vue部分/所有内容全屏切换展示
需求:就是把一个页面的某一部分内容点击全屏操作按钮后全屏展示,并非所有内容全屏,所有内容的话那肯定就所有全屏展示啊,可以做切换
1.部分全屏代码
element.requestFullscreen();这个就是全屏的代码了,注意前面的element,这个是获取到需要全屏展示的盒子的id的值。不分全屏只需要获取到需要全屏内容的id值之后进行全屏就可以了
document.exitFullscreen();就是关闭全屏了,分为了不同的浏览器下的全屏和关闭全屏
<template><div class="content-box"><div class="container"><div id="screen" class="screen">部分全屏效果<el-button @click="screen()">{{ fullscreen ? '关闭全屏' : '部分全屏' }}</el-button></div><span>其他内容不参与全屏</span></div></div>
</template><script>
export default {data() {return {fullscreen: false,};},mounted() {},methods: {screen() {let element = document.getElementById('screen');if (this.fullscreen) {// 关闭全屏if (document.exitFullscreen) {document.exitFullscreen();} else if (document.webkitCancelFullScreen) {document.webkitCancelFullScreen();} else if (document.mozCancelFullScreen) {document.mozCancelFullScreen();} else if (document.msExitFullscreen) {document.msExitFullscreen();}} else {// 全屏if (element.requestFullscreen) {element.requestFullscreen();} else if (element.webkitRequestFullScreen) {element.webkitRequestFullScreen();} else if (element.mozRequestFullScreen) {element.mozRequestFullScreen();} else if (element.msRequestFullscreen) {// IE11element.msRequestFullscreen();}}this.fullscreen = !this.fullscreen;},}
};
</script><style lang="scss" scoped>
.screen {width: 500px;height: 500px;background-color: #fff;border: 1px solid red;
}
</style>
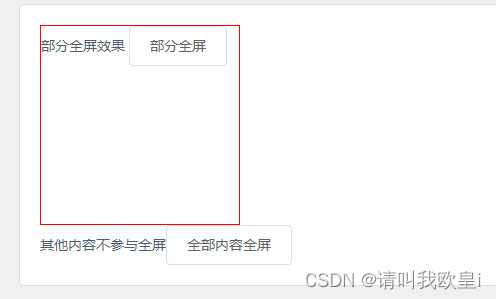
2.效果
默认效果

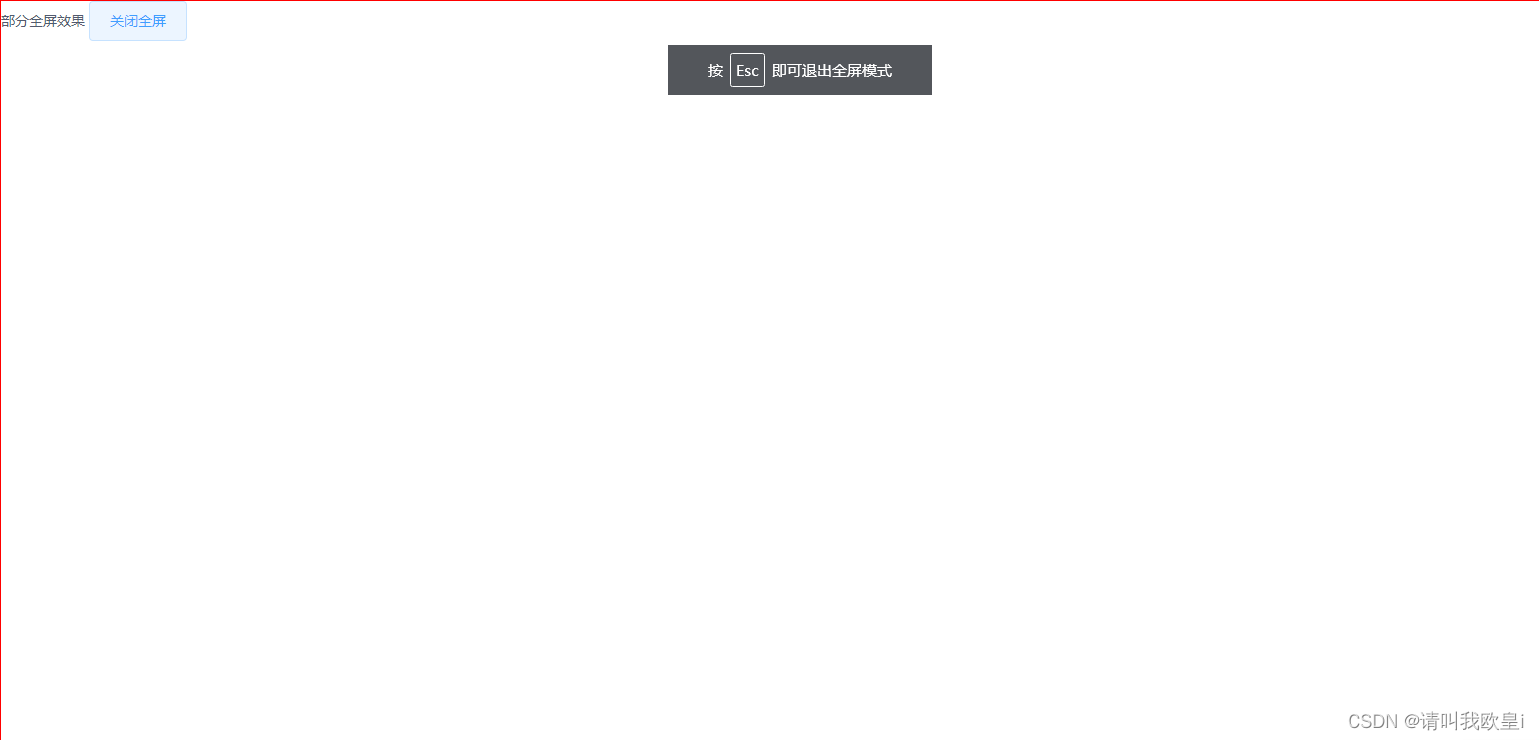
点击部分全屏后,不参与全屏的内容不做展示了。可以选择再次点击按钮关闭或者esc键关闭

3.全部全屏代码
<template><div class="content-box"><div class="container"><div id="screen" class="screen">部分全屏效果<el-button @click="screen()">{{ fullscreen ? '关闭全屏' : '部分全屏' }}</el-button></div><span>其他内容不参与全屏</span><el-button @click="allScreen()">全部内容全屏</el-button></div></div>
</template><script>
export default {data() {return {fullscreen: false,allfullscreen: false};},mounted() {},methods: {screen() {},// 全部内容全屏allScreen() {this.allfullscreen = !this.allfullscreen;// dom对象属性:用于判断是否全屏,如果是全屏那就返回true,不然就是nulllet full = document.fullscreenElement;if (!full) {// 如果没有全屏,那么就全屏document.documentElement.requestFullscreen();} else {// 退出全屏document.exitFullscreen();}}}
};
</script><style lang="scss" scoped>
.screen {width: 200px;height: 200px;background-color: #fff;border: 1px solid red;
}
</style>
4.效果

点击后页面所以全屏显示
 文章到此结束,希望对你有所帮助~
文章到此结束,希望对你有所帮助~
相关文章:

vue部分/所有内容全屏切换展示
需求:就是把一个页面的某一部分内容点击全屏操作按钮后全屏展示,并非所有内容全屏,所有内容的话那肯定就所有全屏展示啊,可以做切换 1.部分全屏代码 element.requestFullscreen();这个就是全屏的代码了,注意前面的ele…...

8.gec6818开发板通过并发多线程实现电子相册 智能家居 小游戏三合一完整项目
并发 前面编写的程序都是从mian函数开始,从上往下执行,称为顺序执行 假设一个程序需要I输入 C计算 P输出,以顺序执行三个上述程序,则其执行过程如下: 程序内部的语句是一条一条的执行,如果要运行多个程序…...

角度回归——角度编码方式
文章目录 1.为什么研究角度的编码方式?1.1 角度本身具有周期性1.2 深度学习的损失函数因为角度本身的周期性,在周期性的点上可能产生很大的Loss,造成训练不稳定1.3 那么如何处理边界问题呢:(以θ的边界问题为例&#x…...

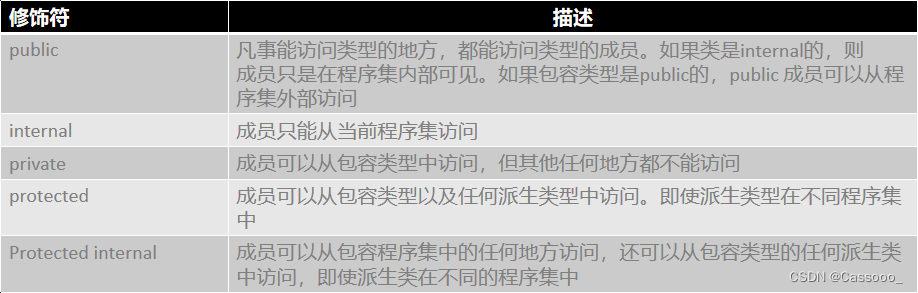
【C# Programming】值类型、良构类型
值类型 1、值类型 值类型的变量直接包含值。换言之, 变量引用的位置就是值内存中实际存储的位置。 2、引用类型 引用类型的变量存储的是对一个对象实例的引用(通常为内存地址)。 复制引用类型的值时,复制的只是引用。这个引用非常小…...

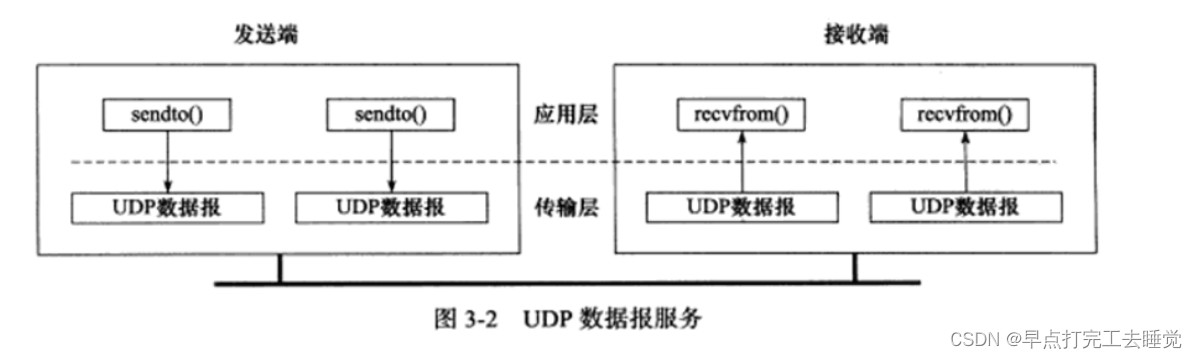
Linux Day18 TCP_UDP协议及相关知识
一、网络基础概念 1.1 网络 网络是由若干结点和连接这些结点的链路组成,网络中的结点可以是计算机,交换机、 路由器等设备。 1.2 互联网 把多个网络连接起来就构成了互联网。目前最大的互联网就是因特网。 网络设备有:交换机、路由器、…...

【Java 基础篇】Java网络编程实时数据流处理
在现代计算机应用程序中,处理实时数据流是一项关键任务。这种数据流可以是来自传感器、网络、文件或其他源头的数据,需要即时处理并做出相应的决策。Java提供了强大的网络编程工具和库,可以用于处理实时数据流。本文将详细介绍如何使用Java进…...

Oracle 和 mysql 增加字段SQL
在Oracle和MySQL中,可以使用ALTER TABLE语句来增加字段。下面是分别是两种数据库增加字段的SQL示例: 在Oracle中增加字段的SQL示例: ALTER TABLE 表名ADD (新字段名 数据类型);例如,如果要在名为"employees"的表中添加…...

【脚本】 【Linux】循环执行命令
loop.sh #!/bin/bashif [ "" "$1" ]; thenecho 用法: ./loop.sh 命令内容 时间间隔(毫秒) 循环次数(小于0表示无限循环)echo 示例: ./loop.sh "ps -ef" 1000 10exit 0 fiinterval1000 if [ "" ! "$2" ]; thenif echo &quo…...

快速用Python进行数据分析技巧详解
概要 一些小提示和小技巧可能是非常有用的,特别是在编程领域。有时候使用一点点黑客技术,既可以节省时间,还可能挽救“生命”。 一个小小的快捷方式或附加组件有时真是天赐之物,并且可以成为真正的生产力助推器。所以࿰…...

BD就业复习第二天
Hbase 1. 架构 HBase(Hadoop Database)是一个开源的分布式、面向列族(Column Family)的NoSQL数据库,它是构建在Hadoop之上的。HBase的架构设计旨在处理大规模的数据,特别适用于需要快速读写和随机访问大量…...

大数据Flink(八十五):Window TVF 支持多维数据分析
文章目录 Window TVF 支持多维数据分析 一、Grouping Sets 二、Rollup...

css-边框原理教程
1. CSS中边框原理 他不是一条直线,根据盒子原理,当边框宽度大于元素的长和宽时,呈现一个梯形和三角形的形状,用如下的代码来实地理解一下边框画法实现的原理 注:学习网址: CSS画几种图形的方法_css画图_老…...

【数据结构】时间、空间复杂度
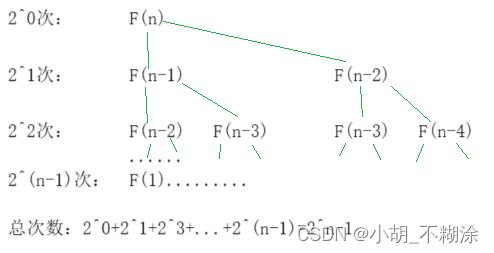
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:浅谈数据结构 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 时间、空间复杂度 1. 算法效率3. 时…...

Databend 开源周报第 111 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 理解 SHARE END…...

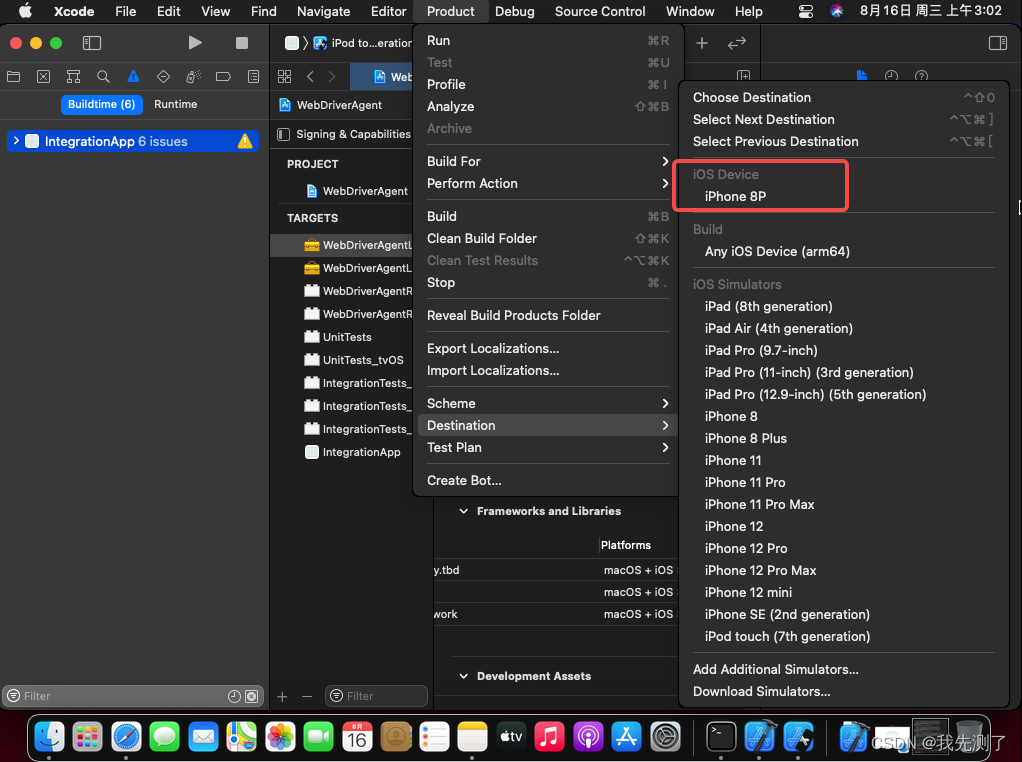
iOS自动化测试方案(一):MacOS虚拟机保姆级安装Xcode教程
文章目录 一、环境准备二、基础软件三、扩展:usb拓展插件 一、环境准备 1、下载VMware虚拟机的壳子,安装并注册软件(可以百度注册码),最新版本:v17 2、下MacOS系统iOS镜像文件,用于vmware虚拟机安装,当前镜…...

vue3 - Vue 项目处理GitHub Pages 部署后 _plugin-vue_export-helper.js 404
GitHub Demo 地址 在线预览 vue3项目打包后部署到github pages 后,预览网站提示下划线开头的一个文件_plugin-vue_export-helper访问不到,网络请求显示404 处理GitHub Pages 部署 _plugin-vue_export-helper.js 404 https://github.com/rollup/rollup/b…...

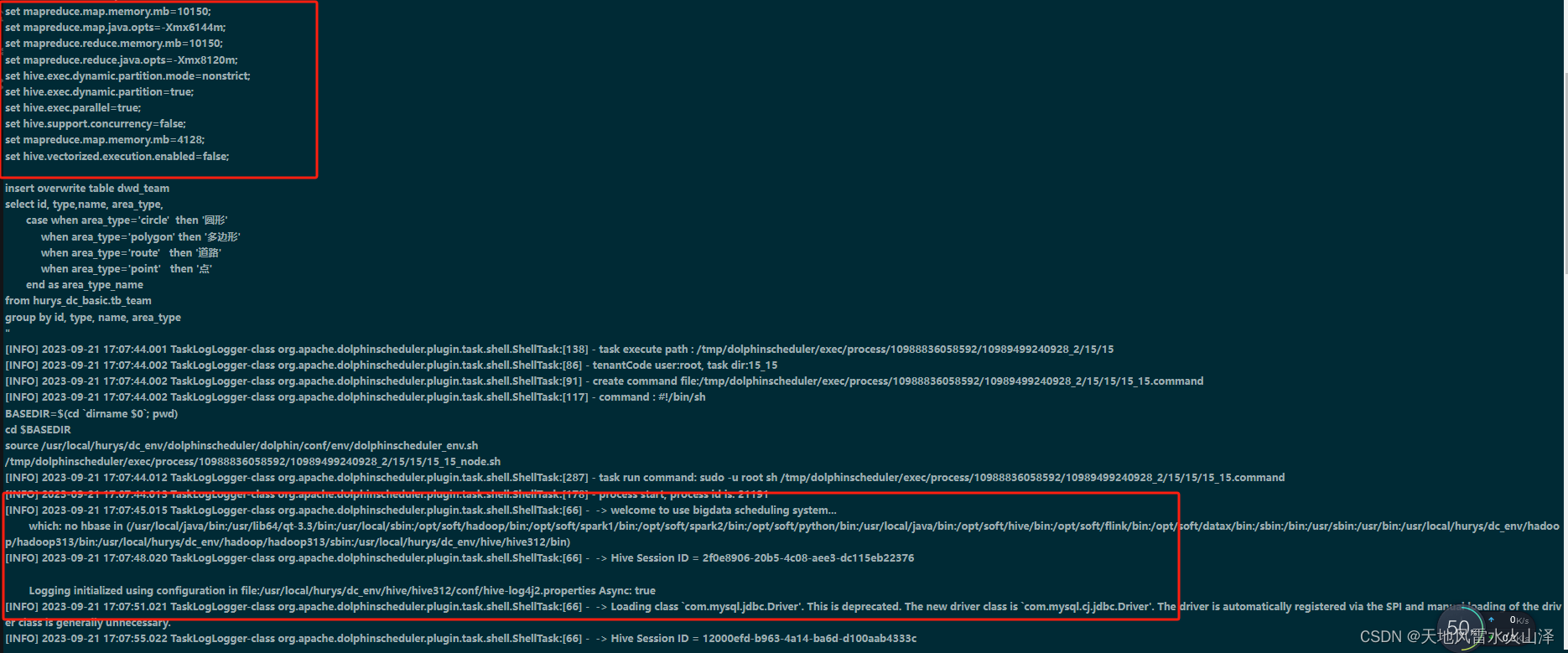
一百八十一、Hive——海豚调度HiveSQL任务时当Hive的计算引擎是mr或spark时脚本的区别(踩坑,附截图)
一、目的 当Hive的计算引擎是spark或mr时,发现海豚调度HQL任务的脚本并不同,mr更简洁 二、Hive的计算引擎是Spark时 (一)海豚调度脚本 #! /bin/bash source /etc/profile nowdatedate --date0 days ago "%Y%m%d" y…...

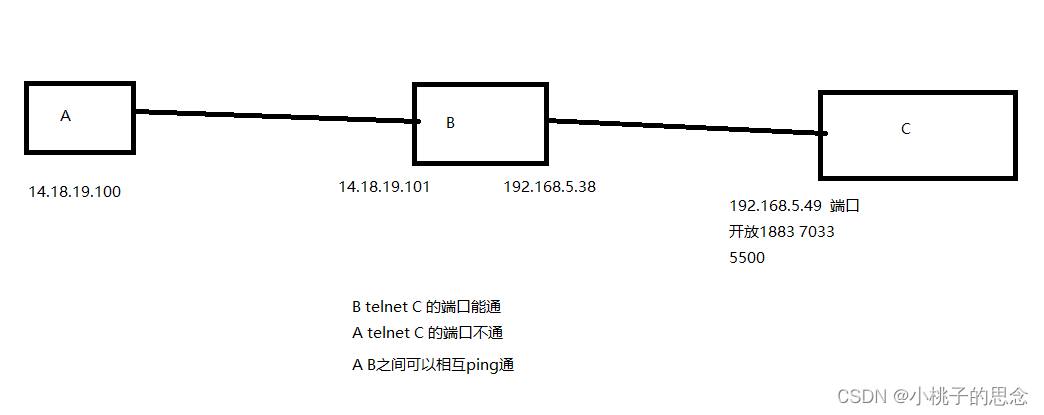
Linux 隔离网段下端口转发
设备在隔离网段下,设置端口转发。使A设备可访问C设备的服务 #!/bin/bash #输出成绩脚本 echo -n "请输入外网服务器的IP地址:" read score sudo iptables -t nat -A PREROUTING -p tcp --dport 1883 -j DNAT --to-destination $score:1883 s…...

【CDN和UDN】CDN和UDN技术特点以及使用场景
内容分发网络(CDN)和用户自定义网络(UDN)是两种不同的网络技术,在选择时,往往不能准备把握具不同的技术特点和应用场景。CDN 主要用于加速内容分发,而 UDN 则主要用于支持用户自定义的网络需求。…...

【Linux】改变缓存路径、清理缓存
写在前面 在做项目的过程中,服务器base路径下空间不足,准备在另一个目录下创建虚拟环境,但在安装的过程中,发现base路径下的空间还是在减少,后来经过学习了解到,pip安装下载依赖包时,会先下载缓…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
