用HTML、CSS和JavaScript制作的通用进制转换器
随着编程和计算机科学越来越受欢迎,我们经常需要进行进制转换。本文将介绍一个简洁、美观、适用于移动设备的进制转换工具,并详细讨论其实现。
目录
🌍 用HTML、CSS和JavaScript制作的通用进制转换器
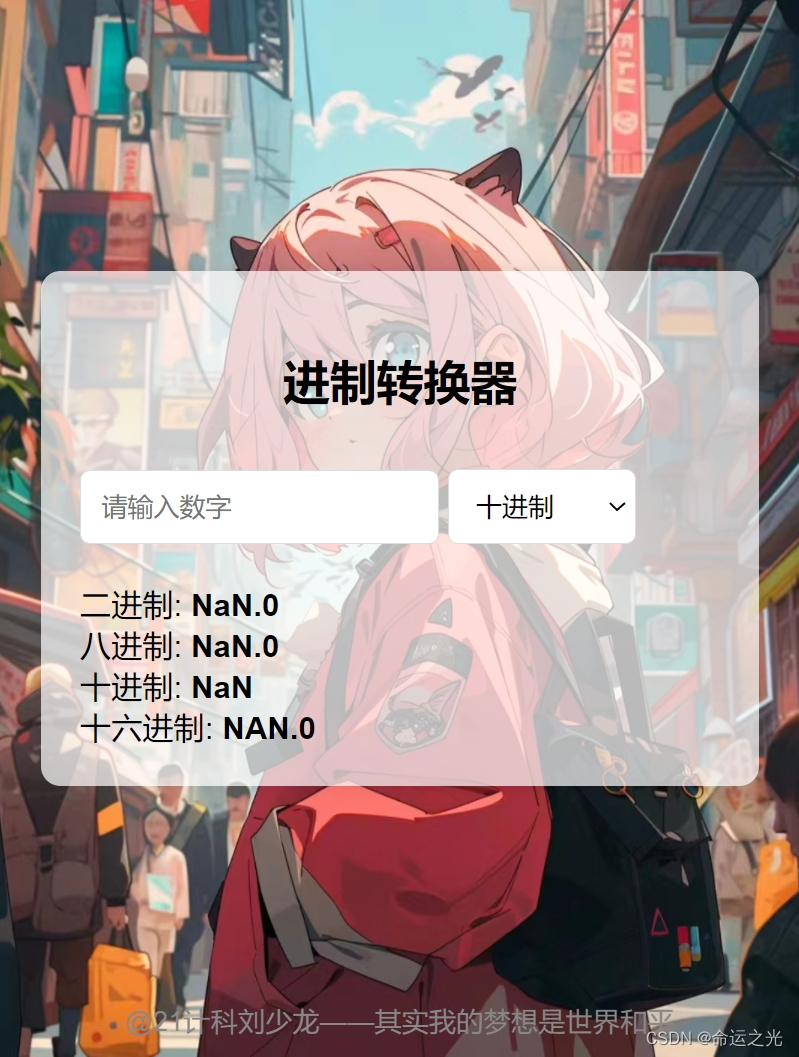
1.项目图片展示
2. 技术栈
3. 主要功能
4. 实现细节
4.1 用户界面
4.2 转换逻辑
5. 如何使用
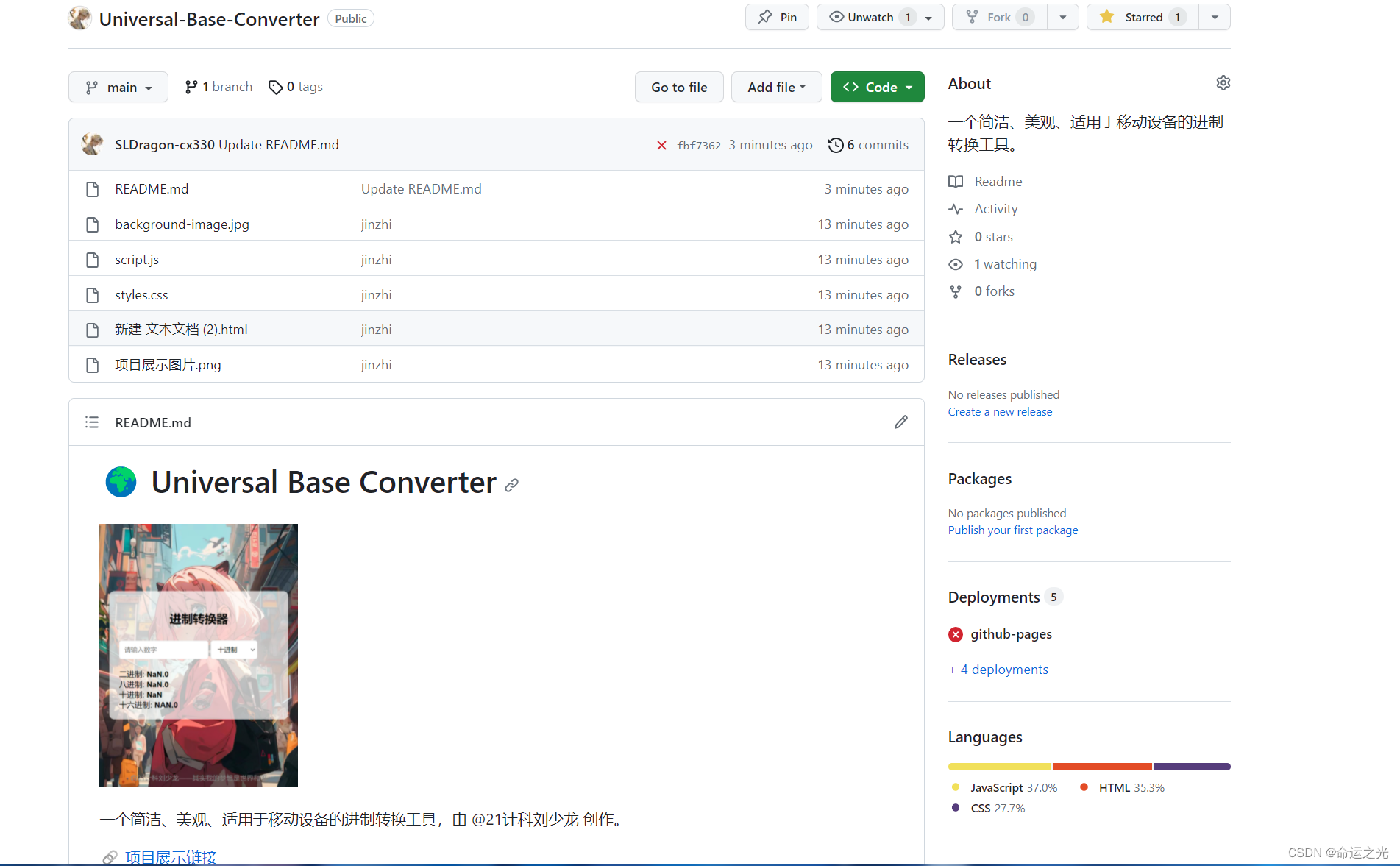
6.项目源代码展示
7. 项目链接
8. 结语
1.项目图片展示

2. 技术栈
- HTML5:为工具提供结构。
- CSS3:提供美观的用户界面,特别是对移动设备的优化。
- JavaScript:实现进制转换的核心逻辑。
3. 主要功能
- 支持二进制、八进制、十进制和十六进制之间的转换。
- 优化的用户界面,特别是对移动设备。
- 支持小数点的转换。
4. 实现细节
4.1 用户界面
使用HTML和CSS,我们为工具创建了一个简洁、现代的界面。特别注意了移动设备的适应性,确保工具在所有设备上都能正常工作。
4.2 转换逻辑
使用JavaScript,我们实现了从任何进制转换到任何其他进制的逻辑。对于小数部分,我们使用了一个特定的算法来进行转换。
5. 如何使用
- 打开工具。
- 在输入框中输入数字。
- 从下拉列表中选择输入的进制。
- 查看其他进制的转换结果。
6.项目源代码展示
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>进制转换器</title><link rel="stylesheet" href="styles.css">
</head>
<body><div class="converter"><h2>进制转换器</h2><div class="input-section"><input id="inputValue" type="text" placeholder="请输入数字" oninput="convertValue()"><select id="inputBase" onchange="convertValue()"><option value="2">二进制</option><option value="8">八进制</option><option value="10" selected>十进制</option><option value="16">十六进制</option></select></div><div class="output-section"><label>二进制:</label> <span id="outputBinary"></span><br><label>八进制:</label> <span id="outputOctal"></span><br><label>十进制:</label> <span id="outputDecimal"></span><br><label>十六进制:</label> <span id="outputHex"></span></div></div><script src="script.js"></script>
<div class="footer">@21计科命运之光——其实我的梦想是世界和平</div>
</body>
</html>7. 项目链接
感谢您阅读这篇博文!如果您对这个项目感兴趣并想要查看完整的源代码,请访问我的GitHub仓库。如果您觉得这个项目对您有帮助,希望您能在GitHub上给我一个star⭐!

Universal Base Converter![]() https://your-demo-link.com/
https://your-demo-link.com/
8. 结语
进制转换在计算机科学中是一个基本任务,但找到一个完整、美观并适用于移动设备的转换器并不容易。我希望这个工具能帮助到有此需求的人。如果您有任何建议或问题,请随时与我联系。

🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
相关文章:

用HTML、CSS和JavaScript制作的通用进制转换器
随着编程和计算机科学越来越受欢迎,我们经常需要进行进制转换。本文将介绍一个简洁、美观、适用于移动设备的进制转换工具,并详细讨论其实现。 目录 🌍 用HTML、CSS和JavaScript制作的通用进制转换器 1.项目图片展示 2. 技术栈 3. 主要功…...

ArcGIS 10.3软件安装包下载及安装教程!
【软件名称】:ArcGIS 10.3 【安装环境】:Windows 【下载链接 】: 链接:https://pan.baidu.com/s/1K5ab7IHMYa23HpmuPkFa1A 提取码:oxbb 复制这段内容后打开百度网盘手机App,操作更方便哦 软件解压码点击原文…...

【数据增强】
【数据增强】 1 数据增强的情形2 数据增强的方法 1 数据增强的情形 当数据比较小,难以获取新的训练数据时,可以考虑数据增强,如随机裁剪部分,随机左右上下翻转、随机旋转一个角度、随机亮度变化等微小变化,数据的多样…...

Ae 效果:CC Force Motion Blur
时间/CC Force Motion Blur Time/CC Force Motion Blur CC Force Motion Blur (CC 强制运动模糊)主要用于为动态图像添加强制的运动模糊效果,增加动态画面的流畅感和真实感。 相对于时间轴面板上的“运动模糊”开关,CC Force Moti…...

2023华为杯研究生数学建模竞赛CDEF题思路+模型代码
全程更新华为杯研赛CDEF题思路模型及代码,大家查看文末名片获取 华为杯C题思路分析 问题一 在每个评审阶段,作品通常都是随机分发的,每份作品需要多位评委独立评审。为了增加不同评审专家所给成绩之间的可比性,不同专家评审的作…...

FP独立站之黑科技:AB站收款、斗篷CLOAK
最近一段时间经常有不少小伙伴来咨询我独立站的相关的业务,因为很多独立站卖家觉得独立站不好做,再加上跨境平台禁止特货类产品的销售(如FP产品、成人用品、电子烟、灰黑类产品等等),但这类产品市场需求大,…...

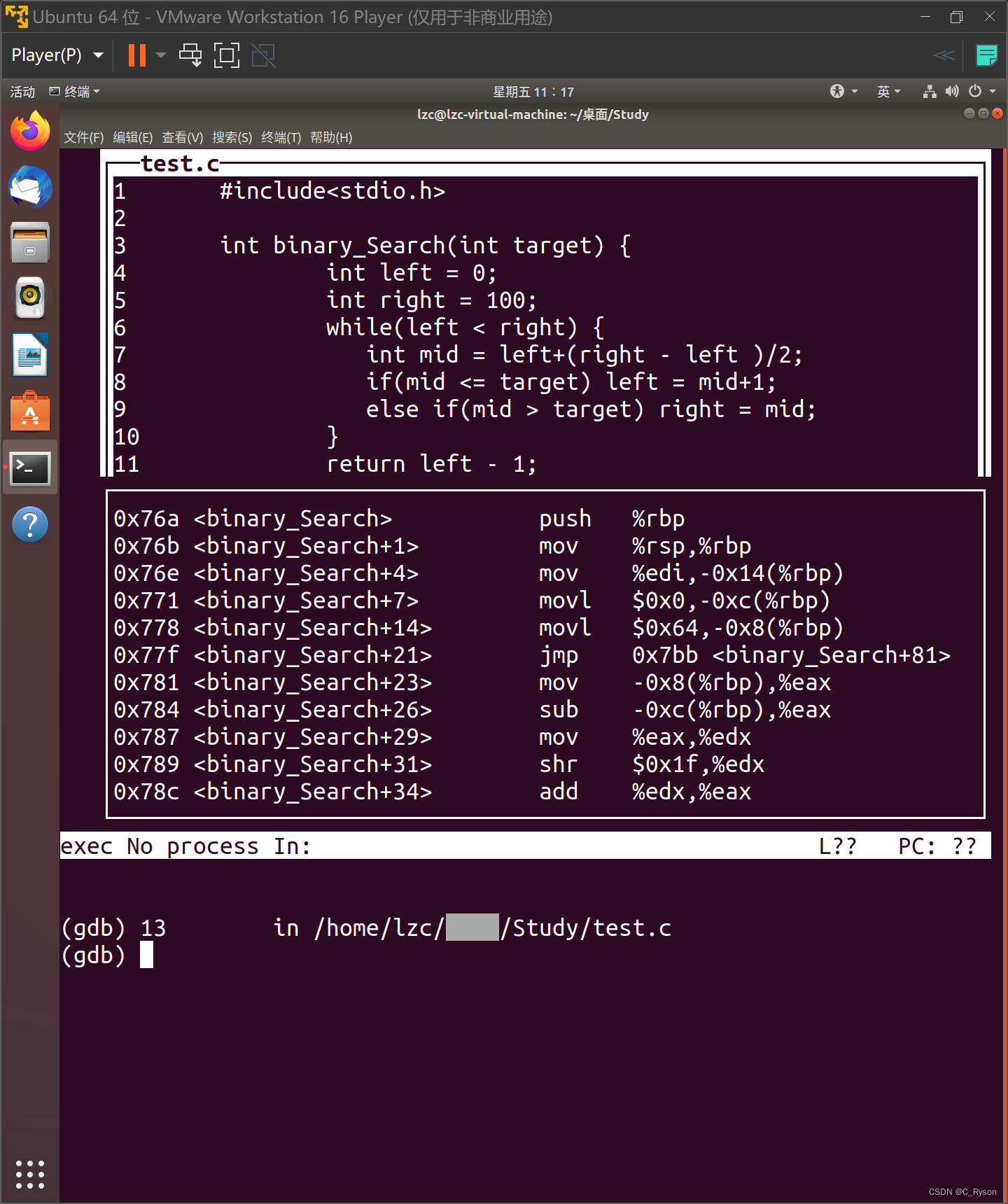
【Linux网络编程】gdb调试技巧
这篇博客主要要记录一下自己在Linux操作系统Ubuntu下使用gbd调试程序的一些指令,以及使用过程中的一些心得。 使用方法 可以使用如下代码 gcc -g test.c -o test 或者 gcc test.c -o test -g的选项最好添加,如果不添加,l指令无法被识别 …...

ElementUI之登录与注册
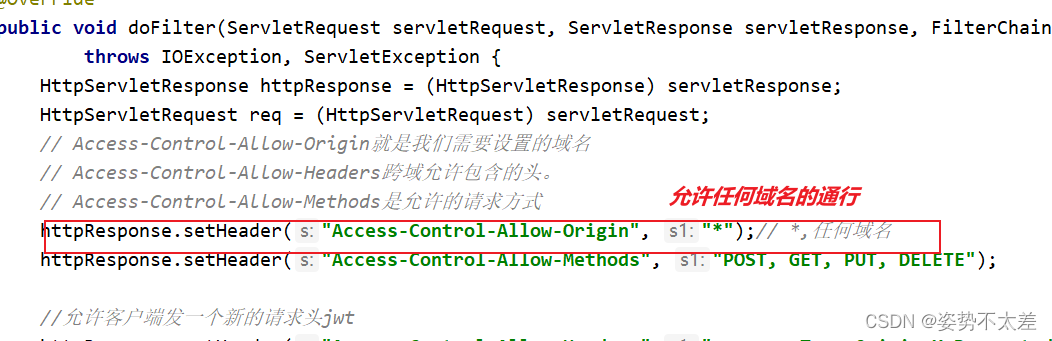
目录 一.前言 二.ElementUI的简介 三.登录注册前端界面的开发 三.vue axios前后端交互--- Get请求 四.vue axios前后端交互--- Post请求 五.跨域问题 一.前言 这一篇的知识点在前面两篇的博客中就已经详细详解啦,包括如何环境搭建和如何建一个spa项目等等知识…...

报错处理:Error: Redis server is running but Redis CLI cannot connect
嗨,读者朋友们!今天我来跟大家分享一个我在运维过程中遇到的一个关于Linux上运行Redis服务时的报错及解决方法。 报错信息如下: Error: Redis server is running but Redis CLI cannot connect 这个报错信息表明Redis服务器已经运行ÿ…...

RocketMQ 源码分析——Producer
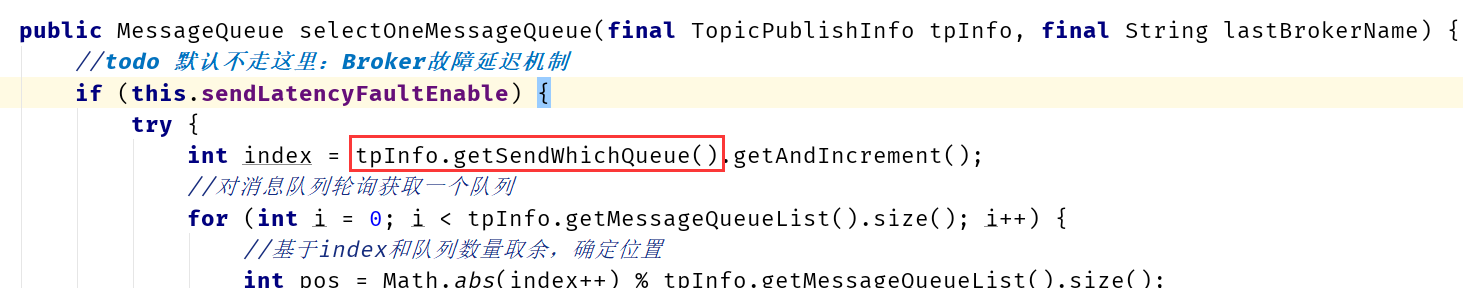
文章目录 消息发送代码实现消息发送者启动流程检查配置获得MQ客户端实例启动实例定时任务 Producer 消息发送流程选择队列默认选择队列策略故障延迟机制策略*两种策略的选择 技术亮点:ThreadLocal 消息发送代码实现 下面是一个生产者发送消息的demo(同步发送&#…...

ISTQB术语表
此术语表为国际软件测试认证委员会(ISTQB)发布的标准术语表。此表历经数次修改、完善,集纳了计算机行业界、商业界及政府相关机构的见解及意见,在国际化的层面上达到了罕有的统一性及一致性。参与编制此表的国际团体包括澳大利亚、…...

小米笔试题——01背包问题变种
这段代码的主要思路是使用动态规划来构建一个二维数组 dp,其中 dp[i][j] 表示前 i 个产品是否可以组合出金额 j。通过遍历产品列表和可能的目标金额,不断更新 dp 数组中的值,最终返回 dp[N][M] 来判断是否可以组合出目标金额 M。如果 dp[N][M…...

SkyWalking内置MQE语法
此文档出自SkyWalking官方git https://github.com/apache/skywalking docs/en/api/metrics-query-expression.md Metrics Query Expression(MQE) Syntax MQE is a string that consists of one or more expressions. Each expression could be a combination of one or more …...

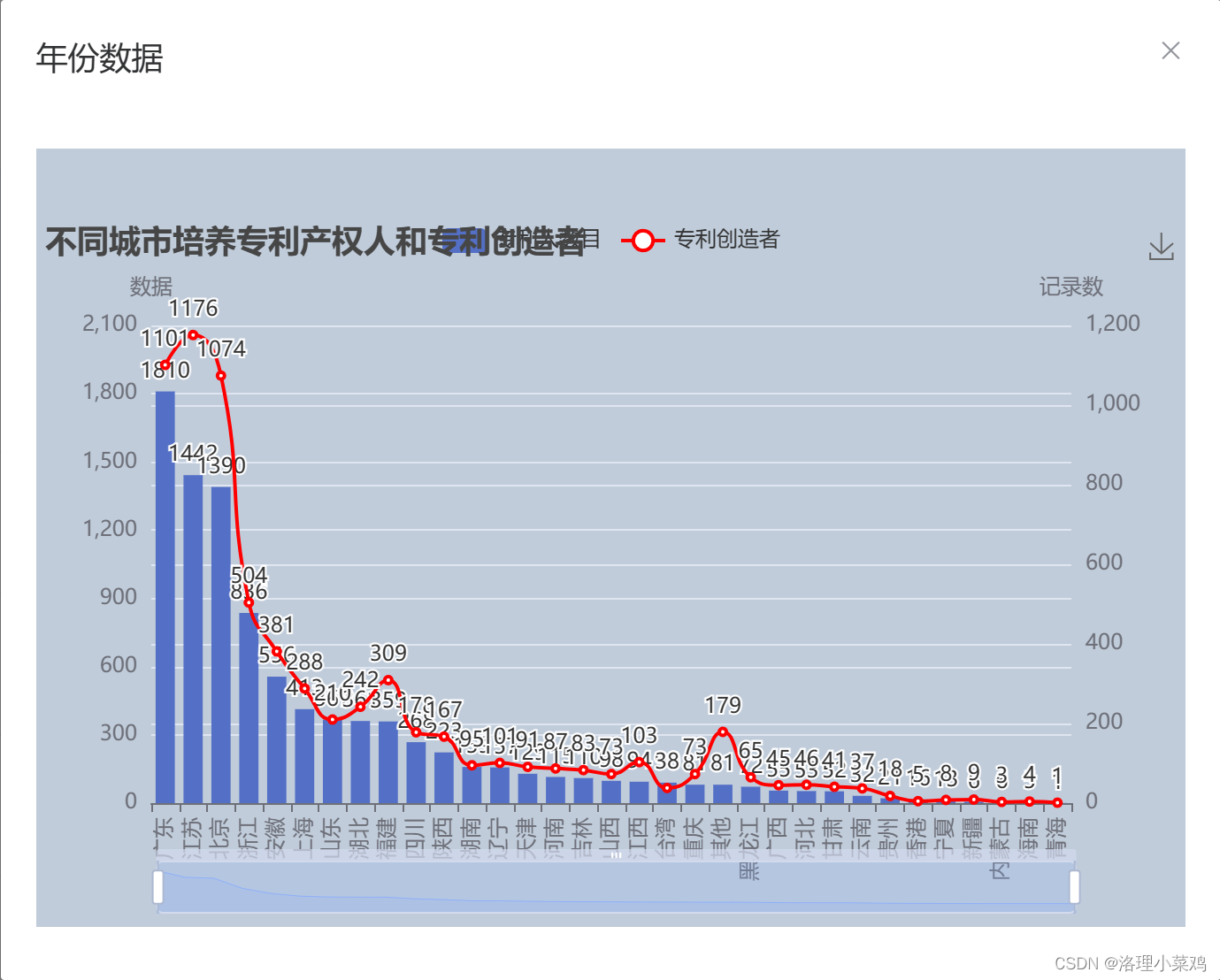
Springboot2 Pandas Pyecharts 量子科技专利课程设计大作业
数据集介绍 1.背景 根据《中国科学:信息科学》期刊上的一篇文章,量子通信包括多种协议与应用类型: 基于量子隐形传态与量子存储中继等技术,可实现量子态信息传输,进而构建量子信息网络,已成为当前科研热点&…...

RabbitMQ里的几个重要概念
RabbitMQ中的一些角色: publisher:生产者consumer:消费者exchange个:交换机,负责消息路由,接受生产者发送的消息,把消息发送到一个或多个队列里queue:队列,存储消息virt…...

23. 图论 - 图的由来和构成
文章目录 图的由来图的构成Hi, 你好。我是茶桁。 从第一节课上到现在,我基本上把和人工智能相关的一些数学知识都教给大家了,终于来到我们人工智能数学的最后一个部分了,让我们从今天开始进入「图论」。 图论其实是一个比较有趣的领域,因为微积分其实更多的是对应连续型的…...

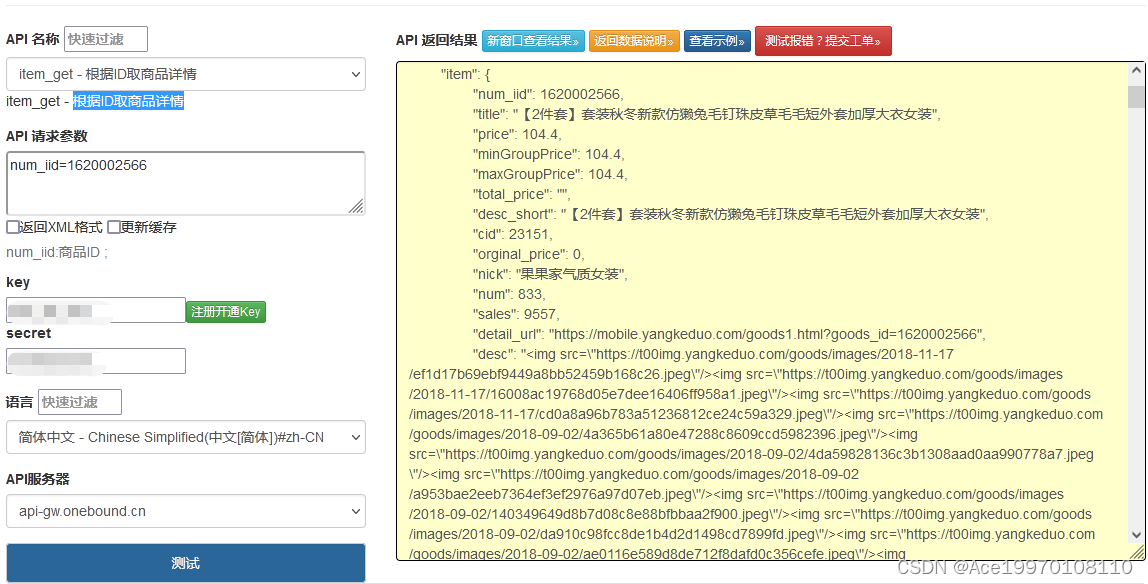
拼多多API接口解析,实现根据ID取商品详情
拼多多是一个流行的电商平台,它提供了API接口供开发者使用。要根据ID获取商品详情,您需要使用拼多多API接口并进行相应的请求。 以下是使用拼多多API接口根据ID获取商品详情的示例代码(使用Python编写): import requ…...

【JavaScript】解构
解构(Destructuring)是 JavaScript 中一种强大的语法特性,它允许你从数组或对象中提取值并赋值给变量,使代码更加简洁和易读。JavaScript 中有两种主要的解构语法:数组解构和对象解构。 数组解构 数组解构用于从数组…...

现代卷积网络实战系列2:训练函数、PyTorch构建LeNet网络
4、训练函数 4.1 调用训练函数 train(epochs, net, train_loader, device, optimizer, test_loader, true_value)因为每一个epoch训练结束后,我们需要测试一下这个网络的性能,所有会在训练函数中频繁调用测试函数,所有测试函数中所有需要的…...

rust特性
特性,也叫特质,英文是trait。 trait是一种特殊的类型,用于抽象某些方法。trait类似于其他编程语言中的接口,但又有所不同。 trait定义了一组方法,其他类型可以各自实现这个trait的方法,从而形成多态。 一、…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...

