【微信小程序开发】宠物预约医疗项目实战-注册实现
【微信小程序开发】宠物预约医疗项目实战-注册实现
第二章 宠物预约医疗项目实战-注册实现
文章目录
- 【微信小程序开发】宠物预约医疗项目实战-注册实现
- 前言
- 一、打开项目文件
- 二、编写wxss代码
- 2.1 什么是wxss
- 2.2 配置主程序全局样式
- 三. 在sign文件下的wxml文件中编写如下代码并保存
- 四 .sign.js文件代码编写如下
- 4.1 js函数使用
- 4.2 全局变量与局部变量使用
- 4.3 request方法请求接口的使用
- 4.4 在sign.ts中引入全局配置
- 4.5. 代码编写
- 4.6. 运行
- 总结
前言
注册是指向某个平台、网站或应用程序提供您的个人信息以获取账户的过程。注册对于现代社会的人们来说非常重要,以下是几个原因:
方便性:注册后,您可以随时登录到您的账户,使您能够方便地管理和使用平台的服务和功能。
个性化服务:许多网站和应用程序需要您提供个人信息以提供个性化的服务,例如推荐商品或根据您的兴趣推送内容。
安全性:通过注册,您可以创建一个账户和密码,使您的个人信息更安全。此外,许多网站和应用程序要求您使用多种安全措施,例如启用两步验证(2FA)等。
沟通:注册后,您可以参与交流、评论或定期接收电子邮件通知,这有助于您跟进相关信息和最新动态。
授权:某些平台需要您注册才能提供访问内容或服务的授权,例如社交媒体平台或在线购物网站。
总之,注册是连接您和平台、网站和应用程序的重要步骤,可以为您提供许多方便、个性化的服务,并加强您的个人安全。`
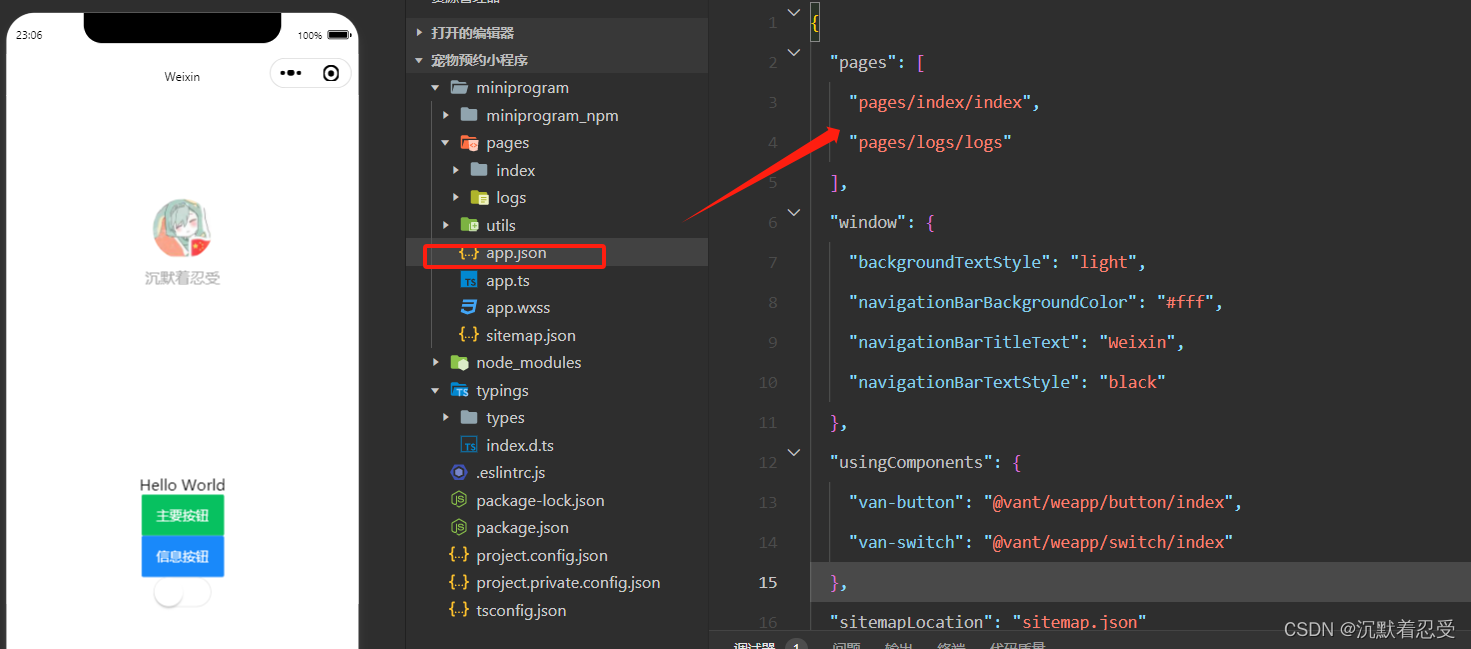
一、打开项目文件

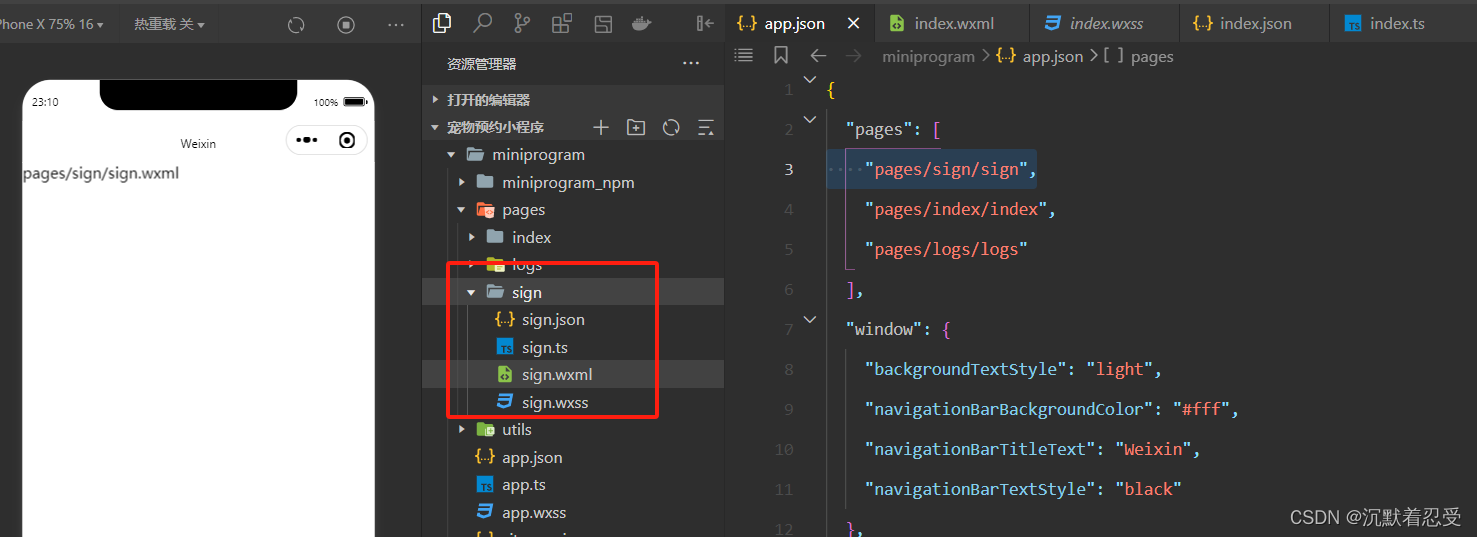
1.在pages里新建注册页面然后ctrl+s保存
"pages/sign/sign",

2.确认登录页面被新建出来

二、编写wxss代码
2.1 什么是wxss
wxss文件是微信小程序中的样式文件,用于定义小程序页面的样式和布局。与CSS类似,wXss文件支持选择器、属性和值等基本语法,但是它有着自己的特点和限制。例如,wXss不支持外部链接和@import语句,需要直接在文件中定义所有样式。此外,wXss还支持一些微信小程序特有的样式属性,例如rpx(响应式像素)用于适配不同屏幕大小的移动设备。 大家可以理解为是css
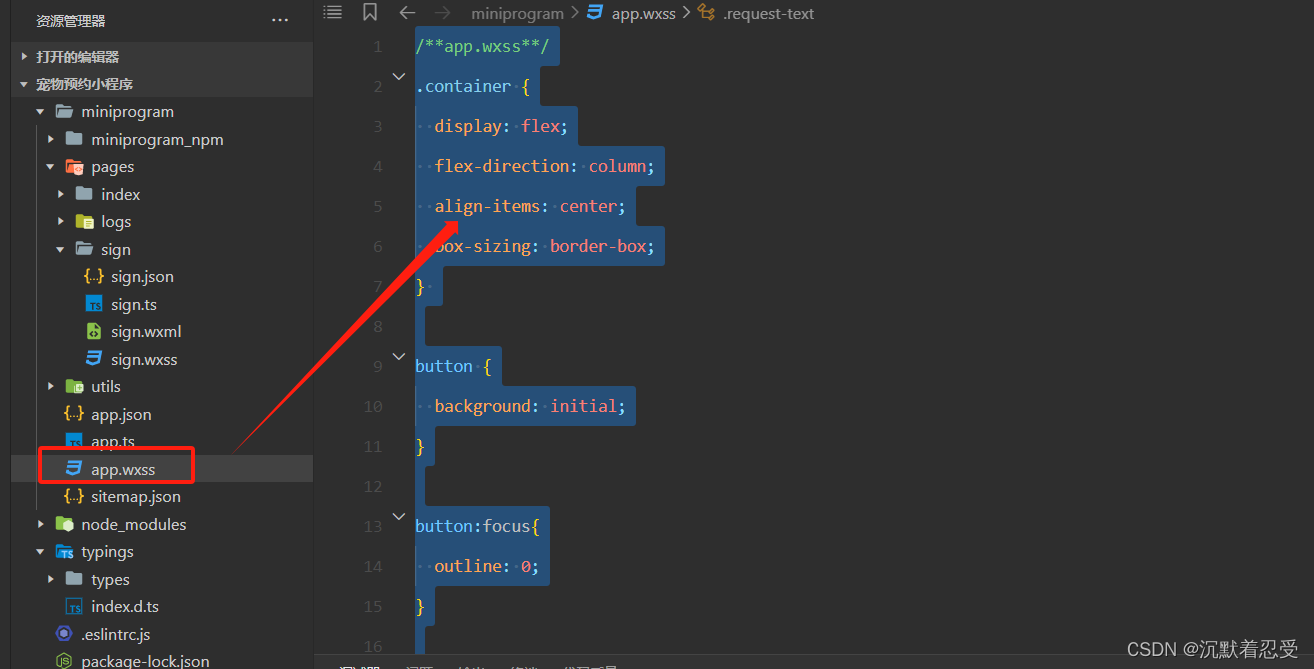
2.2 配置主程序全局样式
- 点击进入app.wxss文件

- 编写下面罗列的代码后保存运行
/**app.wxss**/
.container {display: flex;flex-direction: column;align-items: center;box-sizing: border-box;
} button {background: initial;
}button:focus{outline: 0;
}button::after{border: none;
}page {background: #f6f6f6;display: flex;flex-direction: column;justify-content: flex-start;
}.userinfo, .uploader, .tunnel {margin-top: 40rpx;height: 140rpx;width: 100%;background: #fff;border: 1px solid rgba(0, 0, 0, 0.1);border-left: none;border-right: none;display: flex;flex-direction: row;align-items: center;transition: all 300ms ease;
}.userinfo-avatar {width: 100rpx;height: 100rpx;margin: 20rpx;border-radius: 50%;background-size: cover;background-color: white;
}.userinfo-avatar:after {border: none;
}.userinfo-nickname {font-size: 32rpx;color: #007aff;background-color: white;background-size: cover;
}.userinfo-nickname::after {border: none;
}.uploader, .tunnel {height: auto;padding: 0 0 0 40rpx;flex-direction: column;align-items: flex-start;box-sizing: border-box;
}.uploader-text, .tunnel-text {width: 100%;line-height: 52px;font-size: 34rpx;color: #007aff;
}.uploader-container {width: 100%;height: 400rpx;padding: 20rpx 20rpx 20rpx 0;display: flex;align-content: center;justify-content: center;box-sizing: border-box;border-top: 1px solid rgba(0, 0, 0, 0.1);
}.uploader-image {width: 100%;height: 360rpx;
}.tunnel {padding: 0 0 0 40rpx;
}.tunnel-text {position: relative;color: #222;display: flex;flex-direction: row;align-content: center;justify-content: space-between;box-sizing: border-box;border-top: 1px solid rgba(0, 0, 0, 0.1);
}.tunnel-text:first-child {border-top: none;
}.tunnel-switch {position: absolute;right: 20rpx;top: -2rpx;
}.disable {color: #888;
}.service {position: fixed;right: 40rpx;bottom: 40rpx;width: 140rpx;height: 140rpx;border-radius: 50%;background: linear-gradient(#007aff, #0063ce);box-shadow: 0 5px 10px rgba(0, 0, 0, 0.3);display: flex;align-content: center;justify-content: center;transition: all 300ms ease;
}.service-button {position: absolute;top: 40rpx;
}.service:active {box-shadow: none;
}.request-text {padding: 20rpx 0;font-size: 24rpx;line-height: 36rpx;word-break: break-all;
}
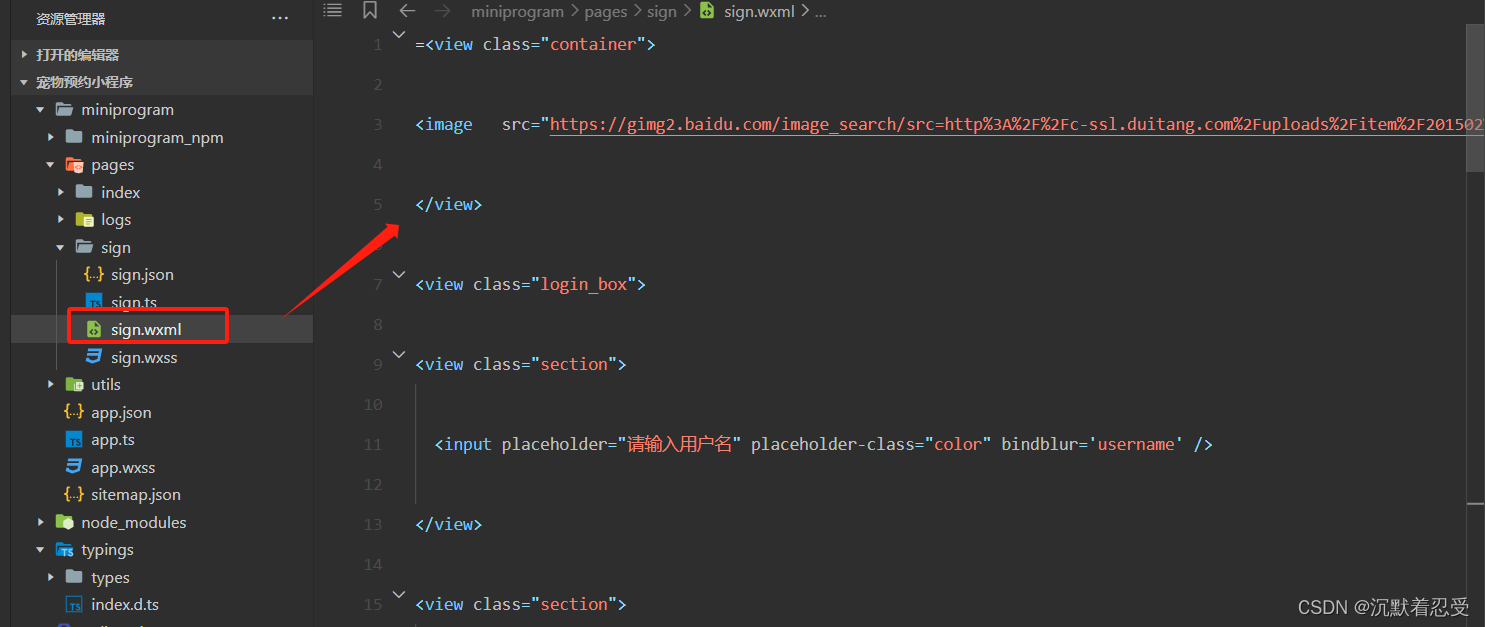
三. 在sign文件下的wxml文件中编写如下代码并保存

=<view class="container"><image src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201502%2F24%2F20150224235124_vda4m.thumb.1000_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1677326688&t=b461a24be6ba1e8736e3bb9c525f925f"></image></view><view class="login_box"><view class="section"><input placeholder="请输入用户名" placeholder-class="color" bindblur='username' /></view><view class="section"><input type='number' maxlength='11' placeholder="请输入手机号" placeholder-class="color" bindblur='mobile' /><image src=""></image></view><view class="section"><input password="true" placeholder="请输入密码" placeholder-class="color" bindblur='pass1' /><image src=""></image></view><view class="section"><input password="true" placeholder="确认密码" placeholder-class="color" bindblur='pass2' /><image src=""></image></view>
<button class="login1" type="primary" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">用户注册</button>
<button class="register" type="warn" open-type="getUserInfo" bindgetuserinfo="okzhuche">已有账号/登录</button><!--底部确认--><view class="shen_title"><image class="about" src="" />使用申明</view><view class="des">1. 在未经您同意及确认之前,本程序不会将您的注册信息用于任何其它商业目的。</view><view class="des">2. 本程序将对您的信息进行严格的保护</view><view class="des">3. 请您放心使用!</view>
</view>此时保存后编译,你可以看见展示的效果,但是注册点击时没有效果的。原因在于,没有编写sign.js文件接入数据
四 .sign.js文件代码编写如下
涉及知识点:
- js函数调用使用
- 全局变量与局部变量使用
- request方法请求接口的使用
下面我们一个一个来:
4.1 js函数使用
函数的定义与java不同:
函数名称+函数输入参数+花括号
比如下段:
onReady: function(a) {//函数体},
其中onReady为函数名称,function(a)为函数定义参数。多个参数通过,区分,如function(a,b)
代码亦可以简化为:
onReady(a) {//函数体},
4.2 全局变量与局部变量使用

页面的全局变量定义在data中,当需要获取data中的数据时,通常写法如下:
onReady: function(a) {//函数体var a = this.data.username;},
我们将data中的username的值传给了var a局部变量
设置全局变量data的写法如下:
username(e) {this.setData({username: e.detail.value})},
通过 this.setData({ ---- })的方式将传入函数中的值赋值给data中的username
4.3 request方法请求接口的使用
注册的接口见先导篇中我提供的接口文档,下面带大家使用使用
1.登录接口文档地址:
点击进入文档地址

2. 找到用户增加接口

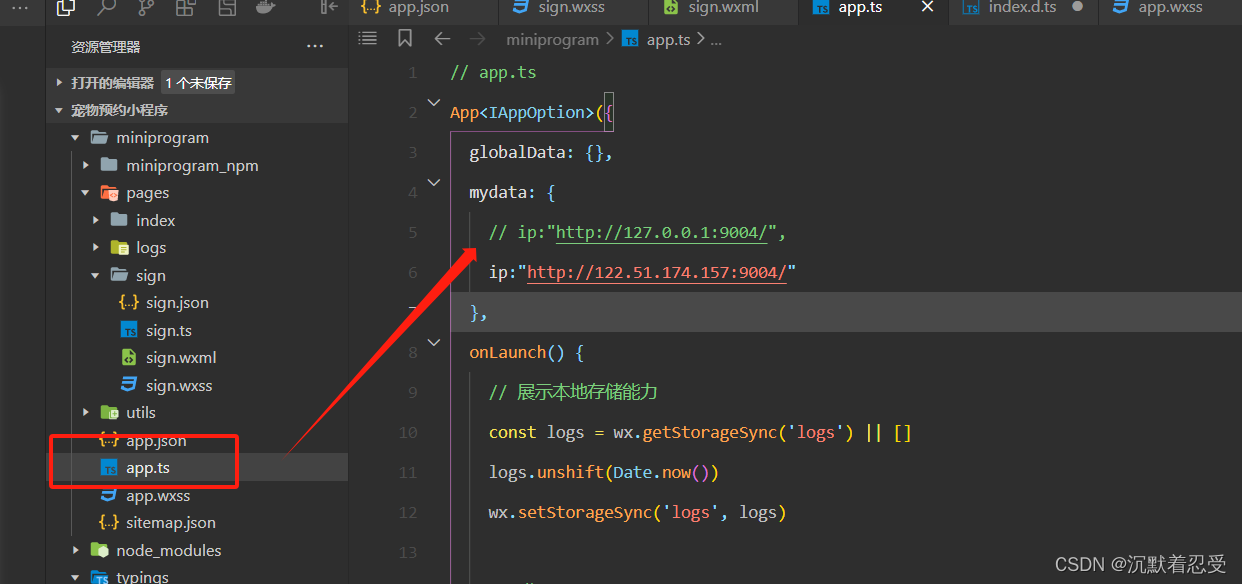
3.在app.ts和index.d.ts中引入域名接口并保存


mydata: {// ip:"http://127.0.0.1:9004/",ip:"http://122.51.174.157:9004/"},
在定义一个时间生成函数
time() {var date = new Date();const year = date.getFullYear();const month = date.getMonth() + 1;const day = date.getDate();const hour = date.getHours();const minute = date.getMinutes();const second = date.getSeconds();var time = year + '-' + month + '-' + day + ' ' + hour + '时' + minute +'分'+ second+'秒';return time;},
整体代码编写为:
// app.ts
App({globalData: {},mydata: {// ip:"http://127.0.0.1:9004/",ip:"http://122.51.174.157:9004/"},time() {var date = new Date();const year = date.getFullYear();const month = date.getMonth() + 1;const day = date.getDate();const hour = date.getHours();const minute = date.getMinutes();const second = date.getSeconds();var time = year + '-' + month + '-' + day + ' ' + hour + '时' + minute +'分'+ second+'秒';return time;},onLaunch() {// 展示本地存储能力const logs = wx.getStorageSync('logs') || []logs.unshift(Date.now())wx.setStorageSync('logs', logs)// 登录wx.login({success: res => {console.log(res.code)// 发送 res.code 到后台换取 openId, sessionKey, unionId},})},})
4.4 在sign.ts中引入全局配置

// 获取应用实例
const app = getApp<IAppOption>()
如果你版本较低,文件为sign.js则引入
var app = getApp();
4.5. 代码编写
// 获取应用实例
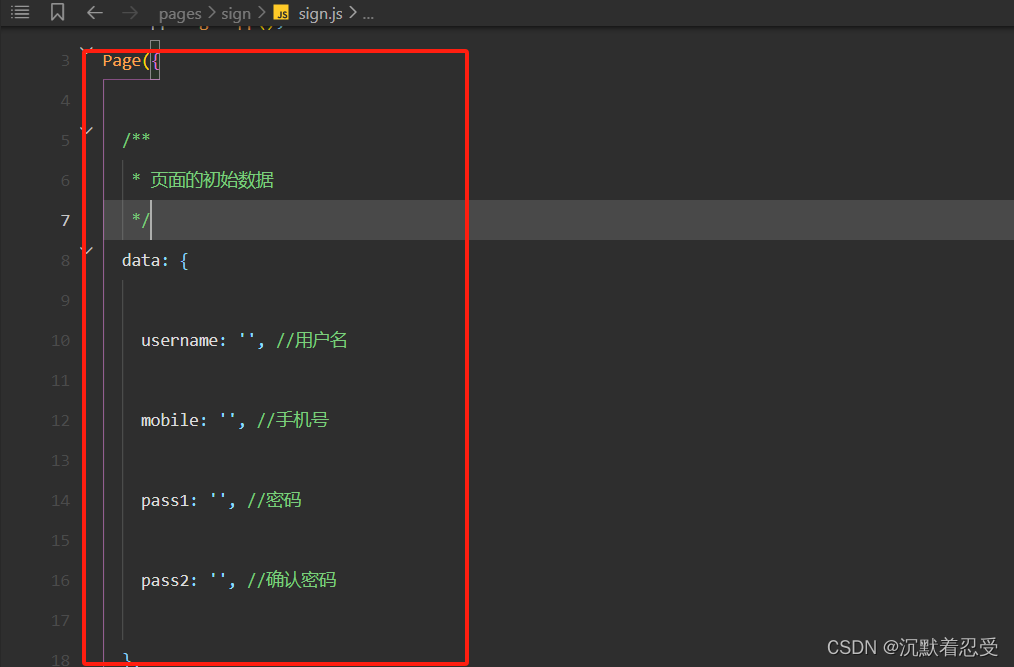
const app = getApp<IAppOption>()
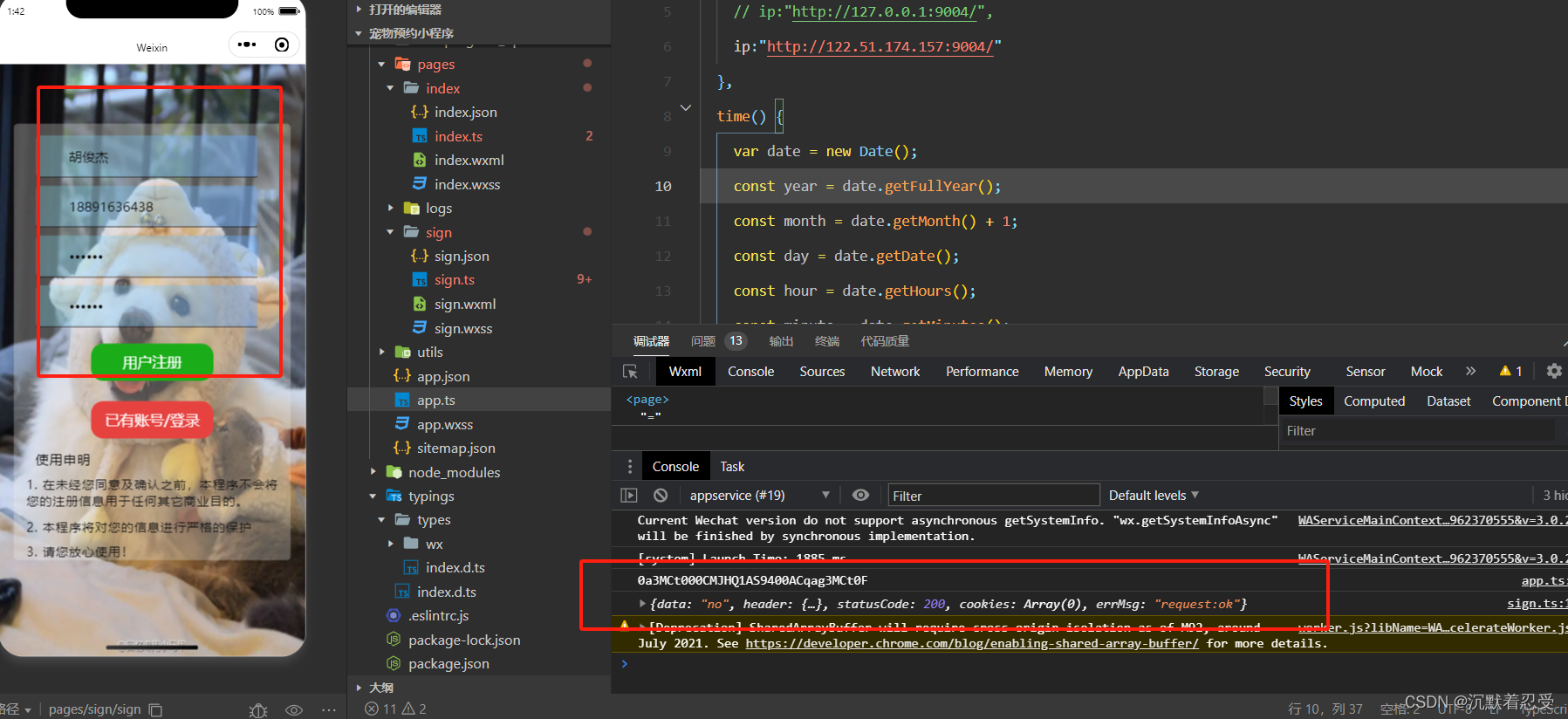
Page({/*** 页面的初始数据*/data: {username: '', //用户名mobile: '', //手机号pass1: '', //密码pass2: '', //确认密码},// 用户名失去焦点username(e) {this.setData({username: e.detail.value})},// 手机号失去焦点mobile(e) {this.setData({mobile: e.detail.value})},// 密码失去焦点pass1(e) {var pattern = /^[\w_]{0,6}$/; //密码正则if (!pattern.test(e.detail.value)) {this.setData({pass1: ''})wx.showToast({title: '密码长度必须为0-6位,并且由字母,数字或下划线组成',icon: 'none',duration: 3000})} else {this.setData({pass1: e.detail.value})}},// 确认密码失去焦点pass2(e) {this.setData({pass2: e.detail.value})},// 接种用户点击注册按钮bindGetUserInfo: function(e){if (e.detail.userInfo) {//用户按了允许授权按钮wx.showLoading({title: '正在注册...',})if (this.data.username == '') {wx.showToast({title: '用户名不能为空',icon: 'none',duration: 2000})} else if (this.data.mobile == '') {wx.showToast({title: '手机号不能为空',icon: 'none',duration: 2000})} else if (!(/^1[3456789]\d{9}$/.test(this.data.mobile))) {wx.showToast({title: '手机号码格式有误,请重新输入!',icon: 'none',duration: 2000})} else if (this.data.pass1 == '') {wx.showToast({title: '密码不能为空',icon: 'none',duration: 2000})} else if (this.data.pass2 == '') {wx.showToast({title: '请再次输入密码',icon: 'none',duration: 2000})} else if (this.data.pass1 != this.data.pass2) {wx.showToast({title: '两次密码输入不一致,请重新输入!',icon: 'none',duration: 2000})} else {var that = this// 注册这个账户之前,我们首先要做的就是查询一下这个集合表中是否已经存在过这个用户了wx.request({url: app.mydata.ip+'api/user/checkname',data: {username:this.data.username,},header: {// 'content-type': 'application/json''content-type': 'application/x-www-form-urlencoded'},method: 'POST',success: function(res) {console.log(res)if (res.data=='no') { //判断用户名是否被注册过,等于空说明没被查询到,就是没有注册过,
//我写的数用户名和手机号都可以登录,所以同一个手机号和用户名只能算一个账号,也要验证一下手机号是否被注册过wx.request({url: app.mydata.ip+'api/user/checkphone',data: {phone:that.data.mobile,},header: {// 'content-type': 'application/json''content-type': 'application/x-www-form-urlencoded'},method: 'POST',success: function(res) {if (res.data == 'no') { //判断手机号是否被注册过,等于空说明没被查询到,就是没有注册过,wx.request({url: app.mydata.ip+'api/user/register',data: {id:1, username:that.data.username,password:that.data.pass2,phone:that.data.mobile,root:1,sex:"男",birthTime:app.time()},header: {'content-type': 'application/json'},method: 'GET',success: function(res) {if (res.data.code == 1) { //接口调取成功,也就是注册成功// 这里面你可以加一下注册成功之后的逻辑,是直接登录也好,或者是跳到登录页面页面wx.hideLoading();wx.showToast({title: '注册成功',icon: 'none'})setTimeout(function() {wx.showLoading({title: '正在跳转',})setTimeout(function() {wx.hideLoading();wx.navigateTo({url: '../login/login',})}, 300)}, 100)}}})} else {wx.showToast({title: '此手机号已被别人注册,换一个试试!',icon: 'none',duration: 2000})}}})} else {wx.showToast({title: '此用户名已被别人注册,换一个试试!',icon: 'none',duration: 2000})}}})}} else {//用户按了拒绝按钮wx.showModal({title: '警告',content: '您点击了拒绝授权,将无法进行账号注册,请授权之后再注册!!!',showCancel: false,confirmText: '返回授权',success: function(res) {}})}},okzhuche: function() {setTimeout(function() {wx.showLoading({title: '正在跳转',})setTimeout(function() {wx.hideLoading();app.globalData.register=true;}, 300)}, 100)wx.navigateTo({url: "../login/login"}) },/*** 生命周期函数--监听页面加载*/onLoad: function(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function() {},/*** 生命周期函数--监听页面显示*/onShow: function() {},/*** 生命周期函数--监听页面隐藏*/onHide: function() {},/*** 生命周期函数--监听页面卸载*/onUnload: function() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function() {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function() {},/*** 用户点击右上角分享*/onShareAppMessage: function() {}})4.6. 运行

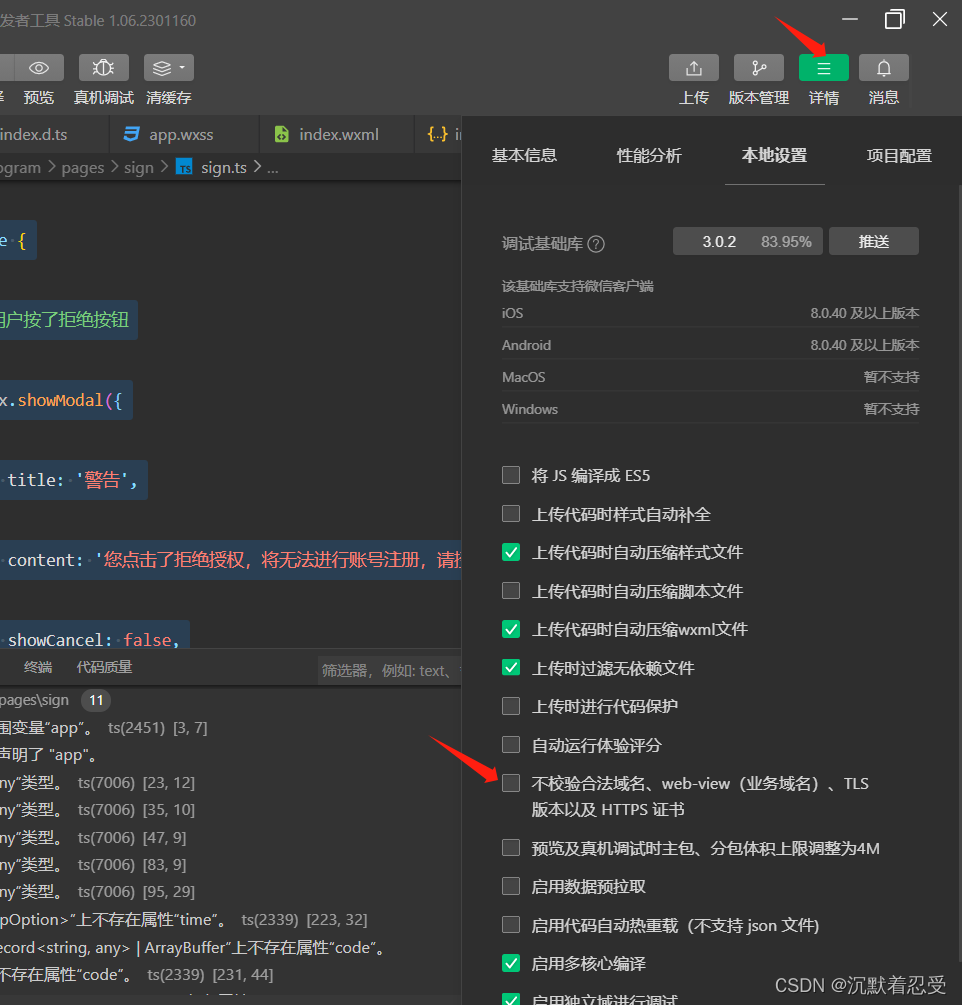
1.打开改属性设置,原因是域名接口不是小程序授权接口
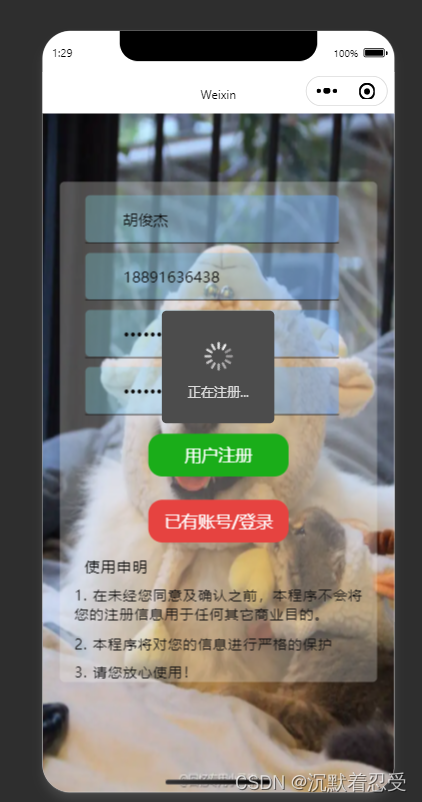
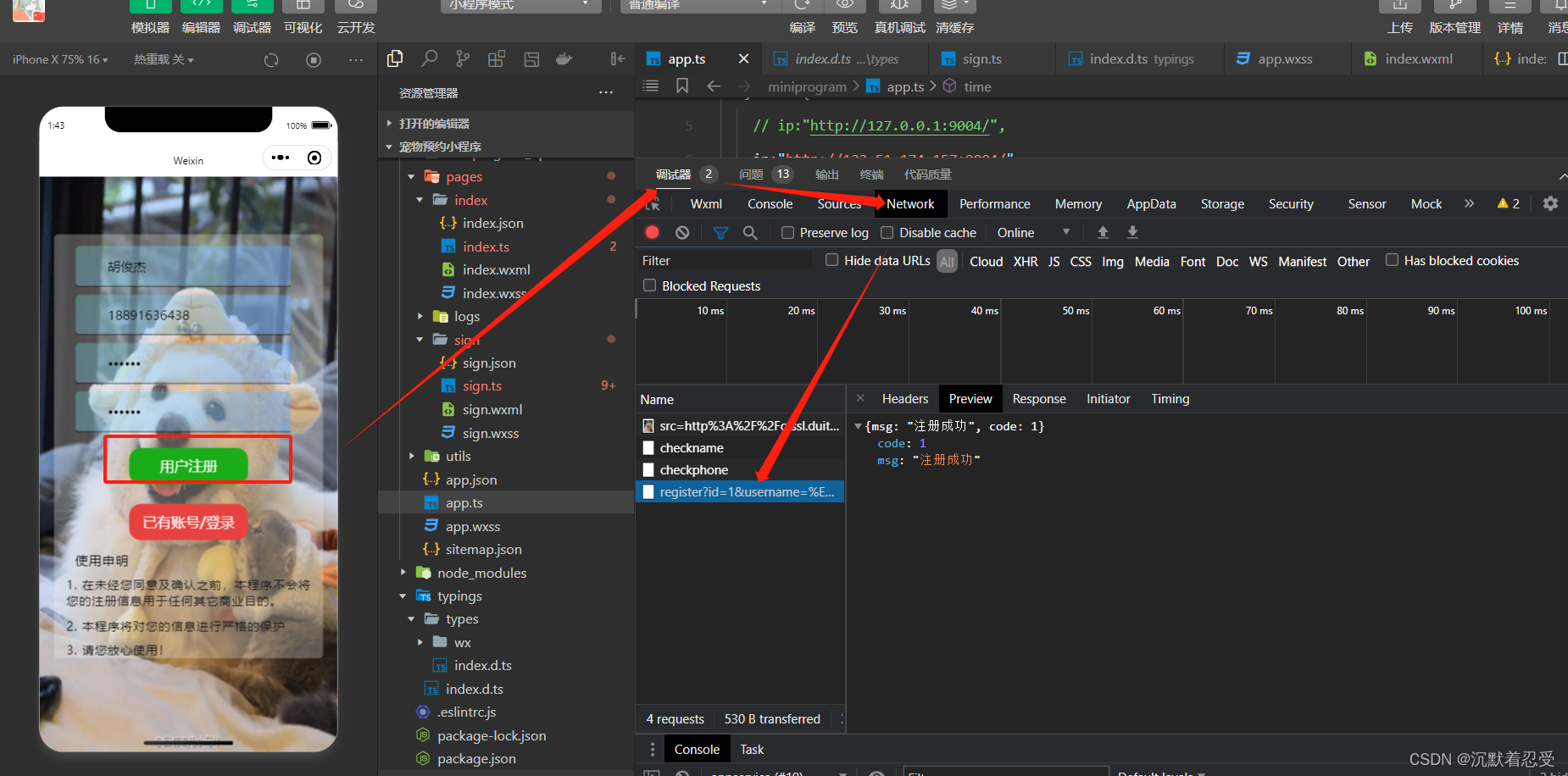
2.输入注册信息

3.确认注册


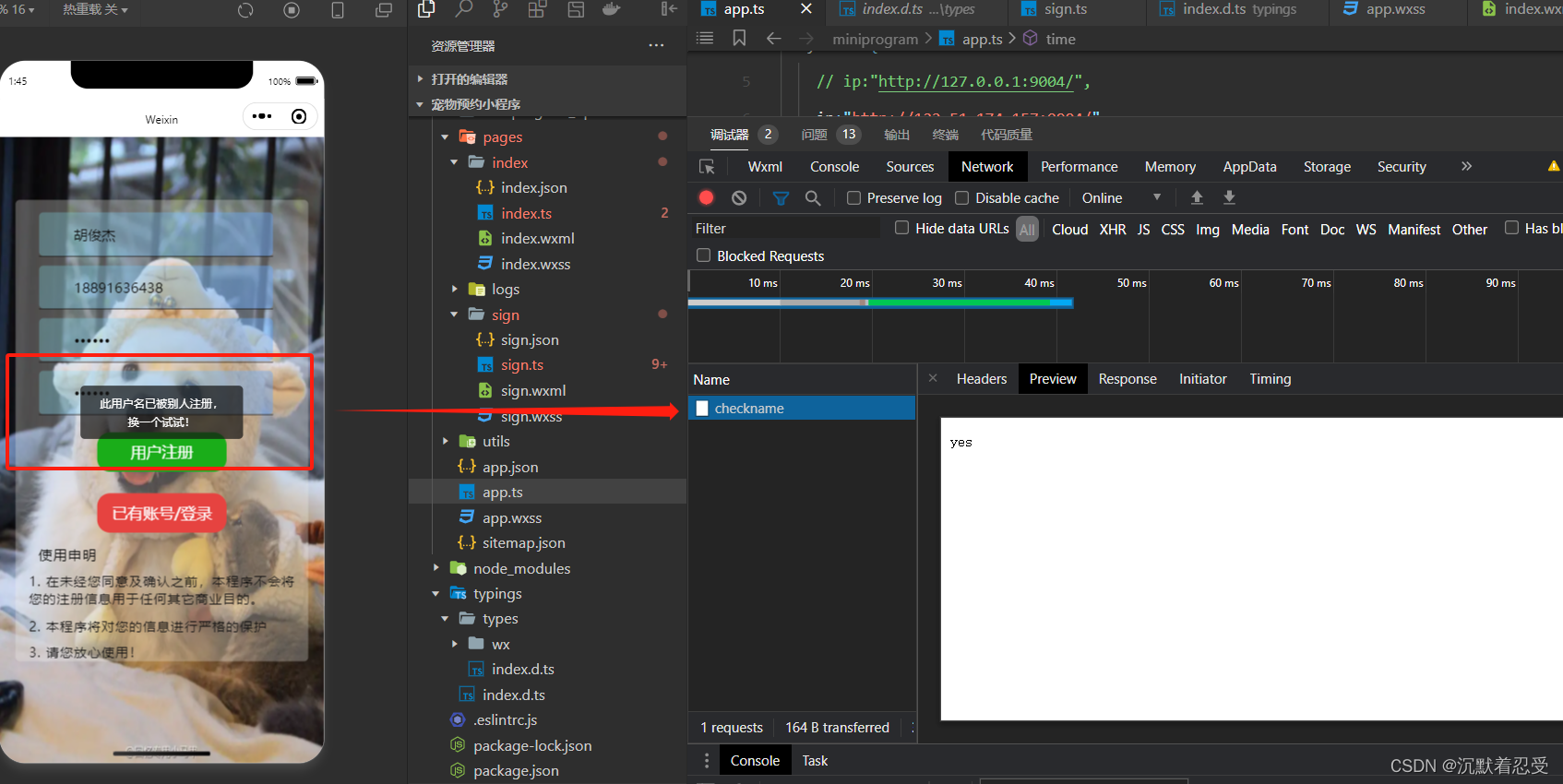
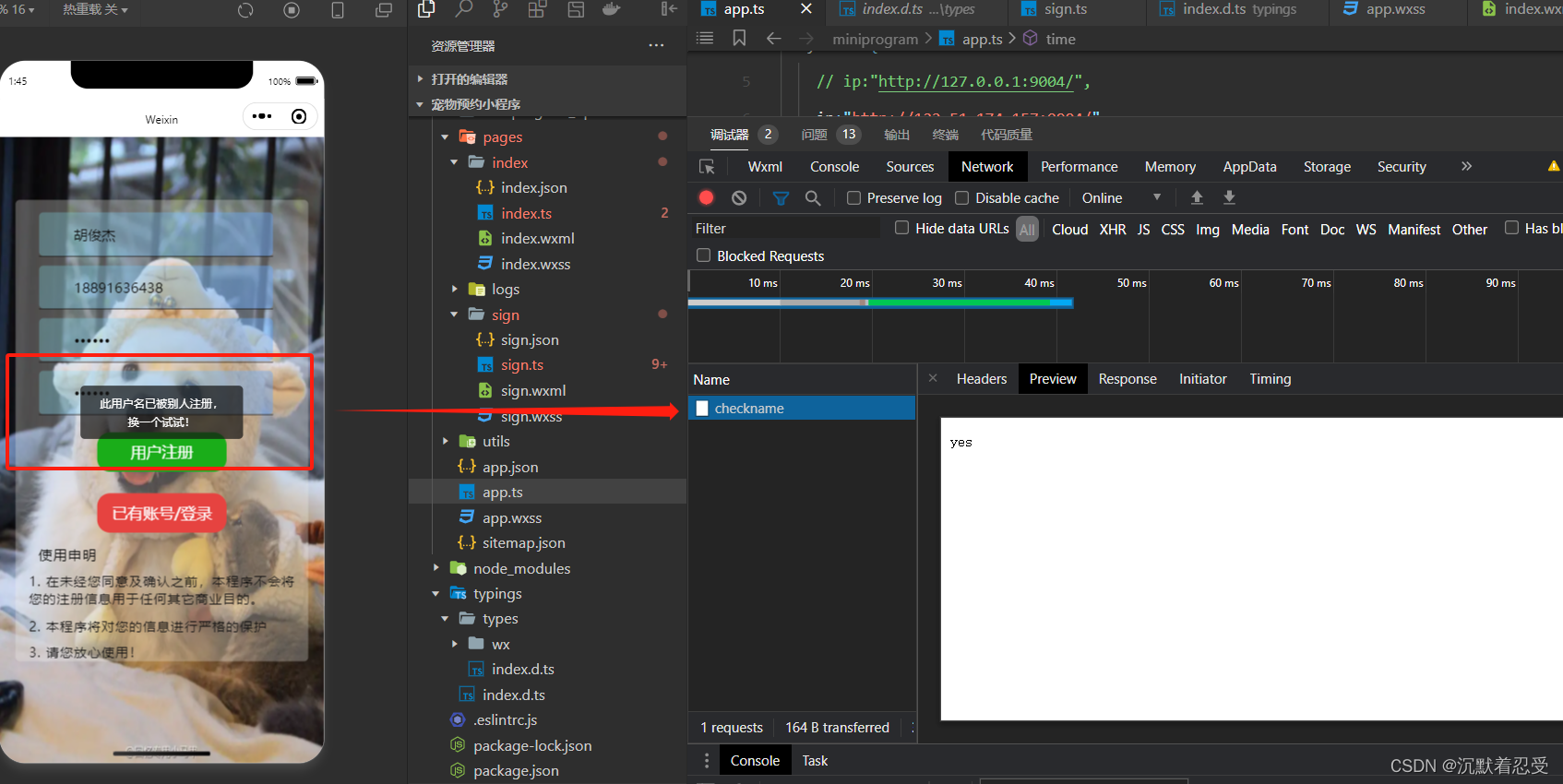
4.重新注册使用同账号或者同电话号码会被拦截

总结
学习如逆水行舟,不进则退。视频教程于周内于哔哩哔哩更新,同学需提前熟悉代码与操作。
相关文章:

【微信小程序开发】宠物预约医疗项目实战-注册实现
【微信小程序开发】宠物预约医疗项目实战-注册实现 第二章 宠物预约医疗项目实战-注册实现 文章目录 【微信小程序开发】宠物预约医疗项目实战-注册实现前言一、打开项目文件二、编写wxss代码2.1 什么是wxss2.2 配置主程序全局样式 三. 在sign文件下的wxml文件中编写如下代码并…...

聚观早报 | 飞书签约韵达速递;蔚来首颗自研芯片“杨戬”量产
【聚观365】9月22日消息 飞书签约韵达速递 蔚来首颗自研芯片“杨戬”10月量产 靳玉志接任华为车 BU CEO 亚马逊发布全新Alexa语音助手 OpenAI推出图像生成器DALL-E 3 飞书签约韵达速递 近日,国内物流服务公司韵达快递宣布全员上飞书。飞书解决方案副总裁何斌表…...

zookeeper + kafka
Zookeeper 概述 Zookeeper是一个开源的分布式服务管理框架。存储业务服务节点元数据及状态信息,并负责通知再 ZooKeeper 上注册的服务几点状态给客户端 Zookeeper 工作机制 Zookeeper从设计模式角度来理解: 是一个基于观察者模式设计的分布式服务管理框架&…...

wordpress添加评论过滤器
给wordpress添加评论过滤器,如果用户留言包含 "http" (可以为任意字符串) 就禁止提交评论。 function filter_comment_content($comment_data) {$comment_contents $comment_data["comment_content"]; //获取评论表单的内容字段if (stripos($…...

工具篇 | Gradle入门与使用指南
介绍 1.1 什么是Gradle? Gradle是一个开源构建自动化工具,专为大型项目设计。它基于DSL(领域特定语言)编写,该语言是用Groovy编写的,使得构建脚本更加简洁和强大。Gradle不仅可以构建Java应用程序&#x…...

Wireshark TS | MQ 传输缓慢问题
问题背景 应用传输慢是一种比较常见的问题,慢在哪,为什么慢,有时候光从网络数据包分析方面很难回答的一清二楚,毕竟不同的技术方向专业性太强,全栈大佬只能仰望,而我们能做到的是在专注于自身的专业方向之…...

flink集群与资源@k8s源码分析-回顾
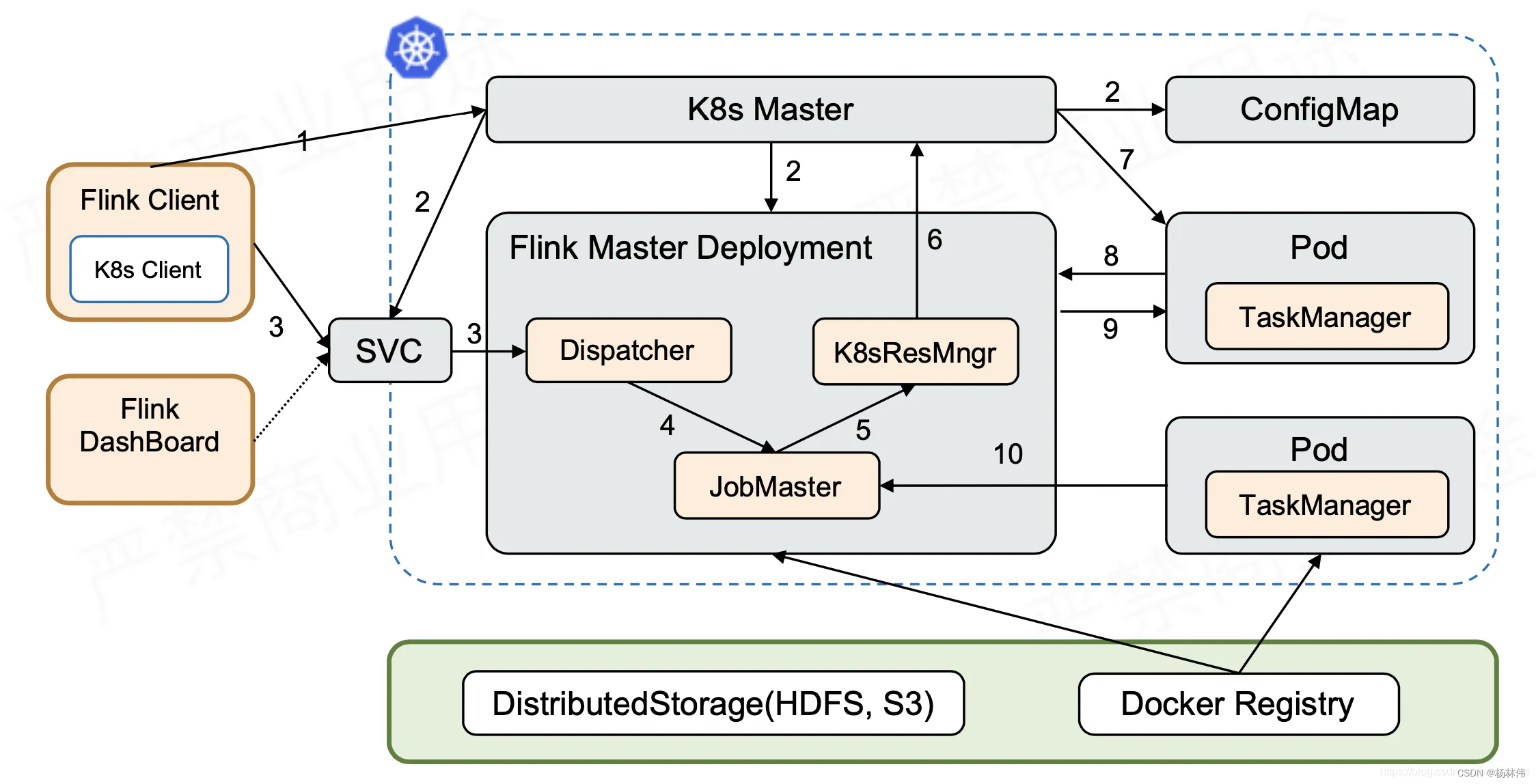
本章是分析系列最后一章,作为回顾,以运行架构图串联起所有分析场景 1 启动集群,部署集群(提交k8s),新建作业管理器组件 2 构建和启动flink master组件 3 提交作业,N/A...

学习心得09:C++新特性
现在语言越来越复杂,关键字也越来越多。所以我提出了关键字自动加标识的想法。 这些新特性也都是有用的,一般人也用不上。在这方面,我的主张是:除非你确实需要用到新特性,否则尽量不要用。保证了代码的可维护。 C很复杂…...

前端框架vBean admin
文章目录 引言I 数据库表设计1.1 用户表1.2 角色表1.3 菜单表II 接口引言 文档:https://doc.vvbin.cn/guide/introduction.html http://doc.vvbin.cn 仓库:https://github.com/vbenjs/vue-vben-admin git clone https://github.com/vbenjs/vue-vben-admin-doc 在线体验demo:…...

云原生周刊:Grafana Beyla 发布 | 2023.9.18
开源项目推荐 Komiser Komiser 是一个与云无关的开源资源管理器。它与多个云提供商(包括 AWS、Azure、Civo、Digital Ocean、OCI、Linode、腾讯和 Scaleway)集成,构建云资产库存,并帮助您在资源层面分解成本。 kr8s 这是一个用…...

C++ std::unique_lock 用法
文章目录 1.创建 std::unique_lock 对象2.自动加锁和解锁3.延迟加锁与手动加解锁4.尝试加锁5.配合条件变量使用6.小结参考文献 std::unique_lock 是 C11 提供的一个用于管理互斥锁的类,它提供了更灵活的锁管理功能,适用于各种多线程场景。 1.创建 std::u…...

Pytorch C++ 前端第二部分:输入、权重和偏差
本教程分为两部分 第 2.1 部分 – 基础知识速成课程。第 2.2 部分 – 使用 C++ 构建神经网络如果您已经了解神经网络的基础知识,那么无需阅读 Part-2.1 的内容,理解 Part-2.2 应该没有问题。我们试图通过动画 GIF 来可视化方程,从而使其简短而有趣。但请注意,我们根据在解释…...

面试题:RocketMQ 如何保证消息不丢失,如何保证消息不被重复消费?
文章目录 1、消息整体处理过程Producer发送消息阶段手段一:提供SYNC的发送消息方式,等待broker处理结果。手段二:发送消息如果失败或者超时,则重新发送。手段三:broker提供多master模式,即使某台broker宕机…...

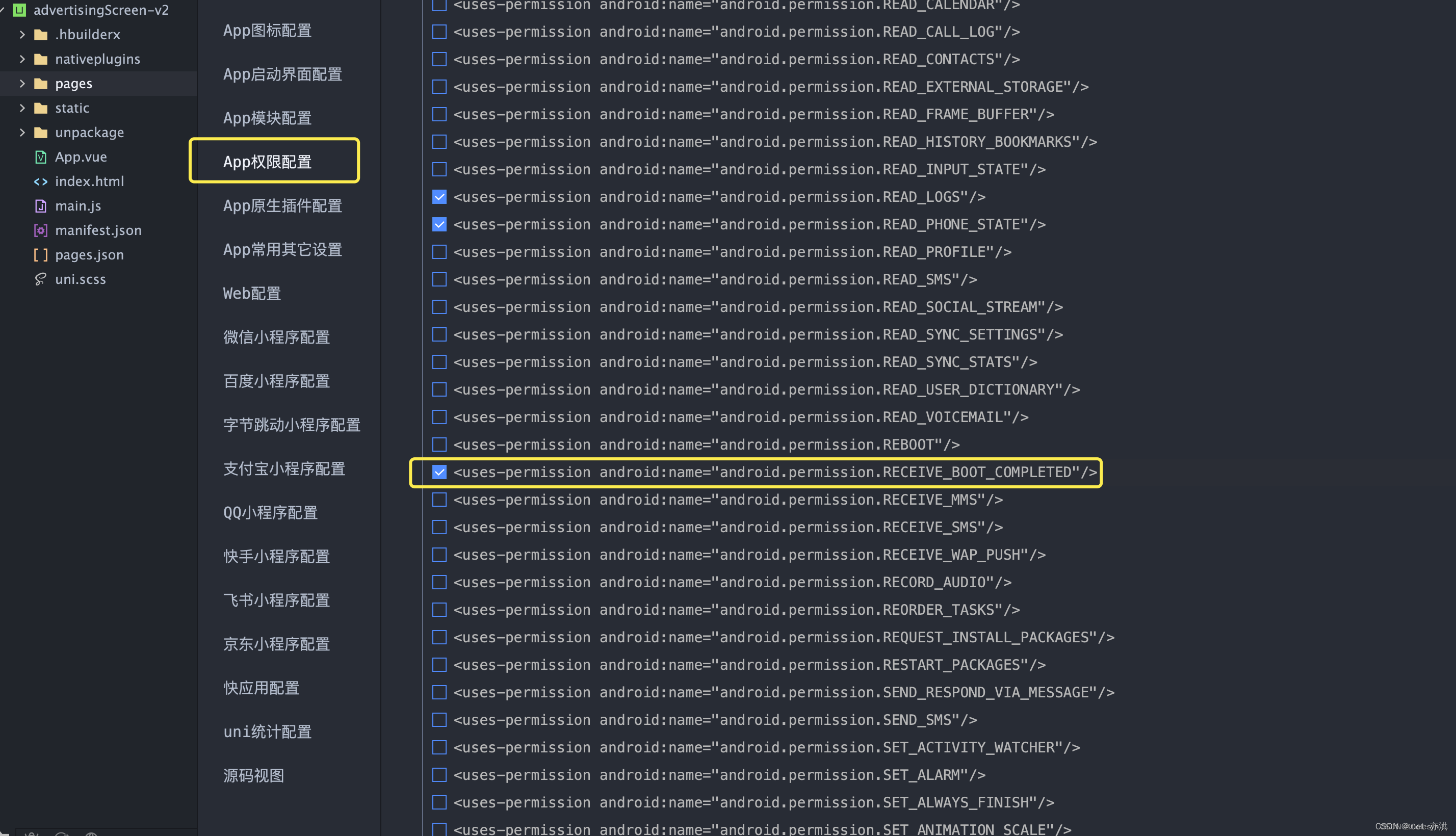
uniapp打包安卓后在安卓屏上实现开机自启动
实现开机自启动(使用插件) 打开插件地址安卓开机自启动 Fvv-AutoStart - DCloud 插件市场 使用方法 选择你要开启自启动的项目 在项目的manifest.json中app-plus下写入以下代码 注意需要替换 android_package_name 为自己的,不然无法进行安卓apk打包 "nativePlugins&q…...

浅谈KNX总线智能照明控制系统在北京南站房中的应用
安科瑞 华楠 摘要:本文简要介绍了i-bus EIB/KNX智能建筑控制系统的基本原理及在北京南站房中的成功应用。阐述了这一系统强大的系统功能、灵活的控制方式节能效果。 关键词:i-bus智能建筑控制;控制系统;节能 1、工程概况 北京新…...

深入了解Java的核心库
掌握Java的核心库是成为一名优秀的Java开发者的关键。Java提供了丰富的核心库和API,包括集合框架、输入输出、多线程、异常处理等等。熟悉并掌握这些库的使用,可以提高编程效率和代码质量。在本文中,我们将深入讨论Java的核心库,并…...

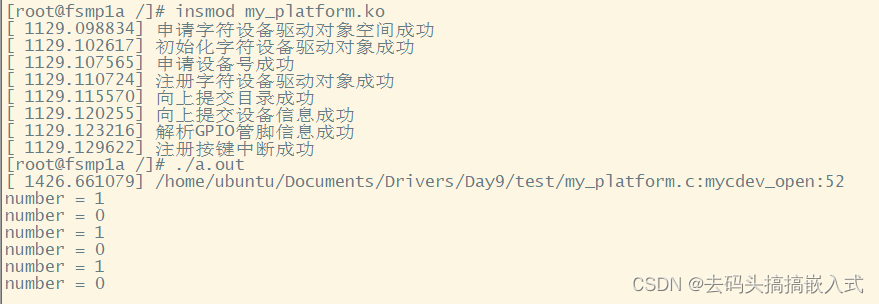
嵌入式:驱动开发 Day9
作业:通过platform总线驱动实现 a.应用程序通过阻塞的io模型来读取number变量的值 b.number是内核驱动中的一个变量 c.number的值随着按键按下而改变(按键中断) 例如number0 按下按键number1 ,再次按下按键number0 d.在按下按键的时候需要同时…...

【ComfyUI】安装 之 window版
文章目录 序言步骤下载comfyUI配置大模型和vae下载依赖组件启动 生成图片解决办法 序言 由于stable diffusion web ui无法做到对流程进行控制,只是点击个生成按钮后,一切都交给AI来处理。但是用于生产生活是需要精细化对各个流程都要进行控制的。 故也…...

iMazing 2 .17.9最新官方中文版免费下载安装激活
iMazing 2 .17.9最新版是一款帮助用户管理IOS手机的应用程序,iMazing2最新版能力远超iTunes提供的终极的iOS设备管理器。IMazing与你的iOS设备(iPhone、 iPad或iPod)相连,使用起来非常的方便。作为苹果指定的iOS设备同步工具。 mazing什么意思 iMazing…...

Postman应用——Pre-request Script和Test Script脚本介绍
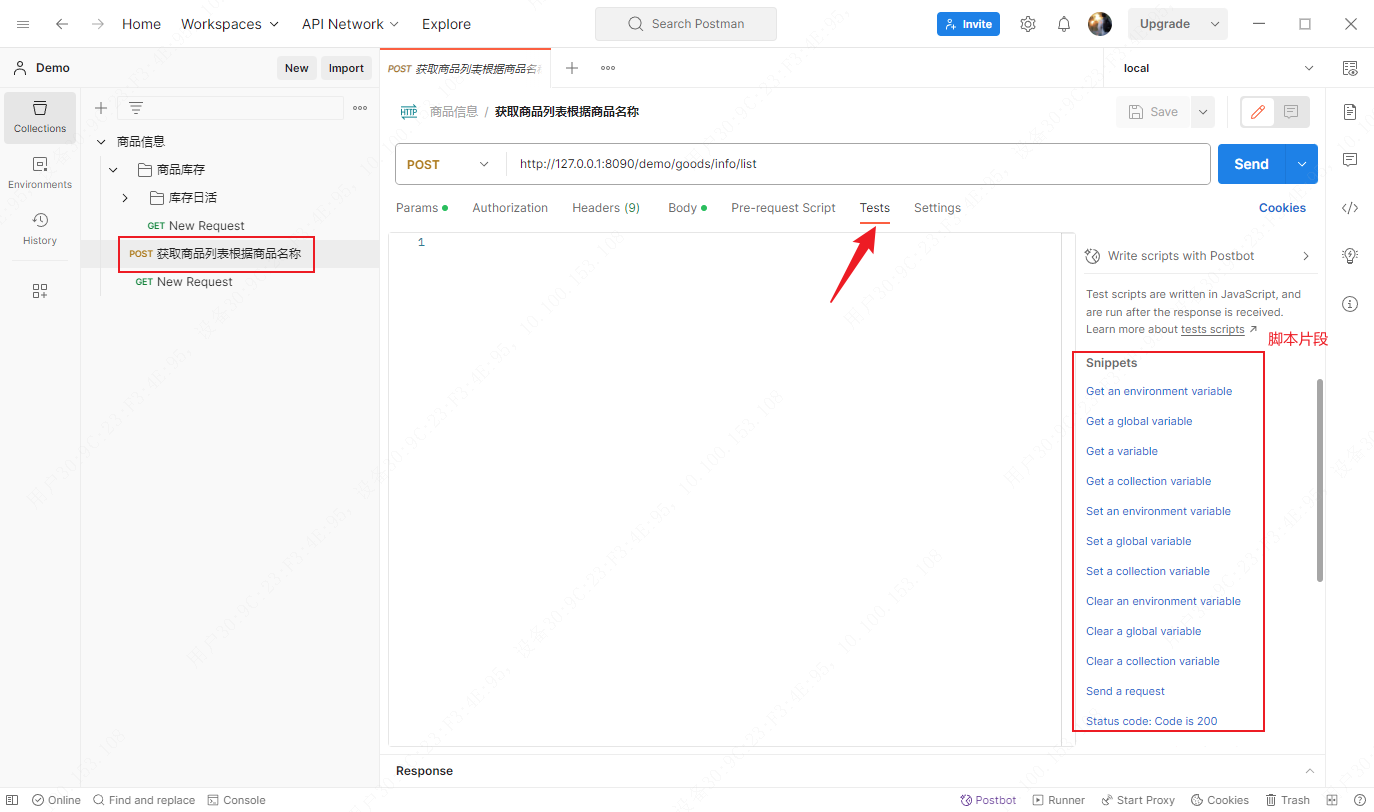
文章目录 Pre-request Script所在位置CollectionFolderRequest Test Script所在位置CollectionFolderRequest Pre-request Script(前置脚本):可以使用在Collection、Folder和Request中,并在Request请求之前执行,可用于…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
