探索前端生成二维码技术:简单实用的实现方式
引言
随着智能手机的普及,二维码已经成为了现代生活中不可或缺的一部分。在许多场景下,我们都需要将某些信息或链接以二维码的形式展示出来。本文将介绍一种简单实用的前端生成二维码的技术,并给出具体的代码示例。
二维码生成原理
首先,我们需要了解二维码的生成原理。二维码是利用特定的编码规则将信息转化为一串黑白像素点的矩阵图案。前端生成二维码,实质上是通过调用相关的库或API,将输入的信息转换为相应的二维码图案。
使用第三方库生成二维码
目前,有许多成熟的前端二维码生成库可供使用,如qrcode.js、jquery-qrcode等。这些库通常提供简洁易用的接口,只需传入需要转换的信息即可生成对应的二维码图片。
举例说明: 以下示例使用qrcode.js库来生成二维码:
<!DOCTYPE html>
<html>
<head><title>前端生成二维码</title><script src="qrcode.js"></script>
</head>
<body><div id="qrcode"></div><script>var qrcodeDiv = document.getElementById("qrcode");var qrcode = new QRCode(qrcodeDiv, {text: "https://www.example.com",width: 128,height: 128});</script>
</body>
</html>
在以上示例中,我们引入了qrcode.js库,并在页面中创建了一个div元素用于容纳生成的二维码。通过实例化QRCode对象,我们传入了需要转换的信息和二维码的尺寸,即可在该div中生成对应的二维码。
原生方式生成二维码
如果不想依赖第三方库,我们也可以使用原生的Canvas API来手动绘制二维码图案。这种方式虽然相对复杂一些,但可以更好地控制生成的二维码样式。
举例说明: 以下示例演示了使用Canvas API手动绘制二维码:
<!DOCTYPE html>
<html>
<head><title>前端生成二维码</title>
</head>
<body><canvas id="qrcode" width="128" height="128"></canvas><script>function drawQRCode(text, canvas) {var context = canvas.getContext("2d");// 绘制黑白像素点for (var i = 0; i < text.length; i++) {var row = Math.floor(i / canvas.width);var col = i % canvas.width;var color = text.charAt(i) === "1" ? "#000000" : "#FFFFFF";context.fillStyle = color;context.fillRect(col, row, 1, 1);}}var qrcodeCanvas = document.getElementById("qrcode");drawQRCode("010101010101010101", qrcodeCanvas); // 示例:绘制一个简单的二维码</script>
</body>
</html>
以上示例中,我们通过编写drawQRCode函数和Canvas API来手动绘制二维码。在函数中,我们遍历输入的文本信息,并根据每个字符的值绘制对应的黑白像素点。
结论
通过使用第三方库或原生方式,前端生成二维码已经变得简单易用。无论是依赖第三方库还是手动绘制,都可以根据实际需求选择合适的方式来生成二维码。
相关文章:

探索前端生成二维码技术:简单实用的实现方式
引言 随着智能手机的普及,二维码已经成为了现代生活中不可或缺的一部分。在许多场景下,我们都需要将某些信息或链接以二维码的形式展示出来。本文将介绍一种简单实用的前端生成二维码的技术,并给出具体的代码示例。 二维码生成原理 首先&a…...

python装13的一些写法
一些当你离职后,让老板觉拍大腿的代码 1. any(** in ** for ** in **) 判断某个集合元素,是否包含某个/某些元素 代码: if __name__ __main__:# 判断 list1 中是否包含某个/某些元素list1 [1,2,3,4]a any(x in [5,4] for x in list1) 输…...

黑马JVM总结(十八)
(1)G1_FullGC的概念辨析 SerialGC:串行的,ParallelGC:并行的 ,CMS和G1都是并发的 这几种垃圾回收器的新生代回收机制时相同的,SerialGC和ParalledGC:老年代内存不足触发的叫FullGC…...

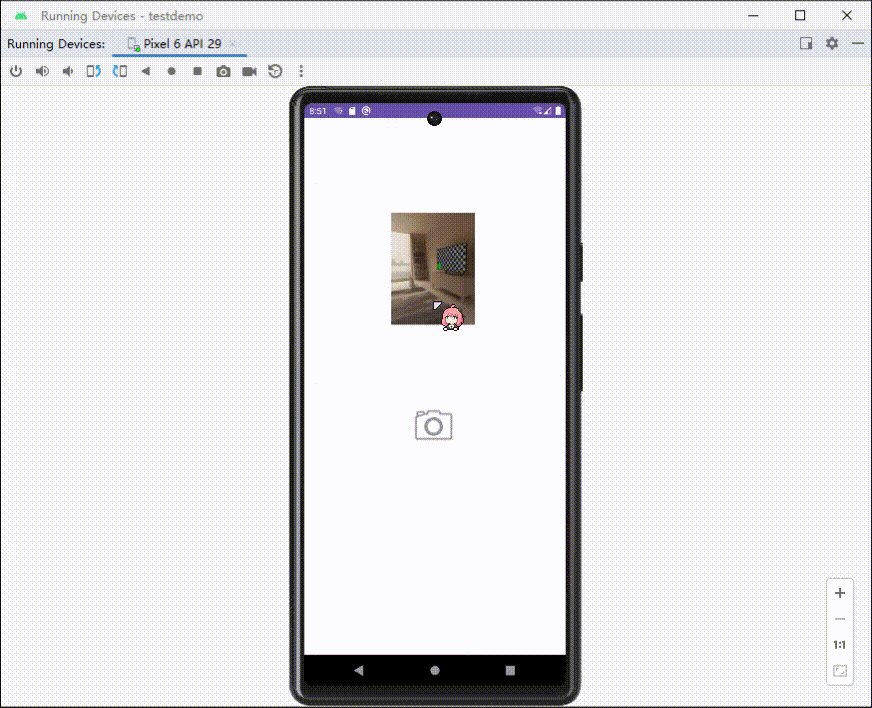
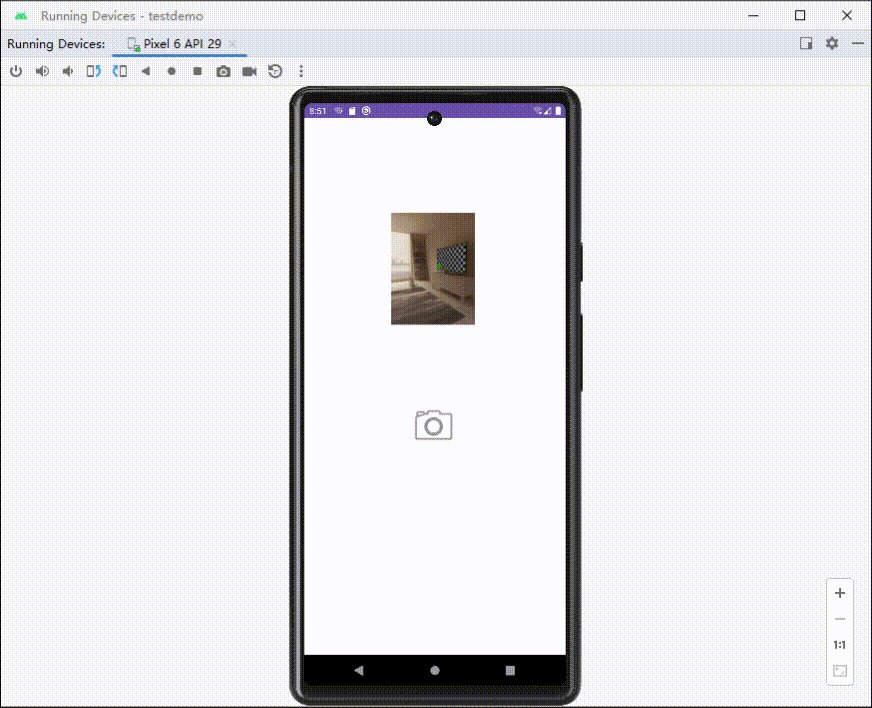
Android调用相机拍照,展示拍摄的图片
调用相机(隐式调用) //自定义一个请求码 这里我设为10010int TAKE_PHOTO_REQUEST 10010;int RESULT_CANCELED 0;//定义取消码//触发监听,调用相机image_camera.setOnClickListener(new View.OnClickListener() {Overridepublic void onCli…...

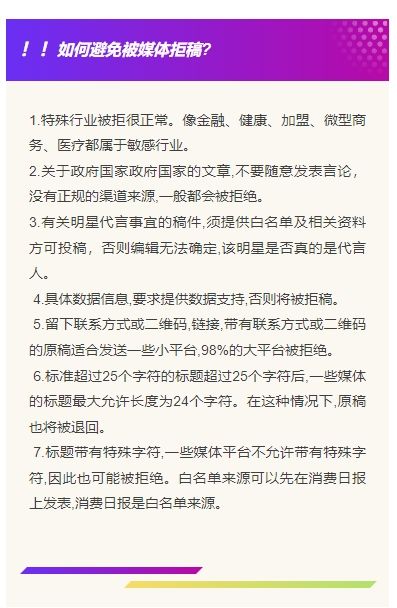
企业如何找媒体发稿能收录且不被拒稿,媒介盒子无偿分享
媒平台像头条、百家号、微信、微博、搜狐等平台,都支持全自助发稿,拥有庞大的用户群体。也正是因为这些平台的发展,衍生出了一大批自媒体KOL,影响力与传统媒体不相上下甚至更胜。 媒体宣发是企业营销的必要途径之一。软文是成本低…...

利用cms主题构造木马(CVE-2022-26965)
简介 CVE-2022-26965是Pluck CMS 4.7.16版本存在一个远程shell上传执行漏洞。 攻击者可利用此漏洞通过构造恶意的主题包进行上传并执行,未经授权访问服务器,造成潜在的安全隐患。 过程 1.打开环境,查看源码,发现login.php 2.进…...

【MTK】【WFD】手机投屏到投影仪不显示画面
问题分析: 在投屏过程中,有时候会出现WFD sink端回复的video 格式表不正确,sink表示是支持VESA(3fffffff),但是当手机根据协商结果得到最优分辨率并发送给sink端时,sink端看上去没有正常播放,其实实际上应该是不支持的。 比如我们这个问题就是CES表中的0001ffff,最大…...

多输入多输出 | MATLAB实现PSO-LSSVM粒子群优化最小二乘支持向量机多输入多输出
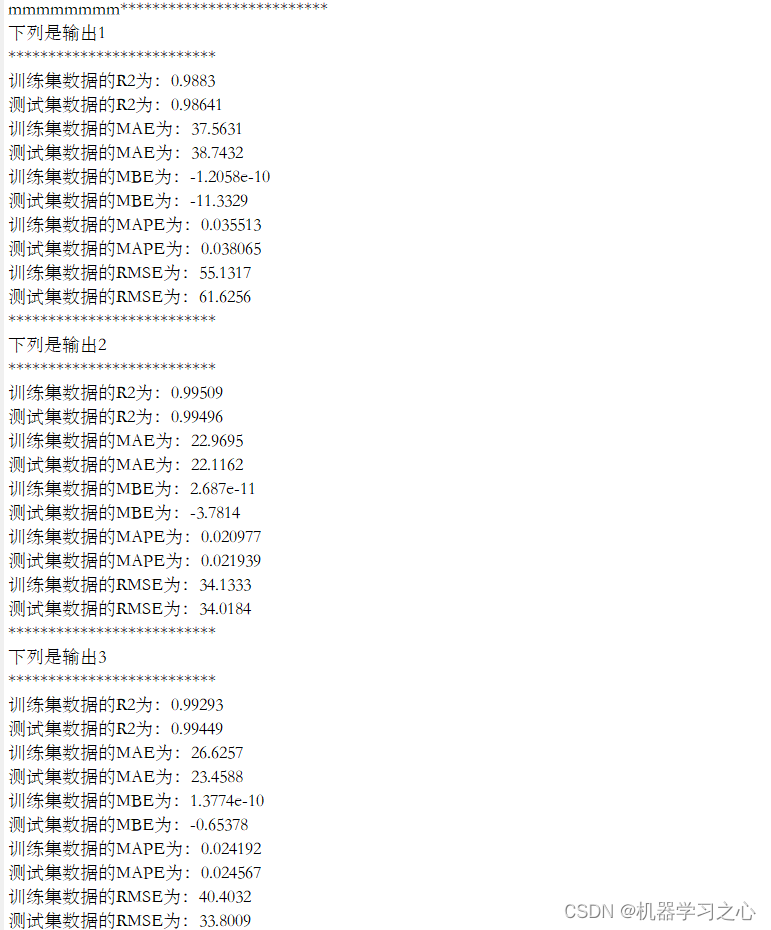
多输入多输出 | MATLAB实现PSO-LSSVM粒子群优化最小二乘支持向量机多输入多输出 目录 多输入多输出 | MATLAB实现PSO-LSSVM粒子群优化最小二乘支持向量机多输入多输出预测效果基本介绍程序设计往期精彩参考资料 预测效果 基本介绍 MATLAB实现PSO-LSSVM粒子群优化最小二乘支持向…...

scrapyd-完整细节
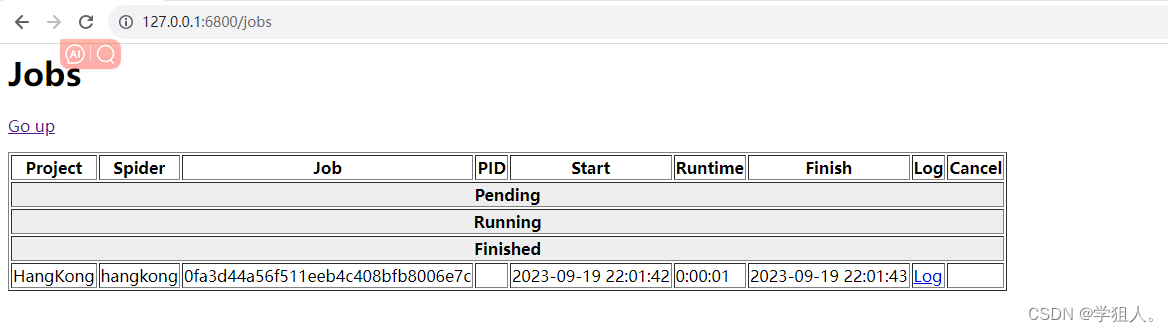
安装scrapyd服务 pip install scrapyd 安装scrapyd客户端 pip install scrapyd-client 安装好以后重新开启cmd输入命令 scrapyd 出现以下结果代表安装成功 打开浏览器输入网址,即可打开界面客户端 http://127.0.0.1:6800/ 回车后显示一下ok内容代表部署成功 回到服…...

【iOS逆向与安全】插件开发之某音App直播间自动发666
1.目标 由于看直播的时候主播叫我发 666,支持他,我肯定支持他呀,就一直发,可是后来发现太浪费时间了,能不能做一个直播间自动发 666 呢?于是就花了几分钟做了一个。 2.操作环境 越狱iPhone一台 frida ma…...

AI Studio星河社区生产力实践:基于文心一言快速搭建知识库问答
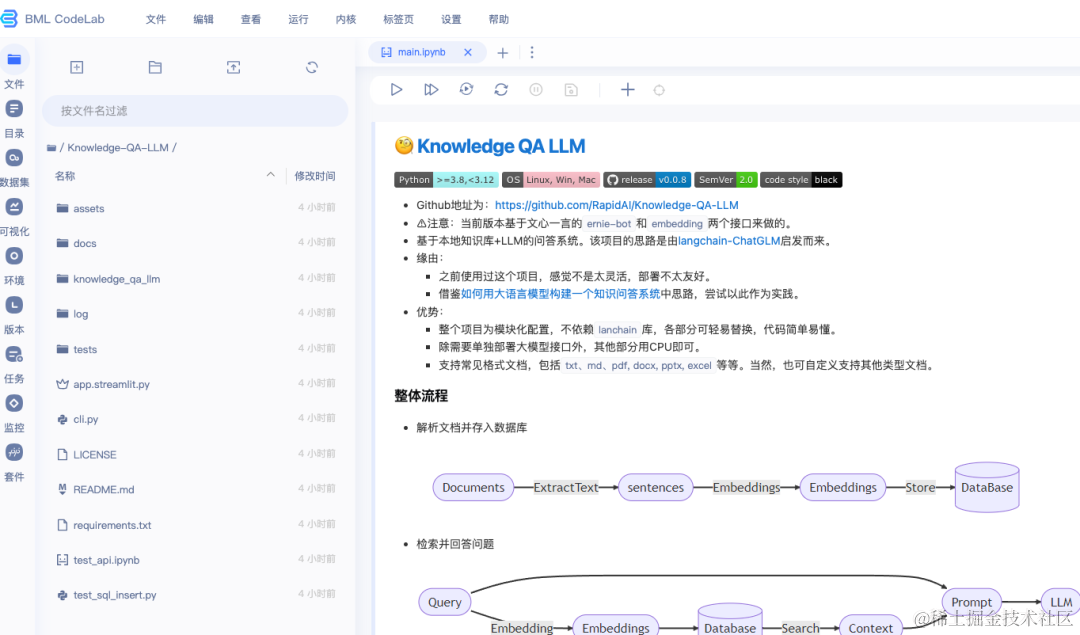
还在寻找基于文心一言搭建本地知识库问答的方案吗?AI Studio星河社区带你实战演练(支持私有化部署)! 相信对于大语言模型(LLM)有所涉猎的朋友,对于“老网红”知识库问答不会陌生。自从大模型爆…...

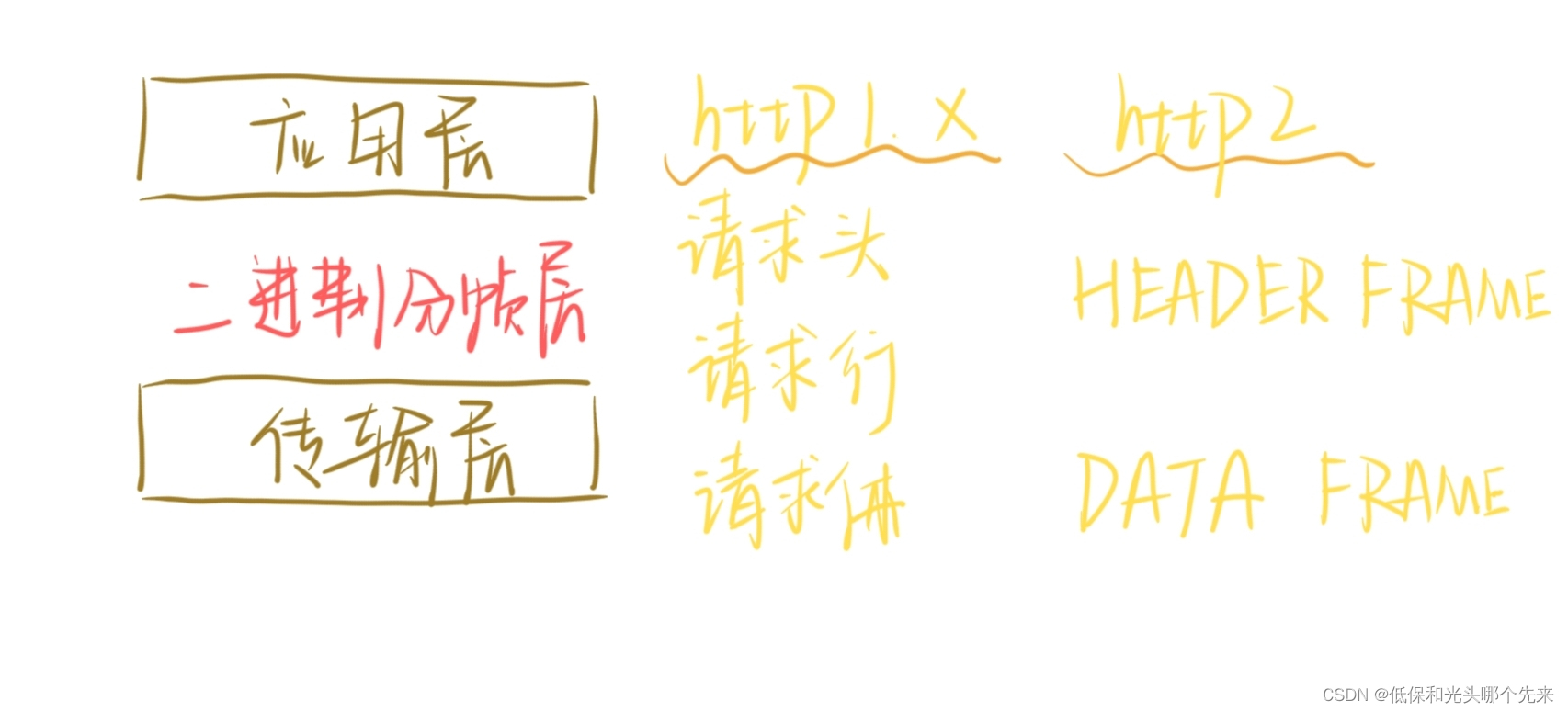
http1和http2的主要区别
主要有四个方面: 二进制分帧多路复用服务器主动推送头部压缩 将前两点结合来说,首先 二进制分帧 帧:HTTP/2 数据通信的最小单位; 消息:HTTP/2 中,例如在请求和响应等操作中,消息由一个或多个…...

一文了解水雨情在线监测站的优势
随着全球气候变化的加剧,水雨情的监测变得越来越重要。水雨情监测站作为现代环境监测系统的重要组成部分,其优势在实现环境智能监控方面得到了充分体现。 实时监测,数据准确 水雨情监测站通过先进的技术设备和智能传感器,能够实时…...

windows11中安装curl
windows11中安装curl 1.下载curl curl 下载地址:curl 2.安装curl 2.1.解压下载的压缩包 解压文件到 C:\Program Files\curl-8.3.0_1-win64-mingw 目录 2.2.配置环境变量 WINS 可打开搜索栏,输入“编辑系统环境变量” 并按回车。 3.可能遇到的问题 3…...

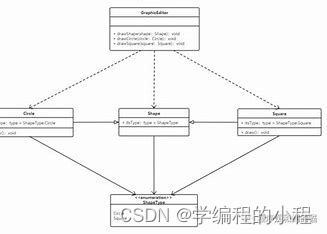
小谈设计模式(5)—开放封闭原则
小谈设计模式(5)—开放封闭原则 专栏介绍专栏地址专栏介绍 开放封闭原则核心思想关键词概括扩展封闭 解释抽象和接口多态 代码示例代码解释 优缺点优点可扩展性可维护性可复用性高内聚低耦合 缺点抽象设计的复杂性需要预留扩展点可能引入过度设计 总结 专…...

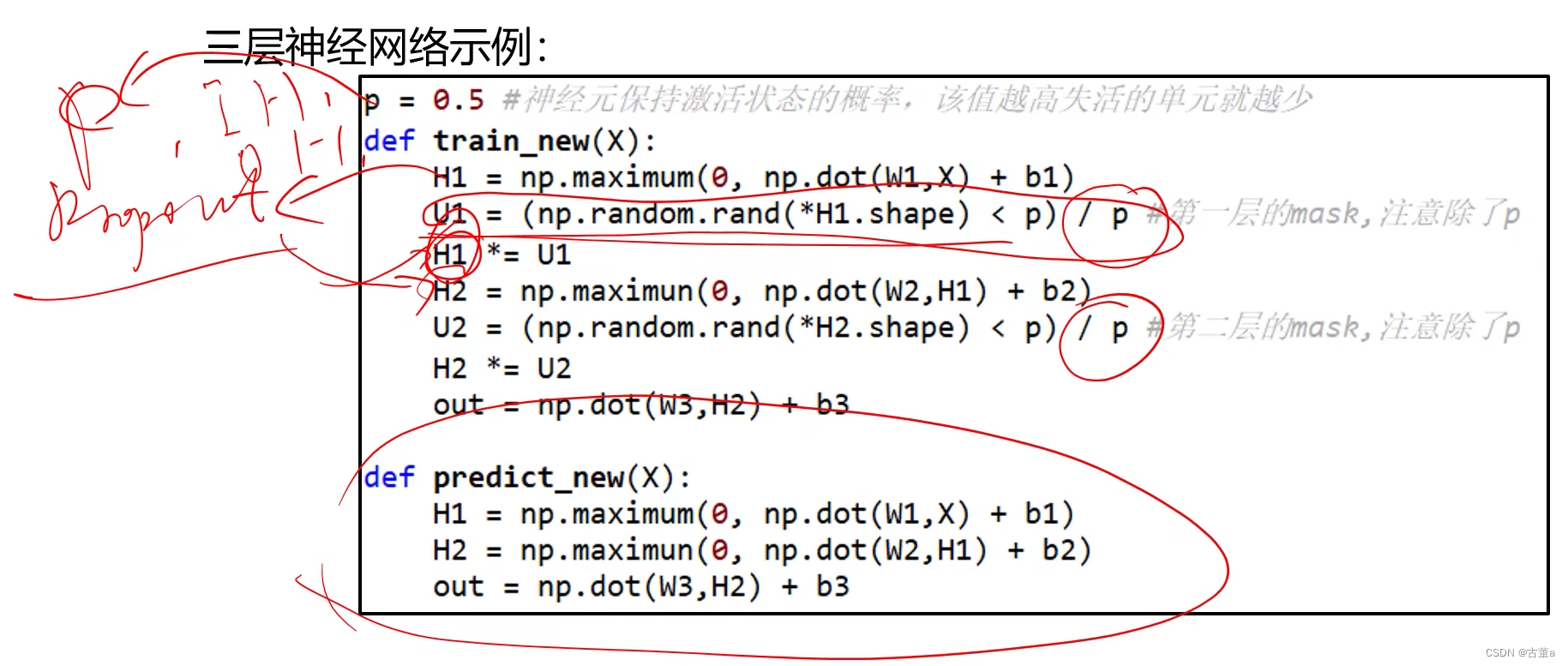
计算机视觉与深度学习-全连接神经网络-训练过程-欠拟合、过拟合和Dropout- [北邮鲁鹏]
目录标题 机器学习的根本问题过拟合overfitting泛化能力差。应对过拟合最优方案次优方案调节模型大小约束模型权重,即权重正则化(常用的有L1、L2正则化)L1 正则化L2 正则化对异常值的敏感性随机失活(Dropout)随机失活的问题 欠拟合 机器学习的根本问题 机器学习的根…...

SwiftUI Swift iOS iPadOS 实现更改 App 图标
Xcode: 14.3.1 更改 App 图标 淘宝,支付宝,有道翻译有时候会随着运营活动去调整图标,比如 双 11。(这个很简单,替换一下 AppIcon 就可以了)Github App 提供了多套图标可以修改。(需要配置 &…...

Java————List
一 、顺序表和链表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使用的数据结构, 常见的线性表:顺序表、链表、栈、队列… 线性表在逻辑上是线性结构,也就说是连续的一条直…...

uniapp 触底加载
方式一 onReachBottomDistance 缺点:需要整个页面滑动,局部滑动触发不了 { // pages.json // 路由下增加 onReachBottomDistance "path": "detailed/detailed","style": {"navigationBarTitleText": "收…...

大模型赛道如何实现华丽的弯道超车
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
