前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS基础(三)

允许一切发生,生活不过是见招拆招。
思维导图

一、循环-for
1.1 for 循环-基本使用

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 利用for循环输出三句话 月薪过万for (let i = 1; i <= 3; i++) {document.write('月薪过万<br>')}// 课堂练习: 输出10句月薪过万,并说出for循环的执行过程</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 1. 输出1~100岁// for (let i = 1; i <= 100; i++) {// document.write(`今年我${i}岁了 <br>`)// }// 2. 求1~100之间的偶数和// let sum = 0// for (let i = 1; i <= 100; i++) {// if (i % 2 === 0) {// // 把i加到sum里面去// // sum = sum + i// sum += i// }// }// document.write(`1~100之间的偶数和是: ${sum}`)// 3. 页面打印5个小星星// for (let i = 1; i <= 5; i++) {// document.write('★')// }// 4. 打印数组let arr = ['刘德华', '刘晓强', '刘晓庆', '刘若英', '刘热巴', 'pink老师']// console.log(arr[0])// console.log(arr[1])// console.log(arr[2])// console.log(arr[3])// i <= 4 长度 - 1// for (let i = 0; i <= arr.length - 1; i++) {// console.log(arr[i])// }// 必须从0开始,因为数组索引号从0开始 arr.length = 6// 遍历数组 : 从第一个循环到最后一个for (let i = 0; i < arr.length; i++) {console.log(arr[i])}let arr1 = []console.log(arr1)console.log(arr1[0]) // undefinedconsole.log(arr1[1]) // undefined</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// for (let i = 1; i <= 5; i++) {// if (i === 3) {// continue // 退出本次循环,本次循环中 continue下面的语句不在执行// }// console.log(i)// document.write(i)// }// for (let i = 1; i <= 5; i++) {// if (i === 3) {// break // 退出整个循环 结束循环// }// console.log(i)// document.write(i)// }// 无限循环for (; ;) {console.log(11)}</script>
</body></html>
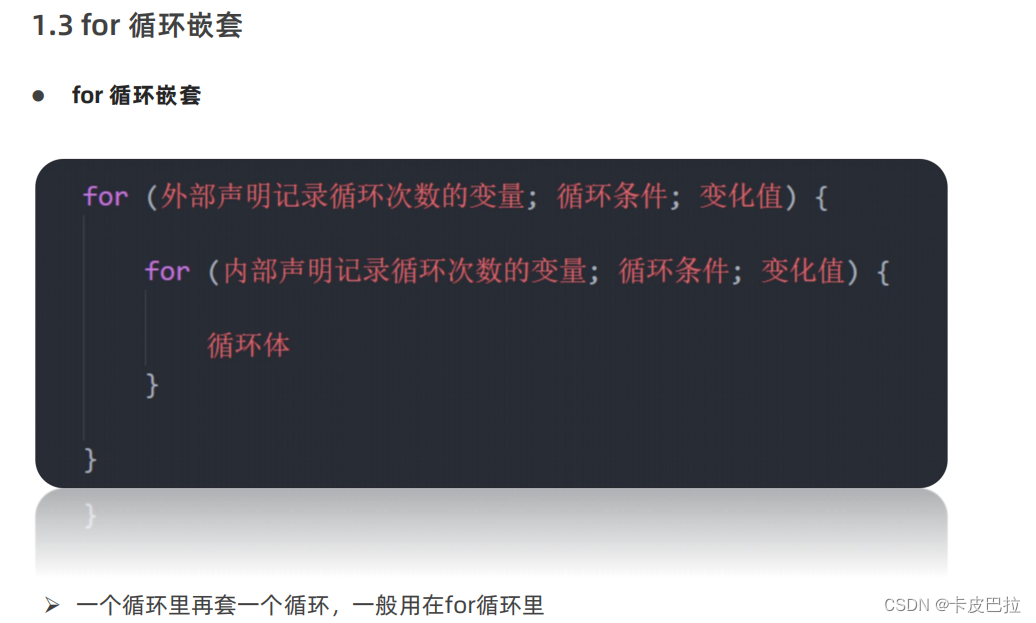
1.2 for 循环嵌套


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
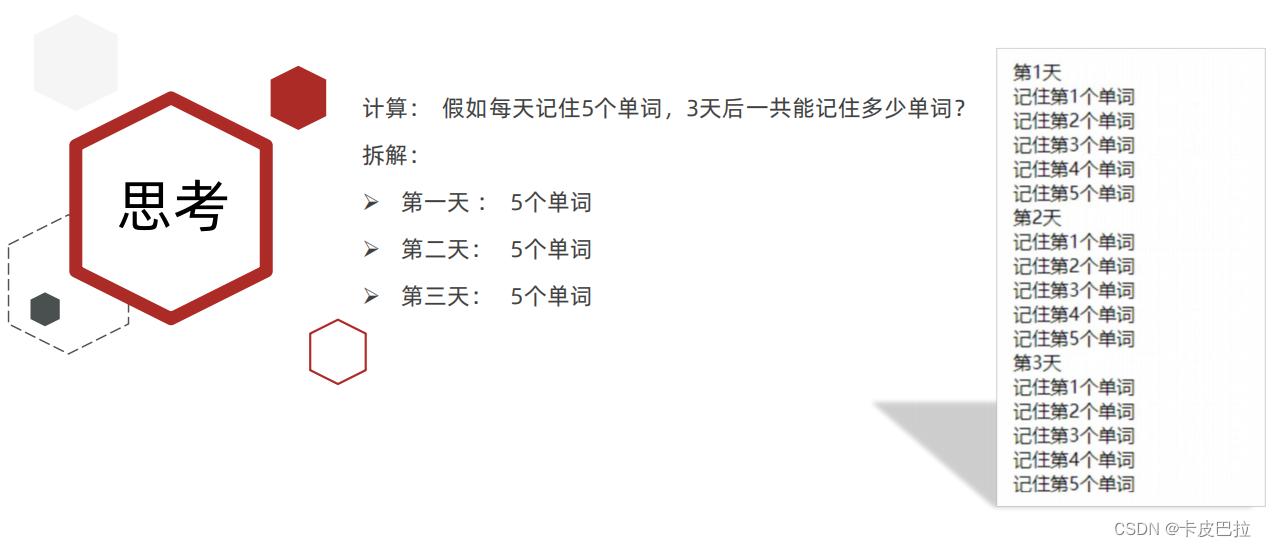
</head><body><script>// 外层循环打印 第 n 天for (let i = 1; i <= 3; i++) {document.write(`第${i}天<br>`)// 里层循环打印 第几个单词for (let j = 1; j <= 5; j++) {document.write(`记住了第${j}个单词<br>`)}}</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
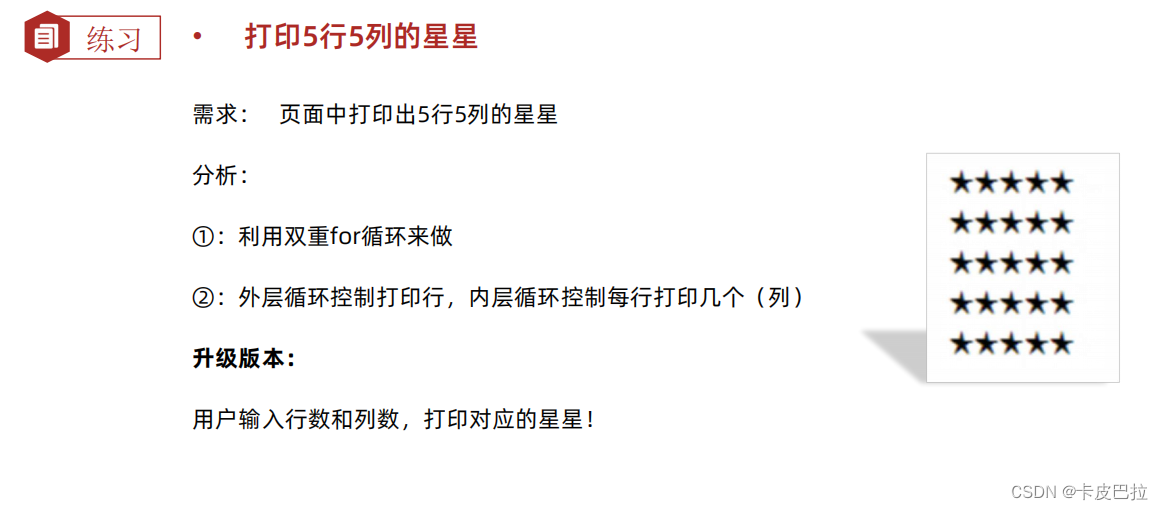
</head><body><script>// // 外层循环打印行数// for (let i = 1; i <= 5; i++) {// // 里层循环打印几个星星// for (let j = 1; j <= 5; j++) {// document.write('☆')// }// // 进行换行显示// document.write('<br>')// }let row = +prompt('请输入行数:')let col = +prompt('请输入列数:')// 外层循环打印行数for (let i = 1; i <= row; i++) {// 里层循环打印几个星星for (let j = 1; j <= col; j++) {document.write('☆')}// 进行换行显示document.write('<br>')}</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
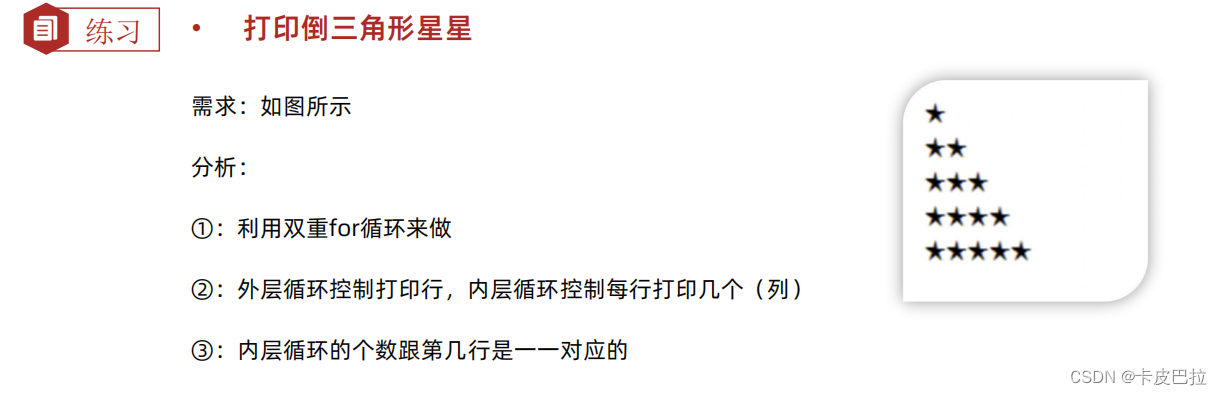
</head><body><script>// 1. 外层循环控制行数for (let i = 1; i <= 5; i++) {// 2. 里层循环控制列数(几个星星)for (let j = 1; j <= i; j++) {document.write('◆')}// 换行document.write('<br>')}</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {display: inline-block;width: 100px;padding: 5px 10px;border: 1px solid pink;margin: 2px;border-radius: 5px;box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);background-color: rgba(255, 192, 203, .1);text-align: center;color: hotpink;}</style>
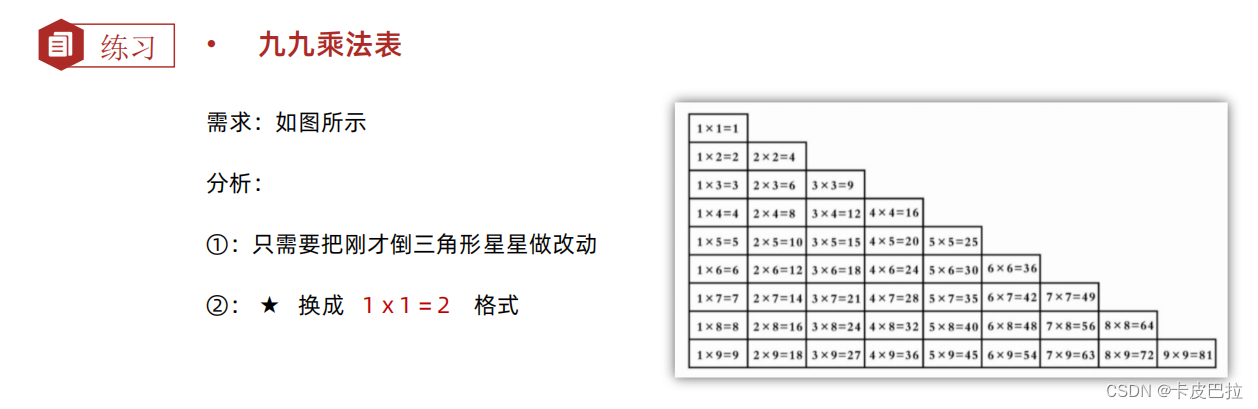
</head><body><script>// 1. 外层循环控制行数for (let i = 1; i <= 9; i++) {// 2. 里层循环控制列数for (let j = 1; j <= i; j++) {document.write(`<span>${j} X ${i} = ${i * j}</span>`)}// 换行document.write('<br>')}</script>
</body></html>二、数组
2.1 数组是什么

2.2 数组的基本使用



2.2.4. 遍历数组(重点)


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>let arr = [2, 6, 1, 7, 4]// 1. 求和的变量 sumlet sum = 0// 2.遍历累加for (let i = 0; i < arr.length; i++) {// console.log(arr[i])// sum = sum + arr[i]sum += arr[i]}console.log(`数组的和的结果是: ${sum}`)// 3. 平均值 和 / arr.length = 4console.log(`数组的平均值结果是: ${sum / arr.length}`)// sum = sum + arr[0]// console.log(sum) </script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>let arr = [2, 6, 1, 7, 400, 55, 88, 100]// max里面要存的是最大值let max = arr[0]// min 要存放的是最小值let min = arr[0]// 遍历数组for (let i = 1; i < arr.length; i++) {// 如果max 比 数组元素里面的值小,我们就需要把这元素赋值给 max// if (max < arr[i]) max = arr[i]max < arr[i] ? max = arr[i] : max// 如果min 比 数组元素大, 我们就需要把数组元素给min// if (min > arr[i]) {// min = arr[i]// }min > arr[i] ? min = arr[i] : min}// 输出 maxconsole.log(`最大值是: ${max}`)console.log(`最小值是: ${min}`)</script>
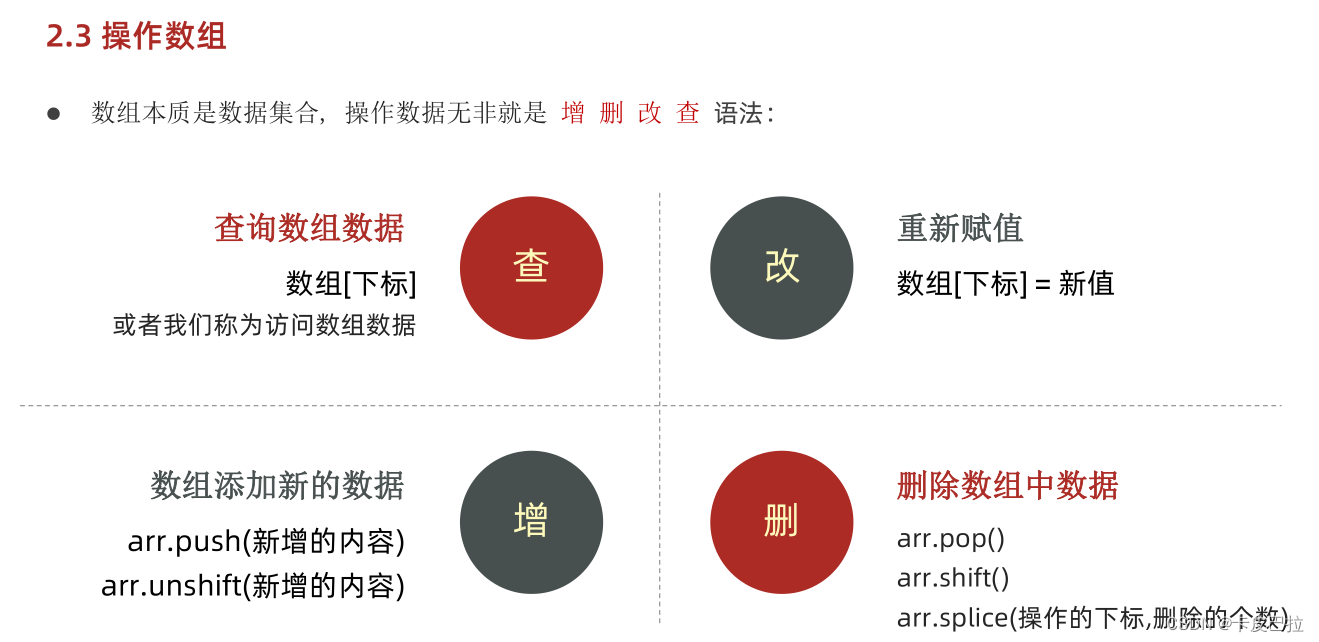
</body></html>2.3 操作数组

改
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// let arr = []// console.log(arr)// // console.log(arr[0]) // undefined// arr[0] = 1// arr[1] = 5// console.log(arr)let arr = ['pink', 'red', 'green']// 修改// arr[0] = 'hotpink'// console.log(arr)// 给所有的数组元素后面加个老师 修改for (let i = 0; i < arr.length; i++) {// console.log(arr[i])arr[i] = arr[i] + '老师'}console.log(arr)</script>
</body></html>




<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 重点案例let arr = [2, 0, 6, 1, 77, 9, 54, 3, 78, 7]// 1. 声明新的空的数组let newArr = []// 2. 遍历旧数组for (let i = 0; i < arr.length; i++) {if (arr[i] >= 10) {// 3. 满足条件 追加给新的数组newArr.push(arr[i])}}// 4. 输出新的数组console.log(newArr)</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
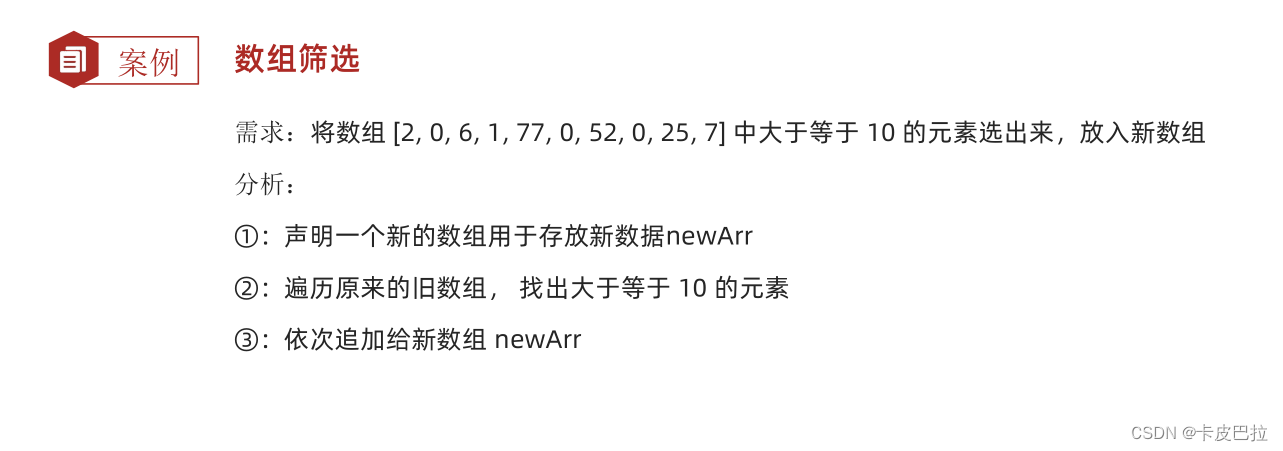
</head><body><script>let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]// 1. 声明一个新的数组let newArr = []// 2. 遍历筛选for (let i = 0; i < arr.length; i++) {if (arr[i] !== 0) {newArr.push(arr[i])}}// 输出新数组console.log(newArr)</script>
</body></html>




三、综合案例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {display: flex;width: 700px;height: 300px;border-left: 1px solid pink;border-bottom: 1px solid pink;margin: 50px auto;justify-content: space-around;align-items: flex-end;text-align: center;}.box>div {display: flex;width: 50px;background-color: pink;flex-direction: column;justify-content: space-between;}.box div span {margin-top: -20px;}.box div h4 {margin-bottom: -35px;width: 70px;margin-left: -10px;}</style>
</head><body><script>// 1. 四次弹框效果// 声明一个新的数组let arr = []for (let i = 1; i <= 4; i++) {// let num = prompt(`请输入第${i}季度的数据:`)// arr.push(num)arr.push(prompt(`请输入第${i}季度的数据:`))// push记得加小括号,不是等号赋值的形式}// console.log(arr) ['123','135','345','234']// 盒子开头document.write(` <div class="box">`)// 盒子中间 利用循环的形式 跟数组有关系for (let i = 0; i < arr.length; i++) {document.write(`<div style="height: ${arr[i]}px;"><span>${arr[i]}</span><h4>第${i + 1}季度</h4></div> `)}// 盒子结尾document.write(` </div>`)</script>
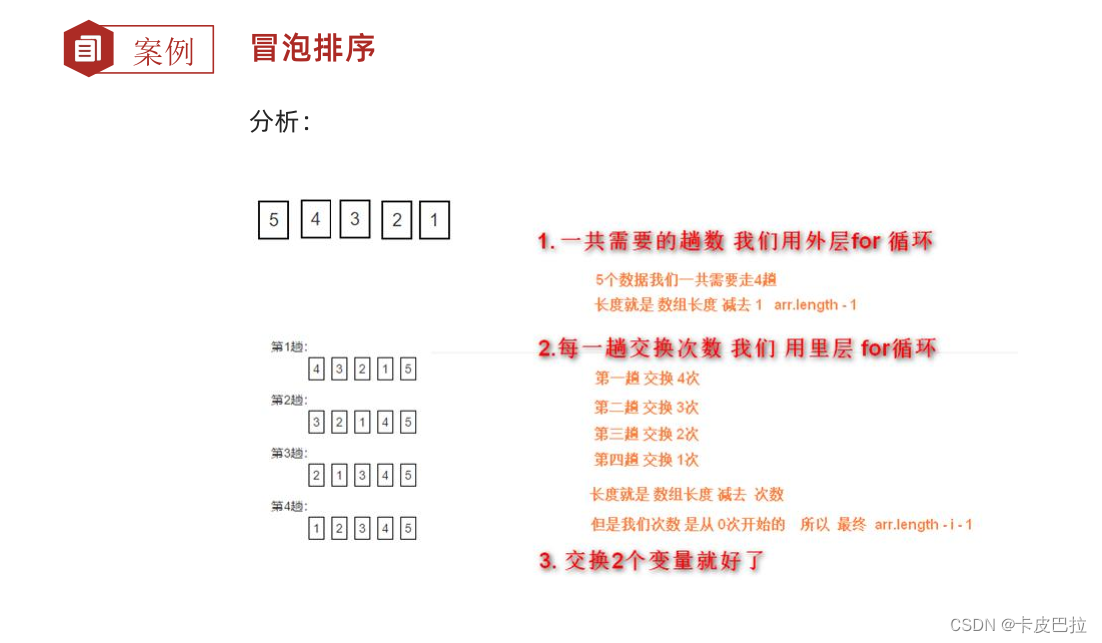
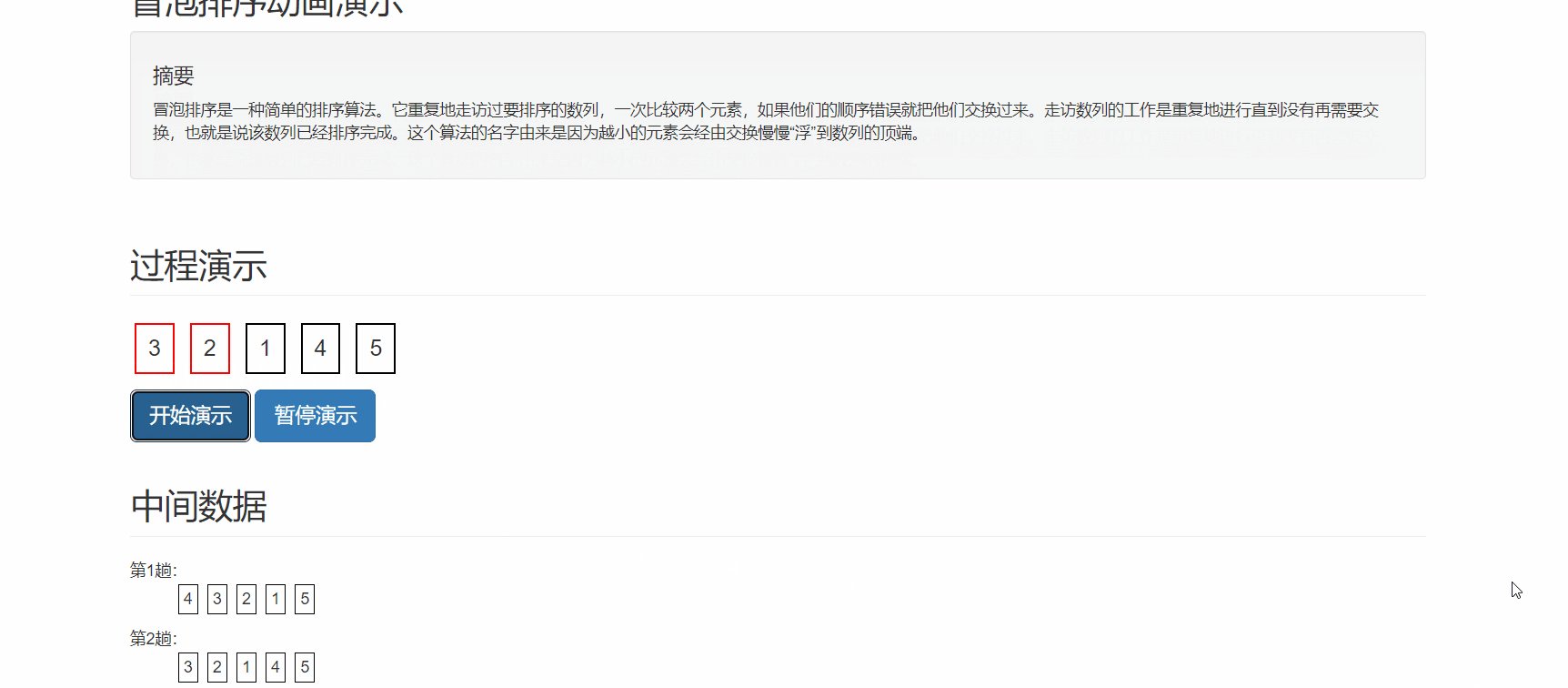
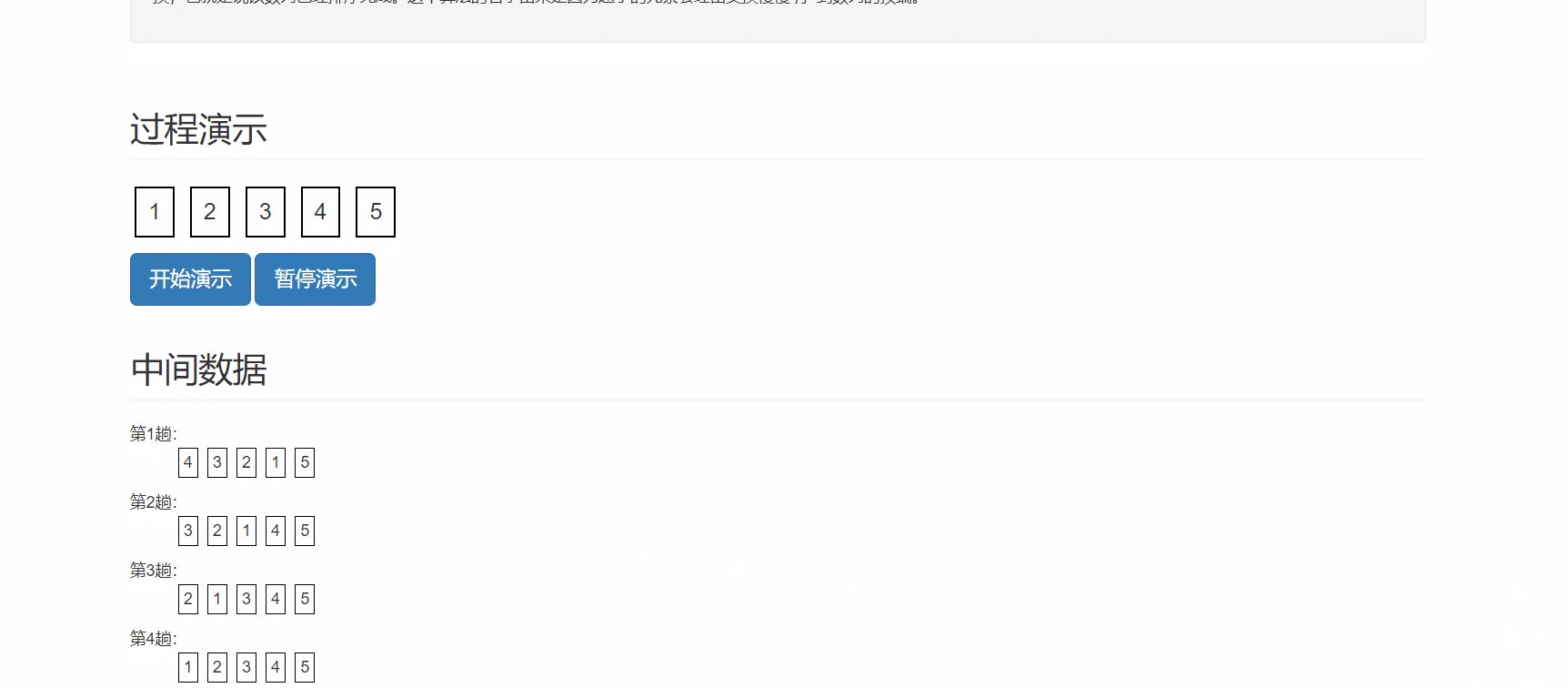
</body></html>冒泡排序




<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
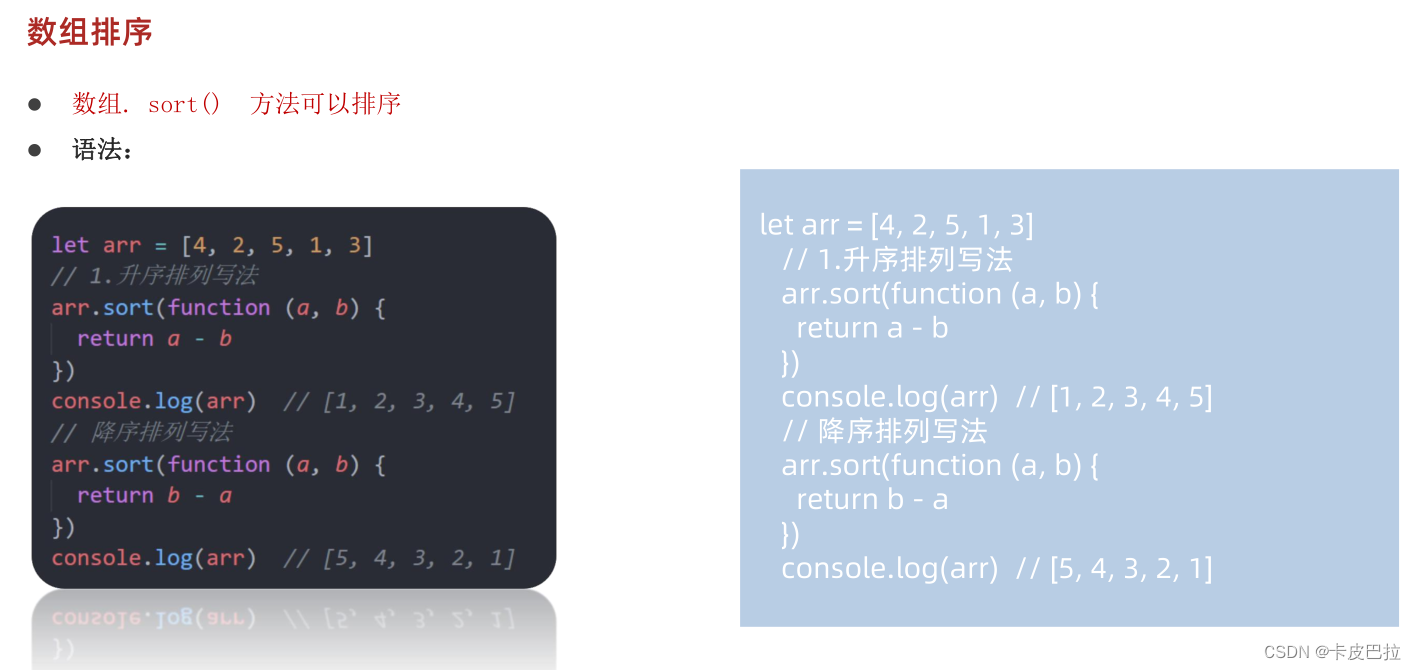
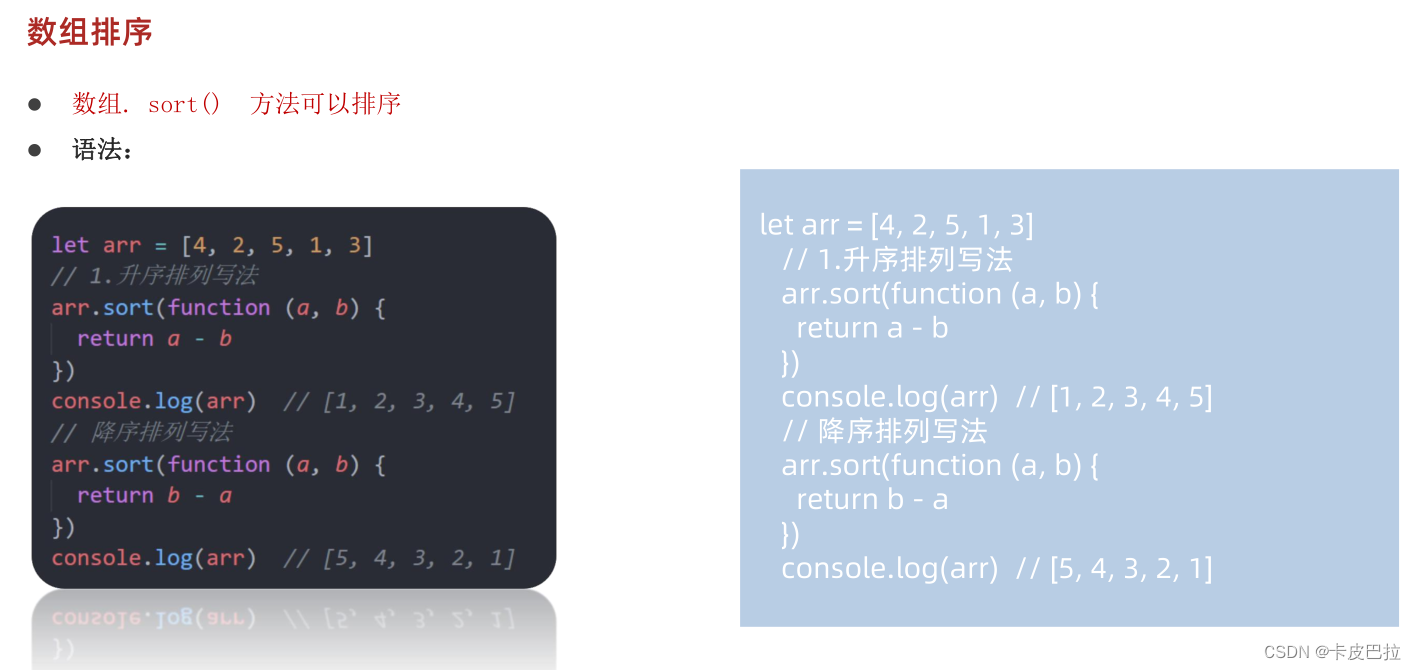
</head><body><script>// let arr = [5, 4, 3, 2, 1]let arr = [2, 4, 3, 5, 1]// for (let i = 0; i < arr.length - 1; i++) {// for (let j = 0; j < arr.length - i - 1; j++) {// // 开始交换 但是前提 第一个数大于第二个数才交换// if (arr[j] > arr[j + 1]) {// // 交换2个变量// let temp = arr[j]// arr[j] = arr[j + 1]// arr[j + 1] = temp// }// }// }// arr.sort() // 排序// sort 升序排列// arr.sort(function (a, b) {// return a - b// })// sort() 降序arr.sort(function (a, b) {return b - a})console.log(arr)// let num1 = 10// let num2 = 20// let temp = num1// num1 = num2// num2 = temp </script>
</body></html>相关文章:

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS基础(三)
允许一切发生,生活不过是见招拆招。 思维导图 一、循环-for 1.1 for 循环-基本使用 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEe…...
)
搭建部署属于自己的基于gpt3.5的大语言模型(基于flask+html+css+js+mysql实现)
一、简介 本项目是一个基于GPT-3.5模型的聊天机器人网站,旨在为用户提供一个简便、直接的方式来体验和利用GPT-3.5模型的强大功能。项目以Flask为基础,构建了一个完整的Web应用程序,其中包含了多个前端页面和后端API接口,能够处理…...

AI创作专家,免费的AI创作专家工具
AI创作专家是一种崭新的工具,它们利用先进的人工智能技术,帮助创作者和写手更轻松地应对创作挑战。这些工具不仅可以生成文字,还可以提供灵感、帮助构思和组织思路,使创作过程更加高效。 147GPT批量文章生成工具www.147seo.com/…...

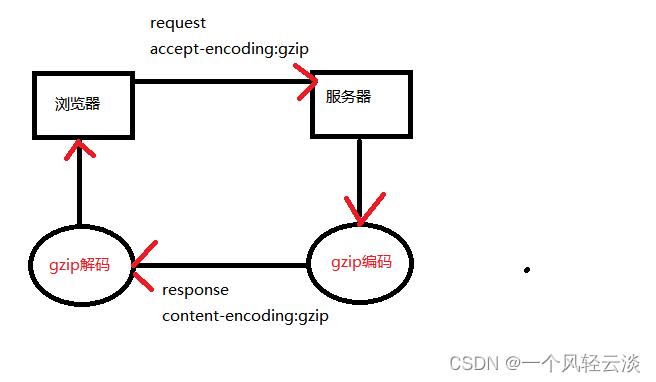
Nginx之gzip模块解读
目录 gzip基本介绍 gzip工作原理 Nginx中的gzip 不建议开启Nginx中的gzip场景 gzip基本介绍 gzip是GNUzip的缩写,最早用于UNIX系统的文件压缩。HTTP协议上的gzip编码是一种用来改进web应用程序性能的技术,web服务器和客户端(浏览器&…...

微软在Windows 11推出Copilot,将DALL-E 3集成在Bing!
美东时间9月21日,微软在美国纽约曼哈顿举办产品发布会,生成式AI成为重要主题之一。 微软表示,Copilot将于9月26日在Windows 11中推出;Microsoft 365 Copilot 将于11 月1日向企业客户全面推出;将OpenAI最新的文本生成图…...

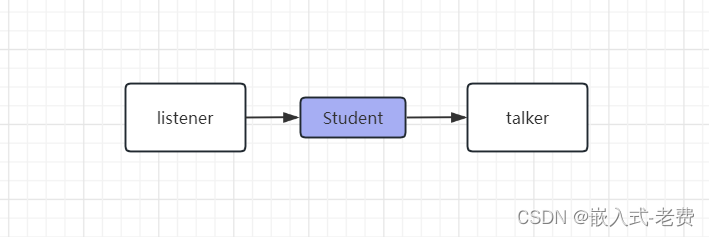
SLAM从入门到精通(消息传递)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面我们只是编写了一个publisher节点,以及一个subscribe节点。有了这两个节点,它们之间就可以通信了。在实际生产中&#…...

思科路由器:NAT的基础配置
一直以来,对于华为、H3C、锐捷交换机的命令配置,不断的有朋友留言,三家交换机的配置命令容易弄混,经常在实际项目配置中出错,因此,找几个基础的示例来练练。 R1配置 Router>en Router>enable Rout…...

动态代理。
无侵入式的给代码增加额外的功能 代理的作用:对象如果干的事情太繁琐,就可以通过代理来转移部分职责;也就是相当于把对象的的方法拆开一些步骤分给代理做,对象做关键的就行了;并且代理做的这些繁琐的事情的名字也要和…...

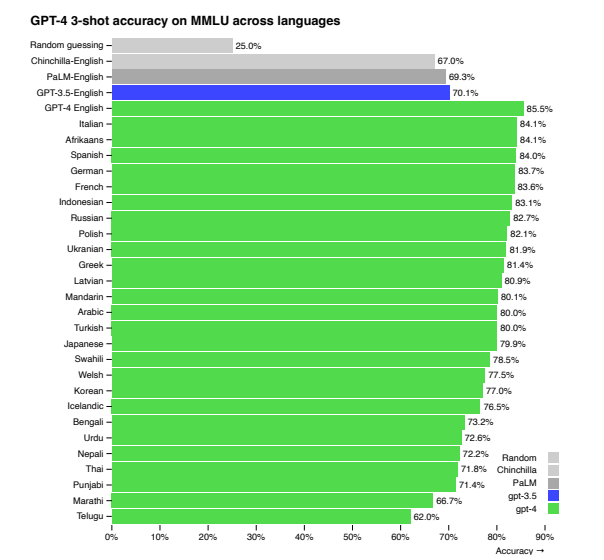
Learn Prompt-GPT-4:能力
GPT-4能力大赏 常识知识推理 一个猎人向南走了一英里,向东走了一英里,向北走了一英里,最后回到了起点。他看到了一只熊,于是开枪打了它。这只熊是什么颜色的? 答案是白色,因为这种情况只可能发生在北…...

iOS——ViewController的生命周期
ViewController ViewController的生命周期是指在应用程序运行过程中,ViewController实例从创建到销毁的整个过程。在这个过程中,ViewController会经历一系列的生命周期方法,这些方法可以帮助开发者管理ViewController及其相关的视图和逻辑。…...

SkyWalking内置参数与方法
参数 全局指标 指标指标名称all_p99所有服务响应时间的 p99 值all_p95所有服务响应时间的 p95 值all_p90所有服务响应时间的 p90 值all_p75所有服务响应时间的 p75 值all_p70所有服务响应时间的 p70 值all_heatmap所有服务响应时间的热点图 服务指标 指标指标名称service_r…...

【C++面向对象侯捷】12.虚函数与多态 | 13.委托相关设计【设计模式 经典做法,类与类之间关联起来,太妙了,不断的想,不断的写代码】
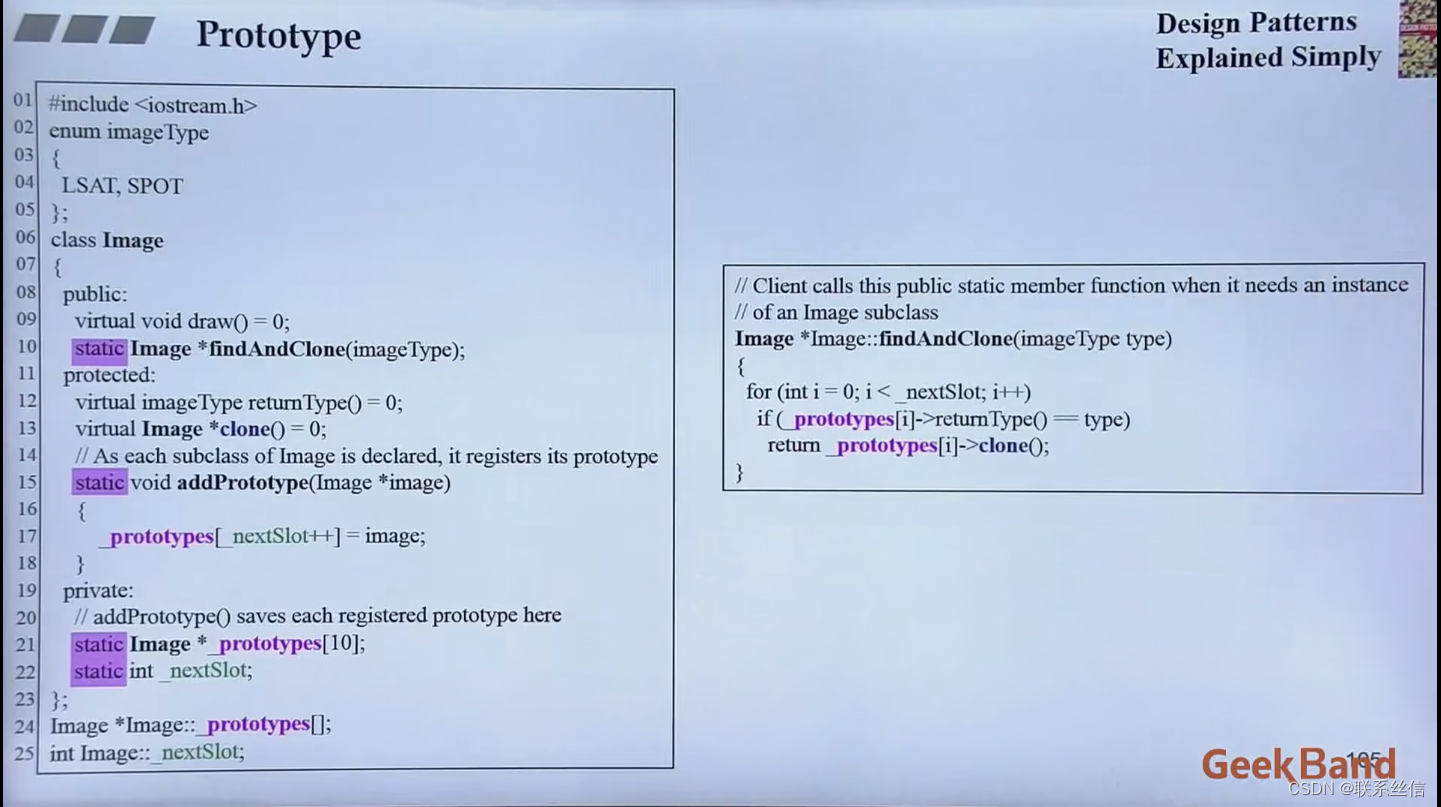
文章目录 12.虚函数与多态举例:委托 继承【观察者模式】13.委托相关设计Composite 组合模式Prototype 原型模式 12.虚函数与多态 纯虚函数 一定要 子类重新定义的 继承和复合 关系下的构造和析构 举例:委托 继承【观察者模式】 13.委托相关设计 问题…...
)
基于若依ruoyi-nbcio增加flowable流程待办消息的提醒,并提供右上角的红字数字提醒(五)
1、下面提供给前端待办提醒消息的接口SysNoticeController,增加如下: /*** 补充用户数据,并返回系统消息* return*/Log(title "系统消息")GetMapping("/listByUser")public R<Map<String, Object>> listByU…...

hive数据初始化
mysql版本:3.1.3 hive版本: 8.0.31 hive连接配置 <property> <name>javax.jdo.option.ConnectionURL</name> <value>jdbc:mysql://node88:3306/hive?createDatabaseIfNotExisttrue</value> </pr…...

React+Node——next.js 构建前后端项目
一、安装全局依赖 npm i -g create-next-app二、创建next项目 create-next-app react-next-demo //或 create-next-app react-next-demo --typescript三、加载mysql依赖 npm i -S mysql2四、运行项目 npm run dev五、创建db文件目录,目录下创建index.ts import…...

CRM系统主要包括哪些功能?
CRM系统应该要包括的功能总结为3大方向—— 核心必须要具备的功能常见尽量要有的功能可选有了自然更好的功能 以我们公司用的简道云CRM系统模板为例:https://www.jiandaoyun.com 01 核心必须要具备的功能 核心功能决定了系统是否能够被纳入CRM类别,这些…...

Nginx location 精准匹配URL = /
Location是什么? Location是Nginx中的块级指令(block directive),通过配置Location指令块,可以决定客户端发过来的请求URI如何处理(是映射到本地文件还是转发出去)及被哪个location处理。 匹配模式 分为两种模式&…...

使用JAXB将Java对象转xml
文章目录 使用JAXB将Java对象转xml1. 要求生成的xml2. Java对象3. 封装的工具类4. 测试 使用JAXB将Java对象转xml 1. 要求生成的xml <?xml version"1.0" encoding"UTF-8" ?> <root><result status"success" msg"成功&qu…...

Atlas 200 DK开发板问题总结
1.fatal error: acl/acl.h: No such file or directory 该问题是因为在设置的DDK环境变量下找不到头文件。 解决方法: 1)输入echo $DDK,查看当前DDK地址 2)在src文件夹下找到CMakeLists.txt文件,发现该文件有一个变量名…...

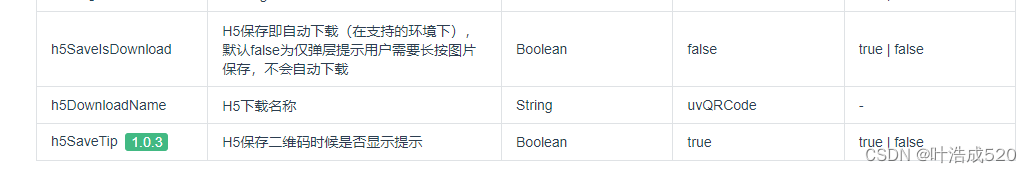
uniapp——实现二维码生成+保存二维码图片——基础积累
最近在做二维码推广功能,自从2020年下半年到今天,大概有三年没有用过uniapp了,而且我之前用uniapp开发的程序还比较少,因此很多功能都浪费了很多时间去查资料,现在把功能记录一下。 这里写目录标题 效果图1.根据接口返…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...
:处理原始数据命令)
ffmpeg(三):处理原始数据命令
FFmpeg 可以直接处理原始音频和视频数据(Raw PCM、YUV 等),常见场景包括: 将原始 YUV 图像编码为 H.264 视频将 PCM 音频编码为 AAC 或 MP3对原始音视频数据进行封装(如封装为 MP4、TS) 处理原始 YUV 视频…...

Go 并发编程基础:select 多路复用
select 是 Go 并发编程中非常强大的语法结构,它允许程序同时等待多个通道操作的完成,从而实现多路复用机制,是协程调度、超时控制、通道竞争等场景的核心工具。 一、什么是 select select 类似于 switch 语句,但它用于监听多个通…...

【大厂机试题+算法可视化】最长的指定瑕疵度的元音子串
题目 开头和结尾都是元音字母(aeiouAEIOU)的字符串为元音字符串,其中混杂的非元音字母数量为其瑕疵度。比如: “a” 、 “aa”是元音字符串,其瑕疵度都为0 “aiur”不是元音字符串(结尾不是元音字符) “…...
)
Ubuntu 系统.sh脚本一键部署内网Java服务(组件使用docker镜像,宕机自启动)
#!/bin/bash# 更新系统并安装必要的依赖 sudo apt update sudo apt install -y apt-transport-https ca-certificates curl software-properties-common# 安装 Docker curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - sudo add-apt-repository …...
