vue2 项目中嵌入视频
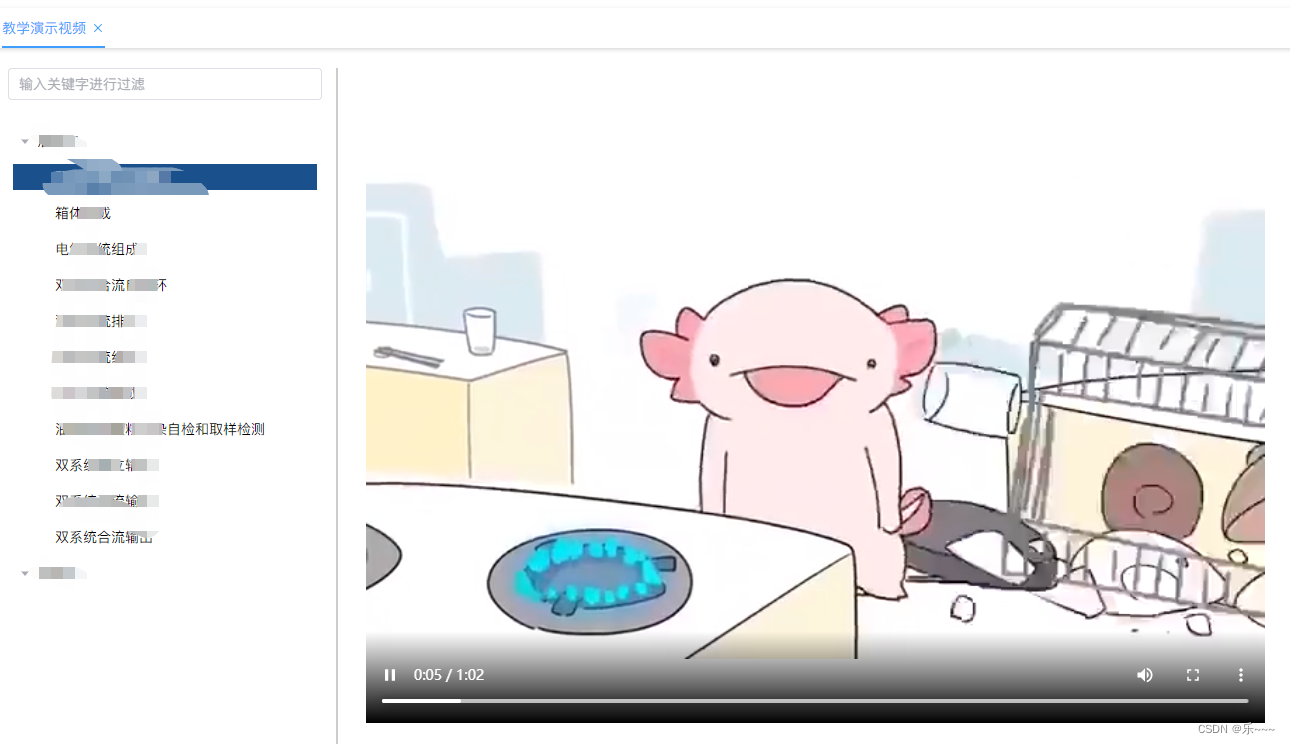
案例:
 代码:
代码:
<template><div class="schematicDiagramIndex"><el-container><el-aside width="20rem">
<!-- <h4 style="font-size: 18px">视频演示</h4>--><div style="height: 100%;overflow-y: scroll"><el-inputplaceholder="输入关键字进行过滤"v-model="filterText"></el-input><el-treeclass="filter-tree":data="CompanyLeftData":props="defaultProps"default-expand-all:expand-on-click-node="false":default-checked-keys="[1]"highlight-currentnode-key="value"@node-click="handleNodeClick":filter-node-method="filterNode"ref="treeList"></el-tree></div></el-aside><el-divider direction="vertical" style="border: 1px solid #ccc;height: 48rem"></el-divider><el-main><!-- 视频 --><videoid="video1"controlsclass="video1"loop="loop"ref="video"><source :src="video" type="video/mp4" />您的浏览器不支持 HTML5 video 标签。</video></el-main></el-container></div>
</template><script>
export default {name: 'schematicDiagramIndex',data () {return {defaultProps: {children: "children",label: "label",id: "ID",},CompanyLeftData:[{value: '1',label: 'XXXX车',children: [{value: '1-1',label: '324324',},{value: '1-2',label: '箱胜多负少的体组成',},{value: '1-3',label: '电胜多负少',},],},{value: '2',label: 'XXX车',children: [{value: '2-1',label: '',},],},],filterText:"",video:"",}},created() {},mounted() {this.setCurrentKeyData()},methods: {//进行切换数据(点击事件)handleNodeClick(data, checked) {this.$refs.video.load()if (checked) {//进行勾选的数据this.$refs.treeList.setCheckedNodes([data]);this.video="src/views/userManagement/油泵车-"+data.value+".mp4"}},//进行模糊查询filterNode(value, data) {if (!value) return true;return data.Text.indexOf(value) !== -1;},// 默认选中setCurrentKeyData() {this.$nextTick(() => {this.$refs.treeList &&this.$refs.treeList.setCurrentKey(this.CompanyLeftData[0].children[0].value);this.handleNodeClick(this.CompanyLeftData[0].children[0], true);});},},computed: {},}
</script><style scoped>.schematicDiagramIndex{width: 100%;height: 45rem ;}.video1{width: 100%;height: 85%;}::v-deep .el-tree-node__content {color: black;font-size: 14px;font-weight: 400;margin: 5px;}/*::v-deep .el-input__wrapper {*//* background-color: transparent !important;*//*}*/::v-deep .el-tree {background-color: transparent;--el-tree-node-hover-bg-color: #b5b7b7;margin-top: 20px;padding-top: 10px;padding-bottom: 10px;/*background: url("@/assets/imgList/memuBG.png") no-repeat;*/background-size: 100% 100%;}::v-deep.el-tree--highlight-current.el-tree-node.is-current> .el-tree-node__content {background-color: #1a518c;color: #fcfbfb;}.filter-tree {padding-top: 1%;height: 44rem;}
</style>
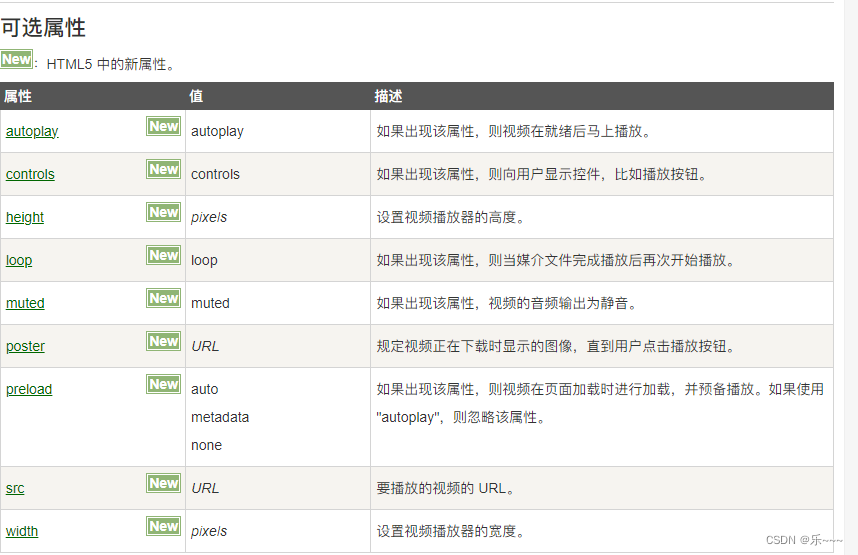
参考:HTML video autoplay 属性 | 菜鸟教程
相关文章:

vue2 项目中嵌入视频
案例: 代码: <template><div class"schematicDiagramIndex"><el-container><el-aside width"20rem"> <!-- <h4 style"font-size: 18px">视频演示</h4>--><div styl…...

第二章 进程与线程 十二、进程同步与进程互斥
目录 一、进程同步 1、定义 二、进程互斥 1、定义 2、四个部分 3、原则 一、进程同步 1、定义 进程同步是指在多个进程之间协调执行顺序的一种机制,使得进程按照一定的顺序执行,以避免出现不一致的情况。常见的实现方式有信号量、管程、屏障等。…...
移植到任意平台)
Linux内核链表(list)移植到任意平台
一、前言 linux内核链表在include/linux/list.h文件中,内核中实现的链表比较简洁,实用性很强,因此想把它单独移植出来使用。 内核中的代码只能使用gnuc编译器编译,stdc编译器编译是会报错的,主要是因为typeof这个宏是…...

【操作系统】聊聊什么是CPU上下文切换
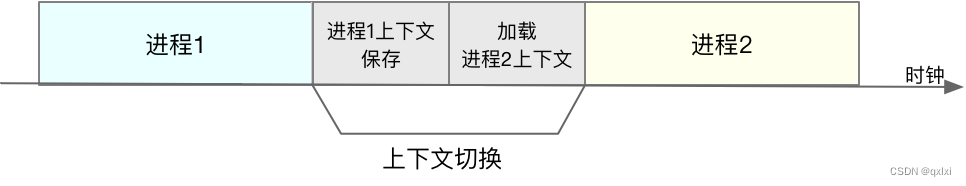
对于linux来说,本身就是一个多任务运行的操作系统,运行远大于CPU核心数的程序,从用户视角来看是并发执行,而在CPU视角看其实是将不同的CPU时间片进行分割,每个程序执行一下,就切换到别的程序执行。那么这个…...

CMake教程-第 2 步 添加一个库
CMake教程-第 2 步 添加一个库 1 CMake教程介绍2 学习步骤Step 1: A Basic Starting PointStep 2: Adding a LibraryStep 3: Adding Usage Requirements for a LibraryStep 4: Adding Generator ExpressionsStep 5: Installing and TestingStep 6: Adding Support for a Testin…...
)
DS 顺序表--类实现(C++数据结构题)
实现顺序表的用 C 语言和类实现顺序表 属性包括:数组、实际长度、最大长度(设定为 1000 ) 操作包括:创建、插入、删除、查找 类定义参考 #include<iostream> using namespace std; #define ok 0 #define error -1 // 顺…...

0.UML
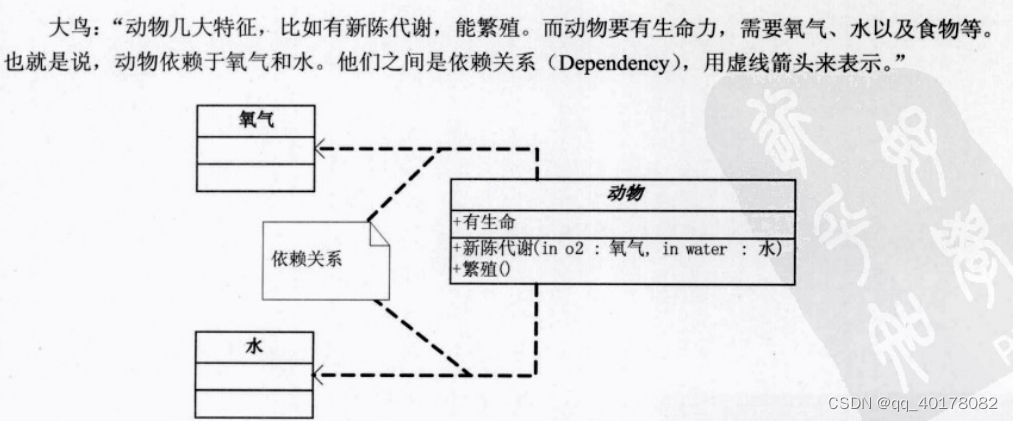
1.图 1.1类图含义 第一层显示类的名称,如果是抽象类,则就用斜体显示。第二层是类的特性,通常就是字段和属性。第三层是类的操作,通常是方法或行为。注意前面的符号, ,表示public,-,表示private,#,表示protected。 1.2接口图 与类图的区别主要是顶端有<< interface >…...

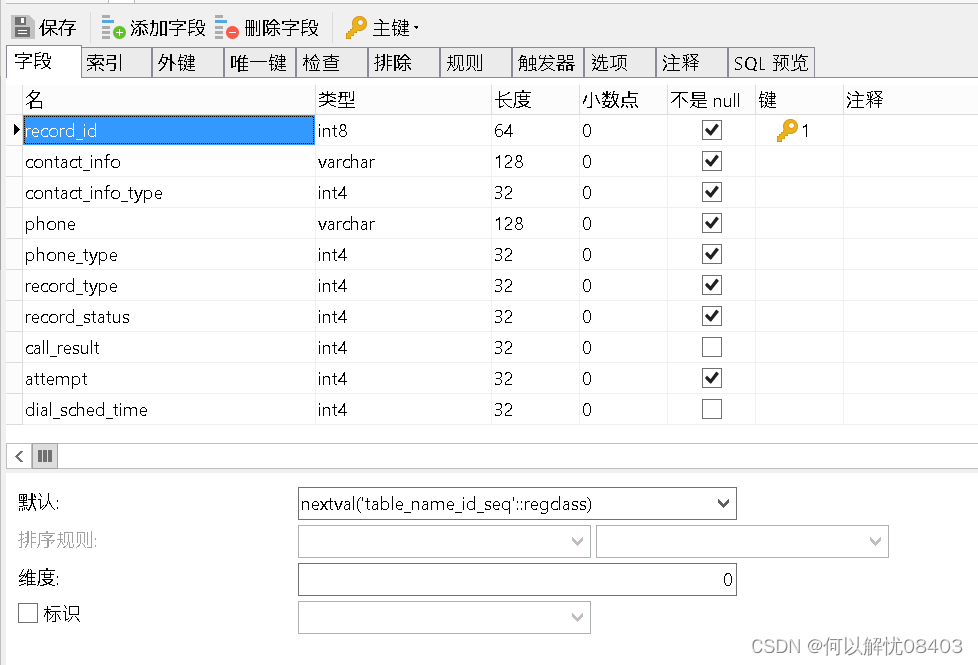
PostgreSQL设置主键为自增
1、创建自增序列 CREATE SEQUENCE table_name_id_seq START 1; 2、设置字段默认值 字段默认值中设置 nextval(table_name_id_seq) 3、常用查询 -- 查询所有序列 select * from information_schema.sequences where sequence_schema public; -- 查询自增序列的当前值 select cu…...

input修改checkbox复选框默认选中样式
问题描述: <input type"checkbox" /> input修改checkbox默认选中样式,直接设置选中后的样式不生效,需要先给复选框设置-webkit-appearance: none(取消默认样式), 再设置样式才会生效。 …...

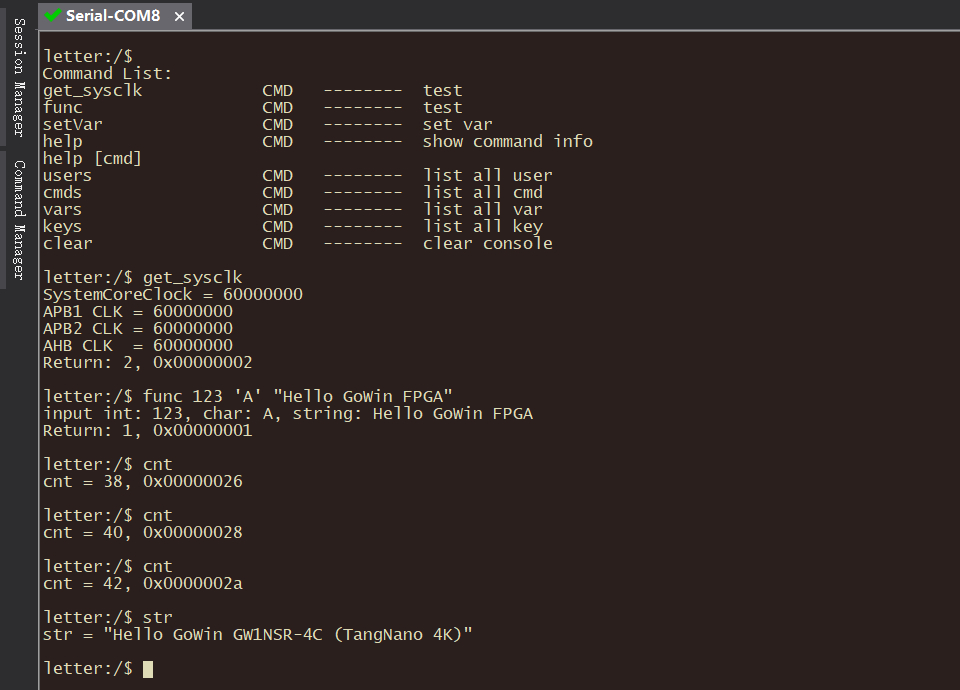
高云FPGA系列教程(10):letter-shell移植
文章目录 letter-shell简介letter-shell源码获取letter-shell移植函数和变量应用示例 本文是高云FPGA系列教程的第10篇文章。 shell,中文是外壳的意思,就是操作系统的外壳。通过shell命令可以操作和控制操作系统,比如Linux中的Shell命令就包括…...

【C语言学习笔记---指针进阶02】
C语言程序设计笔记---017 C语言进阶之回调函数1、函数指针数组2、回调函数3、 回调函数的应用 --- qsort库函数4、模拟qsort函数5、结语 C语言进阶之回调函数 前言: 通过C语言进阶前篇的指针进阶01的知识,继续学习。这篇引用一个简易计算器的程序进行深…...

低功耗蓝牙物联网:未来连接的无限可能
物联网是连接各种设备和传感器的网络,其目的是实现信息的交换和共享,提高效率并优化生活。在这个领域,低功耗蓝牙(BLE)正在发挥着越来越重要的作用。 低功耗蓝牙是一种无线通信技术,它的主要特点是低功耗和…...

安装社区版本OB
获取一键安装包 https://www.oceanbase.com/softwarecenter 离线安装 [admintest001 ~]$ tar -xzf oceanbase-all-in-one-*.tar.gz [admintest001 ~]$ cd oceanbase-all-in-one/bin/ [admintest001 bin]$ ./install.sh [admintest001 bin]$ source ~/.oceanbase-all-in-one/…...

JSON 串和 Java 对象的相互转换
JSON 串和 Java 对象的相互转换 以 json 格式的数据进行前后端交互 前端发送请求时,如果是复杂的数据就会以 json 提交给后端; 而后端如果需要响应一些复杂的数据时,也需要以 json 格式将数据响应回给浏览器 为达到以上目的就需要重点学习…...

爬虫 — App 爬虫(一)
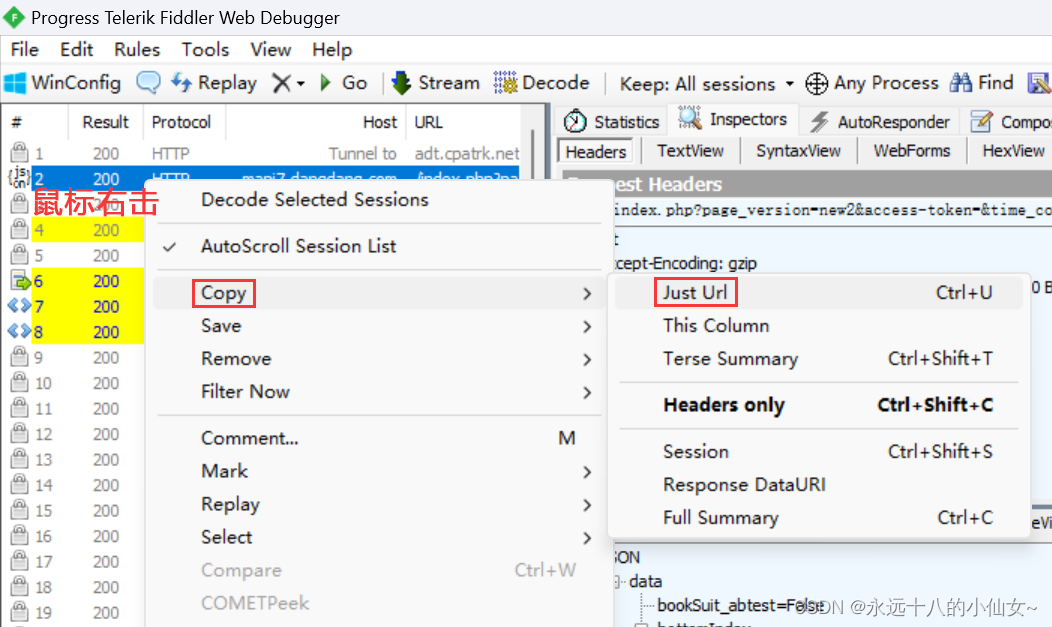
目录 一、介绍二、APP 爬虫常见反爬三、APP 抓包常用工具四、模拟器五、安装 APP1、下载 APP2、安装 APP 六、fiddler1、工作原理2、安装3、基本介绍 七、环境配置1、fiddler 的配置2、夜神模拟器的配置 八、案例 一、介绍 爬虫分类——数据来源 1、PC 端爬虫(网页…...

如何使用正则表达式实现Java日志信息的抓取与收集
首先,什么是Java日志信息?简单来说,Java应用程序在运行过程中会输出一些信息,这些信息可以用来追踪程序运行状态、调试错误等。而Java日志信息就是这些输出信息的集合。 那么为什么要抓取和收集Java日志信息呢?一方面…...

C/C++算法入门 | 简单模拟
不爱生姜不吃醋⭐️ 如果本文有什么错误的话欢迎在评论区中指正 与其明天开始,不如现在行动! 文章目录 🌴前言🌴一、害死人不偿命的(3n1)猜想1.题目(PAT B1001)2.思路3.代码实现 &am…...

stm32学习-芯片系列/选型/开发方式
【03】STM32HAL库开发-初识STM32 | STM概念、芯片分类、命名规则、选型 | STM32原理图设计、看数据手册、最小系统的组成 、STM32IO分配_小浪宝宝的博客-CSDN博客 STM32:ST是意法半导体,M是MCU/MPU,32是32位。 ST累计推出了:…...

mnist数据集
训练模型 import tensorflow as tfimport keras from keras.models import Sequential from keras.layers import Dense,Dropout, Flatten,Conv2D, MaxPooling2D # from keras.optimizers import SGD from tensorflow.keras.optimizers import Adam,Nadam, SGDfrom PIL import…...

Java之IO概述以及
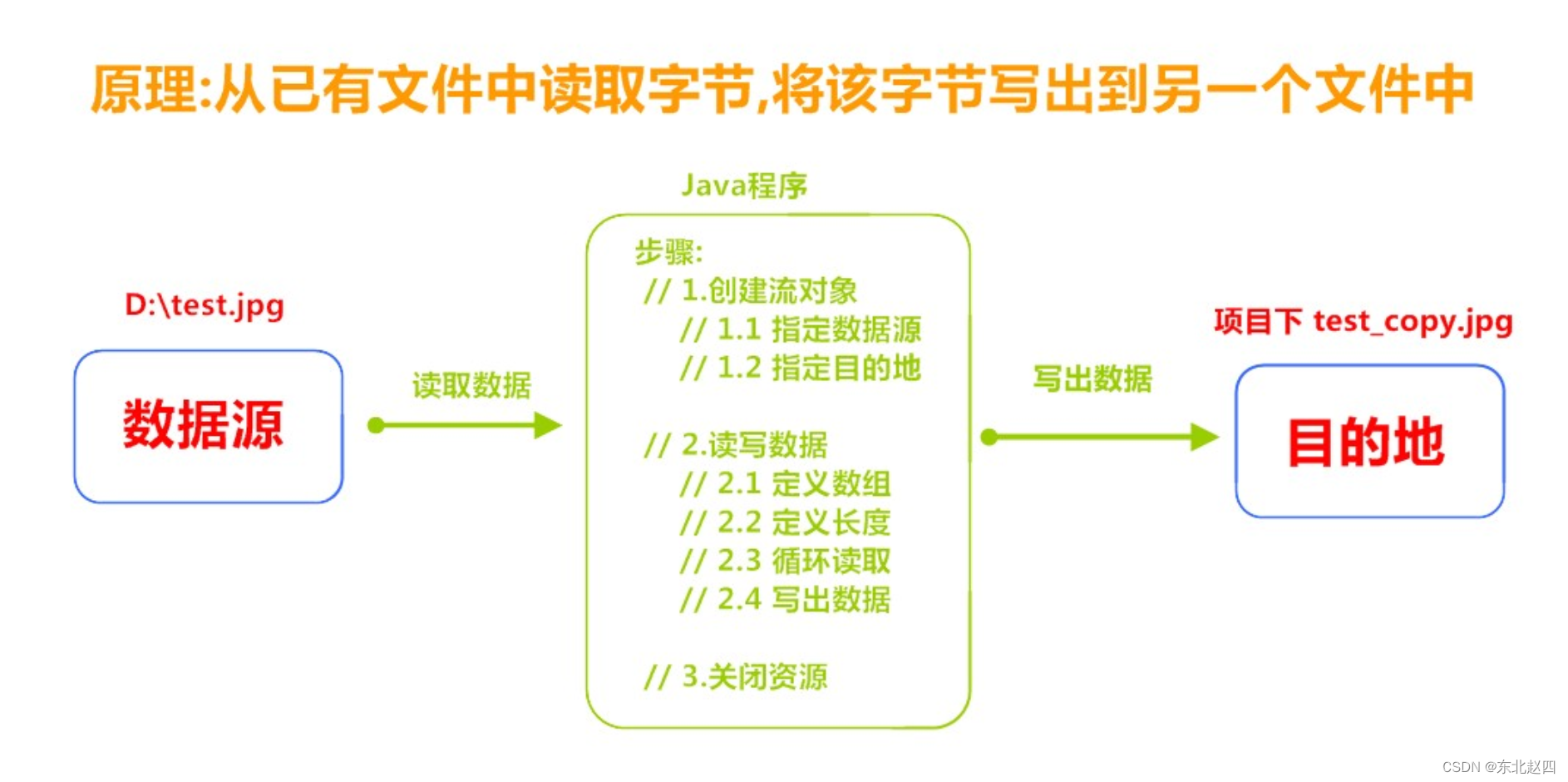
1.1 什么是IO 生活中,你肯定经历过这样的场景。当你编辑一个文本文件,忘记了ctrls ,可能文件就白白编辑了。当你电脑上插入一个U盘,可以把一个视频,拷贝到你的电脑硬盘里。那么数据都是在哪些设备上的呢?键…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
