Qt5开发及实例V2.0-第十四章-Qt多国语言国际化
Qt5开发及实例V2.0-第十四章-Qt多国语言国际化
- 第14章 Qt 5多国语言国际化
- 14.1 基本概念
- 14.1.1 国际化支持的实现
- 14.1.2 翻译工作:“*.qm”文件的生成
- 14.2 【实例】
- 14.2.1 简单测试
- 14.2.2 选择语言翻译文字
- 本章相关例程源码下载
- 1.Qt5开发及实例_CH1401.rar 下载
- 2.Qt5开发及实例_CH1402.rar 下载
第14章 Qt 5多国语言国际化
14.1 基本概念
14.1.1 国际化支持的实现
(1)使用QString对象表示所有用户可见的文本。由于QString内部使用Unicode编码实现,所以它可以用于表示所有需要向用户呈现的文本。当然,对于仅程序员可见的文本并不需要都变为QString对象,可利用Qt提供的QCString或原始的“char *”。
(2)使用tr()函数获取所有需要翻译的文本。在Qt的翻译机制下,QObject::tr()函数可以帮程序员取得翻译之后的文本。对于从QObject继承而来的类,QObject::tr()函数最终由QMetaObject::tr()实现。在某些时候,如果无法使用QObject::tr()函数,则还可以直接调用QCoreApplication::translate()取得翻译之后的字符串。
(3)使用QString::arg()组织动态文本。有些时候,一段文本需要由一些静态文本和动态变量组合起来,如常见的情况“printf(“The value of i is: %d”, i)”。对于这种动态文本的翻译,由于语言习惯的问题,如果简单地采用这种连接字符串的方法,则可能会带来一些问题,如下面的字符串用于表示任务的完成情况:
QString m = tr("Mission status: " )+ x + tr("of ") + y +tr(“are completed”);
(4)利用QTranslator::load()和QCoreApplication::installTranslator()读取对应的翻译之后的资源文件。翻译工作者将提供包含有翻译之后的字符串的资源文件“*.qm”,程序员还需要做的是定义QTranslator对象,并使用load()函数读取相应的“.qm”文件,利用QCoreApplication::installTranslator()函数安装QTranslator对象。
14.1.2 翻译工作:“*.qm”文件的生成
(1)利用lupdate工具从源代码中扫描并提取需要翻译的字符串,生成“.ts”文件。类似编译时用到的qmake,运行lupdate时也需要指定一个“.pro”的文件,这个“.pro”文件可以单独创建,也可以利用编译时用到的“.pro”文件,只需定义好变量TRANSLATIONS即可,具体用法可以参见本书后面的小例子。
(2)利用linguist工具来协助完成翻译工作,即打开前面用lupdate生成的“.ts”文件,对其中的字符串逐条进行翻译并保存。由于“.ts”文件采用了XML格式,所以也可以使用其他编辑器来打开“.ts”文件并翻译。
(3)利用lrelease工具处理翻译好的“.ts”文件,生成格式更为紧凑的“.qm”文件。这便是翻译工作者最终需要提供的资源文件,它所占的空间比“.ts”文件小,但基本不具有可读性,只有QTranslator能够正确地识别它。
14.2 【实例】
14.2.1 简单测试
【例】(简单)(CH1401)多国语言国际化。
操作步骤如下。
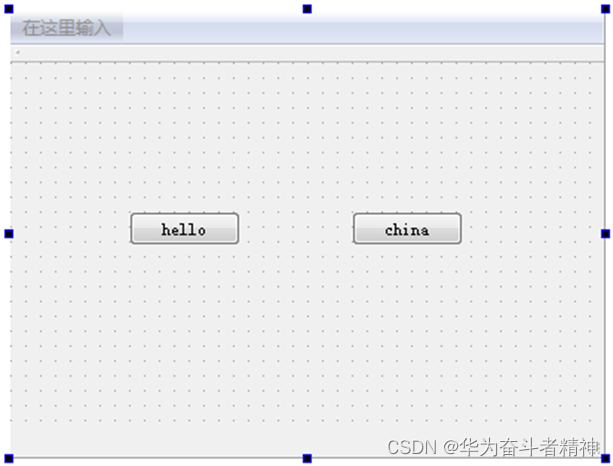
(1)新建一个GUI工程“TestHello.pro”,在UI界面上添加两个按钮,并分别将文本修改为hello、china,如图14.1所示。

(2)修改“TestHello.pro”文件,添加如下代码:
TRANSLATIONS = TestHello.ts
(3)编译。记住,一定要先编译,假如没有编译就进行下面的步骤,生成的“.ts”文件只是一个仅有标题栏的框架。
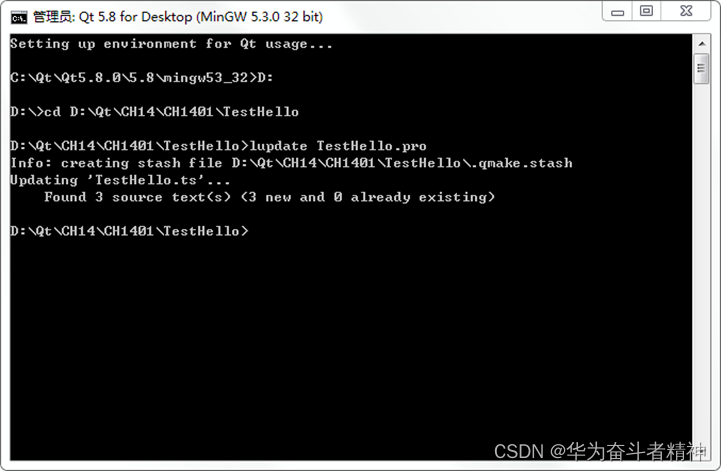
(4)编译完成后,选择“开始”→“所有程序”→“Qt 5.8.0”→“5.8”→“MinGW 5.3.0 (32-bit)”→“Qt 5.8 for Desktop (MinGW 5.3.0 32 bit)”菜单项,打开命令行窗口,进入“TestHello.pro”工程目录,执行命令:
lupdate TestHello.pro
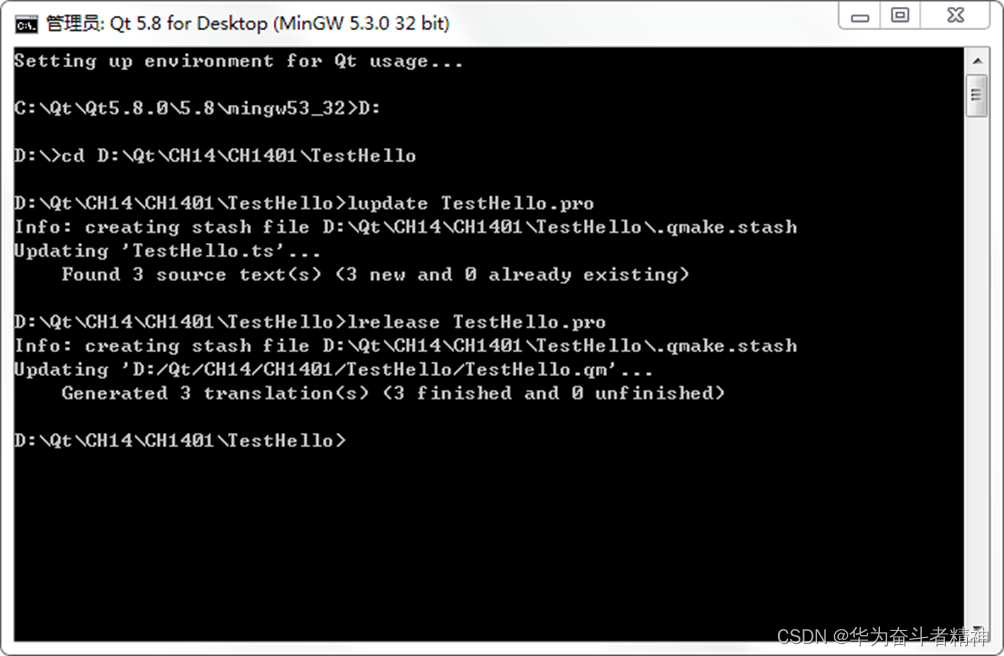
在工程下生成一个“.ts”文件,假如没有编译,将提示“Found 1 source text”。若已经编译,就将提示“Found 3 source text(s)”,如图14.2所示。

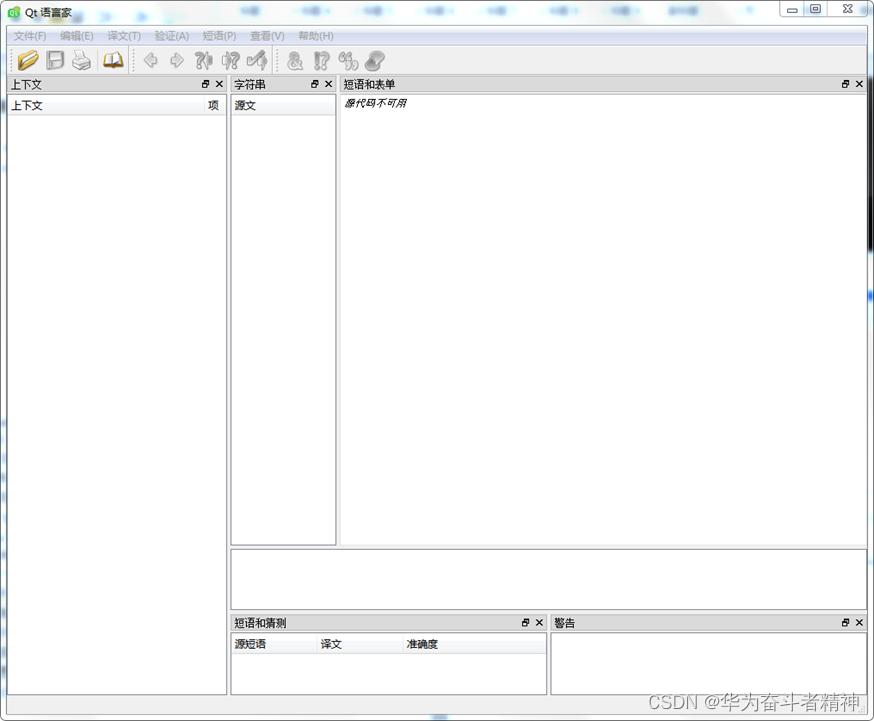
(5)选择“开始”→“所有程序”→“Qt 5.8.0”→“5.8”→“MinGW 5.3.0 (32-bit)”→“Linguist”菜单项,运行Qt自带工具Linguist(Qt 语言家),其主界面如图14.3。

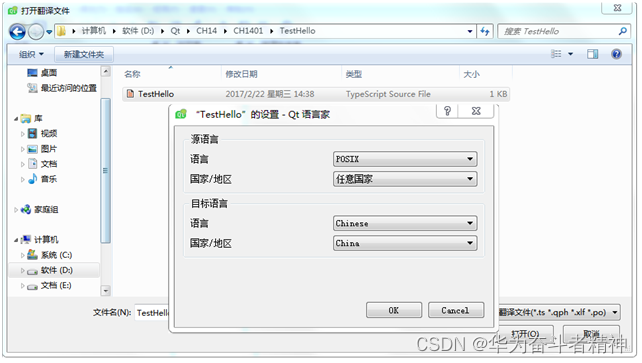
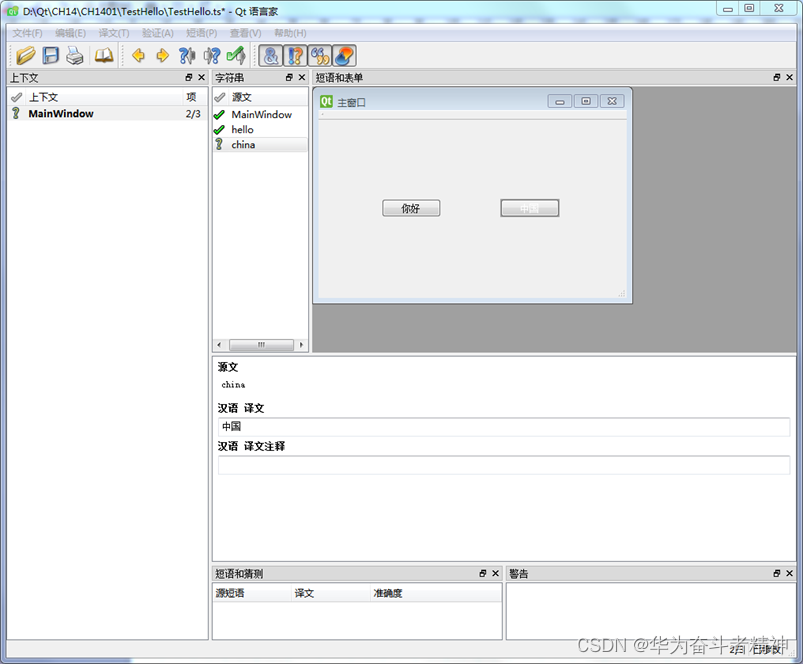
在主界面上选择“文件”→“打开”命令,选择“TestHello.ts”文件,单击“打开”按钮,根据需要设置源语言和目标语言,此处为默认状态:源语言为任意国家语言,目标语言为China的Chinese,如图14.4所示。

(6)在第二栏中选择要翻译的字符串,在下面两行中输入对应的翻译文字,单击上面的 按钮,如图14.5所示。

(7)选择“文件”→“发布”菜单项,或者在命令行中输入“lrelease TestHello.pro”,生成“TestHello.qm”文件,如图14.6所示。

(8)修改源代码,其中,加黑语句为需要添加的部分。
具体代码如下:
#include<QTranslator>
int main(int argc, char *argv[])
{QApplication a(argc, argv);QTranslator *translator = new QTranslator;translator->load("D:/Qt/CH14/CH1401/TestHello/TestHello.qm");a.installTranslator(translator);MainWindow w;w.show();return a.exec();
}
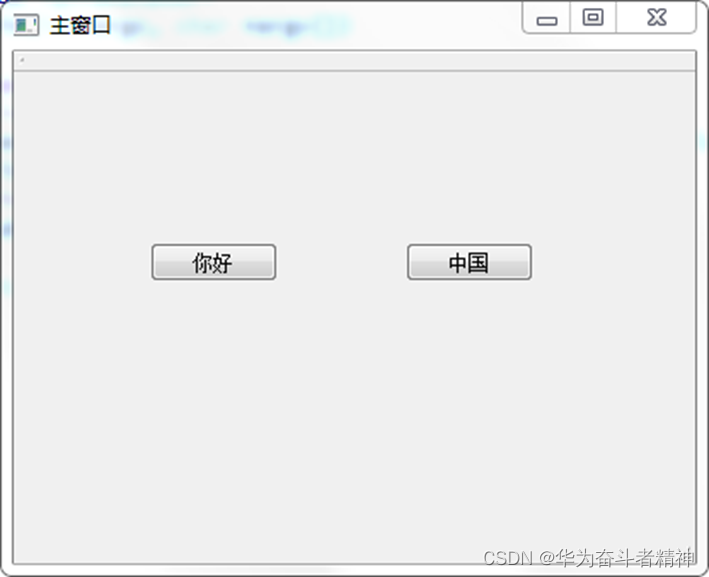
(9)运行程序,效果如图14.7所示。

14.2.2 选择语言翻译文字
【例】(简单)(CH1402)用一个下拉菜单来选择语言,并且下面有一个需要翻译文字的标签。
实现步骤如下。
(1)在头文件“LangSwitch.h”中定义类LangSwitch,创建用户界面。
#include <QWidget>
#include <QComboBox>
#include <QLabel>
class LangSwitch : public QWidget
{Q_OBJECT
public:LangSwitch(QWidget *parent = 0);~LangSwitch();
private slots:void changeLang(int index); //(a)
private:void createScreen(); //(b)void changeTr(const QString& langCode);void refreshLabel();QComboBox* combo; //界面中可以看见的下拉菜单QLabel* label; //界面中可以看见的标签
};
(2)源文件“LangSwitch.cpp”中的具体实现代码如下:
#include "langswitch.h"
#include <QVBoxLayout>
#include <QTranslator>
#include <QApplication>
LangSwitch::LangSwitch(QWidget *parent): QWidget(parent)
{createScreen();
}
LangSwitch::~LangSwitch()
{
}
createScreen()函数用于创建基本的界面,其具体实现代码如下:
void LangSwitch::createScreen()
{combo = new QComboBox;combo->addItem("English", "en"); //(a)combo->addItem("Chinese", "zh");combo->addItem("Latin", "la");label = new QLabel;refreshLabel(); //设置标签的内容QVBoxLayout* layout = new QVBoxLayout;layout->addWidget(combo, 1);layout->addWidget(label, 5);setLayout(layout);connect(combo, SIGNAL(currentIndexChanged(int)),this, SLOT(changeLang(int))); //(b)
}
refreshLabel()函数的具体实现如下:
void LangSwitch::refreshLabel()
{label->setText(tr("TXT_HELLO_WORLD", "Hello World")); //(a)
}
changeLang()函数改变语言的具体代码如下:
void LangSwitch::changeLang(int index)
{QString langCode = combo->itemData(index).toString(); //(a)changeTr(langCode); //读取相应的“.qm”文件refreshLabel(); //刷新标签上的文字
}
函数changeTr()读取对应的“.qm”文件,并调用installTranslator()方法安装QTranslator对象,其具体实现代码如下:
void LangSwitch::changeTr(const QString& langCode)
{static QTranslator* translator; //(a)if(translator != NULL){qApp->removeTranslator(translator);delete translator;translator = NULL;}translator = new QTranslator;QString qmFilename = "lang_" + langCode; //(b)if(translator->load(QString("D:/Qt/CH14/CH1402/LangSwitch/")+qmFilename)){qApp->installTranslator(translator);}
}
(3)提取需要翻译的字符串并翻译,生成“.qm”文件(这个工作通常由专门的工作组负责),具体操作如下。
① 修改“langswitch.pro”文件,即在后面加上TRANSLATIONS的定义(加黑部分代码)。修改完的“langswitch.pro”文件的具体内容如下:
TARGET = LangSwitch
TEMPLATE = app
SOURCES += main.cpp\langswitch.cpp
HEADERS += langswitch.h
TRANSLATIONS = lang_en.ts \lang_zh.ts \lang_la.ts
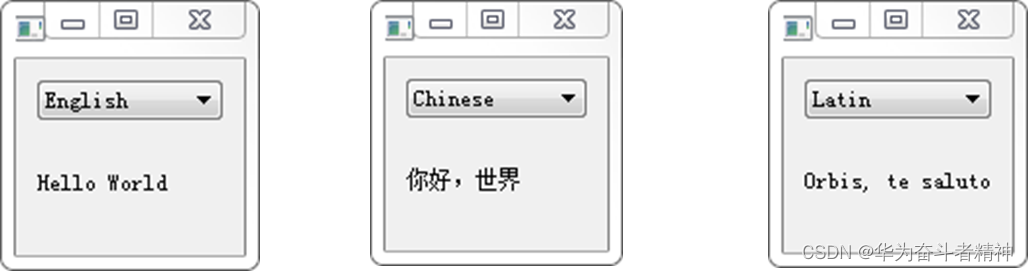
此时运行结果如图14.8所示。

② 利用lupdate工具提取需要翻译的字符串,运行命令及结果如图14.9所示。

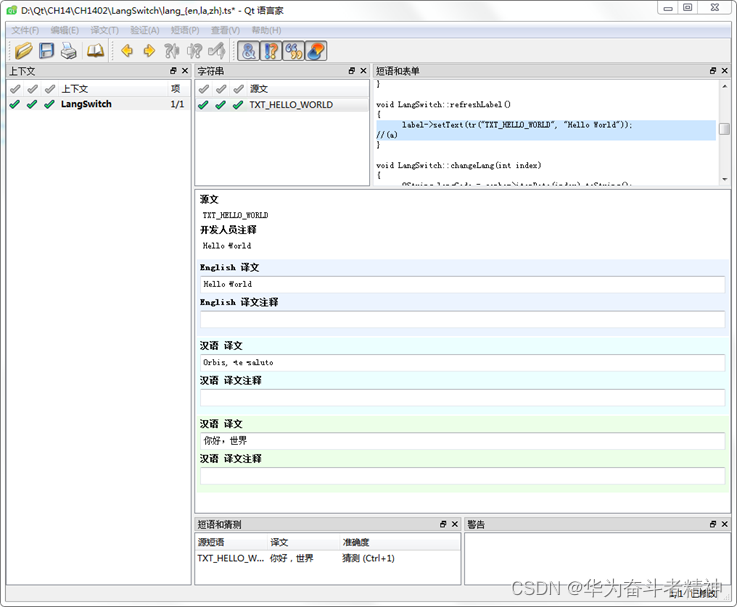
(a)利用Linguist翻译这几个“.ts”文件。直接利用Qt的Linguist工具打开需要翻译的“.ts”文件,就可以进行字符串的翻译,这里三个版本的字符串分别译为“Hello World”(English)、“你好,世界”(Chinese)和“Orbis, te saluto”(Latin),翻译完成后保存退出,如图14.10所示。

(b)生成各个“.ts”文件相应的“.qm”文件。这个工作可以利用lrelease来完成,其用法与lupdate工具相同,只是改用命令“lrelease LangSwitch.pro”,命令的运行情况如图14.11所示。

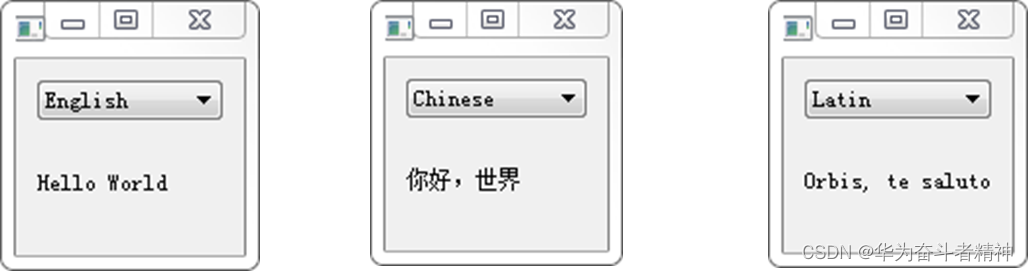
上述所有准备工作完成后,便可运行程序,效果如图14.12所示。

本章相关例程源码下载
1.Qt5开发及实例_CH1401.rar 下载
Qt5开发及实例_CH1401.rar
2.Qt5开发及实例_CH1402.rar 下载
Qt5开发及实例_CH1402.rar
相关文章:

Qt5开发及实例V2.0-第十四章-Qt多国语言国际化
Qt5开发及实例V2.0-第十四章-Qt多国语言国际化 第14章 Qt 5多国语言国际化14.1 基本概念14.1.1 国际化支持的实现14.1.2 翻译工作:“*.qm”文件的生成 14.2 【实例】14.2.1 简单测试14.2.2 选择语言翻译文字 本章相关例程源码下载1.Qt5开发及实例_CH1401.rar 下载2.…...

嵌入式网络接口之MAC芯片与PHY芯片
目录 0. 参考文档 1.嵌入式网络接口简介 2.嵌入式网络硬件架构方案 2.1 SOC内未集成MAC芯片 2.2 SOC内集成MAC芯片 2.3 主流方案总结 2.3 参照实际网卡的说明 3.MII/RMII及MDIO接口 3.1 MII 3.2 RMII 3.3 MDIO 0. 参考文档 网卡构造:MAC与PHY的关系&…...

在华为云服务器上CentOS 7安装单机版Redis
https://redis.io/是官网地址。 点击右上角的Download。 可以进入https://redis.io/download/——Redis官网下载最新版的网址。 然后在https://redis.io/download/页面往下拉,点击下图超链接这里。 进入https://download.redis.io/releases/下载自己需要的安装…...

01_Bootstrap基础组件01
1 什么是 Bootstrap? Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使 Web 开发更加快捷。它对 HTML、CSS 和 JavaScript 进行了封装,使它们…...

Java:OGNL对象图导航语言基本使用示例
OGNL是Object Graphic Navigation Language(对象图导航语言) 文档 https://commons.apache.org/proper/commons-ognl/language-guide.htmlhttps://github.com/orphan-oss/ognlhttps://ognl.orphan.software/developer-guide 引入依赖 <!-- https://mvnrepository.com/ar…...

中科院预警名单
2023年预警名单 (fenqubiao.com) 如果论文投稿到中国科学院预警期刊,可能会面临以下情况: 1. 预警期刊一般审稿周期长,容易出现迟迟不见回音的情况。 2. 这类期刊的学术质量参差不齐,接受论文的学术标准可能不严格。 3. 预警期刊发表论文的学术影响力比较有限,不容易为作者…...

Qt QCustomPlot介绍
介绍 主要介绍qcustomplot及其用法 最新版本:QCustomPlot Patch Release 2.1.1//November 6, 2022 下载:https://www.qcustomplot.com/index.php/download 官网:https://www.qcustomplot.com/index.php 简单使用 mainwindow.h /**************************************…...

什么是CORS(跨源资源共享)?如何解决前端中的CORS问题?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ CORS(跨源资源共享)⭐ 解决前端中的CORS问题的方法⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为…...

C 初级学习笔记(基础)
目录 1.预处理器指令 预定义宏 预处理器运算符 (\) 参数化的宏 头文件 .h 引用头文件操作 2.函数(标识符&关键字&运算符)存储类 函数参数 a. 标识符&关键字 b. 运算符(算术、关系、逻辑、位、赋…...

Nodejs 相关知识
Nodejs是一个js运行环境,可以让js开发后端程序,实现几乎其他后端语言实现的所有功能,能够让js与其他后端语言平起平坐。 nodejs是基于v8引擎,v8是Google发布的开源js引擎,本身就是用于chrome浏览器的js解释部分&#…...

【vue+elementUI】输入框样式、选择器样式、树形选择器和下拉框样式修改
输入框样式、选择器样式和下拉框样式修改 1、输入框和选择器的样式修改:2、下拉弹框样式A. 选择器的下拉弹框样式修改B. 时间选择器的下拉弹框样式修改C. vue-treeselect树形下拉框样式 1、输入框和选择器的样式修改: 写在style中不能加scoped࿰…...

JavaScript - canvas - 放大镜
效果 示例 项目结构: 源码: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>放大镜</title><style type"text/css">div {width: 200px;height: 200px;display: inline-bl…...

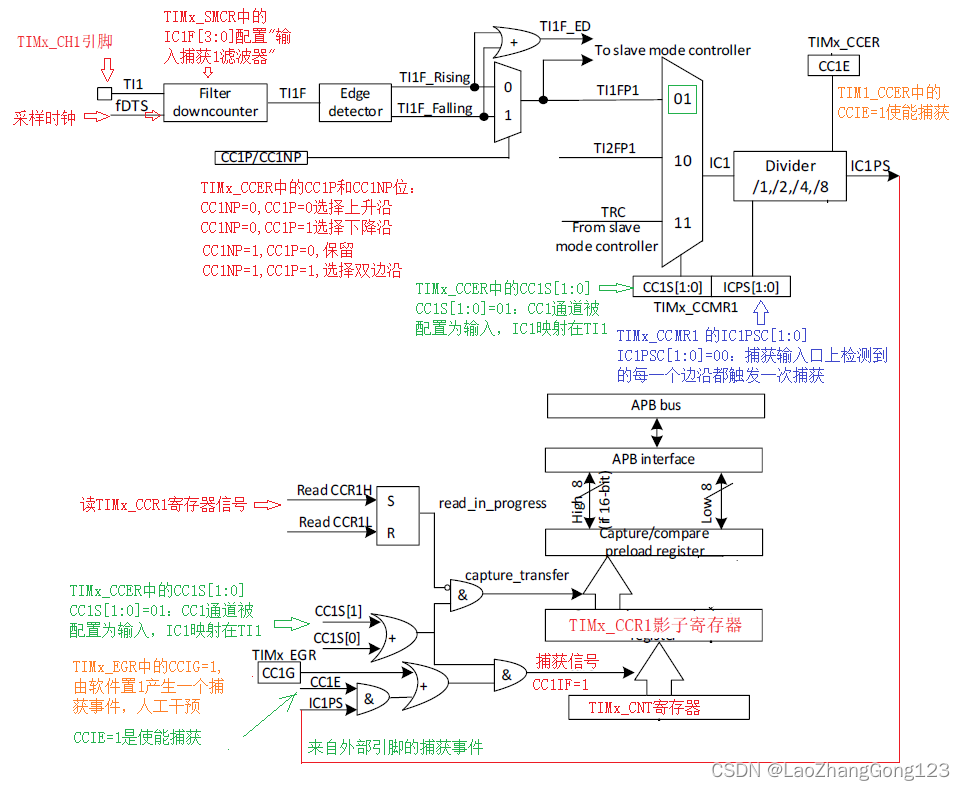
PY32F003F18之输入捕获
输入捕获是定时器的功能之一,配合外部引脚,捕获脉宽时间或采集周期。 CPU中的定时器最基本的功能就是计数功能,其次是输入捕获(IC),再次就是比较输出(OC),还有就是使用引脚对外部时钟进行计数,触发信号捕捉…...

科目三基础四项(一)
第一天,基础操作,仪表,方向,挡位 按照模块来 1、方向盘两手在两侧 编辑 转向时的角度,只用:向左540,向右180 向左打和向右打的角度要抵消,回正 掉头向左打满再回 注意…...

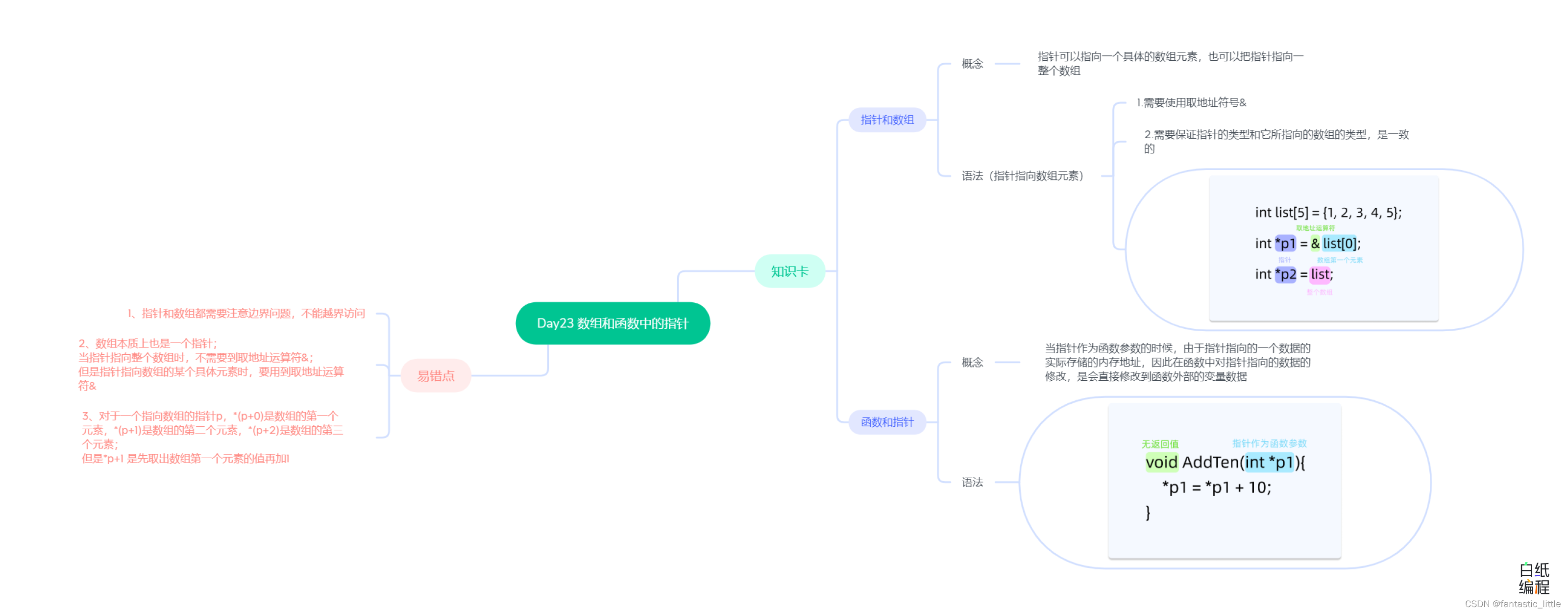
C语言入门Day_24 函数与指针
目录 前言: 1.指针和数组 2.函数和指针 3.易错点 4.思维导图 前言: 我们知道数组是用来存储多个数据的,以及我们可以用指针来指向一个变量。那么我们可以用指针来指向一个数组中的数据么? 指针除了可以像指向一个变量一样指…...

9月21日,每日信息差
今天是2023年9月21日,以下是为您准备的14条信息差 第一、谷歌高管已经广泛讨论了在2027年之前将博通作为人工智能芯片供应商的可能性 第二、清华系团队宣布研发出千亿参数“制药版ChatGPT”,覆盖药物立项、临床前研究、临床试验的各阶段,作…...

【FAQ】安防监控系统/视频云存储/监控平台EasyCVR服务器解释器出现变更该如何修改?
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

Python手写人脸识别
Python手写人脸识别 引言 人脸识别是一种通过计算机视觉和模式识别技术来识别和验证人脸的技术。Python是一种广泛使用的编程语言,它提供了许多强大的库和工具来实现人脸识别。 在Python中,可以使用多种方法来实现人脸识别,包括基于特征提取的方法、基于深度学习的方法等…...

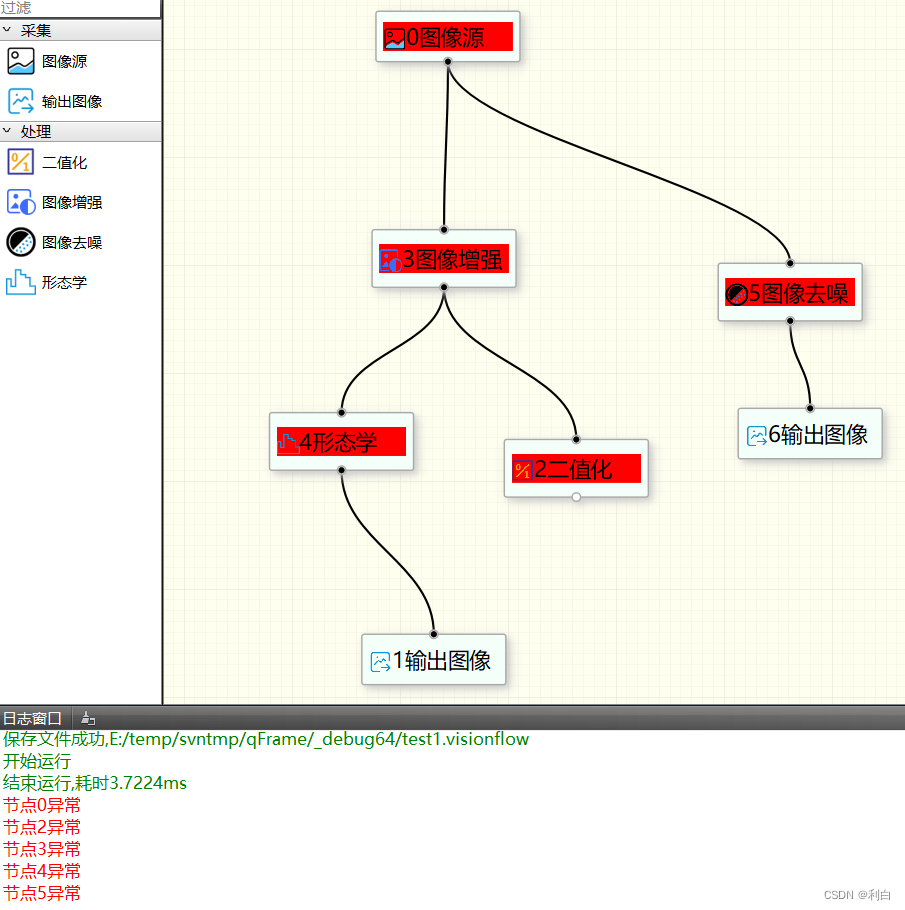
我的Qt作品(19)使用Qt写一个轻量级的视觉框架---第2章,仿海康VM实现思维导图拖拽方式的算法流程图
上次写的第1章介绍了主界面的设计。 https://blog.csdn.net/libaineu2004/article/details/130277151 本次是第2章,主要介绍流程图的运行。 目前市面上视觉框架很多,主要有列表图方式和流程图方式。海康VM的流程图方式比较受用户的喜爱和欢迎…...

仿写Timi记账
项目仿照Timi记账,本 APP 仅用作学习,如有侵权联系删除,项目地址:Timi记账 TIMI记账项目 简单功能对于tableview向上延伸部分采用了insertSubview形式:添加特殊字体添加.ttf文件获取plist文件数据 计算器功能说明简单逻…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

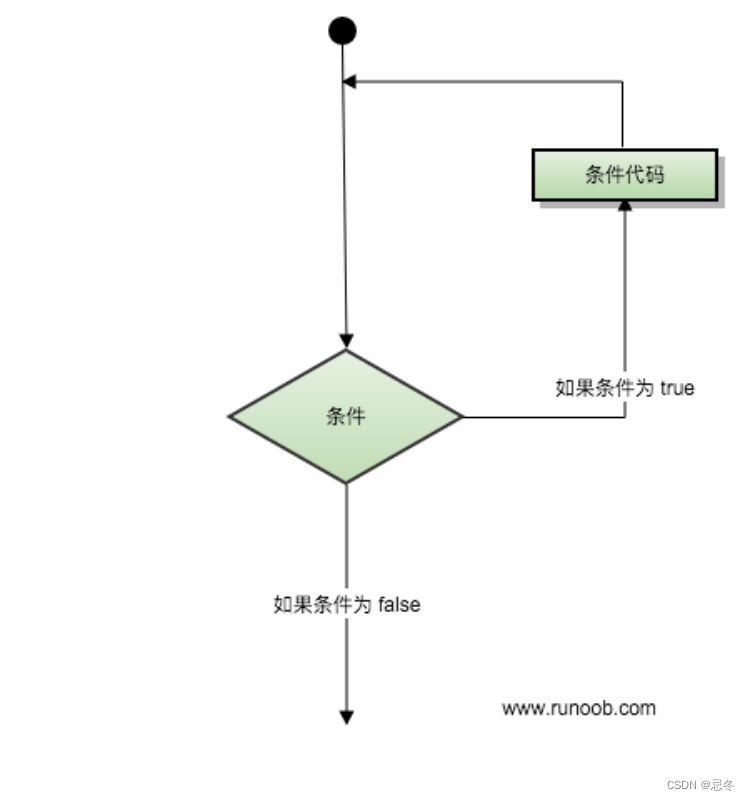
06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
