WebGL笔记: 2D和WebGL坐标系对比和不同的画图方式, 程序对象通信,顶点着色器,片元着色器
WebGL 坐标系
- canvas2d画布和webgl画布使用的坐标系都是二维直角坐标系,但它们坐标原点、y 轴的坐标方向,坐标基底都不一样
- canvas2d
- 坐标系的原点在左上角, x轴朝右,y轴朝下
- 1个单位的宽就是一个像素的宽,1个单位的高就是一个像素的高,都是按像素来走
- webgl
- 坐标系的原点在画布中心,x轴朝右,y轴朝上
- 1个单位的宽是画布宽度的一半,1个单位的高就是画布高度的一半
Canvas2D 画图示例
// canvas画布
const canvas = document.getElementById('canvas');
// 二维画笔
const ctx = canvas.getContext('2d');
// 设置画笔的颜色
ctx.fillStyle = 'red';
// 用画笔画一个矩形
ctx.fillRect(100, 100, 300, 200);
WebGL 画出一个点
- webgl并不是基于js来绘制,而是基于专业的三维图形渲染引擎来绘制,也就是 GLSL ES 语言来实现三维绘制
- 在webgl中我们使用js来编程, 基于一个 “程序对象” 的概念来和 GLSL ES 语言 进行通信
<canvas id="canvas"></canvas><!-- 顶点着色器 -->
<script id="vertexShader" type="x-shader/x-vertex">void main() {gl_Position = vec4(0,0,0,1); // 设置点位, 注意webgl坐标系中的单位gl_PointSize = 50.0; // 设置尺寸}
</script><!-- 片元着色器 -->
<script id="fragmentShader" type="x-shader/x-fragment">void main() {gl_FragColor = vec4(1,1,0,1); // 黄色}
</script><!-- js脚本 -->
<script type="module">import { initShaders } from "./utils.js";const canvas = document.querySelector("#canvas");canvas.width = 200;canvas.height = 200;// 获取着色器文本,这里就是上述我们写的GLSL ES语言着色器代码const vsSource = document.querySelector("#vertexShader").innerText;const fsSource = document.querySelector("#fragmentShader").innerText;//三维画笔const gl = canvas.getContext("webgl");// 初始化着色器// 功能:解析着色器文本,整合到程序对象里,关联webgl上下文对象,实现两种语言的相互通信initShaders(gl, vsSource, fsSource);// 刷颜色gl.clearColor(0, 0, 0, 1);gl.clear(gl.COLOR_BUFFER_BIT);// 绘制顶点 以点来画gl.drawArrays(gl.POINTS, 0, 1);
</script>
工具脚本 util.js
export function initShaders(gl, vsSource, fsSource) {// 创建程序对象const program = gl.createProgram();// 建立着色对象const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);// 把顶点着色对象装进程序对象中gl.attachShader(program, vertexShader);// 把片元着色对象装进程序对象中gl.attachShader(program, fragmentShader);// 连接webgl上下文对象和程序对象gl.linkProgram(program);// 启动程序对象gl.useProgram(program);// 将程序对象挂到上下文对象上gl.program = program;return true;
}function loadShader(gl, type, source) {// 根据着色类型,建立着色器对象const shader = gl.createShader(type);// 将着色器源文件传入着色器对象中gl.shaderSource(shader, source);// 编译着色器对象gl.compileShader(shader);// 返回着色器对象return shader;
}
- 着色器语言就是 GLSL ES 语言, 不是JS语言
- 顶点着色器(Vertex shader):描述顶点的特征,如位置、颜色等
- 是绘图的框架,类似于html(不恰当的比喻)
- 顶点着色器里的顶点就是补间动画里的关键帧
- 顶点着色器里的顶点就是决定这一条直线的两个点
- 顶点着色程序,要写在type=“x-shader/x-vertex” 的script中
- 在顶点着色器中,gl_Position 是顶点的位置,gl_PointSize 是顶点的尺寸,这种名称都是固定写法
- vec4() 是一个4维矢量对象, 将vec4() 赋值给顶点点位gl_Position 的时候,其中的前三个参数是x、y、z,第4个参数默认1.0,
- 片元着色器(Fragment shader):进行逐片元处理,如光照
- 是绘图的装饰,类似于css(不恰当的比喻), 片元着色器不会给顶点着色,而是给顶点间的片元着色
- 片元着色器里的片元就是关键帧之间以某种算法算出的插值, 举个例子,就像是把直线画到画布上后,这两个点之间构成直线的每个像素
- 在webgl里的片元是像素的意思
- 片元着色程序,要写在type=“x-shader/x-fragment” 的script中
- 在片元着色器中,gl_FragColor 是片元的颜色
- 注意:
- void main() {…… } 是主体函数
- gl_Position, gl_PointSize, gl_FragColor 是固定写死的着色器语言变量
- 将vec4() 赋值给片元颜色gl_FragColor 的时候,其中的参数是r,g,b,a
- 上述 util.js 中的执行顺序,就是webgl必须要实现的逻辑
- drawArrays
相关文章:

WebGL笔记: 2D和WebGL坐标系对比和不同的画图方式, 程序对象通信,顶点着色器,片元着色器
WebGL 坐标系 canvas2d画布和webgl画布使用的坐标系都是二维直角坐标系,但它们坐标原点、y 轴的坐标方向,坐标基底都不一样canvas2d 坐标系的原点在左上角, x轴朝右,y轴朝下1个单位的宽就是一个像素的宽,1个单位的高就是一个像素…...

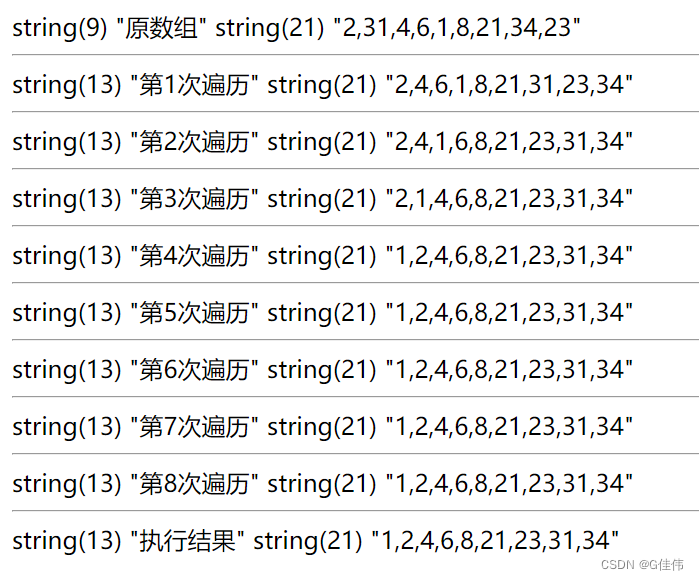
【php经典算法】冒泡排序,冒泡排序原理,冒泡排序执行逻辑,执行过程,执行结果 代码
冒泡排序原理 每次比较两个相邻的元素,将较大的元素交换至右端 冒泡排序执行过程输出效果 冒泡排序实现思路 每次冒泡排序操作都会将相邻的两个元素进行比较,看是否满足大小关系要求,如果不满足,就交换这两个相邻元素的次序&…...

多模块和分布式项目
一、什么是多模块项目 多模块项目是一种软件项目组织结构,其中一个大型项目被分成多个独立的子模块或子项目。每个子模块通常具有自己的功能、目录结构和开发周期,但它们可以协同工作以构建一个完整的应用程序。这种项目结构有助于提高代码的可维护性、…...

AI视频剪辑:批量智剪技巧大揭秘
对于许多内容创作者来说,视频剪辑是一项必不可少的技能。然而,传统的视频剪辑方法需要耗费大量的时间和精力。如今,有一种全新的剪辑方式正在改变这一现状,那就是批量AI智剪。这种智能化的剪辑方式能够让你在短时间内轻松剪辑大量…...

vue项目实现地址自动识别功能
1、安装第三方依赖 npm install address-parse 2、在需要使用的页面引入 import AddressParse from address-parse; 3、在页面上写入静态的html代码,可以输入地址,加上识别的输入框; <div class"auto_address"><van-…...

基于springboot财务管理系统springboot006
大家好✌!我是CZ淡陌。一名专注以理论为基础实战为主的技术博主,将再这里为大家分享优质的实战项目,本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路…...

C语言-扫雷游戏的实现
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

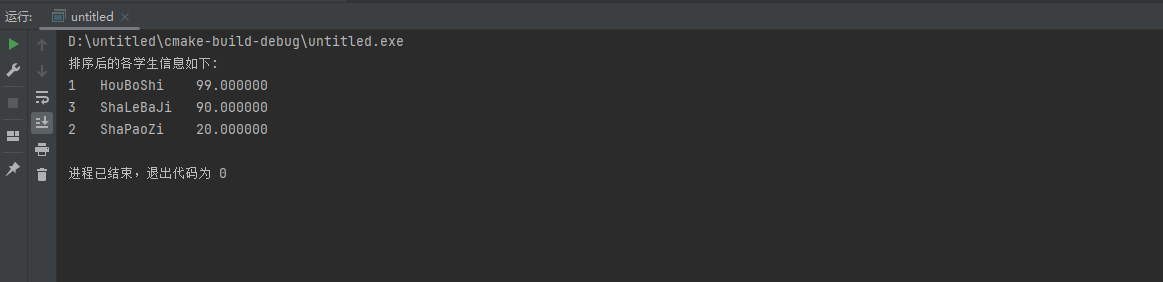
七天学会C语言-第七天(结构体)
1.定义结构体 例 1:把一个学生的信息(包括学号、姓名、性别、住址等 4 项信息) 放在一个结构体变量中,然后输出这个学生的信息。 #include <stdio.h>struct Student {int student_id;char name[30];char gender;char address[60]; };int main() …...

《深度学习工业缺陷检测》专栏介绍 CSDN独家改进实战
💡💡💡深度学习工业缺陷检测 1)提供工业小缺陷检测性能提升方案,满足部署条件; 2)针对缺陷样品少等难点,引入无监督检测; 3)深度学习 C、C#部署方案&#…...

unity 实现双击物体让其隐藏,单击物体让其显示
unity 实现双击物体让其隐藏,单击物体让其显示 private float tapThreshold 0.25f; private float tapTimer 0.0f; private bool tap false; private void Update() { if (Input.GetMouseButtonDown(0)) { if (Time.time < this.tapTimer this.tapThreshold)…...

代码随想录二刷day35
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣860. 柠檬水找零二、力扣406. 根据身高重建队列三、力扣452. 用最少数量的箭引爆气球 前言 一、力扣860. 柠檬水找零 class Solution {public boolean…...

第九章 常用服务器的搭建
第九章 常用服务器的搭建 1.配置FTP服务器 1.1.FTP简介 FTP(File Transfer Protocol,文件传送协议)是TCP/IP网络上两台计算机间传送文件的协议,FTP是在TCP/IP网络和Internet上最早使用的协议之一,它属于网络协议…...

数据结构_复杂度讲解(附带例题详解)
文章目录 前言什么是数据结构?什么是算法?一. 算法的时间复杂度和空间复杂度1.1 算法效率1.2 如何衡量一个算法好坏 二. 时间复杂度2.1 时间复杂度概念例题一例题一分析 实例一实例一分析 三. 空间复杂度实例实例问题解析 四. 常见复杂度对比五. 常见时间…...

学习MLPERF
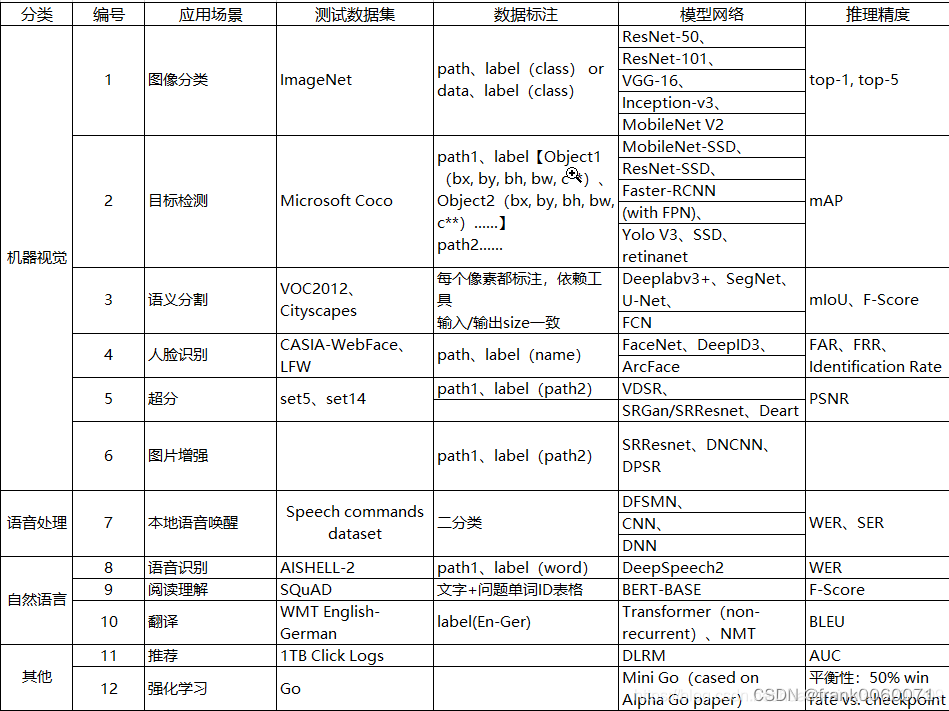
测试基准与标准 | BenchCouncil 其中涉及AI的有如下: AI (1) AIBench Training AIBench 培训采用平衡的 AI 基准测试方法,考虑全面性、代表性、可负担性和可移植性。该方法广泛调查人工智能任务和模型,并在最大程度上涵盖了算法级、系统级…...

openEuler-20.03 LTS管理用户和用户组
openEuler-20.03 LTS 管理用户和用户组的官方文档,在这里。补充一下关于如何在 openeuler 上创建启用 sudo 新用户(无需修改服务器 /etc/sudoers 文件)的一个小知识点。 创建启用 sudo 新用户 该 sudo 命令提供了一种向普通用户授予管理员特权…...

什么是读写锁
读写锁 读写锁有3 种状态:读模式下的加锁状态、写模式下的加锁状态和不加锁状态,一次只有一个线程可以占有写模式的读写锁,但是可以有多个线程同时占有读模式的读写锁。因此可知,读写锁比互斥锁具有更高的并行性! 读…...

低代码助力企业数字化转型
在当今这个数字化快速发展的时代,企业面临的竞争越来越激烈,数字化转型已成为企业发展的必经之路。低代码平台作为一种新型的开发工具,正在逐渐成为企业数字化转型的重要助力。本文将从数字化转型背景、低代码平台介绍、低代码平台的应用、低…...

Linux 作业
一. 题目 二.作业内容 第一题: 因老师要求上传安装后远程连接XShell截图,如下: 制作yum缓存:[rootRHEL8 ~]# yum makecache 安装gcc:[rootRHEL8 ~]# yum install gcc -y 制作快照:快照,初始 s…...

【数据分享】2005-2022年全国民航机场客货吞吐量和起降架次数据
机场是一个城市对外联系的重要渠道,机场的旅客吞吐量和货物吞吐量是体现一个城市对外联系程度的重要指标。 本次我们给大家分享的是2005-2022年我国民航机场的旅客吞吐量、货邮吞吐量、起降架次数据。数据格式为Excel和Shp两种格式。数据坐标为WGS1984。原始数据来…...
)
清华博士面试的准备(已通过)
内修(30%) 不管如何 任何人都不能影响你的心态。因为冷静、理性,才能处理好95%以上的问题。剩下的5%我可以不拥有。不能既要、又要、还要。尊重客观规律。放下我执。 价值导向、解决问题为导向。 允许一切事情的发生,是我们最大的…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

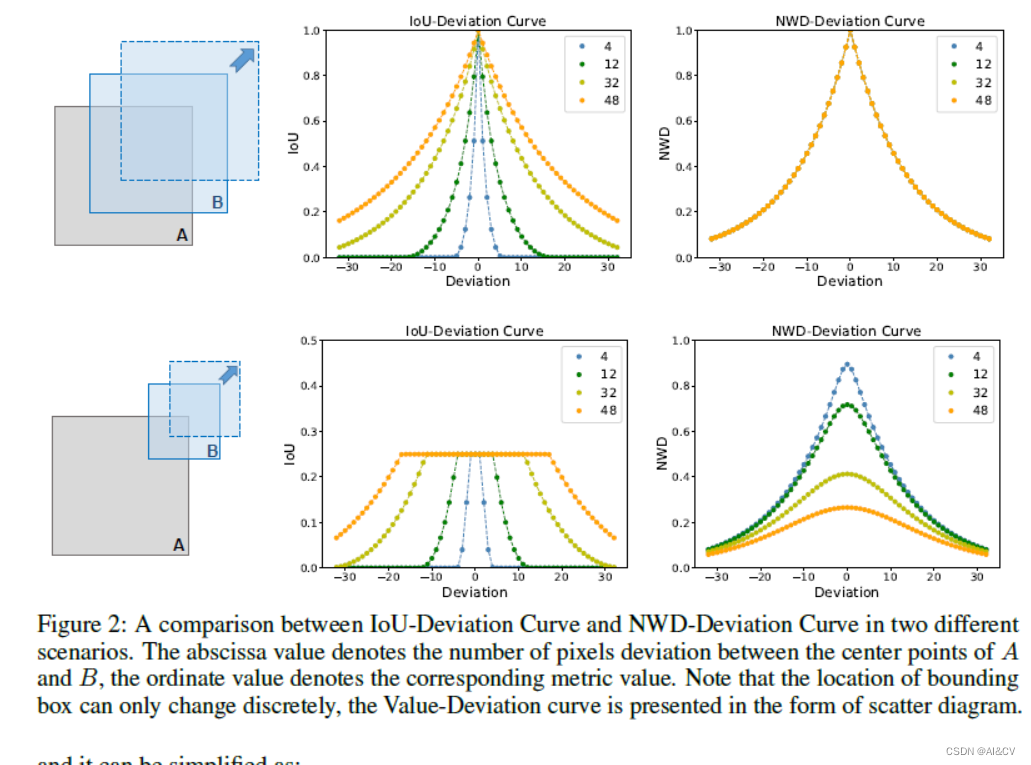
【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
