浅谈Vue3——父子组件传值
引言
Vue.js是一款流行的JavaScript框架,用于构建用户界面。它提供了一种简洁、灵活的方式来管理和渲染数据。在Vue3中,父子组件之间的数据传递是一个常见的需求。本文将介绍如何在Vue3中传递对象,并且在子组件中访问和修改父组件对象中的属性值。
传递对象到子组件
在Vue3中,可以通过props属性将数据从父组件传递到子组件。为了传递一个对象,我们可以将对象作为props的值传递给子组件。下面是一个示例:
// 父组件
<template><div><child-component :myObject="parentObject"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent,},data() {return {parentObject: {name: 'John',age: 30,},};},
};
</script>// 子组件
<template><div><p>Name: {{ myObject.name }}</p><p>Age: {{ myObject.age }}</p></div>
</template><script>
export default {props: {myObject: {type: Object,required: true,},},
};
</script>
在上面的示例中,父组件通过props将parentObject传递给子组件。子组件通过myObject属性接收该对象,并在模板中访问和显示对象的属性值。
修改父组件对象中的属性值
有时候,我们需要在子组件中修改父组件对象中的属性值。为了实现这一点,我们可以使用Vue提供的事件机制。下面是一个示例:
// 父组件
<template><div><child-component :myObject="parentObject" @update-object="updateParentObject"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent,},data() {return {parentObject: {name: 'John',age: 30,},};},methods: {updateParentObject(updatedObject) {this.parentObject = updatedObject;},},
};
</script>// 子组件
<template><div><p>Name: {{ myObject.name }}</p><p>Age: {{ myObject.age }}</p><button @click="updateObject">Update Object</button></div>
</template><script>
export default {props: {myObject: {type: Object,required: true,},},methods: {updateObject() {this.myObject.name = 'Jane';this.myObject.age = 25;this.$emit('update-object', this.myObject);},},
};
</script>
在上面的示例中,子组件中的按钮点击事件会修改myObject对象的属性值,并通过$emit方法触发update-object事件,将更新后的对象传递给父组件。父组件中的updateParentObject方法会接收到子组件传递的更新后的对象,并将其赋值给parentObject,从而实现了父组件对象的属性值修改。
结论
通过props和事件机制,我们可以在Vue3中实现父子组件之间对象的传递和属性值的修改。这种方式使得组件之间的通信更加灵活和高效。希望本文对你理解Vue3父子组件间传递对象并修改父组件对象中的属性值有所帮助。
注意:本文以Vue3版本为基础进行讲解,某些特性可能在其他版本中不适用。
希望你喜欢这篇博客文章!如果你有任何问题或建议,请随时留言。谢谢阅读!
相关文章:

浅谈Vue3——父子组件传值
引言 Vue.js是一款流行的JavaScript框架,用于构建用户界面。它提供了一种简洁、灵活的方式来管理和渲染数据。在Vue3中,父子组件之间的数据传递是一个常见的需求。本文将介绍如何在Vue3中传递对象,并且在子组件中访问和修改父组件对象中的属…...

Wolfram语言之父:ChatGPT到底能做什么? | 阿Q送书第六期
文章目录 那么,ChatGPT到底在做什么?它为什么能做到这些?前方的路为ChatGPT赋予“思想”留言提前获赠书 人类语言及其背后的思维模式在结构上比我们想象的更简单、更“符合规律”。 ChatGPT大火,甚至已经开始改变人类的工作和思考…...

antd a-list 添加分页
会分为三部分 template <a-list item-layout"horizontal" :data-source"localData" :pagination"{...paginationProps,current:currentPage}"><a-list-item slot"renderItem" slot-scope"item"><a-list-ite…...

MySQL注入绕安全狗脚本 -- MySQLByPassForSafeDog,以及端口爆破工具 -- PortBrute配置使用
工具介绍 此Tamper仅仅适用于MySQL数据库,在SQLMap使用过程中添加参数–tamperMySQLByPassForSafeDog。 安装与使用 1、安装网站安全狗Apache最新版 2、启用安全狗,不加MySQLByPassForSafeDog绕狗Tamper: python sqlmap.py -u "http://192.168.…...

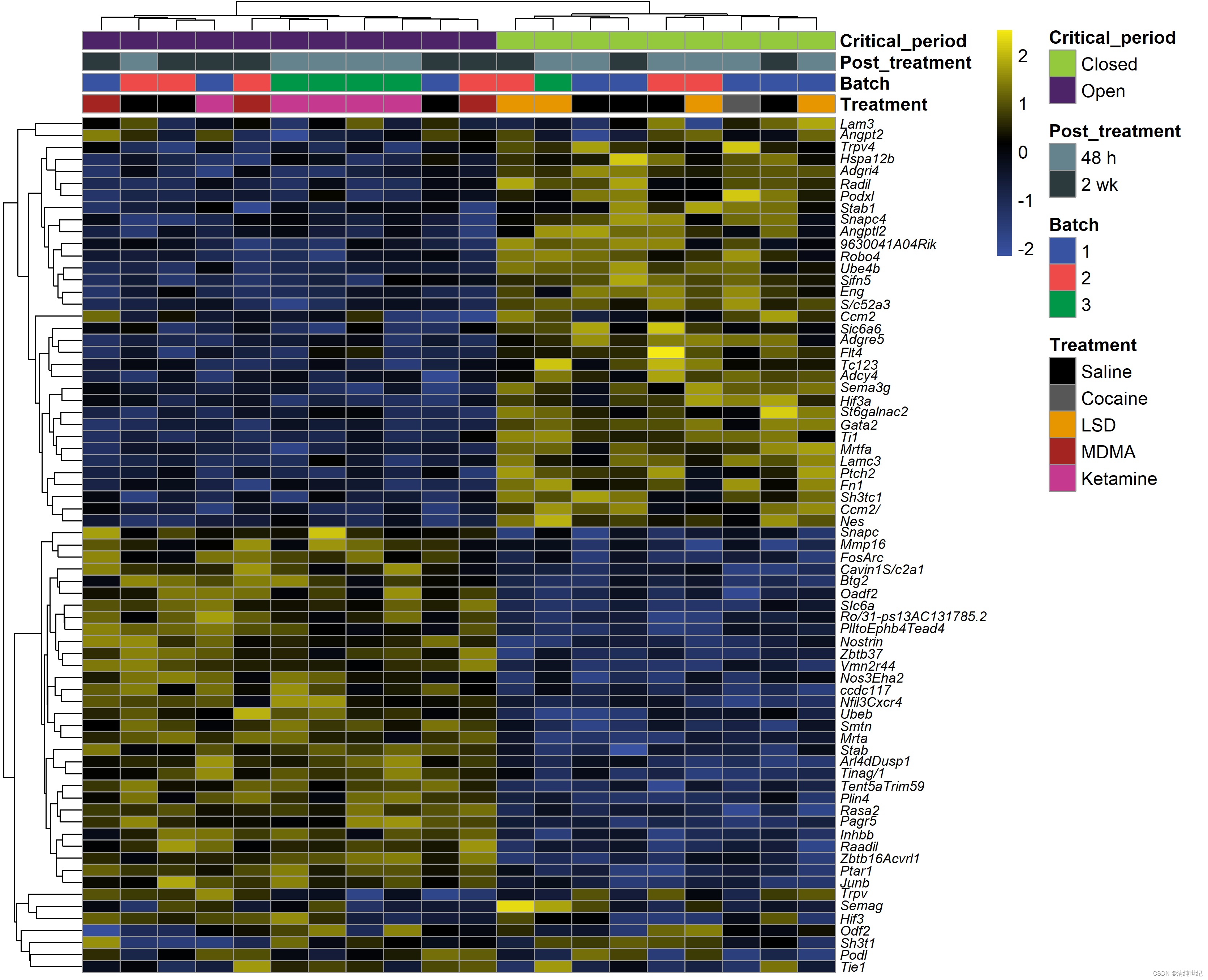
R语言绘制热图
1、初步绘图 rm(listls())#clear Global Environment setwd(D:/Desktop/0000/code-main/热图)#设置工作路径#加载R包 library (pheatmap) #读取数据 df <- read.table(file"data.txt",sep"\t",row.names 1, headerT,check.namesFALSE) #查看前3行 hea…...

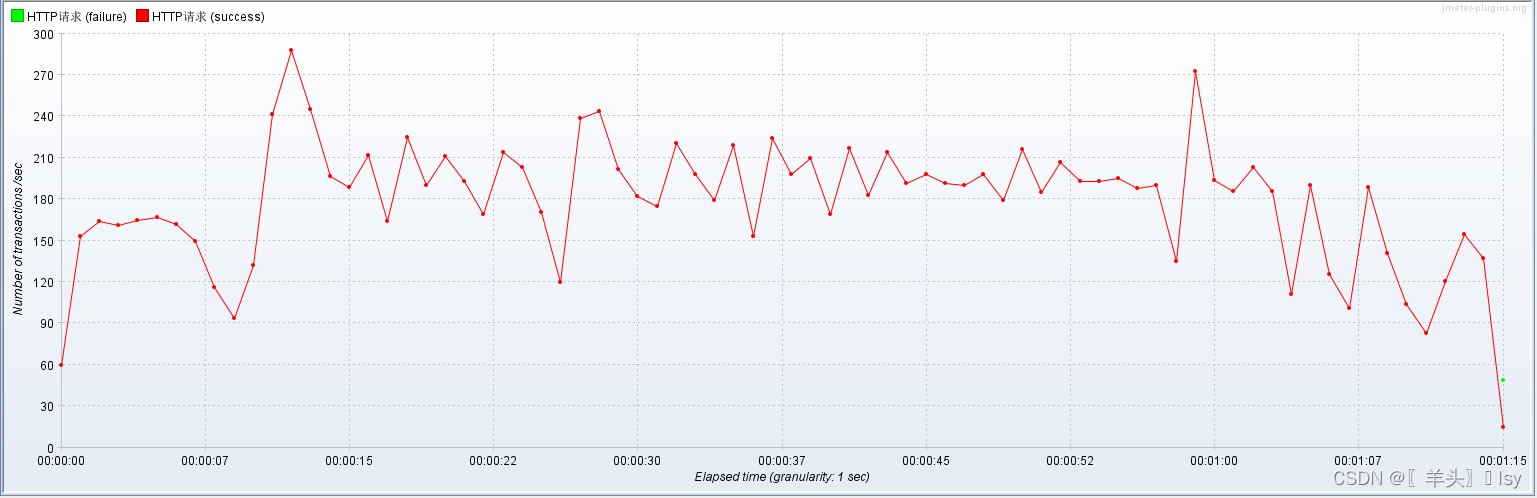
jmeter线程组 bzm - Concurrency Thread Group 阶梯式压测
简介 bzm - Concurrency Thread Group 不是JMeter的官方插件,而是一种由Blazemeter提供的高级线程组插件,它提供了更灵活的并发性能测试设置。它可以在不同的时间内并发执行不同数量的线程,模拟不同的负载场景。 插件下载地址(jme…...

计算即时订单比例-首单使用开窗函数row_number()
1 需求 即时订单和计划订单 订单配送中,如果期望配送日期和下单日期相同,称为即时订单,如果期望配送日期和下单日期不同,称为计划订单。 请从配送信息表(delivery_info)中求出每个用户的首单(用…...

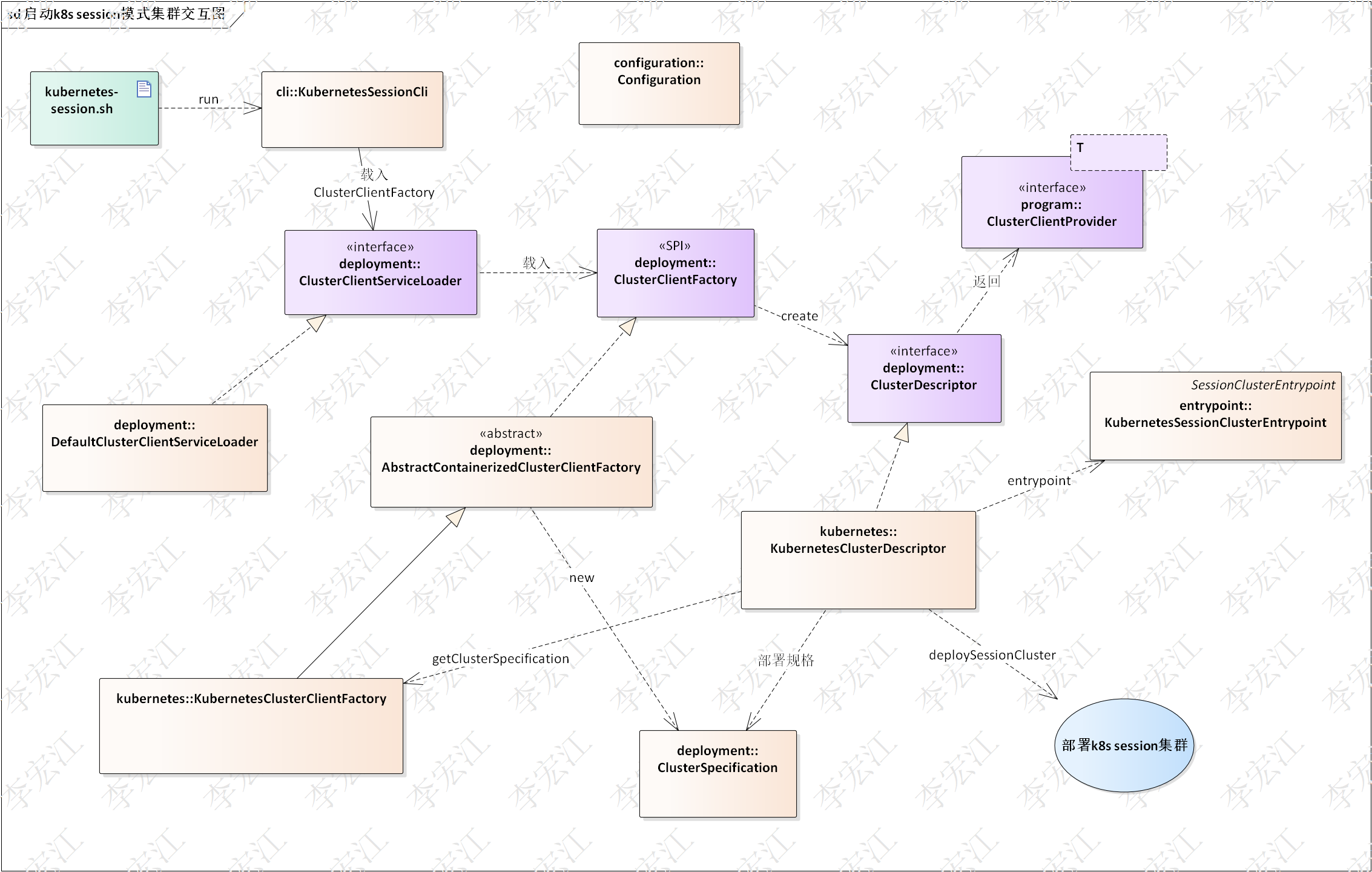
flink集群与资源@k8s源码分析-集群
0 介绍 本文是flink集群与资源@k8s源码分析系列的第二篇-集群 1 场景 下面详细分析各用例 2 启动k8s集群 k8s集群支持session和application模式,job模式将会被废弃,本文分析session模式集群 Configuration作为配置容器,几乎所有的构建需要从配置类获取配置项,这里不显示…...

商城开发:商城系统的哪些功能值得企业去关注?
电子商务行业的快速发展,企业们越来越重视建设自己的在线商城。选择一个功能强大的商城系统对于企业的成功至关重要。那么,有哪些商城系统的功能值得企业去关注呢? 一、用户体验提升 ①. 响应式设计 移动设备的普及,大部分用户通…...

calibre和cpolar搭建一个私有的网络书库
Kindle中国电子书店停运不要慌,十分钟搭建自己的在线书库随时随地看小说! 文章目录 Kindle中国电子书店停运不要慌,十分钟搭建自己的在线书库随时随地看小说!1.网络书库软件下载安装2.网络书库服务器设置3.内网穿透工具设置4.公网…...

c++ nlohmann::json 中文支持
c nlohmann::json 是当前排名第一人库,但是在解析中文时会有问题 std::string to_utf8(std::wstring& wide_string) {static std::wstring_convert<std::codecvt_utf8<wchar_t>> utf8_conv;return utf8_conv.to_bytes(wide_string); }void test_nl…...

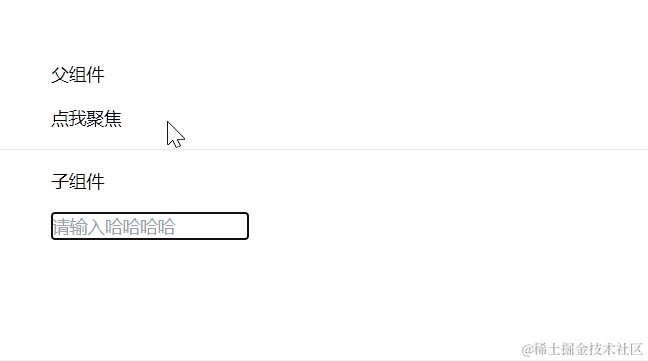
vue3 | defineExpose的使用
简介 使用<script setup>的组件是默认关闭的————即通过模板引用或者$parent链获取到的组件的公开实例,不会暴露在任何在<script setup>中声明的绑定 换句话说,如果一个子组件使用的是选项式 API 或没有使用 <script setup>&…...

PaddleSeg学习3——使用PP-LiteSeg模型对道路进行分割
使用PP-LiteSeg模型对道路进行分割 1 准备环境2 样本3 准备config文件4 模型训练5 模型预测5.1 python预测5.2 C++预测5.3 预测结果展示1 准备环境 参考上一篇:Windows PaddleSeg c++部署 2 样本 车道线分割实战的智能车数据集 #标签 背景:0, 0.05 单实线-黄...

时序数据库的关键技术点总结
总结时序数据库的关键技术点 内存 SQL解析LSM Tree(WAL)skiplist内存合并,有序落盘LRU 时序文件索引缓存 存储层 时间分区设备分区 索引文件 时间戳范围索引布隆过滤器索引brin 索引btree 索引多层索引 数据文件(tskv…...

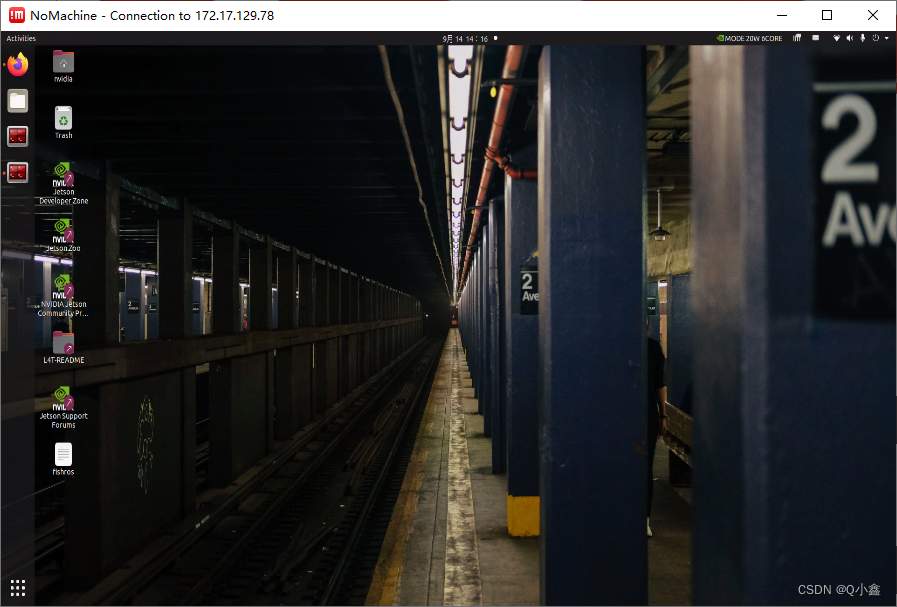
【ROS】机器人使用Nomachine进行远程控制
官网:NoMachine - Free Remote Desktop for Everybody 支持的系统: WindowsMacLinux 树莓派其他ARM板IOSAndroid 由于网速问题,可以使用我下载好的:(8.8.1_1) 链接:https://pan.baidu.com/s/…...

Jmeter系列-定时器Timers的基本介绍(11)
简介 JMeter中的定时器(Timer)是一种重要的元件,用于模拟用户在不同时间间隔内发送请求的场景。通过使用定时器,可以模拟负载、并发和容量等不同情况下的请求发送频率。 使用定时器 可以在取样器下添加定时器,这样定…...

【华为OD机试python】求满足条件的最长子串的长度【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 给定一个字符串,只包含字母和数字,按要求找出字符串中的最长(连续)子串的长度, 字符串本身是其最长的子串,子串要求: 1、 只包含1个字母(a~z, A~Z),其余必须是数字; 2、 字母可以…...

iOS技术博主指南:填写苹果应用上架中的隐私政策信息
摘要:本文将详细介绍iOS技术博主在苹果应用上架过程中如何填写隐私政策信息。博主可以通过App Store Connect为应用程序提供隐私政策网址和用户隐私选项网址,并了解如何填写隐私政策文本。本文将提供步骤和注意事项,帮助博主顺利完成隐私政策…...

Spring事件机制之ApplicationEvent
博主介绍:✌全网粉丝4W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验…...

【操作系统笔记】内存寻址
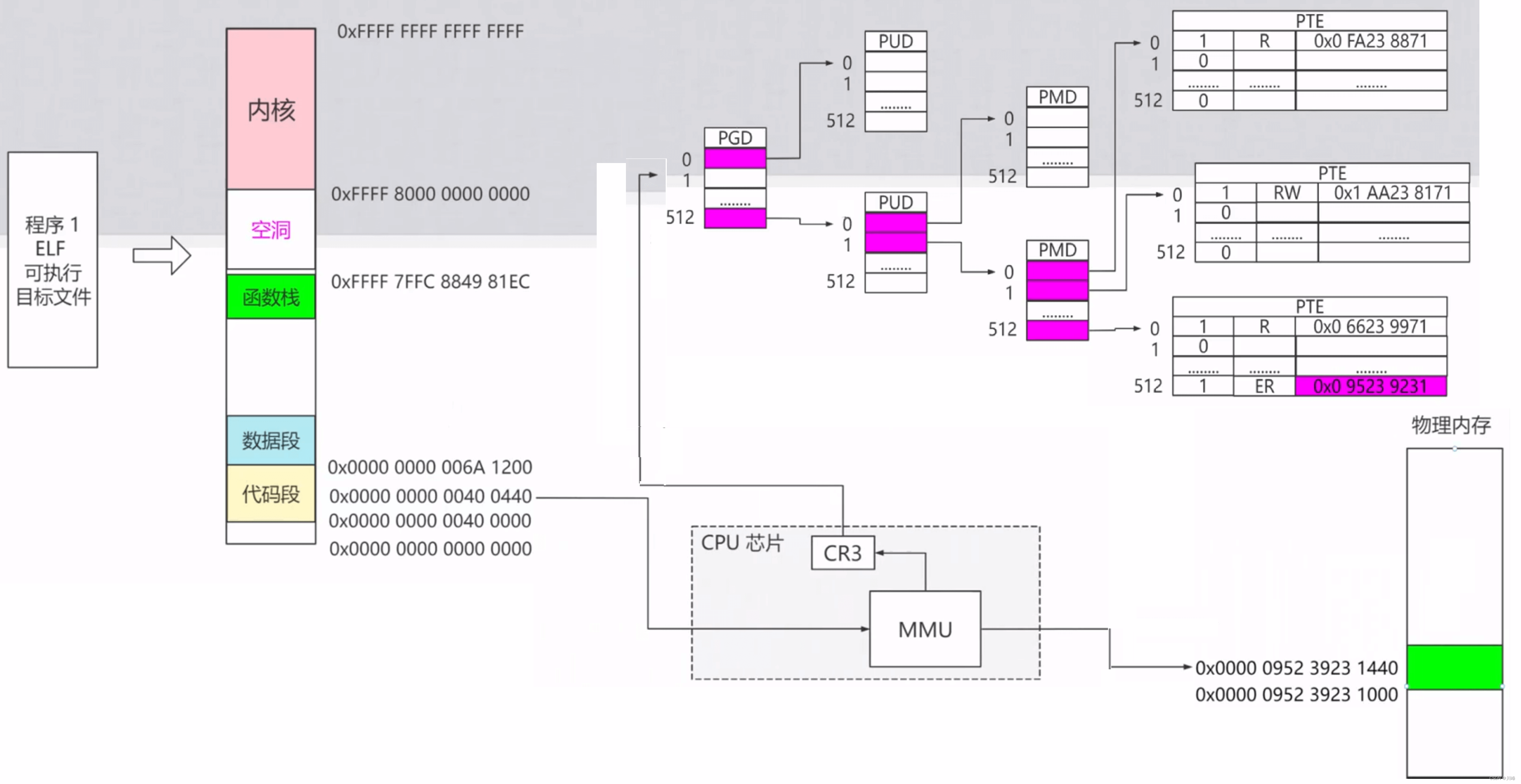
物理寻址 主存(内存) 计算机主存也可以称为物理内存,内存可以看成由若干个连续字节大小的单元组成的数组每个字节都有一个唯一的物理地址(Physical Address)CPU访问内存前,先拿到内存地址,然后…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
