你知道 delete 删除属性时的一些细节吗?
探究 delete 的一些细节,起源于刚刚做过的一道笔试,原题如下:
a = 1;
const b = 2;
console.log(delete a);
console.log(delete b);
// 输出结果是?
// 答:true false
我可从来没用过 delete 的返回值,但凡犹豫一秒都是对自己的不自信,所以立马选择 undefined,笔试结束后回想起来,怎么会出这么奇怪的题,于是自己实际试了一下,真是不试不知道,一试吓一跳啊!!!

delete 关键字是其实有返回值的!并且 delete 还是有一些细节/规则的 :
-
如果删除的属性不存在于对象本身,delete 不起任何作用,但仍会返回 true !
-
delete 只会删除对象自身属性,不会删除对象原型链上的属性!
function A() {} A.prototype.b = 1; const a = new A(); console.log(delete a.b, a.b); // true 1 (删除对象自身不存在属性时返回true,并且无法删除原型链上的属性) -
不可配置的属性不能被删除,返回 false !
-
无法直接删除有声明的变量(包括函数参数),返回 false !
delete variable在严格模式下抛出 SyntaxError 错误- 任何使用 var 声明的属性不能从全局作用域或函数的作用域中删除,因为即使它们可能附加到全局对象上,它们也是不可配置的。
- 任何使用 let 或 const 声明的属性不能够从它被声明的作用域中删除,因为它们没有附加到任何对象上。
现在看来同程旅行还是保守了,要是现在的我,我估计会出下面的题:
a = 1; // 绑定到了 globalThis 对象中
var b = 2; // 绑定到了 globalThis 对象中
const obj = {};
const d = 3;
let e = 4;
console.log(Object.getOwnPropertyDescriptor(globalThis, 'a').configurable); // true
console.log(Object.getOwnPropertyDescriptor(globalThis, 'b').configurable); // false(通过var定义的全局变量虽然会被绑定到globalThis中,但它是不可配置的!)console.log(delete a); // true (a不是一个有声明的变量,这时会去globalThis上找,把globalThis.a给删了)
console.log(delete b, b); // false 2 (下面单独说)
console.log(delete obj, obj); // false {} (对象 obj 没有被删,因为 obj 是 const 声明)
console.log(delete obj.c, obj.c); // true undefined (删除一个原本就不存在的属性返回 true )
console.log(delete d, d); // false 3 (变量 d 没有被删,因为它是 const 声明)
console.log(delete e, e); // false 4 (变量 e 没有被删,因为它是 let 声明)
console.log(delete f); // true(删除一个原本就不存在的属性返回 true )
globalThis 就是全局对象,浏览器下指向 window、node下指向 global。
console.log(delete b, b);没有把 b 删除,我们有两种解释:
- 跟 const、let 声明一样,var 声明的变量无法直接被删除。
- b 没被删除是因为,当 delete 去 globalThis 上找它时,发现它是不可配置的,所以无法删除。
为了简单理解和减少歧义,我更认同 1 的解释(你可以想一下 2 的解释会引发哪些歧义),如果您有更好的理解,欢迎评论区留言!
var 声明的全局变量是不可配置的这个细节在“谈谈 var、const、let 的区别”的这个面试题中可以主动展开说一下🧐
相关文章:

你知道 delete 删除属性时的一些细节吗?
探究 delete 的一些细节,起源于刚刚做过的一道笔试,原题如下: a 1; const b 2; console.log(delete a); console.log(delete b); // 输出结果是? // 答:true false我可从来没用过 delete 的返回值,但凡…...

Blender入门——快捷键
视角控制 旋转视角:鼠标中键摁住即可旋转平移视角:shift中远近视角:中键滚动 物体控制 移动物体:G旋转物体:R缩放物体:S回复变换:AltG,R,S新建物体:shiftA复制物体:shiftD删除物体&a…...

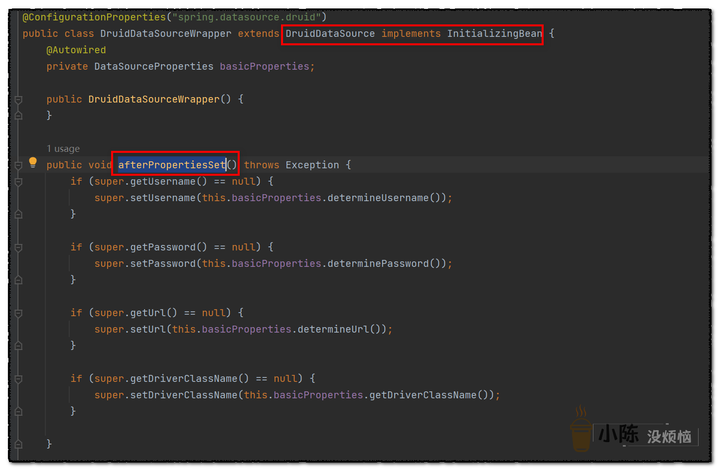
实例讲解Spring boot动态切换数据源
前言 在公司的系统里,由于数据量较大,所以配置了多个数据源,它会根据用户所在的地区去查询那一个数据库,这样就产生了动态切换数据源的场景。 今天,就模拟一下在主库查询订单信息查询不到的时候,切换数据…...

调整网络时需要注意的事项
这段时间调整网络,涉及的计算机多,Vlan也多,不小心的动作会给自己造成很大的麻烦,因为毕竟我也只是一个网络的初学者,平时虽然是网管,只是作为一项普通的工作。 准备工作做得不细致,可能出现的问…...

OpenCV自学笔记二十二:绘图及交互
一、绘图基础 下面是关于OpenCV绘图基础函数的说明和举例: 1. cv2.line():绘制直线 cv2.line(img, pt1, pt2, color, thickness, lineType) - img: 需要绘制直线的图像。 - pt1: 直线起始点坐标。 - pt2: 直线结束点坐标。 - color: 直线颜色&…...

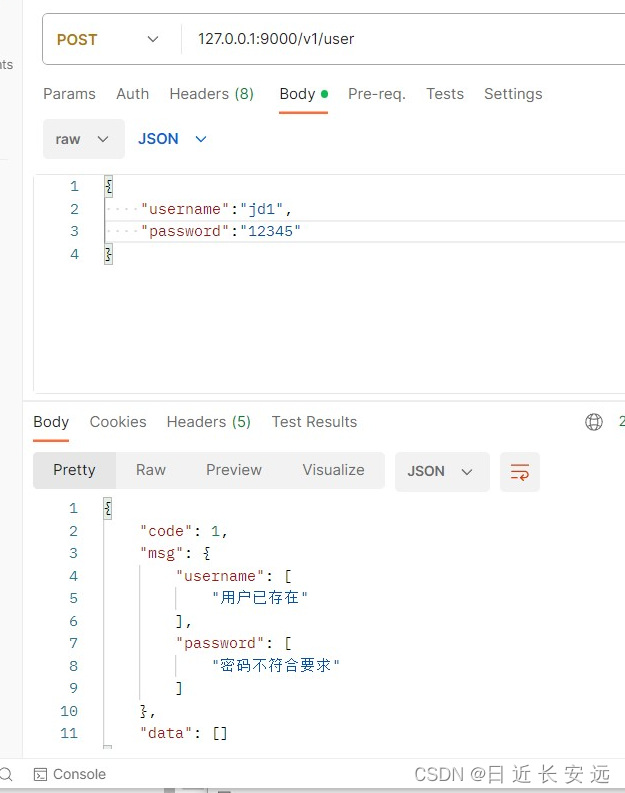
【自学开发之旅】Flask-会话保持-API授权-注册登录
http - 无状态-无法记录是否已经登陆过 #会话保持 – session cookie session – 保存一些在服务端 cookie – 保存一些数据在客户端 session在单独服务器D上保存,前面数个服务器A,B,C上去取就好了,业务解耦。—》》现在都是基于token的验证。 以上是基…...

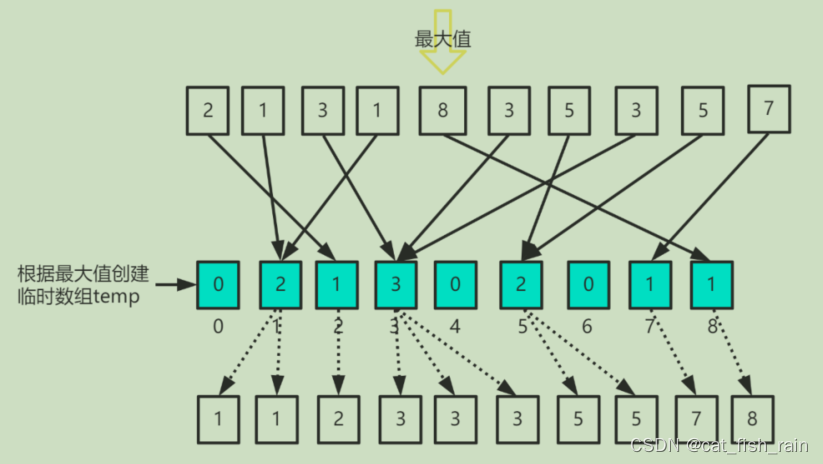
数据结构与算法--排序算法复习
目录 1.三种常见的简单排序: 1.1冒泡排序 1.2 选择排序 1.3 插⼊排序 2 常见高级排序算法 2.1 希尔排序 2.2 快速排序 2.3 归并排序 2.4计数排序 先上结论: 1.三种常见的简单排序: 1.1冒泡排序 1.⾸先在未排序数组的⾸位开始&#…...

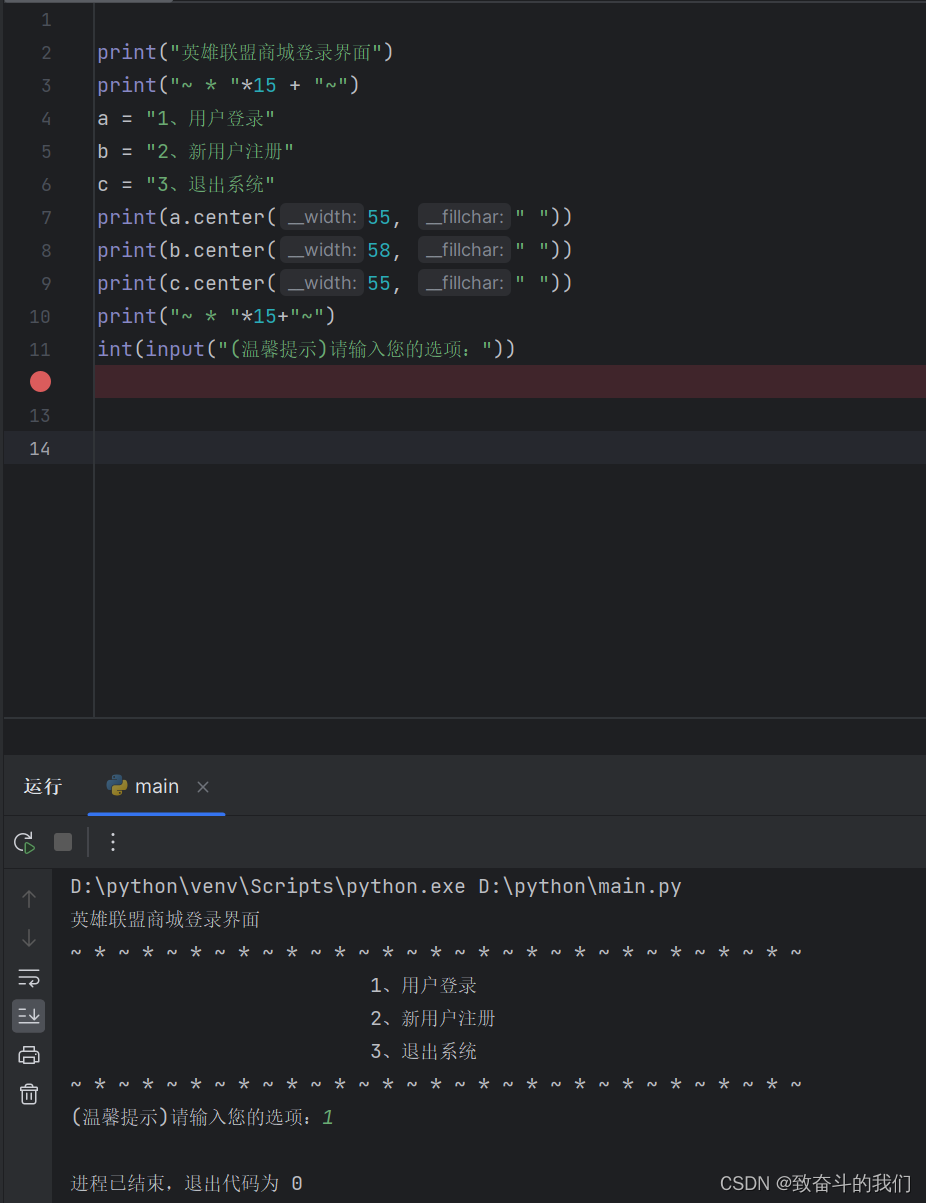
python随手小练1
题目: 使用python做一个简单的英雄联盟商城登录界面 具体操作: print("英雄联盟商城登录界面") print("~ * "*15 "~") #找其规律 a "1、用户登录" b "2、新用户注册" c "3、退出系统&quo…...

gym_unity学习笔记
最近学了一段时间gym_unity,把一些资料留在这里 实例 实例gym_unity训练RollerBall:https://blog.csdn.net/alibutter/article/details/120908687实例gyn_unity训练3DBall:https://zhuanlan.zhihu.com/p/554927641?utm_id0 源码࿱…...

(三十)大数据实战——HBase集成部署安装Phoenix
前言 Phoenix 是一个开源的分布式关系型数据库查询引擎,它基于 Apache HBase构建。它提供了在 Hadoop 生态系统中使用 SQL查询和事务处理的能力。本节内容我们主要介绍一下Hbase如何集成部署安装Phoenix服务工具,并集成hive框架,能够快速、灵…...

【Python基础】S01E03 元组
P01S03 元组 定义元组元组无法修改定义一个元素的元素 修改元组变量方案一:关联新元组方案二:转换为列表 列表是可修改的,对于处理网站的用户列表或游戏中的角色列表至关重要。然而我们有时候需要创建一系列不可修改的元素,元组可…...

【算法-双指针思想】
双指针思想 双指针法(快慢指针法): 通过一个快指针和慢指针在一个for循环下完成两个for循环的工作。 定义快慢指针 快指针: 寻找新数组的元素 ,新数组就是不含有目标元素的数组 慢指针: 指向更新 新数组下…...

uni-app实现点击复制按钮 复制内容
注意:uni.setClipboardData({})里面的data参数必须是字符串类型这个是大坑 第一种 <view>{{orderId}}</view> //复制的内容 <button click"copy(orderId)">复制</button>copy(value) {uni.setClipboardData({data: value , // 这里是个坑接…...

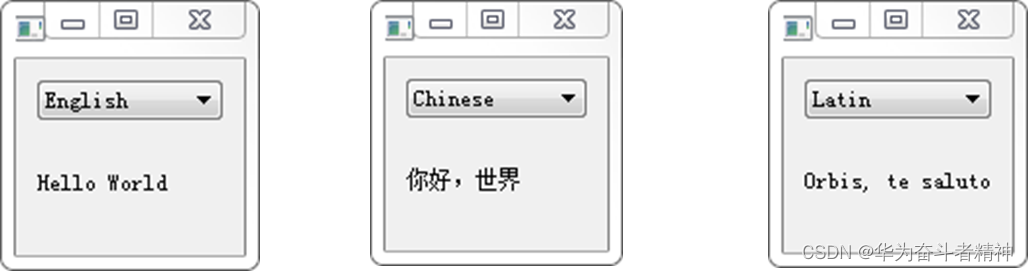
Qt5开发及实例V2.0-第十四章-Qt多国语言国际化
Qt5开发及实例V2.0-第十四章-Qt多国语言国际化 第14章 Qt 5多国语言国际化14.1 基本概念14.1.1 国际化支持的实现14.1.2 翻译工作:“*.qm”文件的生成 14.2 【实例】14.2.1 简单测试14.2.2 选择语言翻译文字 本章相关例程源码下载1.Qt5开发及实例_CH1401.rar 下载2.…...

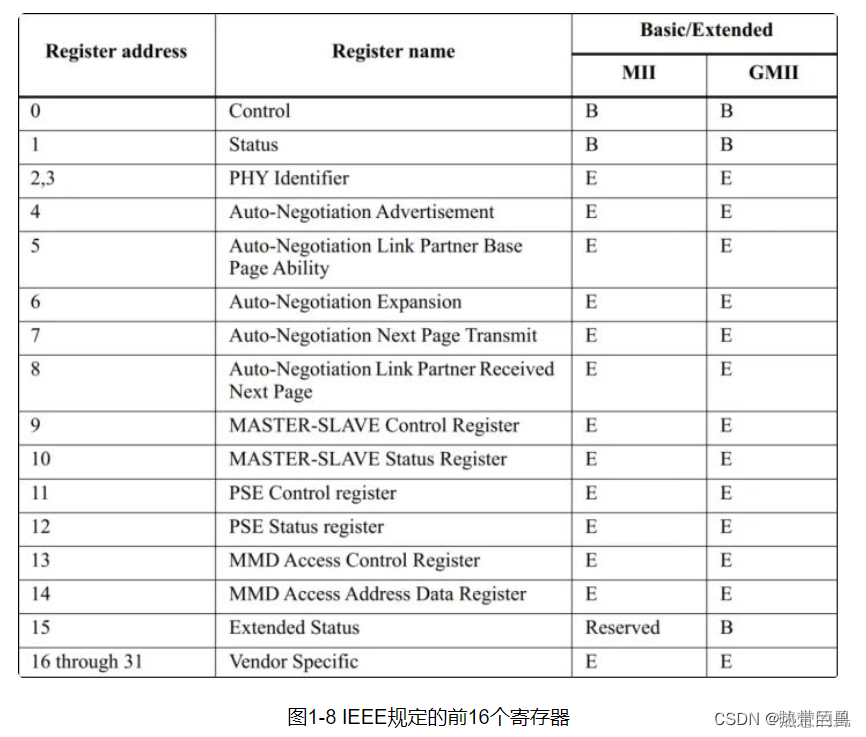
嵌入式网络接口之MAC芯片与PHY芯片
目录 0. 参考文档 1.嵌入式网络接口简介 2.嵌入式网络硬件架构方案 2.1 SOC内未集成MAC芯片 2.2 SOC内集成MAC芯片 2.3 主流方案总结 2.3 参照实际网卡的说明 3.MII/RMII及MDIO接口 3.1 MII 3.2 RMII 3.3 MDIO 0. 参考文档 网卡构造:MAC与PHY的关系&…...

在华为云服务器上CentOS 7安装单机版Redis
https://redis.io/是官网地址。 点击右上角的Download。 可以进入https://redis.io/download/——Redis官网下载最新版的网址。 然后在https://redis.io/download/页面往下拉,点击下图超链接这里。 进入https://download.redis.io/releases/下载自己需要的安装…...

01_Bootstrap基础组件01
1 什么是 Bootstrap? Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使 Web 开发更加快捷。它对 HTML、CSS 和 JavaScript 进行了封装,使它们…...

Java:OGNL对象图导航语言基本使用示例
OGNL是Object Graphic Navigation Language(对象图导航语言) 文档 https://commons.apache.org/proper/commons-ognl/language-guide.htmlhttps://github.com/orphan-oss/ognlhttps://ognl.orphan.software/developer-guide 引入依赖 <!-- https://mvnrepository.com/ar…...

中科院预警名单
2023年预警名单 (fenqubiao.com) 如果论文投稿到中国科学院预警期刊,可能会面临以下情况: 1. 预警期刊一般审稿周期长,容易出现迟迟不见回音的情况。 2. 这类期刊的学术质量参差不齐,接受论文的学术标准可能不严格。 3. 预警期刊发表论文的学术影响力比较有限,不容易为作者…...

Qt QCustomPlot介绍
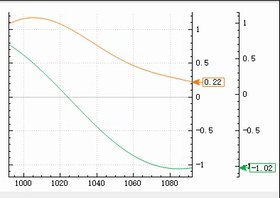
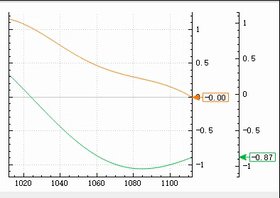
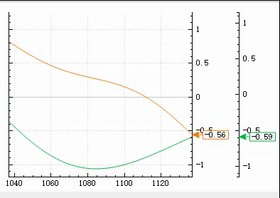
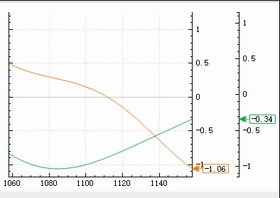
介绍 主要介绍qcustomplot及其用法 最新版本:QCustomPlot Patch Release 2.1.1//November 6, 2022 下载:https://www.qcustomplot.com/index.php/download 官网:https://www.qcustomplot.com/index.php 简单使用 mainwindow.h /**************************************…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...
