Vue3如何优雅的加载大量图片?
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库

表妹一键制作自己的五星红旗国庆头像,超好看
最近开发了一个功能,页面首页会加载大量的图片,初次进入页面时,会导致页面性能下降,
于是乎,我改进了这个功能,可以让所有图片自动懒加载。
🚀 原理
这个功能主要的底层逻辑是是使用IntersectionObserver API,IntersectionObserver用于在浏览器中观察元素的可见性和位置变化。它可以帮助开发者实现一些动态行为,如图片的懒加载、无限滚动等。
简单的示例如下:
// 创建IntersectionObserver实例
const observer = new IntersectionObserver((entries, observer) => {// 遍历观察的元素entries.forEach(entry => {// 如果元素可见if (entry.isIntersecting) {// 加载图片const img = entry.target;const src = img.getAttribute('data-src');img.setAttribute('src', src);// 停止观察该元素observer.unobserve(img);}});
});// 获取所有需要懒加载的图片元素
const lazyImages = document.querySelectorAll('.lazy-image');// 观察每个图片元素
lazyImages.forEach(image => {observer.observe(image);
});
🚀 实践
接下来我们实现一个通用的 hook,基本的功能如下:
- 给图片提供默认的占位图片
src,同时提供data-src属性 - 传入图片对应的
ref属性。 - 当图片进入可视区域时,使用
data-src属性替换src属性
import { onMounted, Ref } from "vue";
const options = {// root: document.querySelector(".container"), // 根元素,默认为视口rootMargin: "0px", // 根元素的边距threshold: 0.5, // 可见性比例阈值once: true,
};function callback(entries: IntersectionObserverEntry[],observer: IntersectionObserver
) {entries.forEach((entry) => {// 处理每个目标元素的可见性变化if (entry.intersectionRatio <= 0) return;const img: Element = entry.target;const src = img.getAttribute("data-src");img.setAttribute("src", src ?? ""); // 将真实的图片地址赋给 src 属性observer.unobserve(img);});
}export const useInView = (ref: Ref) => {const observer = new IntersectionObserver(callback, options);onMounted(() => {Object.keys(ref.value).forEach((e) => observer.observe(ref.value[e]));});
};<script setup lang="ts">
import { ref } from "vue";
import { useInView } from "./hooks/useInView";const imgRef = ref(null);
useInView(imgRef);
</script><template><h4>公众号:萌萌哒草头将军</h4><divv-for="(_, idx) in new Array(200).fill(11)"><imgref="imgRef"src="https://via.placeholder.com/200":data-src="`https://picsum.photos/200/${180 + idx}`"alt="b"/></div>
</template>
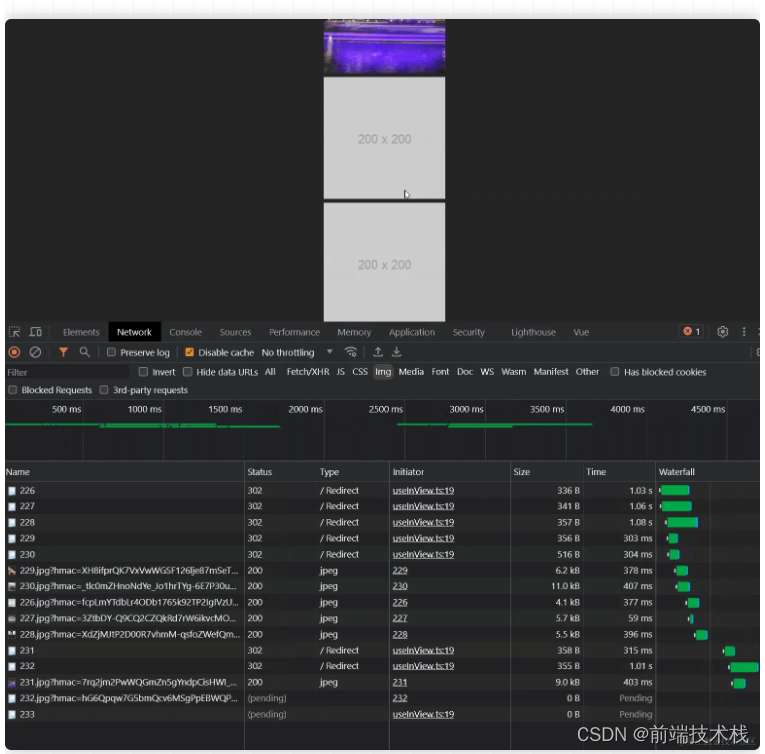
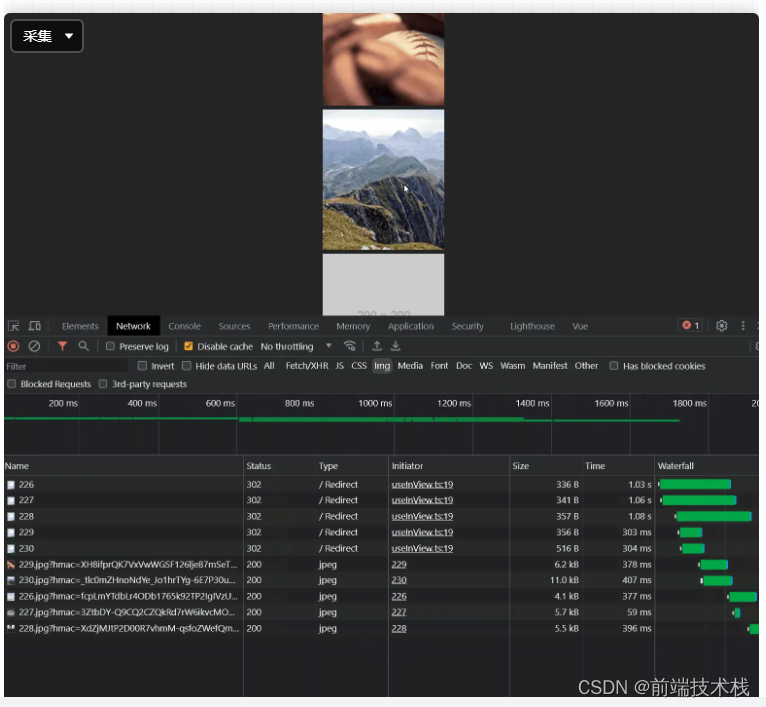
实际效果如下

虽然基本的功能要求已经完成了,但是现在还不够优雅!!!
🚀 优化
接下来,我们增加个过渡动画。每次当加载完图片,就从占位图过渡到正常图片模式。
img.onload = () => {img.setAttribute('class', 'fade-in')
}
@keyframes fadeIn {from {opacity: 0;}to {opacity: 1;}
}/* 应用淡入动画到元素 */
.fade-in {animation: fadeIn 0.6s ease-in;
}

完整代码如下:
import { onMounted, Ref } from "vue";
const options = {// root: document.querySelector(".container"), // 根元素,默认为视口rootMargin: "0px", // 根元素的边距threshold: 0.5, // 可见性比例阈值once: true,
};function callback(entries: IntersectionObserverEntry[],observer: IntersectionObserver
) {entries.forEach((entry) => {if (entry.intersectionRatio <= 0) return;const img = entry.target as HTMLImageElement;const src = img.getAttribute("data-src");img.setAttribute("src", src ?? ""); // 将真实的图片地址赋给 src 属性img.onload = () => {img.setAttribute("class", "fade-in");};observer.unobserve(img);});
}export const useInView = (ref: Ref) => {const observer = new IntersectionObserver(callback,options);onMounted(() => {Object.keys(ref.value).forEach((e) => observer.observe(ref.value[e]));});
};
<script setup lang="ts">
import { ref } from "vue";
import { useInView } from "./hooks/useInView";const imgRef = ref(null);useInView(imgRef);</script><template><h4>公众号:萌萌哒草头将军</h4><divv-for="(_, idx) in new Array(200).fill(11)"style="width: 200px height: 200px;"><imgref="imgRef"style="height: 100%"src="https://via.placeholder.com/200":data-src="`https://picsum.photos/200/${180 + idx}`"alt="b"/></div>
</template><style scoped>
/* 定义淡入动画 */
@keyframes fadeIn {from {opacity: 0;}to {opacity: 1;}
}/* 应用淡入动画到元素 */
.fade-in {animation: fadeIn 0.6s ease-in;
}
</style>
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库

表妹一键制作自己的五星红旗国庆头像,超好看
相关文章:

Vue3如何优雅的加载大量图片?
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 表妹一键制作自己的五星红旗国庆头像,超好看 最近开发了一个功能,页面首页会加载大量的图片,初次进入页面时ÿ…...

Go语言开发环境搭建指南:快速上手构建高效的Go开发环境
Go 官网:https://go.dev/dl/ Go 语言中文网:https://studygolang.com/dl 下载 Go 的语言包 进入官方网站 Go 官网 或 Go 语言中文网: 选择下载对应操作系统的安装包: 等待下载完成: 安装 Go 的语言包 双击运行上…...

flex布局与float布局
float布局 俩栏 三栏 flex布局...

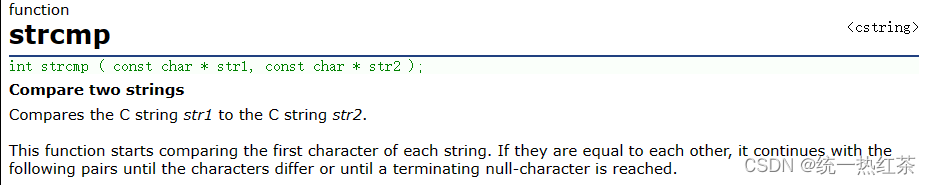
【C语言】字符函数和字符串函数(含模拟)
前言: 在做OJ题或阅读代码时或多或少会遇到一些字符函数和字符串函数, 如果不认识或不熟悉就会造成不便, 本篇文章主要是为了这方面而存在, 此篇介绍各个字符串的功能与使用方法, 下一篇会讲解如何模拟这些函数 重点&a…...

基于YOLOv8模型的条形码二维码检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOv8模型的条形码二维码检测系统可用于日常生活中检测与定位条形码与二维码目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检测…...

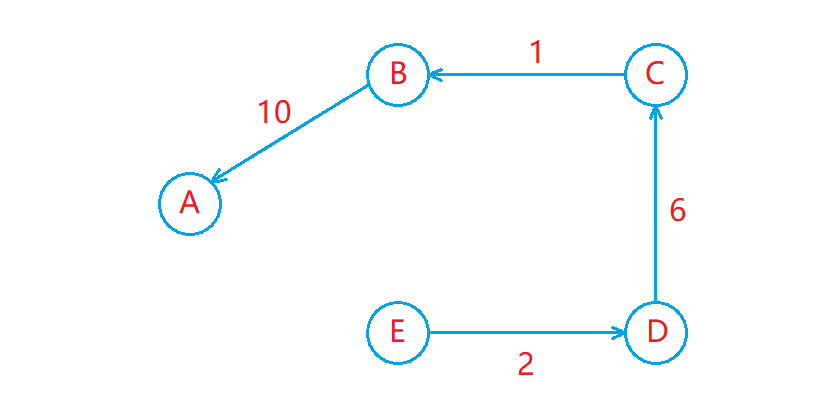
2023/09/22 制作demo期间心得
A*的估价函数:例如A->C,会计算A到B的距离B到C的距离作为成本,雕刻不会导致全局路线的重新计算,凸多边形是一个内部为凸集的简单多边形。 简单多边形的下列性质与其凸性等价:1、所有内角小于等于180度。 2、任意两个…...

高阶数据结构——图
图 图的基本概念 图的基本概念 图是由顶点集合和边的集合组成的一种数据结构,记作 G ( V , E ) G(V, E)G(V,E) 。 有向图和无向图: 在有向图中,顶点对 < x , y >是有序的,顶点对 < x , y > 称为顶点 x 到顶点 y 的…...

高性能AC算法多关键词匹配文本功能Java实现
直接上测试结果: 1000000数据集。 1000000关键词(匹配词) 装载消耗时间:20869 毫秒 匹配消耗时间:6599 毫秒 代码和测试案例: package com.baian.tggroupmessagematchkeyword.ac;import lombok.Data;im…...

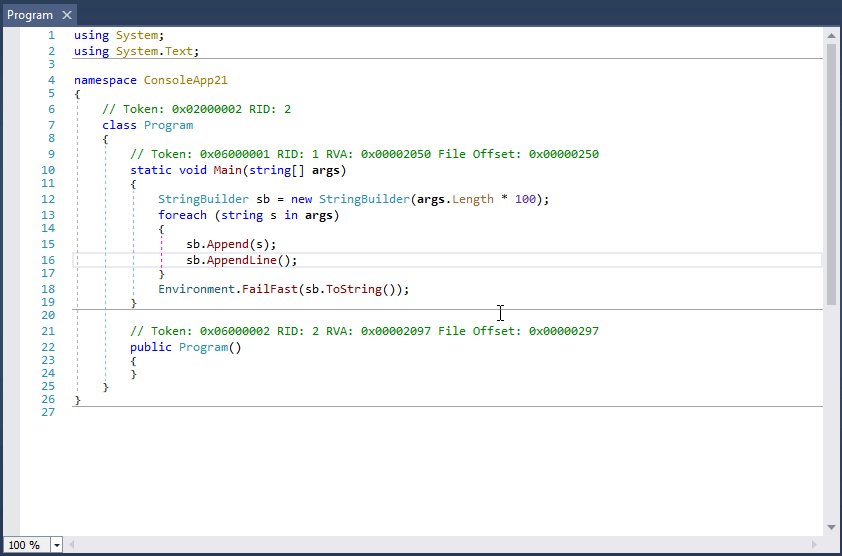
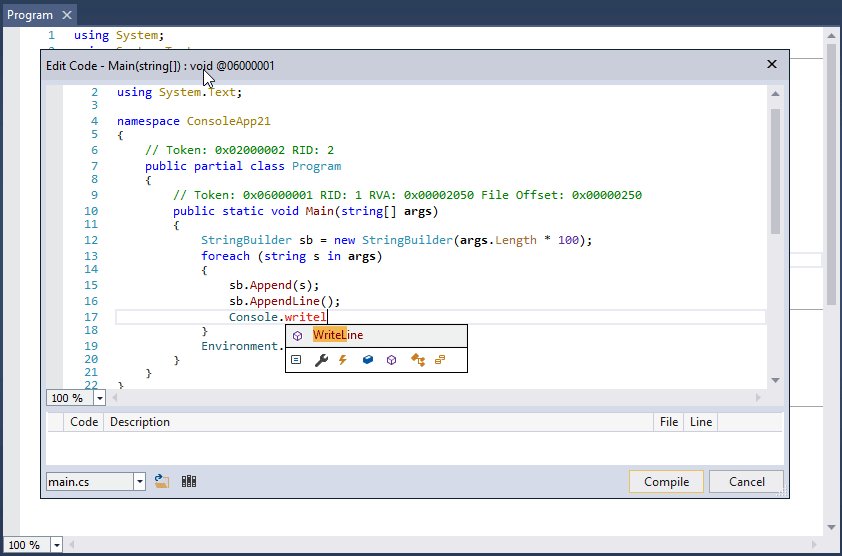
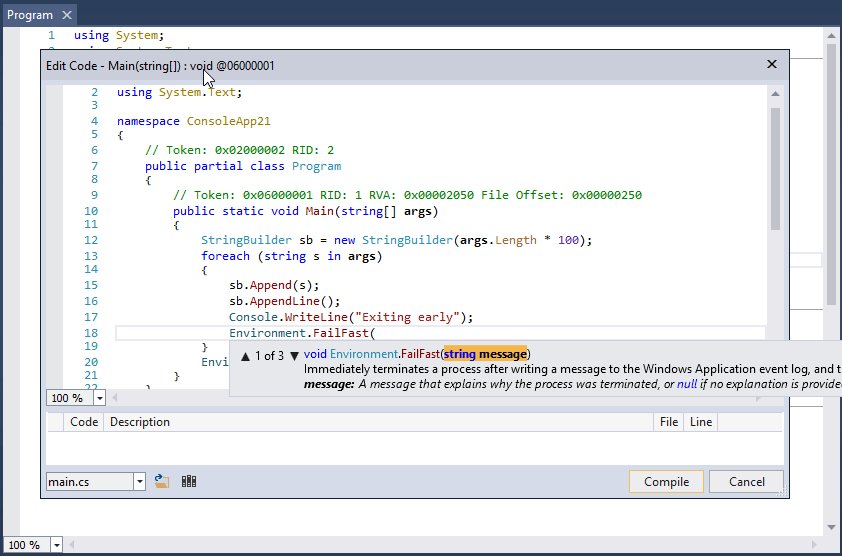
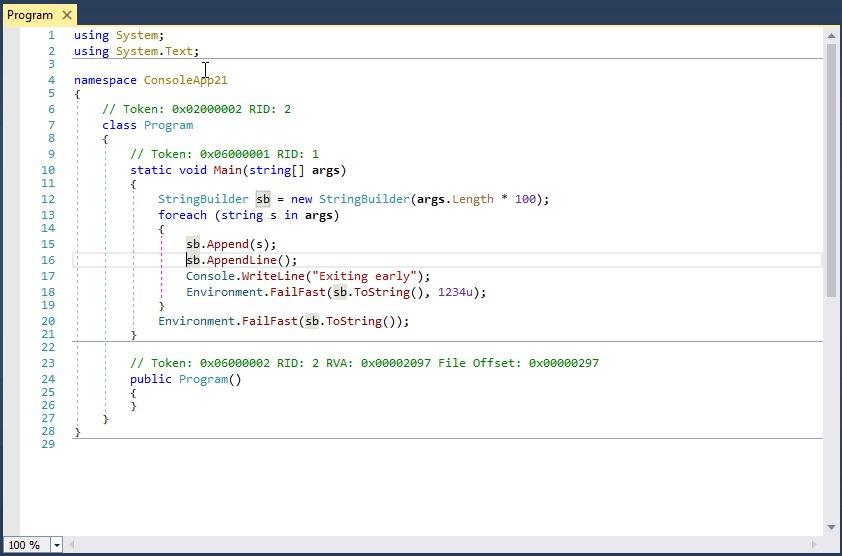
如何在没有第三方.NET库源码的情况,调试第三库代码?
大家好,我是沙漠尽头的狼。 本方首发于Dotnet9,介绍使用dnSpy调试第三方.NET库源码,行文目录: 安装dnSpy编写示例程序调试示例程序调试.NET库原生方法总结 1. 安装dnSpy dnSpy是一款功能强大的.NET程序反编译工具,…...

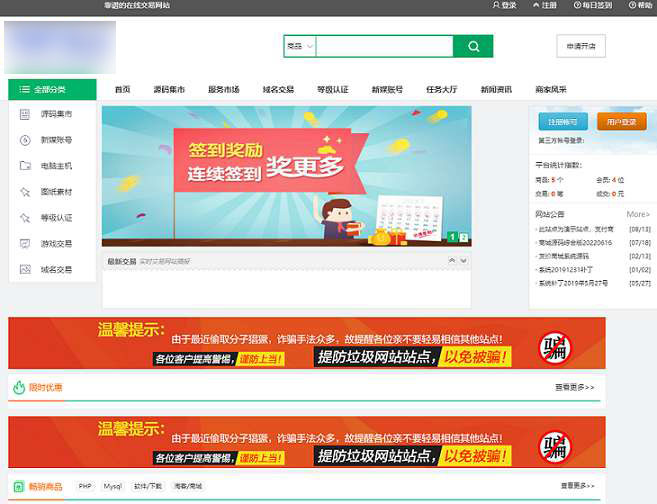
仿互站资源商城平台系统源码多款应用模版
首先安装好环境,推荐用Linux宝塔 请示:安装前请先别开防火墙,和跨站篡改 第1步上传程序到服务器, 第2步修改数据库文件,config/config.php 第3步,导入数据,根目录的数据库文件夹里面 数据.s…...

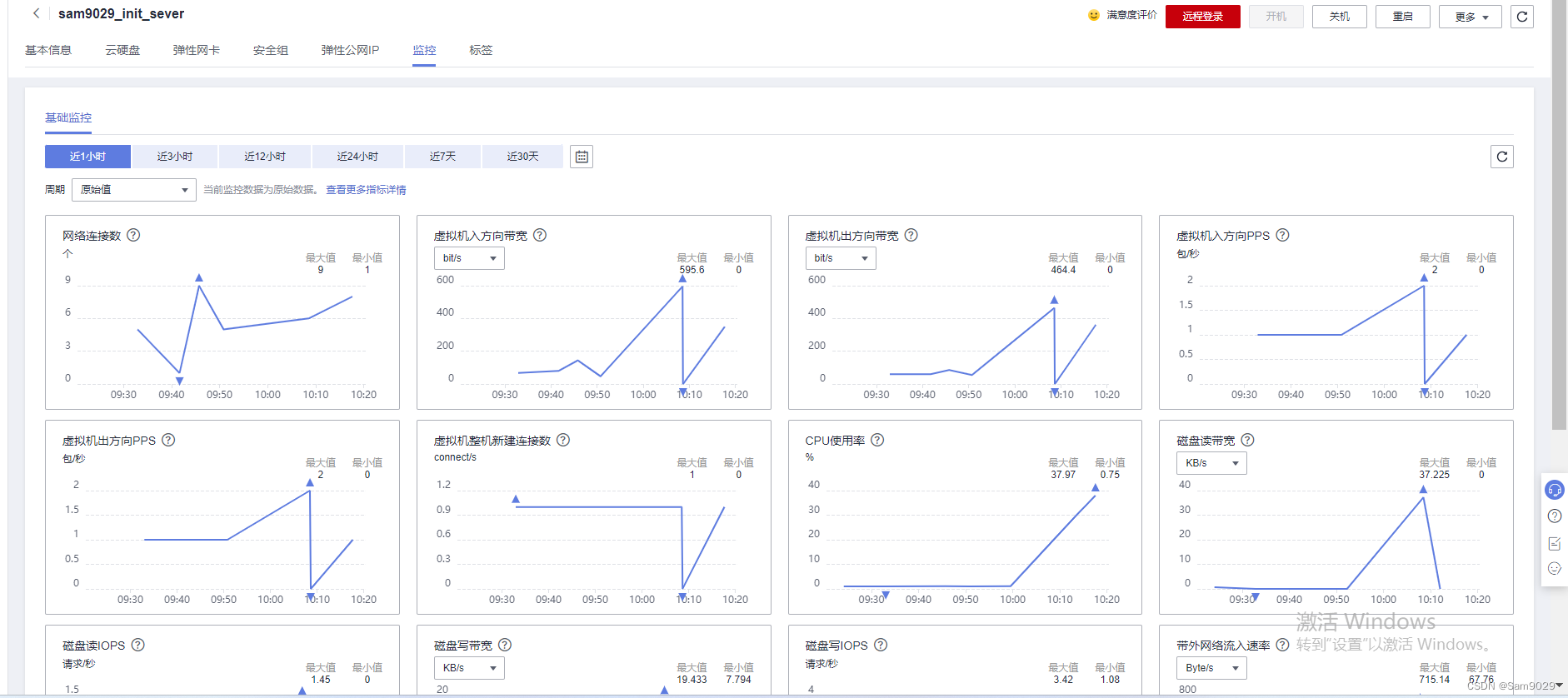
华为云云耀云服务器L实例评测 | L实例性能测试实践
🦖我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 **🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求…...

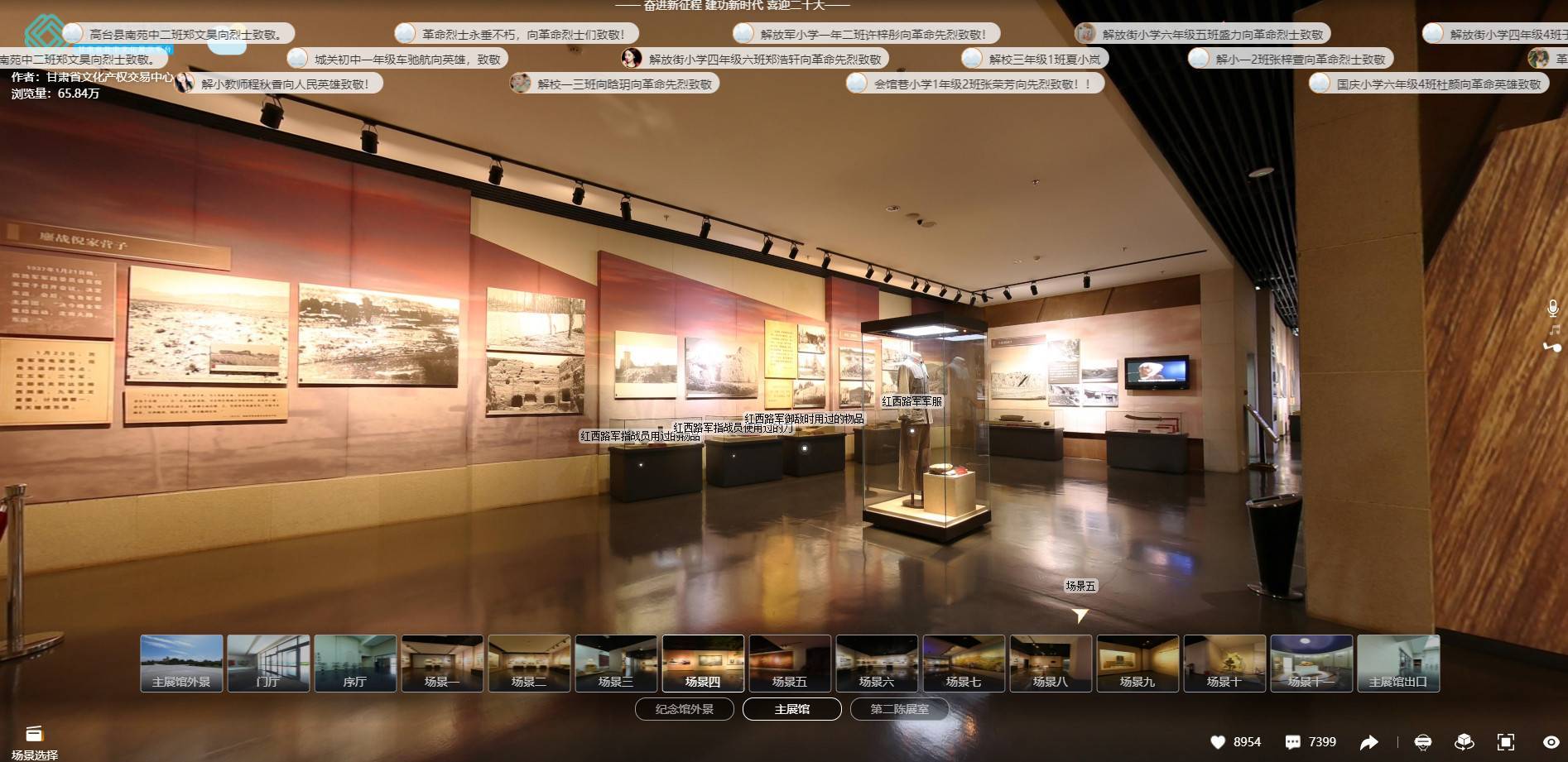
VR赋能红色教育,让爱国主义精神永放光彩
昨天的918防空警报长鸣,人们默哀,可见爱国主义精神长存。为了贯彻落实“把红色资源利用好、红色传统发扬好、红色基因传承好”的指示精神,许多红色景点开始引入VR全景展示技术,为游客提供全方位720度无死角的景区展示体验。 VR全…...

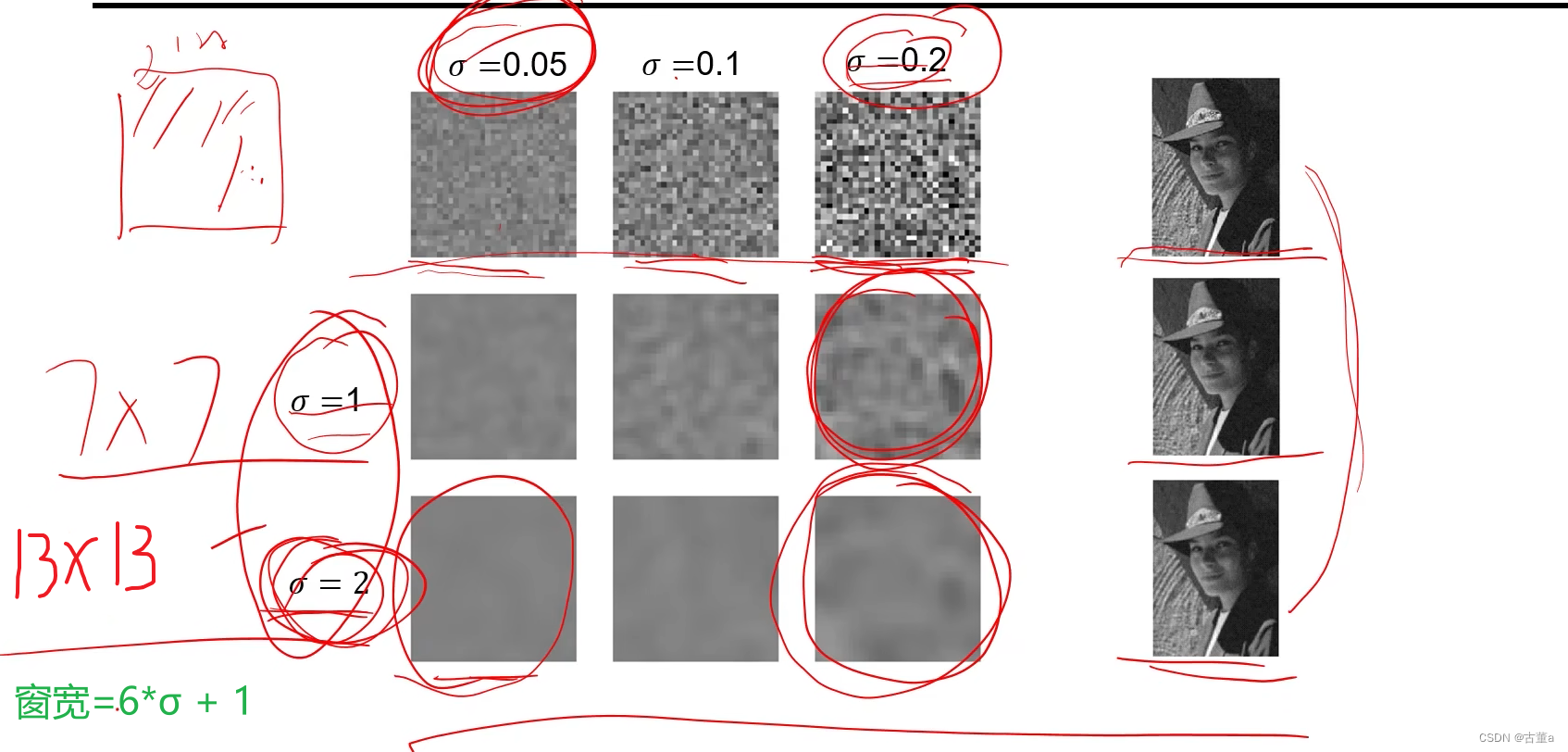
计算机视觉与深度学习-卷积神经网络-卷积图像去噪边缘提取-图像去噪 [北邮鲁鹏]
目录标题 参考学习链接图像噪声噪声分类椒盐噪声脉冲噪声对椒盐噪声&脉冲噪声去噪使用高斯卷积核中值滤波器 高斯噪声减少高斯噪声 参考学习链接 计算机视觉与深度学习-04-图像去噪&卷积-北邮鲁鹏老师课程笔记 图像噪声 噪声点,其实在视觉上看上去让人感…...

三行代码实现图像画质修复,图片清晰度修复,清晰度提升python
核心代码 # 原始文件 enhancer ImageEnhance.Sharpness(Image.open(文件路径.png)) # 增强图片 img_enhanced enhancer.enhance(增强系数float) # 输出目标文件 img_enhanced.save(文件名.png)注意,输入输出文件格式必须一致 所需依赖 # 文件选择框,…...

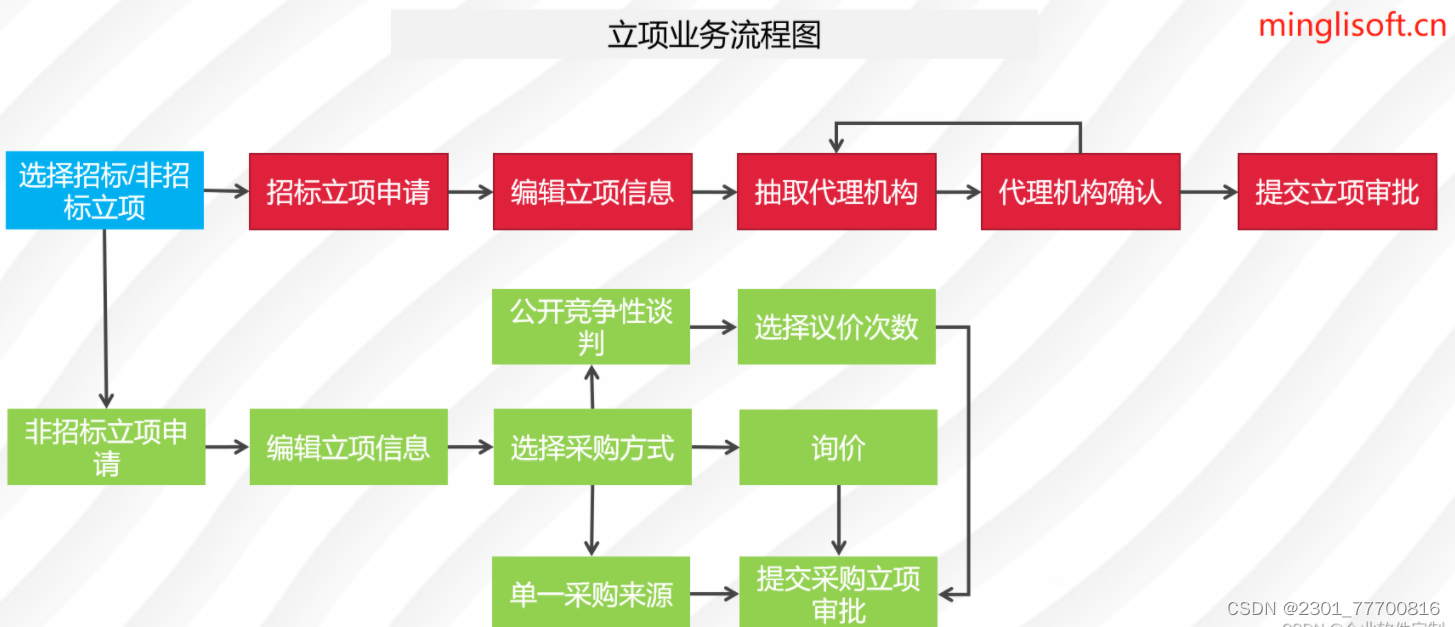
企业电子招投标采购系统源码之电子招投标的组成
功能模块: 待办消息,招标公告,中标公告,信息发布 描述: 全过程数字化采购管理,打造从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通供应商门户具备内外协同的能力,为外部供…...

【MySQL】 MySQL的增删改查(进阶)--贰
文章目录 🛫新增🛬查询🌴聚合查询🚩聚合函数🎈GROUP BY子句📌HAVING 🎋联合查询⚾内连接⚽外连接🧭自连接🏀子查询🎡合并查询 🎨MySQL的增删改查(…...

第七章 查找
一、树形查找-二叉排序树和红黑树 二叉排序树 // 二叉排序树节点 typedef struct BSTNode{ElemType key;struct BSTNode *lchild, *rchild; } BSTNode, *BSTree;五叉查找树 // 5叉排序树的节点定义 struct Node{ElemType keys[4]; // 5叉查找树一个节点最多4个关键字struct…...

openfeign返回消息报错.UnknownContentTypeException
1. springcloud项目使用openfeign报错 org.springframework.web.client.UnknownContentTypeException: Could not extract response: no suitable HttpMessageConverter found for response type [com.yl.base.Result<java.util.List<com.yl.entity.LabelConfig>>…...

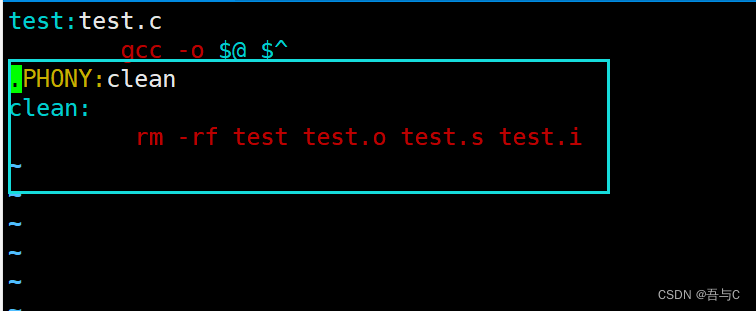
[Linux入门]---Linux项目自动化构建工具-make/Makefile
目录 1.背景2.make指令输入make默认为Makefile文件第一条指令执行Makefile文件对gcc指令特殊处理及原理特殊符号 3.总结 1.背景 会不会写makefile,从一个侧面说明了一个人是否具备完成大型工程的能力一个工程中的源文件不计数,其按类型、功能、模块分别放…...

[Python进阶] 程序打包之Pyinstaller参数介绍
5.4 Pyinstaller参数介绍 5.4.1 选项参数 参数名 说明 -h、–help 查看Pyinstaller所有命令的用法和帮助 -v、–version 查看当前Pyinstaller版本 –distpath DIR 设置dist位置,默认当前目录 –workpath WORKPATH 设置build位置,默认当前目录 -y、–no…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...
