完整指南:使用JavaScript从零开始构建中国象棋游戏
引言
中国象棋,又被称为国际象棋,是一款起源于中国的古老棋类游戏。本文旨在为大家提供一个简单明了的步骤,教你如何使用JavaScript从零开始构建这款经典的棋类游戏。
1. 游戏简介
在中国象棋中,两方各有一军队,包括士、象、车、马、炮和卒等棋子,目标是将对方的“将”或“帅”给将死,达到胜利。
2. 准备工作
首先,确保你的开发环境中已经安装了JavaScript的运行环境。接下来,我们将创建一个简单的HTML页面来放置我们的棋盘和棋子。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>中国象棋</title><link rel="stylesheet" href="style.css">
</head>
<body><div id="chessboard"></div><script src="script.js"></script>
</body>
</html>
为了美观,我们还需要一些基本的样式。在同一目录下创建一个名为style.css的文件,并添加以下内容:
#chessboard {width: 320px;height: 320px;display: grid;grid-template-columns: repeat(8, 40px);grid-template-rows: repeat(8, 40px);
}.cell {width: 40px;height: 40px;border: 1px solid black;
}
3. 初始化棋盘
我们的棋盘由8x8的格子组成。接下来,我们将使用JavaScript来初始化这个棋盘。
首先,在同一目录下创建一个名为script.js的文件,并添加以下代码:
const chessboard = document.getElementById('chessboard');for (let i = 0; i < 8; i++) {for (let j = 0; j < 8; j++) {const cell = document.createElement('div');cell.classList.add('cell');if ((i + j) % 2 === 0) {cell.style.backgroundColor = 'white';} else {cell.style.backgroundColor = 'black';}chessboard.appendChild(cell);}
}
现在,当你打开HTML页面时,你应该能看到一个8x8的棋盘,其中白色和黑色的格子交替排列。
到此为止,我们已经完成了棋盘的基本设置。接下来,我们需要添加棋子,并使它们可以被玩家移动。
注意:为了简洁和清晰,本文中的代码可能不是最优的或最完整的实现。为了获得完整的项目和更多的优化技巧,请下载完整项目
4. 添加棋子
中国象棋的棋子包括:将、士、象、马、车、炮和卒。我们可以为每种棋子创建一个简单的表示。
首先,我们将在style.css中为棋子添加一些样式:
.piece {width: 36px;height: 36px;border-radius: 50%;display: flex;align-items: center;justify-content: center;font-weight: bold;cursor: pointer;
}.red {background-color: red;color: white;
}.black {background-color: black;color: white;
}
接着,我们需要在script.js中定义棋子并放置在棋盘上。
const pieces = [{ type: '车', color: 'red' },{ type: '马', color: 'red' },// ... 其他红色棋子{ type: '车', color: 'black' },{ type: '马', color: 'black' },// ... 其他黑色棋子
];// 使用pieces数组初始化棋盘上的棋子
pieces.forEach(piece => {const pieceElement = document.createElement('div');pieceElement.classList.add('piece', piece.color);pieceElement.innerText = piece.type;chessboard.appendChild(pieceElement);
});
5. 为棋子添加移动功能
我们需要使玩家可以选择并移动棋子。首先,我们定义一个函数来处理棋子的点击事件:
let selectedPiece = null;function onPieceClick(event) {const pieceElement = event.target;if (selectedPiece) {selectedPiece.classList.remove('selected');}if (pieceElement === selectedPiece) {selectedPiece = null;} else {selectedPiece = pieceElement;selectedPiece.classList.add('selected');}
}chessboard.addEventListener('click', onPieceClick);
接着,在style.css中,我们为选中的棋子添加一个边框效果:
.selected {border: 2px solid gold;
}
现在,当你点击棋子时,它会被选中,并显示一个金色的边框。
6. 实现移动逻辑
为了简化实现,我们将假设任何棋子都可以在棋盘上自由移动。在真实的中国象棋规则中,每种棋子都有自己的移动规则,但为了保持本教程的简洁性,我们不会涉及这些细节。
我们要为棋盘的每一个单元格添加一个点击事件,当某个棋子被选中后,点击另一个单元格将会移动该棋子到该位置:
function onCellClick(event) {const cell = event.target;if (selectedPiece && cell.classList.contains('cell')) {cell.appendChild(selectedPiece);selectedPiece.classList.remove('selected');selectedPiece = null;}
}chessboard.addEventListener('click', onCellClick);
现在,你可以点击棋子选中它,然后点击一个单元格来移动它。
7. 实现基本的胜利条件
在中国象棋中,玩家胜利的目标是“将军”对方的“将”或“帅”。为了简化实现,我们可以添加一个简单的检查函数来看是否某一方的“将”或“帅”已被吃掉。
function checkVictory() {const redGeneral = document.querySelector('.red.piece:contains("将")');const blackGeneral = document.querySelector('.black.piece:contains("帅")');if (!redGeneral) {alert('黑方胜利!');location.reload(); // 重新加载页面以重新开始游戏} else if (!blackGeneral) {alert('红方胜利!');location.reload();}
}chessboard.addEventListener('click', checkVictory);
8. 优化用户体验
为了增强用户体验,我们可以添加以下功能:
- 显示当前玩家的回合
- 显示被吃掉的棋子
- 添加音效或动画
9. 总结
通过本教程,我们已经学习了如何使用纯JavaScript来实现一个简化版的中国象棋游戏。虽然我们为了简化而跳过了许多复杂的规则和功能,但这为我们提供了一个很好的起点,以后可以根据需要进一步扩展。
此外,为了增强游戏的功能性和用户体验,你可以考虑使用更高级的工具和库,例如React或Vue,以及游戏开发库如Phaser。
扩展建议:
- 增加规则限制:如我们所述,每种棋子在中国象棋中都有其特定的移动规则。你可以尝试为每种棋子添加适当的移动限制。
- 网络对战:你可以使用WebSocket来实现两个玩家在不同的设备上进行对战的功能。
- 棋局保存和加载:使玩家能够保存当前的棋局,并在之后的任何时间加载和继续。
结语:
无论你是刚开始学习编程,还是已经是一个经验丰富的开发者,构建一个游戏都是一个很好的实践方式。它不仅可以帮助你巩固编程知识,还可以让你学习如何解决实际问题并优化用户体验。
希望你在构建中国象棋这个项目中找到乐趣,也希望你能继续探索和学习,创造出更多有趣的应用和游戏!
注意:为了简洁和清晰,本文中的代码可能不是最优的或最完整的实现。为了获得完整的项目和更多的优化技巧,请下载完整项目
相关文章:

完整指南:使用JavaScript从零开始构建中国象棋游戏
引言 中国象棋,又被称为国际象棋,是一款起源于中国的古老棋类游戏。本文旨在为大家提供一个简单明了的步骤,教你如何使用JavaScript从零开始构建这款经典的棋类游戏。 1. 游戏简介 在中国象棋中,两方各有一军队,包括…...

PG-DBA培训19:PostgreSQL高可用集群项目实战之Patroni
一、风哥PG-DBA培训19:PostgreSQL高可用集群项目实战之Patroni 课程目标: 本课程由风哥发布的基于PostgreSQL数据库的系列课程,本课程属于PostgreSQL主从复制与高可用集群阶段之PostgreSQL高可用集群项目实战之Patroni,学完本课…...

数据库管理-第105期 安装Database Valut组件(20230919)
数据库管理-第105期 安装Database Valut组件(20230919) 之前无论是是EXPDP还是PDB中遇到的一些问题,其实都跟数据库的DV(Database Valut)组件有关,因为目标库没有安装DV导致启动时会出现问题。 1 DV/OLS …...

企望制造ERP系统RCE漏洞 复现
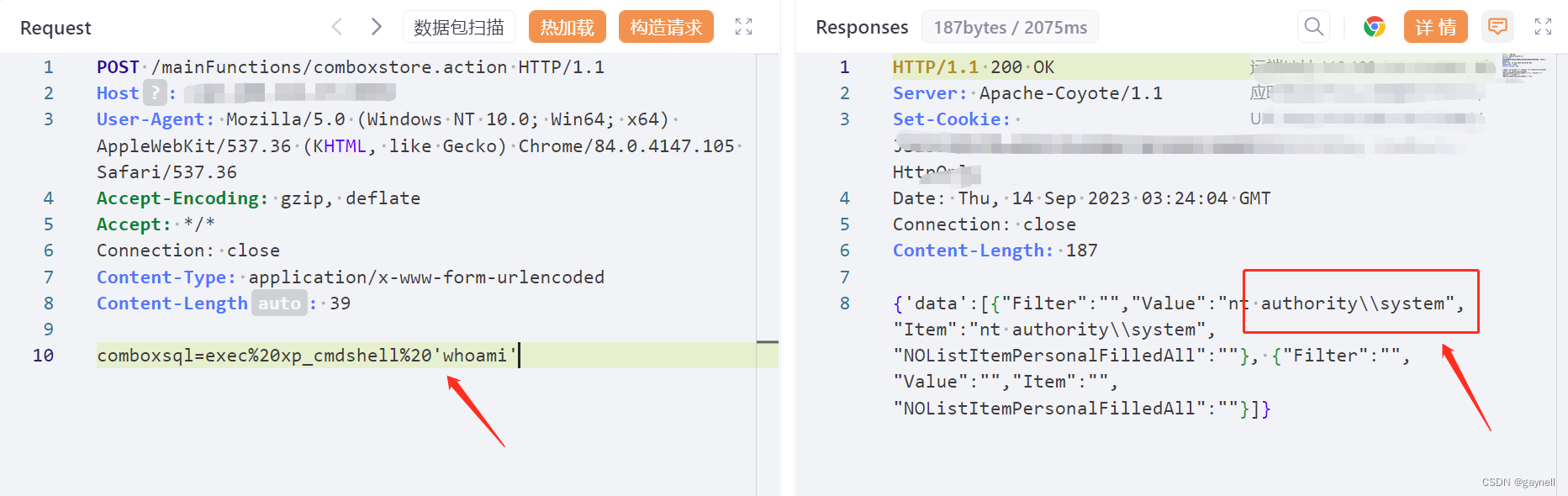
文章目录 企望制造ERP系统RCE漏洞 复现0x01 前言0x02 漏洞描述0x03 影响平台0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现 0x06 修复建议 企望制造ERP系统RCE漏洞 复现 0x01 前言 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播…...

【unity小技巧】Unity 存储存档保存——PlayerPrefs、JsonUtility和MySQL数据库的使用
文章目录 前言PlayerPrefs一、基本介绍二、Demo三、优缺点 JsonUtility一、基本使用二、Demo三、优缺点 Mysql(扩展)完结 前言 游戏存档不言而喻,是游戏设计中的重要元素,可以提高游戏的可玩性,为玩家提供更多的自由和…...

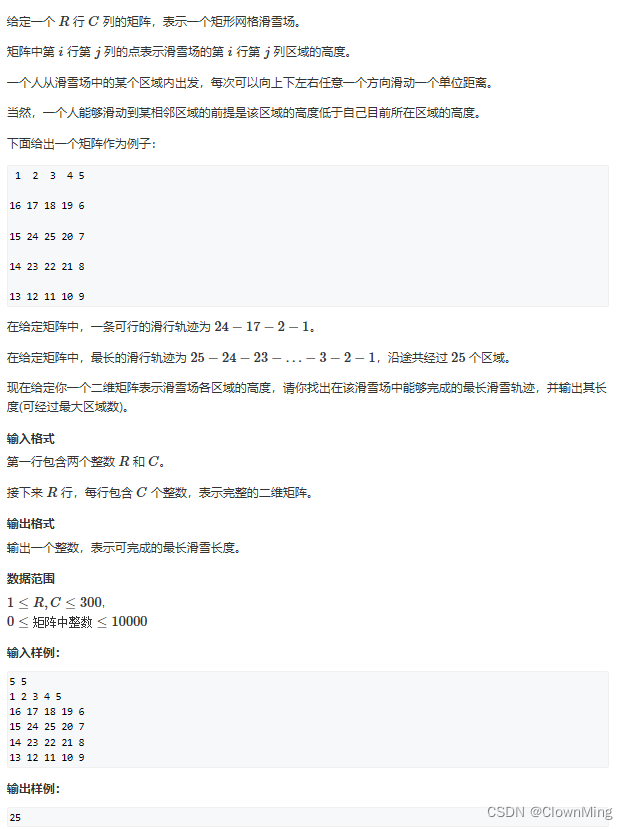
2023-9-22 滑雪
题目链接:滑雪 #include <cstring> #include <algorithm> #include <iostream>using namespace std;const int N 310;int n, m; int h[N][N]; int f[N][N];int dx[4] {-1, 0, 1, 0}, dy[4] {0, 1, 0, -1};int dp(int x, int y) {int &v f…...

基于Yolov8的工业小目标缺陷检测(6):多检测头结合小缺陷到大缺陷一网打尽的轻量级目标检测器GiraffeDet,暴力提升工业小目标缺陷检测能力
💡💡💡本文改进:多头检测器结合大小缺陷一网打尽的GiraffeDet,进一步提升处理低分辨率图像和小物体等更困难的检测能力。 多头检测器+ GiraffeDet | 亲测在工业小目标缺陷涨点明显,原始mAP@0.5 0.679提升至0.734 收录专栏: 💡💡💡深度学习工业缺陷检测 :h…...

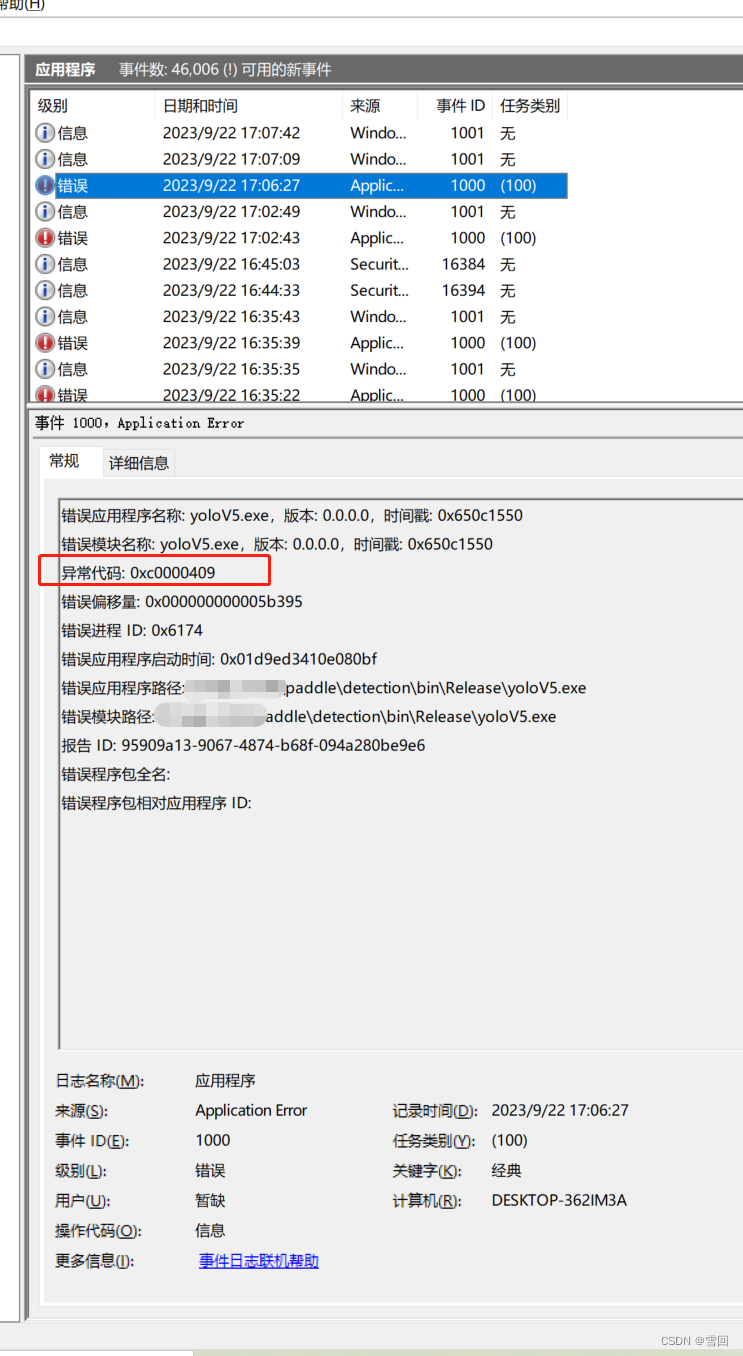
exe文件运行后无输出直接闪退如何找解决办法
一.搜索栏搜事件查看器 二.点开windows日志下的应用程序 三.找到错误处 四.搜索异常代码 点开有错误的详细信息,直接用搜索引擎搜索这个异常代码能大致判断是什么问题,给了一个解决思路,不至于不知道到底哪里出了问题...

OpenHarmony应用开发—ArkUI组件集合
介绍 本示例为ArkUI中组件、通用、动画、全局方法的集合。 效果预览 使用说明: 1.点击组件、通用、动画、全局方法四个按钮或左右滑动切换不同视图。 2.点击二级导航(如通用属性、通用事件等),若存在三级导航则展开三级导航&#…...

Linux(CentOS)安装msf
目录 一、安装MSF 1.1 在线安装 1.2 离线安装 二、安装Postgresql数据库 一、安装MSF 1.1 在线安装 需要挂梯子!挂完梯子需要reboot重启,多试几次就可以,国内网络我试了很久都不行。没条件没梯子的看1.2离线安装 cd /opt curl https://ra…...

工作几年还是悟不懂自动化测试的意义
【软件测试面试突击班】如何逼自己一周刷完软件测试八股文教程,刷完面试就稳了,你也可以当高薪软件测试工程师(自动化测试) 有人问:自动化测试的成本高效果差,那么自动化测试的意义在哪呢? 我…...

Redis面试问题三什么是缓存雪崩怎么解决
定义 缓存雪崩是因为大量的key设置了同一过期时间的导致在同一时间类缓存同时过期,而这时因为请求过来已经没有缓存了,DB压力大数据库崩溃了。 解决方法 我可以在设置过期时间的时候加一个随机时间,在1-5分钟那样可以分散过期时间…...

【Unittest】自动化测试框架核心要素
【软件测试面试突击班】如何逼自己一周刷完软件测试八股文教程,刷完面试就稳了,你也可以当高薪软件测试工程师(自动化测试) 1、什么是Unittest框架? python自带一种单元测试框架 2、为什么使用UnitTest框架࿱…...

Hyperloglog
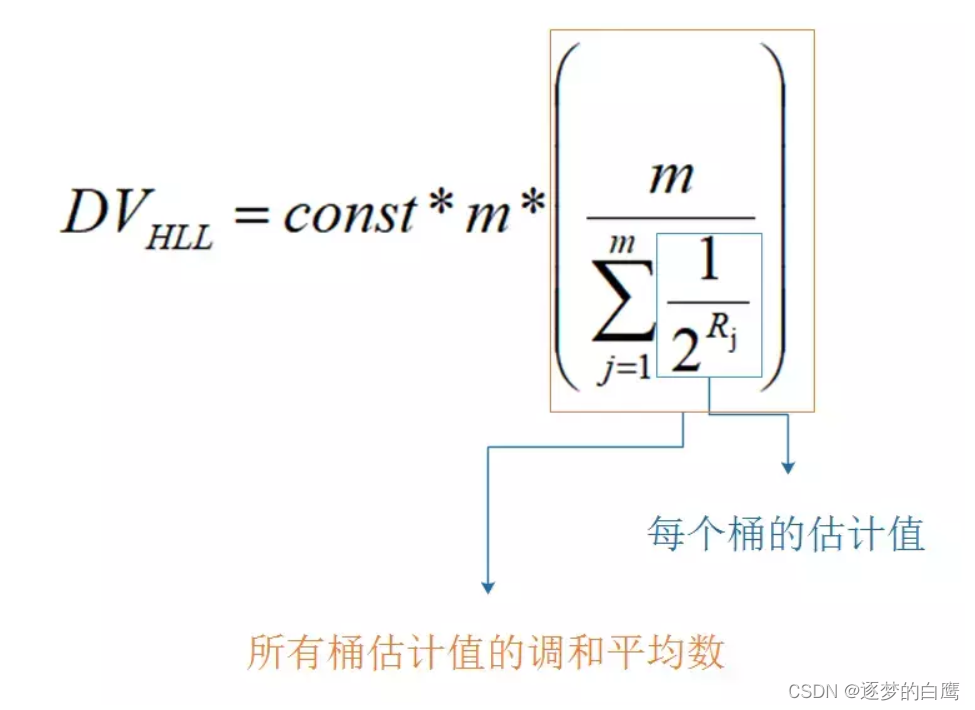
一,前言 在互联网行业中存在两个比较重要的指标:PV(页面访问量)和 UV(用户访问量) 如果有这样的一个业务: 统计PV,那么你会怎么做? 我们可以使用Redis的incr、incrby指…...

如何自动获取短信验证码?
点击下方关注我,然后右上角点击...“设为星标”,就能第一时间收到更新推送啦~~~ 这篇文章通过解决实际项目开发中遇到的如何自动获取短信验证码的问题,进一步讲述在Java中如何使用正则。 Java中如何使用正则 Java中正则相关类位于java.util.r…...

Linux 本地 Docker Registry本地镜像仓库远程连接【内网穿透】
Linux 本地 Docker Registry本地镜像仓库远程连接 文章目录 Linux 本地 Docker Registry本地镜像仓库远程连接1. 部署Docker Registry2. 本地测试推送镜像3. Linux 安装cpolar4. 配置Docker Registry公网访问地址5. 公网远程推送Docker Registry6. 固定Docker Registry公网地址…...

基于Yolov8的工业小目标缺陷检测(4):SPD-Conv,低分辨率图像和小物体涨点明显
💡💡💡本文改进:SPD-Conv,处理低分辨率图像和小物体等更困难的任务时效果明显。 SPD-Conv | 亲测在工业小目标缺陷涨点明显,原始mAP@0.5 0.679提升至0.775 收录专栏: 💡💡💡深度学习工业缺陷检测 :http://t.csdn.cn/fVSgs ✨✨✨提供工业缺陷检测性能提升…...

平均精度(AP)
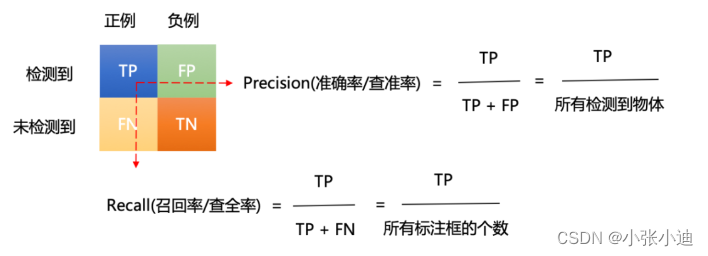
什么是平均精度(AP) 平均精度 (AP)并不是精度 (P)的平均值。 平均精度 (AP) 是按类别计算的。 mAP(mean average precision)是一个平均值,常用作目标检测中的检测精度指标mAP 指标通过对于一个平均目标来检测任务中多个目标所对应不同 AP&a…...

建议收藏《Verilog代码规范笔记_华为》(附下载)
华为verilog编程规范是坊间流传出来华为内部的资料,其贴合实际工作需要,是非常宝贵的资料,希望大家善存。至于其介绍,在此不再赘述,大家可看下图详细了解,感兴趣的可私信领取《Verilog代码规范笔记_华为》。…...

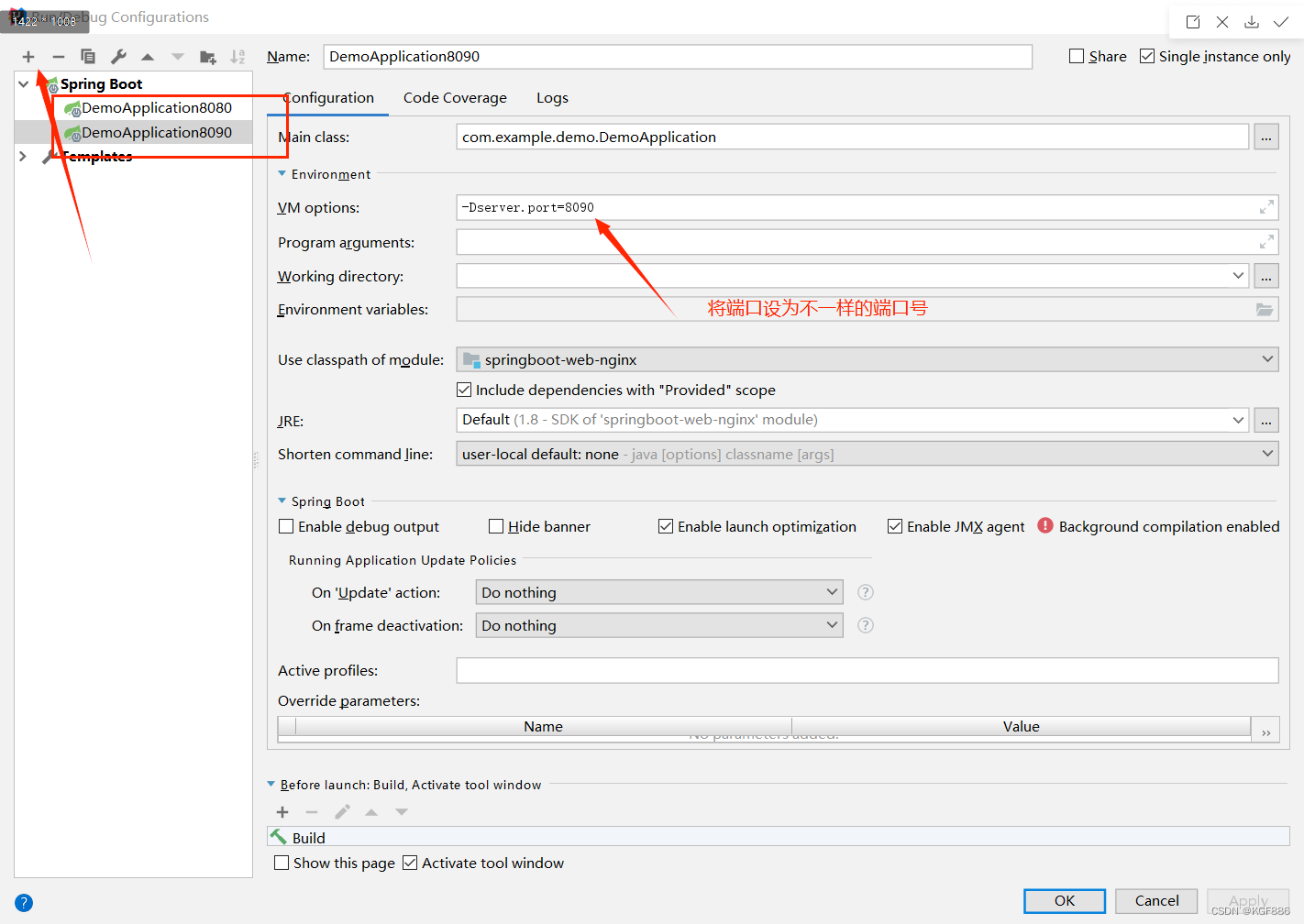
Nginx环境搭建、负载均衡测试
Nginx环境搭建、负载均衡测试 系统环境: win10,IDEA2020,JDK8 一、nginx环境搭建 1.ngxin下载 Nginx官网下载: http://nginx.org/en/download.html Nginx有三种版本,分别是Mainline version(开发版&…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
