如何在Gazebo中实现多机器人编队仿真
文章目录
- 前言
- 一、仿真前的配置
- 二、实现步骤
- 1.检查PC和台式机是否通讯成功
- 2.编队中对单个机器人进行独立的控制
- 3、对机器人进行编队控制
前言
实现在gazebo仿真环境中添加多个机器人后,接下来进行编队控制,对具体的实现过程进行记录。
一、仿真前的配置
本文的多机器人编队,在turtlebot3单个机器人的建图、导航等功能的基础上进行,需要在自己的远程PC和台式机中安装配置以下功能包
(1)turtlebot3单个机器人的配置:可以看之前的文章双系统ubuntu20.04(neotic版本)从0实现Gazebo仿真slam建图
(2)进行多机器人编队仿真前需要将已经写好的FourTB3s功能包配置在自己的工作空间src文件夹下,且成功编译,如果不知道怎么编译可以看这篇ROS如何将拷贝的功能包成功运行在自己的工作空间中
(3)需要在自己的src文件夹中打开终端输入:
git clone https://gitee.com/kay2022/turbot3.git
下载一个turbot3的包,如果git clone遇到问题可以参考双系统 + Ubuntu20.04 + ros2 (foxy) git clone -b连接不成功的解决记得下载完成后要重新编译。
二、实现步骤
1.检查PC和台式机是否通讯成功
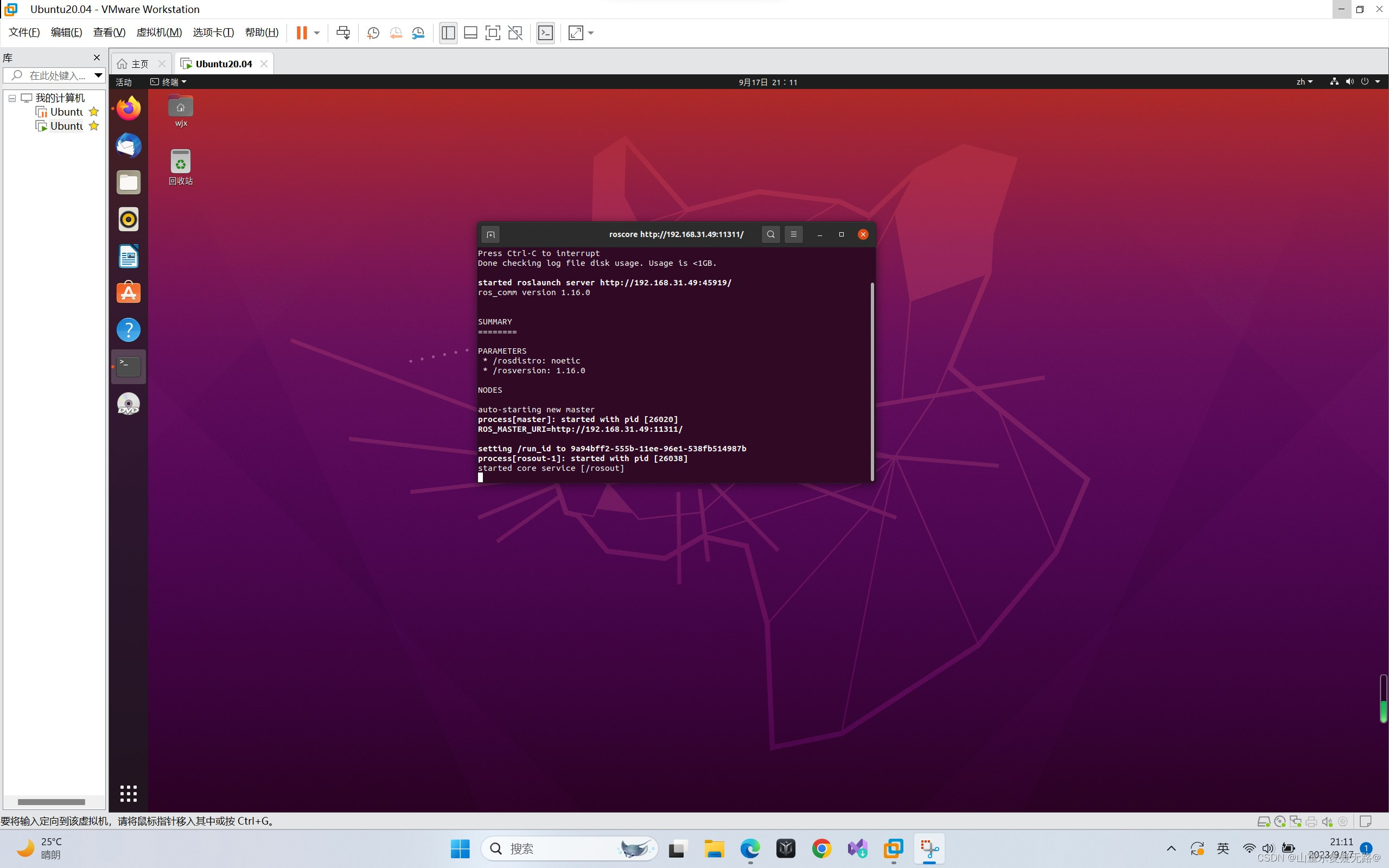
【PC端】 终端输入:roscore
【台式机】终端输入:rostopic list
通讯成功如下图(具体通信配置过程可参考:虚拟机作为master远程控制台式机中的机器人在仿真环境中进行slam地图构建与自主导航)
【PC显示】

【台式机显示】

2.编队中对单个机器人进行独立的控制
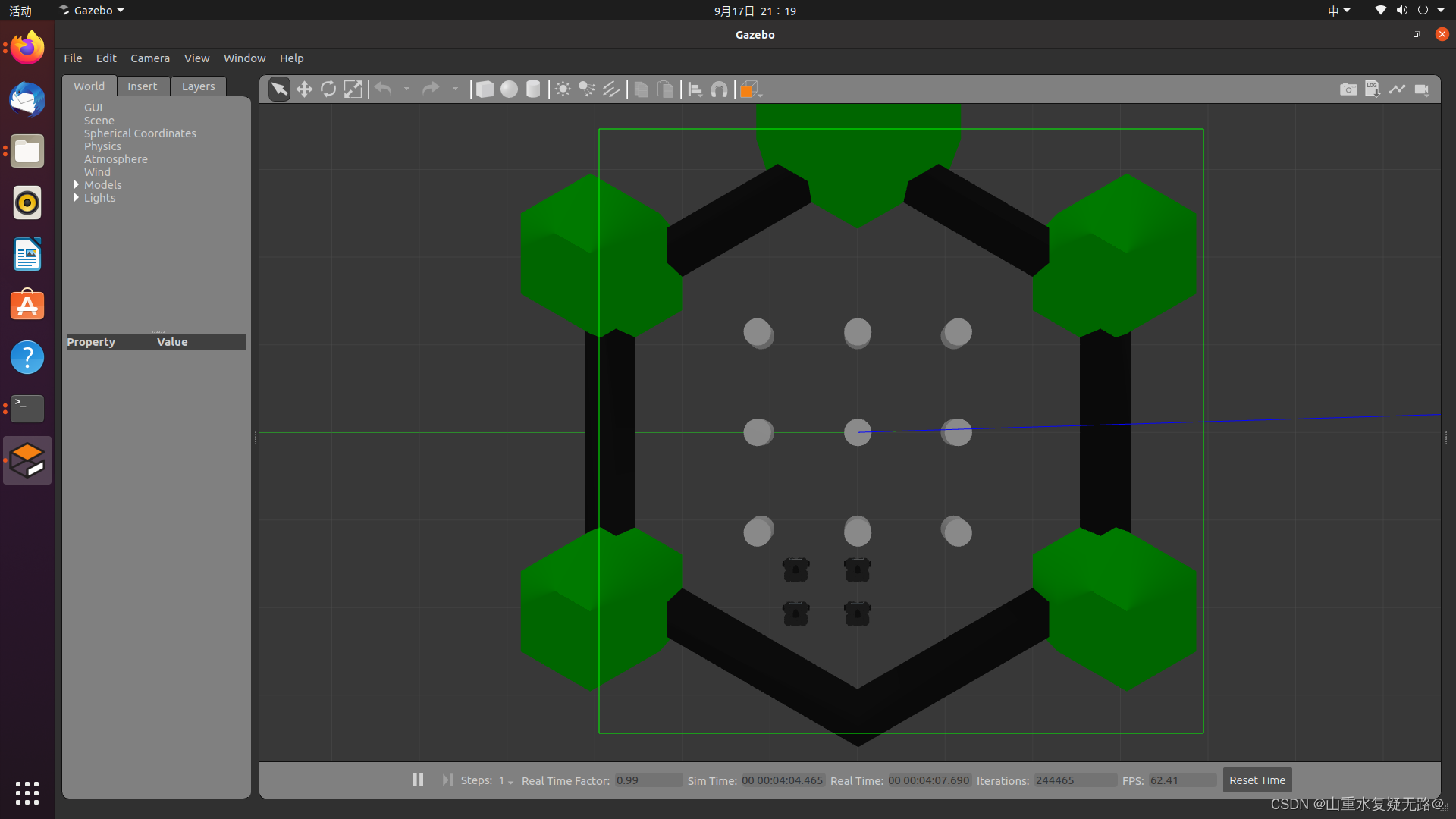
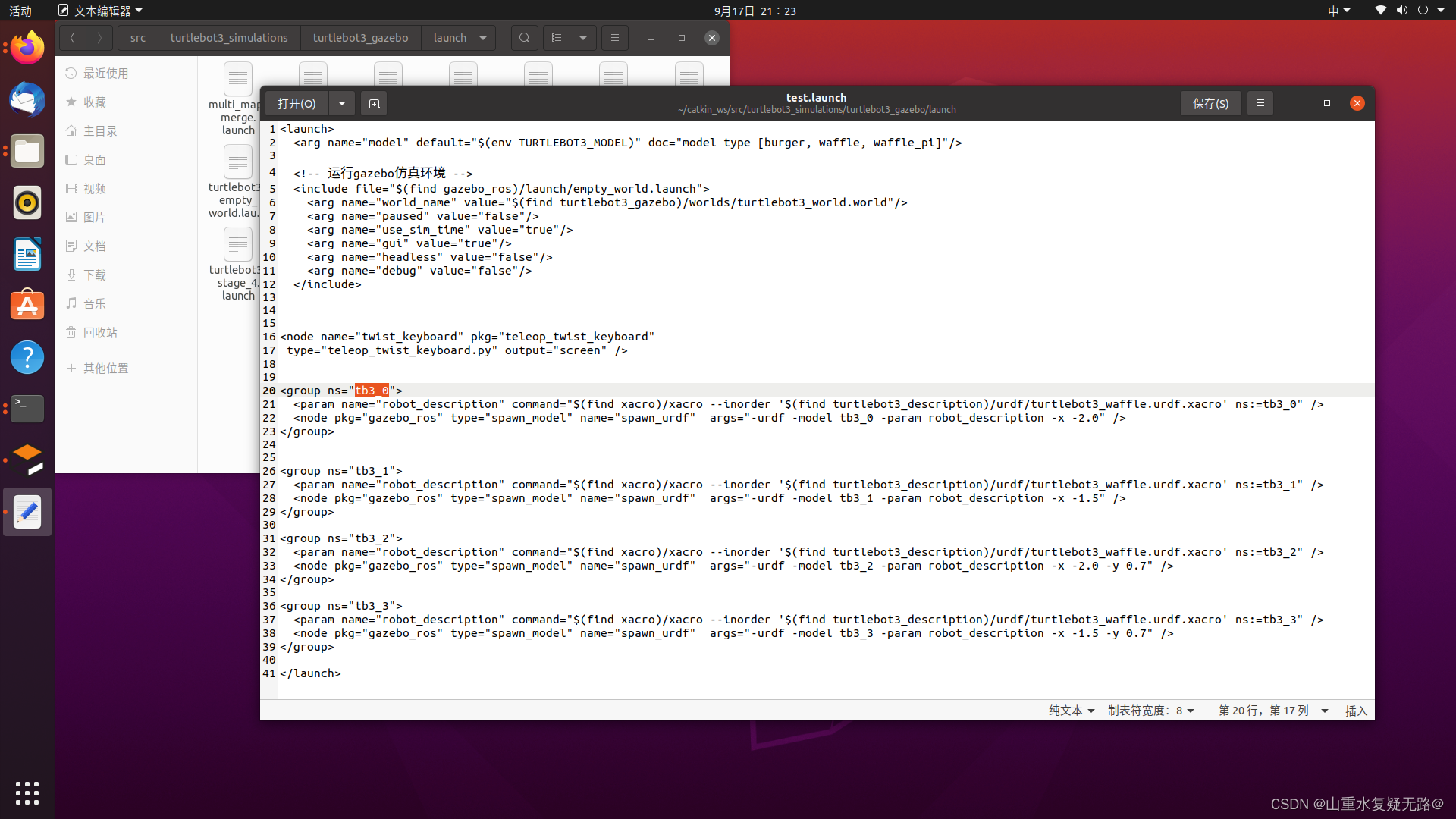
【台式机】终端输入:roslaunch turtlebot3_gazebo test.launch 启动gazebo仿真环境(四个机器人,可以增添或减少可参考文章:在gazebo仿真环境中加载多个机器人)
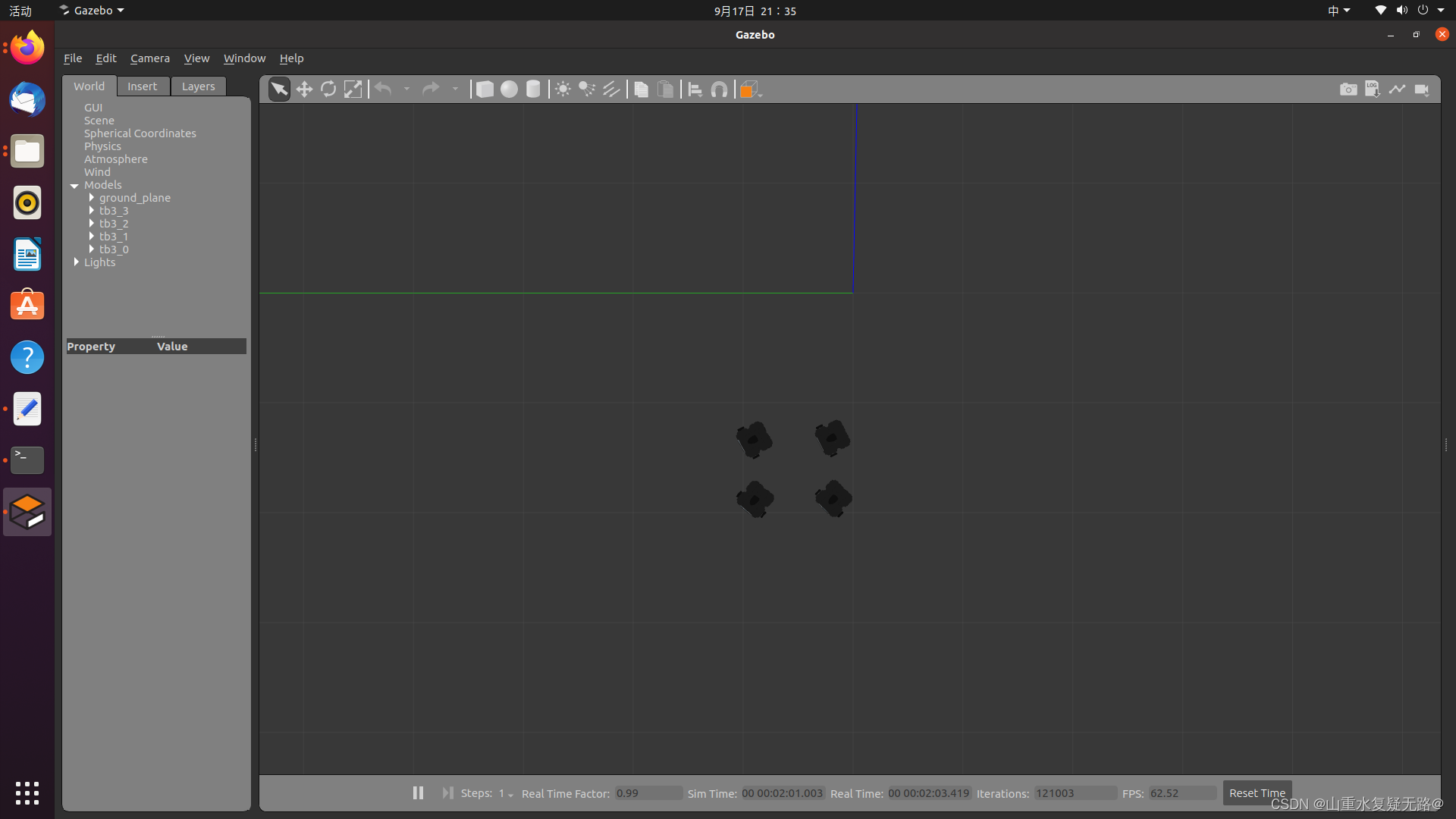
加载成功界面:

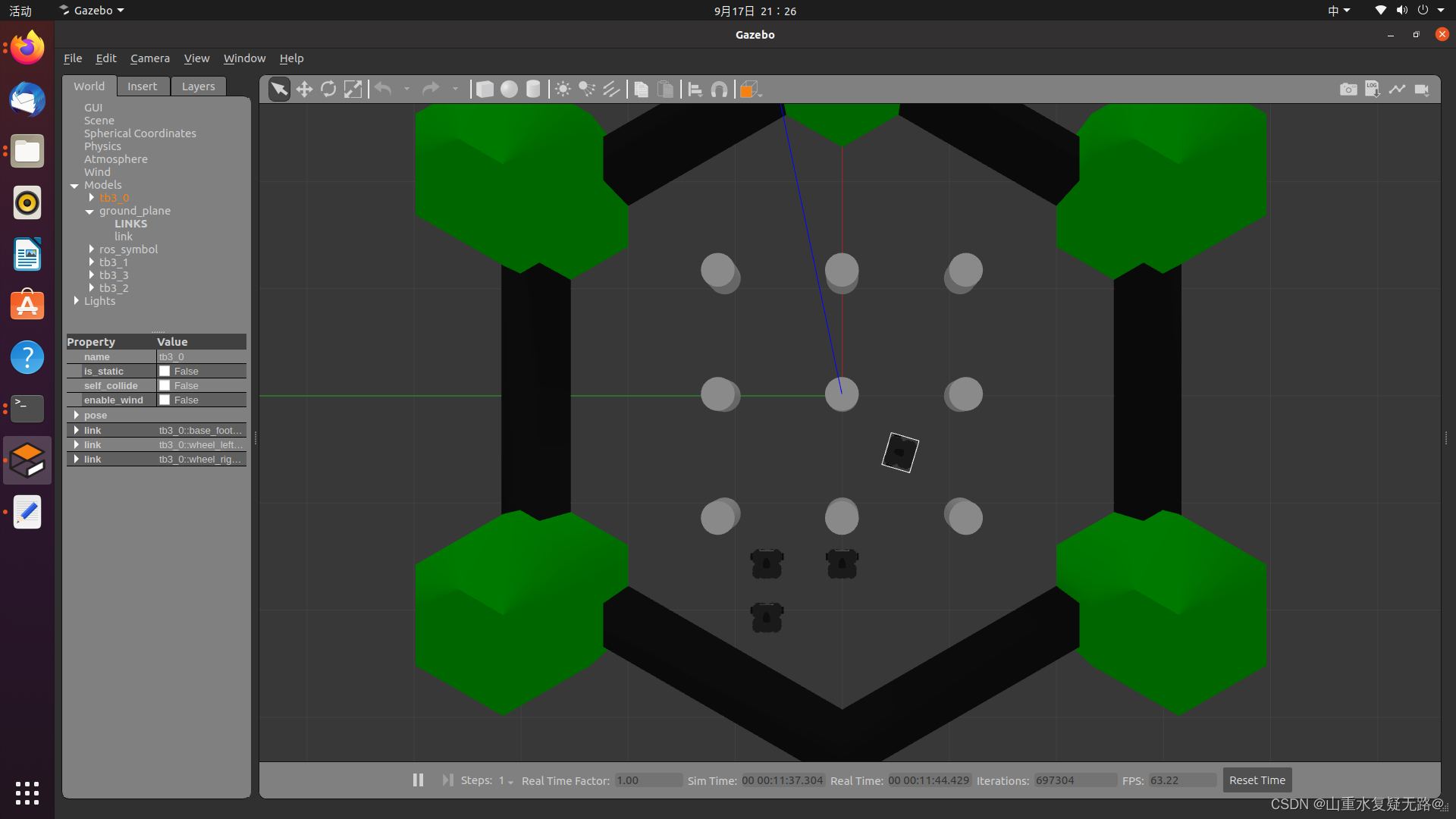
【PC】终端输入:ROS_NAMESPACE=tb3_0 roslaunch turtlebot3_teleop turtlebot3_teleop_key.launch
注意:ROS_NAMESPACE=“后面接想要控制的机器人的名字”,这个名字要与写的加载gazebo的launch中起的机器人名字一致,启动后可通过键盘控制单个机器人移动。

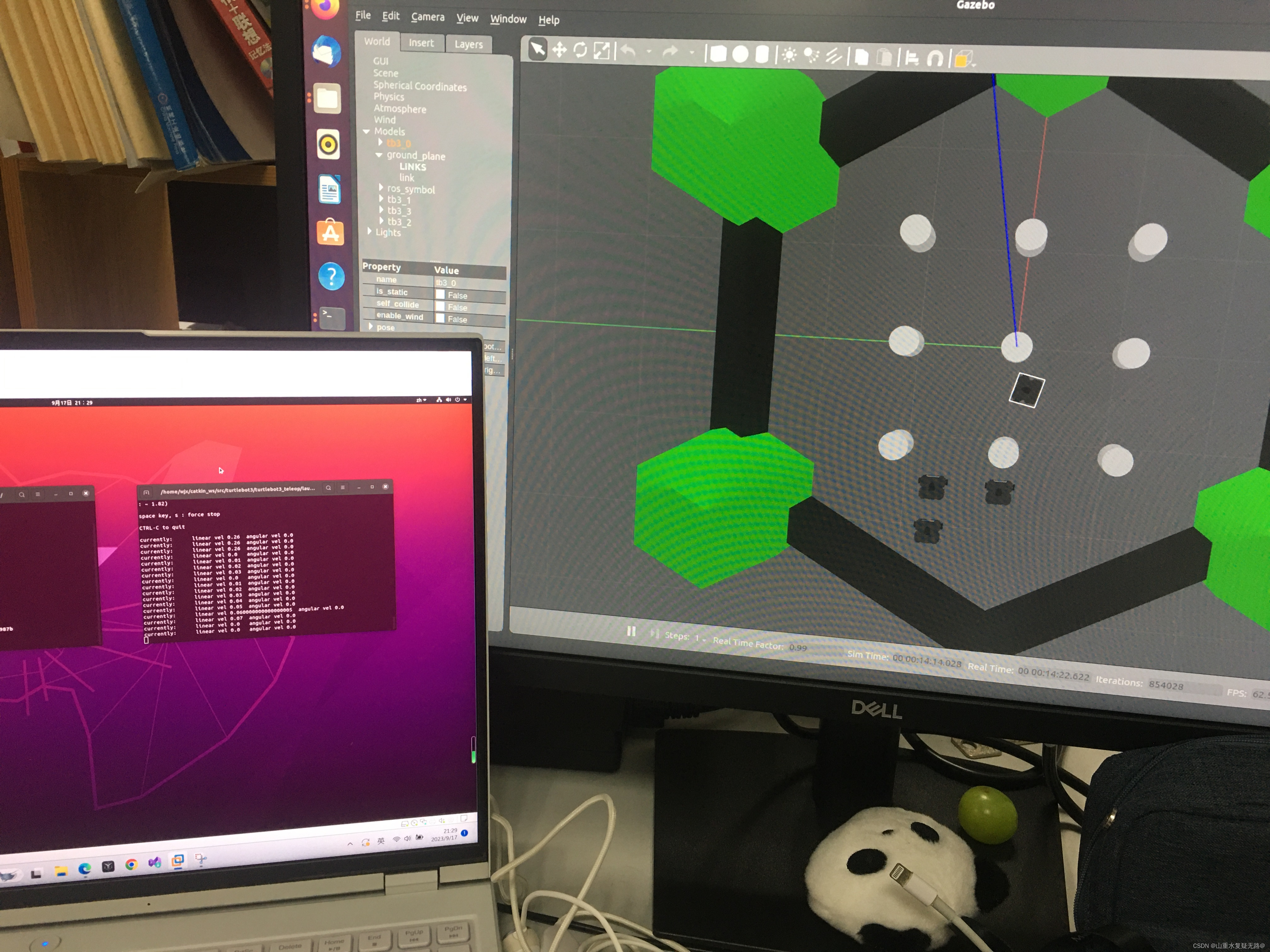
可以在台式机gazebo的仿真环境中,指明某个机器人控制其独立的移动,如图控制tb3_0单个机器人的移动,若控制其他机器人同理。


3、对机器人进行编队控制
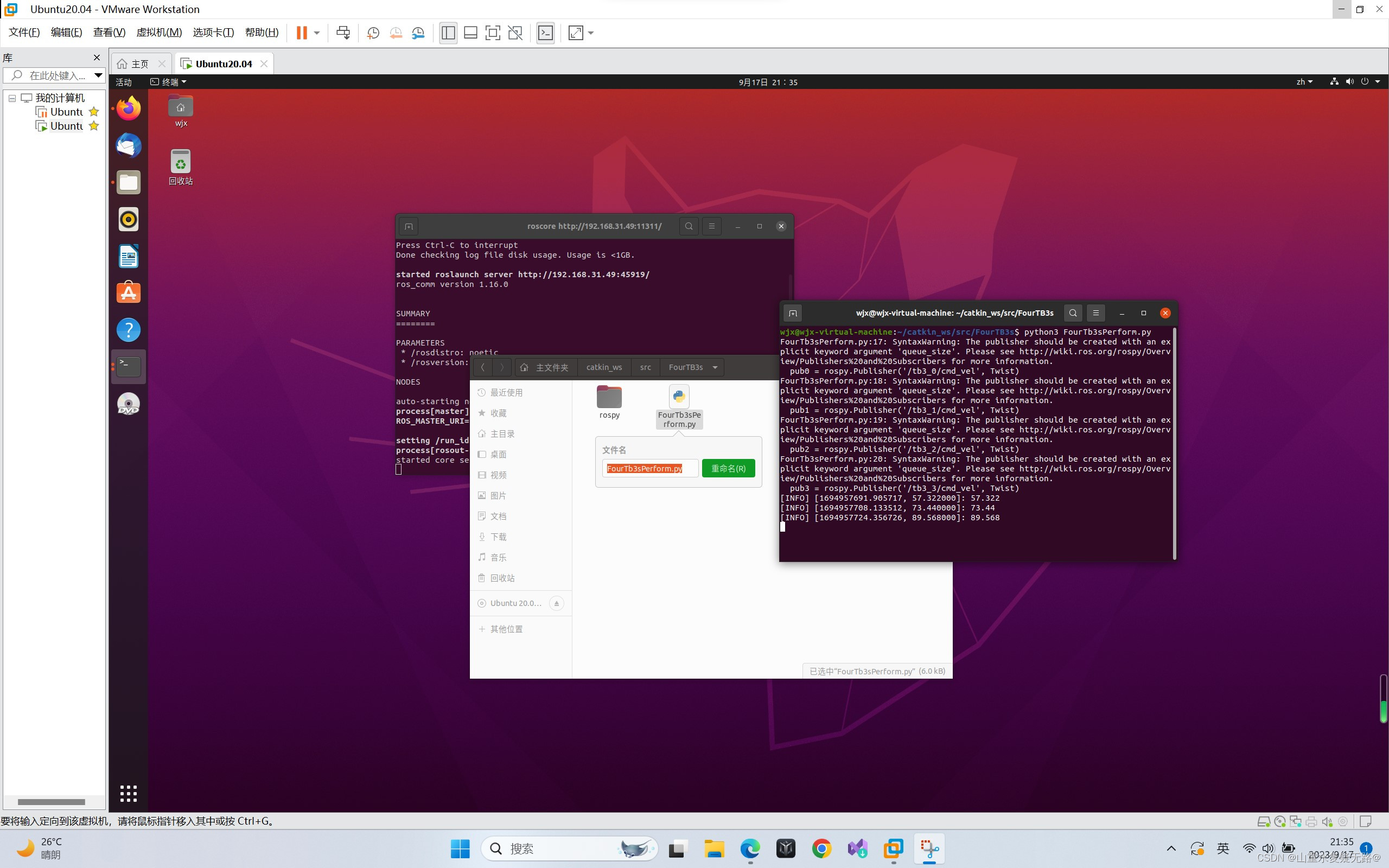
【PC】打开FourTB3文件夹,并在该文件夹下打开终端,输入:python3 FourTB3sPerform.py为方便机器人进行编队运动,可以将gazebo环境中的障碍物去掉
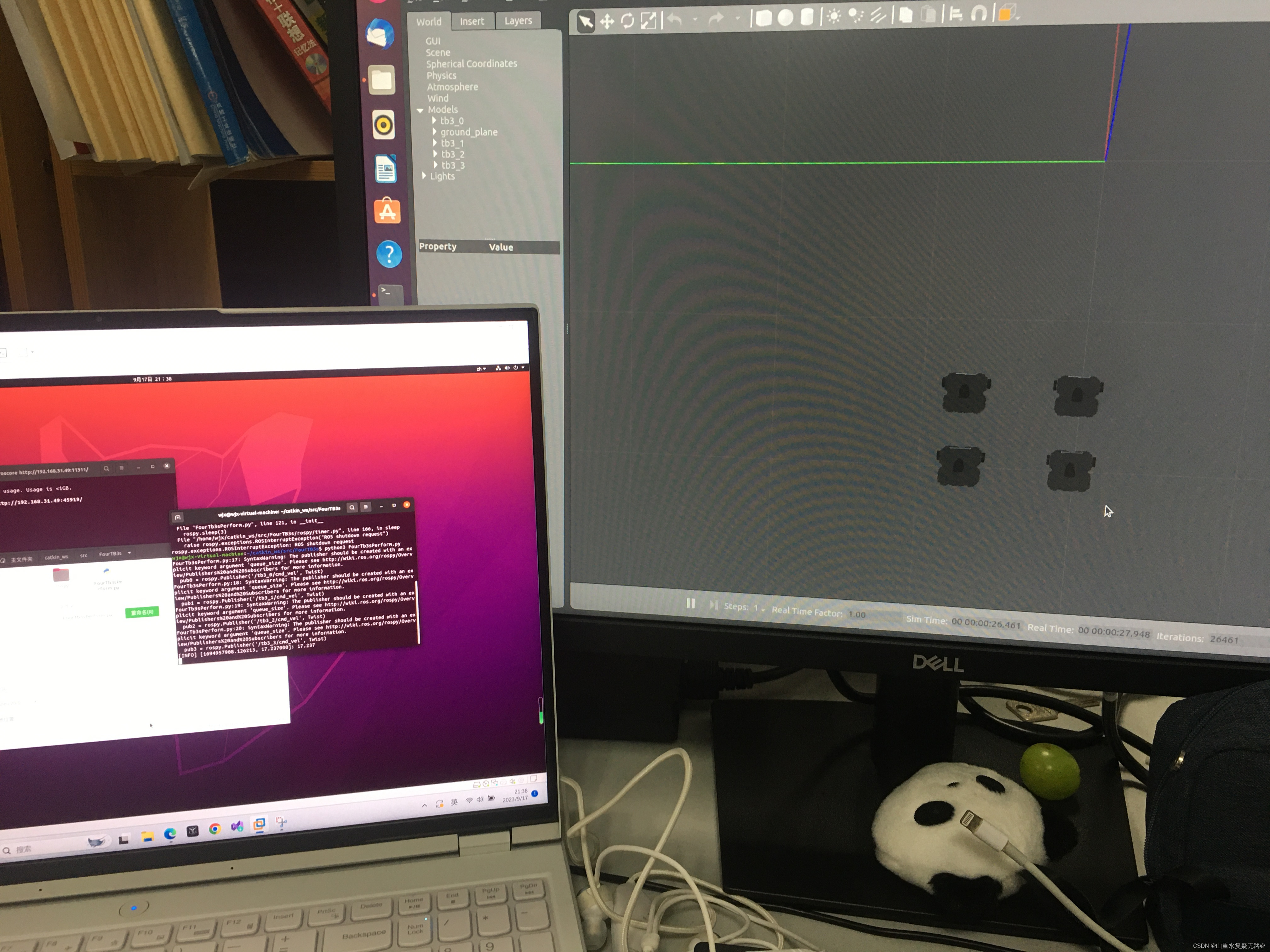
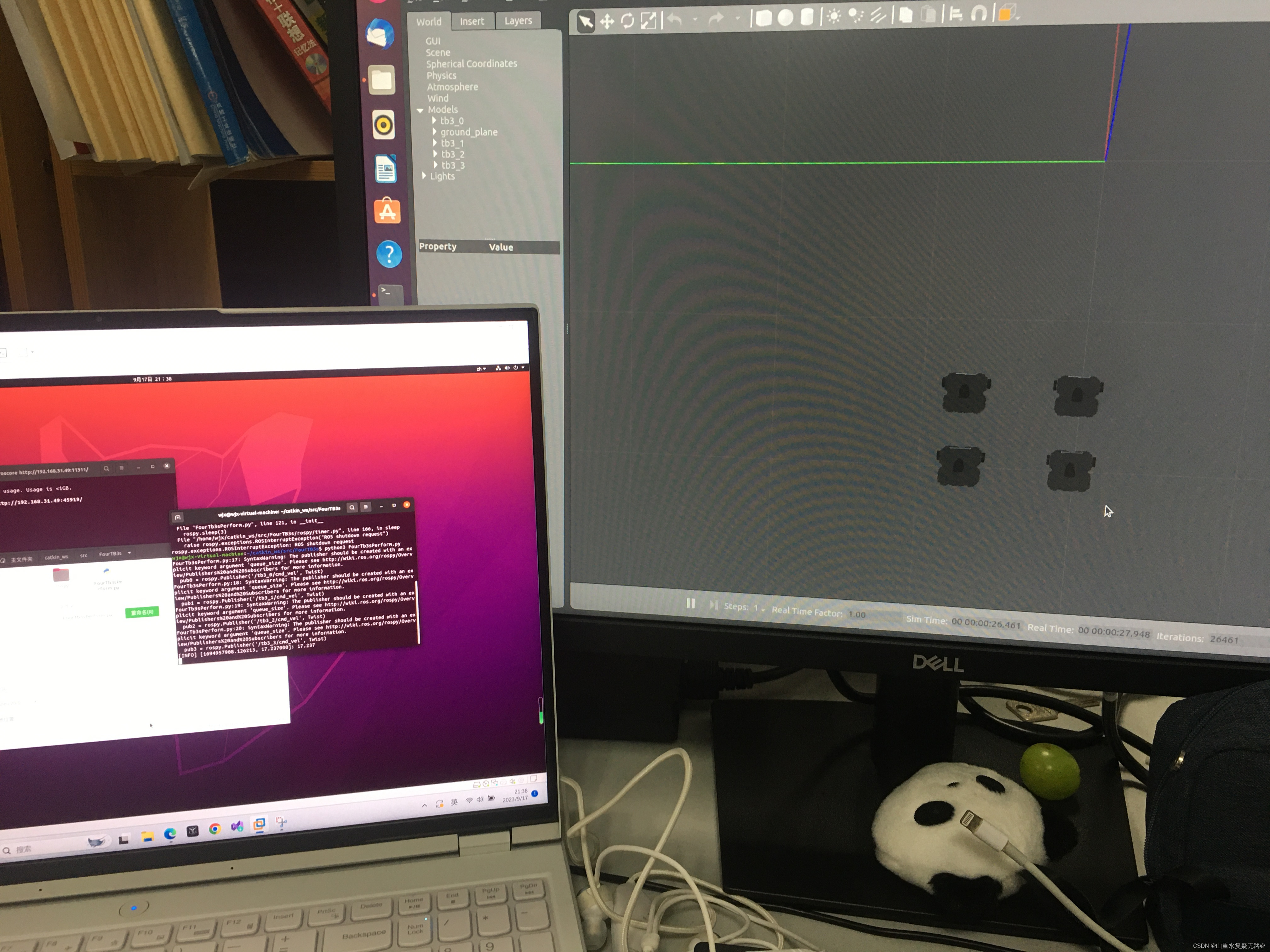
 【PC端显示】
【PC端显示】

【台式机显示】


【总览】

相关文章:

如何在Gazebo中实现多机器人编队仿真
文章目录 前言一、仿真前的配置二、实现步骤1.检查PC和台式机是否通讯成功2.编队中对单个机器人进行独立的控制3、对机器人进行编队控制 前言 实现在gazebo仿真环境中添加多个机器人后,接下来进行编队控制,对具体的实现过程进行记录。 一、仿真前的配置…...

迅为iTOP-iMX6QPLUS-Android6.0下uboot添加网卡驱动
本文档介绍在 iTOP-iMX6Q 和 iTOP-iMX6Q-PLUS 安卓 6.0 的 uboot 上添加网卡驱 动,添加完网卡驱动以后,uboot 就可以正常使用网络了。 1 具体步骤 1.1 修改 mx6sabre_common.h 文件 在 iTOP-iMX6_android6.0.1 源码目录下输入以下命令,打…...

sql server 触发器的使用
看数据库下的所有触发器及状态 SELECT a.name 数据表名 , sysobjects.name AS 触发器名 , sysobjects.crdate AS 创建时间 , sysobjects.info , sysobjects.status FROM sysobjects LEFT JOIN ( SELECT * FROM sysobjects WHERE xtype U ) AS a ON sysobjects.parent_obj a.…...

使用亚马逊云服务器在 G4 实例上运行 Android 应用程序
随着 Android 应用程序和游戏变得越来越丰富,其中有些甚至比 PC 上的软件更易于使用和娱乐,因此许多人希望能够在云上运行 Android 游戏或应用程序,而在 EC2 实例上运行 Android 的解决方案可以让开发人员更轻松地测试和运行 Android 应用程序…...
Direct3D融合技术
该技术能使我们将当前要进行光栅化的像素的颜色与先前已已光栅化并处于同一位置的像素的颜色进行合成,即将正在处理的图元颜色值与存储在后台缓存中的像素颜色值进行合成(混合),利用该技术我们可得到各种各样的效果,尤其是透明效果。 在融合…...
)
【计算机网络】信号处理接口 Signal API(1)
收发信号思想是 Linux 程序设计特性之一,一个信号可以认为是一种软中断,通过用来向进程通知异步事件。 本文讲述的 信号处理内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解信号编程。 signal 遵循 C11,POSIX.…...

贝叶斯滤波计算4d毫米波聚类目标动静属性
机器人学中有些问题是二值问题,对于这种二值问题的概率评估问题可以用二值贝叶斯滤波器binary Bayes filter来解决的。比如机器人前方有一个门,机器人想判断这个门是开是关。这个二值状态是固定的,并不会随着测量数据变量的改变而改变。就像门…...

华为hcie认证考试怎么考?
华为HCIE认证考试怎么考? 前文腾科也说了HCIE认证考试的难度会比较大,具体是难在哪里呢?华为HCIE认证的考试需要考一门笔试,笔试主要是单选、多选、判断、填空、拖拽这几个题型,考试时长一般是一个半小时,…...
)
vue +element 删除按钮操作 (删除单个数据 +删除页码处理 )
1.配置接口deleteItemById: "/api/goods/deleteItemById", //删除商品操作 2.get请求接口 // 删除接口 后台给我们 返iddeleteItemById(params){return axios.get(base.deleteItemById,{params})}3.异步请求接口 async deleteItemById(id){let res await this.…...

更新GitLab上的项目
更新GitLab上的项目 如有需要,请参考这篇:上传项目到gitlab上 1.打开终端,进入到本地项目的根目录。 2.如果你还没有将远程GitLab仓库添加到本地项目,你可以使用以下命令: 比如: git remote add origin …...

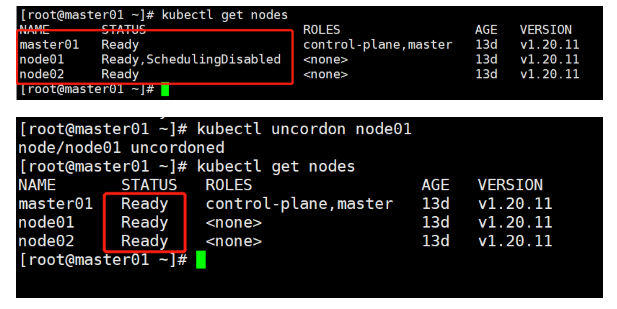
K8S群集调度
K8S群集调度 一、调度约束1.概述2.Pod 启动典型创建过程(工作机制 )3.调度过程4.Predicate 的常见的算法5.常见的优先级选项6.指定调度节点: 二、亲和性1.节点亲和性2.Pod 亲和性3.键值运算关系4.示例5.Pod亲和性与反亲和性6.使用 Pod 反亲和…...

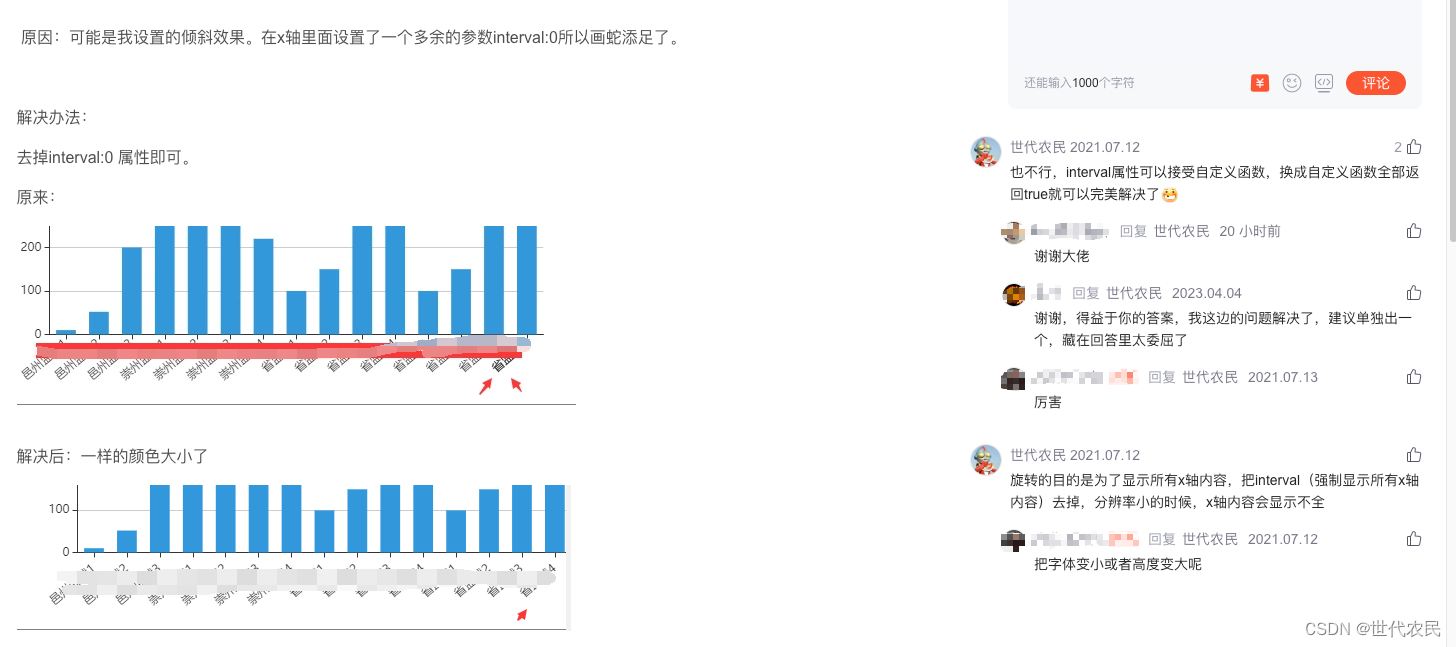
完美解决Echarts X坐标轴下方文字最后一个字体加粗颜色加深的问题
之前用Echarts画图的时候,X坐标轴最后一个字存在自动加粗的问题。也是在网上找过解决办法没有找到,后面自己研究明白了后,在某篇文章下评论了如何解决。但是好像大家没有看评论的习惯,所以单独拿出来一篇文章,希望能给…...

WebGL 计算平行光、环境光下的漫反射光颜色
目录 光照原理 光源类型 平行光 点光源 环境光 反射类型 漫反射 漫反射光颜色 计算公式 环境反射 环境反射光颜色 表面的反射光颜色(漫反射和环境反射同时存在时)计算公式 平行光下的漫反射 根据光线和法线方向计算入射角θ(以便…...

解决SpringMVC在JSP页面取不到ModelAndView中数据
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl 问题描述 ModelAndView携带数据跳转到指定JSP页面后在该页面通过EL表达式取不到原本存放在ModelAndView中的数据。 问题原因 在IDEA中创建Maven工程时web.xml中默认的约束…...

Spring 6.0 新特性
文章目录 Spring的发展历史AOTGraalVMSpringBoot实战AOTRuntimeHints案例分析RuntimeHintsRegistrar SpringBoot中AOT核心代码 Spring的发展历史 AOT Spring 6.0的新特性Ahead of Time(AOT)编译是一种技术,可以提前将Spring应用程序编译成原…...

计算机竞赛 深度学习+opencv+python实现昆虫识别 -图像识别 昆虫识别
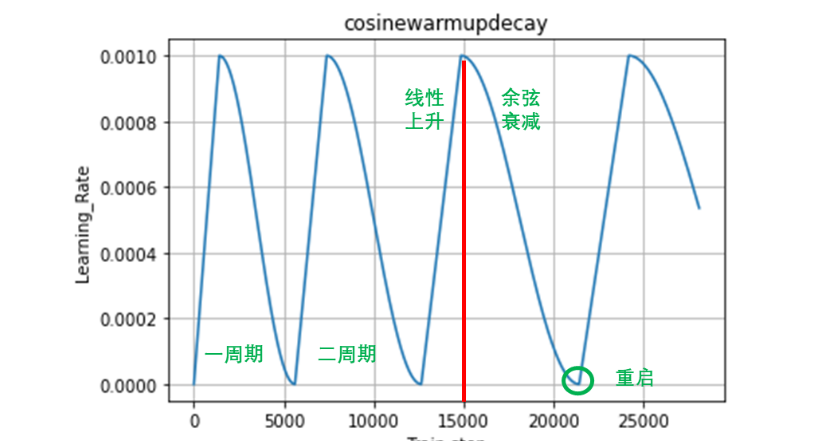
文章目录 0 前言1 课题背景2 具体实现3 数据收集和处理3 卷积神经网络2.1卷积层2.2 池化层2.3 激活函数:2.4 全连接层2.5 使用tensorflow中keras模块实现卷积神经网络 4 MobileNetV2网络5 损失函数softmax 交叉熵5.1 softmax函数5.2 交叉熵损失函数 6 优化器SGD7 学…...

软件过程能力成熟度评估——CSMM认证
CSMM认证又称为“软件过程能力过程成熟度评估”,由中国电子技术标准化研究院联合五十余家产学研用相关方结合我国实际,自主制定的团体标准,于2021年6月8号发布,目的是为了帮助国内软件企业对自身的软件能力进行评估和判断…...

学内核之二十一:系统调用栈结构分析
目录 一 构建分析环境 二 栈的位置 三 栈开头8字节 四 寄存器环境 五 R4和R5 六 如何确定系统调用的具体函数 一 构建分析环境 为了分析方便,做了如下测试环境: 内核实现一个简单的创建字符设备的驱动 应用层实现一个c程序,操作为打开内…...

互联网3.0 数字原生——数物虚实多维细粒度泛在融合
随着计算机、宽带网、通信技术的飞速发展,互联网技术和软硬件系统也不断演进,催生了一场前所未有的数字化革命。从Web1.0到Web3.0,以及虚拟现实、人工智能和数字孪生等领域的崛起,每一步都勾画出了一个崭新的数字未来,…...

实现AIGC更好的数据存力,这家科技巨头为我们指明了方向
存力即数据存储能力 蕴藏着巨大的发展机会 【全球存储观察 | 热点关注】 2023年,全球被ChatGPT的热潮席卷,拥抱AIGC的创新赛道成为众多企业的新选择。 全球存储观察分析指出,影响AIGC发展的三大因素也日益凸显,即算…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...
