MongoDB基础详解
一、MongoDB概述
MongoDB 是一个基于 分布式文件存储 的开源 NoSQL 数据库系统,由 C++ 编写的。MongoDB 提供了 面向文档 的存储方式,操作起来比较简单和容易,支持“无模式”的数据建模,可以存储比较复杂的数据类型,是一款非常流行的 文档类型数据库 。
在高负载的情况下,MongoDB 天然支持水平扩展和高可用,可以很方便地添加更多的节点/实例,以保证服务性能和可用性。在许多场景下,MongoDB 可以用于代替传统的关系型数据库或键/值存储方式,皆在为 Web 应用提供可扩展的高可用高性能数据存储解决方案
1、MongoDB的数据结构
MongoDB是面向文档的NoSQL(非关系型)数据库,它的数据结构由字段(Field)和值(Value)组成,类似于JSON对象:
{name:"张三",sex:"男性",age:30
}2、MongoDB的存储结构
MongoDB的存储结构区别于传统的关系型数据库,由如下三个单元组成:
-
文档(Document):MongoDB中最基本的单元,由BSON键值对(key-value)组成。相当于关系型数据库中的行(Row)。
-
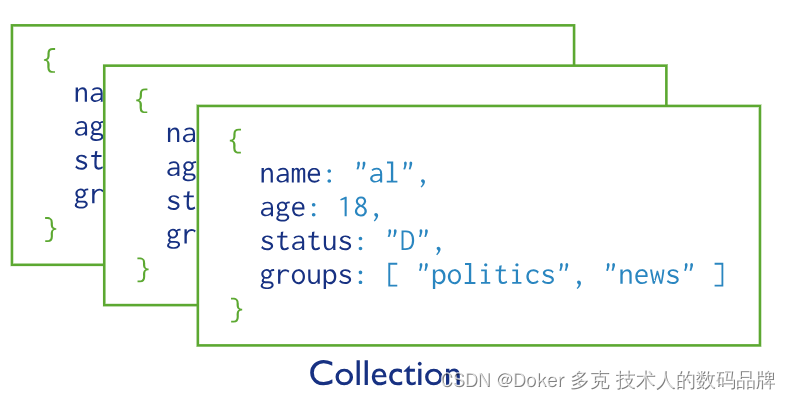
集合(Collection):一个集合可以包含多个文档,相当于关系型数据库中的表格(Table)。
-
数据库(Database):等同于关系型数据库中的数据库概念,一个数据库中可以包含多个集合。您可以在MongoDB中创建多个数据库。
SQL 与 MongoDB 常见术语对比 :
| SQL | MongoDB |
|---|---|
| 表(Table) | 集合(Collection) |
| 行(Row) | 文档(Document) |
| 列(Col) | 字段(Field) |
| 主键(Primary Key) | 对象 ID(Objectid) |
| 索引(Index) | 索引(Index) |
| 嵌套表(Embeded Table) | 嵌入式文档(Embeded Document) |
| 数组(Array) | 数组(Array) |
二、Databases and Collections
1、概述
MongoDB将数据记录存储为文档(特别是BSON文档),这些文档在集合中聚集在一起。数据库存储一个或多个文档集合。
2、Databases
在MongoDB中,数据库保存一个或多个文档集合。要选择要使用的数据库,请在mongosh中使用use<db>语句,如下例所示:
use myDB3、Create a Database
如果数据库不存在,MongoDB将在您首次存储该数据库的数据时创建该数据库。因此,您可以切换到不存在的数据库,并在mongosh中执行以下操作:
use myNewDBdb.myNewCollection1.insertOne( { x: 1 } )insertOne()操作创建数据库myNewDB和集合myNewCollection1(如果它们不存在)。确保数据库和集合名称都遵循MongoDB命名限制。
3、Collections
MongoDB将文档存储在集合中。集合类似于关系数据库中的表。

4、Create a Collection
如果集合不存在,MongoDB会在您首次存储该集合的数据时创建该集合。
db.myNewCollection2.insertOne( { x: 1 } )
db.myNewCollection3.createIndex( { y: 1 } )insertOne()和createIndex()操作都会创建各自的集合(如果它们不存在)。确保集合名称遵循MongoDB命名限制。
5、显式创建
MongoDB提供了db.createCollection()方法来显式创建具有各种选项的集合,例如设置最大大小或文档验证规则。如果没有指定这些选项,则不需要显式创建集合,因为MongoDB在首次存储集合的数据时会创建新的集合。
6、Document 验证
默认情况下,集合不要求其文档具有相同的架构;即,单个集合中的文档不需要具有相同的字段集,并且字段的数据类型可以在集合中的各个文档中不同。
然而,从MongoDB3.2开始,您可以在更新和插入操作期间强制集合的文档验证规则。
7、唯一标识符
集合被分配一个不可变的UUID。在副本集的所有成员和碎片集群中的碎片之间,集合UUID保持不变。
要检索集合的UUID,请运行listCollections命令或db.getCollectionInfos()方法。
三、Documents
MongoDB将数据记录存储为BSON文档。BSON是JSON文档的二进制表示,尽管它包含的数据类型比JSON多。有关BSON规范,请参阅bsonspec.org。另请参阅BSON类型。

1、兼容性
MongoDB将记录存储为在以下环境中托管的部署的文档:
- MongoDB Atlas:云中MongoDB部署的完全托管服务
- MongoDB Enterprise:MongoDB的基于订阅的自我管理版本
- MongoDB社区:MongoDB的源代码可用、免费使用和自我管理版本
2、Document 结构
MongoDB文档由字段和值对组成,结构如下:
{field1: value1,field2: value2,field3: value3,...fieldN: valueN
}字段的值可以是任何BSON数据类型,包括其他文档、数组和文档数组。例如,以下文档包含各种类型的值:
var mydoc = {_id: ObjectId("5099803df3f4948bd2f98391"),name: { first: "Alan", last: "Turing" },birth: new Date('Jun 23, 1912'),death: new Date('Jun 07, 1954'),contribs: [ "Turing machine", "Turing test", "Turingery" ],views : NumberLong(1250000)}上述字段具有以下数据类型:
- _id包含ObjectId。
- name保存一个嵌入的文档,其中包含第一个和最后一个字段。
birthanddeath保留Date类型的值。- contribs保存字符串数组。
views保存NumberLong类型的值。
3、字段名称
字段名称是字符串。
文档对字段名有以下限制:
- 字段名_id保留为主键;它的值在集合中必须唯一,不可变,并且可以是数组以外的任何类型。如果_id包含子字段,则子字段名称不能以($)符号开头。
- 字段名不能包含空字符。
- 服务器允许存储包含点(.)和美元符号($)的字段名。
- MongodB 5.0增加了对在字段名中使用($)和(.)的改进支持。有一些限制。有关更多详细信息,请参阅字段名称注意事项。
BSON文档可以有多个同名字段。然而,大多数MongoDB接口使用不支持重复字段名的结构(例如哈希表)来表示MongoDB。如果需要处理具有多个同名字段的文档,请参阅驱动程序的驱动程序文档。
一些由内部MongoDB进程创建的文档可能具有重复的字段,但任何MongoDB流程都不会向现有用户文档添加重复的字段。
相关文章:

MongoDB基础详解
一、MongoDB概述 MongoDB 是一个基于 分布式文件存储 的开源 NoSQL 数据库系统,由 C 编写的。MongoDB 提供了 面向文档 的存储方式,操作起来比较简单和容易,支持“无模式”的数据建模,可以存储比较复杂的数据类型,是一…...

解锁前端Vue3宝藏级资料 第五章 Vue 组件应用 4 ( provide 和 inject )
5.5 provide 和 inject 前面的知识告诉我们vue中组件之间传递值需要使用props来完成,但是props也有一定局限性。这个时候在vue3中还有另外的解决方法。那就是使用 provide 和 inject 允许父组件将数据传递给所有后代组件,而不管组件层次结构有多深。你要…...

【List篇】LinkedList 详解
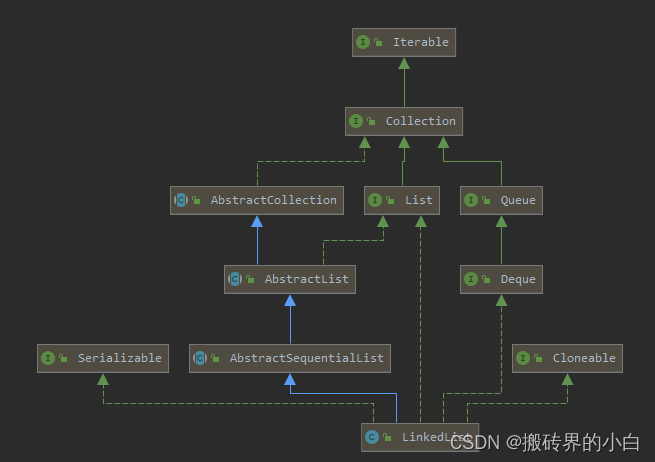
目录 成员变量属性构造方法add(), 插入节点方法remove(), 删除元素方法set(), 修改节点元素方法get(), 取元素方法ArrayList 与 LinkedList的区别Java中的LinkedList是一种实现了List接口的 双向链表数据结构。链表是由一系列 节点(Node)组成的,每个节点包含了指向 上一个…...

推动统一供应链“度量衡”,上汽大通突破传统拥抱SaaS生态
中国汽车市场规模已连续14年位居世界第一,目前占世界汽车份额31%。近年来,物联网、人工智能、电池等技术的快速发展,也为中国从汽车大国逐步迈向汽车强国注入巨大动力。在新一轮的汽车产业变革中,构建一个更智能、更高效协同的供应…...
10.9-BLE 入门笔记之GAP)
蓝牙核心规范(V5.4)10.9-BLE 入门笔记之GAP
1.概述 蓝牙核心规范的通用访问配置文件(GAP)部分定义了与设备发现和在两个设备之间建立连接有关的过程。如何执行数据的基本无连接通信、如何使用周期性广播(参见 PADVB-LE Periodic Advertising Broadcast)以及如何设置等时通信(参见 LE BIS和LE CIS - Isochronous Com…...

nginx 配置 ssl
1.1 Nginx如果未开启SSL模块,配置Https时提示错误 原因也很简单,nginx缺少http_ssl_module模块,编译安装的时候带上--with-http_ssl_module配置就行了,但是现在的情况是我的nginx已经安装过了,怎么添加模块࿰…...

家居设计软件Live Home 3D Pro mac中文版特点介绍
Live Home 3D Pro mac是一款专业的3D家居设计软件,可以帮助用户轻松创建和设计家居平面图和3D模型,并进行渲染和虚拟漫游。 Live Home 3D Pro mac软件特点 1. 界面友好:Live Home 3D Pro的界面友好,操作简单方便…...

OkHttp - 现代应用网络的方式
官网:Overview - OkHttp HTTP is the way modern applications network. It’s how we exchange data & media. Doing HTTP efficiently makes your stuff load faster and saves bandwidth. OkHttp is an HTTP client that’s efficient by default: HTTP/2 s…...

SpringBoot3基础:最简项目示例
说明 本文建立一个最基本的SpringBoot3项目,依赖项仅包含 spring-web(SpringMVC)。 备注:SpringBoot3需要JDK17支持,配置方法参考: SpringBoot3项目中配置JDK17 项目结构图示 POM <?xml version&qu…...

flex:1详解,以及flex:1和flex:auto的区别
什么是flex:1? 在css中,我们经常可以看到这样的写法: .box {display: flex; }.item {flex: 1; }这里的flex:1相当于flex: 1 1 0%,它是一个简写属性,表示项目(flex item)在弹性容器…...

在VMware虚拟机中固定CentOS系统ip(使用桥接模式)
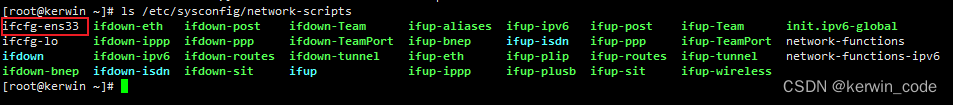
目录 一、前置说明二、前置准备2.1、切换虚拟机网络为桥接模式2.2、查看本机网络信息 三、配置CentOS系统IP3.1、进入系统输入ip addr 查看本机网络配置名称3.2、查看网络配置目录,网络配置文件名称3.3、修改网络配置文件 ifcfg-ens33 固定IP3.4、重启网络 一、前置…...

怎样才能让百度搜索到自己的博客?--九五小庞
怎么把自己的博客推荐到百度、Google等主要搜索引擎? 如果不把你的博客提交到各大搜索引擎中,它们一般是不会收录你的博客的,你可以先尝试一下看看能不能在百度搜到你的博客吧。 如果搜不到的话说明你的博客还没有被百度收录,那么…...

【学习笔记】多模态综述
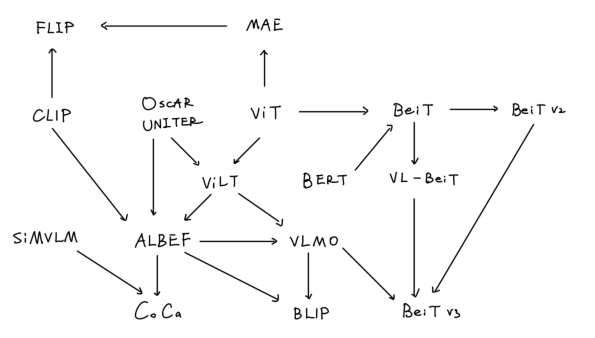
多模态综述 前言1. CLIP & ViLT2. ALBEF3. VLMO4. BLIP5. CoCa6. BeiTv3总结参考链接 前言 本篇学习笔记虽然是多模态综述,本质上是对ViLT后多模态模型的总结,时间线为2021年至2022年,在这两年,多模态领域的模型也是卷的飞起…...

MLAgents (0) Unity 安装及运行
1、下载ML-Agents 下载地址 GitHub - Unity-Technologies/ml-agents: The Unity Machine Learning Agents Toolkit (ML-Agents) is an open-source project that enables games and simulations to serve as environments for training intelligent agents using deep reinfo…...
)
typename关键字详解(消除歧义)
typename关键字详解 文章目录 typename关键字详解定义用法1.和class同义,用于引入泛型编程中所用到的模板参数2.用来消除歧义,告诉编译器后面的是类型名而不是变量名 定义 typename相当于泛型编程中class的同义关键字,用来指出模板类型所依赖…...

设计模式_解释器模式
解释器模式 案例 角色 1 解释器基类 (BaseInterpreter) 2 具体解释器1 2 3... (Interperter 1 2 3 ) 3 内容 (Context) 4 用户 (user) 流程 (上下文) ---- 传…...

【算法基础】数学知识
质数 质数的判定 866. 试除法判定质数 - AcWing题库 时间复杂度是logN #include<bits/stdc.h> using namespace std; int n; bool isprime(int x) {if(x<2) return false;for(int i2;i<x/i;i){if(x%i0) return false;}return true; } signed main() {cin>&g…...

PDCA循环
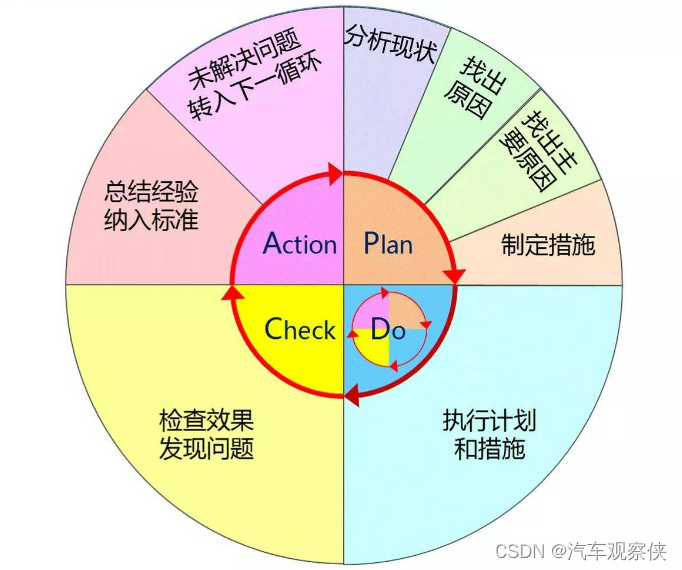
目录 1.认识PDCA: 2.PDCA循环的经典案例 3.PDCA的四个阶段和八个步骤 4.PDCA循环的优缺点: 5.案例 6.其他作用 1.认识PDCA: PDCA循环最早由美国质量统计控制之父Shewhat(休哈特)提出的PDS(Plan Do Se…...

Redis 缓存雪崩、缓存穿透、缓存击穿
Redis 是一种常用的内存缓存工具,但在某些情况下,它可能会遭受缓存雪崩、缓存穿透和缓存击穿等问题。下面是一些预防这些问题的建议: 1、缓存雪崩 缓存雪崩指的是在某个时间点上,大量的缓存数据同时失效或过期,导致大…...

Android Media3 ExoPlayer 开启缓存功能
ExoPlayer 开启播放缓存功能,在下次加载已经播放过的网络资源的时候,可以直接从本地缓存加载,实现为用户节省流量和提升加载效率的作用。 方法一:采用 ExoPlayer 缓存策略 第 1 步:实现 Exoplayer 参考 Exoplayer 官…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
