搭建部署属于自己的基于gpt3.5的大语言模型(基于flask+html+css+js+mysql实现)
一、简介
本项目是一个基于GPT-3.5模型的聊天机器人网站,旨在为用户提供一个简便、直接的方式来体验和利用GPT-3.5模型的强大功能。项目以Flask为基础,构建了一个完整的Web应用程序,其中包含了多个前端页面和后端API接口,能够处理用户输入并与GPT-3.5模型进行交互来生成响应。
一个显著的特点是,该项目可以在国内环境下无障碍访问,无需借助任何形式的科学上网工具。这得益于项目的服务器和API都配置在国内,确保了用户可以顺畅、无延迟地使用该服务。用户只需在settings.py文件中配置自己的API信息,便可以快速启动和使用项目。
此外,该项目不仅可以作为一个学习工具,帮助用户更好地了解和学习GPT-3.5模型和Web开发技术,还提供了丰富的扩展可能性。开发者可以在此项目的基础上,继续开发和扩展更多的功能和服务,打造出更加强大和个性化的聊天机器人应用。
项目的代码结构清晰,分模块设计,使得代码易于理解和维护。它包括了一个用户管理系统,可以实现用户的注册和登录功能,还有一个留言板功能,允许用户留下他们的反馈和建议。项目还包含了Docker和Nginx的配置文件,可以帮助用户更方便地部署和管理项目。
在使用该项目前,我们推荐用户有一些Python和Web开发的基本知识,以便更好地理解和利用项目的功能。同时,项目的README.md文件也提供了详细的部署和使用指南,可以帮助用户快速上手和使用项目。
总的来说,该项目是一个功能强大、易于扩展的GPT-3.5聊天机器人应用,可以为用户提供一个简便、高效的方式来体验GPT-3.5模型的强大功能,同时也为开发者提供了一个良好的基础,帮助他们快速构建和部署自己的聊天机器人应用。
二、项目介绍
1. 项目目录结构
本项目的目录结构组织清晰,分模块设计,便于开发和维护。下面我们来详细介绍每个文件和目录的功能和用途:
chat-gpt-website-master/
│ ├── app.py
│ ├── docker-compose.yml
│ ├── Dockerfile
│ ├── LICENSE
│ ├── models.py
│ ├── nginx.conf
│ ├── README.md
│ ├── requirements.txt
│ ├── settings.py
│ └── test.html
│
├── .idea/
│ ├── .gitignore
│ ├── chat-gpt-website-master - v2.iml
│ ├── chat-gpt-website-master.iml
│ ├── deployment.xml
│ ├── misc.xml
│ ├── modules.xml
│ ├── workspace.xml
│ └── inspectionProfiles/
│ └── profiles_settings.xml
│
├── pycache/
│ ├── app.cpython-38.pyc
│ └── models.cpython-38.pyc
│
├── static/
│ ├── css/
│ │ ├── bootstrap.min.css
│ │ ├── github-dark-dimmed.min.css
│ │ ├── style.css
│ │ └── login_css/
│ │ └── normalize.css
│ ├── font-awesome/
│ │ ├── css/
│ │ │ └── font-awesome.min.css
│ │ └── fonts/
│ │ ├── fontawesome-webfont.eot
│ │ ├── fontawesome-webfont.svg
│ │ ├── fontawesome-webfont.ttf
│ │ ├── fontawesome-webfont.woff
│ │ ├── fontawesome-webfont.woff2
│ │ └── FontAwesome.otf
│ ├── images/
│ │ ├── avatar.png
│ │ ├── chatgpt.png
│ │ ├── fail.png
│ │ ├── favicon.ico
│ │ ├── login_background.jpg
│ │ ├── reward.jpg
│ │ ├── reward.png
│ │ └── ╬ó╨┼╢■╬¼┬δ├√╞¼.jpg
│ └── js/
│ ├── bootstrap.min.js
│ ├── custom.js
│ ├── highlight.min.js
│ ├── html2canvas.min.js
│ ├── jquery-2.1.1.js
│ ├── marked.min.js
│ └── login_js/
│ ├── index.js
│ └── prefixfree.min.js
│
└── templates/
├── chat.html
├── console.html
├── login.html
└── recharge.html
-
.idea: 此目录包含项目的IDE配置文件(通常是PyCharm或其他JetBrains IDE),用于存储项目的配置和设置信息。 -
__pycache__: 此目录存储Python的字节编译文件,这些文件是Python在执行时自动生成的,可以提高程序的启动速度。 -
app.py: 此文件是项目的核心文件,包含了项目的所有路由和视图函数。它负责处理用户的请求和响应,并与GPT-3.5模型进行交互。 -
docker-compose.yml: 此文件包含Docker Compose的配置信息,用于帮助用户快速部署和启动项目的所有服务。 -
Dockerfile: 此文件包含Docker的配置信息,描述了如何构建项目的Docker镜像。 -
LICENSE: 此文件包含项目的许可证信息,通常用于描述项目的开源许可证。 -
models.py: 此文件包含项目的数据模型定义,包括用户模型和留言板模型,用于与数据库交互。 -
nginx.conf: 此文件包含Nginx的配置信息,用于设置Web服务器的行为和属性。 -
README.md: 此文件包含项目的基本信息和使用指南,可以帮助用户快速了解和上手项目。 -
requirements.txt: 此文件列出了项目的所有Python依赖,可以通过pip install -r requirements.txt命令快速安装所有依赖。 -
settings.py: 此文件包含项目的配置信息,包括数据库连接信息和OpenAI API的密钥。 -
static: 此目录存储项目的静态文件,如CSS样式表和JavaScript脚本。 -
templates: 此目录存储项目的HTML模板文件,用于生成动态的Web页面。 -
test.html: 此文件是一个测试用的HTML文件,用于测试项目的某些功能。
每个文件和目录都有其特定的用途和功能,共同构成了一个完整的项目。在后续的“代码详解”部分,我们将更加深入地探讨每个文件的具体内容和代码。
2、代码地址
基于flask+html+css+js+mysql实现gpt3.5模型项目
项目运行地址https://3t1c008963.imdo.co/
相关文章:
)
搭建部署属于自己的基于gpt3.5的大语言模型(基于flask+html+css+js+mysql实现)
一、简介 本项目是一个基于GPT-3.5模型的聊天机器人网站,旨在为用户提供一个简便、直接的方式来体验和利用GPT-3.5模型的强大功能。项目以Flask为基础,构建了一个完整的Web应用程序,其中包含了多个前端页面和后端API接口,能够处理…...

AI创作专家,免费的AI创作专家工具
AI创作专家是一种崭新的工具,它们利用先进的人工智能技术,帮助创作者和写手更轻松地应对创作挑战。这些工具不仅可以生成文字,还可以提供灵感、帮助构思和组织思路,使创作过程更加高效。 147GPT批量文章生成工具www.147seo.com/…...

Nginx之gzip模块解读
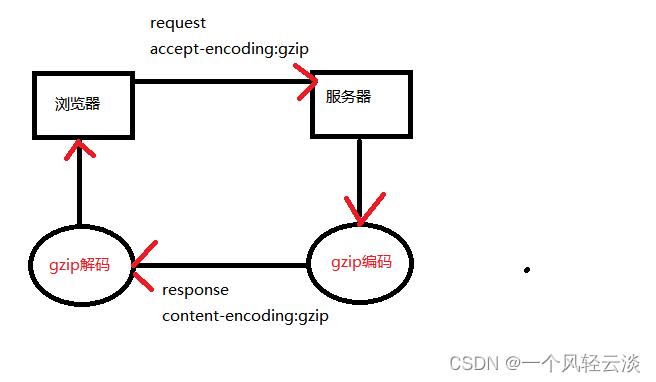
目录 gzip基本介绍 gzip工作原理 Nginx中的gzip 不建议开启Nginx中的gzip场景 gzip基本介绍 gzip是GNUzip的缩写,最早用于UNIX系统的文件压缩。HTTP协议上的gzip编码是一种用来改进web应用程序性能的技术,web服务器和客户端(浏览器&…...

微软在Windows 11推出Copilot,将DALL-E 3集成在Bing!
美东时间9月21日,微软在美国纽约曼哈顿举办产品发布会,生成式AI成为重要主题之一。 微软表示,Copilot将于9月26日在Windows 11中推出;Microsoft 365 Copilot 将于11 月1日向企业客户全面推出;将OpenAI最新的文本生成图…...

SLAM从入门到精通(消息传递)
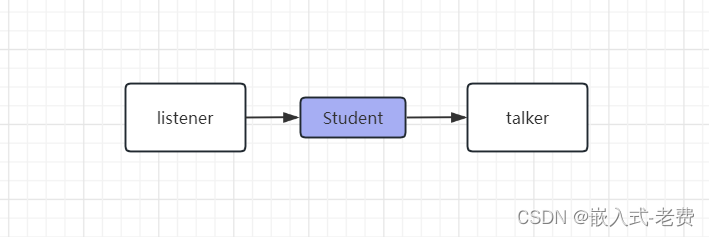
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面我们只是编写了一个publisher节点,以及一个subscribe节点。有了这两个节点,它们之间就可以通信了。在实际生产中&#…...

思科路由器:NAT的基础配置
一直以来,对于华为、H3C、锐捷交换机的命令配置,不断的有朋友留言,三家交换机的配置命令容易弄混,经常在实际项目配置中出错,因此,找几个基础的示例来练练。 R1配置 Router>en Router>enable Rout…...

动态代理。
无侵入式的给代码增加额外的功能 代理的作用:对象如果干的事情太繁琐,就可以通过代理来转移部分职责;也就是相当于把对象的的方法拆开一些步骤分给代理做,对象做关键的就行了;并且代理做的这些繁琐的事情的名字也要和…...

Learn Prompt-GPT-4:能力
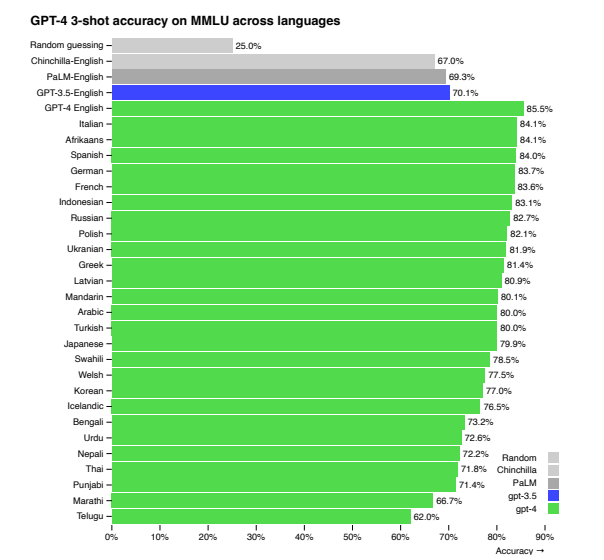
GPT-4能力大赏 常识知识推理 一个猎人向南走了一英里,向东走了一英里,向北走了一英里,最后回到了起点。他看到了一只熊,于是开枪打了它。这只熊是什么颜色的? 答案是白色,因为这种情况只可能发生在北…...

iOS——ViewController的生命周期
ViewController ViewController的生命周期是指在应用程序运行过程中,ViewController实例从创建到销毁的整个过程。在这个过程中,ViewController会经历一系列的生命周期方法,这些方法可以帮助开发者管理ViewController及其相关的视图和逻辑。…...

SkyWalking内置参数与方法
参数 全局指标 指标指标名称all_p99所有服务响应时间的 p99 值all_p95所有服务响应时间的 p95 值all_p90所有服务响应时间的 p90 值all_p75所有服务响应时间的 p75 值all_p70所有服务响应时间的 p70 值all_heatmap所有服务响应时间的热点图 服务指标 指标指标名称service_r…...

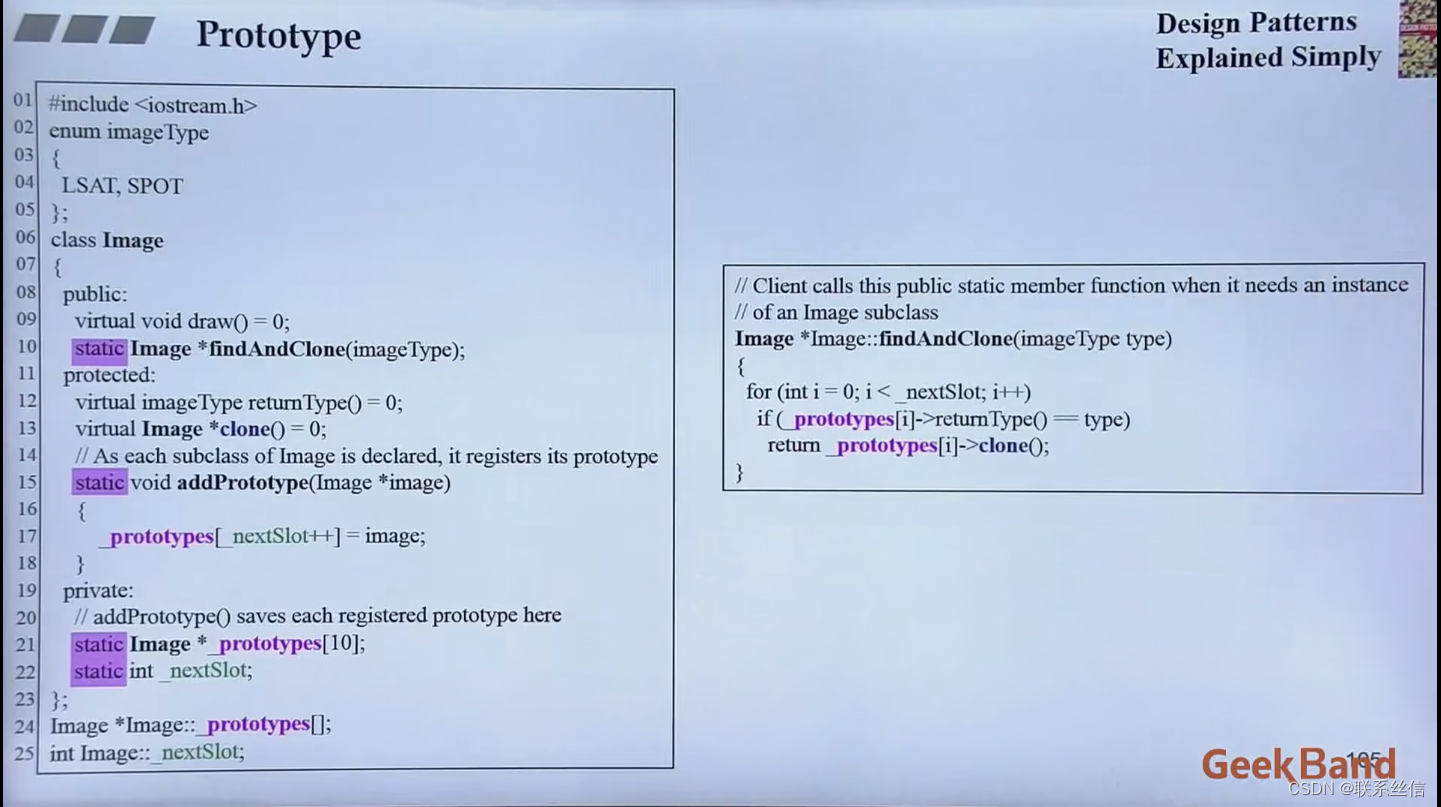
【C++面向对象侯捷】12.虚函数与多态 | 13.委托相关设计【设计模式 经典做法,类与类之间关联起来,太妙了,不断的想,不断的写代码】
文章目录 12.虚函数与多态举例:委托 继承【观察者模式】13.委托相关设计Composite 组合模式Prototype 原型模式 12.虚函数与多态 纯虚函数 一定要 子类重新定义的 继承和复合 关系下的构造和析构 举例:委托 继承【观察者模式】 13.委托相关设计 问题…...
)
基于若依ruoyi-nbcio增加flowable流程待办消息的提醒,并提供右上角的红字数字提醒(五)
1、下面提供给前端待办提醒消息的接口SysNoticeController,增加如下: /*** 补充用户数据,并返回系统消息* return*/Log(title "系统消息")GetMapping("/listByUser")public R<Map<String, Object>> listByU…...

hive数据初始化
mysql版本:3.1.3 hive版本: 8.0.31 hive连接配置 <property> <name>javax.jdo.option.ConnectionURL</name> <value>jdbc:mysql://node88:3306/hive?createDatabaseIfNotExisttrue</value> </pr…...

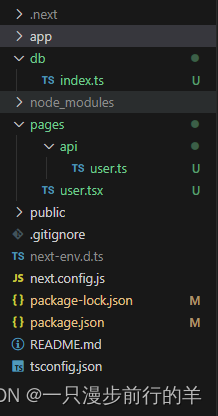
React+Node——next.js 构建前后端项目
一、安装全局依赖 npm i -g create-next-app二、创建next项目 create-next-app react-next-demo //或 create-next-app react-next-demo --typescript三、加载mysql依赖 npm i -S mysql2四、运行项目 npm run dev五、创建db文件目录,目录下创建index.ts import…...

CRM系统主要包括哪些功能?
CRM系统应该要包括的功能总结为3大方向—— 核心必须要具备的功能常见尽量要有的功能可选有了自然更好的功能 以我们公司用的简道云CRM系统模板为例:https://www.jiandaoyun.com 01 核心必须要具备的功能 核心功能决定了系统是否能够被纳入CRM类别,这些…...

Nginx location 精准匹配URL = /
Location是什么? Location是Nginx中的块级指令(block directive),通过配置Location指令块,可以决定客户端发过来的请求URI如何处理(是映射到本地文件还是转发出去)及被哪个location处理。 匹配模式 分为两种模式&…...

使用JAXB将Java对象转xml
文章目录 使用JAXB将Java对象转xml1. 要求生成的xml2. Java对象3. 封装的工具类4. 测试 使用JAXB将Java对象转xml 1. 要求生成的xml <?xml version"1.0" encoding"UTF-8" ?> <root><result status"success" msg"成功&qu…...

Atlas 200 DK开发板问题总结
1.fatal error: acl/acl.h: No such file or directory 该问题是因为在设置的DDK环境变量下找不到头文件。 解决方法: 1)输入echo $DDK,查看当前DDK地址 2)在src文件夹下找到CMakeLists.txt文件,发现该文件有一个变量名…...

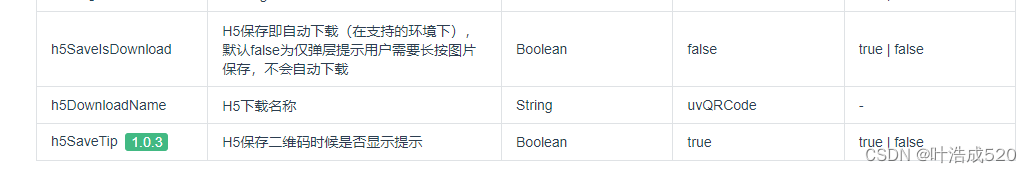
uniapp——实现二维码生成+保存二维码图片——基础积累
最近在做二维码推广功能,自从2020年下半年到今天,大概有三年没有用过uniapp了,而且我之前用uniapp开发的程序还比较少,因此很多功能都浪费了很多时间去查资料,现在把功能记录一下。 这里写目录标题 效果图1.根据接口返…...

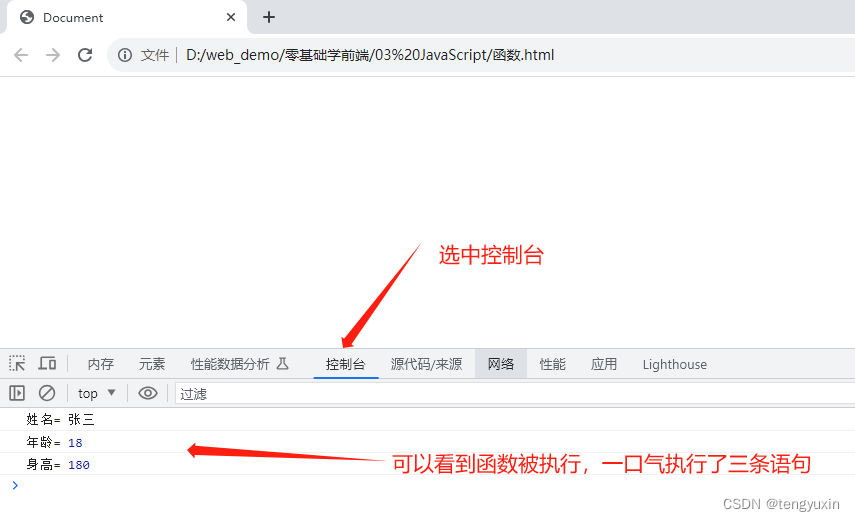
零基础学前端(六)重点讲解 JavaScript
1. 该篇适用于从零基础学习前端的小白,完全从零基础角度出发 2. 我们学习时,应该主动向自己提问?只有你能提出问题,你才算是在编程中学习进步了。 3. 初学者不懂得问题很多,在自己在不懂时,一定要求助有经验…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...

C++课设:实现本地留言板系统(支持留言、搜索、标签、加密等)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、项目功能概览与亮点分析1. 核心功能…...
