Vue.js :实现嵌套对话框的查看按钮
Vue.js :实现嵌套对话框的查看按钮
Vue.js 是一款流行的 JavaScript 框架,用于构建交互性强、响应式的前端应用程序。本博客将介绍如何使用 Vue.js 和 Element UI 库创建一个前端应用,其中包括了嵌套对话框的查看按钮,以及如何在嵌套对话框中隐藏关闭按钮。
需求概述
我们有一个前端应用,用于展示患者的病历信息,其中包括检查列表。我们希望实现以下功能:
- 在页面上显示患者的基本信息(姓名、身份证号、年龄、性别)。
- 有一个 “加载数据” 按钮,用于通过接口加载检查列表数据。
- 有一个 “添加” 按钮,用于打开一个对话框,用户可以在对话框中输入新的检查记录。
- 有一个 “查看” 按钮,用于打开一个对话框,显示嵌套的表格。
实现步骤
步骤 1: 设置基本页面结构
首先,我们需要设置基本的页面结构,包括患者信息、病历首页、病历内容卡片等。在这些元素中,我们将放置按钮来触发相应的功能。以下是页面结构的示例代码:
<template><div class="full-screen"><!-- 患者信息 --><!-- ...患者信息的代码... -->
<!-- 病历首页 -->
<!-- ...病历首页的代码... --><!-- 病历内容卡片 -->
<el-card class="box-card" style="width: 95%;"><!-- 表格标题 --><div><span style="font-size: 20px; font-weight: bold;">检查列表</span><el-button type="primary" style="float: right; margin-right: 20px;" @click="loadData">加载数据</el-button><el-button type="success" style="float: right; margin-right: 20px;" @click="openAddDialog">添加</el-button><el-button type="info" style="float: right; margin-right: 20px;" @click="openNestedDialog">查看</el-button></div><!-- 表格 --><el-table :data="checkList" style="width: 100%" stripe><!-- 表格列定义... --></el-table>
</el-card><!-- 添加对话框 -->
<!-- ...添加对话框的代码... --><!-- 查看对话框 -->
<!-- ...查看对话框的代码... --><!-- 嵌套对话框 -->
<!-- ...嵌套对话框的代码... -->
</div>
</template>
在这个示例中,我们定义了患者信息、病历首页、病历内容卡片等页面元素,以及相应的按钮来触发加载数据、打开添加对话框、打开查看对话框等功能。
步骤 2: 实现加载数据功能
接下来,我们需要实现加载数据的功能。在点击 “加载数据” 按钮时,我们将通过接口请求检查列表数据,并将其显示在表格中。以下是加载数据功能的示例代码:
<script>
import axios from 'axios';
export default {data() {return {checkList: [], // 存储检查列表数据// ...其它数据...};},methods: {loadData() {// 发起查询接口 http://localhost:8081/Modical_technologyController/list// 更新 checkList 数据axios.get('http://localhost:8081/Modical_technologyController/list').then((response) => {this.checkList = response.data;// 设置数据已加载标志位this.dataLoaded = true;}).catch((error) => {console.error('查询失败', error);});},// ...其它方法...},// ...其它代码...
};
</script>在这个代码中,我们使用 Axios 库发起 GET 请求来获取检查列表数据,并将数据存储在 checkList 变量中。我们还使用 dataLoaded 标志位来控制数据是否已加载。
步骤 3: 实现添加对话框功能
我们还需要实现添加对话框的功能。当用户点击 “添加” 按钮时,我们将打开一个对话框,用户可以在其中输入新的检查记录,并提交到后端保存。以下是添加对话框功能的示例代码:
<el-dialog :visible.sync="addDialogVisible" title="添加记录"><!-- 在这里放置输入表单 --><el-form :model="newRecord" ref="newRecordForm" label-width="80px"><!-- 输入表单项... --></el-form><span slot="footer" class="dialog-footer"><el-button @click="addDialogVisible = false">取消</el-button><el-button type="primary" @click="addNewRecord">确定</el-button></span>
</el-dialog>
在这个对话框中,我们使用了 Element UI 的 el-dialog 和 el-form 组件来创建一个输入表单。用户可以在表单中输入新记录的信息,并点击 “确定” 按钮来提交数据。
在 Vue.js 的方法中,我们实现了 openAddDialog 方法来打开对话框,以及 addNewRecord 方法来处理添加新记录的逻辑。
步骤 4: 实现查看对话框功能
最后,我们还需要实现查看对话框的功能。当用户点击 “查看” 按钮时,我们将打开一个对话框,其中包含一个嵌套的表格。以下是查看对话框功能的示例代码:
<el-dialog :visible.sync="viewDialogVisible" title="查看记录" :show-close="false"><!-- 在这里显示查看内容 --><p>这里是查看内容。</p><span slot="footer" class="dialog-footer"><el-button @click="viewDialogVisible = false">关闭</el-button></span>
</el-dialog>
在这个对话框中,我们同样使用了 Element UI 的 el-dialog 组件,但我们将关闭按钮设置为不可见(show-close="false"),以满足需求。在 Vue.js 的方法中,我们实现了 openNestedDialog 方法来打开嵌套对话框。
总结
在本博客中,我们学习了如何使用 Vue.js 和 Element UI 创建一个前端应用,实现了加载数据、添加对话框、查看对话框以及嵌套对话框的功能。这个示例项目可以作为一个起点,帮助你构建更复杂的前端应用,满足不同的需求。希望本博客对你有所帮助!
相关文章:

Vue.js :实现嵌套对话框的查看按钮
Vue.js :实现嵌套对话框的查看按钮 Vue.js 是一款流行的 JavaScript 框架,用于构建交互性强、响应式的前端应用程序。本博客将介绍如何使用 Vue.js 和 Element UI 库创建一个前端应用,其中包括了嵌套对话框的查看按钮,以及如何在…...

9.2.4 【MySQL】段的结构
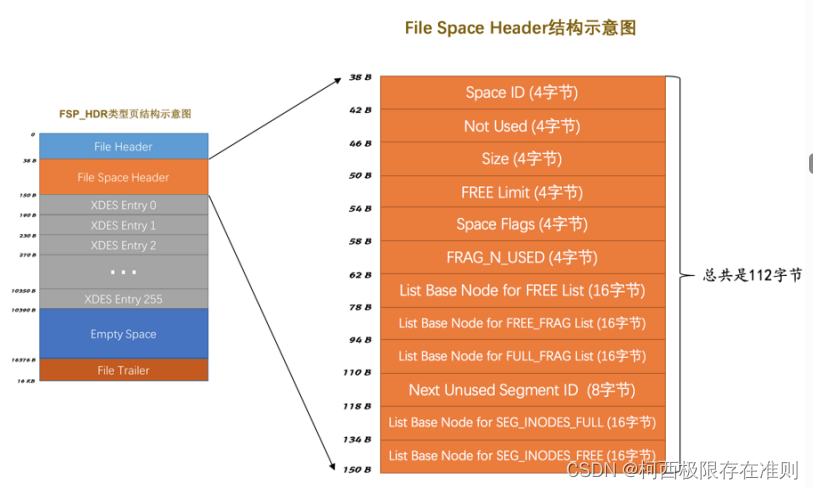
段不对应表空间中某一个连续的物理区域,而是一个逻辑上的概念,由若干个零散的页面以及一些完整的区组成。像每个区都有对应的XDES Entry来记录这个区中的属性一样,定义了一个INODE Entry结构来记录段中的属性。 它的各个部分释义如下…...

怎么快速提取图片中的文字信息?怎么使用OCR图片文字提取一键提取文字
图片里的文字如何提取?一些图片中的文字信息是我们需要的,但是一个个输入太麻烦了,怎么将图片上的文字提取出来?Initiator是一款易于使用的小型 macOS OCR(光学字符识别)应用程序,可提取和识别 Mac 计算机屏幕上的任…...

Selenium隐藏浏览器特征
Selenium隐藏浏览器特征 Selenium特征1. CDP2. stealth.min.js3. undetected_chromedriver4. 操作已开启的浏览器4. 常见的隐藏Selenium特征的方法4.1 修改navigator.webdriver标志4.2 改变user-agent4.3 排除或关闭一些Selenium相关的开关4.4 代码展示4.5 总结 Selenium特征 …...

Linux下的buff/cache
目录 一、buff/cache二、buff/cache与内存管理三、buff/cache对系统性能的影响四、优化buff/cache1、调整vm.dirty_ratio和vm.dirty_background_ratio2、配置vm.swappiness3、配置vm.vfs_cache_pressure 五、释放buff/cache 一、buff/cache 按照Linux内核文档所说的࿰…...

3.wifi开发,网络编程
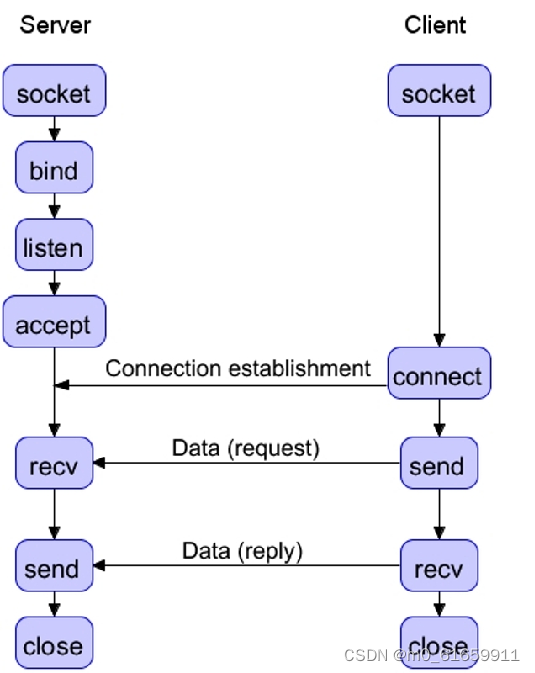
网络协议栈LwIP WiFi UDP Clinet编程 WiFi UDP Server编程 WiFi TCP Client编程 WiFi TCP Server编程 一。LWIP原理介绍,API介绍,文件结构 1.Lwip支持的协议 2.API 3.文件结构 1.api目录:应用程序接口文件。 2.arch目录:与硬件和…...

Android框架mqtt库无法兼容高版本android13的问题
最近使用mqtt库,测试的时候发现在Android12及以下正常,但在13上闪退,闪退日志如下 java.lang.IllegalArgumentException: com.yummo.xcar: Targeting S (version 31 and above) requires that one of FLAG_IMMUTABLE or FLAG_MUTABLE be spe…...

一招解除csdn复制限制
先看这个代码 python读取英文pdf翻译成中文pdf文件导出代码 想要复制代码,csdn有限制怎么办(csdn流氓,无耻) 解除方法 ctrlu 看效果...

安全基础 --- nodejs沙箱逃逸
nodejs沙箱逃逸 沙箱绕过原理:沙箱内部找到一个沙箱外部的对象,借助这个对象内的属性即可获得沙箱外的函数,进而绕过沙箱 前提:使用vm模块,实现沙箱逃逸环境。(vm模式是nodejs中内置的模块,是no…...

Redis集群架构搭建——主从、哨兵、集群
上一篇文章Ubuntu上通过源码方式安装Redis已经介绍了如何安装redis,在这篇文章中,将会教大家搭建Redis的几种高可用的架构:主从架构、哨兵集群、Cluster集群。 本篇文章使用的redis版本为6.2.13,不同版本的配置可能有略微的区别&a…...

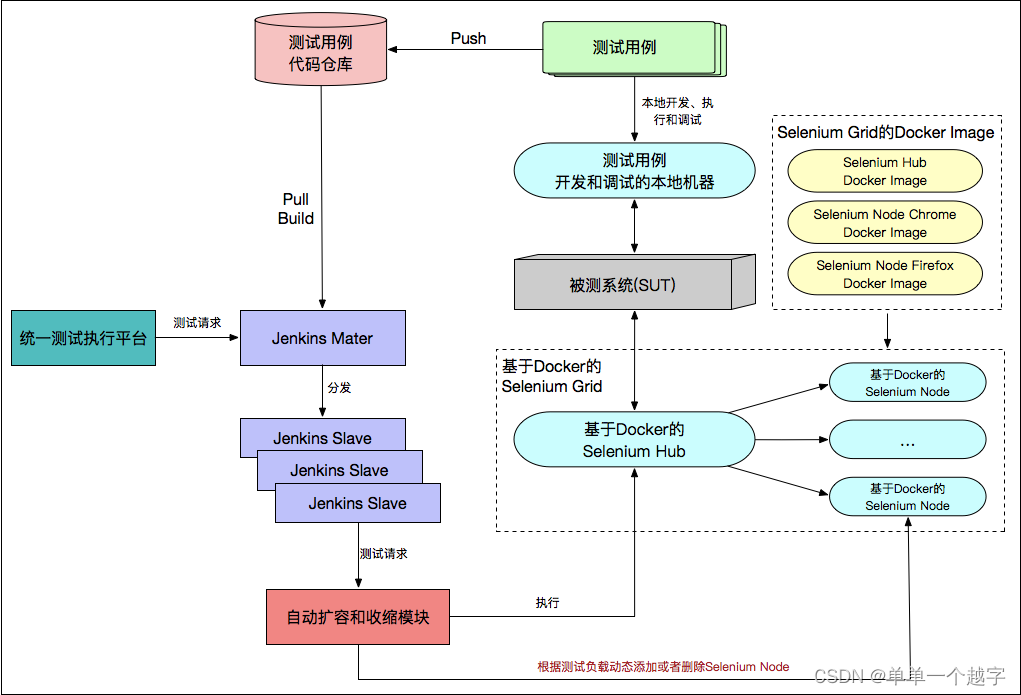
39 | selenium基础架构,UI测试架构
什么是测试基础架构? 测试基础架构指的是,执行测试的过程中用到的所有基础硬件设施以及相关的软件设施。因此,我们也把测试基础架构称之为广义的测试执行环境。通常来讲,测试基础架构主要包括以下内容: 执行测试的机器…...

2023研究生数学建模E题保姆级思路 出血性脑卒中临床智能诊疗
本次E题是一道J机器学习题目,难度也比较高,该题一般是有正确结果的,容易踩坑,不太建议小白选择,小白可以选择D题,D题思路也可以看另一篇文章,总的难度都不算低,这三道的难度接近&…...

画电路板通用知识
快捷键 快捷键 功能 shift+鼠标滚轮左右移动Ctrl+鼠标滚轮放大缩小 (Alt+) 鼠标滚轮上下移动滚轮按下鼠标滚轮可任意方向拖动图纸(可以一直保持按下状态或者按一下松开) CTRL+鼠标左键拖动复制该元件CTRL+E编辑选中元件的属性CTRL+鼠标左键 元叠选izoom in,聚焦光标所…...

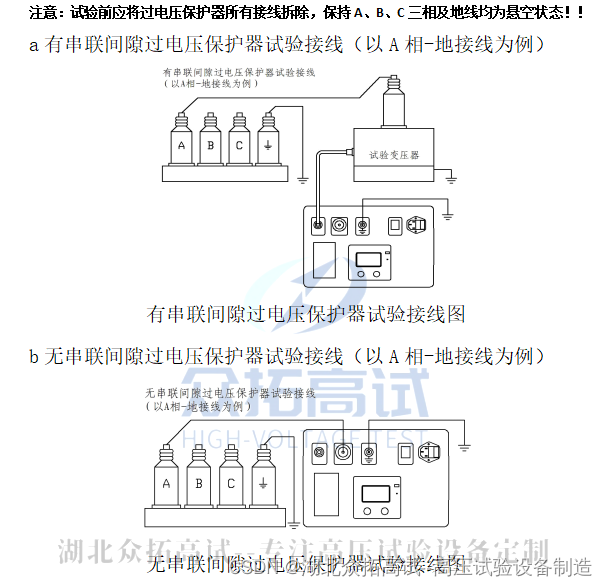
三相组合式过电压保护器试验
三相组合式过电压保护器试验 试验目的 三相组合式过电压保护器主要分为有带串联间隙过压保护器和无间隙过压保护器两大类,其试验项目内容要求分别使用高压工频交流和高压直流电源。 三相组合式过电压保护器试验,主要是为了及早发现设备内部绝缘受潮及…...

C++提高编程:01 模板
这里写目录标题 1 模板的概念2 函数模板2.1 函数模板语法2.2 函数模板注意事项2.3 函数模板案例2.4 普通函数与函数模板的区别2.5 普通函数与函数模板的调用规则2.6 模板的局限性 3 类模板3.1 类模板语法3.2 类模板与函数模板区别3.3 类模板中成员函数创建时机3.4 类模板对象做…...

Latex Overleaf 写作问题记录
Latex & Overleaf 写作问题记录 公式换行及排列整齐 \begin{equation} \begin{split}Y & a1\\&b2 \end{split} \end{equation}顶格 \noindent求和符号 求和符号(上下限上下排列) \sum\limlits求和符号(上下限右边排列&#…...

OpengL之纹理
简介 我们可以为每个顶点添加颜色来增加图形的细节,从而创建出有趣的图像。但是,如果想让图形看起来更真实,我们就必须有足够多的顶点,从而指定足够多的颜色。这将会产生很多额外开销,因为每个模型都会需求更多的顶点…...

IOTE 2023盛况回顾,美格智能聚连接之力促数字新生长
9月20~22日,IOTE国际物联网展深圳站在深圳国际会展中心正式召开。本届展会以“IoT构建数字经济底座”为主题,聚焦物联网技术助推数字经济发展的核心动力。美格智能携前沿技术成果亮相展会,与参展观众深入交流。 展会上,美格智能带…...

科普:什么是视频监控平台?如何应用在场景中?
随着科技的发展,监控无处不在,就像一张密不透风的网,将生活中的角角落落都编织在一起。可是,你真的知道什么是安防视频监控平台吗?它可不止是一个简单的通电摄像头,如今的视频监控平台,涵盖了无…...

arcgis js 缓冲区分析(GP服务)
arcgis文档中的有提供缓冲区的接口 geometryService,但要4.19后版本才提供 案例中使用的版本为4.16,因此这里的缓冲区分析借助gp工具 新建服务 1、打开arcmap 选择工具将要存放的文件夹,右键> new > Toolbox 对新建好的工具的mode…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
