webpack:详解entry和output一些重要API的使用
文章目录
- context
- entry
- 单个入口
- 多个入口
- entry相关API
- 例一
- 例二
- 例三
- output
- output.assetModuleFilename
- output.chunkFilename
- output.clean【5.20.0+版本支持】
- output.filename【重要】
- output.globalObject
- output.library【重要】
- output.library.name
- output.library.type【重要】
- output.library.auxiliaryComment
- output.path【重要】
- output.publicPath
context
说 entry 和 output 之前要先说一下 context,也就是上下文对象。
Webpack 在寻找相对路径的文件时会以 context 为根目录,context 默认为执行启动 Webpack 时所在的当前工作目录。 如果想改变 context 的默认配置,则可以在配置文件里这样设置它:
module.exports = {context: path.resolve(__dirname, 'app')
}
之所以在这里先介绍 context,是因为 Entry 的路径和其依赖的模块的路径可能采用相对于 context 的路径来描述,context 会影响到这些相对路径所指向的真实文件。
entry
单个入口
module.exports = {entry: {main: './path/to/my/entry/file.js',},
};
// 简写
module.exports = {entry: './path/to/my/entry/file.js',
};
所以可以看到,我们使用默认配置的时候,也就是 output 不指定输出的名称,那么打包出的文件是 main.js,就是因为我们入口这里默认是 main。
多个入口
两种写法
module.exports = {entry: ['./src/file_1.js', './src/file_2.js']
};module.exports = {entry: {app: './src/app.js',adminApp: './src/adminApp.js',},
};
对象写法的好处是可扩展性强,可以将其拆分然后用专门的工具(如 webpack-merge)将它们合并起来。
entry相关API
- dependOn: 当前入口所依赖的入口。它们必须在该入口被加载前被加载。
- filename: 指定要输出的文件名称。
- import: 启动时需加载的模块。
- library: 指定 library 选项,为当前 entry 构建一个 library。
- runtime: 运行时 chunk 的名字。如果设置了,就会创建一个新的运行时 chunk。在 webpack 5.43.0 之后可将其设为 false 以避免一个新的运行时 chunk。
- publicPath: 当该入口的输出文件在浏览器中被引用时,为它们指定一个公共 URL 地址。请查看 output.publicPath。
这些 API 很少用到,而且这些主要是用来做代码分割的,而我们做代码分割一般用 optimization.splitChunks 来做,可以看我这篇文章
例一
module.exports = {//...entry: {home: './home.js',shared: ['react', 'react-dom', 'redux', 'react-redux'],catalog: {import: './catalog.js',filename: 'pages/catalog.js',dependOn: 'shared',chunkLoading: false, // Disable chunks that are loaded on demand and put everything in the main chunk.},personal: {import: './personal.js',filename: 'pages/personal.js',dependOn: 'shared',chunkLoading: 'jsonp',asyncChunks: true, // Create async chunks that are loaded on demand.layer: 'name of layer', // set the layer for an entry point},},
};
例二
使用dependOn,app 这个 chunk 就不会包含 react-vendors 拥有的模块了.
module.exports = {//...entry: {app: { import: './app.js', dependOn: 'react-vendors' },'react-vendors': ['react', 'react-dom', 'prop-types'],},
};
dependOn 选项的也可以为字符串数组:
module.exports = {//...entry: {moment: { import: 'moment-mini', runtime: 'runtime' },reactvendors: { import: ['react', 'react-dom'], runtime: 'runtime' },testapp: {import: './wwwroot/component/TestApp.tsx',dependOn: ['reactvendors', 'moment'],},},
};
例三
加载动态入口
// 同步
module.exports = {//...entry: () => './demo',
};// 异步
module.exports = {//...entry: () => new Promise((resolve) => resolve(['./demo', './demo2'])),
};// 异步接口加载
module.exports = {entry() {return fetchPathsFromSomeExternalSource(); // 返回一个会被用像 ['src/main-layout.js', 'src/admin-layout.js'] 的东西 resolve 的 promise},
};
output
output.assetModuleFilename
静态资源文件名称,如图片字体图标等
默认: string = '[hash][ext][query]'
可以使用 :[name], [file], [query], [fragment], [base] 与 [path]
const path = require('path');module.exports = {entry: './src/index.js',output: {filename: 'main.js',path: path.resolve(__dirname, 'dist'),assetModuleFilename: 'images/[hash][ext][query]'},module: {rules: [{test: /\.png/,type: 'asset/resource'}]},
};
说句题外话,一般不会在 output 中改变资源名称,而是在这里
const path = require('path');module.exports = {entry: './src/index.js',output: {filename: 'main.js',path: path.resolve(__dirname, 'dist'),assetModuleFilename: 'images/[hash][ext][query]'},module: {rules: [{test: /\.png/,type: 'asset/resource'}},{test: /\.html/,type: 'asset/resource',// 这里generator: {filename: 'static/[hash][ext][query]'}}]},
};
output.chunkFilename
输出的 chunk 文件名。
module.exports = {//...output: {chunkFilename: (pathData) => {return pathData.chunk.name === 'main' ? '[name].js' : '[name]/[name].js';},},
};
一般我们也不用这个设置,而是用 optimization.splitChunks 来做,可以看我这篇文章
output.clean【5.20.0+版本支持】
清除打包后的资源,和 CleanWebpackPlugin 插件作用差不多。
module.exports = {//...output: {clean: true, // 在生成文件之前清空 output 目录},
};
output.filename【重要】
每个输出 bundle 的名称,这些 bundle 将写入到 output.path 选项指定的目录下。
module.exports = {//...output: {filename: 'bundle.js',},
};module.exports = {//...output: {filename: '[name].bundle.js',},
};module.exports = {//...output: {filename: (pathData) => {return pathData.chunk.name === 'main' ? '[name].js' : '[name]/[name].js';},},
};
id Chunk 的唯一标识,从0开始
name Chunk 的名称
hash Chunk 的唯一标识的 Hash 值
chunkhash Chunk 内容的 Hash 值
其中 hash 和 chunkhash 的长度是可指定的,[hash:8] 代表取8位 Hash 值,默认是20位。
output.globalObject
默认:string = 'self'
当输出为 library 时,尤其是当 libraryTarget 为 'umd’时,此选项将决定使用哪个全局对象来挂载 library。
module.exports = {// ...output: {library: 'myLib',libraryTarget: 'umd',filename: 'myLib.js',globalObject: 'this',},
};
output.library【重要】
输出一个库,为你的入口做导出。
module.exports = {// …entry: './src/index.js',output: {library: 'MyLibrary',},
};举例:
使用上面的配置打包该文件
export function hello(name) {console.log(`hello ${name}`);
}
打包后可以这样使用
<script src="https://example.org/path/to/my-library.js"></script>
<script>MyLibrary.hello('webpack');
</script>
output.library.name
同上
output.library.type【重要】
配置库暴露的方式。
类型默认包括 ‘var’、 ‘module’、 ‘assign’、 ‘assign-properties’、 ‘this’、 ‘window’、 ‘self’、 ‘global’、 ‘commonjs’、 ‘commonjs2’、 ‘commonjs-module’、 ‘commonjs-static’、 ‘amd’、 ‘amd-require’、 ‘umd’、 ‘umd2’、 ‘jsonp’ 以及 ‘system’,除此之外也可以通过插件添加。
举例
module.exports = {// …output: {library: {name: 'MyLibrary',type: 'var',},},
};var MyLibrary = _entry_return_;
// 在加载了 `MyLibrary` 的单独脚本中
MyLibrary.doSomething();
module.exports = {// …output: {library: {name: 'MyLibrary',type: 'assign',},},
};// 直接赋值给MyLibrary,不管有没有定义,慎用
MyLibrary = _entry_return_;
// 使用assign-properties更安全:如果 MyLibrary 已经存在的话,它将被重用
module.exports = {// …output: {library: {name: 'MyLibrary',type: 'this',},},
};this['MyLibrary'] = _entry_return_;// 在一个单独的脚本中
this.MyLibrary.doSomething();
MyLibrary.doSomething(); // 如果 `this` 为 window 对象
module.exports = {// …output: {library: {name: 'MyLibrary',type: 'window',},},
};window['MyLibrary'] = _entry_return_;window.MyLibrary.doSomething();
module.exports = {// …output: {library: {name: 'MyLibrary',type: 'global',},},
};global['MyLibrary'] = _entry_return_;global.MyLibrary.doSomething();
module.exports = {// …output: {library: {name: 'MyLibrary',type: 'commonjs',},},
};exports['MyLibrary'] = _entry_return_;require('MyLibrary').doSomething();
module.exports = {// …// 试验性质的模块要加上这个experiments: {outputModule: true,},output: {library: {// do not specify a `name` here,输出 ES 模块。type: 'module',},},
};module.exports = {// …output: {library: {// note there's no `name` heretype: 'commonjs2',},},
};module.exports = _entry_return_;require('MyLibrary').doSomething();
...还有amd、umd,用的都比较少,我们正常一般不指定,所以我们导出的库支持所有导入方式,或者我们使用esmodule也不错
output.library.auxiliaryComment
给打包后的文件中不同的导出方式做注释
module.exports = {// …mode: 'development',output: {library: {name: 'MyLibrary',type: 'umd',auxiliaryComment: {root: 'Root Comment',commonjs: 'CommonJS Comment',commonjs2: 'CommonJS2 Comment',amd: 'AMD Comment',},},},
};
output.path【重要】
默认 string = path.join(process.cwd(), 'dist')
const path = require('path');module.exports = {//...output: {path: path.resolve(__dirname, 'dist/assets'),},
};
output.publicPath
一般用根目录的 publicPath
module.exports = {//...output: {// One of the belowpublicPath: 'auto', // It automatically determines the public path from either `import.meta.url`, `document.currentScript`, `<script />` or `self.location`.publicPath: 'https://cdn.example.com/assets/', // CDN(总是 HTTPS 协议)publicPath: '//cdn.example.com/assets/', // CDN(协议相同)publicPath: '/assets/', // 相对于服务(server-relative)publicPath: 'assets/', // 相对于 HTML 页面publicPath: '../assets/', // 相对于 HTML 页面publicPath: '', // 相对于 HTML 页面(目录相同)},
};
const getPublicPath = () => {if (process.env.NODE_ENV === "development") {return "/project_name";} else {return `//cdn.xxx.com/repo/project_name/dist/`;}
};
publicPath: getPublicPath()
相关文章:

webpack:详解entry和output一些重要API的使用
文章目录 contextentry单个入口多个入口entry相关API例一例二例三 outputoutput.assetModuleFilenameoutput.chunkFilenameoutput.clean【5.20.0版本支持】output.filename【重要】output.globalObjectoutput.library【重要】output.library.nameoutput.library.type【重要】ou…...

Spring后处理器-BeanPostProcessor
Spring后处理器-BeanPostProcessor Bean被实例化后,到最终缓存到名为singletonObjects单例池之前,中间会经过bean的初始化过程((该后处理器的执行时机)),例如:属性的填充、初始化方…...

每日一题~修剪二叉树
原题链接:669. 修剪二叉搜索树 - 力扣(LeetCode) 题目描述: 思路分析: 由题可知,我们要将原来的二叉搜索树调整为值在 low~high 之间的新二叉搜索树,接下来我们分析一下针对不同的节点的处理方…...

图像形态学操作(连通性、腐蚀、膨胀)
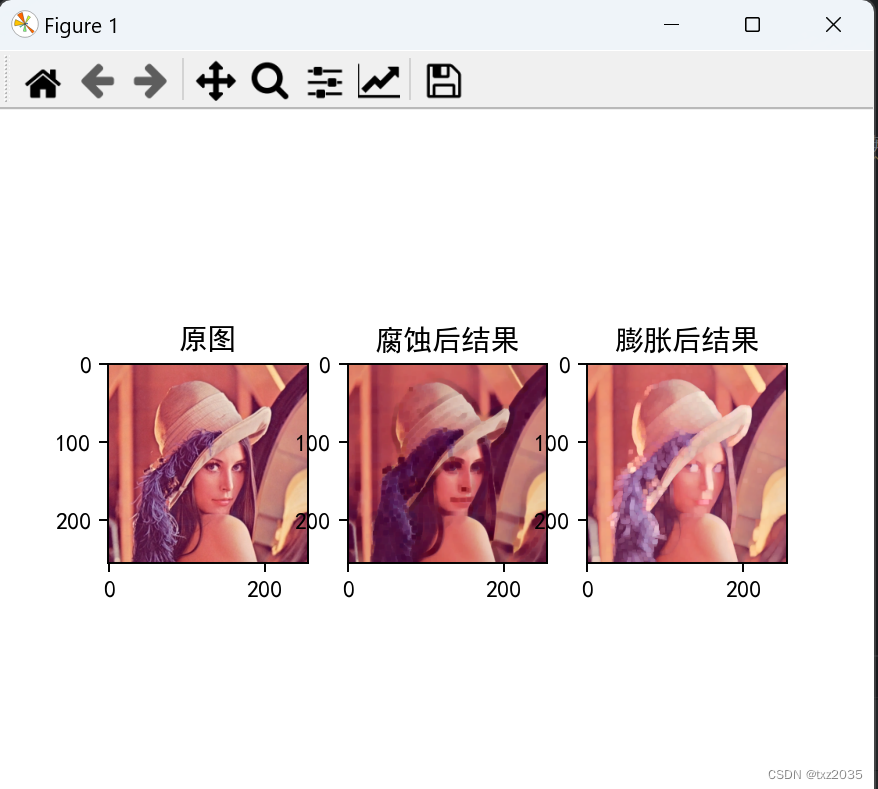
相关概念 形态学操作-腐蚀 参数: img: 要处理的图像kernal :核结构iteration :腐蚀的次数,默认是1 形态学操作-膨胀 参数: img : 要处理的图像kernal : 核结构iteration : 膨胀的次数,默认为1 import cv2 as cv im…...

中国这么多 Java 开发者,应该诞生出生态级应用开发框架
1、必须要有,不然就永远不会有 应用开发框架,虽然没有芯片、操作系统、数据库、编程语言这些重要。但是最终呈现在用户面前的,总是有软件部分。而软件系统开发,一般都需要应用开发框架,它是软件系统的基础性部件之一。…...

仿猫扑盒子引流神器试看神马视频-红包打卡签到领金
特点1:站内发红包,抢红包 特点2:会员可上传视频 特点3:设置每天免费试看次数…..具体看演示站点,为准 支付在后台上传收款二维码即可,支持微信和支付宝。前台提交订单后台管理员审核 环境:宝…...

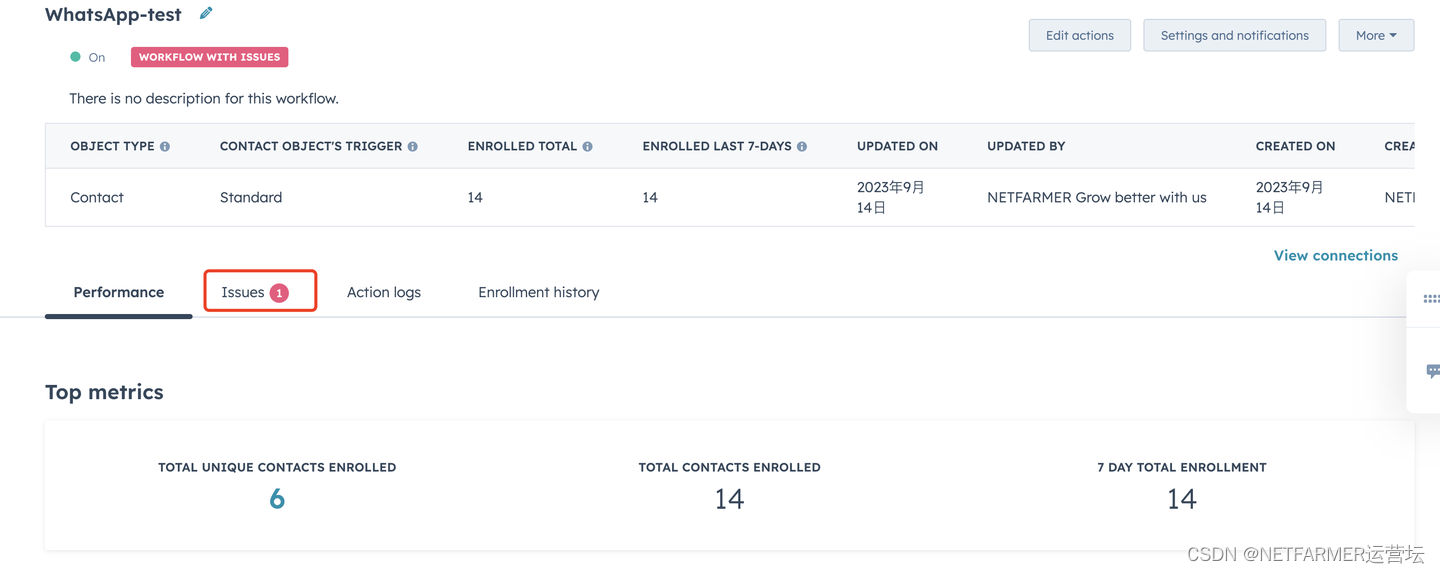
WhatsApp自动营销软件是真实的吗?对做外贸有帮助吗?
出海营销少不了的就是依靠海外平台,WhatsApp作为许多海外国家和地区最受欢迎的聊天应用程序,活跃用户占到了全球人口的四分之一,有些地区比如欧洲、美洲,用户渗透率超过了80%,对海外营销的企业来说是不可缺少的销售工具…...

抖音短视频矩阵系统搭建
企业在进行短视频矩阵运营时,搭建一个矩阵号是非常必要的。矩阵号可以绑定多个不同平台的账号,批量制作和定时发布短视频,提高企业的曝光量和粉丝互动。但是,如何搭建一个有效的短视频矩阵号呢?以下是几个关键步骤。 一…...

Chinese-LLaMA-AIpaca
文章目录 关于 Chinese-LLaMA-Alpaca一、LLaMA模型 --> HF格式二、合并LoRA权重,生成全量模型权重方式1:单LoRA权重合并方式2:多LoRA权重合并(适用于Chinese-Alpaca-Plus )三、使用 Transformers 进行推理四、使用 webui 搭建界面1、克隆text-generation-webui并安装必…...

IP归属地应用的几个主要特点
作为一款优秀的IP地址定位工具,主题IP归属地的应用无疑是最好的选择之一。该应用可以将您需要查询的IP地址快速定位到所在的具体物理位置,并提供详细的地址和地图信息。接下来,让我们一起来看一看IP归属地应用的几个主要特点: 1. …...

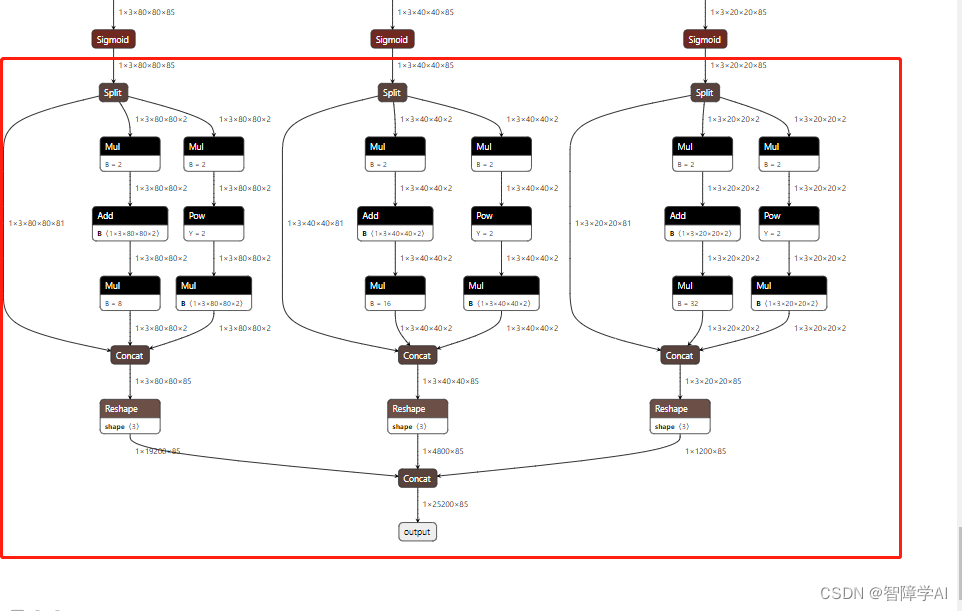
通过解读yolov5_gpu_optimization学习如何使用onnx_surgon
onnx实战一: 解析yolov5 gpu的onnx优化案例: 这是一个英伟达的仓库, 这个仓库的做法就是通过用gs对onnx进行修改减少算子然后最后使用TensorRT插件实现算子, 左边是优化过的, 右边是原版的。 通过这个案例理解原版的onnx的导出流程然后我们看英伟达是怎么拿gs来优化…...

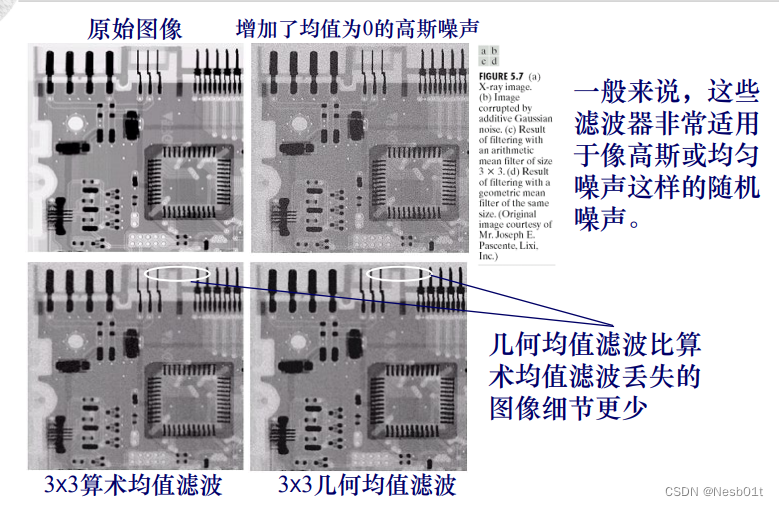
图像复原与重建,解决噪声的几种空间域复原方法(数字图像处理概念 P4)
文章目录 图像复原模型噪声模型只存在噪声的空间域复原 图像复原模型 噪声模型 只存在噪声的空间域复原...

Android 启动优化案例:WebView非预期初始化排查
去年年底做启动优化时,有个比较好玩的 case 给大家分享下,希望大家能从我的分享里 get 到我在做一些问题排查修复时是怎么看上去又low又土又高效的。 1. 现象 在我们使用 Perfetto 进行app 启动过程性能观测时,在 UI 线程发现了一段 几十毫…...

20230919后台面经整理
1.你认为什么是操作系统,操作系统有哪些功能 os是:管理资源、向用户提供服务、硬件机器的扩展 1.进程线程管理:状态、控制、通信等 2.存储管理:分配回收、地址转换 3.文件管理:目录、操作、磁盘、存取 4.设备管理&…...

画一个时钟(html+css+js)
这是一个很简约的时钟。。。。。。。 效果: 代码: <template><div class"demo-box"><div class"clock"><ul class"mark"><liv-for"(rotate, index) in rotatedAngles":key"i…...

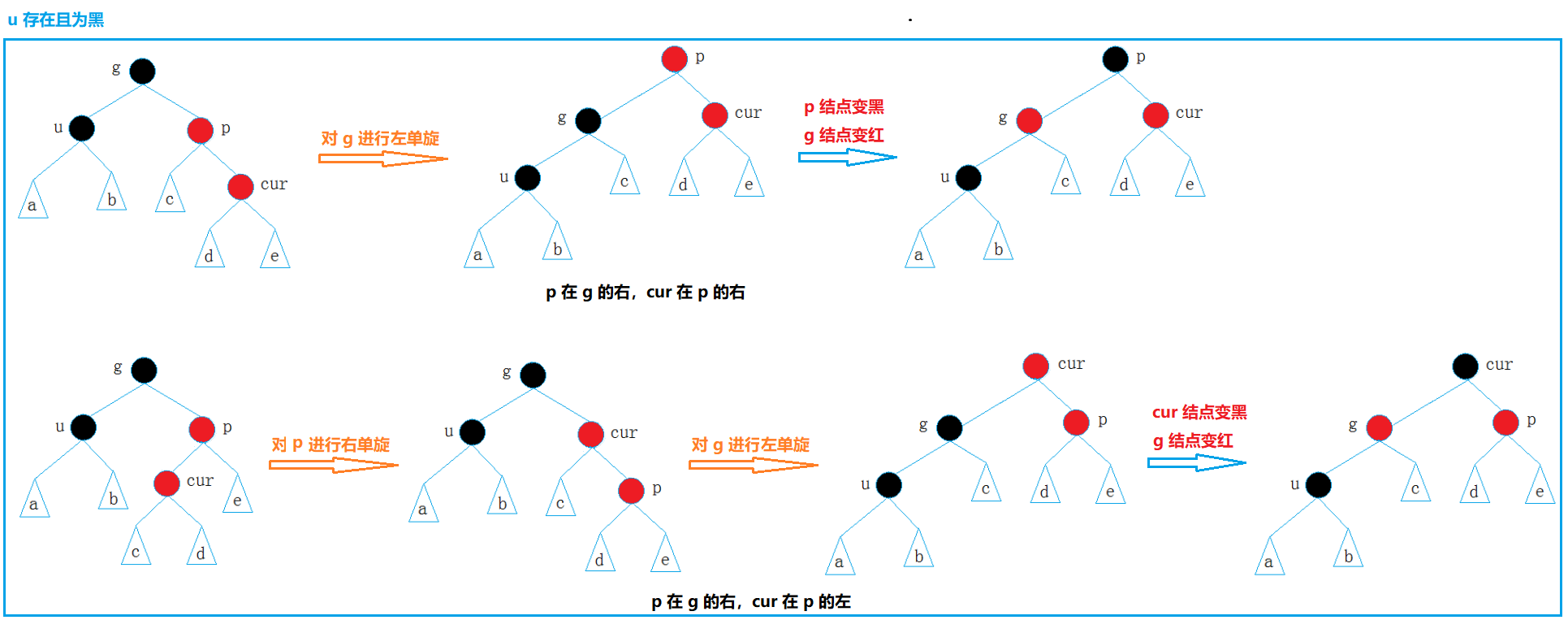
红 黑 树
文章目录 一、红黑树的概念二、红黑树的实现1. 红黑树的存储结构2. 红黑树的插入 一、红黑树的概念 在 AVL 树中删除一个结点,旋转可能要持续到根结点,此时效率较低 红黑树也是一种二叉搜索树,通过在每个结点中增加一个位置来存储红色或黑色…...
)
掷骰子的多线程应用程序1(复现《Qt C++6.0》)
说明:复现的代码来自《Qt C6.0》P496-P500。在复现时完全按照代码,出现了两处报错: (1)ui指针(2)按钮的响应函数。下面程序对以上问题进行了修改。除了图片、清空、关闭功能外,其他…...

【vue2第十八章】VueRouter 路由嵌套 与 keep-alive缓存组件(activated,deactivated)
VueRouter 路由嵌套 在使用vue开发中,可能会碰到使用多层级别的路由。比如: 其中就包含了两个主要页面,首页,详情,但是首页的下面又包含了列表,喜欢,收藏,我的四个子路由。 此时就…...

如何确保亚马逊、速卖通等平台测评补单的环境稳定性和安全性?
做亚马逊、速卖通等平台测评补单时,确保环境的安全性和稳定性是非常重要的。稳定的环境是测评的基础,如果无法解决安全性问题,那么测评就不值得进行。为了确保稳定的环境系统,需要考虑物理环境和IP环境两个方面。 首先࿰…...

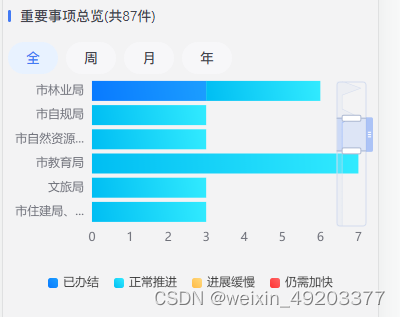
echarts图表 实现高度按照 内容撑起来或者超出部分滚动展示效果
背景:因为数据不固定 高度写死导致数据显示不全,所以图表高度要根据内容计算 实现代码如下: <divv-if"showCharts"id"business-bars"class"chart":style"{ height: chartHeight px }"></d…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
