妆这五年:押注头部主播,追求极致流量中遭反噬 处于水深火热之中的奈飞该如何自救? 一头“灰犀牛”将冲击美国 年轻人花钱的样子变了 金V之后再推橙V,微博正试图重建创作者生态 …...

AWS入列CNCF基金会
7月27日,IT之家曾经报道,微软加入Linux旗下CNCF基金会,在这之后不到一个月的今天,亚马逊AWS也宣布,以铂金身份加入此基金会。 CNCF,全称Cloud Native Computing Fundation,该基金会旨在使得容器…...

岭回归与LASSO回归:解析两大经典线性回归方法
文章目录 🍋引言🍋岭回归(Ridge Regression)🍋实战---岭回归🍋LASSO回归(LASSO Regression)🍋实战---LASSO回归🍋岭回归和LASSO哪个更容易是直线🍋…...

数学建模——微分方程介绍
一、基础知识 1、一阶微分方程 称为一阶微分方程。y(x0)y0为定解条件。 其常规求解方法: (1)变量分离 再两边积分就可以求出通解。 (2)一阶线性求解公式 通解公式: 有些一阶微分方程需要通过整体代换…...

Minio入门系列【7】Spring Boot集成Minio
1 前言 之前介绍了如何使用Minio提供的JAVA SDK进行上传和下载文件,在此基础上,我们可以使用spring boot集成Minio JAVA SDK,添加自动配置、装配、客户端管理等功能,简化开发 2 Spring Boot集成Minio 2.1 环境搭建 首先我们搭…...
)
抖音视频下载.py(23年9月份可用)
声明:仅供学习交流使用!!! 抖音无水印视频下载; 首先登录抖音网页端 打开要下载的视频userId 然后编码实现下载 最后是完整代码,拿走就能用那种: # _*_ coding:utf-8 _*_import json import requests import time import randomheaders = """Accept: a…...

项目基本搭建流程
项目创立:webapp 设置maven 的和settings.xml 的地址 手动建立java文件夹和resource文件夹 一.分层 二.使用generator 来自动建立实体类dao 和dao接口,存放sql文件的xml;并复制到项目中(路径可能可以直接设置) 三. 配置文件&…...

学习pytorch11 神经网络-非线性激活
神经网络-非线性激活 官网文档常用1 ReLUinplace 常用2 Sigmoid 代码logs B站小土堆学习pytorch视频 非常棒的up主,讲的很详细明白 官网文档 https://pytorch.org/docs/stable/nn.html#non-linear-activations-weighted-sum-nonlinearity 常用1 ReLU 对输入做截断…...

Jenkins学习笔记2
Jenkins下载安装: 从清华源开源镜像站上下载jenkins的安装包: 安装的是这个版本。 关于软件的版本,尽量使用LTS,长期支持。 首先是安装openjdk: yum install fontconfig java-11-openjdk[rootlocalhost soft]# java …...

自动化测试:yaml结合ddt实现数据驱动!
在pythonunittestseleniumddt的框架中,数据驱动常见有以下几种方式实现: Csv/txtExcelYAML 本文主要给大家介绍测试数据存储在YAML文件中的使用场景。首先先来简单介绍一下YAML。 1. 什么是YAML 一种标记语言类似YAML,它实质上是一种通用…...

高效管理,轻松追踪——Chrono Plus for Mac任务管理工具
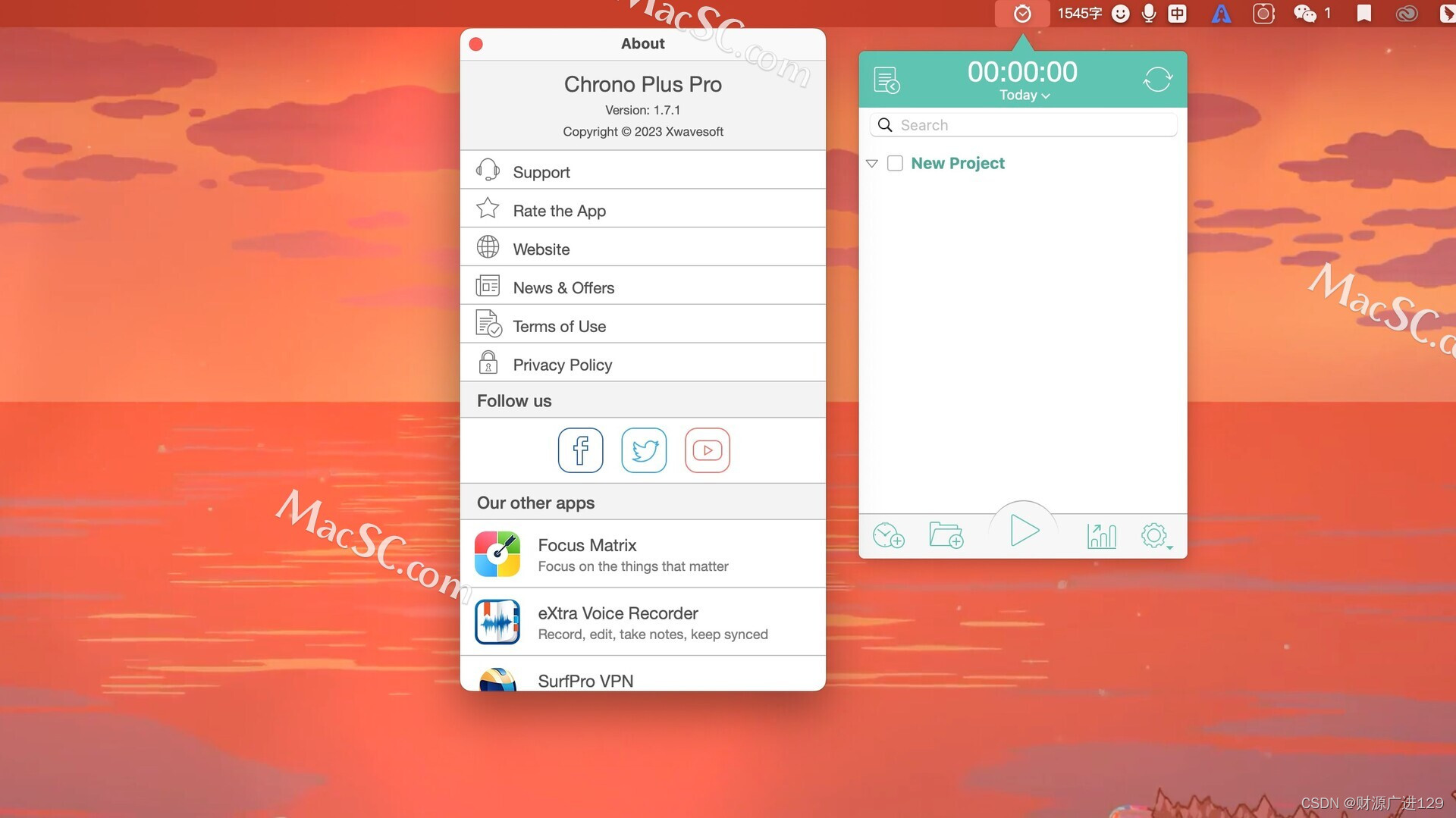
Chrono Plus for Mac是一款专注于任务管理和跟踪的应用程序。它提供了一种直观、清晰的界面,使您能够轻松创建、安排和分类任务。无论是个人项目还是团队合作,Chrono Plus都能为您提供一种有效组织和管理任务的方式。 这个应用程序具有多种强大的功能&a…...

python项目2to3方案预研
目录 官方工具2to3工具安装参数解释基本使用工具缺陷 future工具安装参数解释基本使用工具缺陷 python-modernize工具安装参数解释基本使用工具缺陷 pyupgrade工具安装参数解释基本使用工具缺陷 对比 官方工具2to3 2to3 是Python官方提供的用于将Python 2代码转换为Python 3代…...

MongoDB 是什么和使用场景概述(技术选型)
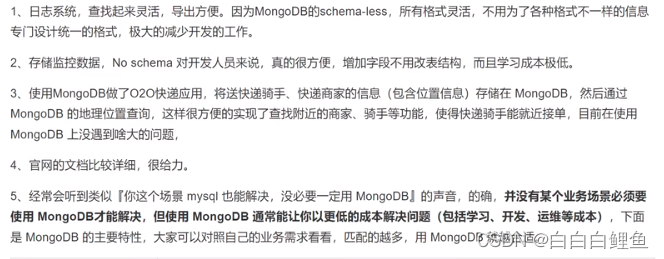
一、从NOSQL(Not Only SQL)说起 常见的数据库可以分为下面的两种类型: RDBMS(关系型数据库):常见的关系型数据库有 Oracle、DB2、Microsoft SQL Server、Microsoft Access、MySQL;NoSQL(非关系型数据库&a…...

打印 pyspark.sql.dataframe.DataFrame 有哪些列
在 PySpark 中,要打印 pyspark.sql.dataframe.DataFrame 的列,可以使用 columns 属性。以下是一个示例代码: from pyspark.sql import SparkSession# 创建 SparkSession spark SparkSession.builder.getOrCreate()# 假设您的 DataFrame 名称…...

什么是虚拟DOM(Virtual DOM)?它在前端框架中的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是虚拟DOM(Virtual DOM)?⭐ 虚拟DOM 在前端框架中的作用⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦&…...

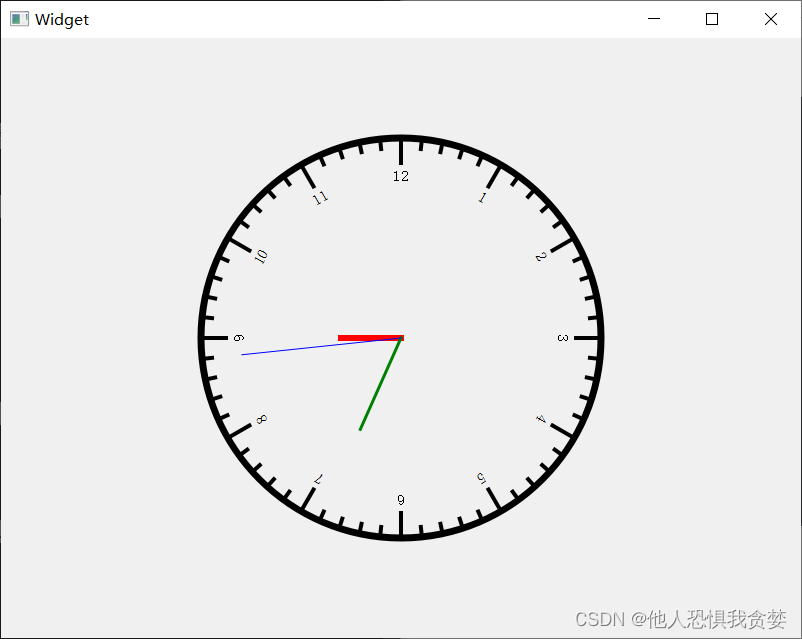
QT实现简易时钟
头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPaintEvent> #include <QDebug> #include <QPainter> #include <QTimerEvent> #include <QTimer> #include <QTime>QT_BEGIN_NAMESPACE namespace Ui { cl…...

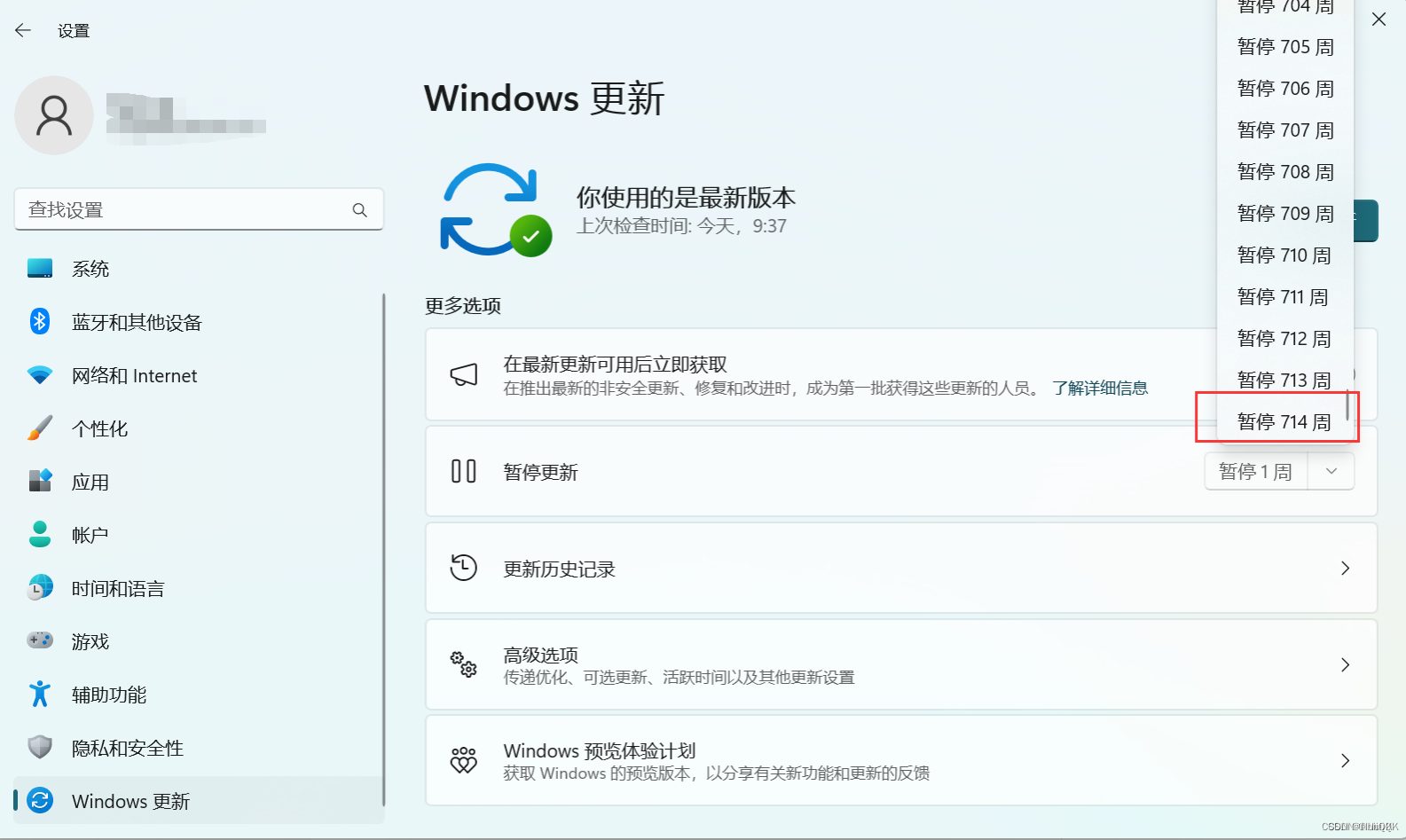
win禁用更新,取消windows更新提示,禁用windows自动更新
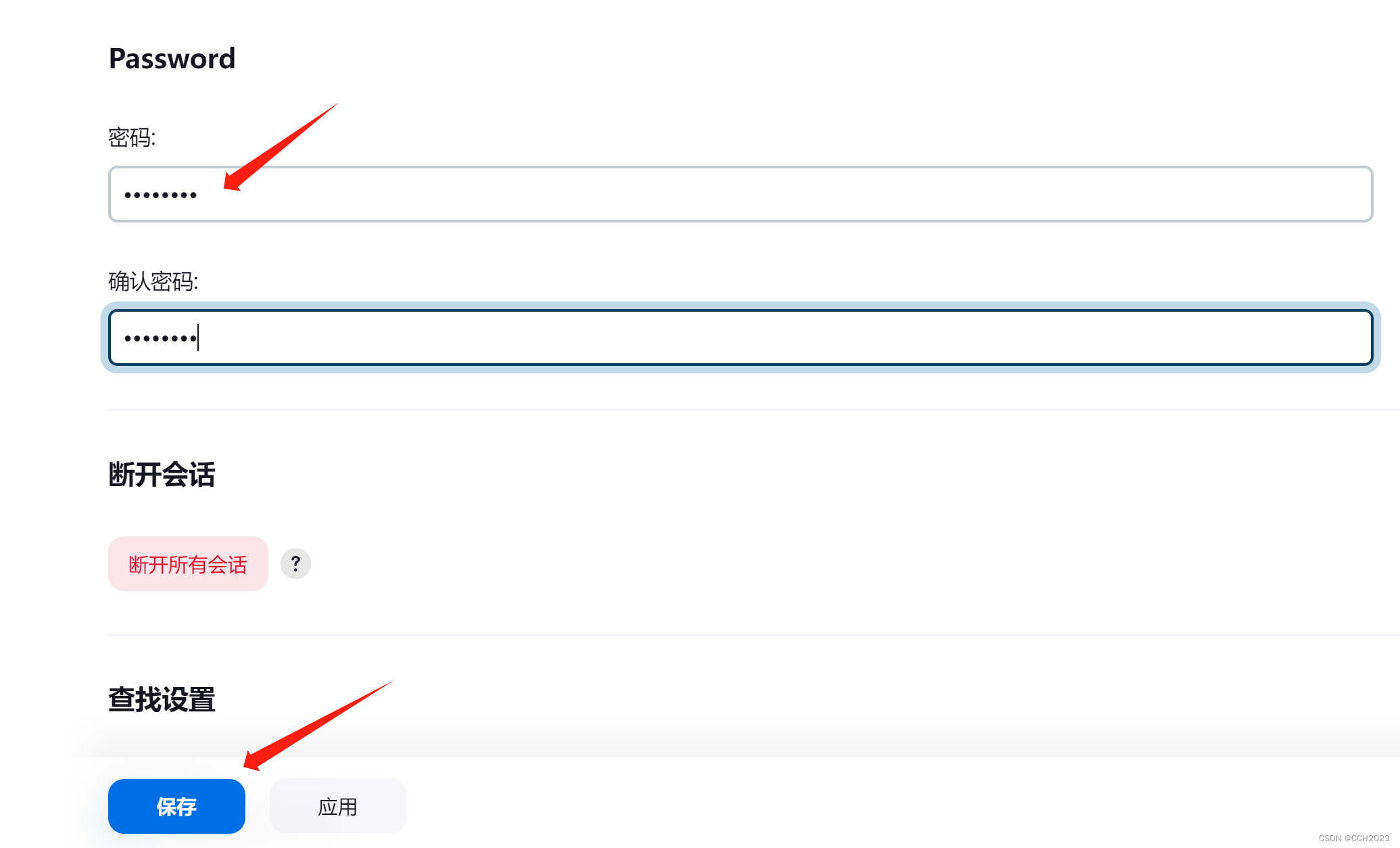
取消windows自动更新 前言:跟着我的节奏一步一步点下去,就OK 第一步第二步第三步第四步第五步第六步第七步 新建文件第八步 新增文件名称:FlightSettingsMaxPauseDays第九步 设置暂停更新天数第十步 选中你设置的最大值 前言:跟着…...

倒计时列表实现(小程序端Vue)
//rich-text主要用来将展示html格式的,可以直接使用这个标签 <view class"ptBox" v-for"(item,index) in orderList" :key"index"> <rich-text :nodes"item.limit_time|limitTimeFilter"></rich-text>…...

ContentType:application/x-www-form-urlencoded请求方法遇到的坑【PHP】
有些API要求请求的内容类型为application/x-www-form-urlencoded function requestUrl($url,$datanull,$httpstrue,$methodpost){//1.初始化url$ch curl_init($url);//2.设置相关的参数//字符串不直接输出,进行一个变量的存储curl_setopt($ch, CURLOPT_RETURNTRANSFER, true)…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
