JS基础语法
JS是一门面向对象的编程语言,运行在客户端的脚本语言,可以基于Node.js进行服务器端编程
JS的作用:
- 表单动态校验
- 网页特效
- 服务端开发
浏览器执行JS:
浏览器分为两部分:渲染引擎和JS引擎
渲染引擎用来解析HTML和CSS,如chrome浏览器的Blink/Webkit,Firefox的Gecko。
JS引擎用来读取网页的JS代码,对其处理后运行,如chrome浏览器的V8。
JS组成:

ECMAScript:JS基础语法
DOM:文档对象
BOM:浏览器对象
JS书写位置:
- 行内式:写在以on开头的属性中
- 内嵌式:写在script标签中
- 外链式:写在一个独立的js文件中,用script标签引入
JS注释:
<script>// 单行注释/*多行注释*/</script>
基础语法
变量
JS弱类型语言,声明变量不需要指定数据类型
var user="root";
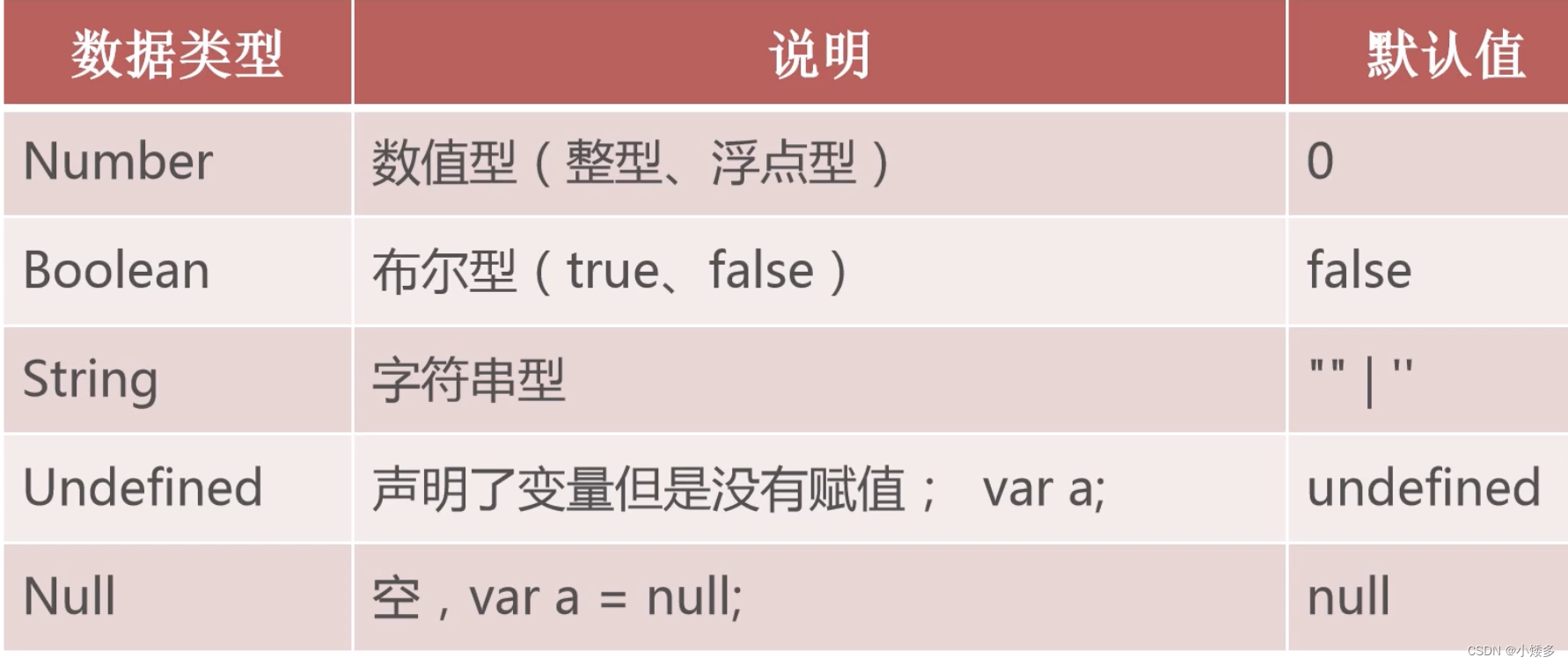
数据类型
-
简单数据类型

-
复杂数据类型(Object)(数组、对象、函数)
变量的数据类型和上下文有关,变量中保存了什么数据,变量的数据类型就是什么
typeof数据类型检测:

NaN:代表非数值
var a=1;
var b="abc";
console.log(a-b);//NaN
isNaN判断一个变量是否为非数字类型
var a=NaN;
var b=10;
isNaN(a);//true
isNaN(b);//false
声明八进制,以0作为前缀:
var num1=010;
声明十六进制,以0x作为前缀:
var num2=0x9;
最大数字和最小数字:
console.log(Number.MAX_VALUE);
console.log(Number.MIN_VALUE);
无穷大和无穷小:
console.log(Infinity);
console.log(-Infinity);
数据类型转换
转字符串:
- toString();
var flag=true;
flag.toString();
- String();
var num=10;
String(num);
- +拼接
var PI=3.14;
PI+'';
转数值:
- parseInt()
- parseFloat()
- Number
- 隐式转换(- * / 运算)
特殊情况的转数值:
//能将有单位的数字单独取出来
console.log(parseInt('120px');//120
//普通字符串、布尔型、Undefined、null转为NaN
console.log(parseInt('a120px')); //NaN
console.log(parseInt('true')); //NaN
console.log(parseInt('undefined'));//NaN
console.log(parseInt('null')); //NaN
//Number函数的特殊转换
console.log(Number(true)); //1
console.log(Number(false)); //0
console.log(Number(undefined)); //NaN
console.log(Number(null)); //0
转布尔型
- 非空字符串和数值型转为true
console.log(Boolean('小白');//true
console.log(Boolean(123);//true
console.log(Boolean(3.14);//true
- 空字符串、0转为false
console.log(Boolean('');//false
console.log(Boolean(0); //false
- 其他转为false
console.log(Boolean(NaN); //false
console.log(Boolean(null); //false
console.log(Boolean(undefined);//false
运算符
算数运算符、子增自减运算符、比较运算符、逻辑运算符、赋值运算符
算数运算符
➕ ➖ ✖️ / %
//浮点数在运算时有精度丢失问题
console.log(0.1+0.2);//0.30000000000004
//toFixed(num);只保留小数点后num位
console.log((0.1+0.2).toFixed(1));//0.3
//自增++
console.log(a++);
//自减--
console.log(--b);
比较运算符
>
<
<=
>=
= = 值相等,8==‘8’;//true
!=
= = = 值和类型都相等,8==‘8’;//false
!= = 不全等,8!==‘8’;//true
逻辑运算符
&& || !
赋值运算符
= += -= *= /= %=
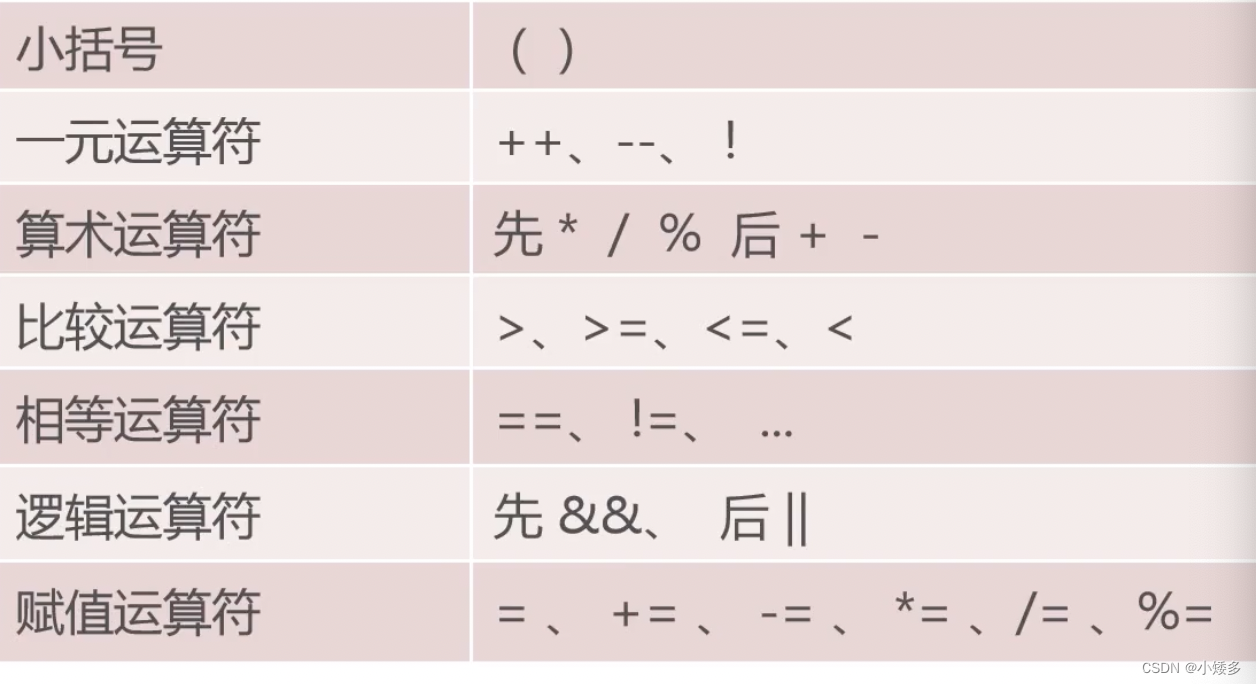
运算符优先级:

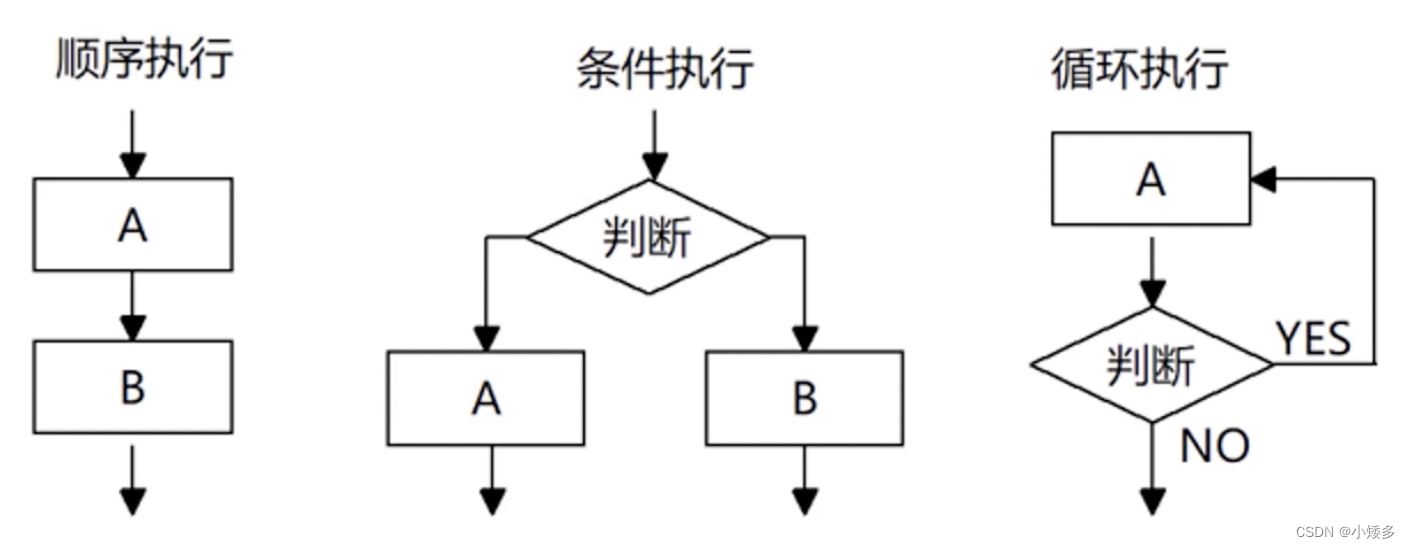
流程控制
顺序结构、分支结构、循环结构

分支结构
if…else
switch
三元运算符:判断表达式?值1:值2;
循环结构
while
do…while
for
关键词:continue、break
数组
数组的单元可以存放任意类型数据
创建数组:
- 数组字面量
var arr1=[1,'汉子',true];
- new关键字
var arr2=new Array(1,2,3);
数组操作:
var arr1=[1,'汉子',true];
arr1[1]='小孩';
arr1[2]=false;
arr3[3]=0;
console.log(arr1);//[1,'小孩',false,0]
遍历数组:
for(var i=0;i<arr1.length;i++{console.log(arr1[i]);
}
arr1.forEach(function(item,index){//item:每次循环的单元值//index:每次循环的单元索引console.log(item,index);
})
函数
函数声明:
function 函数名(形参1,形参2,...){程序块;return xxx;
}
声明后可以直接调用;
变量作用域
全局:在函数体外声明的变量,在整个script标签范围内有效;
局部:在函数体声明的变量,在函数体内有效;
作用域链:函数里面套函数,变量作用域还有效
其他函数声明方式:
//字面量方式
var 函数名=function(形参1,形参2,...){程序块;return xxx;
}
//匿名函数
function(形参1,形参2,...){程序块;return xxx;
}
//自调用函数
(function(形参1,形参2,...){程序块;return xxx;
})(实参1,实参2)
对象
一切皆对象
创建对象的三种方式:字面量、构造函数、new Object()
//字面量创建对象
var obj={key:value,key:value,...key:function(形参1,形参2,...){程序块;return xxx;}
}
字面量声明的对象不需要实例化。
调用属性:
- 对象名.key
- 对象名[key],如s[“name”]
调用方法:
- 对象名.key()
//构造函数创建对象
function 构造函数名(形参1,形参2,形参3) {this.属性名1 = 参数1;this.属性名2 = 参数2;this.属性名3 = 参数3;this.方法名 = 函数体;
}
//new Object()创建对象
// 1. 使用 Object 实例化对象
var obj = new Object();// 2. 向对象中添加属性和方法
obj.name = 'zs';
obj.age = 20;
obj.sayHi = function () {console.log('大家好,我叫' + obj.name + ',今年' + obj.age + '岁');
}遍历对象
for(var k in obj{//k保存属性名console.log(k);//obj[k]保存属性值console.log(obj[k]);
}
JS内置对象
Math

Date
//获取当前时间
var now=new Date();//格林威治时间
//获取指定日期时间
var future=new Date('2025/6/1');
日期格式化

var date=new Date();
var y=date.getFullYear();
var m=date.getMonth()+1;
var d=date.getDate();
var h=date.getHours();
var i=date.getMinutes();
var s=date.getSeconds();
console.log(y+"-"+m+"-"+d+" "+h+":"+i+":"+s);
时间戳:
三种获取时间戳的方法:
var date=new Date();
//第一种
date.valueOf();
//第二种
date.getTime();
//第三种
var now=Date.now();
//获取指定时间的时间戳
var da=new Date("2025-08-10 12:12:11");
da.valueOf();
da.getTime();
//时间戳转时间
var t=1238957491330;var date=new Date(t);
var y=date.getFullYear();
var m=date.getMonth()+1;
var d=date.getDate();
var h=date.getHours();
var i=date.getMinutes();
var s=date.getSeconds();
console.log(y+"-"+m+"-"+d+" "+h+":"+i+":"+s);
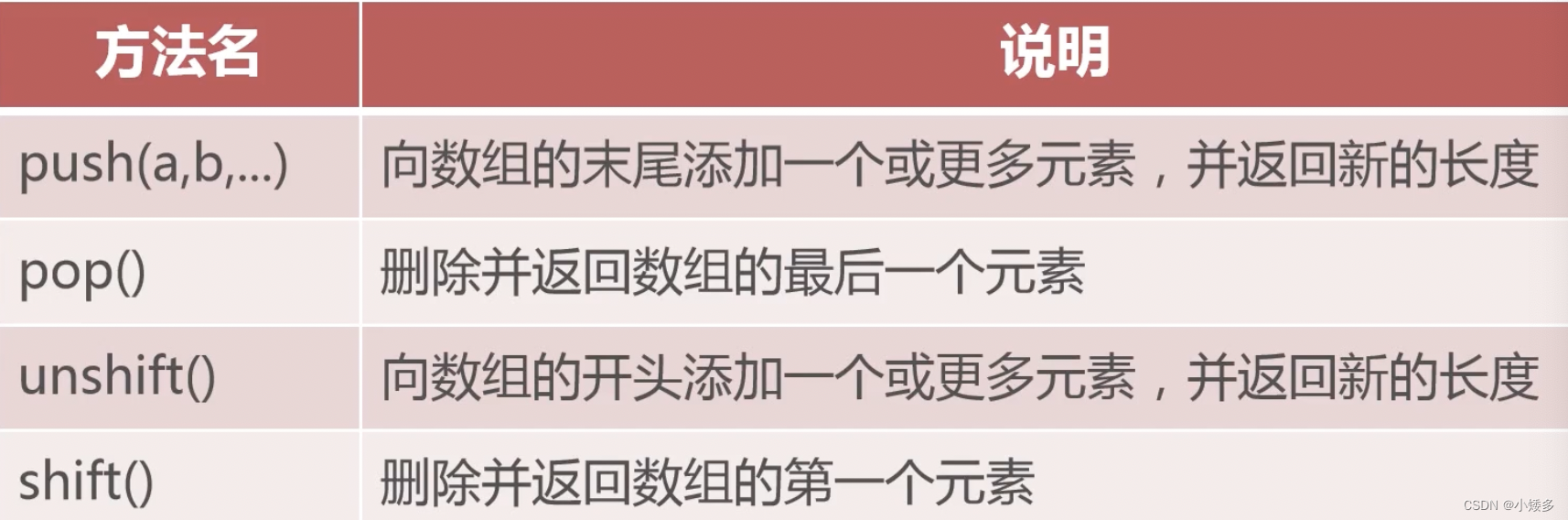
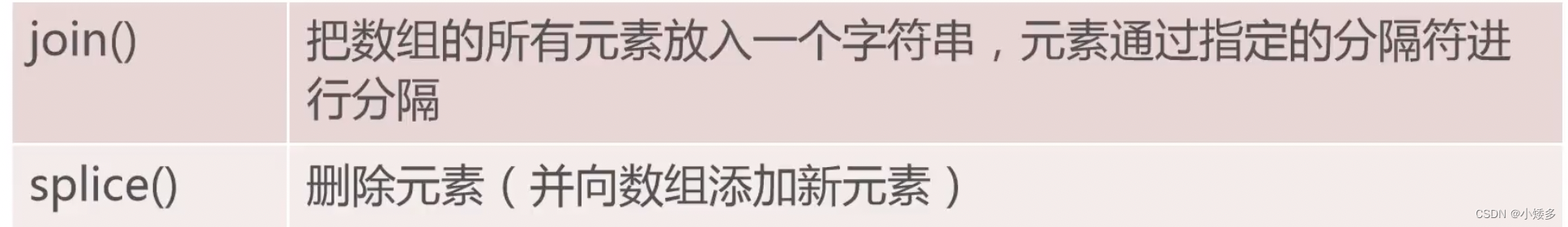
数组


var arr[2,3,4,5,6];
arr.join('-');//2-3-4-5-6
arr.splice(1,2);//[4,5,6]
arr.splice(1,1,6);//[6,3,4,5,6]
字符串

slice()和substr()截取字符串
//slice()的两个参数:
//1.指定截取起点
//2.可选参数,指定截取终点(不包含终点)
var str="qwertyu";
str.slice(1);//wertyu
str.slice(1,3);//we//substr()有两个参数
//1.指定截取的起点
//2.可选参数,指定截取长度
str.substr(3);//rtyu
str.substr(3,2);//rt
相关文章:

JS基础语法
JS是一门面向对象的编程语言,运行在客户端的脚本语言,可以基于Node.js进行服务器端编程 JS的作用: 表单动态校验网页特效服务端开发 浏览器执行JS: 浏览器分为两部分:渲染引擎和JS引擎 渲染引擎用来解析HTML和CSS,…...

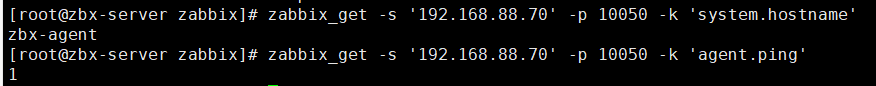
【Zabbix监控一】zabbix的原理与安装
利用一个优秀的监控软件,我们可以: ●通过一个友好的界面进行浏览整个网站所有的服务器状态 ●可以在 Web 前端方便的查看监控数据 ●可以回溯寻找事故发生时系统的问题和报警情况 总结:zabbix主要功能 监控,cpu负载,内存使用&a…...

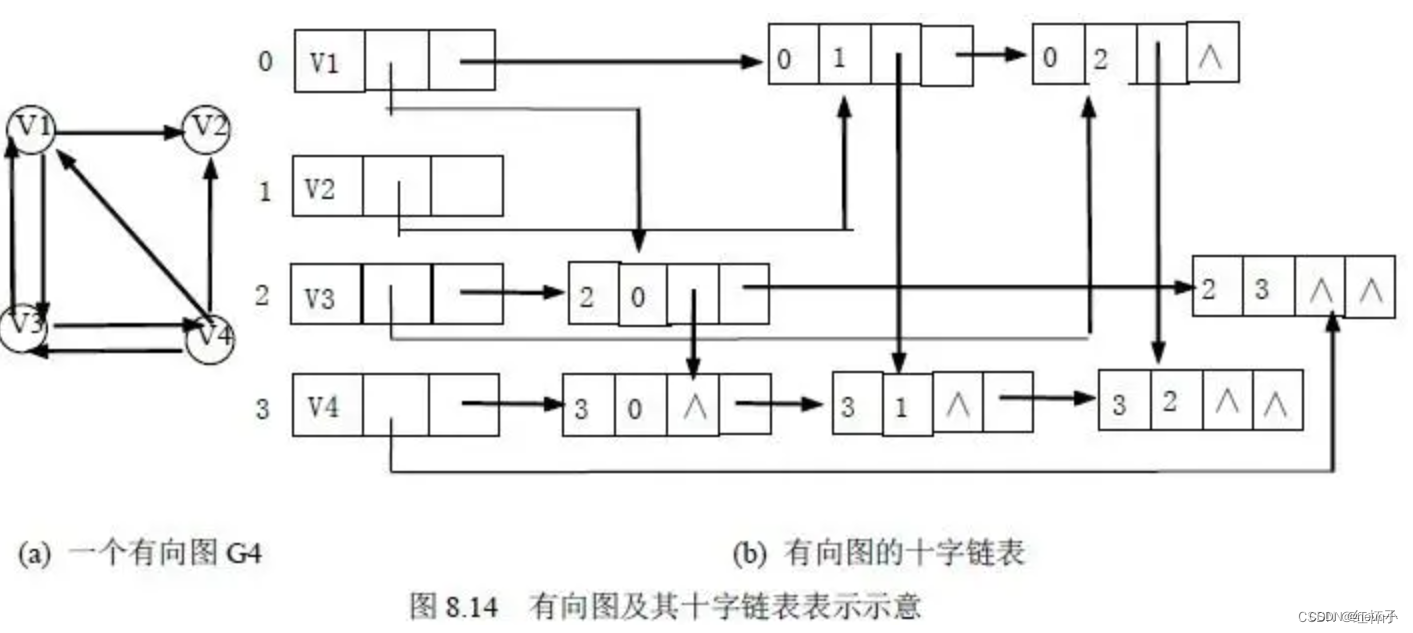
图的十字链表存储结构
1.其实就是邻接表和逆邻接表的结合,说明白点,就是用箭头表示出弧头,弧尾,以及他们之间的关系 2.顶点结构 3.弧结构 3.这样根据上面的结点十字链表结构就很好分析了...

精华回顾:Web3 前沿创新者在 DESTINATION MOON 共话未来
9 月 17 日,由 TinTinLand 主办的「DESTINATION MOON: Web3 Dev Summit Shanghai 2023」线下活动在上海黄浦如约而至。 本次 DESTINATION MOON 活动作为 2023 上海区块链国际周的 Side Event,设立了 4 场主题演讲与 3 个圆桌讨论,聚集了诸多…...

【RPC】gRPC 安装及使用
本文记录下 Mac 安装 gRPC 的过程。 参考:官网 1. gRPC 安装 gRPC 安装步骤如下: 克隆 grpc 代码 git clone --recurse-submodules -b v1.58.0 --depth 1 --shallow-submodules https://github.com/grpc/grpc注意:不要直接 git clone http…...

Pygame中Sprite类的使用3
在Pygame中Sprite类的使用2_棉猴的博客-CSDN博客中提到了通过派生自pygame.sprite.Sprite类的自定义类Zombie,可以实现一个僵尸的移动。可以通过pygame.sprite.Group类实现对多个Zombie类实例的管理,即可以实现多个僵尸的移动。 1 pygame.sprite.Group类…...

23年下考前须知-软考中级信息安全工程师
信息安全工程师主要涉及计算机信息安全方面,在计算机软硬件、网络、应用相关领域从事安全系统设计、安全产品开发、产品集成、信息系统安全检测与审计等方面工作,服务单位可以是国家机关、企事业单位及科研教学单位等。 一、考试报名时间 信安考试一年…...

关于表单快速开发低代码技术平台的内容介绍
运用什么样的表单快速开发软件平台可以实现高效率创收?随着科技的进步和飞速发展,专业的低代码技术平台已经走入了很多企业的办公职场中,它们灵活、轻量级、优质、高效、易维护等优势特点,可以高效助力广大企业提质增效࿰…...

比特币 ZK 赏金系列:第 1 部分——支付解密密钥
以前,我们使用零知识赏金 (ZKB) 来支付比特币上的数独解决方案。在本系列中,我们将使用 ZKB 来解决范围更广的更实际的问题。 在第 1 部分中,我们应用 ZKB 来支付解密密钥。假设 Alice 使用对称密钥 K 加密她的文件。为了安全起见࿰…...

【Python深度学习】深度学习中框架和模型的区别
深度学习是人工智能领域的一股强大力量,它的快速发展离不开深度学习框架和模型的进步。本文将介绍深度学习框架和模型的基本概念、它们之间的联系与区别,以及如何根据项目需求选择合适的框架和模型。 一、深度学习框架 深度学习框架是进行深度学习研究和…...
)
MyBatis面试题(二)
文章目录 前言一、MyBatis 与 Hibernate 有哪些不同?二、MyBatis 的好处是什么?三、简述 Mybatis 的 Xml 映射文件和 Mybatis 内部数据结构之间的映射关系?四、什么是 MyBatis 的接口绑定,有什么好处?五、接口绑定有几种实现方式,…...

Android之MediaMetricsService实现本质(四十二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药. 更多原创,欢迎关注:Android…...

Flutter超好用的路由库-fluro
文章目录 fluro的介绍fluro简介安装和导入路由配置导航到路由参数传递 fluro的典型使用创建路由管理类代码解释例子小结 初始化路由导航到路由 总结 fluro的介绍 fluro简介 fluro是一个流行的Flutter插件,用于实现高级路由管理。它提供了灵活的路由配置和导航功能…...
)
约数个数(蓝桥杯)
约数个数 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 答案:96 1200000 有多少个约数(只计算正约数)。 约数,又称因数。整数a除以整数b(b≠0) 除得的商正好是整…...
)
越狱(快速幂C++)
题目 监狱有连续编号为 11 到 n 的 n 个房间,每个房间关押一个犯人。 有 m 种宗教,每个犯人可能信仰其中一种。 不存在没有信仰的犯人。 如果相邻房间的犯人信仰的宗教相同,就可能发生越狱。 求有多少种状态可能发生越狱。 输入格式 共…...

电脑入门:怎么进入路由器设置
怎么进入路由器设置 在浏览器地址栏上输入路由器的出厂默认IP地址(192.168.0.1)后按回车。在登录窗口中输入说明书上的密码,点击“Log in”按钮进入宽带路由器管理设置界面。 管理设置界面分为左右栏,左栏是主菜单,右边则是与之对应的设置内容。 请根据自己接…...

Vue3大屏项目实现数字跳动的效果
一、vue-count-to组件: 1、安装: npm install vue3-count-to --save 2、使用: <template><BaseCountTo:startVal"startVal":endVal"endVal":duration"duration":decimals"decimals":pr…...

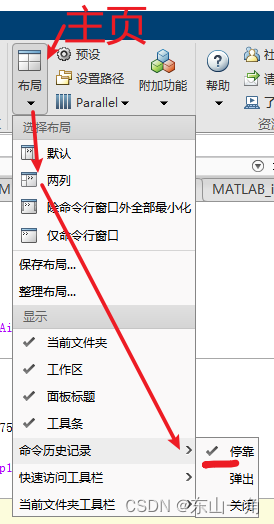
MATLAB打开历史命令窗口并保持
版本:matlab 2021a 方法:菜单栏 主页 - 布局 - 命令历史记录 - 停靠...
等差数列和等比数列 常用公式
等差数列 定义 通项公式 , 公差 , 前n项和公式 中项公式 下标:mnpq,则 等比数列 定义 通项公式 , 公比 , 前n项和公式 , 中项公式 下标:mnpq,则...

基于SpringBoot+Vue的MOBA类游戏攻略分享平台
1 简介 MOBA类游戏攻略分享平台,为用户随时随地查看游戏攻略信息提供了便捷的方法,更重要的是大大的简化了管理员管理MOBA类游戏攻略信息的方式方法,更提供了其他想要了解MOBA类游戏攻略信息及运作情况以及挑选方便快捷的可靠渠道。相比于传…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
