Vue3大屏项目实现数字跳动的效果
一、vue-count-to组件:
1、安装:
npm install vue3-count-to --save
2、使用:
<template><BaseCountTo:startVal="startVal":endVal="endVal":duration="duration":decimals="decimals":prefix="prefix":suffix="suffix":decimal="decimal":separator="separator"/>
</template>
<script lang="ts">
import { defineComponent, watch, reactive, toRefs } from 'vue'
import { CountTo as BaseCountTo } from 'vue3-count-to'
export default defineComponent({name: 'EnterpriseInfo',components: {BaseCountTo},setup () {const data = reactive({startVal: 0, // 开始值endVal: 0, // 结束值 -- 可以写成动态的duration: 3000, // 跳动时长 - 单位:毫秒decimals: 0, // 小数点位数prefix: '', // 前缀suffix: '', // 后缀decimal: '', // //十进制分割separator: '', // 分隔符})return {...toRefs(data)}}
})
</script>
3、效果:

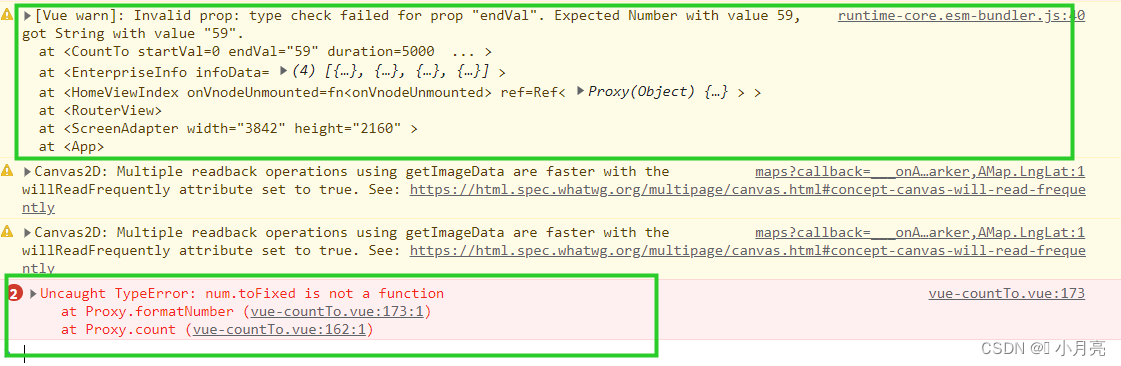
4、报错:

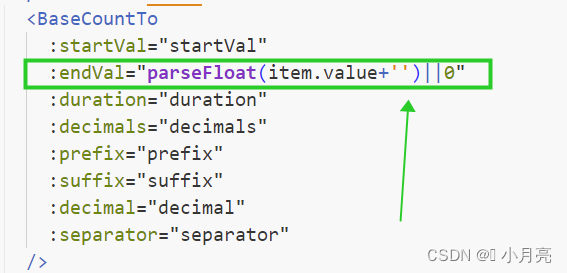
原因:number类型才能使用toFixed函数,所以转一下就好了
解决:

5、文档:
https://panjiachen.github.io/countTo/
二、vue-countup-v3 组件
1、安装:
npm i vue-countup-v3 --save
2、使用:
<template><count-up :end-val="endVal":duration="duration":decimal-places="decimals":options="options"@init="onInit"@finished="onFinished"></count-up>
</template>
<script lang="ts">
import { defineComponent, watch, reactive, toRefs } from 'vue'
import CountUp from 'vue-countup-v3'
import type { ICountUp, CountUpOptions } from 'vue-countup-v3'export default defineComponent({name: 'EnterpriseInfo',components: {CountUp},setup () {const data = reactive({startVal: 0, // 开始值endVal: 0, // 结束值 -- 可以写成动态的duration: 2.5, // 跳动时长 - 单位:秒decimals: 0, // 小数点位数countUp: undefined as ICountUp | undefined, // 跳动的对象options: {// 这里是跳动的数据的配置,可以配置分隔符[等...](https://github.com/inorganik/countUp.js)} as CountUpOptions})const onInit = (ctx: ICountUp) => {data.countUp = ctxconsole.log('开始',ctx)}const onFinished = () => {console.log('结束')}return {...toRefs(data),onInit,onFinished}}
})
</script>
3、效果:

4、文档:
https://inorganik.net/
相关文章:

Vue3大屏项目实现数字跳动的效果
一、vue-count-to组件: 1、安装: npm install vue3-count-to --save 2、使用: <template><BaseCountTo:startVal"startVal":endVal"endVal":duration"duration":decimals"decimals":pr…...

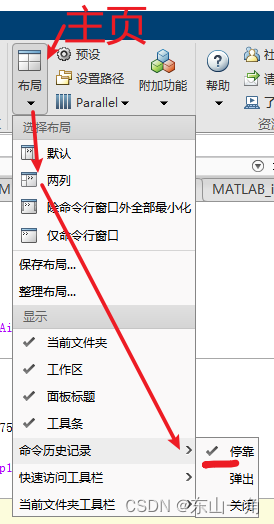
MATLAB打开历史命令窗口并保持
版本:matlab 2021a 方法:菜单栏 主页 - 布局 - 命令历史记录 - 停靠...
等差数列和等比数列 常用公式
等差数列 定义 通项公式 , 公差 , 前n项和公式 中项公式 下标:mnpq,则 等比数列 定义 通项公式 , 公比 , 前n项和公式 , 中项公式 下标:mnpq,则...

基于SpringBoot+Vue的MOBA类游戏攻略分享平台
1 简介 MOBA类游戏攻略分享平台,为用户随时随地查看游戏攻略信息提供了便捷的方法,更重要的是大大的简化了管理员管理MOBA类游戏攻略信息的方式方法,更提供了其他想要了解MOBA类游戏攻略信息及运作情况以及挑选方便快捷的可靠渠道。相比于传…...

基于异常上线场景的实时拦截与问题分发策略
作者 | 彭阳 导读 性能中台负责MEG端研发数据的接入、传输、管理、应用等各个环节。为了应对移动应用领域中端技术的快速迭代和线上突增问题的挑战,中台提出了实时拦截与问题的分发机制,旨在在端上线的不同阶段及时发现并拦截异常上线,最大程…...

MySQL常见面试题(一)
😀前言 在数据库管理系统中,存储引擎起着核心的角色,它决定了数据管理和存储的方式。MySQL作为一个领先的开源关系型数据库管理系统,提供了多种存储引擎来满足不同的需求和优化不同的应用。除了选择合适的存储引擎,数据…...

webpack:详解entry和output一些重要API的使用
文章目录 contextentry单个入口多个入口entry相关API例一例二例三 outputoutput.assetModuleFilenameoutput.chunkFilenameoutput.clean【5.20.0版本支持】output.filename【重要】output.globalObjectoutput.library【重要】output.library.nameoutput.library.type【重要】ou…...

Spring后处理器-BeanPostProcessor
Spring后处理器-BeanPostProcessor Bean被实例化后,到最终缓存到名为singletonObjects单例池之前,中间会经过bean的初始化过程((该后处理器的执行时机)),例如:属性的填充、初始化方…...

每日一题~修剪二叉树
原题链接:669. 修剪二叉搜索树 - 力扣(LeetCode) 题目描述: 思路分析: 由题可知,我们要将原来的二叉搜索树调整为值在 low~high 之间的新二叉搜索树,接下来我们分析一下针对不同的节点的处理方…...

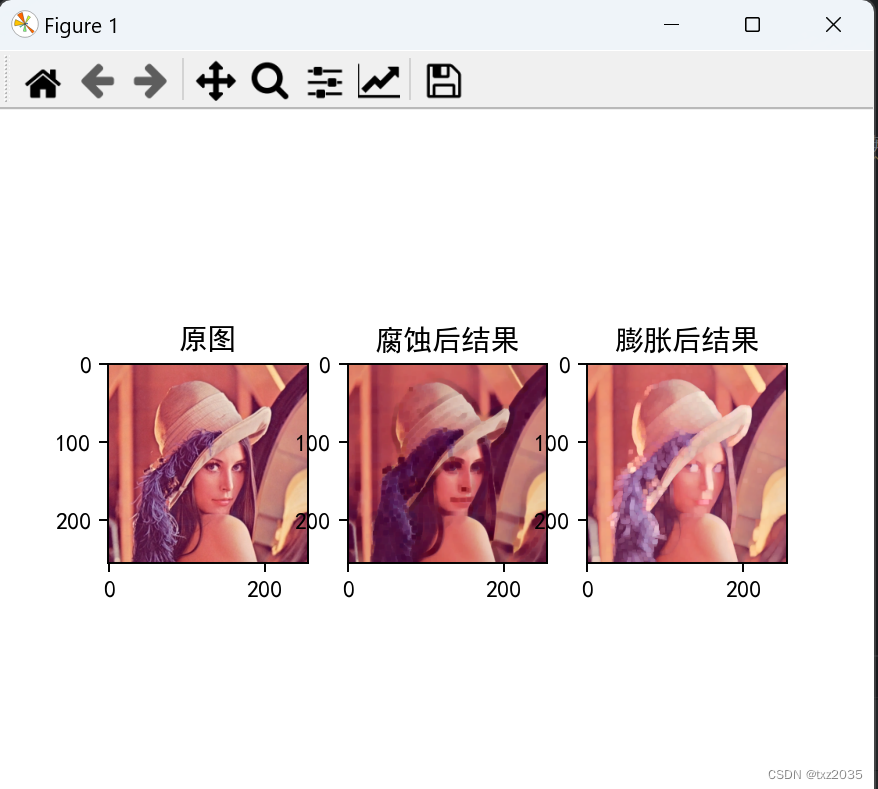
图像形态学操作(连通性、腐蚀、膨胀)
相关概念 形态学操作-腐蚀 参数: img: 要处理的图像kernal :核结构iteration :腐蚀的次数,默认是1 形态学操作-膨胀 参数: img : 要处理的图像kernal : 核结构iteration : 膨胀的次数,默认为1 import cv2 as cv im…...

中国这么多 Java 开发者,应该诞生出生态级应用开发框架
1、必须要有,不然就永远不会有 应用开发框架,虽然没有芯片、操作系统、数据库、编程语言这些重要。但是最终呈现在用户面前的,总是有软件部分。而软件系统开发,一般都需要应用开发框架,它是软件系统的基础性部件之一。…...

仿猫扑盒子引流神器试看神马视频-红包打卡签到领金
特点1:站内发红包,抢红包 特点2:会员可上传视频 特点3:设置每天免费试看次数…..具体看演示站点,为准 支付在后台上传收款二维码即可,支持微信和支付宝。前台提交订单后台管理员审核 环境:宝…...

WhatsApp自动营销软件是真实的吗?对做外贸有帮助吗?
出海营销少不了的就是依靠海外平台,WhatsApp作为许多海外国家和地区最受欢迎的聊天应用程序,活跃用户占到了全球人口的四分之一,有些地区比如欧洲、美洲,用户渗透率超过了80%,对海外营销的企业来说是不可缺少的销售工具…...

抖音短视频矩阵系统搭建
企业在进行短视频矩阵运营时,搭建一个矩阵号是非常必要的。矩阵号可以绑定多个不同平台的账号,批量制作和定时发布短视频,提高企业的曝光量和粉丝互动。但是,如何搭建一个有效的短视频矩阵号呢?以下是几个关键步骤。 一…...

Chinese-LLaMA-AIpaca
文章目录 关于 Chinese-LLaMA-Alpaca一、LLaMA模型 --> HF格式二、合并LoRA权重,生成全量模型权重方式1:单LoRA权重合并方式2:多LoRA权重合并(适用于Chinese-Alpaca-Plus )三、使用 Transformers 进行推理四、使用 webui 搭建界面1、克隆text-generation-webui并安装必…...

IP归属地应用的几个主要特点
作为一款优秀的IP地址定位工具,主题IP归属地的应用无疑是最好的选择之一。该应用可以将您需要查询的IP地址快速定位到所在的具体物理位置,并提供详细的地址和地图信息。接下来,让我们一起来看一看IP归属地应用的几个主要特点: 1. …...

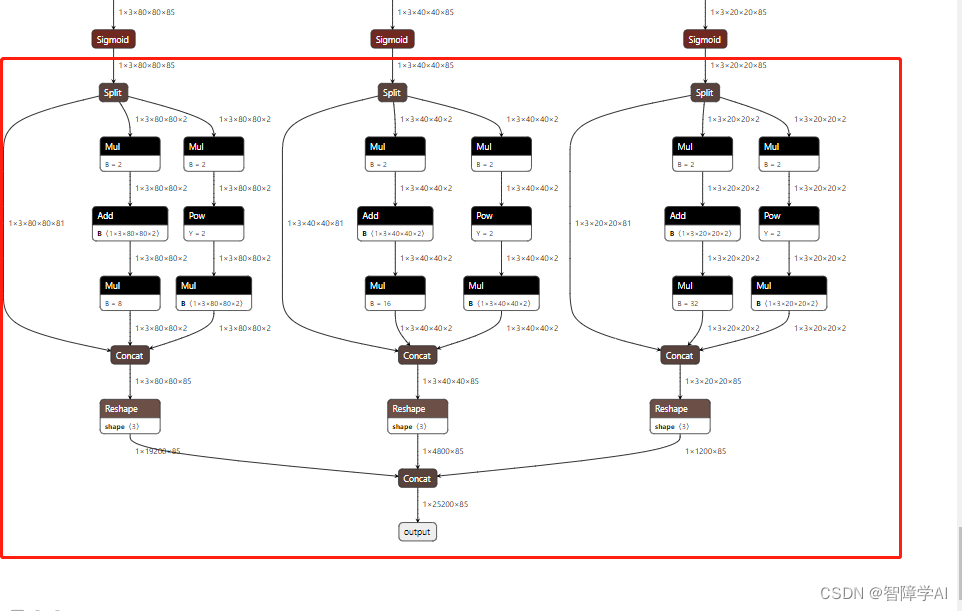
通过解读yolov5_gpu_optimization学习如何使用onnx_surgon
onnx实战一: 解析yolov5 gpu的onnx优化案例: 这是一个英伟达的仓库, 这个仓库的做法就是通过用gs对onnx进行修改减少算子然后最后使用TensorRT插件实现算子, 左边是优化过的, 右边是原版的。 通过这个案例理解原版的onnx的导出流程然后我们看英伟达是怎么拿gs来优化…...

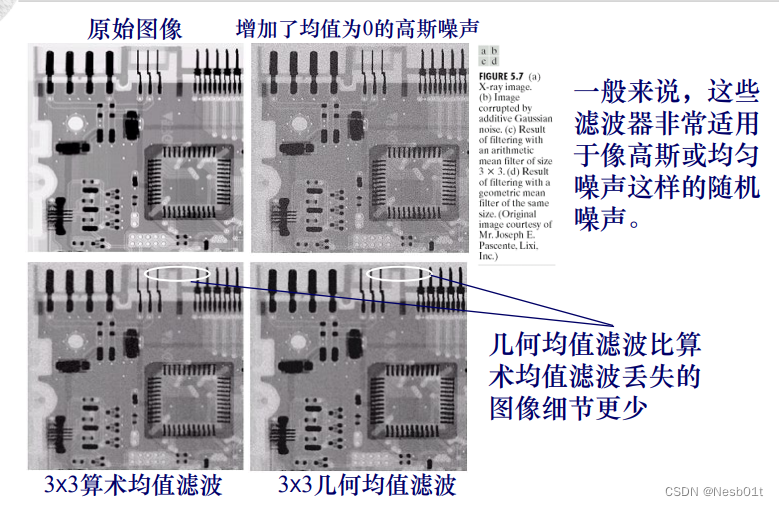
图像复原与重建,解决噪声的几种空间域复原方法(数字图像处理概念 P4)
文章目录 图像复原模型噪声模型只存在噪声的空间域复原 图像复原模型 噪声模型 只存在噪声的空间域复原...

Android 启动优化案例:WebView非预期初始化排查
去年年底做启动优化时,有个比较好玩的 case 给大家分享下,希望大家能从我的分享里 get 到我在做一些问题排查修复时是怎么看上去又low又土又高效的。 1. 现象 在我们使用 Perfetto 进行app 启动过程性能观测时,在 UI 线程发现了一段 几十毫…...

20230919后台面经整理
1.你认为什么是操作系统,操作系统有哪些功能 os是:管理资源、向用户提供服务、硬件机器的扩展 1.进程线程管理:状态、控制、通信等 2.存储管理:分配回收、地址转换 3.文件管理:目录、操作、磁盘、存取 4.设备管理&…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
