【antd Col】奇怪的TypeError: Cannot read properties of undefined (reading ‘then‘)
现象
修改antd的Col组件的layouts属性为span后,并通过监听resize事件对span列宽进行动态变化时,报错TypeError: Cannot read properties of undefined (reading ‘then‘)。
补充示例一
由于我使用了飞冰ice.js,且在以下过程中写了如下语句,引起了同样的报错!
import { useRequest as useRequestHook } from 'ice';const { data } = useRequest(() => wareHouseModel.data && homeService.getAllFixedAssets(wareHouseModel.data, tenantCode),{manual: false,withFullResult: true,refreshDeps: [wareHouseModel.data],ready: !!tenantCode,},);
关键报错代码:
wareHouseModel.data && homeService.getAllFixedAssets(wareHouseModel.data, tenantCode),
正是因为wareHouseModel.data &&的与逻辑引起了该TypeError: Cannot read properties of undefined (reading ‘then‘)报错,因为如果wareHouseModel.data没有值,会导致返回的是非promise的对象!!!
antd引起该错误的代码示例二
const Home = () => {const [colSpan, setColSpan] = React.useState<number>(12);React.useLayoutEffect(() => {// 自适应每屏显示坐标点数量设置const resizeColSpan = () => {const width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;let spanNum = 0;if (+width >= 1415 && +width < 1850) {spanNum = 8;}if (+width >= 1850) {spanNum = 6;}setColSpan(spanNum);};// 初始时需要触发resize,否则会有样式兼容问题resizeColSpan();const onResize = debounce(() => {resizeColSpan();}, 50);window.addEventListener('resize', onResize);return () => {window.removeEventListener('resize', onResize);};}, []);
// ...以下省略部分内容
return ({/* <Col {...layouts} className={`${styles['panel-item']} panel-item`}> */}<Col span={colSpan} className={`${styles['panel-item']} panel-item`}>{React.isValidElement(children) &&React.cloneElement(children as React.ReactElement, {onClick: (actionKey) => handleClick(actionKey, item),hasRemoved: panelList.length >= 3,})}</Col>);
报错原因
由于上面的代码给了一个let spanNum = 0;,默认给0的情况会引起获取不到元素的报错。将其赋值为let spanNum = 12;即可。
相关文章:
)
【antd Col】奇怪的TypeError: Cannot read properties of undefined (reading ‘then‘)
现象 修改antd的Col组件的layouts属性为span后,并通过监听resize事件对span列宽进行动态变化时,报错TypeError: Cannot read properties of undefined (reading ‘then‘)。 补充示例一 由于我使用了飞冰ice.js,且在以下过程中写了如下语句…...

requests处理 multipart/form-data 请求以及 boundary值问题
requests处理 multipart/form-data 请求以及 boundary值问题 前言1. 请求需要携带本地资源2. 请求需要携带json3. 总结 前言 关于 Content-type: multipart/form-data可以看一下这篇文章, 分析特别详细 HTTP协议之multipart/form-data请求分析 put和post区别不大, 只是上传资…...

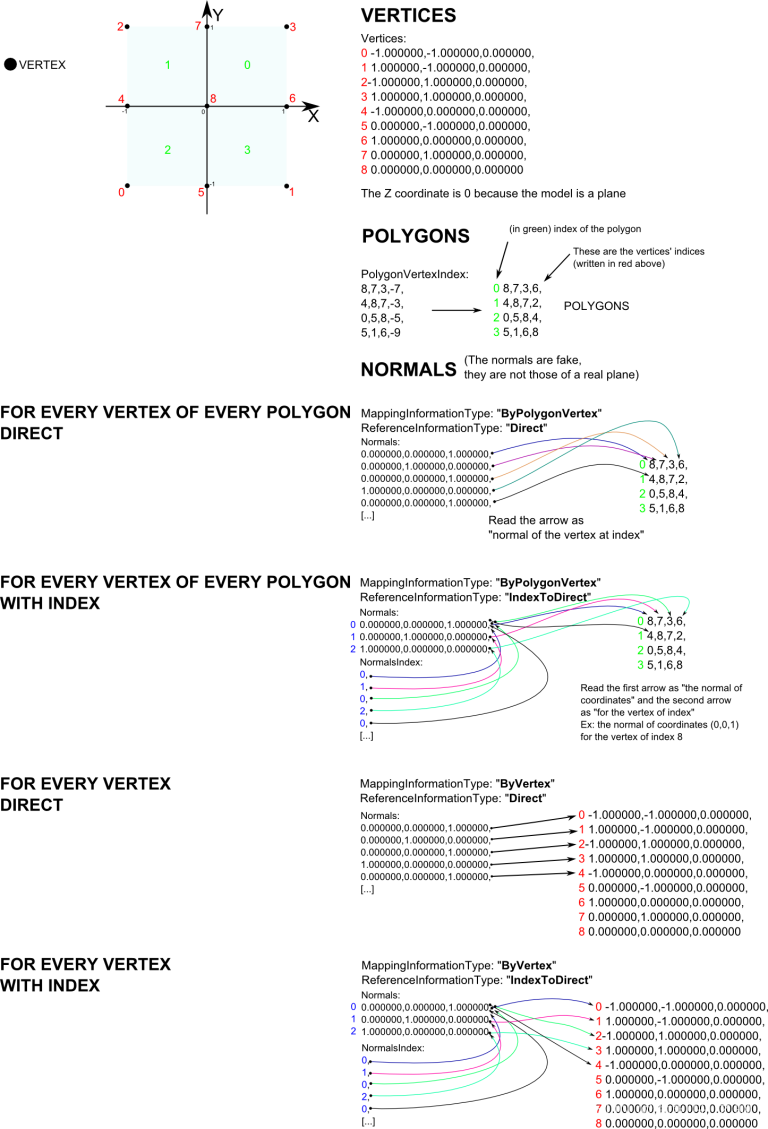
FBX文件结构解读【文本格式】
FBX 格式几乎受到所有 3D 引擎的支持,是 Autodesk 开发的 3D 模型的专有格式。它支持顶点、索引、法线、UV坐标、材质和动画。 FBX还支持许多其他类型的信息,但它们对游戏引擎几乎没有用处。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 有两种…...

JS基础语法
JS是一门面向对象的编程语言,运行在客户端的脚本语言,可以基于Node.js进行服务器端编程 JS的作用: 表单动态校验网页特效服务端开发 浏览器执行JS: 浏览器分为两部分:渲染引擎和JS引擎 渲染引擎用来解析HTML和CSS,…...

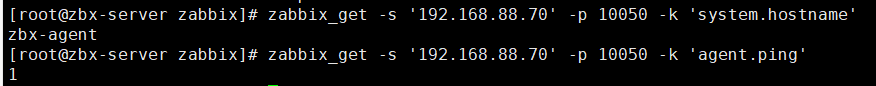
【Zabbix监控一】zabbix的原理与安装
利用一个优秀的监控软件,我们可以: ●通过一个友好的界面进行浏览整个网站所有的服务器状态 ●可以在 Web 前端方便的查看监控数据 ●可以回溯寻找事故发生时系统的问题和报警情况 总结:zabbix主要功能 监控,cpu负载,内存使用&a…...

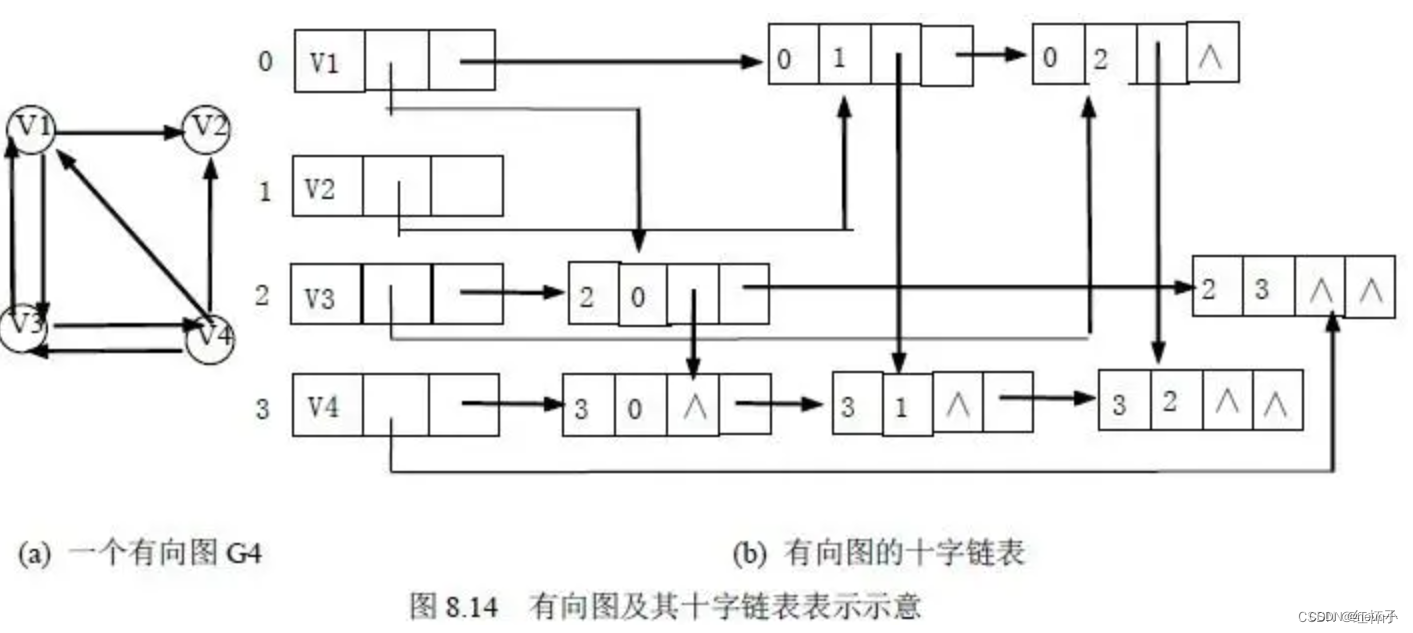
图的十字链表存储结构
1.其实就是邻接表和逆邻接表的结合,说明白点,就是用箭头表示出弧头,弧尾,以及他们之间的关系 2.顶点结构 3.弧结构 3.这样根据上面的结点十字链表结构就很好分析了...

精华回顾:Web3 前沿创新者在 DESTINATION MOON 共话未来
9 月 17 日,由 TinTinLand 主办的「DESTINATION MOON: Web3 Dev Summit Shanghai 2023」线下活动在上海黄浦如约而至。 本次 DESTINATION MOON 活动作为 2023 上海区块链国际周的 Side Event,设立了 4 场主题演讲与 3 个圆桌讨论,聚集了诸多…...

【RPC】gRPC 安装及使用
本文记录下 Mac 安装 gRPC 的过程。 参考:官网 1. gRPC 安装 gRPC 安装步骤如下: 克隆 grpc 代码 git clone --recurse-submodules -b v1.58.0 --depth 1 --shallow-submodules https://github.com/grpc/grpc注意:不要直接 git clone http…...

Pygame中Sprite类的使用3
在Pygame中Sprite类的使用2_棉猴的博客-CSDN博客中提到了通过派生自pygame.sprite.Sprite类的自定义类Zombie,可以实现一个僵尸的移动。可以通过pygame.sprite.Group类实现对多个Zombie类实例的管理,即可以实现多个僵尸的移动。 1 pygame.sprite.Group类…...

23年下考前须知-软考中级信息安全工程师
信息安全工程师主要涉及计算机信息安全方面,在计算机软硬件、网络、应用相关领域从事安全系统设计、安全产品开发、产品集成、信息系统安全检测与审计等方面工作,服务单位可以是国家机关、企事业单位及科研教学单位等。 一、考试报名时间 信安考试一年…...

关于表单快速开发低代码技术平台的内容介绍
运用什么样的表单快速开发软件平台可以实现高效率创收?随着科技的进步和飞速发展,专业的低代码技术平台已经走入了很多企业的办公职场中,它们灵活、轻量级、优质、高效、易维护等优势特点,可以高效助力广大企业提质增效࿰…...

比特币 ZK 赏金系列:第 1 部分——支付解密密钥
以前,我们使用零知识赏金 (ZKB) 来支付比特币上的数独解决方案。在本系列中,我们将使用 ZKB 来解决范围更广的更实际的问题。 在第 1 部分中,我们应用 ZKB 来支付解密密钥。假设 Alice 使用对称密钥 K 加密她的文件。为了安全起见࿰…...

【Python深度学习】深度学习中框架和模型的区别
深度学习是人工智能领域的一股强大力量,它的快速发展离不开深度学习框架和模型的进步。本文将介绍深度学习框架和模型的基本概念、它们之间的联系与区别,以及如何根据项目需求选择合适的框架和模型。 一、深度学习框架 深度学习框架是进行深度学习研究和…...
)
MyBatis面试题(二)
文章目录 前言一、MyBatis 与 Hibernate 有哪些不同?二、MyBatis 的好处是什么?三、简述 Mybatis 的 Xml 映射文件和 Mybatis 内部数据结构之间的映射关系?四、什么是 MyBatis 的接口绑定,有什么好处?五、接口绑定有几种实现方式,…...

Android之MediaMetricsService实现本质(四十二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药. 更多原创,欢迎关注:Android…...

Flutter超好用的路由库-fluro
文章目录 fluro的介绍fluro简介安装和导入路由配置导航到路由参数传递 fluro的典型使用创建路由管理类代码解释例子小结 初始化路由导航到路由 总结 fluro的介绍 fluro简介 fluro是一个流行的Flutter插件,用于实现高级路由管理。它提供了灵活的路由配置和导航功能…...
)
约数个数(蓝桥杯)
约数个数 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 答案:96 1200000 有多少个约数(只计算正约数)。 约数,又称因数。整数a除以整数b(b≠0) 除得的商正好是整…...
)
越狱(快速幂C++)
题目 监狱有连续编号为 11 到 n 的 n 个房间,每个房间关押一个犯人。 有 m 种宗教,每个犯人可能信仰其中一种。 不存在没有信仰的犯人。 如果相邻房间的犯人信仰的宗教相同,就可能发生越狱。 求有多少种状态可能发生越狱。 输入格式 共…...

电脑入门:怎么进入路由器设置
怎么进入路由器设置 在浏览器地址栏上输入路由器的出厂默认IP地址(192.168.0.1)后按回车。在登录窗口中输入说明书上的密码,点击“Log in”按钮进入宽带路由器管理设置界面。 管理设置界面分为左右栏,左栏是主菜单,右边则是与之对应的设置内容。 请根据自己接…...

Vue3大屏项目实现数字跳动的效果
一、vue-count-to组件: 1、安装: npm install vue3-count-to --save 2、使用: <template><BaseCountTo:startVal"startVal":endVal"endVal":duration"duration":decimals"decimals":pr…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
