Autosar基础——RTE简介
相关文章:

Autosar基础——RTE简介
AutoSAR文章目录 AUTomotive Open System Architecture Autosar-简介和历史发展 Autosar-软件架构 Autosar软件组件-Application Layer介绍和SWC(Software Component)类型 Autosar-Runnables(可运行实体) Autosar-OS配置 Autosar IOC机制(核间通信) Autosar实践-CANTp Auto…...

几个国内可用的强大的GPT工具
前言: 人工智能发布至今,过去了九个多月,已经成为了我们不管是工作还是生活中一个重要的辅助工具,大大提升了效率,作为一个人工智能的自然语言处理工具,它给各大行业的提供了一个巨大的生产工具,…...

《Python等级考试(1~6级)历届真题解析》专栏总目录
❤️ 专栏名称:《Python等级考试(1~6级)历届真题解析》 🌸 专栏介绍:中国电子学会《全国青少年软件编程等级考试》Python编程(1~6级)历届真题解析。 🚀 订阅专栏:订阅后可…...

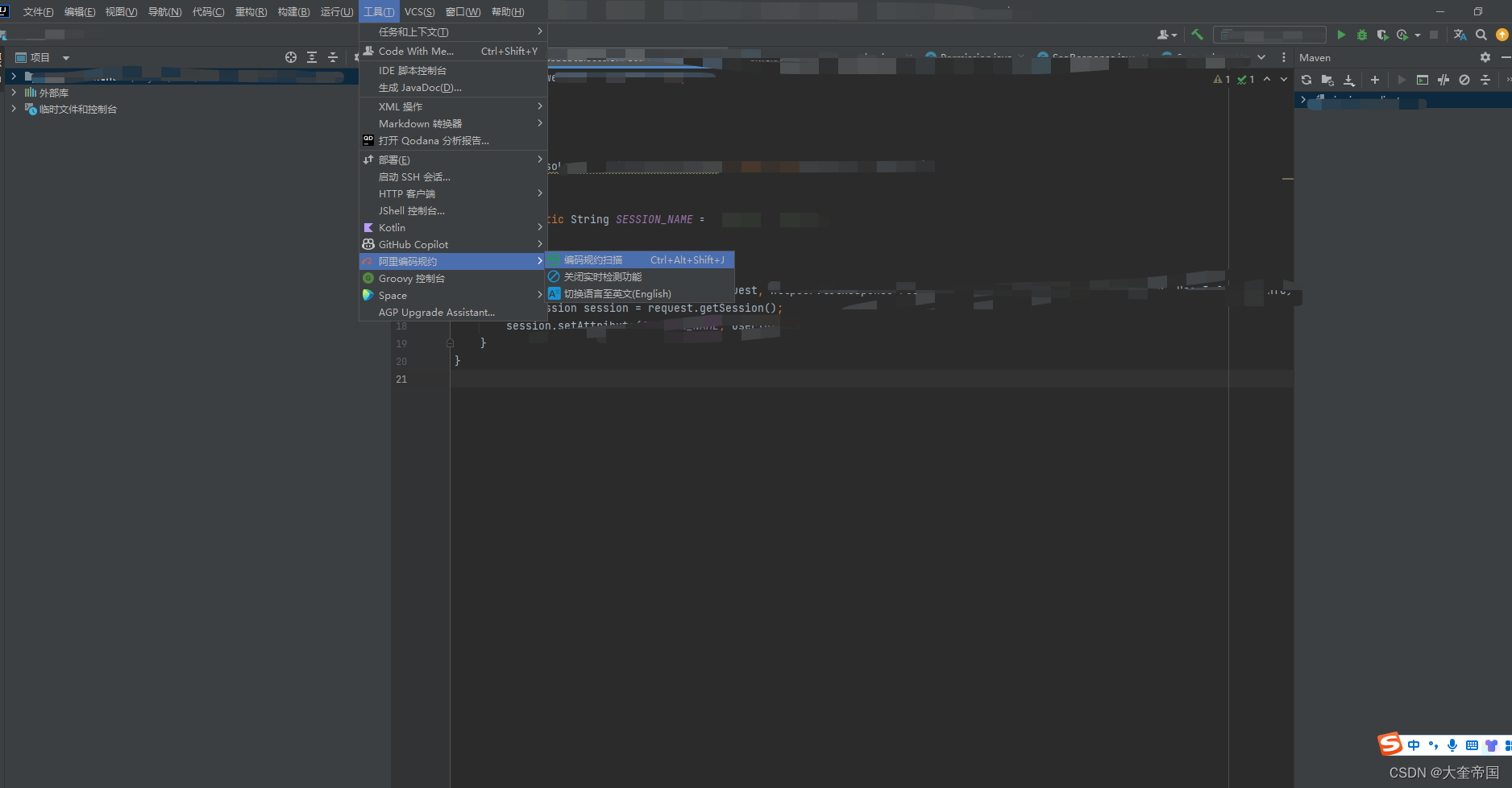
在IntelliJ IDEA 中安装阿里P3C以及使用指南
在IntelliJ IDEA 中安装阿里P3C以及使用指南 1.关于阿里p3c1.1说明1.2什么是P3C插件1.3p3c的作用是什么 2 如何在IDEA中安装p3c2.1 插件安装2.2 插件使用 3.参考连接 1.关于阿里p3c 1.1说明 代码规范检查插件P3C,是根据《阿里巴巴java开发手册(黄山版)》转化而成的…...

Java集成支付宝沙箱支付,详细教程(SpringBoot完整版)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、开发前准备?二、使用步骤1、引入库2、配置在 application.yml 里面进行配置:3、alipay的java配置:AplipayConfig.java4、支付…...

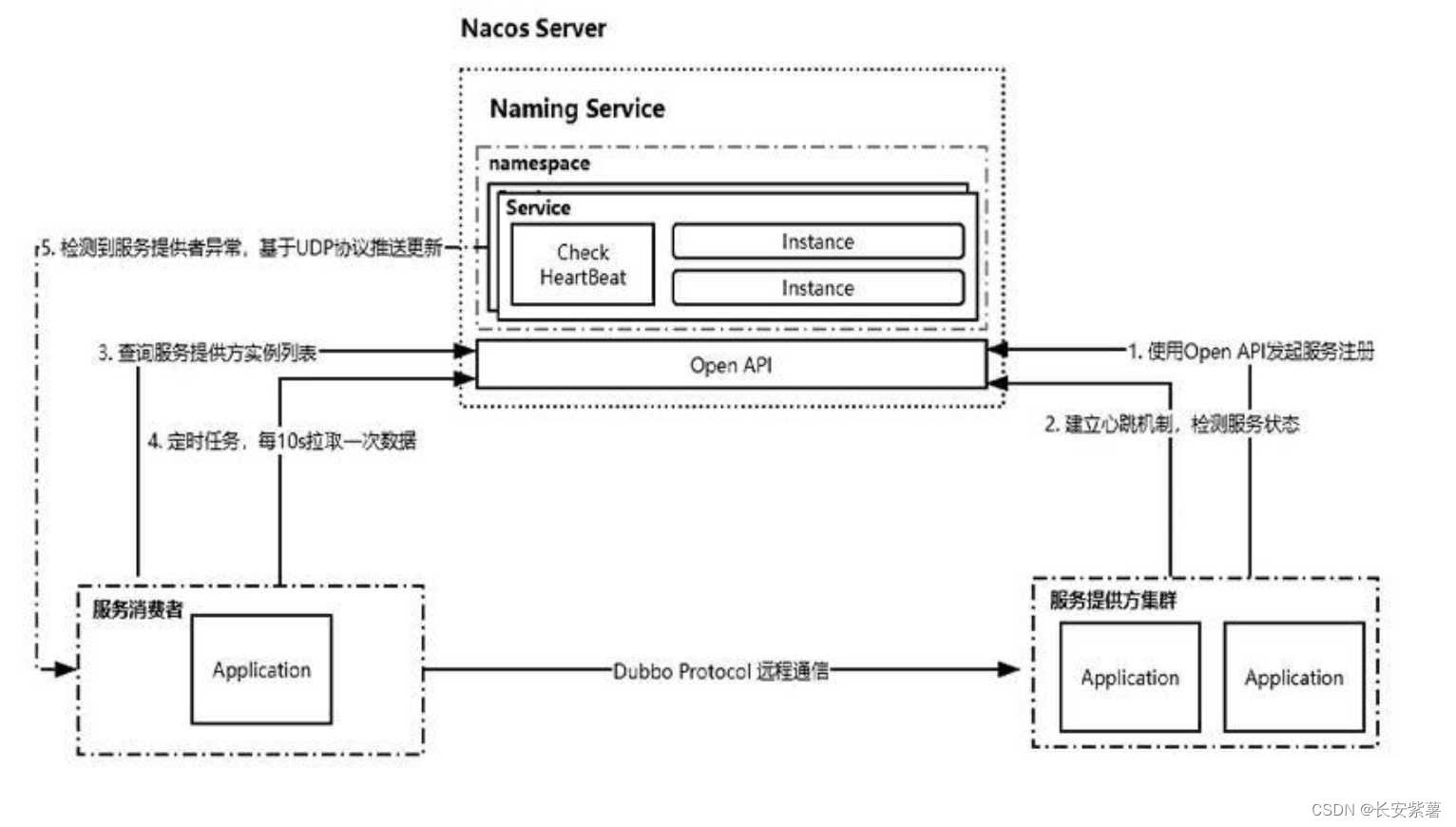
详解Nacos和Eureka的区别
文章目录 Eureka是什么Nacos是什么Nacos的实现原理 Nacos和Eureka的区别CAP理论连接方式服务异常剔除操作实例方式自我保护机制 Eureka是什么 Eureka 是Spring Cloud 微服务框架默认的也是推荐的服务注册中心, 由Netflix公司与2012将其开源出来,Eureka基于REST服务开发,主要用…...

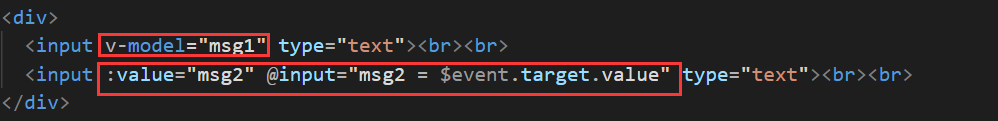
在Vue中实现组件间的通信(父子通信,非父子通信,通用通信)
在vue中实现组件间的通信 文章目录 在vue中实现组件间的通信1、组件通信1.1、不同的组件关系和组件通信方案分类1.2、组件通信的解决方案1.3、非父子通信- event bus事件总线 2、prop2.1、prop详解2.2、prop校验2.3、prop & data、单向数据流 3、v-mdoel原理 1、组件通信 …...

LLaMA参数微调方法
1.Adapter Tuning:嵌入在transformer中 新增了一个名为adapter的结构,其核心思想是保持模型其他原始参数不变,只改变adapter的参数,其结构如下图所示: 1.在每一个transformer模块最后都加入一层adapter。 2.adapter首…...

NSSCTF之Misc篇刷题记录(17)
NSSCTF之Misc篇刷题记录(17) [闽盾杯 2021]DNS协议分析[GFCTF 2021]pikapikapika NSSCTF平台:https://www.nssctf.cn/ PS:所有FLAG改为NSSCTF [闽盾杯 2021]DNS协议分析 数据包提示给得是DNS数据包 直接过滤一下 发现 数据里面存…...
(算法图论基础入门))
红与黑(bfs + dfs 解法)(算法图论基础入门)
红与黑问题 文章目录 红与黑问题前言问题描述bfs 解法dfs 解法 前言 献给阿尔吉侬的花束( 入门级bfs查找 模版解读 错误示范 在之前的博客当中,详细地介绍了这类题目的解法,今天为大家带来一道类似的题目练练手,后续还会更新更有挑战的题目…...

为何学linux及用处
目前企业使用的操作系统无非就是国产类的,windows和linux类。我们要提升自己的技能,需要学习这两款。我记得在大学时期,学习过windows以及linux,但当时觉得又不常用,就学的模棱两可。毕业之后,你会发现&…...

ChatGPT高级数据分析功能
目录 只需上传数据集,系统即可自动进行分析。我们首先进行了一次测试。准备了一份关于二手车的数据,其格式如下: 接下来调用,GPT中的高级数据分析功能,上传数据,并要求进行分析 第一步:自动对数据字段进行详细的解释: 第二步,对数据进行预处理,比如缺失值,基本的…...

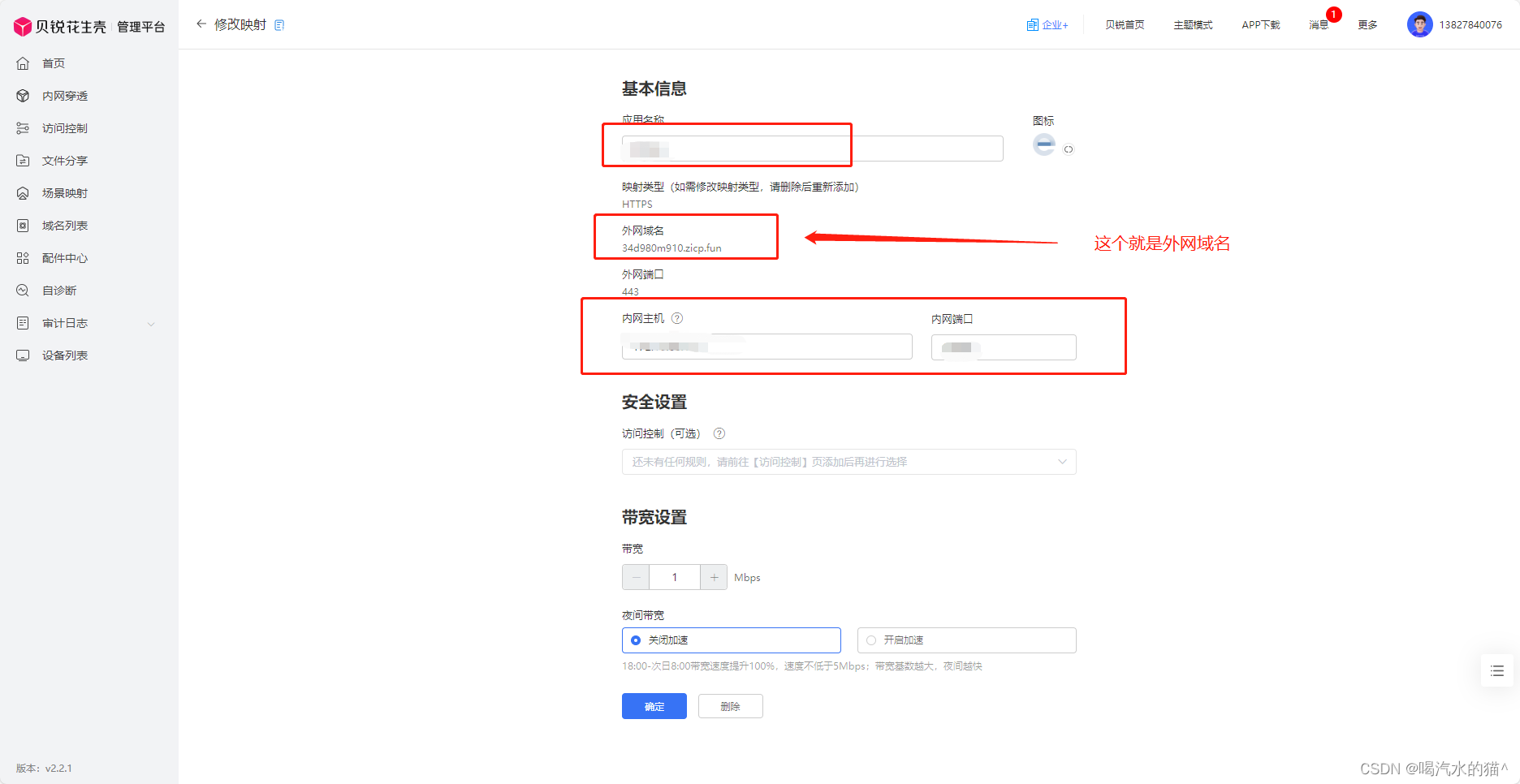
共享WiFi贴项目怎么实施与运营,微火为你提供高效解答!
共享WiFi贴是一项有前景的商业项目,不仅可以满足用户对网络的需求,还可以为创业者带来盈利的机会。那么,我们来看看如何有效地开展共享WiFi贴项目。 最重要的是选择合适的位置。共享WiFi贴项目的成功与否很大程度上取决于位置选择。优先选择人…...

计算机组成原理——基础入门总结(二)
上一期的路径:基础入门总结(一) 目录 一.输入输出系统和IO控制方式 二.存储系统的基本概念 三.cache的基本概念和原理 四.CPU的功能和基本结构 五.总线概述 一.输入输出系统和IO控制方式 IO设备又可以被统一称为外部设备~ IO接口&…...

腾讯mini项目-【指标监控服务重构】2023-08-06
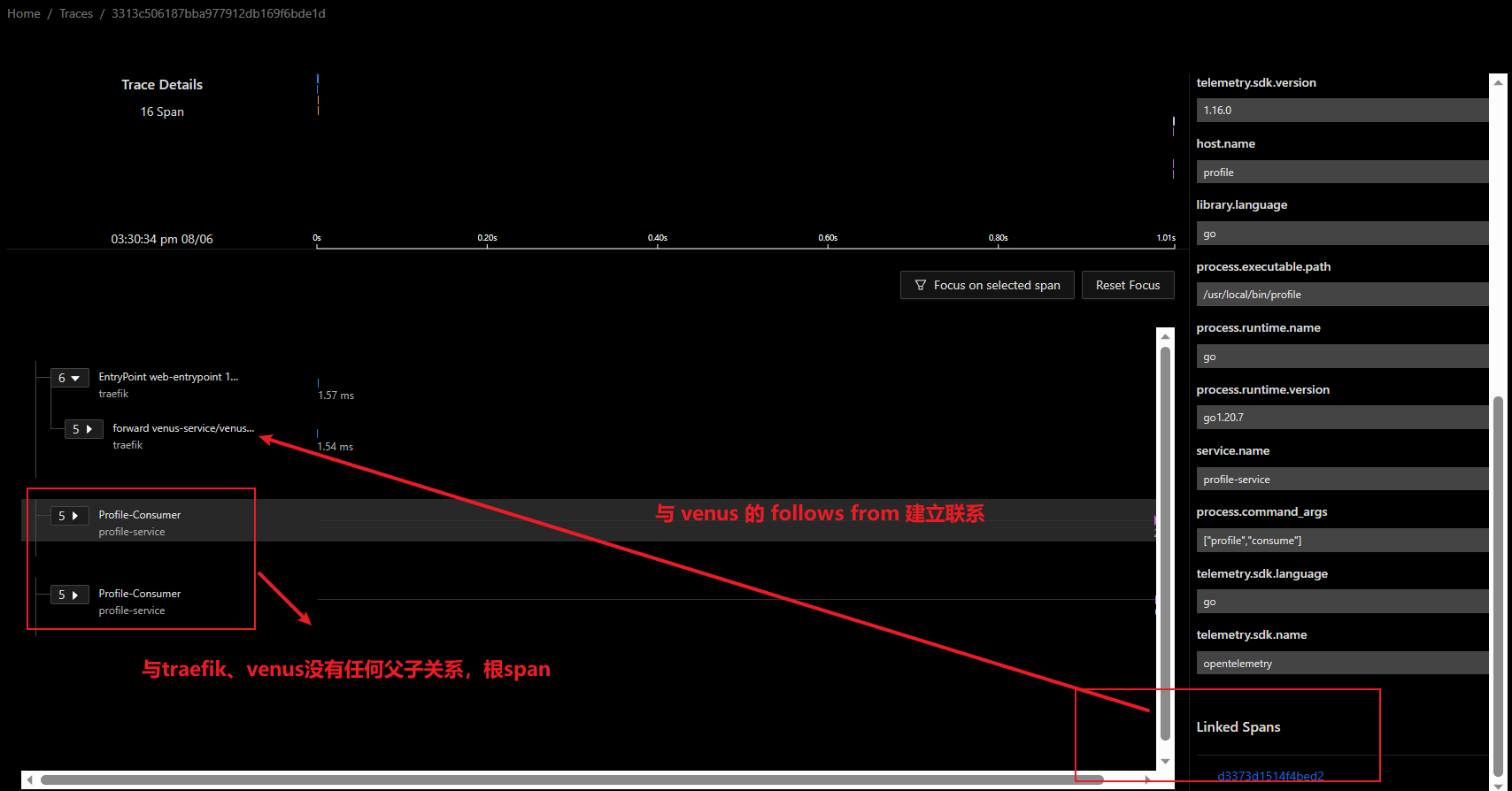
今日已办 feature/client_traces_profile 修改 consumer 4个阶段的 spankind将 profile 的 span 作为 root span,保持与 venus 的 follows from 的 link feature/profile-otelclient-metric 将 metric 部分使用新分支 push go.opentelemetry.io/otel/propagatio…...

ruoyi菜单折叠,菜单收缩
问题描述 VUE菜单有一个BUG,当我们点击其它按钮或者首页的时候,已经展示的一级菜单是不会自动收缩的。这个问题也导致很多开发者把一级菜单都换成了二级菜单。 错误展示 错误的效果请看下图。 解决方法 1、寻找菜单文件 因为我使用的是ruoyi的前端框…...

Linux 用户和用户组
Linux中关于权限的管控级别有2个级别,分别是: 针对用户的权限控制 针对用户组的权限控制 比如,针对某文件,可以控制用户的权限,也可以控制用户组的权限。 1、用户组管理 1.1、创建用户组 groupadd 用户组名 1.2、删除用户组 groupdel 用户…...

JavaBean文字格斗游戏(面向对象编程)的个人重写以及个人解释
题目和个人思路: 先写role类(对象)和构造方法(要按照标准的JavaBean来写) 根据题意,类中要有一个行为(方法)->攻击 开始进入main中, 首先当然是要创建两个对象,然后调用(攻击)attack方法 以上都是个人经过学习后重新又写的代码. 望各位指出不足....

动态面板案例分析
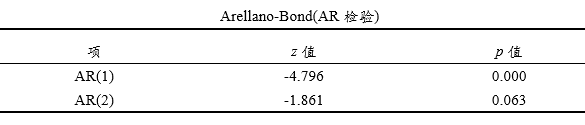
动态面板模型分析 如果在面板模型中,解释变量包括被解释变量的滞后值,此时则称之为“动态面板模型”,其目的是处理内生性问题。动态面板模型发展分为3个阶段,第1阶段是由Arellano and Bond(1991)提出的差分GMM(difference GMM)&a…...

vuepress+gitee免费搭建个人博客(无保留版)
文章目录 最终效果,一睹为快!一、工具选型二、什么是VuePress三、准备工作3.1 node 安装3.2 Git安装3.3 Gitee账号注册四、搭建步骤4.1 初始化VuePress4.2 安装VuePress4.3 初始化目录4.4 编写文章五、部署到Gitee5.1 创建仓库5.2 个人空间地址设置4.3 推送本地博客项目到Git…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
