【Vue.js】vue-cli搭建SPA项目并实现路由与嵌套路由---详细讲解
一,何为SPA
SPA(Single Page Application)是一种 Web 应用程序的开发模式,它通过使用 AJAX 技术从服务器异步加载数据,动态地更新页面内容,实现在同一个页面内切换不同的视图,而无需整页刷新
1.1 构建SPA前提
nodeJS环境已经搭建完毕 没有搭建可以看----》》点击node.js坏境搭建
终端命令输入下行代码 查看安装是否成功
| node -v 《---node.js版本 npm -v 《---npm.版本 |
二,Vue-cli
2.1 为何Vue-cli
是 Vue.js 官方提供的一个命令行工具,它可以帮助你快速搭建和管理 Vue 项目。Vue CLI 提供了一些便捷的开发工具和功能,使得开发者可以更高效地构建 Vue.js 应用程序
简单来说 vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板
2.2 安装Vue-cli
在终端命令窗口,输入
npm install -g vue-cli
npm install webpack -g 在上篇文章已经执行过该命令过,搭建过会生成上方图片的webpack文件夹。
2.2 Vue-cli的实现功能方面
创建项目:
你可以使用 Vue CLI 创建一个新的 Vue 项目,它会为你生成一个基本的项目结构以及一些默认的配置文件。
配置管理:
Vue CLI 通过提供一套可视化的配置界面,让你可以轻松地管理项目的配置。你可以通过修改配置文件或者在可视化界面上进行操作,来自定义项目的构建流程、插件和依赖等。
开发服务器:
Vue CLI 提供了一个开发服务器,可以在开发过程中自动编译和热更新你的代码。这样你可以实时预览你的应用程序,无需手动刷新页面。
插件体系:
Vue CLI 支持插件,你可以通过安装和配置插件来扩展项目的功能和特性。Vue CLI 官方提供了一些常用的插件,比如 Vuex、Vue Router 等,也支持自定义插件。
构建和部署:
Vue CLI 封装了 Webpack,可以方便地构建和打包你的项目。它提供了构建命令,可以将你的代码优化、压缩,并生成最终的生产版本。你可以将构建好的文件部署到服务器上,以供用户访问
三,Vue-cli构建SPA项目
步骤1:
在你想要创建SPA工作区间,打开终端命令口输入下行代码
① vue init webpack xxx
注1:xxx 为自己创建项目的名称
注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境
② 等待完毕之后,进入“一问一答”模式(9个问题) 根据下列操作来即可
1.Project name:项目名,默认是输入时的那个名称xxx,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了(键盘上下键选择)
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM (键盘上下键选择)
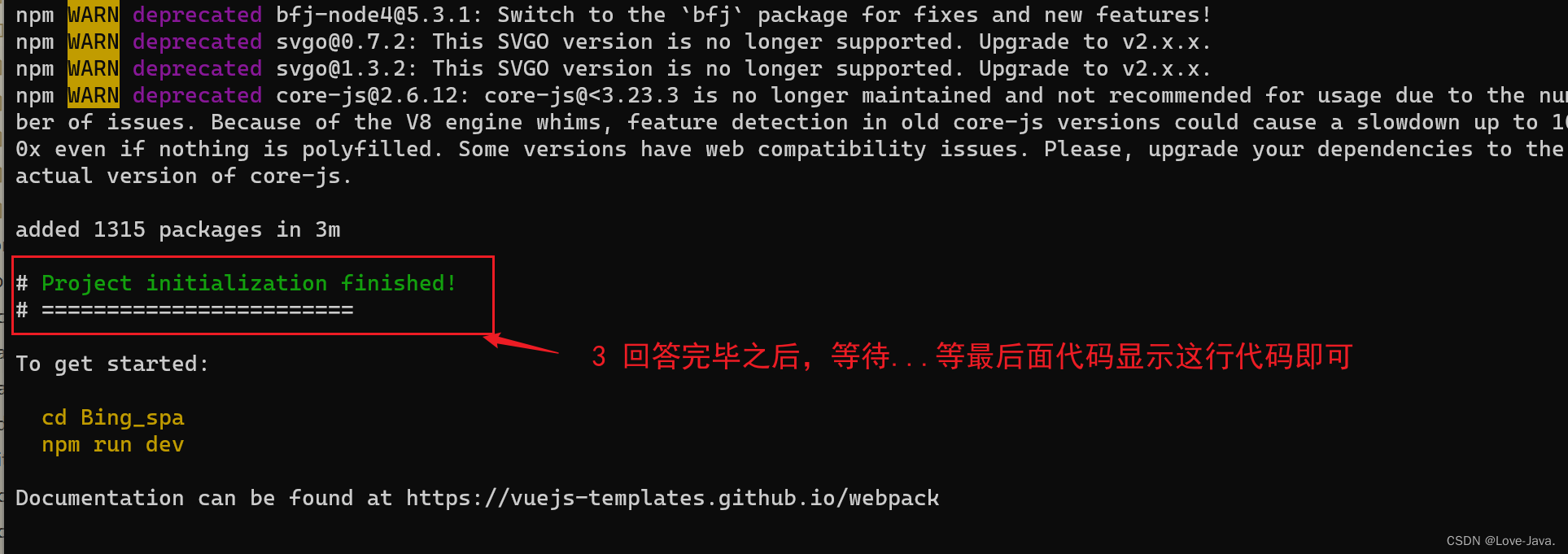
选择完毕后的图例:
当跳第3点,可以SPA就已经创建成功了。可在你想要创建SPA工作区间看见。
打开HBuilder,导入该SPA项目
步骤二:
运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块,继续输入
cd xxx #改变路径到spa1文件夹下
注:xxx是你创建的项目名
npm install #安装所有项目需要的npm模块(可不要)
步骤三:
## 此步骤可理解成:启动tomcat,并通过浏览器访问项目
继续输入下行命令
npm run dev 启动项目
等待完毕后显示,一个hppt....8080路径,选择鼠标右键即可复制,到浏览器访问即可,以下图片
三,SPA项目完成路由
3.1 vue项目结构说明
build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件目录下
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件: 存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
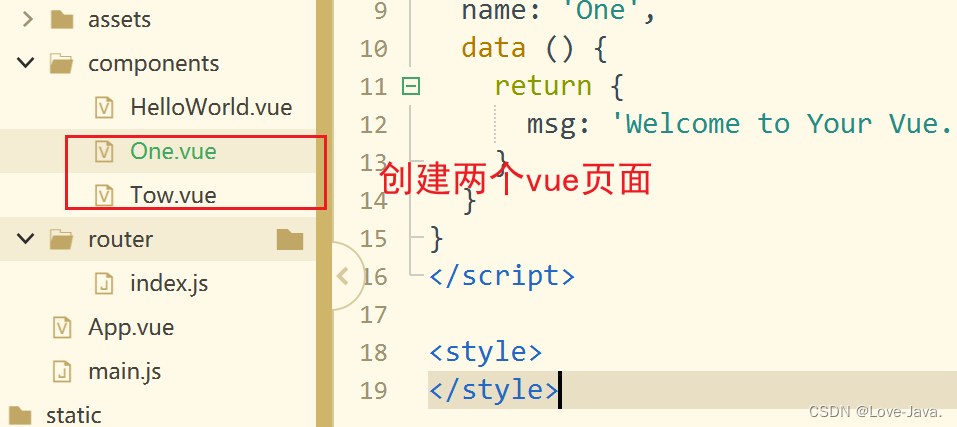
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件对应webpack.base.config.js 里的入口配置
static文件夹 : 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
3.2 什么是*.vue文件
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。
每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。
这三个部分分别代表了 html,js,css。
3.3 实现路由案例(7步骤)
1.引入js依赖:main.js中已经完成,我们无需自己引入
2.定义组件:呈现形式以.vue文件展示 template标签中定义组件内容 通过export defalut指定组件的名字One.vue页面代码:
<template><div><span style="color: red;">我是第一第一第一!</span></div> </template><script> export default {name: 'One',data () {return {msg: 'Welcome to Your Vue.js App'}} } </script><style> </style>Tow.vue代码:
<template><div><span style="color: aqua;">我是第二第二第二!</span></div> </template><script> export default {name: 'Tow',data () {return {msg: 'Welcome to Your Vue.js App'}} } </script><style> </style>3.定义路由与组件的对应关系:在router/index.js文件中定义
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import One from '@/components/One' import Tow from '@/components/Tow'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'One',component: One},{path: '/One',name: 'One',component: One},{path: '/Tow',name: 'Tow',component: Tow}] })
4.获取路由对象,main.js中也完成了这一步骤5.挂载实例,main.js中也完成了
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router'Vue.config.productionTip = false/* eslint-disable no-new */ new Vue({el: '#app',router,components: { App },template: '<App/>' })
6.定义锚点:App.vue使用router-view7.触发事件:App.vue使用router-link to
<template><div id="app"><!-- <img src="./assets/logo.png"> --><router-link to="/One">首页</router-link><router-link to="/Tow">关于</router-link><router-view/></div> </template><script> export default {name: 'App' } </script><style> #app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px; } </style>
三,SPA完成嵌套路由
①定义组件
创建两个子组件:
父组件:
<template><div>我是首页<br /><router-link to="/OneME">关于站长</router-link><router-link to="/OneWebsite">关于本站</router-link></div> </template><script> export default {name: 'One',data () {return {msg: 'Welcome to Your Vue.js App'}} } </script><style> </style>两个子组件
OneME:
<template><div>我是首页<br /><router-link to="/OneME">关于站长</router-link><router-link to="/OneWebsite">关于本站</router-link></div> </template><script> export default {name: 'One',data () {return {msg: 'Welcome to Your Vue.js App'}} } </script><style> </style>OneWebsite
<template><div>这是站长的简介</div> </template><script> export default {name: 'OneME',data () {return {msg: 'Welcome to Your Vue.js App'}} } </script><style> </style>②定义路由与配置路由路径
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import One from '@/components/One' import OneME from '@/components/OneME' import OneWebsite from '@/components/OneWebsite' import Tow from '@/components/Tow'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'One',component: One},{path: '/One',name: 'One',component: One},{path: '/Tow',name: 'Tow',component: Tow,children:[{path: '/OneME',name: 'OneME',component: OneME},{path: '/OneWebsite',name: 'OneWebsite',component: OneWebsite}]}] })④定义触发路由的按钮
<template><div id="app"><!-- <img src="./assets/logo.png"> --><router-link to="/One">首页,</router-link><router-link to="/Tow">关于</router-link><router-view/></div> </template><script> export default {name: 'App' } </script><style> #app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px; } </style>
相关文章:

【Vue.js】vue-cli搭建SPA项目并实现路由与嵌套路由---详细讲解
一,何为SPA SPA(Single Page Application)是一种 Web 应用程序的开发模式,它通过使用 AJAX 技术从服务器异步加载数据,动态地更新页面内容,实现在同一个页面内切换不同的视图,而无需整页刷新 1.…...

Node.js 调用 fluent-ffmpeg
最近开发H5资源在线裁剪,最终在资源合成的步骤,选择 ffmpeg 作为合成的插件,记录下使用方式。 一、介绍 ffmpeg 一款跨平台多媒体处理工具,可以进行视频转码、裁剪、合成、音视频提取、推流等操作。 二、安装 Node js 可以利用…...

scrapy框架--
Scrapy是一个用于爬取数据的Python框架。下面是Scrapy框架的基本操作步骤: 安装Scrapy:首先,确保你已经安装好了Python和pip。然后,在命令行中运行以下命令安装Scrapy:pip install scrapy 创建Scrapy项目:…...

算法通关村第十五关——从40亿个数中产生一个不存在的数的处理方法
1.从40个亿中产生一个不存在的整数 题目要求:给定一个输入文件,包含40亿个非负整数,请设计一个算法,产生一个不存在该文件中的整数,假设你有1GB的内存来完成这项任务。**** 解题中心思想:存储的不是这40亿…...

软件项目开发的流程及关键点
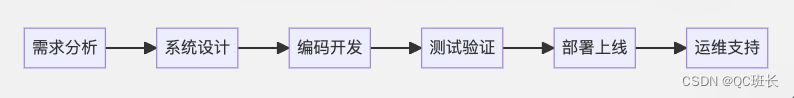
软件项目开发的流程及关键点 graph LR A[需求分析] --> B[系统设计] B --> C[编码开发] C --> D[测试验证] D --> E[部署上线] E --> F[运维支持]在项目开发的流程中,首先是进行需求分析,明确项目的目标和功能要求。接下来是系统设计&am…...
)
全球变暖问题(floodfill 处理联通块问题)
全球变暖问题 文章目录 全球变暖问题前言题目描述题目分析边界问题的考虑岛屿是否被淹没判断:如何寻找联通块: 代码预告 前言 之前我们介绍了 bfs算法在二维,三维地图中的应用,现在我们接续进行拓展,解锁floodfill 算…...

由于找不到vcruntime140_1.dll怎么修复,详细修复步骤分享
在使用电脑过程中,可能会遇到一些错误提示,其中之一是找不到vcruntime140_1.dll的问题。这使得许多用户感到困扰,不知道该如何解决这个问题。小编将详细介绍vcruntime140_1.dll的作用以及解决找不到该文件的方法,帮助你摆脱困境。…...
)
算法 三数之和-(双指针)
牛客网: BM54 题目: 数组中所有不重复的满足三数之和等于0的数,非递减形式。 思路: 数组不小于3。不重复非递减,需先排序。使用idx从0开始遍历到n-2, 如果出现num[idx]num[idx-1]的情况,忽略继续下一个idx;令left idx1, right …...

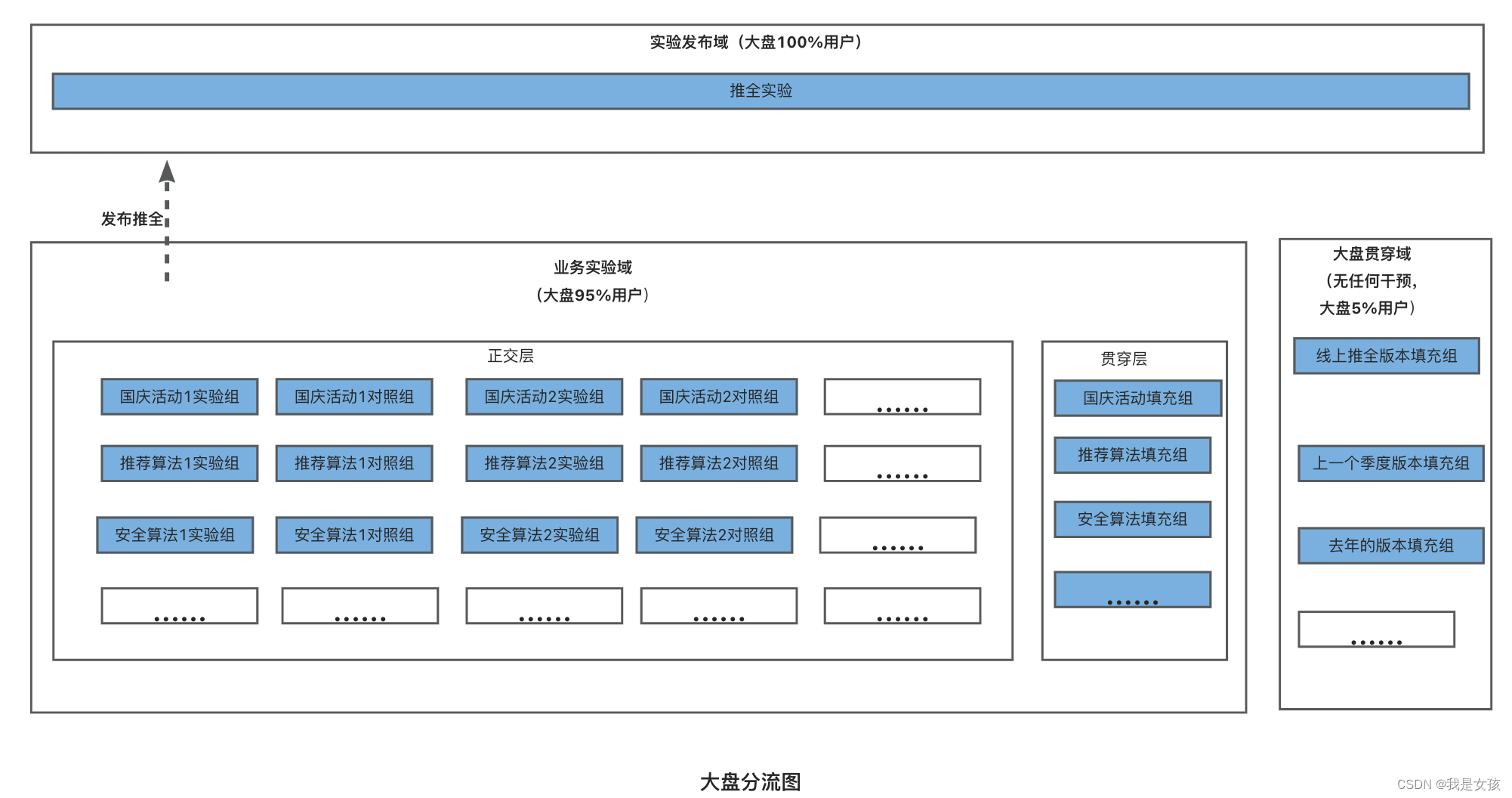
AB实验总结
互联网有线上系统,可做严格的AB实验。传统行业很多是不能做AB实验的。 匹配侧是采用严格的AB实验来进行模型迭代,而精细化定价是不能通过AB实验来评估模型好坏,经历过合成控制法、双重差分法,目前采用双重差分法来进行效果评估。…...

sklearn包中对于分类问题,如何计算accuracy和roc_auc_score?
1. 基础条件 import numpy as np from sklearn import metricsy_true np.array([1, 7, 4, 6, 3]) y_prediction np.array([3, 7, 4, 6, 3])2. accuracy_score计算 acc metrics.accuracy_score(y_true, y_prediction)这个没问题 3. roc_auc_score计算 The binary and mul…...

python温度转换程序
1.使用pycharm运行温度转换程序,尝试将温度单位设在前面 2.参照温度转换程序,自己写一个关于货币转换、长度转换、重量转换或者面积转换的程序 循环函数 def convertemperature():temperature ""while (temperature ! "q"):temperature in…...

Vue2中10种组件通信方式和实践技巧
目录 1,props / $emit1.1,一个需求方法1方法2 1.2,v-model 和 .syncv-model.sync 2,$children / $parent3,ref4,$attrs / $listeners$attrs$listenersinheritAttrs1.1 的问题的第3种解决方法 5,…...

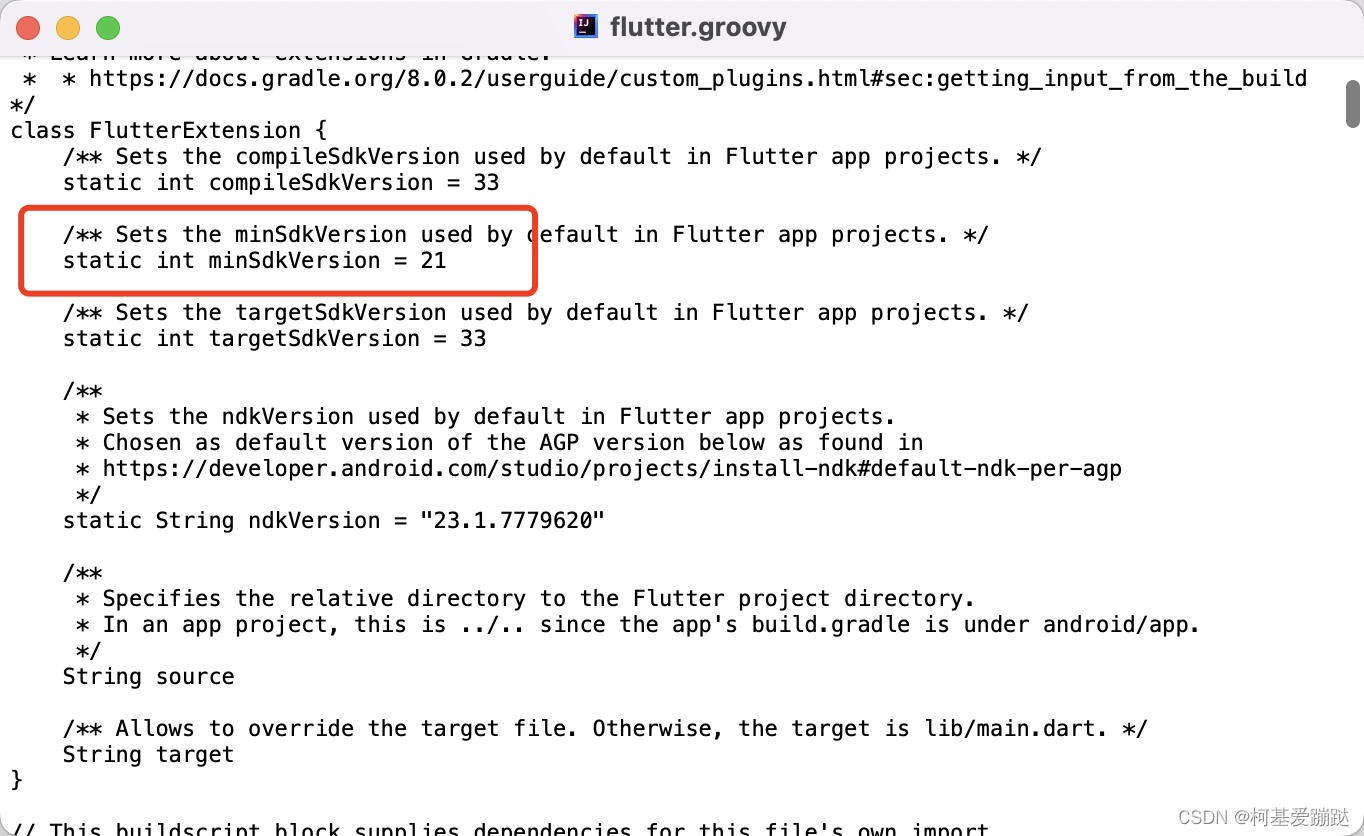
Flutter flutter.minSdkVersion的实际文件位置
Flutter 项目的Android相关版本号配置: flutter.minSdkVersion 的版本号配置文件实际路径: …/flutter_sdk/packages/flutter_tools/gradle/src/main/groovy/flutter.groovy Flutter版本号如下: bzbMacBook-Pro ccsmec % flutter --version …...

python生成PDF报告
前言 最近接到了一个需求-将项目下的样本信息汇总并以PDF的形式展示出来,第一次接到这种PDF的操作的功能,还是有点慌的,还好找到了reportlab这个包,可以定制化向PDF写内容! 让我们由简入深进行讲解 一、reportlab是…...

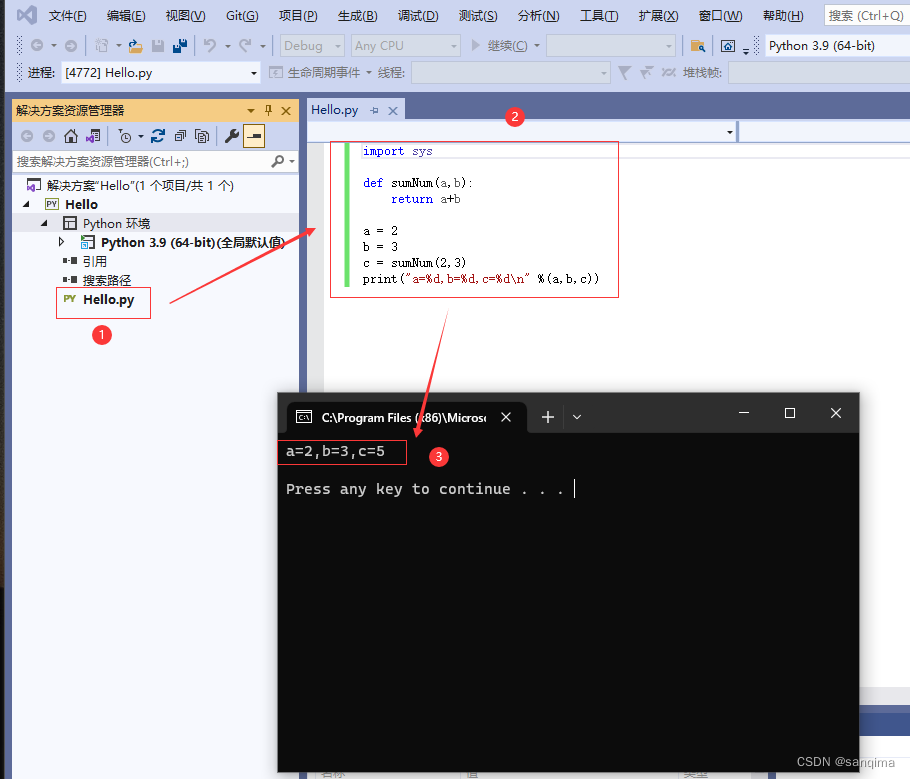
在visual studio里安装Python并创建python工程
在2009年,云计算开始发力,Python、R、Go这些天然处理批量计算的语言也迅猛发展。微软在2010年,把Python当成一个语言包插件,集成到了visual studio 2010里。在"云优先,移动优先"的战略下,于2015年…...
试用 6 -- 从简单到复杂)
AIGC(生成式AI)试用 6 -- 从简单到复杂
从简单到复杂,这样的一个用例该如何设计? 之前浅尝试用,每次尝试也都是由浅至深、由简单到复杂。 一点点的“喂”给生成式AI主题,以测试和验证生成式AI的反馈。 AIGC(生成式AI)试用 1 -- 基本文本_Role…...

竞赛 基于深度学习的人脸识别系统
前言 🔥 优质竞赛项目系列,今天要分享的是 基于深度学习的人脸识别系统 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng-senior/…...

uniapp:APP开发,后台保活
前言: 在ios中,软件切换至后台、手机息屏,过了十来秒软件就会被系统挂起,APP内的任务就不能继续执行;在android中,默认情况下,软件在后台运行的时候,触发某些特定条件的情况下&…...

vue2 项目中嵌入视频
案例: 代码: <template><div class"schematicDiagramIndex"><el-container><el-aside width"20rem"> <!-- <h4 style"font-size: 18px">视频演示</h4>--><div styl…...

第二章 进程与线程 十二、进程同步与进程互斥
目录 一、进程同步 1、定义 二、进程互斥 1、定义 2、四个部分 3、原则 一、进程同步 1、定义 进程同步是指在多个进程之间协调执行顺序的一种机制,使得进程按照一定的顺序执行,以避免出现不一致的情况。常见的实现方式有信号量、管程、屏障等。…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...