flask服务鉴权
基本认证(Basic Authentication):
这是一种简单的鉴权方式,需要客户端发送用户名和密码,服务器验证后允许或拒绝访问。可以使用 Flask-BasicAuth 扩展来实现。首先,安装扩展:
pip install Flask-BasicAuth
from flask import Flask
from flask_basicauth import BasicAuthapp = Flask(__name__)
app.config['BASIC_AUTH_USERNAME'] = 'admin'
app.config['BASIC_AUTH_PASSWORD'] = '123456'
app.config['BASIC_AUTH_FORCE'] = False # 为True 就默认对所有 api 进行认证, 如果设置为 False, 那么可以通过 @basic_auth.required 对指定 api 进行认证。
basic_auth = BasicAuth(app)@app.route('/')
@basic_auth.required
def hello_world():return 'Hello World!'
此时访问鉴权的接口地址会要求输入用户名密码:

使用代码请求样例:
import requestsurl = "http://192.168.3.199:7130"payload={}
headers = {'User-Agent': 'Apifox/1.0.0 (https://apifox.com)','Authorization': 'Basic YWRtaW46MTIzNDU2'
}response = requests.request("GET", url, headers=headers, data=payload)print(response.text)密文处实际为base64加密:
auth = str(base64.b64encode(f'{self.username}:{self.password}'.encode('utf-8')), 'utf-8')
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:23.0) Gecko/20100101 Firefox/23.0', "Content-Type": "application/json", 'Authorization': f'Basic {auth}'
}
Token 鉴权(todo)
客户端在请求中携带一个令牌(token),服务器验证该令牌是否有效。这种方式通常用于API鉴权。可以使用 Flask-JWT-Extended 或 Flask-RESTful 等扩展来实现。
通过 Token 鉴权是一种常见的方式,用于保护 Web 应用或 API 的安全性。在 Flask 中,你可以使用第三方扩展如 Flask-JWT-Extended 来实现 Token 鉴权。以下是一个基本的示例:
首先,安装 Flask-JWT-Extended 扩展:
pip install Flask-JWT-Extended
from flask import Flask, request
from flask_jwt_extended import JWTManager, create_access_token, jwt_required, get_jwt_identityapp = Flask(__name__)# 设置密钥,用于加密 Token
app.config['JWT_SECRET_KEY'] = 'your_secret_key'# 初始化 JWTManager
jwt = JWTManager(app)# 路由用于用户登录并生成 Token
@app.route('/login', methods=['POST'])
def login():username = request.json.get('username')password = request.json.get('password')# 这里应该根据用户名和密码验证用户# 如果验证成功,创建并返回一个 Tokenif username == 'user' and password == 'password':access_token = create_access_token(identity=username)return {'access_token': access_token}else:return {'message': 'Invalid credentials'}, 401# 受保护的路由,需要 Token 鉴权
@app.route('/protected', methods=['GET'])
@jwt_required()
def protected_route():current_user = get_jwt_identity()return f'Hello, {current_user}! This route is protected by JWT.'if __name__ == '__main__':app.run()我们使用 Flask-JWT-Extended 来处理 Token 鉴权。
在 /login 路由中,用户提供用户名和密码进行验证。如果验证成功,将创建并返回一个包含用户身份信息的 Token。
在 /protected 路由中,我们使用了 @jwt_required() 装饰器,它要求请求中必须包含有效的 Token 才能访问。
你需要将上述示例中的用户名和密码验证部分替换为你实际的用户验证逻辑。请确保在生产环境中使用 HTTPS 来保护通信安全,并考虑其他安全性措施,如 Token 过期时间、刷新 Token 等。
自定义装饰器(todo)
你可以编写自己的装饰器函数来实现鉴权逻辑。例如,下面是一个简单的自定义装饰器示例:
from flask import Flask, request, jsonify
from functools import wrapsapp = Flask(__name__)# 用户认证函数,根据用户名和密码验证用户
def authenticate(username, password):# 实际应用中,这里应该根据用户名和密码进行验证if username == 'user' and password == 'password':return Truereturn False# 自定义装饰器函数,用于鉴权
def auth_required(f):@wraps(f)def decorated_function(*args, **kwargs):auth = request.authorizationif not auth or not authenticate(auth.username, auth.password):return jsonify({'message': 'Authentication required'}), 401return f(*args, **kwargs)return decorated_function@app.route('/')
@auth_required
def protected_route():return 'This route is protected by custom authentication.'if __name__ == '__main__':app.run()相关文章:

flask服务鉴权
基本认证(Basic Authentication): 这是一种简单的鉴权方式,需要客户端发送用户名和密码,服务器验证后允许或拒绝访问。可以使用 Flask-BasicAuth 扩展来实现。首先,安装扩展: pip install Fla…...

【2023华为杯B题】DFT类矩阵的整数分解逼近(思路及代码下载)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

基于微信小程序的校园生活管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言运行环境学生微信端的主要功能有:管理员的主要功能有:具体实现截图视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝1…...

SQL server 创建存储过程
SQL Server如何创建存储过程 存储过程: 可以理解为完成特定功能的一组 SQL 语句集,存储在数据库中,经过第一次编译,之后的运行不需要再次编译,用户通过指定存储过程的名字并给出参数(如果该存储过程带有参数…...

一文了解亚马逊云科技适用于 Amazon Lightsail 的托管数据库
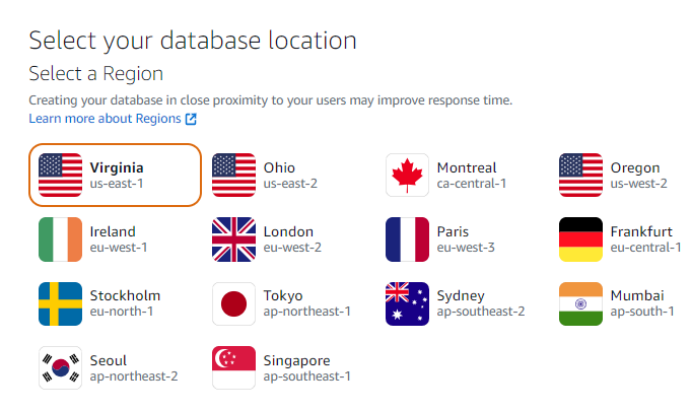
Amazon Lightsail 是亚马逊云科技提供的一种易上手使用、月度价格经济实惠,并包括了计算实例、容器、存储、数据库的虚拟专用服务器。在创建时可以进行业务蓝图选择,可选择包含多种操作系统(Linux/Windows 等)或操作系统加上典型应…...
)
【antd Col】奇怪的TypeError: Cannot read properties of undefined (reading ‘then‘)
现象 修改antd的Col组件的layouts属性为span后,并通过监听resize事件对span列宽进行动态变化时,报错TypeError: Cannot read properties of undefined (reading ‘then‘)。 补充示例一 由于我使用了飞冰ice.js,且在以下过程中写了如下语句…...

requests处理 multipart/form-data 请求以及 boundary值问题
requests处理 multipart/form-data 请求以及 boundary值问题 前言1. 请求需要携带本地资源2. 请求需要携带json3. 总结 前言 关于 Content-type: multipart/form-data可以看一下这篇文章, 分析特别详细 HTTP协议之multipart/form-data请求分析 put和post区别不大, 只是上传资…...

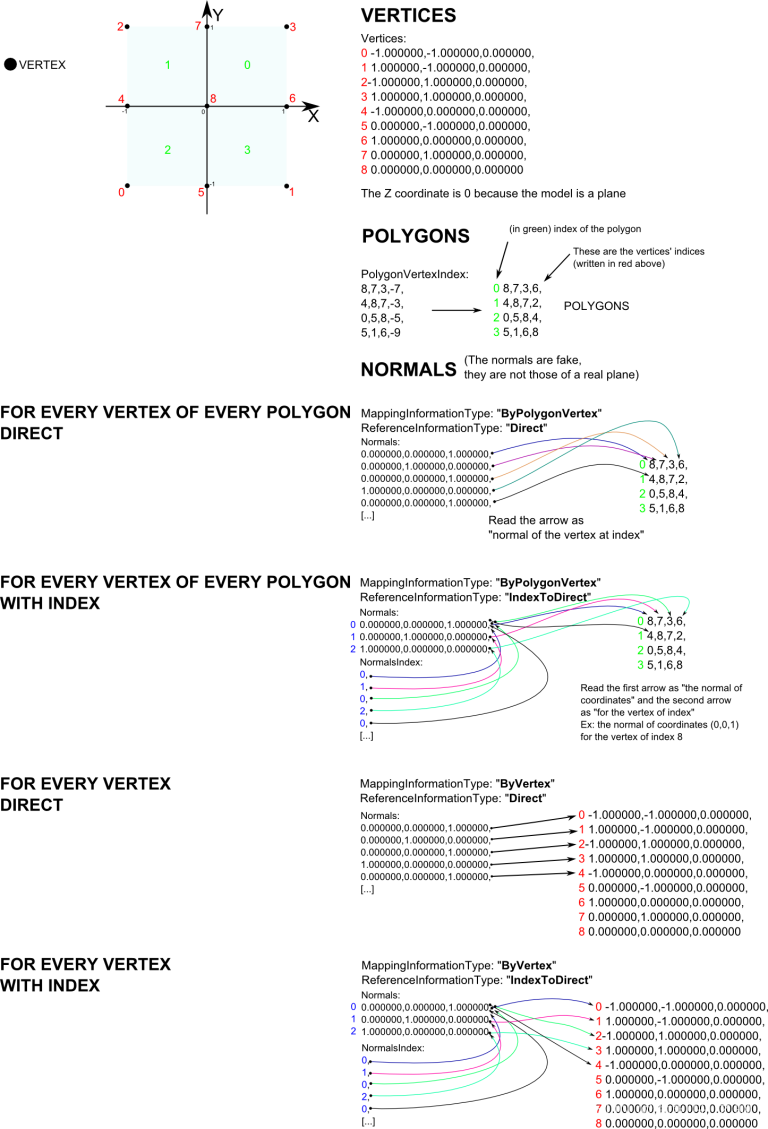
FBX文件结构解读【文本格式】
FBX 格式几乎受到所有 3D 引擎的支持,是 Autodesk 开发的 3D 模型的专有格式。它支持顶点、索引、法线、UV坐标、材质和动画。 FBX还支持许多其他类型的信息,但它们对游戏引擎几乎没有用处。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 有两种…...

JS基础语法
JS是一门面向对象的编程语言,运行在客户端的脚本语言,可以基于Node.js进行服务器端编程 JS的作用: 表单动态校验网页特效服务端开发 浏览器执行JS: 浏览器分为两部分:渲染引擎和JS引擎 渲染引擎用来解析HTML和CSS,…...

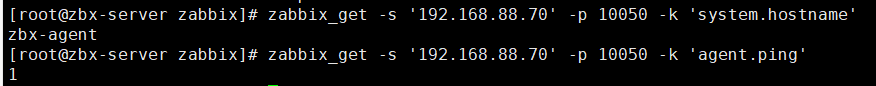
【Zabbix监控一】zabbix的原理与安装
利用一个优秀的监控软件,我们可以: ●通过一个友好的界面进行浏览整个网站所有的服务器状态 ●可以在 Web 前端方便的查看监控数据 ●可以回溯寻找事故发生时系统的问题和报警情况 总结:zabbix主要功能 监控,cpu负载,内存使用&a…...

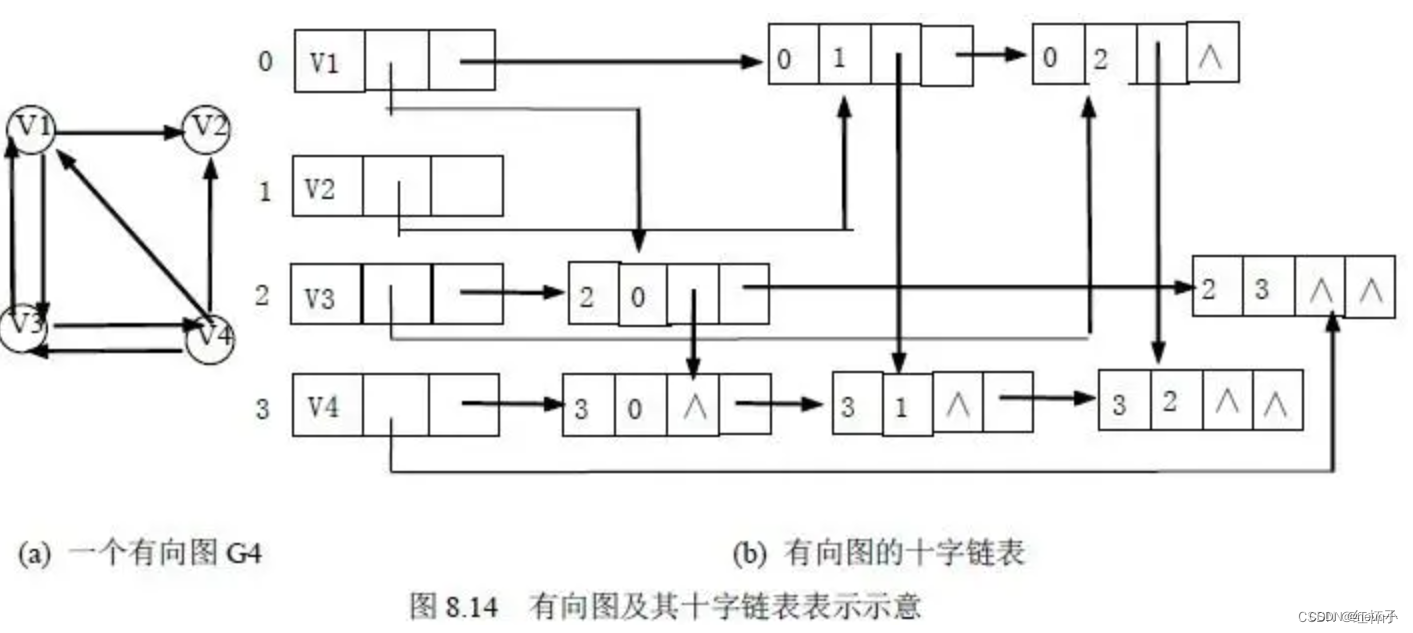
图的十字链表存储结构
1.其实就是邻接表和逆邻接表的结合,说明白点,就是用箭头表示出弧头,弧尾,以及他们之间的关系 2.顶点结构 3.弧结构 3.这样根据上面的结点十字链表结构就很好分析了...

精华回顾:Web3 前沿创新者在 DESTINATION MOON 共话未来
9 月 17 日,由 TinTinLand 主办的「DESTINATION MOON: Web3 Dev Summit Shanghai 2023」线下活动在上海黄浦如约而至。 本次 DESTINATION MOON 活动作为 2023 上海区块链国际周的 Side Event,设立了 4 场主题演讲与 3 个圆桌讨论,聚集了诸多…...

【RPC】gRPC 安装及使用
本文记录下 Mac 安装 gRPC 的过程。 参考:官网 1. gRPC 安装 gRPC 安装步骤如下: 克隆 grpc 代码 git clone --recurse-submodules -b v1.58.0 --depth 1 --shallow-submodules https://github.com/grpc/grpc注意:不要直接 git clone http…...

Pygame中Sprite类的使用3
在Pygame中Sprite类的使用2_棉猴的博客-CSDN博客中提到了通过派生自pygame.sprite.Sprite类的自定义类Zombie,可以实现一个僵尸的移动。可以通过pygame.sprite.Group类实现对多个Zombie类实例的管理,即可以实现多个僵尸的移动。 1 pygame.sprite.Group类…...

23年下考前须知-软考中级信息安全工程师
信息安全工程师主要涉及计算机信息安全方面,在计算机软硬件、网络、应用相关领域从事安全系统设计、安全产品开发、产品集成、信息系统安全检测与审计等方面工作,服务单位可以是国家机关、企事业单位及科研教学单位等。 一、考试报名时间 信安考试一年…...

关于表单快速开发低代码技术平台的内容介绍
运用什么样的表单快速开发软件平台可以实现高效率创收?随着科技的进步和飞速发展,专业的低代码技术平台已经走入了很多企业的办公职场中,它们灵活、轻量级、优质、高效、易维护等优势特点,可以高效助力广大企业提质增效࿰…...

比特币 ZK 赏金系列:第 1 部分——支付解密密钥
以前,我们使用零知识赏金 (ZKB) 来支付比特币上的数独解决方案。在本系列中,我们将使用 ZKB 来解决范围更广的更实际的问题。 在第 1 部分中,我们应用 ZKB 来支付解密密钥。假设 Alice 使用对称密钥 K 加密她的文件。为了安全起见࿰…...

【Python深度学习】深度学习中框架和模型的区别
深度学习是人工智能领域的一股强大力量,它的快速发展离不开深度学习框架和模型的进步。本文将介绍深度学习框架和模型的基本概念、它们之间的联系与区别,以及如何根据项目需求选择合适的框架和模型。 一、深度学习框架 深度学习框架是进行深度学习研究和…...
)
MyBatis面试题(二)
文章目录 前言一、MyBatis 与 Hibernate 有哪些不同?二、MyBatis 的好处是什么?三、简述 Mybatis 的 Xml 映射文件和 Mybatis 内部数据结构之间的映射关系?四、什么是 MyBatis 的接口绑定,有什么好处?五、接口绑定有几种实现方式,…...

Android之MediaMetricsService实现本质(四十二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药. 更多原创,欢迎关注:Android…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
