【ES】笔记-数值扩展
数值扩展
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数值扩展</title>
</head>
<body><script>// 0.Number.EPSION 是javaScript 表示的最小精度//EPSILON 属性的值接近于2.22044604925031308088472633361816e-16function equal(a,b){if(Math.abs(a-b)<Number.EPSILON){return true;}else{return false;}}console.log(0.1+0.2===0.3); //打印falseconsole.log(equal(0.1+0.2,0.3)); //打印true//1. 二进制和八进制let b=0b1010;let o=0o777;console.log(b); //打印10console.log(o); //打印511let d=100;let x=0xff;console.log(d); //打印100console.log(x); //打印255//2.Number.isInteger 判断一个数是否为有限数console.log(Number.isFinite(100)); //打印trueconsole.log(Number.isFinite(100/0)); //打印falseconsole.log(Number.isFinite(Infinity)); //打印false//3.Number.isNaN 检测一个数值是否为NaNconsole.log(Number.isNaN(123)); //打印false//4. Number.parseInt Number.parseFloat 字符串转整数console.log(Number.parseInt(5)); //打印5console.log(Number.parseFloat ('3.1415926神奇')); //打印3.1415926//5.Number.isInteger 判断一个数是否为整数console.log(Number.isInteger(5)); //打印trueconsole.log(Number.isInteger(2.5)); //打印false//6.Math.trunc 将数字的小数部分抹掉console.log(Math.trunc(3.5)) //打印3//7.Math.sign 判断一个数到底为正数 负数 还是零console.log(Math.sign(100)); //打印1console.log(Math.sign(-20)); //打印-1console.log(Math.sign(0)); //打印0</script>
</body>
</html>
相关文章:

【ES】笔记-数值扩展
数值扩展 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>数值扩展</title> </head> &l…...

浅谈Rust内存管理
Rust因在内存管理上的独到之处,近年来受到了不少开发者的青睐。Rust内存管理的核心功能就是所有权。不同的语言采取了不同的内存管理方式,主要分为开发者手动管理或者编译器辅助管理,以及垃圾回收机制等。Rust的所有权机制,有别于…...

Vue路由跳转至页面后多次渲染
在 Vue 中,当你跳转到一个新的路由或者重新加载当前路由时,由于 Vue Router 或其他路由管理工具的机制,会导致该页面组件重新渲染多次的情况发生。这可能是因为以下原因: 组件复用:Vue Router 默认情况下会尝试复用已经…...

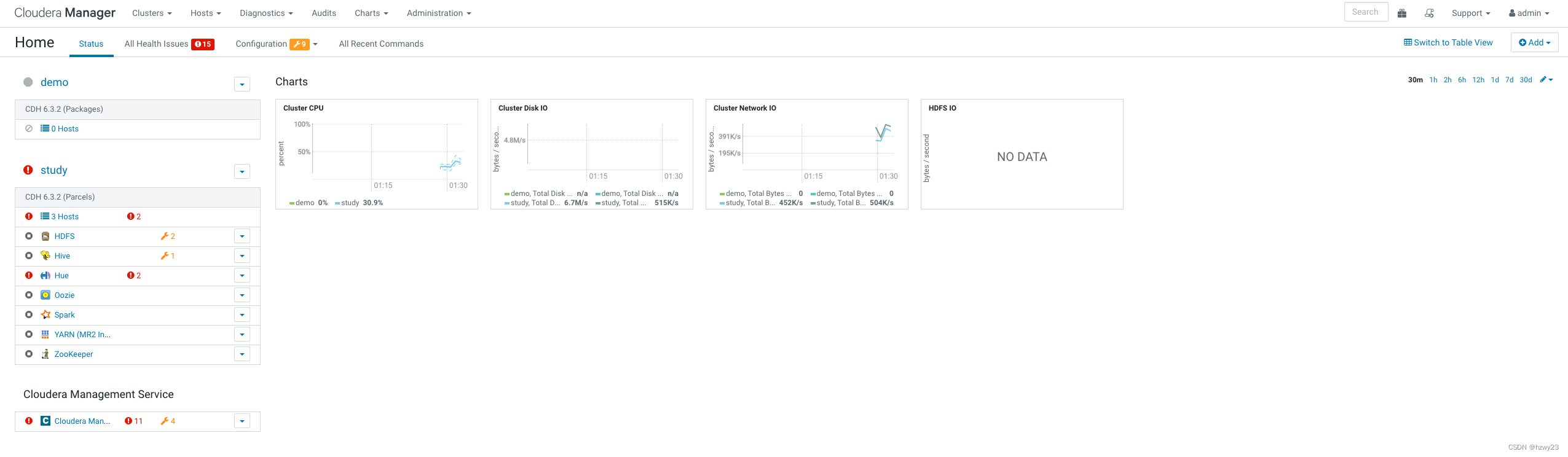
CDH大数据平台集群部署
文章目录 1. 资源准备2. 部署 Mariadb 数据库3. 安装CM服务4. 安装数据节点5. 登录CM系统 1. 资源准备 准备好CDH安装包资源,官方网站下载需要账号,如果没有账号可以去网上到处搜搜。主要涉及到的资源有: cloudera-manager-servercloudera-m…...

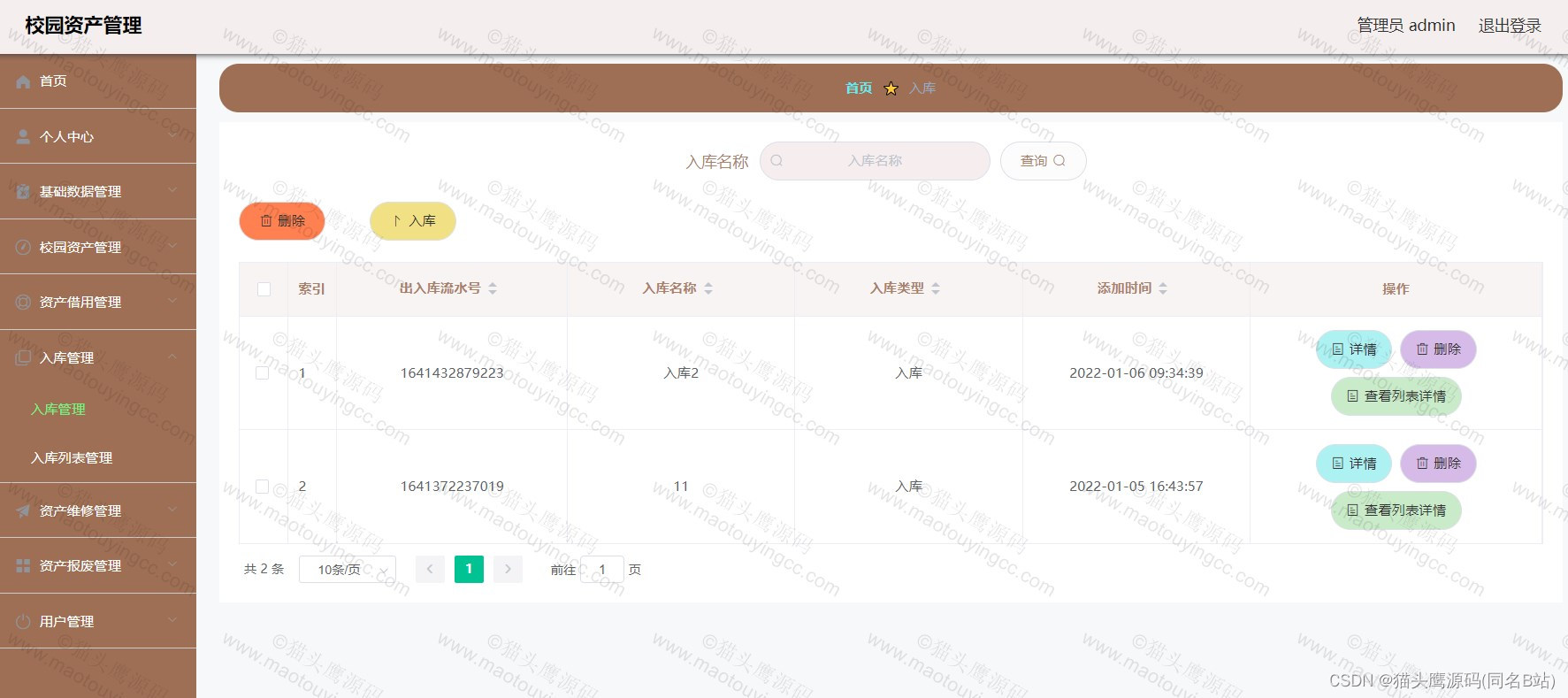
基于springboot+vue的校园资产管理系统
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

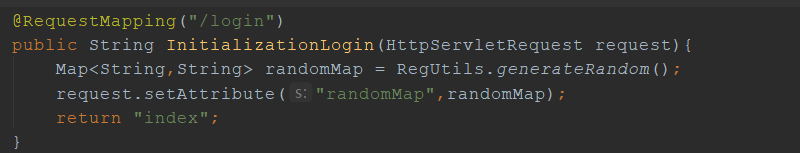
@RequestMapping 注解使用技巧
一、RequestMapping 基础用法 用于将任意HTTP 请求映射到控制器方法上。 RequestMapping表示共享映射,如果没有指定请求方式,将接收GET、POST、HEAD、OPTIONS、PUT、PATCH、DELETE、TRACE、CONNECT所有的HTTP请求方式。GetMapping、PostMapping、PutMapp…...

AtCoder 265G 线段树
题意 传送门 AtCoder 265G 012 Inversion 题解 直接维护逆序对数量比较困难,考虑到元素值域很小,直接将不同数值对解耦进行维护。具体而言,线段树维护区间 0 , 1 , 2 0,1,2 0,1,2 的数量,以及满足 i < j i<j i<j 时…...

通俗易懂了解大语言模型LLM发展历程
1.大语言模型研究路程 NLP的发展阶段大致可以分为以下几个阶段: 词向量词嵌入embedding句向量和全文向量理解上下文超大模型与模型统一 1.1词向量 将自然语言的词使用向量表示,一般构造词语字典,然后使用one-hot表示。 例如2个单词&…...

Vim - 快速插入C语言函数注释模板
背景 C语言使用vim编写时,需要快速对函数进行说明头插入; 代码 function! InsertCFunctionHeader()" 获取当前行内容let line getline(.)" 匹配 C 函数定义let matched matchlist(line, ^\s*\w\ \\(\w\\)(\(.*\)))" 如果当前行不是函…...

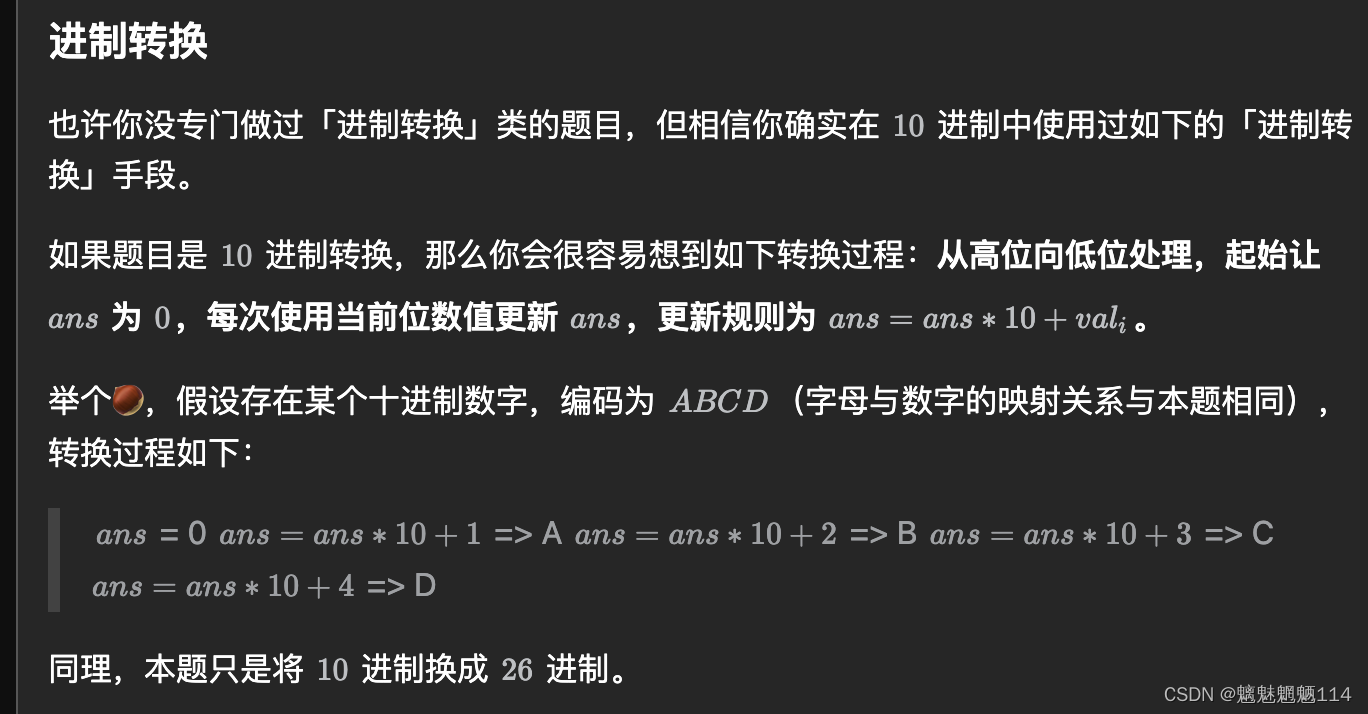
Leetcode171. Excel 表列序号
给你一个字符串 columnTitle ,表示 Excel 表格中的列名称。返回 该列名称对应的列序号 。 例如: A -> 1 B -> 2 C -> 3 ... Z -> 26 AA -> 27 AB -> 28 ... 题解:力扣(LeetCode)官网 - 全球极客挚爱…...

自主设计,模拟实现 RabbitMQ - 实现 拒绝/否定 应答机制
目录 一、拒绝/否定 应答机制 1.1、需求分析 什么是 拒绝/否定 应答呢?...

在github上设置不同分支,方便回滚
在github上设置不同分支,方便回滚 步骤可能出现的问题couldnt find remote ref gpuVersion1. 确保您处于正确的分支2. 添加并提交更改(如果还未进行)3. 推送本地分支到远程仓库4. 验证操作 步骤 之前在github上上传了一个项目代码,…...

【Elsevier旗下】JCR2/3区,最快25天录用!计算机与娱乐、教育、游戏、新媒体均可
期刊简介: 出版社:Elsevier 影响因子(2022):2.5-3.0 期刊分区:JCR2/3区,中科院4区 检索数据库:SCIE 在检 数据库检索年份:2016年 预警情况:无中科院预警…...

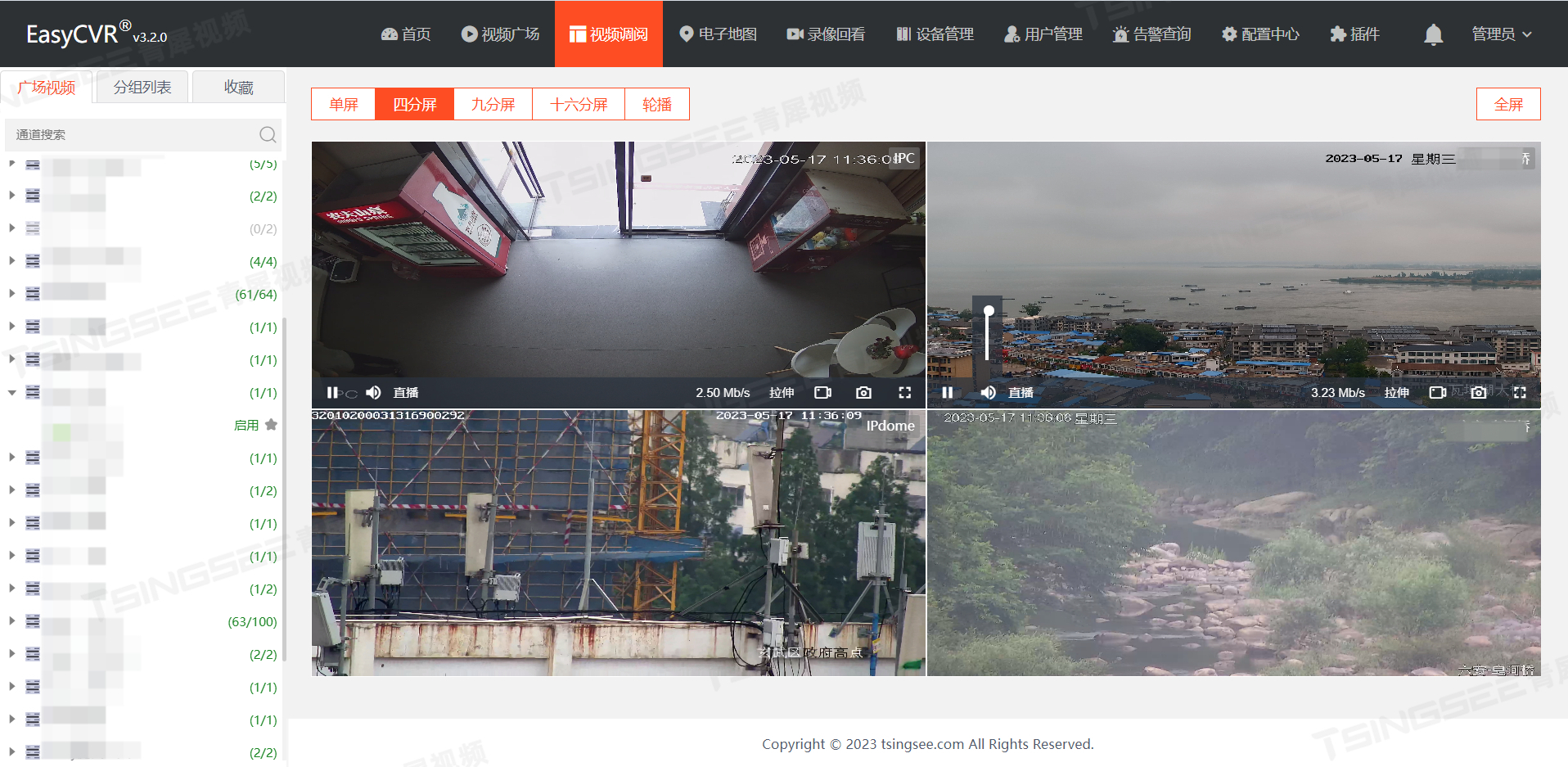
TSINGSEE视频AI智能分析技术:水泥厂安全生产智能监管解决方案
一、方案背景 随着人工智能技术的快速发展以及视频监控系统在全国范围内的迅速推进,基于AI视频智能分析技术的智能视频监控与智慧监管系统,也已经成为当前行业的发展趋势。在工业制造与工业生产领域,工厂对设备的巡检管理、维护维修、资产管…...

Whisper + NemoASR + ChatGPT 实现语言转文字、说话人识别、内容总结等功能
引言 2023年,IT领域的焦点无疑是ChatGPT,然而,同属OpenAI的开源产品Whisper似乎鲜少引起足够的注意。 Whisper是一款自动语音识别系统,可以识别来自99种不同语言的语音并将其转录为文字。 如果说ChatGPT为计算机赋予了大脑&…...

795. 区间子数组个数
795. 区间子数组个数 给你一个整数数组 nums 和两个整数:left 及 right 。找出 nums 中连续、非空且其中最大元素在范围 [left, right] 内的子数组,并返回满足条件的子数组的个数。 生成的测试用例保证结果符合 32-bit 整数范围。 示例 1:…...

Request method ‘GET‘ not supported,不支持GET形式访问
org.springframework.web.HttpRequestMethodNotSupportedException: Request method ‘GET’ not supported 原因:异常提示的很明确,请求不支持GET方式访问,出现这种问题一般都是由于限制请求接口为POST,然后使用GET形式访问造成的…...

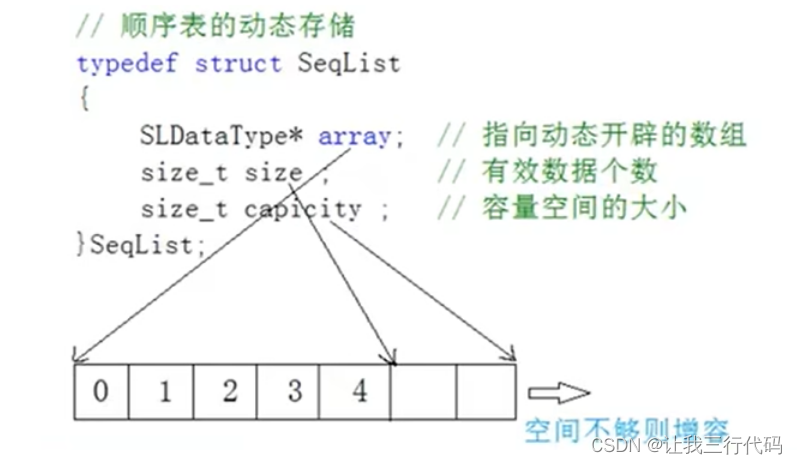
数据结构与算法(C语言版)P2---线性表之顺序表
前景回顾 #mermaid-svg-sXTObkmwPR34tOT4 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-sXTObkmwPR34tOT4 .error-icon{fill:#552222;}#mermaid-svg-sXTObkmwPR34tOT4 .error-text{fill:#552222;stroke:#552222;}#…...

AI写文章软件-怎么选择不同的AI写文章软件
在如今信息爆炸的时代,无论是学生、职场人士,还是创作者和企业家,写文章都是一项常见而又重要的任务。然而,随着科技的不断进步,AI写文章的软件也逐渐走进了人们的视野。 147GPT批量文章生成工具www.147seo.com/post…...

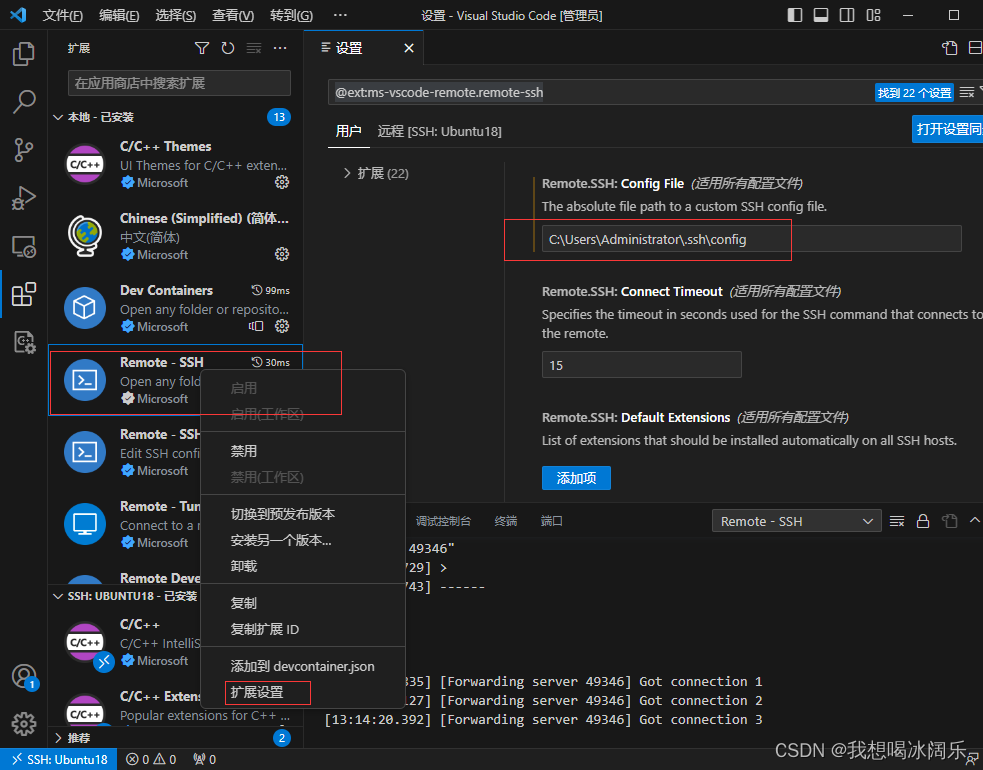
VSCode远程连接服务器报错:Could not establish connection to
参考:https://blog.csdn.net/weixin_42538848/article/details/118113262 https://www.jb51.net/article/219138.htm 刚开始把ssh文件夹中的known_hosts给删除了,发现没啥用。 之后在扩展Remote-SSH里面,把config file路径设置为ssh文件夹里…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
