数据可视化
一、Flask介绍
#通过访问路径,获取用户的字符串参数
@app.route('/user/<name>')
def welcome(name):return "你好,%s"%name

@app.route('/user/<int:id>')
def welcome2(id):return "你好,%d号的会员"%id

能够自动根据参数匹配不同的路由
#返回给用户渲染后的网页文件
@app.route('/')
def index2():return render_template("index.html") #渲染模板

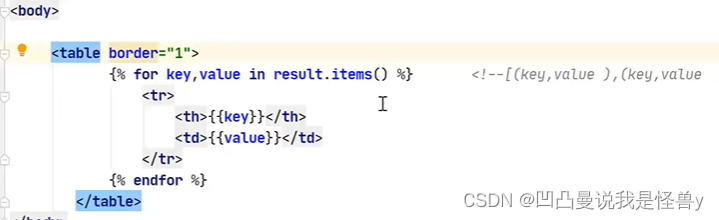
def index2():time= datetime.date.today() #普通变量name=["小张","小王","小赵"]#列表变量task={"任务":"打扫卫生","时间":"3小时"}return render_template("index.html",var=time,list=name,task=task)<body>今天是{{ var }},欢迎光临。<br/>今天值班的有:<br/>{% for data in list %}<li>{{ data }}</li>{% endfor %}任务:<br/> <!-- --><table border="1">{% for key,value in task.items() %} <!--[(key,value),(key,value)]--><tr><td>{{ key }}</td><td>{{ value }}</td></tr>{% endfor %}</table></body>




二、豆瓣数据可视换案列
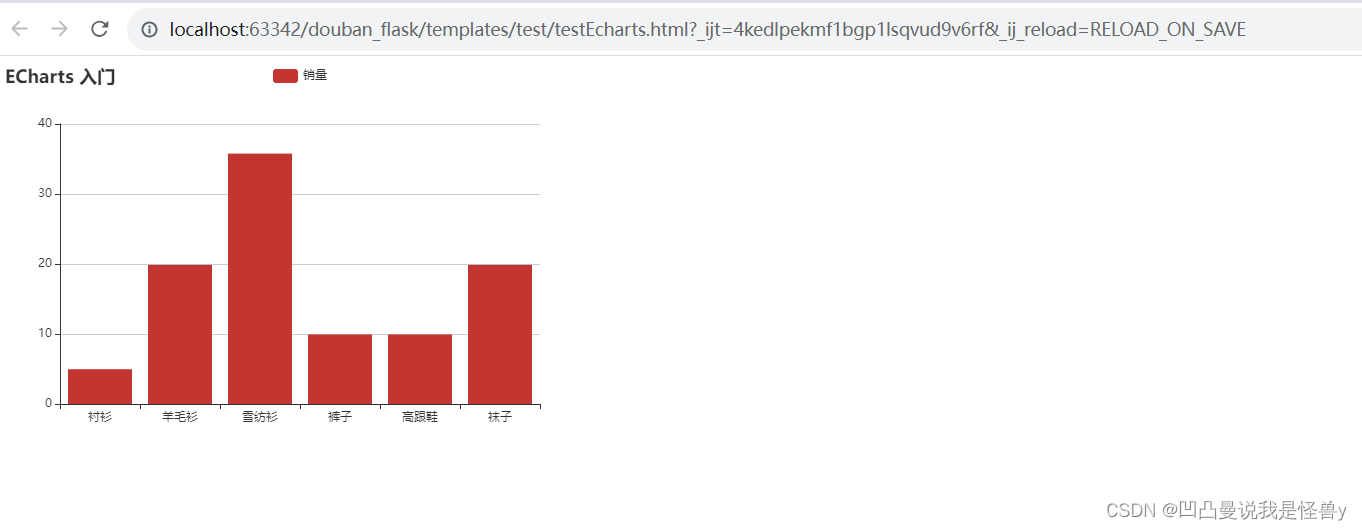
2.1、五分钟上手Echarts
https://echarts.apache.org/v4/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
测试demo:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts</title><!-- 引入 echarts.js --><script src="echarts.min.js"></script>
</head>
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门'},tooltip: {},legend: {data:['销量']},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
</body>
</html>

豆瓣项目
需要显示字符串时:

并且前端使用tojson完成接收数据

完整代码:
app.py
from flask import Flask,render_template
import sqlite3app = Flask(__name__)@app.route('/')
def index():return render_template("index.html")@app.route('/index')
def home():#return render_template("index.html")return index()@app.route('/movie')
def movie():datalist = []con = sqlite3.connect("movie.db")cur = con.cursor()sql = "select * from movie250"data = cur.execute(sql)for item in data:datalist.append(item)cur.close()con.close()# print(datalist)return render_template("movie.html",movies=datalist)@app.route('/score')
def score():score = [] #评分num = [] #每个评分所统计出的电影数量con = sqlite3.connect("movie.db")cur = con.cursor()sql = "select score,count(score) from movie250 group by score"data = cur.execute(sql)for item in data:score.append(str(item[0]))num.append(item[1])cur.close()con.close()return render_template("score.html",score= score,num=num)@app.route('/word')
def word():return render_template("word.html")@app.route('/team')
def team():return render_template("team.html")if __name__ == '__main__':app.run()movie.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta content="width=device-width, initial-scale=1.0" name="viewport"><title>豆瓣Top250数据分析</title><meta content="" name="descriptison"><meta content="" name="keywords"><!-- Favicons --><link href="static/assets/img/favicon.png" rel="icon"><link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon"><!-- Google Fonts --><link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet"><!-- Vendor CSS Files --><link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"><link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet"><link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet"><link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet"><link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet"><link href="static/assets/vendor/aos/aos.css" rel="stylesheet"><!-- Template Main CSS File --><link href="static/assets/css/style.css" rel="stylesheet"></head><body><!-- ======= Header ======= --><header id="header"><div class="container"><div class="logo float-left"><h1 class="text-light"><a href="temp.html"><span>Mamba</span></a></h1><!-- Uncomment below if you prefer to use an image logo --><!-- <a href="temp.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>--></div><nav class="nav-menu float-right d-none d-lg-block"><ul><li class="active"><a href="/index">首页<i class="la la-angle-down"></i></a></li><li><a href="/movie">电影</a></li><li><a href="/score">评分</a></li><li><a href="/word">词云</a></li><li><a href="/team">团队</a></li></ul></nav><!-- .nav-menu --></div></header><!-- End Header --><!-- ======= Our Team Section ======= --><section id="team" class="team"><div class="container"><div class="section-title"><h2>豆瓣电影Top250电影</h2></div><!-- ======= Counts Section ======= --><section class="counts section-bg"><div class="container"><table class="table table-striped"><tr><td>排名</td><td>电影中文名称</td><td>电影外国名称</td><td>评分</td><td>评价人数</td><td>一句话概述</td><td>其他信息</td></tr>{% for movie in movies %}<tr><td>{{movie[0]}}</td><td><a href="{{ movie[1] }}" target="_blank">{{ movie[3] }}</a></td><td>{{movie[4]}}</td><td>{{movie[5]}}</td><td>{{movie[6]}}</td><td>{{movie[7]}}</td><td>{{movie[8]}}</td></tr>{% endfor %}</table></div></div></section><!-- End Counts Section --></div></section><!-- End Our Team Section --><!-- ======= Footer ======= --><footer id="footer"><div class="container"><div class="copyright">© Copyright <strong><span>Mamba</span></strong>. All Rights Reserved</div></div></footer><!-- End Footer --><a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a><!-- Vendor JS Files --><script src="static/assets/vendor/jquery/jquery.min.js"></script><script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script><script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script><script src="static/assets/vendor/php-email-form/validate.js"></script><script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script><script src="static/assets/vendor/venobox/venobox.min.js"></script><script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script><script src="static/assets/vendor/counterup/counterup.min.js"></script><script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script><script src="static/assets/vendor/aos/aos.js"></script><!-- Template Main JS File --><script src="static/assets/js/main.js"></script></body></html>
score.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta content="width=device-width, initial-scale=1.0" name="viewport"><script src="static/assets/js/echarts.min.js"></script><title>豆瓣Top250数据分析</title><meta content="" name="descriptison"><meta content="" name="keywords"><!-- Favicons --><link href="static/assets/img/favicon.png" rel="icon"><link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon"><!-- Google Fonts --><link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet"><!-- Vendor CSS Files --><link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"><link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet"><link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet"><link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet"><link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet"><link href="static/assets/vendor/aos/aos.css" rel="stylesheet"><!-- Template Main CSS File --><link href="static/assets/css/style.css" rel="stylesheet"></head><body><!-- ======= Header ======= --><header id="header"><div class="container"><div class="logo float-left"><h1 class="text-light"><a href="temp.html"><span>Mamba</span></a></h1><!-- Uncomment below if you prefer to use an image logo --><!-- <a href="temp.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>--></div><nav class="nav-menu float-right d-none d-lg-block"><ul><li class="active"><a href="/index">首页<i class="la la-angle-down"></i></a></li><li><a href="/movie">电影</a></li><li><a href="/score">评分</a></li><li><a href="/word">词云</a></li><li><a href="/team">团队</a></li></ul></nav><!-- .nav-menu --></div></header><!-- End Header --><!-- ======= Our Team Section ======= --><section id="team" class="team"><div class="container"><div class="section-title"><h2>豆瓣电影Top250评分分布图</h2></div><!-- ======= Counts Section ======= --><section class="counts section-bg"><div class="container"><!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --><div id="main" style="width: 100%;height:300px"></div></div></section><!-- End Counts Section --></div></section><!-- End Our Team Section --><script type="text/javascript">
var dom = document.getElementById("main");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {color:['#3398DB'],tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},grid: {left: '3%',right:'4%',bottom:'3%',containLabel:true},xAxis: {type: 'category',data: {{ score|tojson }}<!--['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','999']-->},yAxis: {type: 'value'},series: [{data: {{ num }},<!--[120, 20, 150, 80, 70, 110, 130,200],-->barWidth:'60%',type:'bar'}]
};
;
if (option && typeof option === "object") {myChart.setOption(option, true);
}</script><!-- ======= Footer ======= --><footer id="footer"><div class="container"><div class="copyright">© Copyright <strong><span>Mamba</span></strong>. All Rights Reserved</div></div></footer><!-- End Footer --><a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a><!-- Vendor JS Files --><script src="static/assets/vendor/jquery/jquery.min.js"></script><script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script><script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script><script src="static/assets/vendor/php-email-form/validate.js"></script><script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script><script src="static/assets/vendor/venobox/venobox.min.js"></script><script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script><script src="static/assets/vendor/counterup/counterup.min.js"></script><script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script><script src="static/assets/vendor/aos/aos.js"></script><!-- Template Main JS File --><script src="static/assets/js/main.js"></script></body></html>
相关文章:

数据可视化
一、Flask介绍 #通过访问路径,获取用户的字符串参数 app.route(/user/<name>) def welcome(name):return "你好,%s"%nameapp.route(/user/<int:id>) def welcome2(id):return "你好,%d号的会员"%id能够自动…...

Go并发可视化解释 – select语句
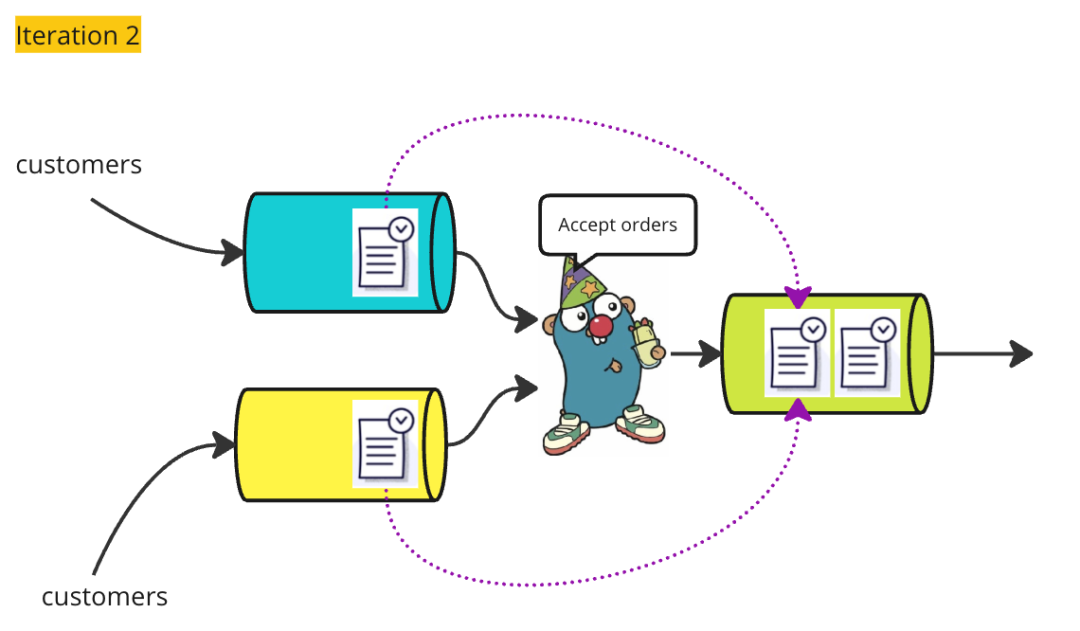
上周,我发布了一篇关于如何直观解释Golang中通道(Channel)的文章。如果你对通道仍然感到困惑,请先查看那篇文章。 Go并发可视化解释 — Channel 作为一个快速复习:Partier、Candier和Stringer经营着一家咖啡店。Partie…...

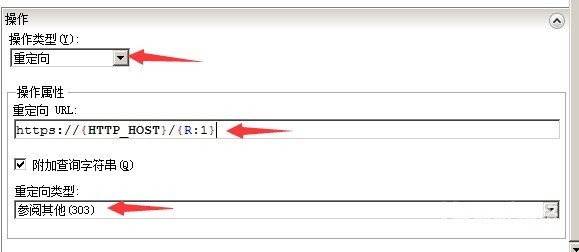
http的网站进行访问时候自动跳转至https
通常情况下我们是用的都是http的路径,对于https的使用也很少,但是随着https的普及越来越多的域名访问需要用到https的,这个我们就演示怎么设置在我们对一个http的网站进行访问时候自动跳转至https下。 用到的工具及软件: 系统:wi…...

realloc
目录 前提须知: 函数介绍: 函数原型: 使用realloc: realloc在调整内存空间的是存在两种情况/使用realloc为扩大空间的两种情况 1.是剩下的没有被分配的空间足够 2 .剩下没有被分配的空间不够了 注意事项: rea…...

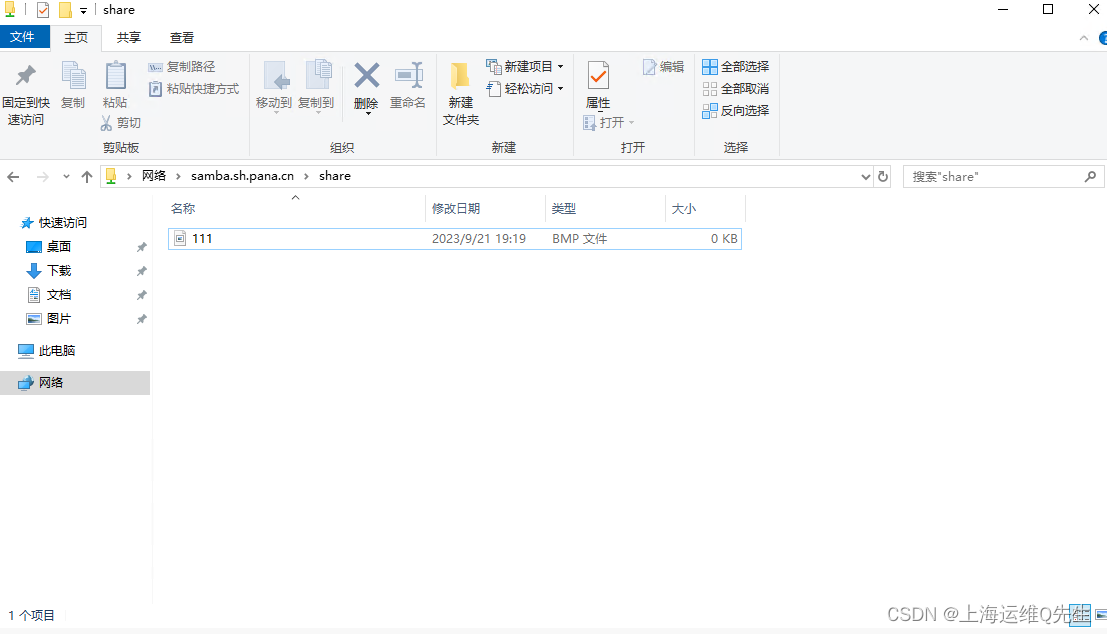
Windows AD域使用Linux Samba
Windows AD域使用Linux Samba 1. 初始化配置 1.1 初始化配置 配置服务器名 hostnamectl set-hostname samba.sh.pana.cnhosts文件配置,确保正常解析到本机和域控 [rootcentos7 ~]# cat /etc/hosts 127.0.0.1 localhost localhost.localdomain localhost4 localhost4.loc…...

Scrapy+Selenium自动化获取个人CSDN文章质量分
前言 本文将介绍如何使用Scrapy和Selenium这两个强大的Python工具来自动获取个人CSDN文章的质量分数。我们将详细讨论Scrapy爬虫框架的使用,以及如何结合Selenium浏览器自动化工具来实现这一目标。无需手动浏览每篇文章,我们可以轻松地获取并记录文章的…...

【Android Framework系列】第15章 Fragment+ViewPager与Viewpager2相关原理
1 前言 上一章节【Android Framework系列】第14章 Fragment核心原理(AndroidX版本)我们学习了Fragment的核心原理,本章节学习常用的FragmentViewPager以及FragmentViewPager2的相关使用和一些基本的源码分析。 2 FragmentViewPager 我们常用的两个Page…...

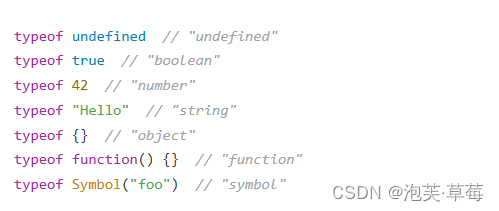
typeof的作用
typeof 是 JavaScript 中的一种运算符,用于获取给定值的数据类型。 它的作用是返回一个字符串,表示目标值的数据类型。通过使用 typeof 运算符,我们可以在运行时确定一个值的类型,从而进行相应的处理或逻辑判断。 常见的数据类型…...

性能测试 —— Tomcat监控与调优:status页监控
Tomcat服务器是一个免费的开放源代码的Web 应用服务器,Tomcat是Apache 软件基金会(Apache Software Foundation)Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。 Tomcat是一个轻量级应用服务器,在中小型系统…...

Ubuntu 安装 CUDA 与 CUDNN GPU加速引擎
一、NVIDIA(英伟达)显卡驱动安装 NVIDIA显卡驱动可以通过指令sudo apt purge nvidia*删除以前安装的NVIDIA驱动版本,重新安装。 1.1. 关闭系统自带驱动nouveau 注意!在安装NVIDIA驱动以前需要禁止系统自带显卡驱动nouveau…...

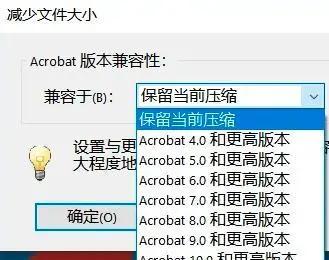
pdf文件太大如何处理?教你pdf压缩简单方法
PDF文件过大,是很多人在使用PDF文件时都遇到过的一个常见问题,过大的PDF文件不仅会占用大量的存储空间,还会影响文件传输和处理效率,下面给大家总结了几个方法,帮助大家解决PDF文件过大的问题。 方法一:嗨格…...
——nacos注册中心(1))
Nacos使用教程(二)——nacos注册中心(1)
文章目录 Nacos vs Eureka介绍架构设计Nacos架构Eureka架构 功能特性服务注册与发现配置管理健康检查 生态系统支持可用性与稳定性总结 Nacos中的CAP原则介绍CAP原则一致性(Consistency)可用性(Availability)分区容错性࿰…...

蓝桥杯2023年第十四届省赛真题-买瓜--C语言题解
目录 蓝桥杯2023年第十四届省赛真题-买瓜 题目描述 输入格式 输出格式 样例输入 样例输出 提示 【思路解析】 【代码实现】 蓝桥杯2023年第十四届省赛真题-买瓜 时间限制: 3s 内存限制: 320MB 提交: 796 解决: 69 题目描述 小蓝正在一个瓜摊上买瓜。瓜摊上共有 n 个…...

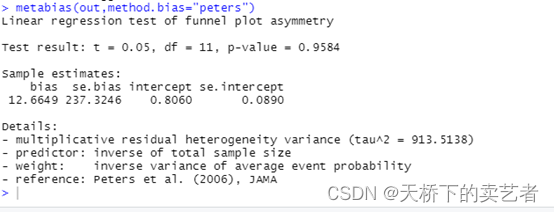
R语言进行孟德尔随机化+meta分析(1)---meta分析基础
目前不少文章用到了孟德尔随机化meta分析,今天咱们也来介绍一下,孟德尔随机化meta其实主要就是meta分析的过程,提取了孟德尔随机化文章的结果,实质上就是个meta分析,不过多个孟德尔随机化随机化的结果合并更加加强了结…...

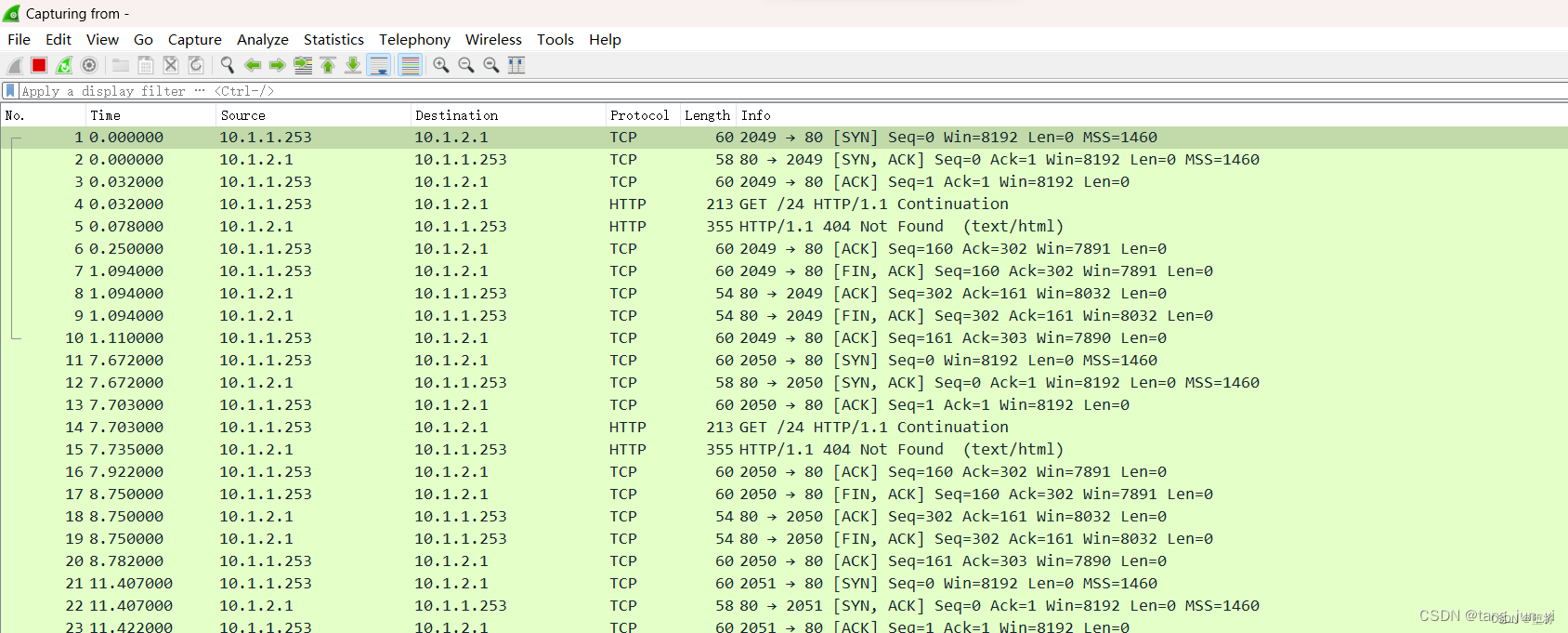
网络安全第一次作业
1、什么是防火墙 防火墙是一种网络安全系统,它根据预先确定的安全规则监视和控制传入和传出的网络流量。其主要目的是阻止对计算机或网络的未经授权的访问,同时允许合法通信通过。 防火墙可以在硬件、软件或两者的组合中实现,并且可以配置为根…...

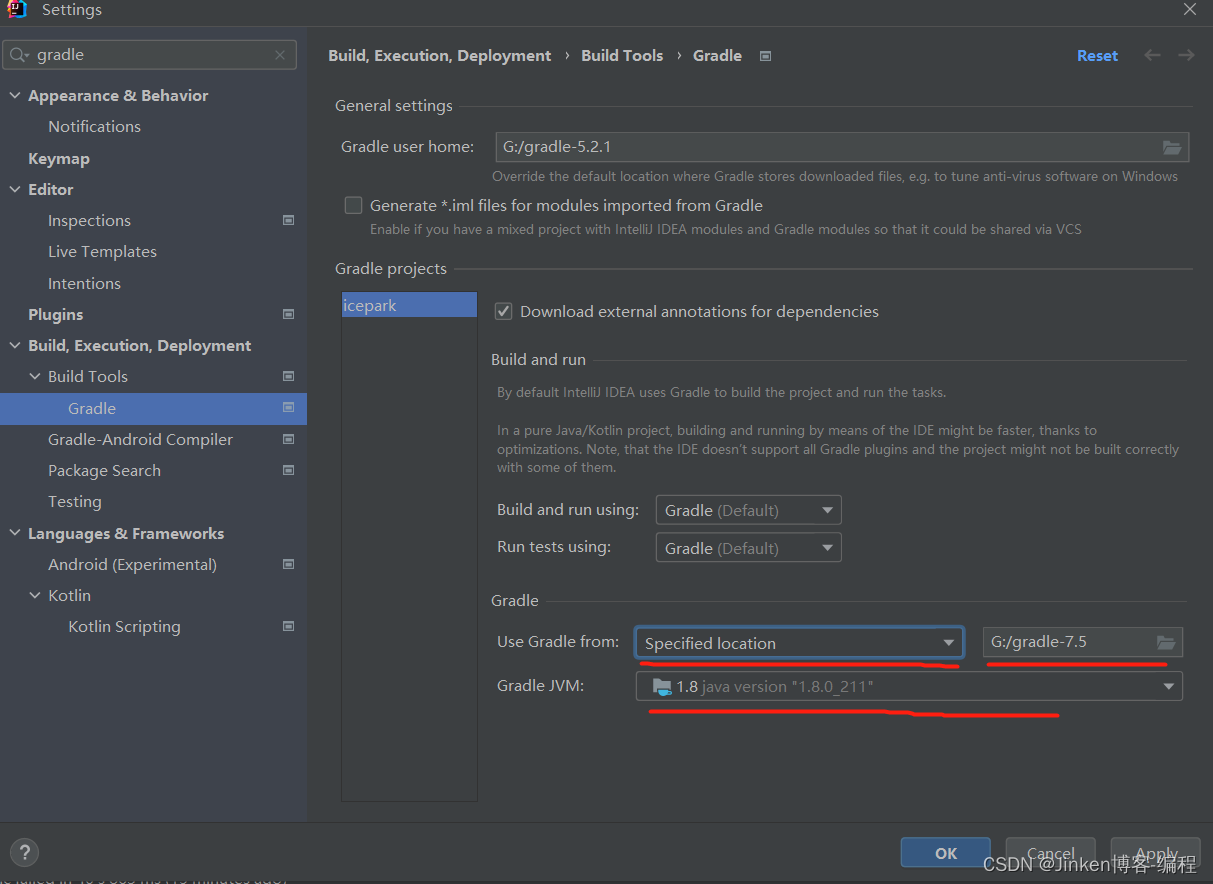
idea设置gradle
1、不选中 2、下面选specified location 指定gradle目录...

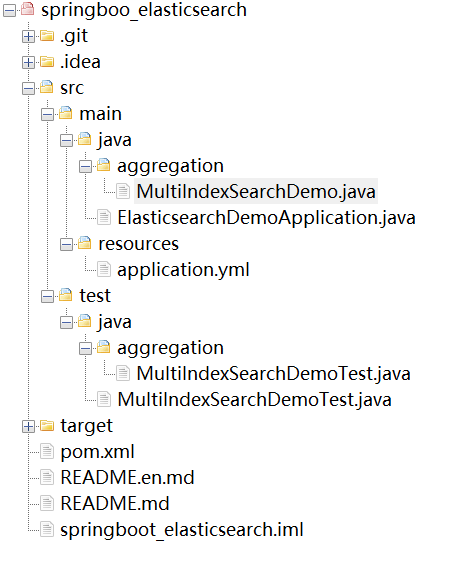
基于Elasticsearch的多文档检索 比如 商品(goods)、案例(cases)
概述 Elasticsearch多文档聚合检索 详细 记得把这几点描述好咯:需求(要做什么) 代码实现过程 项目文件结构截图 演示效果 应用场景 我们需要在五种不同的文档中检索数据。 比如 商品(goods)、案例(ca…...

9月18日,每日信息差
今天是2023年09月19日,以下是为您准备的11条信息差 第一、江苏无锡首次获得6000年前古人类DNA 第二、全球天然钻石价格暴跌。数据显示,国际钻石交易所钻石价格指数在2022年3月达到158的历史峰值,之后一路下跌到目前的110左右,创…...

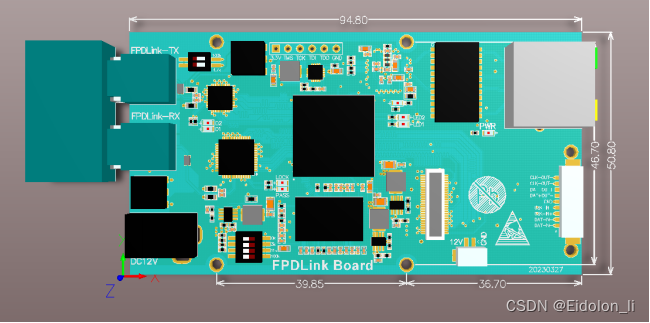
基于FPGA实现FPDLINK III
功能概述 本模块主要包含FPDLINKIII/CML收发信号与HDMI/SDI/USB信号、千兆网络信号,支持客户按照按照指定功能定制 当前默认功能为FPD LINK III/CML转为HDMI/SDI/UVC信号 性能参数 名称 描述 供电接口 DC12V FPD LINK RX GM8914 FPD LINK TX GM8913 千兆网…...

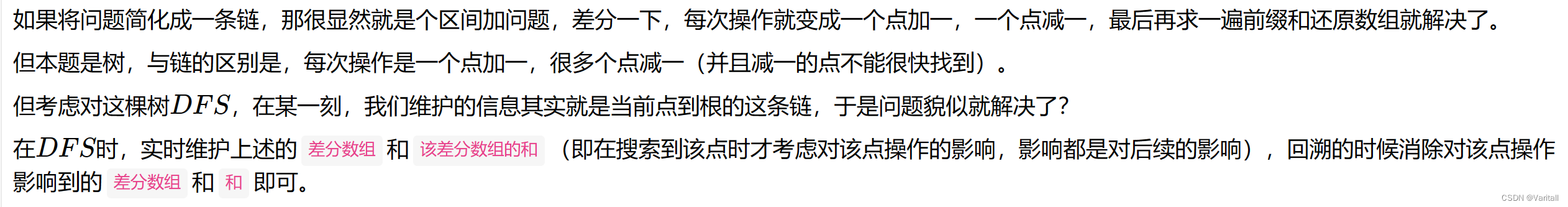
[补题记录] Atcoder Beginner Contest 309(E)
URL:https://atcoder.jp/contests/abc309 目录 E Problem/题意 Thought/思路 解法一: 解法二: Code/代码 E Problem/题意 一个家庭有 N 个人,根节点为 1,给出 2 ~ N 的父节点。一共购买 M 次保险,每…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
