vue简单案例----小张记事本
小张记事本
具体效果如图所示,这里就简单展示,还有很多不足的地方,希望大家可以对这个小项目进行改进,话不多说可以参考下面的代码

源代码如下
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>记事本</title><STYLE type="text/css">html,body {margin: 0;padding: 0;}body {background: #fff;}button {margin: 0;padding: 0;border: 0;background: none;font-size: 100%;vertical-align: baseline;font-family: inherit;font-weight: inherit;color: inherit;-webkit-appearance: none;appearance: none;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}body {font: 14px "Helvetica Neue", Helvetica, Arial, sans-serif;line-height: 1.4em;background: #f5f5f5;color: #4d4d4d;min-width: 230px;max-width: 550px;margin: 0 auto;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;font-weight: 300;}:focus {outline: 0;}.hidden {display: none;}#todoapp {background: #fff;margin: 180px 0 40px 0;position: relative;box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);}#todoapp input::-webkit-input-placeholder {font-style: italic;font-weight: 300;color: #e6e6e6;}#todoapp input::-moz-placeholder {font-style: italic;font-weight: 300;color: #e6e6e6;}#todoapp input::input-placeholder {font-style: italic;font-weight: 300;color: gray;}#todoapp h1 {position: absolute;top: -160px;width: 100%;font-size: 60px;font-weight: 100;text-align: center;color: rgba(175, 47, 47, .8);-webkit-text-rendering: optimizeLegibility;-moz-text-rendering: optimizeLegibility;text-rendering: optimizeLegibility;}.new-todo,.edit {position: relative;margin: 0;width: 100%;font-size: 24px;font-family: inherit;font-weight: inherit;line-height: 1.4em;border: 0;color: inherit;padding: 6px;border: 1px solid #999;box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2);box-sizing: border-box;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.new-todo {padding: 16px;border: none;background: rgba(0, 0, 0, 0.003);box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03);}.main {position: relative;z-index: 2;border-top: 1px solid #e6e6e6;}.toggle-all {width: 1px;height: 1px;border: none; /* Mobile Safari */opacity: 0;position: absolute;right: 100%;bottom: 100%;}.toggle-all + label {width: 60px;height: 34px;font-size: 0;position: absolute;top: -52px;left: -13px;-webkit-transform: rotate(90deg);transform: rotate(90deg);}.toggle-all + label:before {content: "❯";font-size: 22px;color: #e6e6e6;padding: 10px 27px 10px 27px;}.toggle-all:checked + label:before {color: #737373;}.todo-list {margin: 0;padding: 0;list-style: none;max-height: 420px;overflow: auto;}.todo-list li {position: relative;font-size: 24px;border-bottom: 1px solid #ededed;height: 60px;box-sizing: border-box;}.todo-list li:last-child {border-bottom: none;}.todo-list .view .index {position: absolute;color: gray;left: 10px;top: 20px;font-size: 16px;}.todo-list li .toggle {text-align: center;width: 40px;/* auto, since non-WebKit browsers doesn't support input styling */height: auto;position: absolute;top: 0;bottom: 0;margin: auto 0;border: none; /* Mobile Safari */-webkit-appearance: none;appearance: none;}.todo-list li .toggle {opacity: 0;}.todo-list li .toggle + label {/*Firefox requires `#` to be escaped - https://bugzilla.mozilla.org/show_bug.cgi?id=922433IE and Edge requires *everything* to be escaped to render, so we do that instead of just the `#` - https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/7157459/*/background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23ededed%22%20stroke-width%3D%223%22/%3E%3C/svg%3E");background-repeat: no-repeat;background-position: center left;}.todo-list li .toggle:checked + label {background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23bddad5%22%20stroke-width%3D%223%22/%3E%3Cpath%20fill%3D%22%235dc2af%22%20d%3D%22M72%2025L42%2071%2027%2056l-4%204%2020%2020%2034-52z%22/%3E%3C/svg%3E");}.todo-list li label {word-break: break-all;padding: 15px 15px 15px 60px;display: block;line-height: 1.2;transition: color 0.4s;}.todo-list li.completed label {color: #d9d9d9;text-decoration: line-through;}.todo-list li .destroy {display: none;position: absolute;top: 0;right: 10px;bottom: 0;width: 40px;height: 40px;margin: auto 0;font-size: 30px;color: #cc9a9a;margin-bottom: 11px;transition: color 0.2s ease-out;}.todo-list li .destroy:hover {color: #af5b5e;}.todo-list li .destroy:after {content: "×";}.todo-list li:hover .destroy {display: block;}.todo-list li .edit {display: none;}.todo-list li.editing:last-child {margin-bottom: -1px;}.footer {color: #777;padding: 10px 15px;height: 20px;text-align: center;border-top: 1px solid #e6e6e6;}.footer:before {content: "";position: absolute;right: 0;bottom: 0;left: 0;height: 50px;overflow: hidden;box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6,0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6,0 17px 2px -6px rgba(0, 0, 0, 0.2);}.todo-count {float: left;text-align: left;}.todo-count strong {font-weight: 300;}.filters {margin: 0;padding: 0;list-style: none;position: absolute;right: 0;left: 0;}.filters li {display: inline;}.filters li a {color: inherit;margin: 3px;padding: 3px 7px;text-decoration: none;border: 1px solid transparent;border-radius: 3px;}.filters li a:hover {border-color: rgba(175, 47, 47, 0.1);}.filters li a.selected {border-color: rgba(175, 47, 47, 0.2);}.clear-completed,html .clear-completed:active {float: right;position: relative;line-height: 20px;text-decoration: none;cursor: pointer;}.clear-completed:hover {text-decoration: underline;}.info {margin: 50px auto 0;color: #bfbfbf;font-size: 15px;text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);text-align: center;}.info p {line-height: 1;}.info a {color: inherit;text-decoration: none;font-weight: 400;}.info a:hover {text-decoration: underline;}/*Hack to remove background from Mobile Safari.Can't use it globally since it destroys checkboxes in Firefox*/@media screen and (-webkit-min-device-pixel-ratio: 0) {.toggle-all,.todo-list li .toggle {background: none;}.todo-list li .toggle {height: 40px;}}@media (max-width: 430px) {.footer {height: 50px;}.filters {bottom: 10px;}}</STYLE>
</head>
<body>
<!-- 主体区域 -->
<section id="todoapp"><!-- 输入框 --><header class="header"><h1>小张记事本</h1><input autofocus="autofocus" autocomplete="off" placeholder="请输入任务" class="new-todo" v-model="message"@keyup.enter="add" /></header><!-- 列表区域 --><section class="main"><ul class="todo-list"><li class="todo" v-for="(item,index) in list"><div class="view"><span class="index">{{ index+1 }}.</span><label>{{ item }}</label><button class="destroy" @click="remove(index)"></button></div></li></ul></section><!-- 统计和清空 --><footer class="footer" v-show="list.length!=0"><span class="todo-count" v-if="list.length!=0"><strong>{{list.length}}</strong> items left</span><button class="clear-completed" @click="clear">Clear</button></footer>
</section>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>let vm = new Vue({el: "#todoapp",data: {list: ["俊俏美人", "伟大的事迹", "人也可,才能爱"],message: "请记事",},methods: {add() {this.list.push(this.message)},remove(index) {this.list.splice(index, 1);},clear() {this.list = [];}}})
</script></html>
相关文章:

vue简单案例----小张记事本
小张记事本 具体效果如图所示,这里就简单展示,还有很多不足的地方,希望大家可以对这个小项目进行改进,话不多说可以参考下面的代码 源代码如下 <html lang"en"><head><meta charset"UTF-8"…...

爬虫获取接口数据
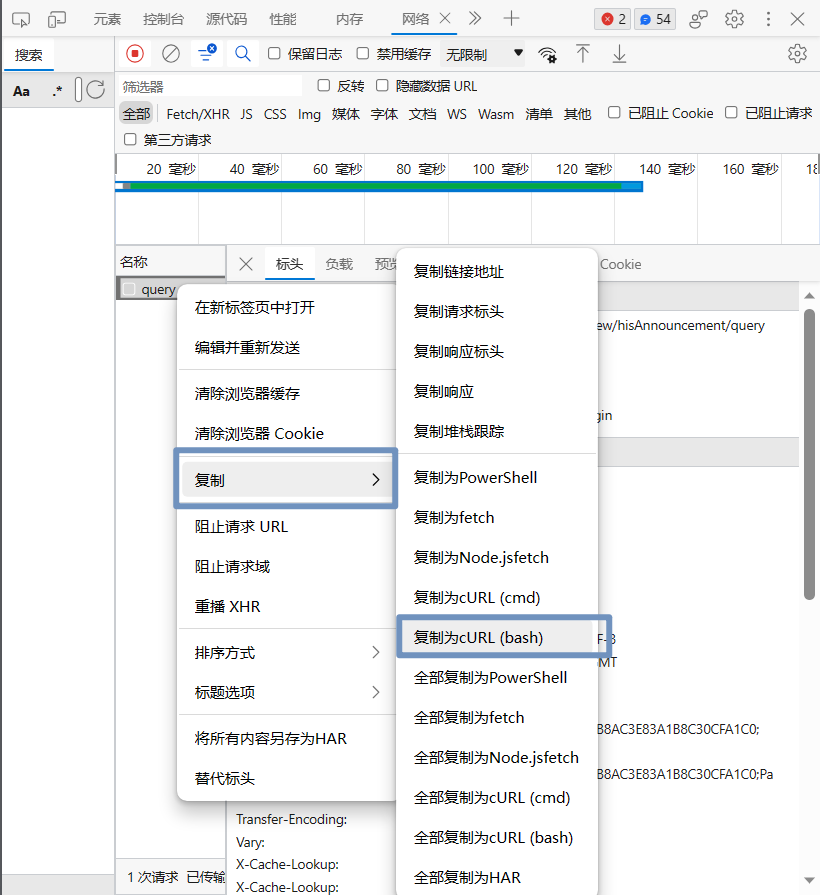
上一讲讲的是获取静态网页数据的教程,适用于我们要爬取的数据在网页源代码中出现,但是还是有很多的数据是源代码中没有的,需要通过接口访问服务器来获得,下面我就来讲讲如何爬取这类数据。 以巨潮资讯网爬取比亚迪企业年报为例。…...

私域流量的变现方式,你知道多少?
私域流量的变现方式是指通过有效的管理和运营自有的用户群体,将流量转化为实际收益的过程。私域流量的变现方式多样,下面将介绍其中几种常见的方式。 1. 电商平台入驻 通过将自有流量引导到电商平台,开设店铺进行商品销售,从中获…...

Webpack配置entry修改入口文件或打包多个文件
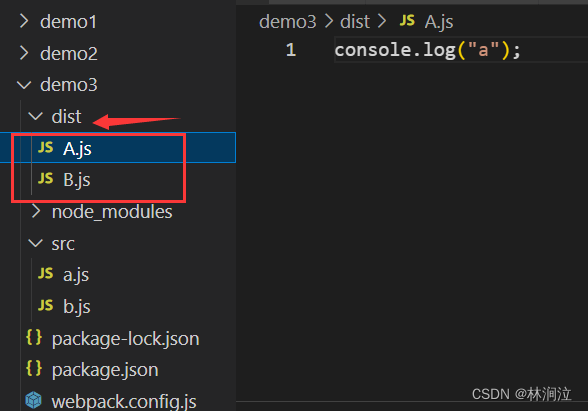
当我们使用Webpack进行文件打包时,默认打包的文件是src文件下的index.js文件 一、修改Webpack打包入口 如果我们想要在其他文件下打包指定的js文件就需要在webpack.config.js文件中进行entry配置 二、将指定的多个文件打包为一个文件 现在有两个文件,…...
重装回MacOS)
Mac mini2014(装的windows)重装回MacOS
Mac mini2014(装的windows)重装回MacOS 制作macos的启动U盘,我的是32G的 第一步下载你的硬件能使用的系统,建议最好低一个版本,因为我安装的时候出现问题。 下载地址:https://blog.csdn.net/netgc/article/details/130641479下载…...

珠海建筑模板厂家-能强优品木业:为您提供优质建筑模板解决方案
在珠海这座美丽的沿海城市,建筑行业蓬勃发展,对于高质量的建筑模板需求也日益增加。在这里,有一家备受赞誉的建筑模板厂家,那就是能强优品木业。作为一家专业的建筑模板供应商,他们以优质的产品和卓越的服务在业界享有…...

图像识别技术如何改变智能家居的体验?
图像识别技术在智能家居中的应用正在改变我们的生活体验。通过图像识别技术,智能家居可以更准确地识别用户,并自动调整环境以适应用户的需求。以下是图像识别技术在智能家居中的一些应用: 人脸识别:通过人脸识别技术,智…...

前端中blob文件流和base64的区别
在前端中,base64 和 fileBlob 是用于处理文件数据的两种不同方式。 1. Base64 编码 Base64 是一种将二进制数据转换为文本字符串的编码方式。它将文件数据转换为一串由 ASCII 字符组成的字符串。在前端中,可以使用 JavaScript 的 btoa() 和 atob() 函数…...

MySQL详解六:备份与恢复
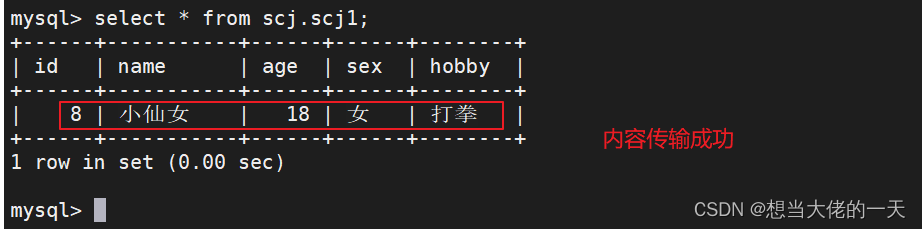
文章目录 1. 数据库备份的分类1.1 从物理和逻辑上分类1.1.1 物理备份1.1.2 逻辑备份 1.2 从数据库的备份策略角度上分类1.2.1 完全备份1.2.2 差异备份1.2.3 增量备份 1.3 常见的备份方法 2. MySQL完全备份2.1 完全备份简介2.2 优点与缺点2.3 实现物理冷备份与恢复2.3.1 实现流程…...

什么样的应用程序适合使用Flutter开发桌面?
桌面应用开发的现状 在过去,桌面应用程序的开发通常需要使用特定于操作系统的工具和语言,如C、C#、Java等。这导致了高昂的开发成本和维护困难。尽管有一些跨平台桌面开发工具,如Electron和Qt,但它们在性能、用户体验和开发效率方…...

02强化学习基本概念
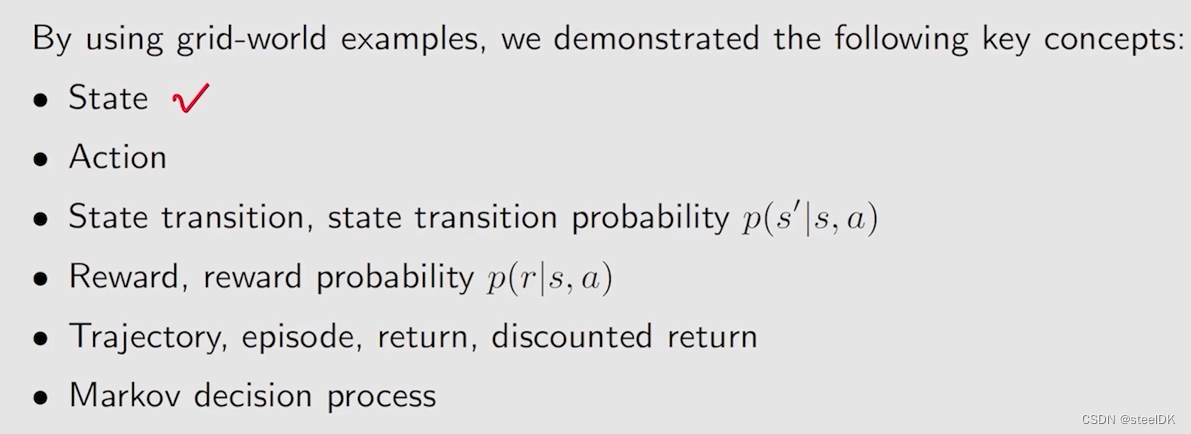
强化学习基本概念 前言1、State、Action、Policy等① State② Action③ State transition④ State transition probability⑤ Polity 2、Reward、Return、MDP等① Reward② Trajectory and return③ Discounted return④ Episode⑤ MDP 总结: 前言 本文来自西湖大学…...

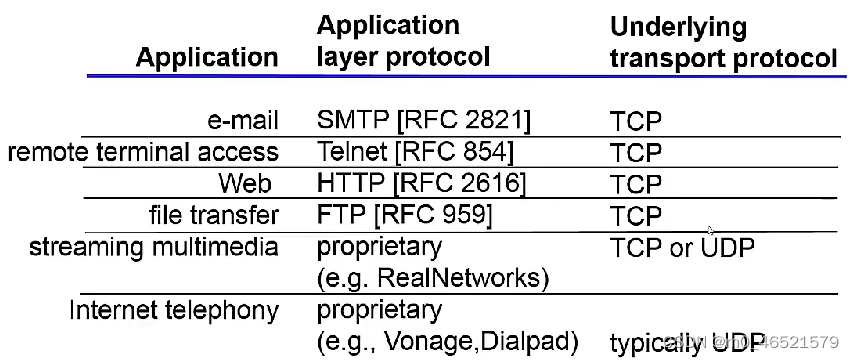
笔记2.2:网络应用基本原理
一. 网络应用的体系结构 (1)客户机/服务器结构(Client-Server, C/S) (2)点对点结构(Peer-to-Peer,P2P) (3)混合结构(Hybrid&#x…...

生活垃圾数据集(YOLO版)
文章目录 1、数据集介绍1.1、数据集图片组成2.1、获取数据集方式 2、扩展代码2.1、文件结构树2.2、划分数据集2.3、获取数据集文件名字2.4、文件成功对应检测 3、其他文章 1、数据集介绍 1.1、数据集图片组成 【有害垃圾】:电池(1 号、2 号、5 号&…...

操作系统篇之虚拟内存
虚拟内存是什么? 虚拟内存是计算机操作系统中的一种技术,它将每个进程的内存空间划分成若干个固定大小的页,并通过页面映射技术将这些页与物理内存或磁盘上的页面文件进行交换 虚拟内存能干什么? 扩展了实际物理内存容量:虚拟内存使得每个…...

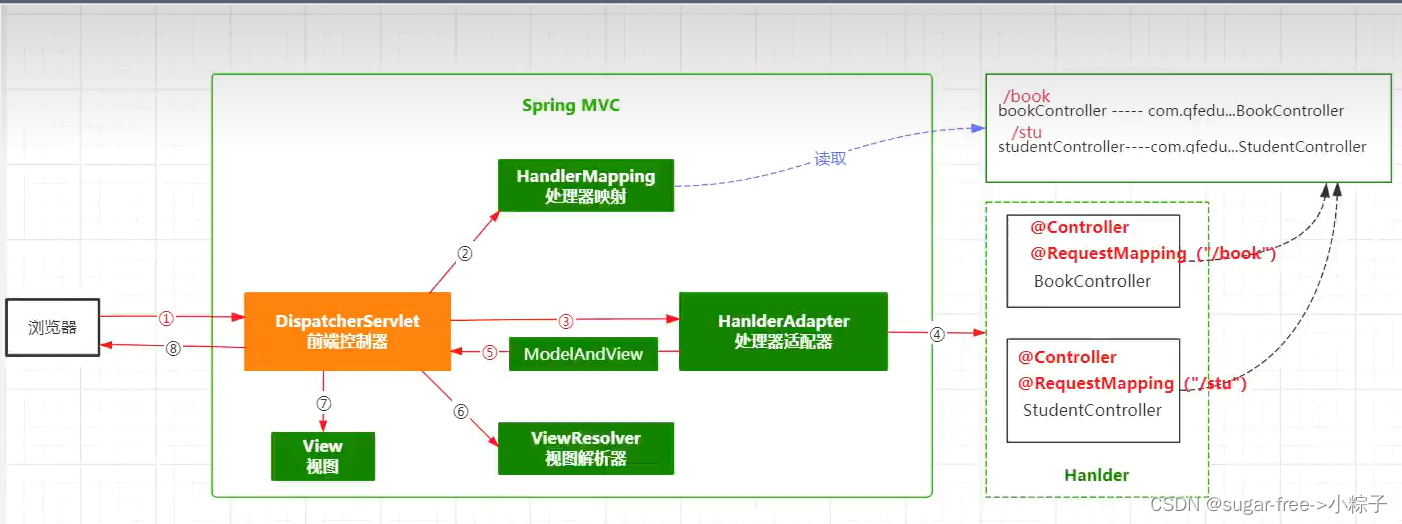
浅谈SpringMVC的请求流程
目录标题 浅谈SpringMVC的请求流程SpringMVC的介绍SpringMVC的逻辑概念运行图解知识总结 浅谈SpringMVC的请求流程 对于SpringMVC而言重点是了解它的底层运行逻辑,从而可以根据其逻辑来进行实际业务的操作或者是利用原理增强业务的功能性,最终达到项目预…...

2309json.nlohmann数格示例1
参考 示例 下面是一些示例,可让你了解如何使用该类. 除了以下示例之外,你可能还需要: ->检查文档 ->浏览独立示例文件 每个API函数(记录在API文档中)都有相应独立示例文件.如,emplace()函数有一个匹配的emplace.cpp示例文件. 从文件中读取JSON json类提供了操作JSON…...

你知道 delete 删除属性时的一些细节吗?
探究 delete 的一些细节,起源于刚刚做过的一道笔试,原题如下: a 1; const b 2; console.log(delete a); console.log(delete b); // 输出结果是? // 答:true false我可从来没用过 delete 的返回值,但凡…...

Blender入门——快捷键
视角控制 旋转视角:鼠标中键摁住即可旋转平移视角:shift中远近视角:中键滚动 物体控制 移动物体:G旋转物体:R缩放物体:S回复变换:AltG,R,S新建物体:shiftA复制物体:shiftD删除物体&a…...

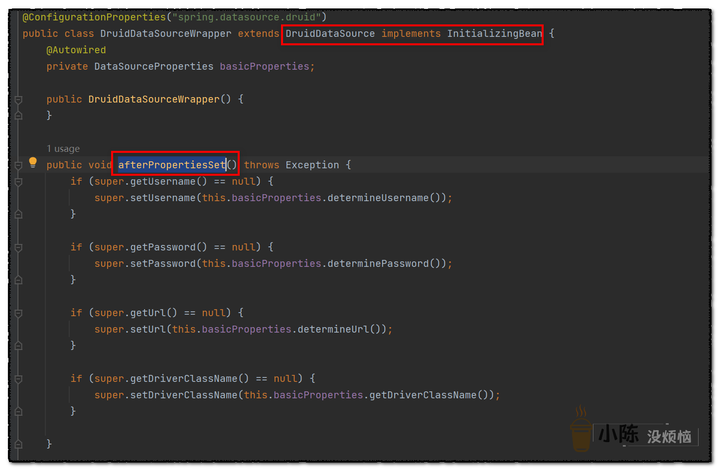
实例讲解Spring boot动态切换数据源
前言 在公司的系统里,由于数据量较大,所以配置了多个数据源,它会根据用户所在的地区去查询那一个数据库,这样就产生了动态切换数据源的场景。 今天,就模拟一下在主库查询订单信息查询不到的时候,切换数据…...

调整网络时需要注意的事项
这段时间调整网络,涉及的计算机多,Vlan也多,不小心的动作会给自己造成很大的麻烦,因为毕竟我也只是一个网络的初学者,平时虽然是网管,只是作为一项普通的工作。 准备工作做得不细致,可能出现的问…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
