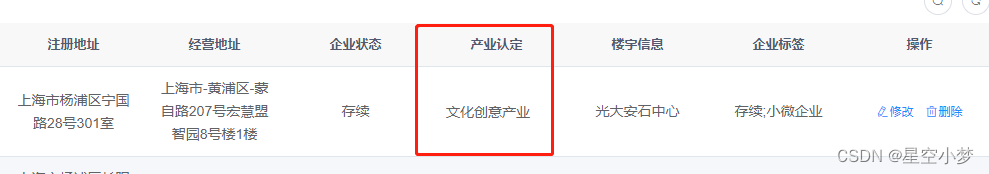
树结构数据在table中回显 treeselect disabled

<el-table-column label="产业认定" align="center" prop="industryIdentification"><template slot-scope="scope"><treeselectv-if="scope.row.industryIdentification"v-model="scope.row.industryIdentification":options="industrialDictOptions":normalizer="normalizer"disabled/></template></el-table-column>样式: -- 注意 class需要加在table上面

<style scoped lang="scss">
.tableCell ::v-deep .vue-treeselect__control-arrow-container {display: none !important;
}
.tableCell ::v-deep .vue-treeselect__single-value {color: #606266 !important;
}
.tableCell ::v-deep .vue-treeselect--disabled .vue-treeselect__control {background-color: transparent;
}.tableCell ::v-deep .vue-treeselect__control {border: 0px;
}
</style>完整代码:
<template><div class="app-container"><el-form:model="queryParams"ref="queryForm"size="small":inline="true"v-show="showSearch"label-width="68px"><el-form-item label="企业标签" prop="tags"><el-inputv-model="queryParams.tags"placeholder="请输入企业标签"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="产业认定" prop="industryIdentification"><treeselectstyle="width:215px"v-model="queryParams.industryIdentification":options="industrialDictOptions":normalizer="normalizer"placeholder="请选择产业认定"/></el-form-item><el-form-item label="注册地址" prop="regLocation"><el-inputv-model="queryParams.regLocation"placeholder="请输入注册地址"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="经营地址" prop="businessLocation"><el-inputv-model="queryParams.businessLocation"placeholder="请输入经营地址"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="楼宇" prop="buildingInformation"><el-select v-model="queryParams.buildingInformation" placeholder="楼宇" clearable><el-optionv-for="dict in dict.type.building_information":key="dict.value":label="dict.label":value="dict.value"/></el-select></el-form-item><el-form-item label="企业名" prop="name"><el-inputv-model="queryParams.name"placeholder="请输入企业名"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['system:company:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="success"plainicon="el-icon-edit"size="mini":disabled="single"@click="handleUpdate"v-hasPermi="['system:company:edit']">修改</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['system:company:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['system:company:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><el-tableclass="tableCell"v-loading="loading":data="companyList"@selection-change="handleSelectionChange"><el-table-column type="selection" width="55" align="center" /><el-table-column label="企业名" align="center" prop="name" /><el-table-column label="法⼈" align="center" prop="legalPersonName" /><el-table-column label="注册地址" align="center" prop="regLocation" /><el-table-column label="经营地址" align="center" prop="businessLocation" /><el-table-column label="企业状态" align="center" prop="regStatus" /><el-table-column label="产业认定" align="center" prop="industryIdentification"><template slot-scope="scope"><treeselectv-if="scope.row.industryIdentification"v-model="scope.row.industryIdentification":options="industrialDictOptions":normalizer="normalizer"disabled/></template></el-table-column><el-table-column label="楼宇信息" align="center" prop="buildingInformation"><template slot-scope="scope"><dict-tag:options="dict.type.building_information":value="scope.row.buildingInformation"/></template></el-table-column><el-table-column label="企业标签" align="center" prop="tags" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><el-buttonsize="mini"type="text"icon="el-icon-edit"@click="handleUpdate(scope.row)"v-hasPermi="['system:company:edit']">修改</el-button><el-buttonsize="mini"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['system:company:remove']">删除</el-button></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- 添加或修改企业基础信息对话框 --><el-dialog :title="title" :visible.sync="open" width="800px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="120px"><el-form-item label="企业名" prop="name"><el-input v-model="form.name" placeholder="请输入企业名" /></el-form-item><el-form-item label="法⼈" prop="legalPersonName"><el-input v-model="form.legalPersonName" placeholder="请输入法⼈" /></el-form-item><el-form-item label="统⼀社会信⽤代码" prop="creditCode"><el-input v-model="form.creditCode" placeholder="请输入统⼀社会信⽤代码" /></el-form-item><el-form-item label="企业状态" prop="regStatus"><el-input v-model="form.regStatus" placeholder="请输入企业状态" /></el-form-item><el-form-item label="⾏业" prop="industry"><el-input v-model="form.industry" placeholder="请输入⾏业" /></el-form-item><el-form-item label="企业类型" prop="companyOrgType"><el-input v-model="form.companyOrgType" placeholder="请输入企业类型" /></el-form-item><el-form-item label="成⽴⽇期" prop="estiblishTime"><el-date-pickerclearablev-model="form.estiblishTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择成⽴⽇期"></el-date-picker></el-form-item><el-form-item label="注册资本" prop="regCapital"><el-input v-model="form.regCapital" placeholder="请输入注册资本" /></el-form-item><el-form-item label="注册地址" prop="regLocation"><el-input v-model="form.regLocation" placeholder="请输入注册地址" /></el-form-item><el-form-item label="注销⽇期" prop="cancelDate"><el-date-pickerclearablev-model="form.cancelDate"type="date"value-format="yyyy-MM-dd"placeholder="请选择注销⽇期"></el-date-picker></el-form-item><el-form-item label="市" prop="city"><el-input v-model="form.city" placeholder="请输入市" /></el-form-item><el-form-item label="⼈员规模" prop="staffNumRange"><el-input v-model="form.staffNumRange" placeholder="请输入⼈员规模" /></el-form-item><el-form-item label="⾏业" prop="industry"><el-input v-model="form.industry" placeholder="请输入⾏业" /></el-form-item><el-form-item label="企业曾用名" prop="historyNames"><el-input v-model="form.historyNames" placeholder="请输入企业曾用名" /></el-form-item><el-form-item label="曾⽤名" prop="historyNameList"><el-input v-model="form.historyNameList" placeholder="请输入曾⽤名" /></el-form-item><el-form-item label="股票号" prop="bondNum"><el-input v-model="form.bondNum" placeholder="请输入股票号" /></el-form-item><el-form-item label="法⼈类型" prop="type"><el-select v-model="form.type" placeholder="请选择法⼈类型"><el-optionv-for="dict in dict.type.legal_person_type":key="dict.value":label="dict.label":value="parseInt(dict.value)"></el-option></el-select></el-form-item><el-form-item label="股票名" prop="bondName"><el-input v-model="form.bondName" placeholder="请输入股票名" /></el-form-item><el-form-item label="更新时间" prop="updateTimes"><el-date-pickerclearablev-model="form.updateTimes"type="date"value-format="yyyy-MM-dd"placeholder="请选择更新时间"></el-date-picker></el-form-item><el-form-item label="吊销⽇期" prop="revokeDate"><el-date-pickerclearablev-model="form.revokeDate"type="date"value-format="yyyy-MM-dd"placeholder="请选择吊销⽇期"></el-date-picker></el-form-item><el-form-item label="吊销原因" prop="revokeReason"><el-input v-model="form.revokeReason" placeholder="请输入吊销原因" /></el-form-item><el-form-item label="注册号" prop="regNumber"><el-input v-model="form.regNumber" placeholder="请输入注册号" /></el-form-item><el-form-item label="英⽂名" prop="property3"><el-input v-model="form.property3" placeholder="请输入英⽂名" /></el-form-item><el-form-item label="股票曾⽤名" prop="usedBondName"><el-input v-model="form.usedBondName" placeholder="请输入股票曾⽤名" /></el-form-item><el-form-item label="经营开始时间" prop="fromTime"><el-date-pickerclearablev-model="form.fromTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择经营开始时间"></el-date-picker></el-form-item><el-form-item label="核准时间" prop="approvedTime"><el-date-pickerclearablev-model="form.approvedTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择核准时间"></el-date-picker></el-form-item><el-form-item label="参保⼈数" prop="socialStaffNum"><el-input v-model="form.socialStaffNum" placeholder="请输入参保⼈数" /></el-form-item><el-form-item label="简称" prop="alias"><el-input v-model="form.alias" placeholder="请输入简称" /></el-form-item><el-form-item label="实收注册资本币种" prop="actualCapitalCurrency"><el-input v-model="form.actualCapitalCurrency" placeholder="请输入实收注册资本币种" /></el-form-item><el-form-item label="组织机构代码" prop="orgNumber"><el-input v-model="form.orgNumber" placeholder="请输入组织机构代码" /></el-form-item><el-form-item label="注销原因" prop="cancelReason"><el-input v-model="form.cancelReason" placeholder="请输入注销原因" /></el-form-item><el-form-item label="经营结束时间" prop="toTime"><el-date-pickerclearablev-model="form.toTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择经营结束时间"></el-date-picker></el-form-item><el-form-item label="实收注册资⾦" prop="actualCapital"><el-input v-model="form.actualCapital" placeholder="请输入实收注册资⾦" /></el-form-item><el-form-item label="登记机关" prop="regInstitute"><el-input v-model="form.regInstitute" placeholder="请输入登记机关" /></el-form-item><el-form-item label="纳税⼈识别号" prop="taxNumber"><el-input v-model="form.taxNumber" placeholder="请输入纳税⼈识别号" /></el-form-item><el-form-item label="经营范围" prop="businessScope"><el-input v-model="form.businessScope" placeholder="请输入经营范围" /></el-form-item><el-form-item label="注册资本币种" prop="regCapitalCurrency"><el-input v-model="form.regCapitalCurrency" placeholder="请输入注册资本币种" /></el-form-item><el-form-item label="企业标签" prop="tags"><el-input v-model="form.tags" placeholder="请输入企业标签" /></el-form-item><el-form-item label="区" prop="district"><el-input v-model="form.district" placeholder="请输入区" /></el-form-item><el-form-item label="股票类型" prop="bondType"><el-input v-model="form.bondType" placeholder="请输入股票类型" /></el-form-item><el-form-item label="企业评分" prop="percentileScore"><el-input v-model="form.percentileScore" placeholder="请输入企业评分" /></el-form-item><el-form-item label="国⺠经济⾏业分类中类" prop="categoryMiddle"><el-input v-model="form.categoryMiddle" placeholder="请输入国⺠经济⾏业分类中类" /></el-form-item><el-form-item label="国⺠经济⾏业分类⼤类" prop="categoryBig"><el-input v-model="form.categoryBig" placeholder="请输入国⺠经济⾏业分类⼤类" /></el-form-item><el-form-item label="国⺠经济⾏业分类⻔类" prop="category"><el-input v-model="form.category" placeholder="请输入国⺠经济⾏业分类⻔类" /></el-form-item><el-form-item label="国⺠经济⾏业分类⼩类" prop="categorySmall"><el-input v-model="form.categorySmall" placeholder="请输入国⺠经济⾏业分类⼩类" /></el-form-item><el-form-item label="是否是⼩微企业" prop="isMicroEnt"><el-select v-model="form.isMicroEnt" placeholder="请选择是否是⼩微企业"><el-optionv-for="dict in dict.type.project_is_land":key="dict.value":label="dict.label":value="parseInt(dict.value)"></el-option></el-select></el-form-item><el-form-item label="省份简称" prop="base"><el-input v-model="form.base" placeholder="请输入省份简称" /></el-form-item><el-form-item label="经营地址" prop="businessLocation"><el-input v-model="form.businessLocation" placeholder="请输入经营地址" /></el-form-item><el-form-item label="楼宇信息" prop="buildingInformation"><el-select v-model="form.buildingInformation" placeholder="请选择楼宇信息"><el-optionv-for="dict in dict.type.building_information":key="dict.value":label="dict.label":value="parseInt(dict.value)"></el-option></el-select></el-form-item><el-form-item label="产业认定" prop="industryIdentification"><treeselectv-model="form.industryIdentification":options="industrialDictOptions":normalizer="normalizer"placeholder="请选择产业认定"/></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></div>
</template><script>
import {listCompany,getCompany,delCompany,addCompany,updateCompany
} from "@/api/system/company";
import {listIndustrialDict,getIndustrialDict
} from "@/api/system/industrialDict";
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";export default {name: "Company",dicts: ["legal_person_type", "project_is_land", "building_information"],components: {Treeselect},data() {return {// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// 企业基础信息表格数据companyList: [],// 产业领域字典树选项industrialDictOptions: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 查询参数queryParams: {pageNum: 1,pageSize: 10,historyNames: null,regStatus: null,cancelDate: null,regCapital: null,city: null,staffNumRange: null,industry: null,historyNameList: null,bondNum: null,type: null,bondName: null,updateTimes: null,revokeDate: null,legalPersonName: null,revokeReason: null,regNumber: null,property3: null,creditCode: null,usedBondName: null,fromTime: null,approvedTime: null,socialStaffNum: null,alias: null,companyOrgType: null,actualCapitalCurrency: null,orgNumber: null,cancelReason: null,toTime: null,actualCapital: null,regInstitute: null,taxNumber: null,businessScope: null,regLocation: null,regCapitalCurrency: null,tags: null,district: "杨浦区",name: null,bondType: null,percentileScore: null,industryAll: null,isMicroEnt: null,base: null,estiblishTime: null,businessLocation: null,buildingInformation: null,industryIdentification: null},// 表单参数form: {},industryAllList: [],// 表单校验rules: {}};},created() {this.getTreeselect();},methods: {/** 查询企业基础信息列表 */getList() {this.loading = true;listCompany(this.queryParams).then(response => {this.companyList = response.rows;console.log(this.companyList, "this.companyList");this.total = response.total;this.loading = false;let arr = response.rows;// arr.forEach(item=>{// item.// })});},normalizer(node) {if (node.children && !node.children.length) {delete node.children;}return {id: node.labelValue,label: node.labelName,children: node.children};},/** 查询产业领域字典下拉树结构 */getTreeselect() {listIndustrialDict().then(response => {this.industrialDictList = this.handleTree(response.data,"labelValue","parentId");this.industrialDictOptions = [];const data = { labelValue: 0, labelName: "请选择", children: [] };data.children = this.handleTree(response.data,"labelValue","parentId");this.industrialDictOptions.push(data);console.log(this.industrialDictOptions, "this.industrialDictOptions");this.getList();});},// 递归获取名称recursion(data) {// console.log(data,"xx")data.forEach(item => {if (item.children.length > 0) {this.recursion(item.children);}});},// 取消按钮cancel() {this.open = false;this.reset();},// 表单重置reset() {this.form = {id: null,historyNames: null,regStatus: null,cancelDate: null,regCapital: null,city: null,staffNumRange: null,industry: null,historyNameList: null,bondNum: null,type: null,bondName: null,updateTimes: null,revokeDate: null,legalPersonName: null,revokeReason: null,regNumber: null,property3: null,creditCode: null,usedBondName: null,fromTime: null,approvedTime: null,socialStaffNum: null,alias: null,companyOrgType: null,actualCapitalCurrency: null,orgNumber: null,cancelReason: null,toTime: null,actualCapital: null,regInstitute: null,taxNumber: null,businessScope: null,regLocation: null,regCapitalCurrency: null,tags: null,district: null,name: null,bondType: null,percentileScore: null,industryAll: null,isMicroEnt: null,base: null,estiblishTime: null,categoryMiddle: null,categoryBig: null,category: null,categorySmall: null};this.resetForm("form");},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1;this.getList();},/** 重置按钮操作 */resetQuery() {this.resetForm("queryForm");this.handleQuery();},// 多选框选中数据handleSelectionChange(selection) {this.ids = selection.map(item => item.id);this.single = selection.length !== 1;this.multiple = !selection.length;},/** 新增按钮操作 */handleAdd() {this.reset();this.open = true;this.title = "添加企业基础信息";},/** 修改按钮操作 */handleUpdate(row) {this.reset();const id = row.id || this.ids;getCompany(id).then(response => {this.form = response.data;if (response.data != null) {this.$set(this.form,"categoryMiddle",JSON.parse(response.data.industryAll).categoryMiddle);this.$set(this.form,"categoryBig",JSON.parse(response.data.industryAll).categoryBig);this.$set(this.form,"category",JSON.parse(response.data.industryAll).category);this.$set(this.form,"categorySmall",JSON.parse(response.data.industryAll).categorySmall);}this.open = true;this.title = "修改企业基础信息";});},/** 提交按钮 */submitForm() {this.$refs["form"].validate(valid => {if (valid) {let data = {categoryMiddle: this.form.categoryMiddle,categoryBig: this.form.categoryBig,category: this.form.category,categorySmall: this.form.categorySmall};this.form.industryAll = JSON.stringify(data);if (this.form.id != null) {updateCompany(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();});} else {addCompany(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();});}}});},/** 删除按钮操作 */handleDelete(row) {const ids = row.id || this.ids;this.$modal.confirm('是否确认删除企业基础信息编号为"' + ids + '"的数据项?').then(function() {return delCompany(ids);}).then(() => {this.getList();this.$modal.msgSuccess("删除成功");}).catch(() => {});},/** 导出按钮操作 */handleExport() {this.download("system/company/export",{...this.queryParams},`company_${new Date().getTime()}.xlsx`);}}
};
</script>
<style scoped lang="scss">
.tableCell ::v-deep .vue-treeselect__control-arrow-container {display: none !important;
}
.tableCell ::v-deep .vue-treeselect__single-value {color: #606266 !important;
}
.tableCell ::v-deep .vue-treeselect--disabled .vue-treeselect__control {background-color: transparent;
}.tableCell ::v-deep .vue-treeselect__control {border: 0px;
}
</style>相关文章:

树结构数据在table中回显 treeselect disabled
<el-table-column label"产业认定" align"center" prop"industryIdentification"><template slot-scope"scope"><treeselectv-if"scope.row.industryIdentification"v-model"scope.row.industryIdentif…...

BOA服务器移植
BOA服务器移植 1、源码下载 http://www.boa.org/ News! (last updated 23 February 2005) Latest Released Version (0.94.13) here (signature here) --- 下载地址1.1 boa简介: 其可执行代码只有大约60KB左右,Boa是一个单任务的HTTP服务器ÿ…...

洛谷刷题入门篇:顺序结构
链接如下:https://www.luogu.com.cn/training/100#problems 一、Hello,World! 题目链接:https://www.luogu.com.cn/problem/B2002 题目描述 编写一个能够输出 Hello,World! 的程序。 提示: 使用英文标点符号;Hello,World! 逗…...

LVS+Haproxy
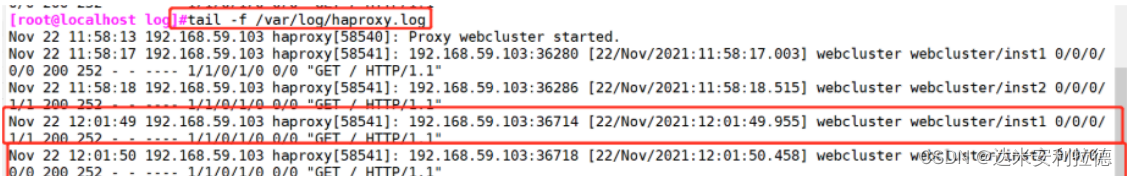
LVSHaproxy 一、Haproxy简介1.1、Haproxy应用分析1.2、Haproxy的特性1.3、常见负载均衡策略1.4、LVS、Haproxy、Nginx区别1.5、 Haproxy的优点1.6、常见的Web集群调度器 二、Haproxy部署实例四、日志定义优化 一、Haproxy简介 Haproxy 是一个使用C语言编写的自由及开放源代码软…...

Linux知识
文章目录 一、Apt1、查看操作系统信息2、换源3、比较4、用法5、ubuntu获取源码 二、pkg-config三、调试glibc 一、Apt 1、查看操作系统信息 使用以下命令查看本机的操作系统和位数信息: uname -m && cat /etc/*release输出: x86_64 DISTRIB_I…...

Java基础(三)
前言:前面主要涉及到java的基本语法,接下来本篇博客主要记录Java中Collections类、泛型、以及File类、IO流的学习。 目录 数据结构 泛型 集合 分类 Collection的分类 collection常用方法 collection遍历方式 迭代器 for循环 Lambda表达式 Lis…...

[Firefox/快捷键] 禁用Ctrl-W快捷键
最近给Firefox这一快捷键坑了几次。恰好发现在CMU也有人遇到类似的烦恼,找到一篇基于Linux的教程。 我使用的是Windows,所以根据自己的情况做了些修改,成功了。小众需求就犯懒直接将笔记贴上了,如果有谁用得上的话,我写…...

Git常用命令diff和mv
Git常用命令diff和mv 1、diff # 查看工作区和暂存区所有文件的对比 # 该命令可以显示尚未添加到stage的文件的变更 $ git diff# 查看工作区和暂存区单个文件的对比 $ git diff file# 显示暂存区和上一个commit的差异 # 查看暂存区与指定提交版本的不同,版本可缺省为HEAD $ gi…...

【谢希尔 计算机网络】第3章 数据链路层
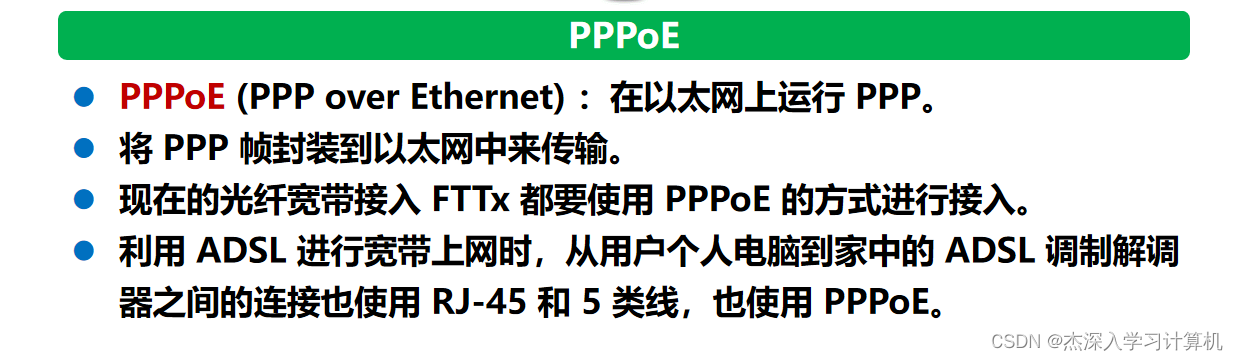
数据链路层 数据链路层的地位 网络中的主机、路由器等都必须实现数据链路层局域网中的主机、交换机等都必须实现数据链路层不同链路层可能采用不同的数据链路层协议 数据链路层信道类型 点对点信道 使用一对一的点对点通信方式广播通信 必须使用专用的共享系电脑协议来协调这些…...

《DevOps实践指南》- 读书笔记(九)
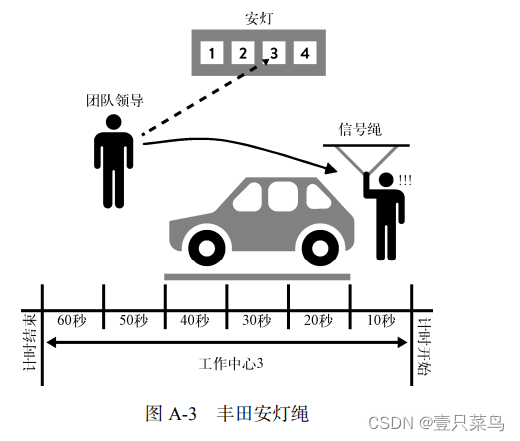
DevOps实践指南 25. 附录附录 1 DevOps 的大融合精益运动敏捷运动Velocity 大会运动敏捷基础设施运动持续交付运动丰田套路运动精益创业运动精益用户体验运动Rugged Computing 运动 附录 2 约束理论和核心的长期冲突附录 3 恶性循环列表附录 4 交接和队列的危害附录 5 工业安全…...

数据库数据恢复-SQL SERVER数据库分区被格式化的数据恢复方案
SQL SERVER数据库故障类型: 1、SQL SERVER数据库文件被删除。 2、SQL SERVER数据库所在分区格式化。 3、SQL SERVER数据库文件大小变为“0”。 4、使用备份还原数据库时覆盖原数据库。 SQL SERVER数据库故障原因: 1、人为误操作。 2、文件系统损坏&#…...

ubuntu安装ffmpeg
Ubuntu安装FFMPEG Ubuntu安装FFMPEG 安装FFMPEG(支持GPU加速) 1.安装ffnvvodec2.安装libx2643.安装ffmpeg4.查看并测试5.卸载 安装FFMPEG(CPU版本) 安装FFMPEG(支持GPU加速) 默认已经安装cuda10.2、cud…...

CentOS上安装Docker
要在CentOS上安装Docker,可以按照以下步骤进行操作: 更新系统软件包列表: sudo yum update安装必要的软件包,以便可以通过HTTPS使用仓库并使用最新的内核: sudo yum install -y yum-utils device-mapper-persistent…...

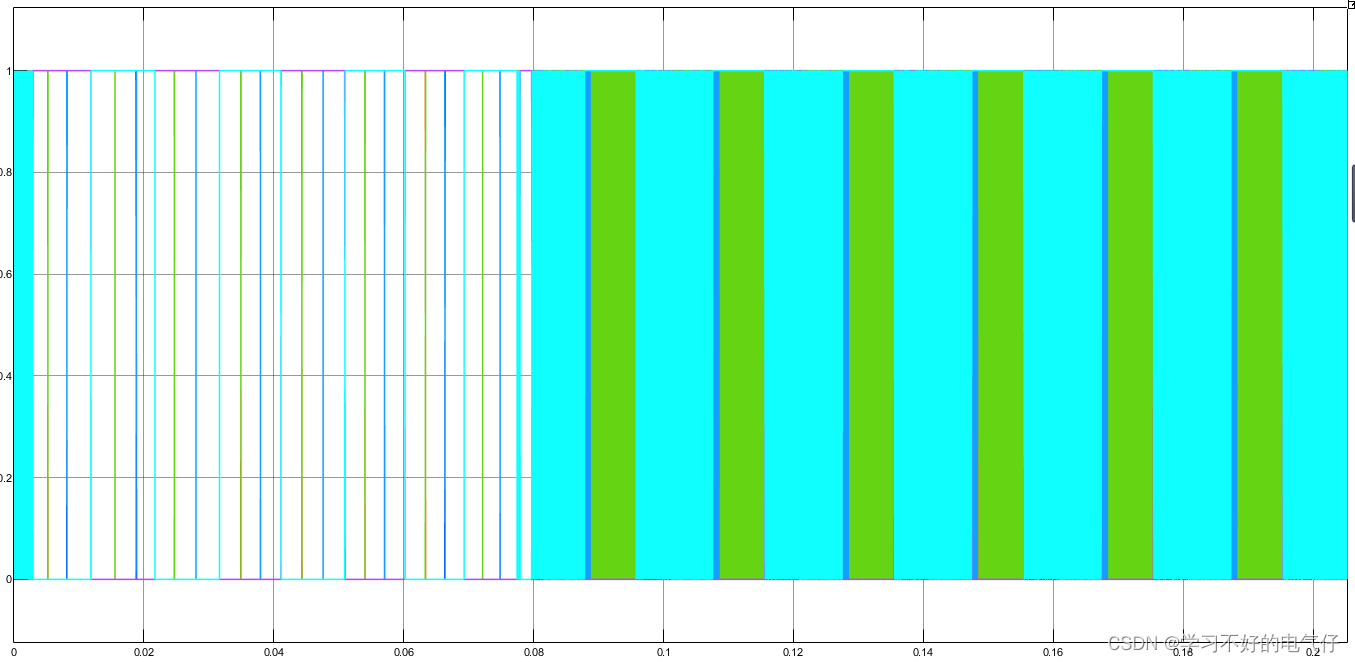
三相PWM整流器有限集模型预测电流控制MATLAB仿真模型
微❤关注“电气仔推送”获得资料 模型简介: 整流器交流侧为三相对称电压,220V/50Hz,直流侧为760V,且电压可调。其中模型预测模块采用matlab-function模块实现,交流侧电感的标称值为0.01H,如果不是&#x…...

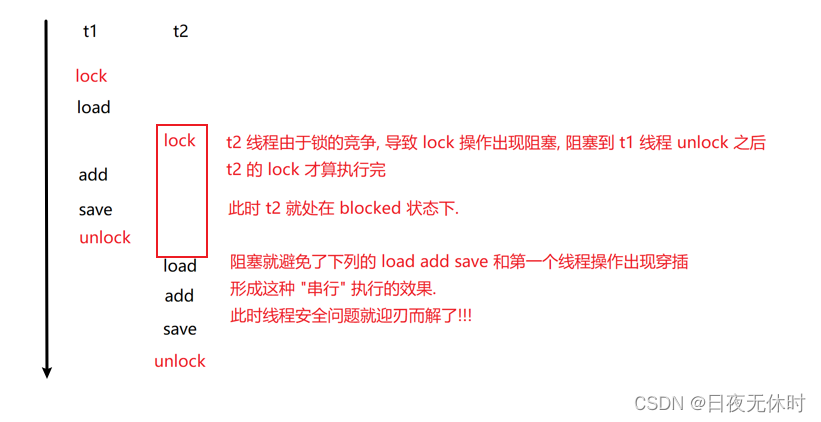
【JavaEE】多线程(三)
多线程(三) 续上文,多线程(二),我们已经讲了 创建线程Thread的一些重要的属性和方法 那么接下来,我们继续来体会了解多线程吧~ 文章目录 多线程(三)线程启动 startsta…...

9.25day5---Qt
登录页面设计,建立用户注册以及登录的数据库,数据库保存用户名和密码 (ps:本篇只完成了登录功能,其他功能,请见下篇嘿嘿。) 再次注册则失败: 代码如下: 头文件: 登录…...

wpf制作自定义控件,并触发外部路由事件
目的是在前端增加一个自定义控件里的button后,按下动作可以调用使用该控件的页面的事件 首先在前端增加自定义控件里加入一个button,在其cs页面里注册点击事件 var btnAdd GetTemplateChild("btnAdd") as FlatButton;if (btnAdd ! null){btn…...

axios全局路由拦截的设置方法
一个项目中如果http请求发生了错误/异常,比如返回码4xx(表示没有授权,登录过期等),我们希望能够在axios在第一时间就能拦截获取到,然后直接提示报错的错误信息,而不是在发起请求的地方ÿ…...

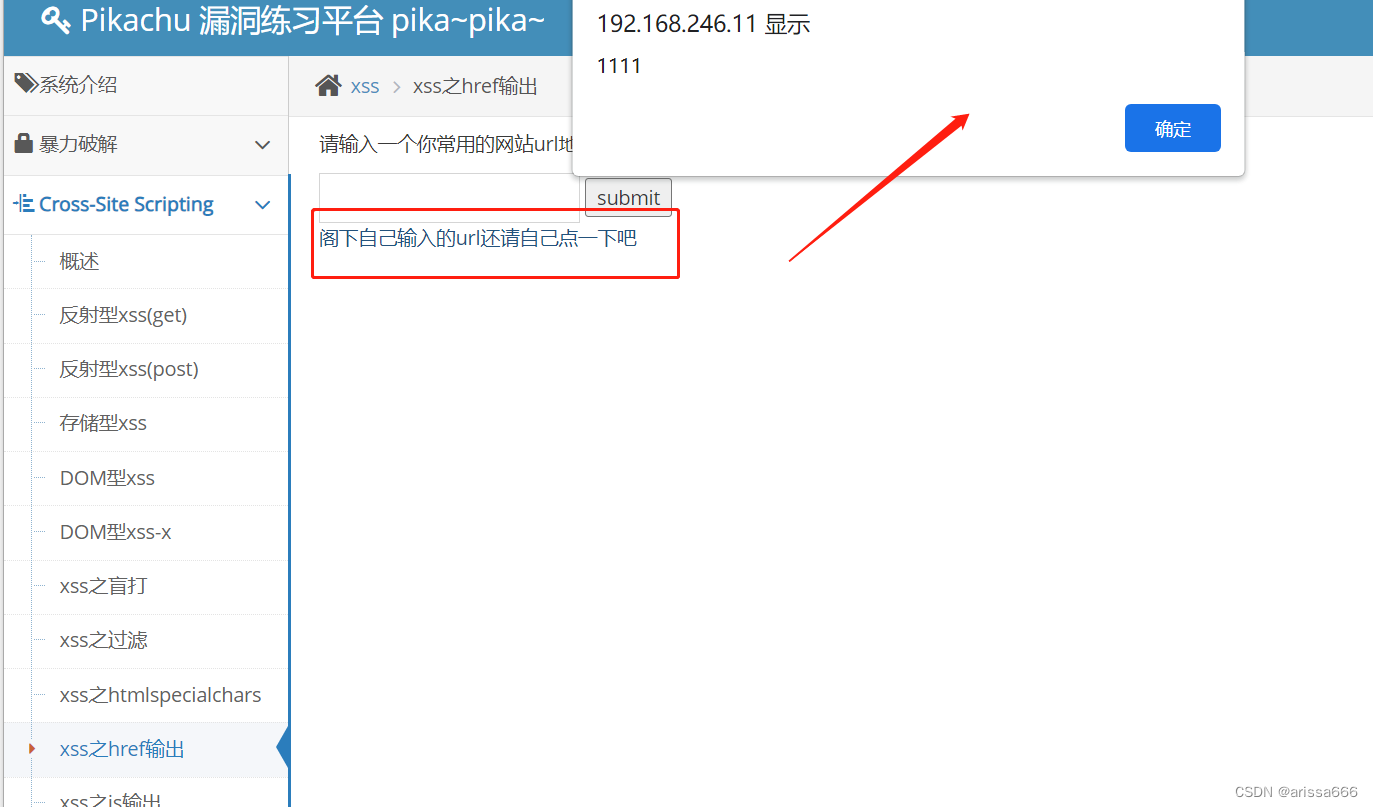
XSS跨站脚本攻击
XSS全称(Cross Site Scripting)跨站脚本攻击,XSS属于客户端攻击,受害者最终是用户,在网页中嵌入客户端恶意脚本代码,最常用javascript语言。(注意:叠成样式表CSS已经被占用所以叫XSS)…...

Java8实战-总结33
Java8实战-总结33 重构、测试和调试使用 Lambda 重构面向对象的设计模式策略模式模板方法 重构、测试和调试 使用 Lambda 重构面向对象的设计模式 新的语言特性常常让现存的编程模式或设计黯然失色。比如, Java 5中引入了for-each循环,由于它的稳健性和…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
