操作系统篇之虚拟内存
虚拟内存是什么?
虚拟内存是计算机操作系统中的一种技术,它将每个进程的内存空间划分成若干个固定大小的页,并通过页面映射技术将这些页与物理内存或磁盘上的页面文件进行交换
虚拟内存能干什么?
-
扩展了实际物理内存容量:虚拟内存使得每个进程能够访问比物理内存容量更大的内存空间。当物理内存不足时,虚拟内存可以将一部分数据写入到磁盘上的页面文件中,并将页面文件中的数据按需加载到物理内存中
-
允许多个进程同时运行:虚拟内存让每个进程都有独立的虚拟地址空间,使得多个进程可以同时运行而不会相互干扰。每个进程都可以认为自己是独占的拥有全部虚拟内存空间
-
简化程序的内存管理:虚拟内存通过将进程的内存空间划分为页,并提供了对这些页面的映射、保护和权限控制等机制,简化了程序的内存管理。进程可以通过访问虚拟地址空间来进行内存操作,而无需关心具体的物理存储位置
-
提高内存访问效率:虚拟内存通过页面映射技术将磁盘上的页面文件与物理内存进行交换,使得访问磁盘的开销相对较低。此外,虚拟内存还使用了页面置换算法,将最常访问的页面保留在物理内存中,提高了内存访问的速度
虚拟内存怎么实现?
-
虚拟内存地址空间划分:操作系统将虚拟内存空间分为固定大小的页面(通常为4KB)。每个进程都有自己的虚拟地址空间,它是连续且相同大小的页面的集合
-
页面映射:操作系统负责将虚拟地址映射到物理地址。通过页表,虚拟地址被转换为对应的物理地址。当进程访问虚拟内存中的一个页面时,操作系统会根据页表查找该页面对应的物理地址
-
页面置换:当物理内存不足时,操作系统需要将部分页面从内存中置换到硬盘上的页面文件中。选择被置换的页面通常使用一些页面置换算法来决定,如FIFO、LRU等。被置换的页面需要写回到磁盘,并在需要时进行页面加载
-
页面加载:当需要访问被置换出去的页面时,操作系统将其从硬盘加载到物理内存中。这包括从页面文件中读取页面数据,并更新页表以反映页面的物理内存位置
-
内存分配和回收:操作系统负责管理物理内存的分配和回收。当进程申请内存时,操作系统会为其分配一些物理页面,并更新页表以映射到对应的虚拟地址。当进程释放内存时,操作系统会将相应的物理内存页面标记为可用
相关文章:

操作系统篇之虚拟内存
虚拟内存是什么? 虚拟内存是计算机操作系统中的一种技术,它将每个进程的内存空间划分成若干个固定大小的页,并通过页面映射技术将这些页与物理内存或磁盘上的页面文件进行交换 虚拟内存能干什么? 扩展了实际物理内存容量:虚拟内存使得每个…...

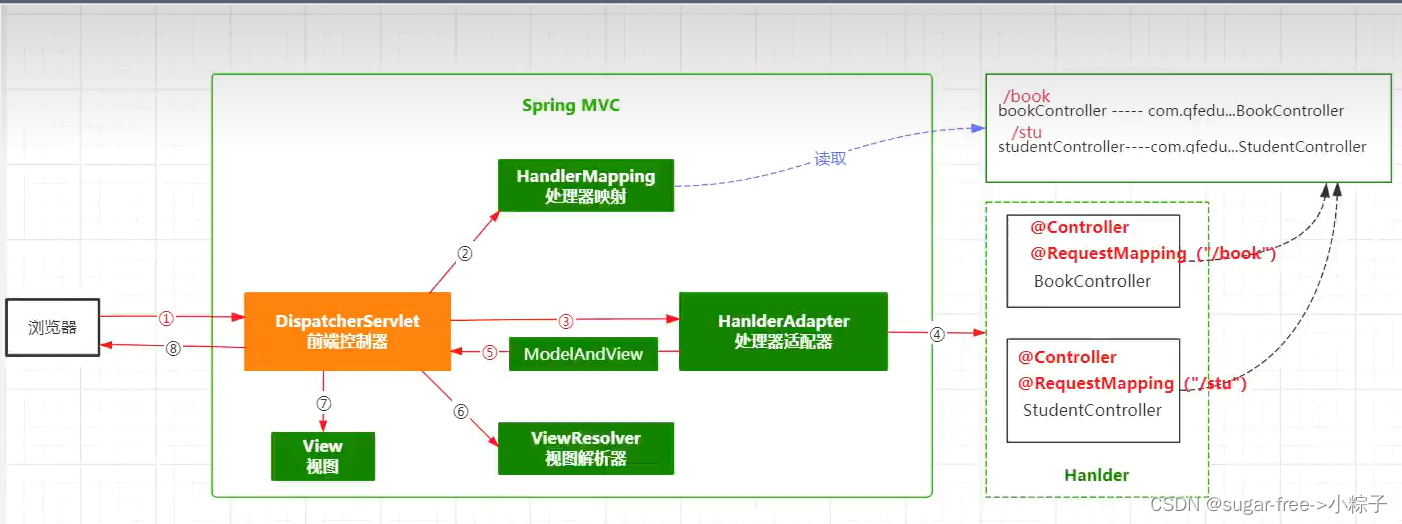
浅谈SpringMVC的请求流程
目录标题 浅谈SpringMVC的请求流程SpringMVC的介绍SpringMVC的逻辑概念运行图解知识总结 浅谈SpringMVC的请求流程 对于SpringMVC而言重点是了解它的底层运行逻辑,从而可以根据其逻辑来进行实际业务的操作或者是利用原理增强业务的功能性,最终达到项目预…...

2309json.nlohmann数格示例1
参考 示例 下面是一些示例,可让你了解如何使用该类. 除了以下示例之外,你可能还需要: ->检查文档 ->浏览独立示例文件 每个API函数(记录在API文档中)都有相应独立示例文件.如,emplace()函数有一个匹配的emplace.cpp示例文件. 从文件中读取JSON json类提供了操作JSON…...

你知道 delete 删除属性时的一些细节吗?
探究 delete 的一些细节,起源于刚刚做过的一道笔试,原题如下: a 1; const b 2; console.log(delete a); console.log(delete b); // 输出结果是? // 答:true false我可从来没用过 delete 的返回值,但凡…...

Blender入门——快捷键
视角控制 旋转视角:鼠标中键摁住即可旋转平移视角:shift中远近视角:中键滚动 物体控制 移动物体:G旋转物体:R缩放物体:S回复变换:AltG,R,S新建物体:shiftA复制物体:shiftD删除物体&a…...

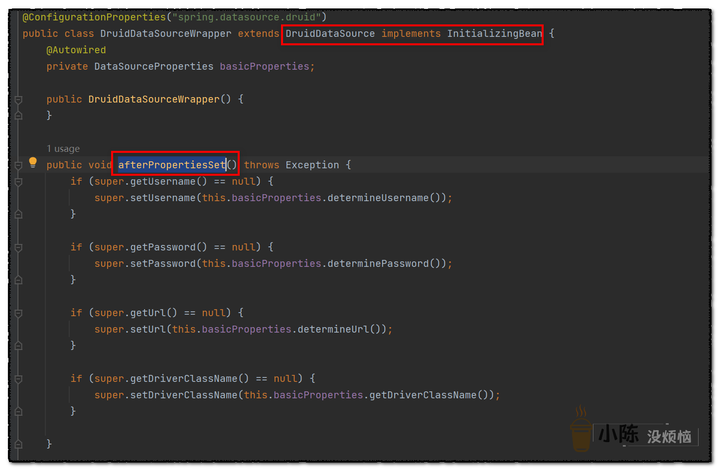
实例讲解Spring boot动态切换数据源
前言 在公司的系统里,由于数据量较大,所以配置了多个数据源,它会根据用户所在的地区去查询那一个数据库,这样就产生了动态切换数据源的场景。 今天,就模拟一下在主库查询订单信息查询不到的时候,切换数据…...

调整网络时需要注意的事项
这段时间调整网络,涉及的计算机多,Vlan也多,不小心的动作会给自己造成很大的麻烦,因为毕竟我也只是一个网络的初学者,平时虽然是网管,只是作为一项普通的工作。 准备工作做得不细致,可能出现的问…...

OpenCV自学笔记二十二:绘图及交互
一、绘图基础 下面是关于OpenCV绘图基础函数的说明和举例: 1. cv2.line():绘制直线 cv2.line(img, pt1, pt2, color, thickness, lineType) - img: 需要绘制直线的图像。 - pt1: 直线起始点坐标。 - pt2: 直线结束点坐标。 - color: 直线颜色&…...

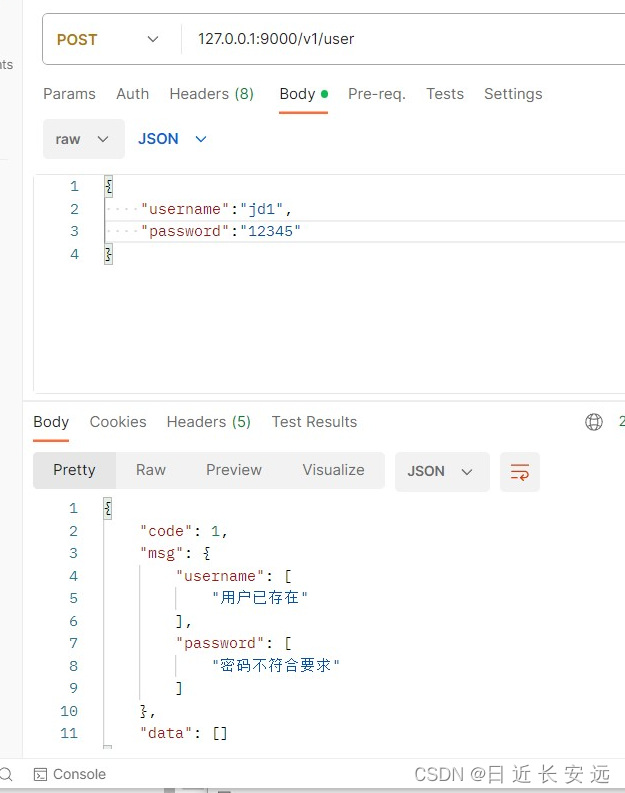
【自学开发之旅】Flask-会话保持-API授权-注册登录
http - 无状态-无法记录是否已经登陆过 #会话保持 – session cookie session – 保存一些在服务端 cookie – 保存一些数据在客户端 session在单独服务器D上保存,前面数个服务器A,B,C上去取就好了,业务解耦。—》》现在都是基于token的验证。 以上是基…...

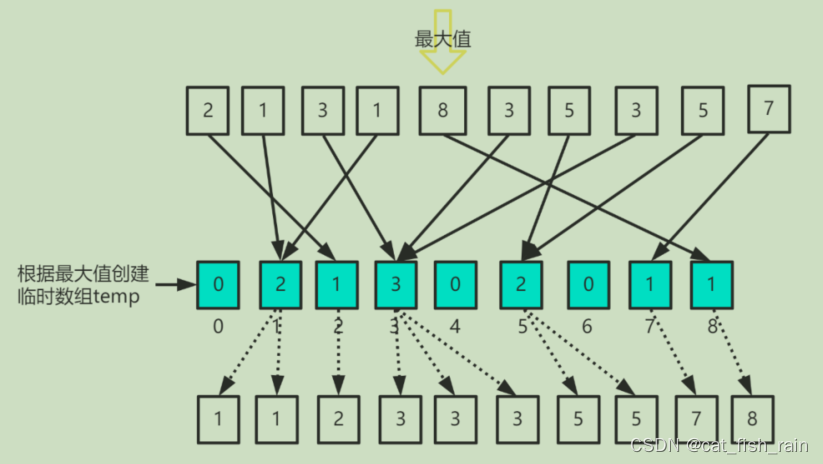
数据结构与算法--排序算法复习
目录 1.三种常见的简单排序: 1.1冒泡排序 1.2 选择排序 1.3 插⼊排序 2 常见高级排序算法 2.1 希尔排序 2.2 快速排序 2.3 归并排序 2.4计数排序 先上结论: 1.三种常见的简单排序: 1.1冒泡排序 1.⾸先在未排序数组的⾸位开始&#…...

python随手小练1
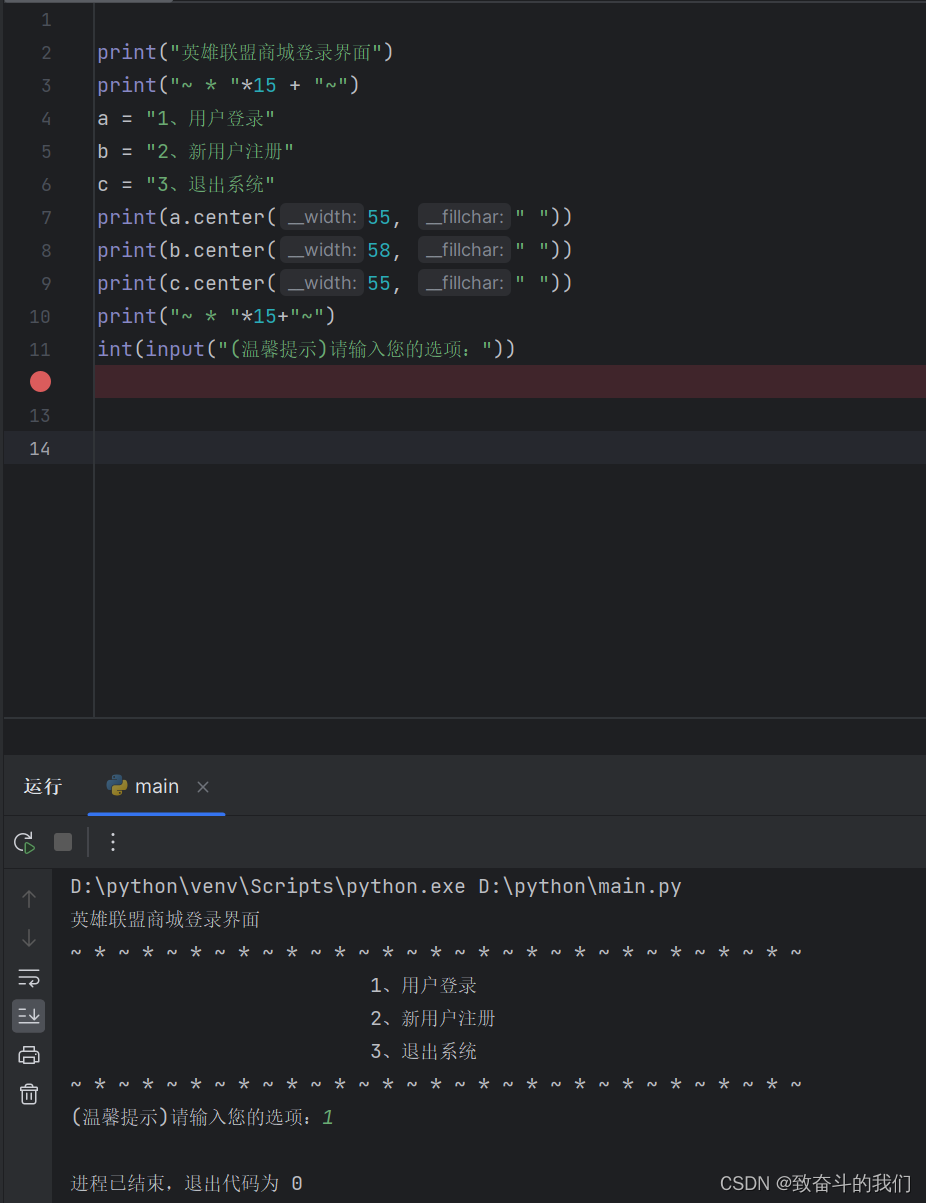
题目: 使用python做一个简单的英雄联盟商城登录界面 具体操作: print("英雄联盟商城登录界面") print("~ * "*15 "~") #找其规律 a "1、用户登录" b "2、新用户注册" c "3、退出系统&quo…...

gym_unity学习笔记
最近学了一段时间gym_unity,把一些资料留在这里 实例 实例gym_unity训练RollerBall:https://blog.csdn.net/alibutter/article/details/120908687实例gyn_unity训练3DBall:https://zhuanlan.zhihu.com/p/554927641?utm_id0 源码࿱…...

(三十)大数据实战——HBase集成部署安装Phoenix
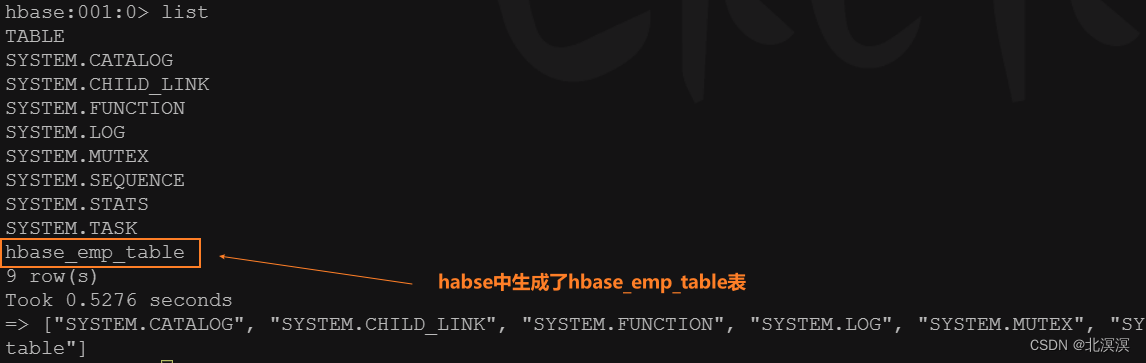
前言 Phoenix 是一个开源的分布式关系型数据库查询引擎,它基于 Apache HBase构建。它提供了在 Hadoop 生态系统中使用 SQL查询和事务处理的能力。本节内容我们主要介绍一下Hbase如何集成部署安装Phoenix服务工具,并集成hive框架,能够快速、灵…...

【Python基础】S01E03 元组
P01S03 元组 定义元组元组无法修改定义一个元素的元素 修改元组变量方案一:关联新元组方案二:转换为列表 列表是可修改的,对于处理网站的用户列表或游戏中的角色列表至关重要。然而我们有时候需要创建一系列不可修改的元素,元组可…...

【算法-双指针思想】
双指针思想 双指针法(快慢指针法): 通过一个快指针和慢指针在一个for循环下完成两个for循环的工作。 定义快慢指针 快指针: 寻找新数组的元素 ,新数组就是不含有目标元素的数组 慢指针: 指向更新 新数组下…...

uni-app实现点击复制按钮 复制内容
注意:uni.setClipboardData({})里面的data参数必须是字符串类型这个是大坑 第一种 <view>{{orderId}}</view> //复制的内容 <button click"copy(orderId)">复制</button>copy(value) {uni.setClipboardData({data: value , // 这里是个坑接…...

Qt5开发及实例V2.0-第十四章-Qt多国语言国际化
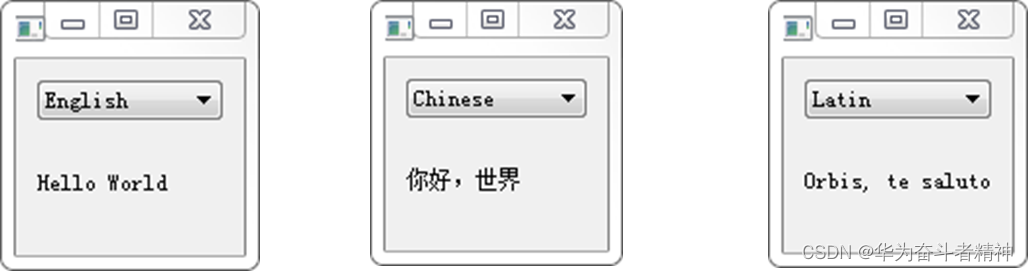
Qt5开发及实例V2.0-第十四章-Qt多国语言国际化 第14章 Qt 5多国语言国际化14.1 基本概念14.1.1 国际化支持的实现14.1.2 翻译工作:“*.qm”文件的生成 14.2 【实例】14.2.1 简单测试14.2.2 选择语言翻译文字 本章相关例程源码下载1.Qt5开发及实例_CH1401.rar 下载2.…...

嵌入式网络接口之MAC芯片与PHY芯片
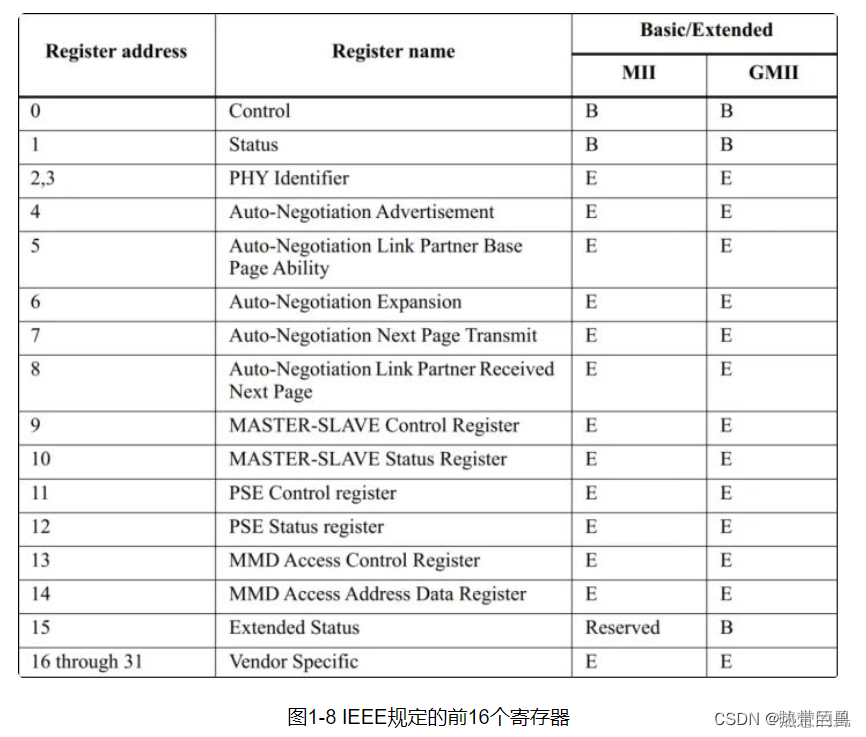
目录 0. 参考文档 1.嵌入式网络接口简介 2.嵌入式网络硬件架构方案 2.1 SOC内未集成MAC芯片 2.2 SOC内集成MAC芯片 2.3 主流方案总结 2.3 参照实际网卡的说明 3.MII/RMII及MDIO接口 3.1 MII 3.2 RMII 3.3 MDIO 0. 参考文档 网卡构造:MAC与PHY的关系&…...

在华为云服务器上CentOS 7安装单机版Redis
https://redis.io/是官网地址。 点击右上角的Download。 可以进入https://redis.io/download/——Redis官网下载最新版的网址。 然后在https://redis.io/download/页面往下拉,点击下图超链接这里。 进入https://download.redis.io/releases/下载自己需要的安装…...

01_Bootstrap基础组件01
1 什么是 Bootstrap? Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使 Web 开发更加快捷。它对 HTML、CSS 和 JavaScript 进行了封装,使它们…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
