9.25day5---Qt
登录页面设计,建立用户注册以及登录的数据库,数据库保存用户名和密码
(ps:本篇只完成了登录功能,其他功能,请见下篇嘿嘿。)


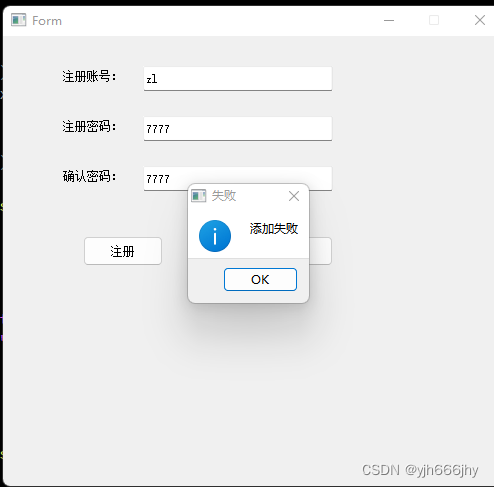
再次注册则失败:


代码如下:
头文件:
登录后聊天室界面(头文件):
#ifndef LT_JM_H
#define LT_JM_H#include <QWidget>namespace Ui {
class lt_jm;
}class lt_jm : public QWidget
{Q_OBJECTpublic slots:void jump_slot(); //接收跳转信号的槽函数public:explicit lt_jm(QWidget *parent = nullptr);~lt_jm();private:Ui::lt_jm *ui;
};#endif // LT_JM_H
注册头文件:
#ifndef ZC_JM_H
#define ZC_JM_H#include <QWidget>
#include <QMessageBox>
#include <QSqlQuery>namespace Ui {
class zc_jm;
}class zc_jm : public QWidget
{Q_OBJECTpublic:explicit zc_jm(QWidget *parent = nullptr);~zc_jm();public slots:void jump_slot(); //接收跳转信号的槽函数private slots:void on_pushButton_clicked();private:Ui::zc_jm *ui;
};#endif // ZC_JM_Hui界面头文件:
#ifndef WIDGET_H
#define WIDGET_H#include "zc_jm.h"
#include "lt_jm.h"
#include <QWidget>
#include<QSqlDatabase> //数据库管理类
#include<QSqlQuery> //执行sql语句的类
#include<QSqlRecord> //数据库记录的类
#include<QMessageBox> //消息对话框QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();signals:void jump(); //自定义跳转信号函数void jump1();private slots:void on_dl_clicked();void on_zc_clicked();void on_tc_clicked();private:Ui::Widget *ui;lt_jm *jm2; //定义另一个界面的指针zc_jm *jm3; //定义另一个界面的指针QSqlDatabase db; //定义一个数据库的类对象
};
#endif // WIDGET_H
功能文件:
聊天室功能函数:
#include "lt_jm.h"
#include "ui_lt_jm.h"lt_jm::lt_jm(QWidget *parent) :QWidget(parent),ui(new Ui::lt_jm)
{ui->setupUi(this);
}lt_jm::~lt_jm()
{delete ui;
}void lt_jm::jump_slot()
{this->show(); //将自己界面进行展示
}
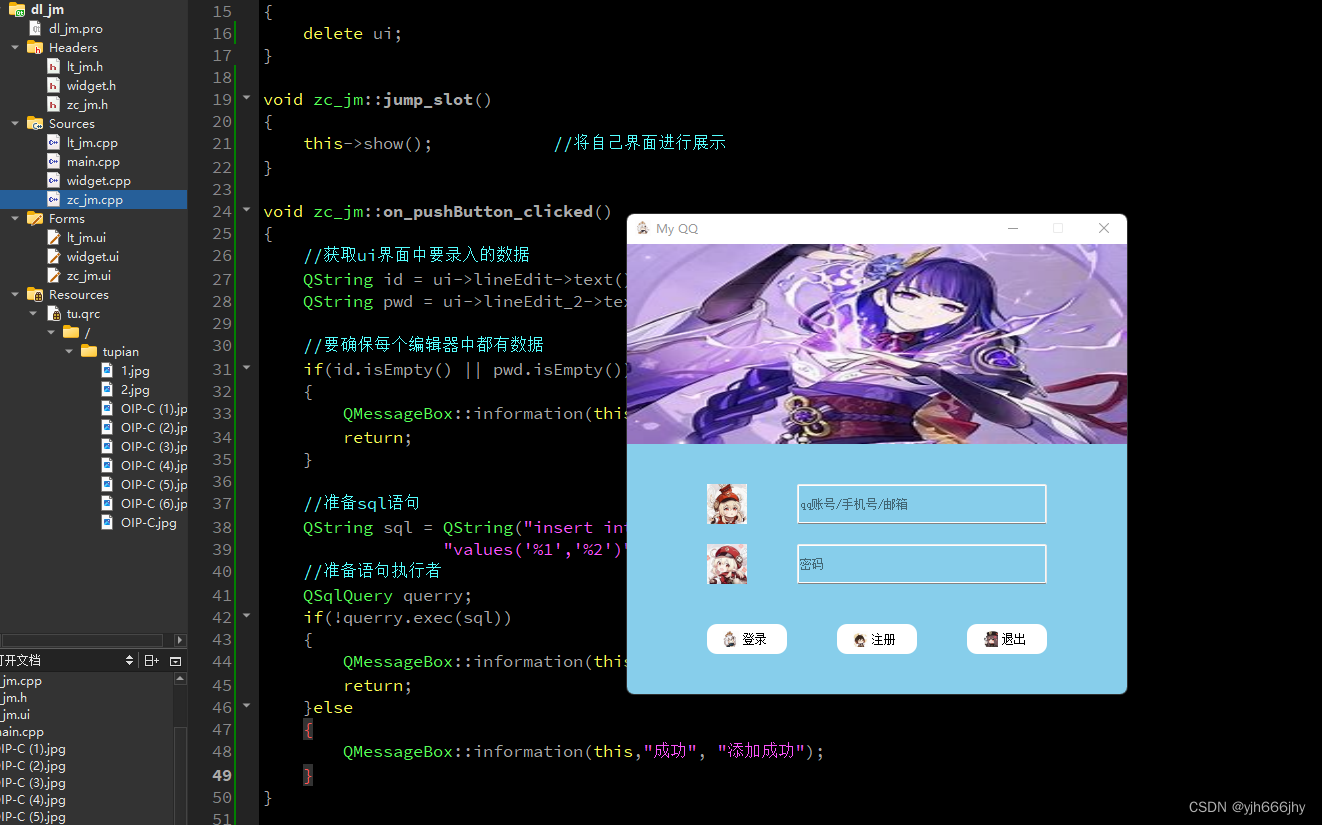
注册功能函数:
#include "zc_jm.h"
#include "ui_zc_jm.h"zc_jm::zc_jm(QWidget *parent) :QWidget(parent),ui(new Ui::zc_jm)
{ui->setupUi(this);this->setFixedSize(500,450); //设置固定尺寸}zc_jm::~zc_jm()
{delete ui;
}void zc_jm::jump_slot()
{this->show(); //将自己界面进行展示
}void zc_jm::on_pushButton_clicked()
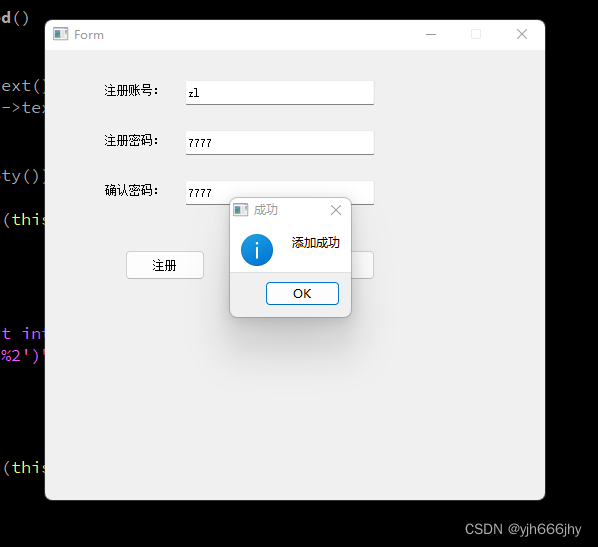
{//获取ui界面中要录入的数据QString id = ui->lineEdit->text();QString pwd = ui->lineEdit_2->text();//要确保每个编辑器中都有数据if(id.isEmpty() || pwd.isEmpty()){QMessageBox::information(this,"提示","请将信息填写完整");return;}//准备sql语句QString sql = QString("insert into user_pwd(ID,password) ""values('%1','%2')").arg(id).arg(pwd);//准备语句执行者QSqlQuery querry;if(!querry.exec(sql)){QMessageBox::information(this,"失败", "添加失败");return;}else{QMessageBox::information(this,"成功", "添加成功");}
}
ui界面功能函数:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setFixedSize(500,450); //设置固定尺寸this->setWindowTitle("My QQ"); //设置窗口标题this->setWindowIcon(QIcon(":/tupian/OIP-C (1).jpg"));//设置窗口图标this->setStyleSheet("background-color:skyblue;"); //设置样式表this->setWindowOpacity(1); //设置窗口透明度ui->dl->setIcon(QIcon(":/tupian/1.jpg"));//设置按钮图标ui->zc->setIcon(QIcon(":/tupian/OIP-C (6).jpg"));ui->tc->setIcon(QIcon(":/tupian/OIP-C (5).jpg"));ui->dl->setStyleSheet("background-color:white; border-radius:10px;"); //设置样式表ui->zc->setStyleSheet("background-color:white; border-radius:10px;"); //设置样式表ui->tc->setStyleSheet("background-color:white; border-radius:10px;"); //设置样式表ui->pwd->setEchoMode(QLineEdit::Password); //设置回显模式ui->logo->setPixmap(QPixmap(":/tupian/OIP-C (4).jpg")); //设置图片ui->logo->setScaledContents(true); //设置内容自适应ui->yhm_t->setPixmap(QPixmap(":/tupian/OIP-C.jpg"));ui->yhm_t->setScaledContents(true);ui->pwd_t->setPixmap(QPixmap(":/tupian/OIP-C (2).jpg"));ui->pwd_t->setScaledContents(true);if(!db.contains("mydatabase.db")){db = QSqlDatabase::addDatabase("QSQLITE");//添加一个数据库,调用该类中的静态成员函数addDatabasedb.setDatabaseName("mydatabase.db");//设置数据库的名字}if(!db.open()) //打开数据库{QMessageBox::information(this,"失败","数据库打开失败");return;}QString sql = "create table if not exists user_pwd(" //创建表"ID varchar(16) primary key," //账号,主键"password varchar(16))"; //密码QSqlQuery querry; //准备语句执行者if(!querry.exec(sql)) //让语句执行者执行sql语句{QMessageBox::information(this, "失败", "创建表失败");return;}jm2 = new lt_jm; //给另一个界面实例化空间connect(this,&Widget::jump,jm2,<_jm::jump_slot);//将当前界面的信号,与s1界面的槽函数进行连接jm3 = new zc_jm; //给另一个界面实例化空间connect(this,&Widget::jump1,jm3,&zc_jm::jump_slot);//将当前界面的信号,与s1界面的槽函数进行连接
}Widget::~Widget()
{delete ui;
}void Widget::on_dl_clicked()
{QString sql = "select * from stu_info";QSqlQuery querry;if(!querry.exec(sql))//执行sql语句{QMessageBox::information(this,"提示","显示失败");return;}int i = 0; //记录行数while(querry.next()){//在该循环中,querry对象表示的是当前的记录//可以使用成员函数: QSqlRecord record() const;获取当前记录//可以使用QSqlRecord成员函数,count():获取当前记录中的项数//可以使用QSqlRecord成员函数,value(index):获取当前记录中第index项的值//遍历每条记录中的每一项的内容for(int j=0; j<querry.record().count(); j++){//ui->tableWidget->setItem(i,j, new QTableWidgetItem(querry.record().value(j).toString()));}i++; //继续遍历下一条记录}emit jump();this->hide(); //将当前界面隐藏
}void Widget::on_zc_clicked()
{emit jump1();this->hide(); //将当前界面隐藏}void Widget::on_tc_clicked()
{}
测试文件:
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
相关文章:

9.25day5---Qt
登录页面设计,建立用户注册以及登录的数据库,数据库保存用户名和密码 (ps:本篇只完成了登录功能,其他功能,请见下篇嘿嘿。) 再次注册则失败: 代码如下: 头文件: 登录…...

wpf制作自定义控件,并触发外部路由事件
目的是在前端增加一个自定义控件里的button后,按下动作可以调用使用该控件的页面的事件 首先在前端增加自定义控件里加入一个button,在其cs页面里注册点击事件 var btnAdd GetTemplateChild("btnAdd") as FlatButton;if (btnAdd ! null){btn…...

axios全局路由拦截的设置方法
一个项目中如果http请求发生了错误/异常,比如返回码4xx(表示没有授权,登录过期等),我们希望能够在axios在第一时间就能拦截获取到,然后直接提示报错的错误信息,而不是在发起请求的地方ÿ…...

XSS跨站脚本攻击
XSS全称(Cross Site Scripting)跨站脚本攻击,XSS属于客户端攻击,受害者最终是用户,在网页中嵌入客户端恶意脚本代码,最常用javascript语言。(注意:叠成样式表CSS已经被占用所以叫XSS)…...

Java8实战-总结33
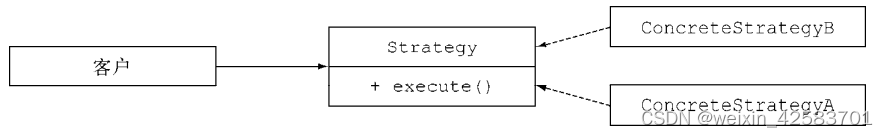
Java8实战-总结33 重构、测试和调试使用 Lambda 重构面向对象的设计模式策略模式模板方法 重构、测试和调试 使用 Lambda 重构面向对象的设计模式 新的语言特性常常让现存的编程模式或设计黯然失色。比如, Java 5中引入了for-each循环,由于它的稳健性和…...

Postman 的使用教程(详细)
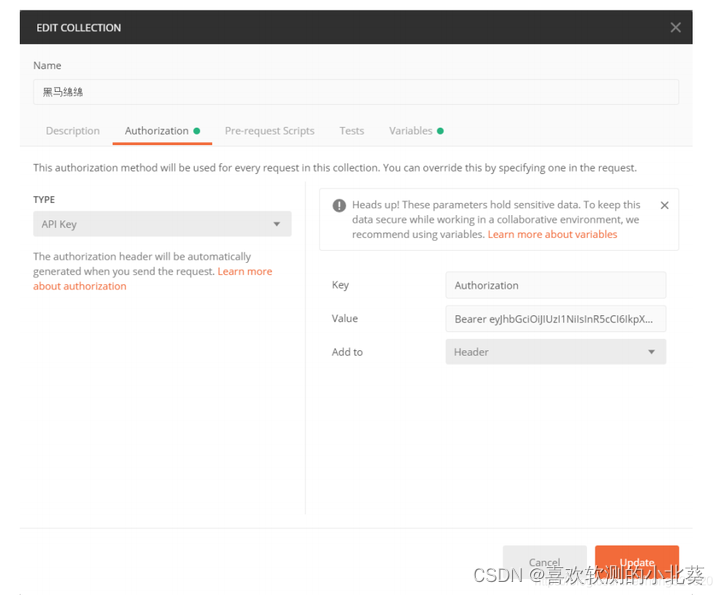
Postman 使用教程 1. 是什么 Postman 是一个接口测试工具软件,可以帮助开发人员管理测试接口。 官网:https://www.getpostman.com/ 2. 安装 建议通过官网下载安装,不要去那些乱七八糟的下载平台,或者留言获取 官网下载地址&am…...

单元测试 —— JUnit 5 参数化测试
JUnit 5参数化测试 目录 设置我们的第一个参数化测试参数来源 ValueSourceNullSource & EmptySourceMethodSourceCsvSourceCsvFileSourceEnumSourceArgumentsSource参数转换参数聚合奖励总结 如果您正在阅读这篇文章,说明您已经熟悉了JUnit。让我为您概括一下…...

uview组件库的安装
更多的请查看官方文档uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 (uviewui.com) // 如果您的根目录没有package.json文件的话,请先执行如下命令: // npm init -y 安装 npm install uview-ui2.0.36 // 更新 // npm update uvie…...

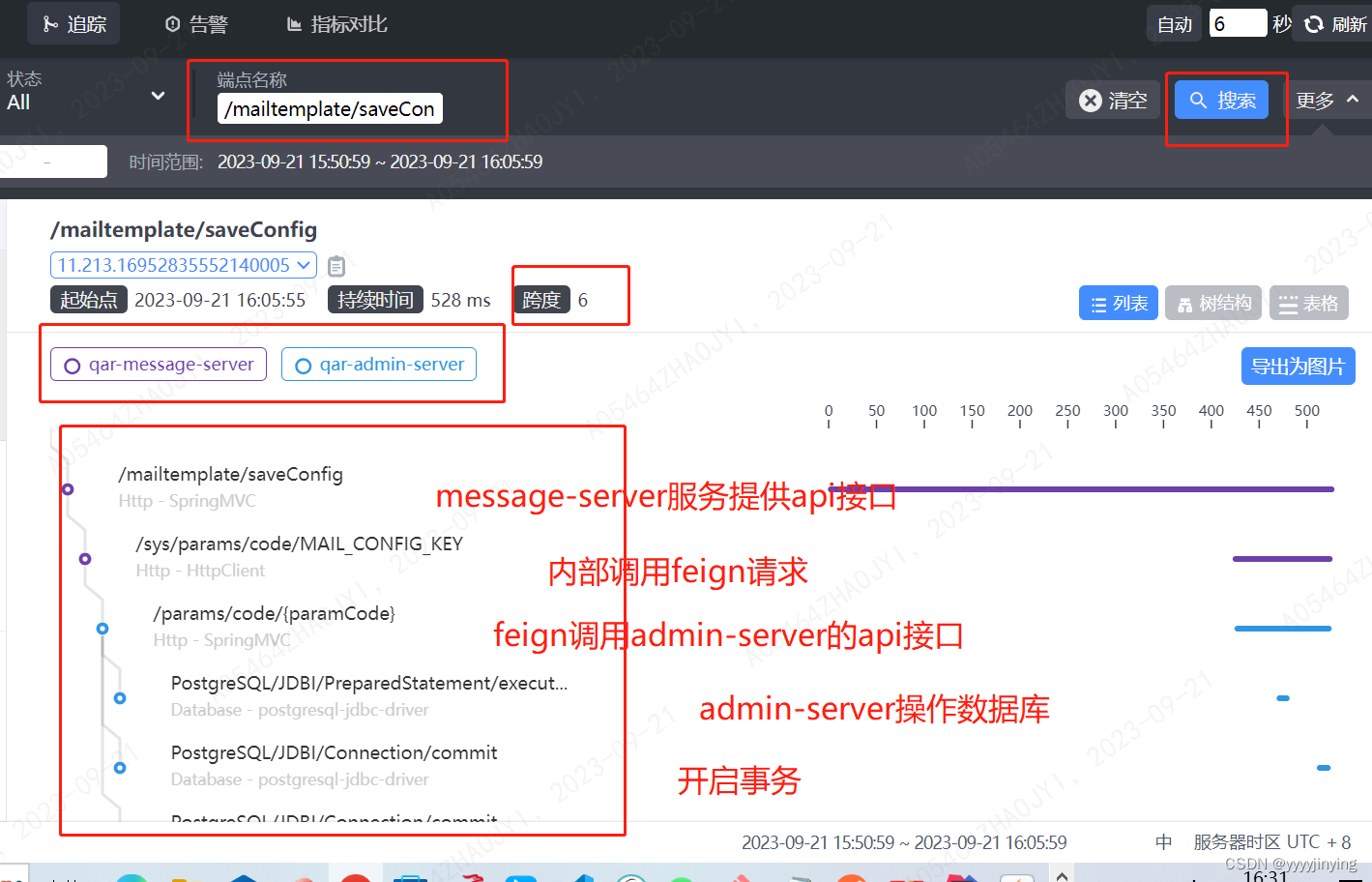
skywalking入门
参考: https://www.jianshu.com/p/ffa7ddcda4ab 参考: https://developer.aliyun.com/article/1201085 skywalking(APM) 调用链路分析以及应用监控分析工具 Skywalking主要由三大部分组成:agent、collector、webapp-…...

【Java 基础篇】Java多线程实现文件上传详解
文件上传是Web应用程序中常见的功能之一,用户可以通过网页将文件从本地计算机上传到服务器。在处理大文件或多用户并发上传的情况下,为了提高性能和用户体验,常常使用多线程来实现文件上传功能。本文将详细介绍如何使用Java多线程实现文件上传…...

【计算机基础】VS断点调试,边学边思考
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

BD就业复习第五天
1. 核心组件的优化:hive、spark、flink 针对Hive、Spark和Flink这三个核心组件,以下是它们的优化和一些常见面试题以及详细的回答: 1. Hive 优化 面试问题1:什么是Hive?为什么需要对Hive进行优化? 回答…...

ImportError: urllib3 v2.0 only supports OpenSSL 1.1.1+, currently the ‘ssl‘
报错: ImportError: urllib3 v2.0 only supports OpenSSL 1.1.1, currently the ‘ssl’ module is compiled with OpenSSL 1.1.0h 27 Mar 2018.解决办法:将urllib3的版本降低 pip install urllib31.26.15参考 python包报错ImportError: urllib3 v2.…...

Qt5开发及实例V2.0-第十二章-Qt多线程
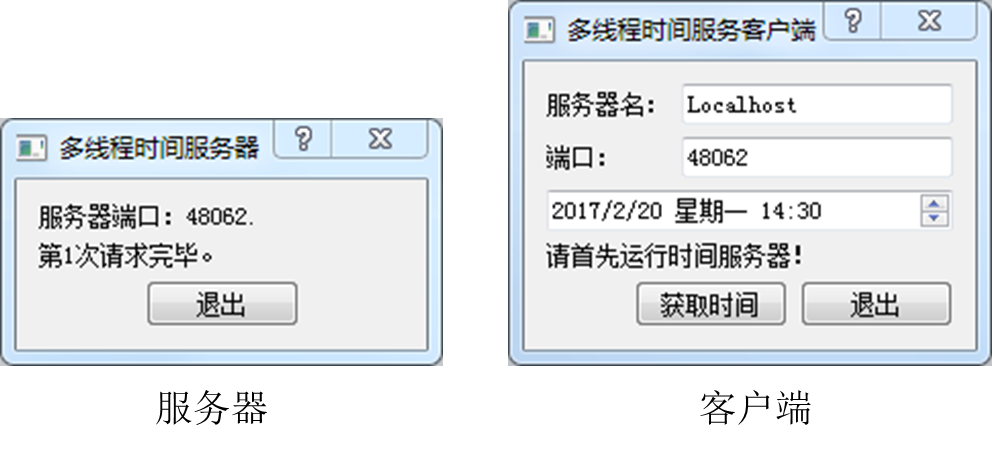
Qt5开发及实例V2.0-第十二章-Qt多线程 第12章 Qt 5多线程12.1 多线程及简单实例12.2 多线程控制12.2.1 互斥量12.2.2 信号量12.2.3 线程等待与唤醒 12.3 多线程应用12.3.1 【实例】:服务器编程12.3.2 【实例】:客户端编程 本章相关例程源码下载1.Qt5开发…...

Windows 修改系统默认字体
Windows Registry Editor Version 5.00; 重装机后电脑屏幕及字体调整.reg.lnk ;; 显示器分辨率: 3840*2160 ;; 自定义缩放: 266 ;; 辅助功能 - 文本大小 - 110% ;; 最后 ClearType 文本调谐器; https://www.cnblogs.com/bolang100/p/8548040.html#WINDOWS 10 显示中的仅更改文…...

图像处理软件Photoshop 2024 mac新增功能
Photoshop 2024 mac是一款图像处理软件的最新版本。ps2024提供了丰富的功能和工具,使用户能够对照片、插图、图形等进行精确的编辑和设计。 Photoshop 2024 mac软件特点 快速性能:Photoshop 2024 提供了更快的渲染速度和更高效的处理能力,让用…...

JavaScript之观察者模式
本文作者为 360 奇舞团前端开发工程师 概述 在日常开发中,开发人员经常使用设计模式来解决软件设计中的问题。其中,观察者模式是一种常用的模式,它可以帮助开发人员更好地处理对象之间的通信。在 JavaScript 中,观察者模式的应用非…...

深入了解ln命令:创建硬链接和符号链接的实用指南
文章目录 1. 引言1.1 关于ln命令1.2 ln命令的作用和用途 2. 基本用法2.1 创建硬链接2.2 创建符号链接2.3 区别硬链接和符号链接 3. 操作示例3.1 创建硬链接的示例3.2 创建符号链接的示例3.3 查看链接信息 4. 注意事项和常见问题4.1 文件路径4.2 软链接的相对路径4.3 软链接的更…...

虚拟IP技术
1.说明 虚拟IP(Virtual IP Address,简称VIP)是一个未分配给真实弹性云服务器网卡的IP地址。 弹性云服务器除了拥有私有IP地址外,还可以拥有虚拟IP地址,用户可以通过其中任意一个IP(私有IP/虚拟IP…...

蓝桥杯 题库 简单 每日十题 day5
01 字符计数 字符计数 题目描述 给定一个单词,请计算这个单词中有多少个元音字母,多少个辅音字母。 元音字母包括a,e,i,o,u,共五个,其他均为辅音字母。 输入描述 输入格式: 输入一行࿰…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
