uniapp 实现不同用户展示不同的tabbar(底部导航栏)
一、背景
最近在做一个uniapp开发的小程序遇到一个需求,希望不同用户登录后展示不同的tabbar页面,但是uniapp项目中的pages.json是只有一个list数组的,并且是不能写成动态效果,为了实现这个需求,便自定义了tabbar组件
二、效果展示
2.1、角色1:admin账号登录效果


2.2、角色2:tom账户登录效果


三、前置工作
3.1、将登录页面作为用户进入小程序展示的第一个页面,pages.json文件中的pages数组第一个设为login页面👇
3.2、pages.json配置tabbar的基本路径(只需路径即可)👇
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path" : "pages/login/login","style" : {"navigationBarTitleText": "","enablePullDownRefresh": false}},{"path": "pages/index/index","style": {"navigationBarTitleText": ""}},{"path" : "pages/my/my","style" : {"navigationBarTitleText": "","enablePullDownRefresh": false}},{"path" : "pages/warn/warn","style" : {"navigationBarTitleText": "","enablePullDownRefresh": false}}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},"uniIdRouter": {},"tabBar": {"color": "#999","selectedColor": "#0aa671","borderStyle": "white","list": [{"pagePath": "pages/index/index"},{"pagePath": "pages/warn/warn"},{"pagePath": "pages/my/my"}]}
}
四、创建tabbar组件
4.1、第一步:在项目中创建components文件夹,并在文件夹下创建tabbar组件👇

tabbar组件具体代码如下:
<template><view class="tab"><view v-for="(item,index) in list" :key="index" class="tab-item" @click="switchTab(item, index)"><image class="tab_img" :src="currentIndex == index ? item.selectedIconPath : item.iconPath"></image><view class="tab_text" :style="{color: currentIndex == index ? selectedColor : color}">{{item.text}}</view></view></view>
</template><script>export default {props: {selectedIndex: { // 当前选中的tab indexdefault: 0},},data() {return {color: "#666666",selectedColor: "#00BAB2",list: [],currentIndex:0,}},created() {this.currentIndex = this.selectedIndex;let _this = thisif (uni.getStorageSync('identify') == 'tom') {//角色1_this.list = [{"pagePath": "/pages/index/index","iconPath": "/static/tab/home.png","selectedIconPath": "/static/tab/home_active.png","text": "首页"},{"pagePath": "/pages/my/my","iconPath": "/static/tab/my.png","selectedIconPath": "/static/tab/my_active.png","text": "我的"}]} else {//角色2_this.list = [{"pagePath": "/pages/index/index","iconPath": "/static/tab/home.png","selectedIconPath": "/static/tab/home_active.png","text": "首页"},{"pagePath": "/pages/warn/warn","iconPath": "/static/tab/warn.png","selectedIconPath": "/static/tab/warn_active.png","text": "告警"},{"pagePath": "/pages/my/my","iconPath": "/static/tab/my.png","selectedIconPath": "/static/tab/my_active.png","text": "我的"}]}},methods: {switchTab(item, index) {this.currentIndex = index;let url = item.pagePath;uni.redirectTo({url:url})}}}
</script><style lang="scss">.tab {position: fixed;bottom: 0;left: 0;right: 0;height: 100rpx;background: white;display: flex;justify-content: center;align-items: center;padding-bottom: env(safe-area-inset-bottom); // 适配iphoneX的底部.tab-item {flex: 1;text-align: center;display: flex;justify-content: center;align-items: center;flex-direction: column;.tab_img {width: 60rpx;height: 60rpx;}.tab_text {font-size: 30rpx;margin-top: 9rpx;}}}
</style>注意:👉 跳转路径:pagePath以/开头
说明:tab_img可以修改图标大小,tab_text可以修改文字大小
4.2、第二步: 在main.js文件中将自定义的tabBar定义为全局组件
//⭐⭐ main.js 文件
import tabBar from "@/components/tabbar/tabbar.vue"
Vue.component('tabBar',tabBar)4.3、第三步:在需要使用的页面引入tabbar组件
//如 index页面👇
<template><view>告警<tabBar selectedIndex = 0></tabBar></view>
</template>//如 warn 页面👇
<template><view>告警<tabBar selectedIndex = 1></tabBar></view>
</template>//如 my 页面👇
<template><view>告警<tabBar selectedIndex = 2></tabBar></view>
</template>4.4、第四步:隐藏pages.json里配置的导航栏,使用封装的tabbar组件,在需要引入tabbar组件的页面进行配置
//如 warn 页面👇 index 和 my 页面也是同样的设置
<script>export default {onShow() {//⭐隐藏pages.json里配置的导航栏,使用封装的tabbar组件uni.hideTabBar({animation:false})}}
</script>五、登录页面根据不同身份进行tabbar切换逻辑
//登录 login 页面👇
<template>
<view class="container">
<view class="form-group">
<text>用户名:</text>
<input v-model="username" type="text" placeholder="请输入用户名"></input>
</view><view class="form-group"><view style="margin-left: 30rpx;"></view>
<text>密码:</text>
<input v-model="password" type="password" placeholder="请输入密码"></input>
</view>
<view class="btn-login">
<button @click="login">登录</button>
</view>
</view>
</template><script>
export default {data() {return {//页面上设置的默认账户admin,密码123456username: 'admin',password: '123456'};},onShow() {uni.clearStorageSync('identify')},methods: {login() {const username = this.username;const password = this.password;let identify = '';// 根据用户名和密码来确定身份if (username === 'tom' && password === '123456') {identify = 'tom';} else if (username === 'admin' && password === '123456') {identify = 'admin';} else {// 用户名或密码错误console.log('用户名或密码错误');return;}//本地存储uni.setStorageSync('identify', identify);// 跳转到首页uni.switchTab({url: '/pages/index/index'});}}
};
</script><style scoped>
.container {
padding: 30rpx;
}.form-group {display: flex;align-items: center;justify-content: center;
margin-bottom: 30rpx;
}
input{border: 1rpx solid #00BAB2;padding: 10rpx;
}
button {
background-color: #00BAB2;
color: white;
border: none;
border-radius: 20rpx;
}
</style>
六、问题拓展
6.1、问题:当是角色1时,点击tabbar我的页面文字和图标造成颜色闪烁
6.2、原因:角色1是有两个tabbar ,“我的”页面对应的index值是1,而selectedIndex 被设置为超出角色1 tab 的索引范围。在这种情况下,currentIndex 的默认值为0,而将 selectedIndex 设置为2 会导致 currentIndex 与实际选中的 tab 不一致,进而导致文字和图标显示颜色发生闪烁。
6.3、解决:在传递 selectedIndex 给 <tabBar> 组件时进行判断,并确保它不会超出角色1 tab 的索引范围
6.4、重新修改my页面
//👇 my 页面
<template><view>我的<tabBar :selectedIndex="selectedTabIndex"></tabBar></view>
</template><script>export default {computed: {//判断是什么角色selectedTabIndex() {return uni.getStorageSync('identify') === 'tom' ? 1 : 2;}},onShow() {uni.hideTabBar({animation:false})},}
</script>PS:如果对你有帮助的话,请给个赞,有问题欢迎大家在评论区讨论。ღ( ´・ᴗ・` ) ღ( ´・ᴗ・` )
相关文章:

uniapp 实现不同用户展示不同的tabbar(底部导航栏)
一、背景 最近在做一个uniapp开发的小程序遇到一个需求,希望不同用户登录后展示不同的tabbar页面,但是uniapp项目中的pages.json是只有一个list数组的,并且是不能写成动态效果,为了实现这个需求,便自定义了tabbar组件 …...

线性归一化是什么,用python实现数据的线性归一化
线性归一化(Linear Normalization)是一种常见的数据预处理方法,也被称为 Min-Max 归一化。它通过对原始数据进行线性变换,将其缩放到特定的范围内,常用的是将数据缩放到 [0, 1] 或 [-1, 1] 范围内。 具体来说ÿ…...

超级好用绘图工具(Draw.io+Github)
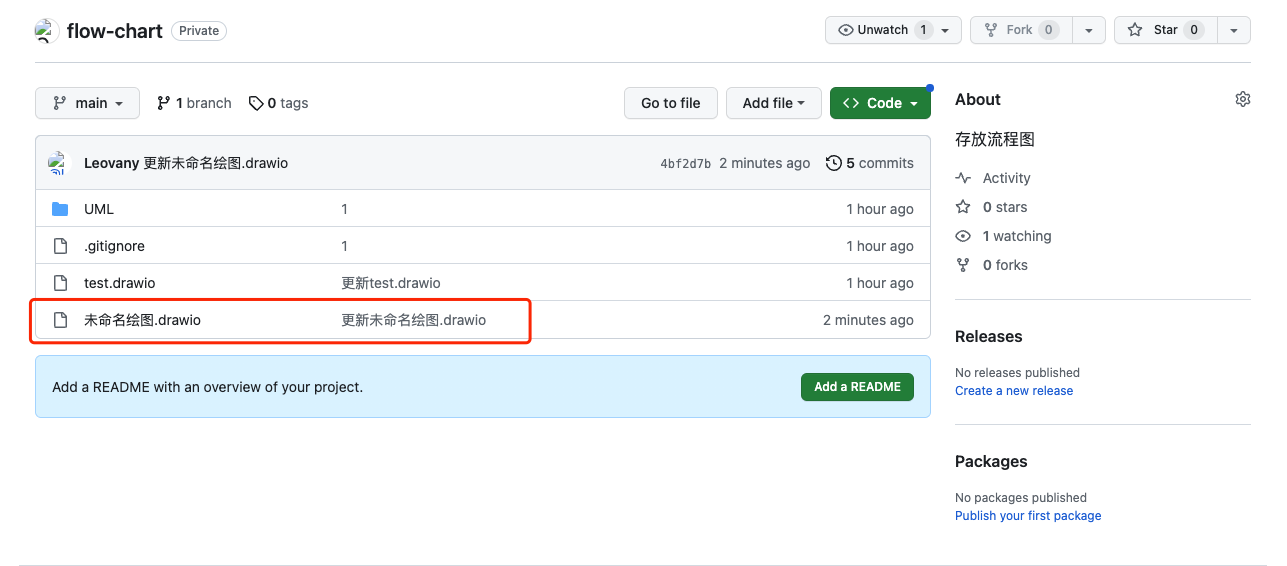
超级好用绘图工具(Draw.ioGithub) 方案简介 绘图工具:Draw.io 存储方式: Github 1 Draw.io 1.2 简介 是一款免费开源的在线流程图绘制软件,可以用于创建流程图、组织结构图、网络图、UML图等各种类型的图表。…...

全国职业技能大赛云计算--高职组赛题卷③(私有云)
全国职业技能大赛云计算--高职组赛题卷③(私有云) 第一场次题目:OpenStack平台部署与运维任务1 基础运维任务(5分)任务2 OpenStack搭建任务(15分)任务3 OpenStack云平台运维(15分&am…...
)
Redis SCAN命令操作实战(详细)
目录 SCAN 介绍 SCAN 命令基本用法 MATCH 选项用法 COUNT 选项用法 TYPE 选项用法 补充 并发执行多个迭代 中途停止迭代 使用错误的游标进行增量式迭代 迭代终结的保证 SCAN 介绍 SCAN cursor [MATCH pattern] [COUNT count][TYPE type]:SCAN 命令及其相…...

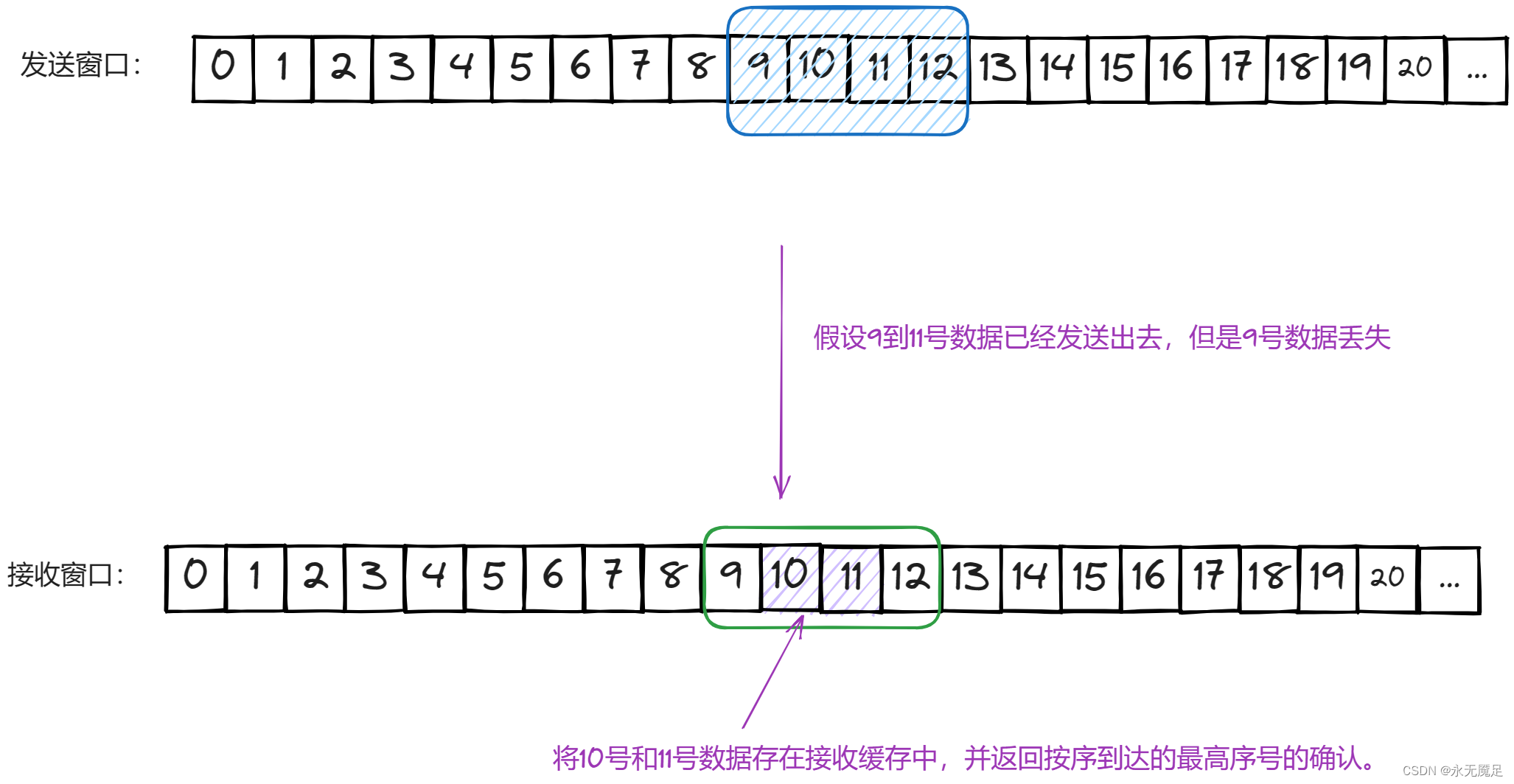
计网第五章(运输层)(六)(TCP可靠传输的实现)
目录 一、基本概述 二、具体实现 1.前后沿: 2.利用指针描述发送窗口的状态 3.有差错情况 之前在数据链路层时已经讨论过可靠传输(计网第三章(数据链路层)(二)(可靠传输)&#x…...

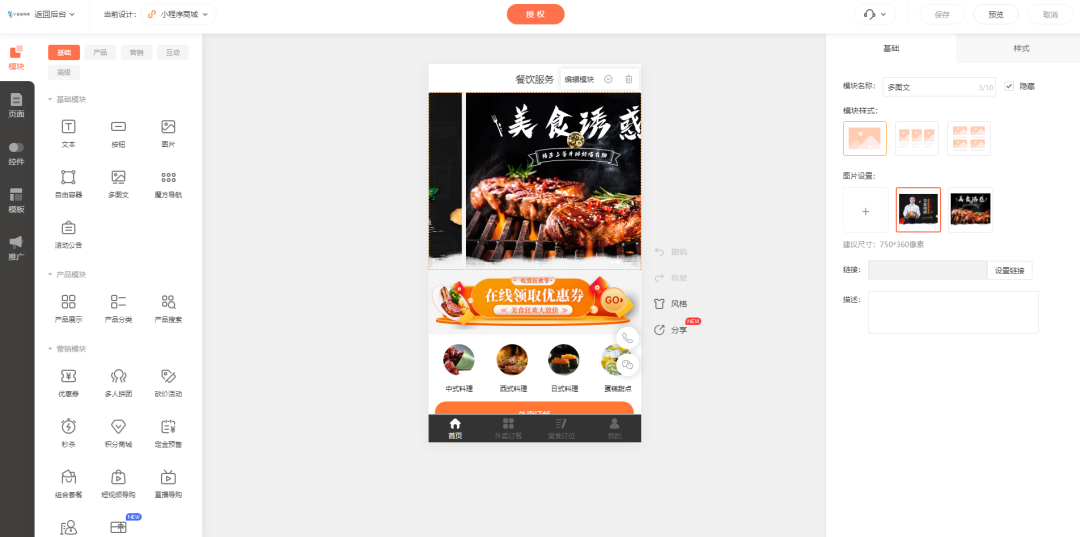
酒店外卖小程序商城的作用是什么
随着线上餐品销售属性增强,传统酒店除了承接到店客户,外送也成为生意的一部分,但传统打电话、微信发送的方式无法实现餐品全面呈现和客户随时订购需求,在配送方面也无法规范化。 除此之外,还需要完善营销、会员管理、…...

居家养老一键通的功能
居家养老一键通的功能 居家养老一键通是指为老年人提供全方位的居家养老服务的平台或系统。它通过整合各种资源和服务,为老年人提供便捷、安全、舒适的居家养老环境,帮助他们解决生活中的各种难题。 居家养老一键通的功能通常包括以下几个方面ÿ…...

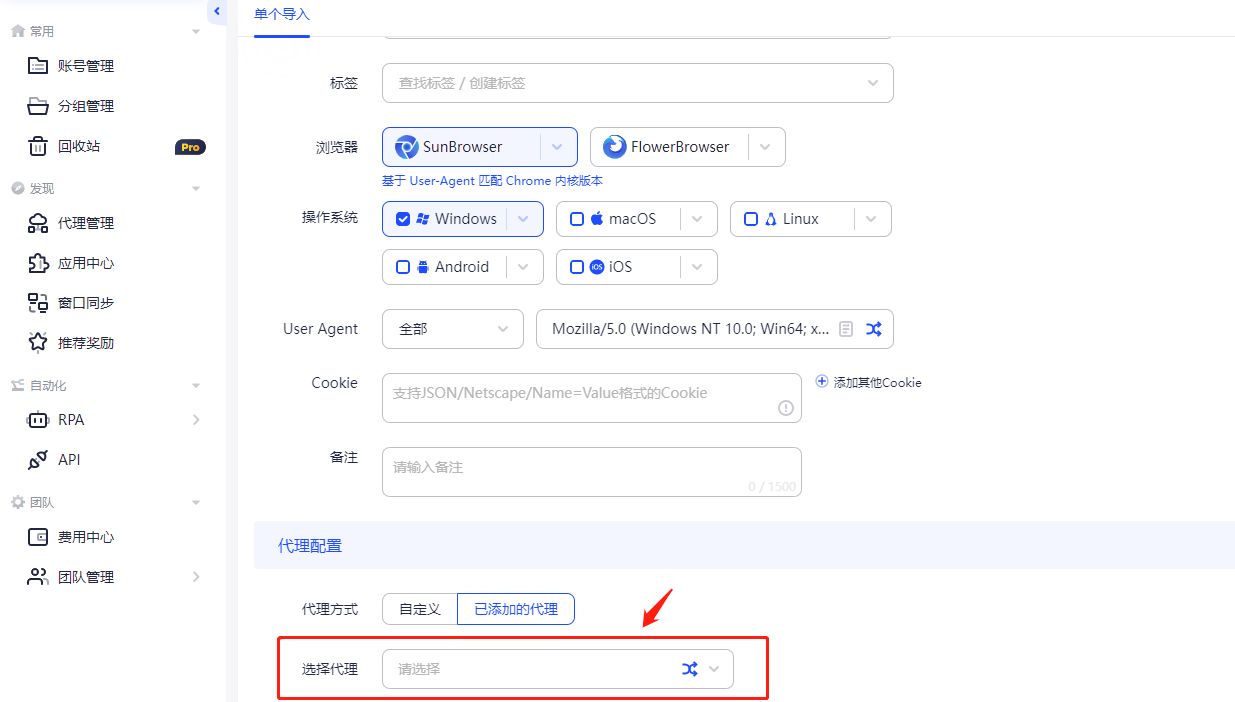
海外代理IP是什么?如何使用?
一、海外代理IP是什么? 首先,代理服务器是在用户和互联网之间提供网关的系统或路由器。它是一个服务器,被称为“中介”,因为它位于最终用户和他们在线访问的网页之间。 海外IP代理是就是指从海外地区获取的IP地址,用…...

mmdetection v3避坑
命令: python tools/test.py projects/DiffusionDet/configs/diffusiondet_r50_fpn_500-proposals_1-step_crop-ms-480-800-450k_coco.py /data/zhangrui/mmdetection-master/checkpoints/diffusiondet_r50_fpn_500-proposals_1-step_crop-ms-480-800-450k_coco_202…...

备份服务器数据库并保存到Git仓库
备份项目及数据库脚本 #!/bin/bash # MySQL数据库信息 DB_HOST"localhost" DB_USER"root" DB_PASS"************" DB_NAME"my-space" # 导出文件目录 EXPORT_PATH"/home/MySpace/mysql" # 获取当前时间并格式…...

尚硅谷wepack课程学习笔记
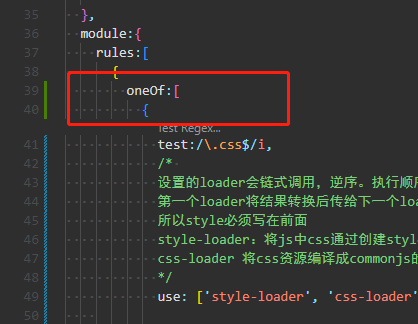
为什么需要使用打包工具? 开发时使用的框架、es6 语法 、less 等浏览器无法识别。 需要经过编译成浏览器能识别的css、js才可以运行。 打包工具可以帮我们编译,号可以做代码压缩、兼容处理、性能优化。 常见的打包工具有什么? vite、webpac…...

c++模版元编程-可变参数模版
在 C 中,我们可以使用模板参数包(Template Parameter Pack)和展开表达式(Expanding Expression)来定义可变参数模板。 模板参数包 模板参数包是一种特殊的语法,用于表示接受多个模板类型参数或非类型参数…...

pcl--第十节 点云曲面重建
曲面重建技术在逆向工程、数据可视化、机器视觉、虚拟现实、医疗技术等领域中得到了广泛的应用 。 例如,在汽车、航空等工业领域中,复杂外形产品的设计仍需要根据手工模型,采用逆向工程的手段建立产品的数字化模型,根据测量数据建…...

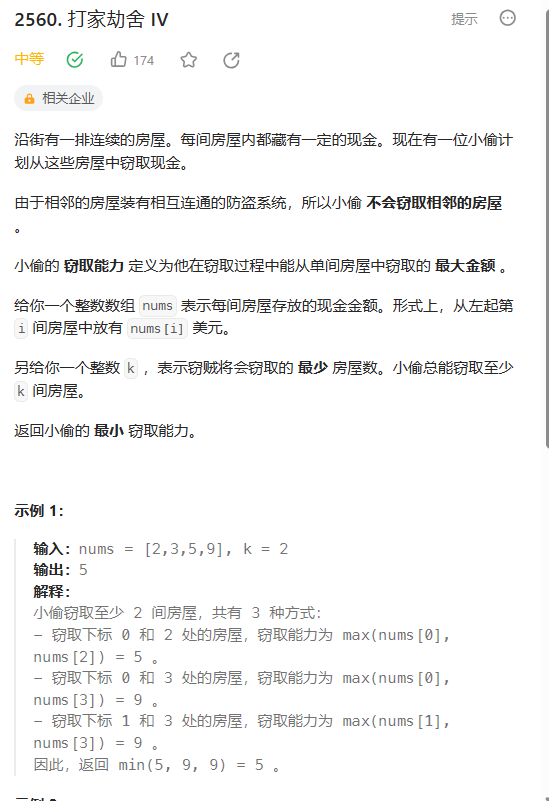
【力扣-每日一题】2560. 打家劫舍 IV
class Solution { public:bool check(vector<int> &nums,int max_num,int k){//只需要计算可以偷的房间。在满足最大值为max_num下时,能偷的最多的房间,与k值比较//如果大于K,说明max_num还可以缩小//如果小于看,说明ma…...

vue简单案例----小张记事本
小张记事本 具体效果如图所示,这里就简单展示,还有很多不足的地方,希望大家可以对这个小项目进行改进,话不多说可以参考下面的代码 源代码如下 <html lang"en"><head><meta charset"UTF-8"…...

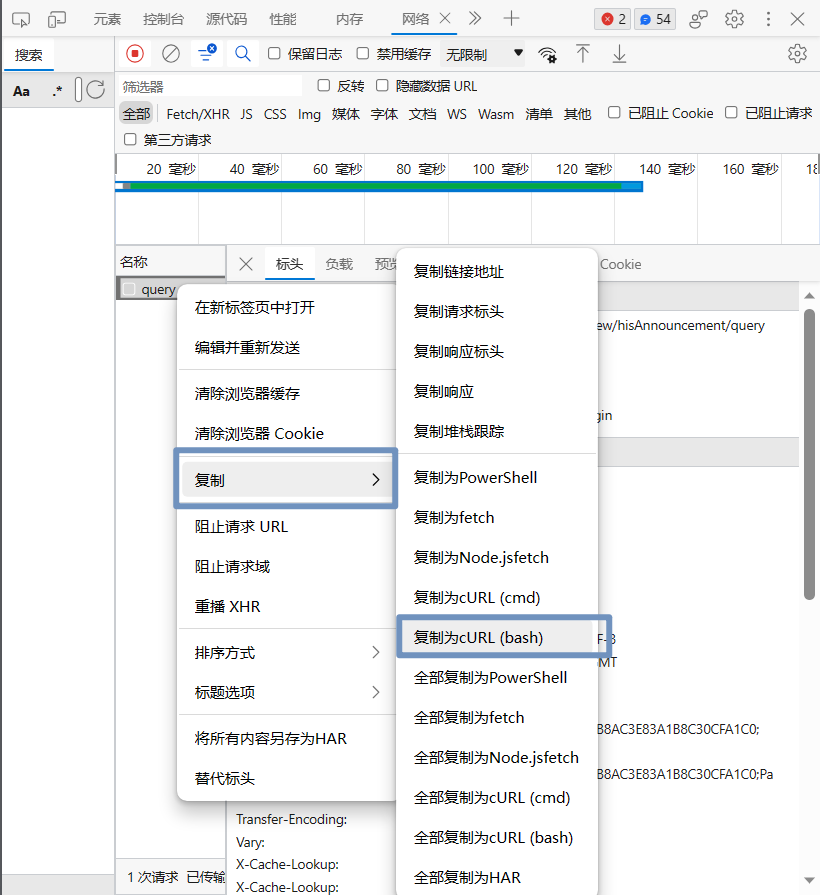
爬虫获取接口数据
上一讲讲的是获取静态网页数据的教程,适用于我们要爬取的数据在网页源代码中出现,但是还是有很多的数据是源代码中没有的,需要通过接口访问服务器来获得,下面我就来讲讲如何爬取这类数据。 以巨潮资讯网爬取比亚迪企业年报为例。…...

私域流量的变现方式,你知道多少?
私域流量的变现方式是指通过有效的管理和运营自有的用户群体,将流量转化为实际收益的过程。私域流量的变现方式多样,下面将介绍其中几种常见的方式。 1. 电商平台入驻 通过将自有流量引导到电商平台,开设店铺进行商品销售,从中获…...

Webpack配置entry修改入口文件或打包多个文件
当我们使用Webpack进行文件打包时,默认打包的文件是src文件下的index.js文件 一、修改Webpack打包入口 如果我们想要在其他文件下打包指定的js文件就需要在webpack.config.js文件中进行entry配置 二、将指定的多个文件打包为一个文件 现在有两个文件,…...
重装回MacOS)
Mac mini2014(装的windows)重装回MacOS
Mac mini2014(装的windows)重装回MacOS 制作macos的启动U盘,我的是32G的 第一步下载你的硬件能使用的系统,建议最好低一个版本,因为我安装的时候出现问题。 下载地址:https://blog.csdn.net/netgc/article/details/130641479下载…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
