关于vue.config.js
关于vue.config.js
简述
vue.config.js是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它就会被@vue/cli-service自动加载。你也可以使用package.json中的vue字段,但是注意这种写法需要你严格遵守JSON的格式来写。
这个文件应该导出一个包含了选项的对象:
vue.config.js
module.exports = {// 选项
}
vue.config.js
或者,也可以使用@vue/cli-service提供的defineConfig帮手函数,以获得更好的类型提示:
const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({// 选项
})
vue.config.js的配置项
publicPath 部署时的基本 URL
- 类型:string
- 默认值:“/”
- 用法和 webpack 本身的
output.publicPath一致,但是 Vue CLI 在一些其他地方也需要用到这个值,所以请始终使用publicPath而不要直接修改 webpack 的output.publicPath。 - 默认情况下,vue-cli 会假设你的应用是被部署在一个域名的
根路径上,例如https://www.baidu.com/。如果部署在一个子路径上,你就需要用这个选项指定这个子路径。例如你要部署在https://www.baidu.com/other/则设置publicPath为/other/。 publicPath这个值也可以设置为(' ')或是相对路径(' ./ '),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径。
vue.config.js
// 这个值在开发环境下同样生效module.exports = {publicPath: process.env.NODE_ENV === 'production'? '/production-sub-path/': '/'
}
outputDir 打包后生成的文件夹目录
- 类型: string
- 默认值:dist
- 当运行
vue-cli-service build时生成的生产环境构建文件的目录。注意目标目录在构建之前会被清除(构建时传入--no-clean可关闭该行为)
assetsDir 放置生成的静态资源的目录
- 类型:string
- 默认值:‘’
- 放置生成的静态资源(js、css、img、fonts)的(相对于
outputDir的)目录
indexPath 生成的index.html的输出路径
- 类型:string
- 默认值: index.html
- 指定生成的
index.html的输出路径 (相对于outputDir)。也可以是一个绝对路径。
finenameHashing 文件名是否包含哈希
- 类型:string
- 默认值:true
- 默认情况下,生成的静态资源在它们的文件名中包含了hash以便更好的控制缓存。然而,这也要求index的html是被vue cli自动生成的。如果你无法使用vue cli生成index html,你可以通过将这个选项设为
false来关闭文件名哈希。
productionSourceMap
- 类型:boolean
- 默认值:true
- 如果你不需要生产环境的
source map,可以将其设置为false以加速生产环境构建。
pages
- 类型:object
- 默认值: undefind
- 在
multi-page模式下构建应用,每个page应该有一个对应的JavaScript入口文件。其值应该是一个对象,对象的key是入口的名字,value是:- 一个指定了
entry、template、filename、title和chunks的对象(除了entry之外都是可选的); - 或一个指定其
entry的字符串
- 一个指定了
vue.config.js
module.exports = {pages: {index: {// page 的入口entry: 'src/index/main.js',// 模板来源template: 'public/index.html',// 在 dist/index.html 的输出filename: 'index.html',// 当使用 title 选项时,// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>title: 'Index Page',// 在这个页面中包含的块,默认情况下会包含// 提取出来的通用 chunk 和 vendor chunk。chunks: ['chunk-vendors', 'chunk-common', 'index']},// 当使用只有入口的字符串格式时,// 模板会被推导为 `public/subpage.html`// 并且如果找不到的话,就回退到 `public/index.html`。// 输出文件名会被推导为 `subpage.html`。subpage: 'src/subpage/main.js'}
}
css相关配置
- Vue CLI 项目天生支持
PostCSS、CSS Modules和包含Sass、Less、Stylus在内的预处理器。
1、引用静态资源
所有编译后的 CSS 都会通过 css-loader 来解析其中的 url() 引用,并将这些引用作为模块请求来处理。这意味着你可以根据本地的文件结构用相对路径来引用静态资源。另外要注意的是如果你想要引用一个 npm 依赖中的文件,或是想要用 webpack alias,则需要在路径前加上 ~ 的前缀来避免歧义。
2、预处理器
你可以在创建项目的时候选择预处理器 (Sass/Less/Stylus)。如果当时没有选好,内置的 webpack 仍然会被预配置为可以完成所有的处理。你也可以手动安装相应的 webpack loader:
// Sass
npm install -D sass-loader sass// Less
npm install -D less-loader less// Stylus
npm install -D stylus-loader stylus
然后你就可以导入相应的文件类型,或在 *.vue 文件中这样来使用:
<style lang="scss">$color: red;
</style>
自动化导入
如果你想自动化导入文件 (用于颜色、变量、mixin……),你可以使用 style-resources-loader。这里有一个关于 Stylus 的在每个单文件组件和 Stylus 文件中导入 ./src/styles/imports.styl 的例子:
// vue.config.jsconst path = require('path')module.exports = {chainWebpack: config => {const types = ['vue-modules', 'vue', 'normal-modules', 'normal']types.forEach(type => addStyleResource(config.module.rule('stylus').oneOf(type)))},
}function addStyleResource (rule) {rule.use('style-resource').loader('style-resources-loader').options({patterns: [path.resolve(__dirname, './src/styles/imports.styl'),],})
}
PostCSS
你可以通过 .postcssrc 或任何 postcss-load-config 支持的配置源来配置 PostCSS。也可以通过 vue.config.js 中的 css.loaderOptions.postcss 配置 postcss-loader。
CSS Modules
如果你希望自定义生成的 CSS Modules 模块的类名,可以通过 vue.config.js 中的 css.loaderOptions.css 选项来实现。所有的 css-loader 选项在这里都是支持的,例如 localIdentName 和 camelCase:
// vue.config.jsmodule.exports = {css: {loaderOptions: {css: {// 注意:以下配置在 Vue CLI v4 与 v3 之间存在差异。// Vue CLI v3 用户可参考 css-loader v1 文档// https://github.com/webpack-contrib/css-loader/tree/v1.0.1modules: {localIdentName: '[name]-[hash]'},localsConvention: 'camelCaseOnly'}}}
}
或
css: {extract: {// 打包后css文件名称添加时间戳filename: `css/[name].${timeStamp}.css`,chunkFilename: `css/chunk.[id].${timeStamp}.css`},loaderOptions: {less: {modifyVars: {/* less 变量覆盖,用于自定义 ant design 主题 */'primary-color': '#1890FF','link-color': '#1890FF','border-radius-base': '4px','layout-color': '#9867f7'},javascriptEnabled: true}}},
向预处理器 Loader 传递选项
有的时候你想要向 webpack 的预处理器 loader 传递选项。你可以使用 vue.config.js 中的 css.loaderOptions 选项。比如你可以这样向所有 Sass/Less 样式传入共享的全局变量:
// vue.config.js
module.exports = {css: {loaderOptions: {// 给 sass-loader 传递选项sass: {// @/ 是 src/ 的别名// 所以这里假设你有 `src/variables.sass` 这个文件// 注意:在 sass-loader v8 中,这个选项名是 "prependData"additionalData: `@import "~@/variables.sass"`},// 默认情况下 `sass` 选项会同时对 `sass` 和 `scss` 语法同时生效// 因为 `scss` 语法在内部也是由 sass-loader 处理的// 但是在配置 `prependData` 选项的时候// `scss` 语法会要求语句结尾必须有分号,`sass` 则要求必须没有分号// 在这种情况下,我们可以使用 `scss` 选项,对 `scss` 语法进行单独配置scss: {additionalData: `@import "~@/variables.scss";`},// 给 less-loader 传递 Less.js 相关选项less:{// http://lesscss.org/usage/#less-options-strict-units `Global Variables`// `primary` is global variables fields nameglobalVars: {primary: '#fff'}}}}
}
devServer
- 类型:Object
- 所有
webpack-dev-server的选项都支持,注意:- 有些值像
host、port和https可能会被命令行参数覆写 - 有些值像
publicPath和historyApiFallback不应该被改写,因为它们需要和开发服务器的publicpath同步以保障正常的工作。
- 有些值像
devServer.proxy dev环境下,webpack-dev-server相关配置
- 类型:string/Object
- 如果你的前端应用和后端API服务器没有运行在同一个主机上,你需要在开发环境下
将API请求代理到API服务器。这个问题可以通过vue.config.js中的devServer.proxy选项来配置。
devServer.proxy可以是一个指向开发环境API服务器的字符串
module.exports = {devServer: {proxy: 'http://localhost:4000'}
}module.exports = {devServer: {proxy: {port: 8090,host: '0.0.0.0',https: false,open: true,}}
}
- port:开发运行时的端口
- host:开发运行时域名,设置成
0.0.0.0,在同一个局域网下,如果你的项目在运行,同时可以通过你的http://ip:port/...访问你的项目 - https:是否启用https
- open:
npm run serve时是否直接打开浏览器
这会告诉开发服务器将任何未知请求(没有匹配到静态文件的请求)代理到http://localhost:4000
如果你想要更多的代理控制行为,也可以使用一个 path: options 成对的对象。完整的选项可以查阅 http-proxy-middleware 。
module.exports = {
// 反向代理devServer: {index: '/login.html', // 默认打开文件open: true, // 自动打开浏览器host: 'localhost', // 默认打开域名port: 8080, // 默认打开端口号https: false, // 开启关闭https请求hotOnly: false, // 热更proxy: {// 配置跨域'/api': {target: 'http://dev.aabb.cn:8082/', // 代理地址,这里设置的地址会代替axios中设置的baseURLws: true, // proxy websocketschangeOrigin: true, // 如果接口跨域,需要进行这个参数配置pathRewrite: { // pathRewrite方法重写url'^/api': '/',},},},},
}
示例
vue.config.js
module.exports = {publicPath: "./", // 公共路径 默认为"/",建议使用"./"相对路径devServer: { // 本地服务器配置(npm run serve)port: 8080, // 端口host: "localhost", // 域名https: false, // 是否开启httpsopen: true // 是否在开启服务器后自动打开浏览器访问该服务器},lintOnSave: false, // 取消lint语法检测,此处可不配置outputDir:"dist", // build打包输出目录assetsDir:"assets", // 静态文件输出目录,基于distindexPath: "index.html", // 输出html文件名productionSourceMap: false, // 取消.map文件的打包,加快打包速度configureWebpack: (config) => {// process.env为环境变量,分别对应.env.development文件和.env.production文件 此处表示加快开发环境打包速度if (process.env.NODE_ENV !== 'production') return;config.optimization.minimizer[0].options.terserOptions.compress.drop_console = false; //生产环境去掉console.logreturn { // 此处配置webpack.config.js的相关配置plugins: [],performance: {}};}
};
插件及规则的配置
在vue.config.js,如果要新增/修改webpack的plugins或者rules,有两种方式。
configgureWebpack方式
- configgureWebpack 是相对比较简单的一种方式
- 它可以是一个对象:和webpack本身配置方式一致,该对象将会被webpack-merge 合并入最终的webpack配置
- 它也可以是一个函数:直接在函数内部进行修改配置
module.exports = {configureWebpack: {rules: [],plugins: [new MyAwesomeWebpackPlugin()]}
}configureWebpack: (config) => {// 例如,通过判断运行环境,设置modeconfig.mode = 'production'
}
chainWebpack方式
- chainWebpack是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改。
- chainWebpack 链式操作(高级),接下来所有的配置都会在该选项中进行配置。
webpack-chain的使用
相关文章:

关于vue.config.js
关于vue.config.js 简述 vue.config.js是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它就会被vue/cli-service自动加载。你也可以使用package.json中的vue字段,但是注意这种写法需要你严格遵守JSON的格式来写。 这个文件应该…...

Jupyter NoteBook 中使用 cv2.imshow 显示图片
Jupyter NoteBook 中使用 cv2.imshow 显示图片 有两种办法: 用 cv2.imshow时加入cv2.destroyAllWindows() 用 plt.imshow() 代替 cv2.imshowhttps://blog.csdn.net/kuweicai/article/details/103359299...

gpt扣款失败,openai扣款失败无法使用-如何解决gpt扣款失败的问题?
gpt扣款失败,openai扣款失败无法使用。毕竟你花了钱却无法使用你所期待的服务,这种情况确实令人不快。但是, 为什么gpt扣款失败? 可能是由于支付问题导致的扣款失败。这包括信用卡额度不足、支付信息错误等等。如果你的支付信息…...

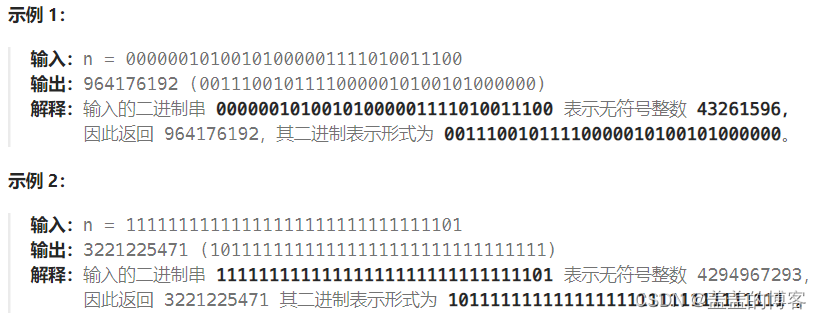
OJ练习第180题——颠倒二进制位
颠倒二进制位 力扣链接:190. 颠倒二进制位 题目描述 颠倒给定的 32 位无符号整数的二进制位。 提示: 请注意,在某些语言(如 Java)中,没有无符号整数类型。在这种情况下,输入和输出都将被指…...

SpringSecurity授权--前端进行访问控制
目录 (1)引入依赖 (2)页面 SpringSecurity可以在一些视图技术中进行控制显示效果。例如Thymeleaf中,只有登录用户拥有某些权限才会展示一些菜单 (1)引入依赖 <!--Spring Security整合Thyme…...

如何看待Unity新的收费模式?
文章目录 背景Unity的论点开发者的担忧如何看待Unity新的收费模式?1. 理解Unity的立场2. 考虑小型开发者3. 探索替代方案4. 对市场变化保持敏感5. 提高游戏质量 结论 🎉 如何看待Unity新的收费模式? ☆* o(≧▽≦)o *☆嗨~我是IT陈寒…...

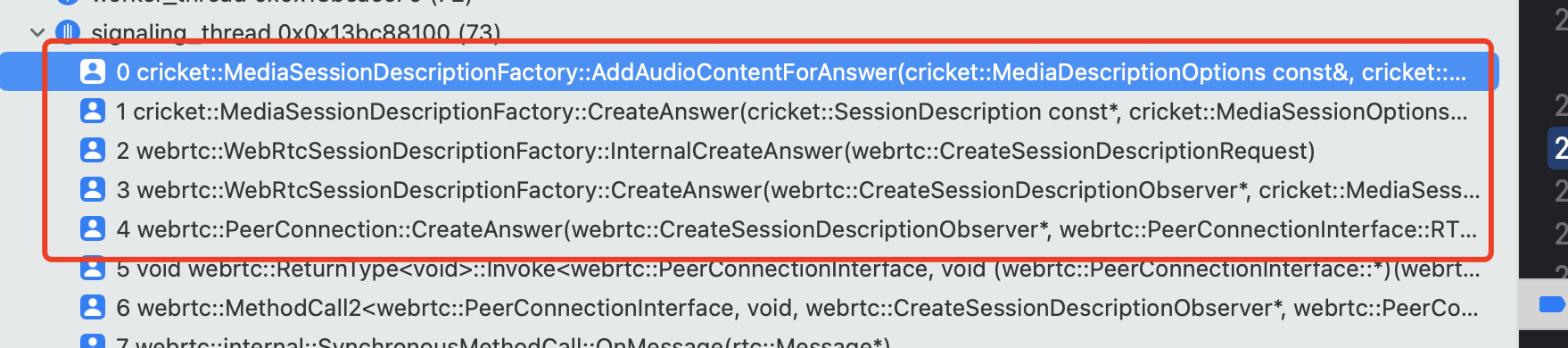
WebRTC系列--sdp协商中的answer编解码协商过程
关于createAnswer的流程在前面的文章WebRTC系列-SDP之CreateAnswer这篇文章中有详细的分析。 这篇文章主要对于MediaSessionDescriptionFactory的AddAudioContentForAnswer做详细的分析,也就是说对于音频编码的匹配也是在这个方法里实现: 首先主要的函数调用如下图: 这篇文…...

WeCanStudio工具套件介绍
直接上视频,在超燃的《天马座幻想》的背景音乐下,再次了解一下该工具套件吧。 WeCanStudio开发套件介绍...

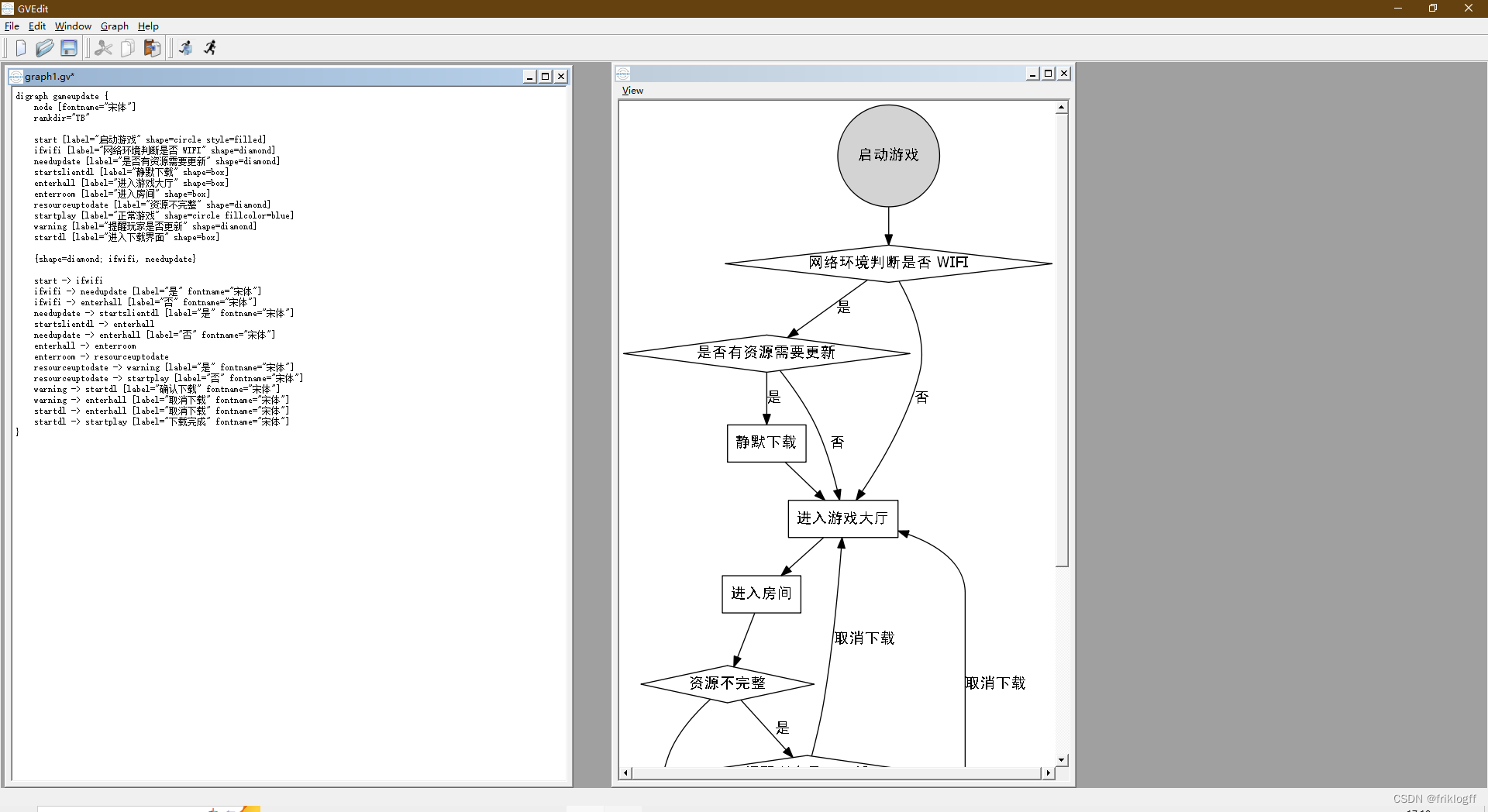
图形化思维:Graphviz和DOT语言的艺术与实践
前言 Graphviz和DOT语言是一对强大的工具,用于创建各种类型的图形,从流程图和组织结构图到网络拓扑图,无所不能。它们的灵活性和自定义性使得它们在数据可视化、系统设计、项目规划等各个领域都备受欢迎。然而,要想真正掌握Graph…...

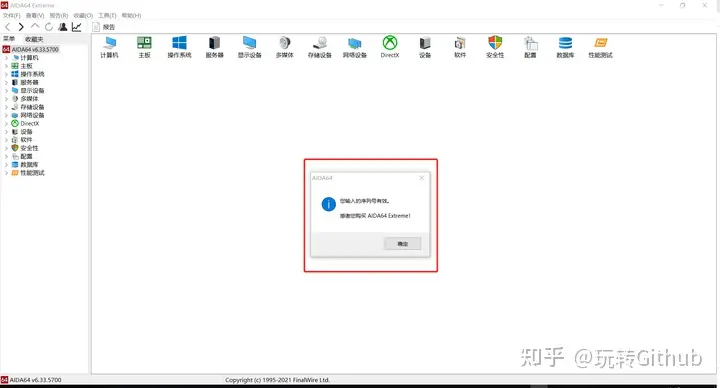
如何查看电脑详细配置、型号?这4个技巧 yyds!
知道自己电脑的配置和型号,可以更合理合适的去安装软件,避免出现电脑系统和软件不兼容问题。 了解详细配置信息可以检测一下电脑组件是否是二手的。 从解决实际问题的角度,推荐这4个技巧: 1、右键“此电脑” 2、设备管理器查看…...

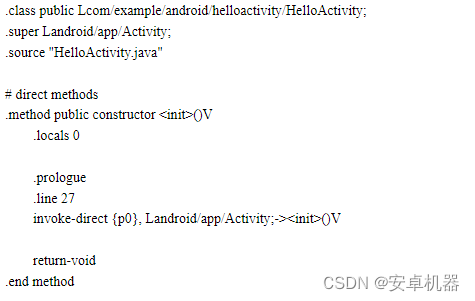
安卓机型固件系统分区的基础组成 手机启动规律初步常识 各分区的基本含义与说明
此贴为基本常识。感兴趣的友友可以了解手机的启动顺序和各模式的基本操作与意义。另外了解手机系统分区各文件夹的含义 分区说明对应贴:安卓机型固件中分区对应说明 手机开机基本启动顺序 当我们按下手机开机键的时候。基本的启动顺序为 注意:该结构图…...

php如何把数组元素反转-array_reverse使用要点
在PHP中,你可以使用array_reverse()函数来反转数组的元素顺序。该函数会返回一个新的数组,其中的元素顺序与原始数组相反。 以下是使用array_reverse()函数反转数组的示例代码: <?php $originalArray array(a, b, c, d); $reversedArr…...

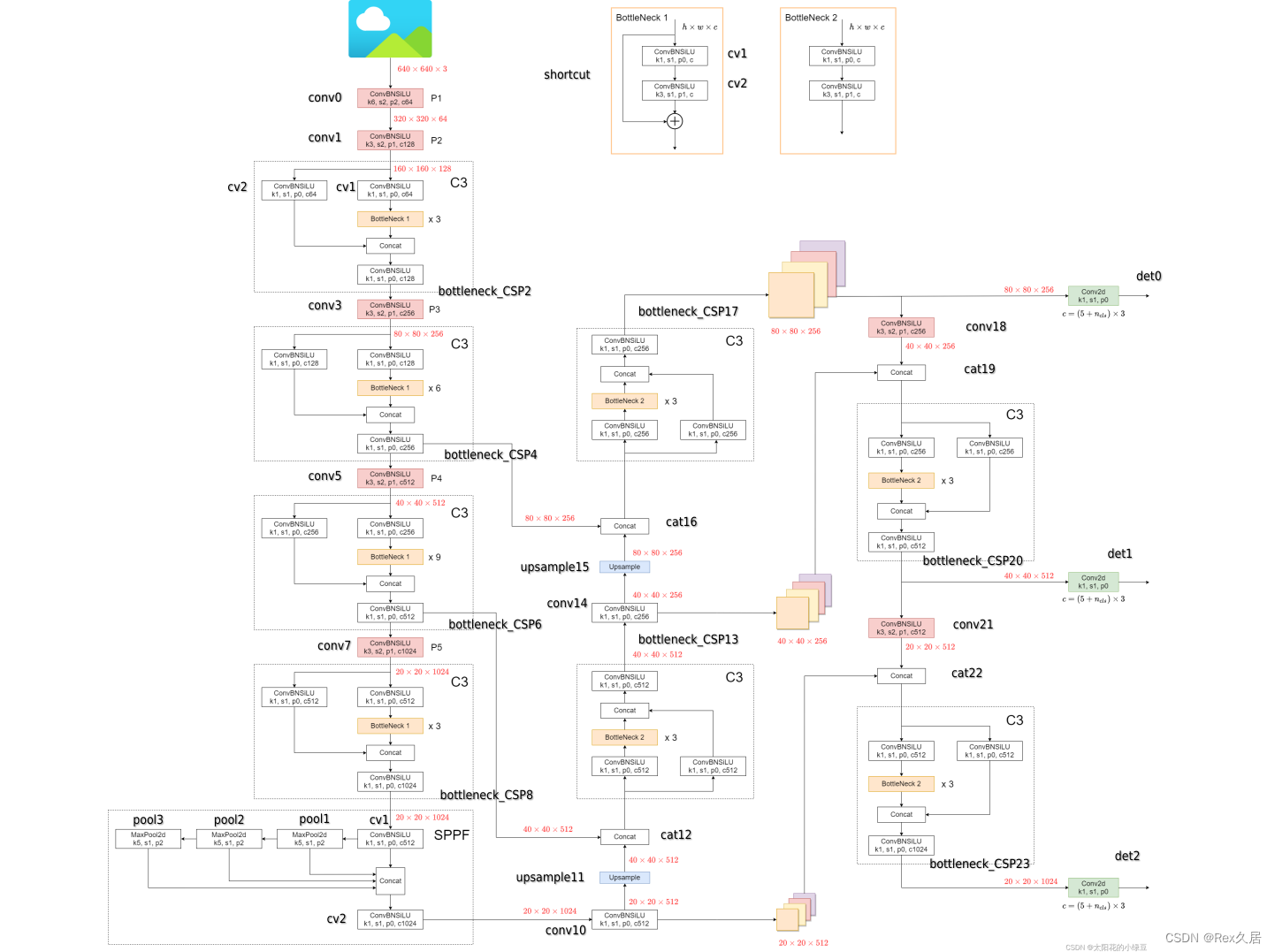
【CV学习笔记】tensorrtx-yolov5 逐行代码解析
1、前言 TensorRTx(下文简称为trtx)是一个十分流行的利用API来搭建网络结构实现trt加速的开源库,作者提到为什么不用ONNX parser的方式来进行trt加速,而用最底层的API来搭建trt加速的方式有如下原因: Flexible 很容易修改模型的任意一层,删…...

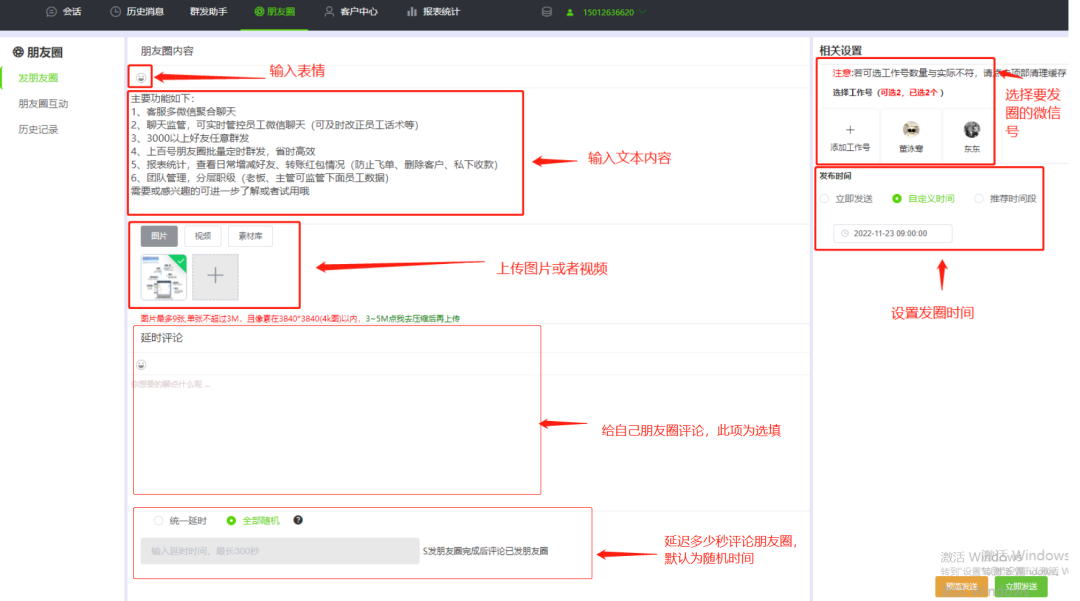
微信管理系统可以解决什么问题?
微信作为一款社交通讯软件,已经成为人们日常生活中不可缺少的工具。不仅个人,很多企业都用微信来联系客户、维护客户和营销,这自然而然就会有很多微信账号、手机也多,那管理起来就会带来很多的不便,而微信管理系统正好…...

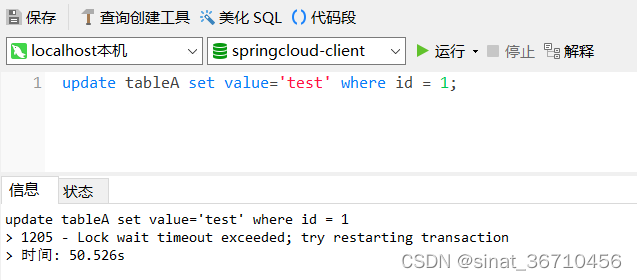
mysql事务测试
mysql的事务处理主要有两种方法1、用begin,rollback,commit来实现 begin; -- 开始一个事务 rollback; -- 事务回滚 commit; -- 事务提交 2、直接用set来改变mysql的自动提交模式 mysql默认是自动提交的,也就是你提交一个sql,它就直接执行!我…...

Spring面试题14:Spring中什么是Spring Beans? 包含哪些?Spring容器提供几种方式配置元数据?Spring中怎样定义类的作用域?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:Spring中什么是Spring Beans? 包含哪些? 在Spring中,Spring Beans是指由Spring容器管理的对象。Spring Beans包含以下内容: 类定义(Class De…...

Tomcat部署、优化、以及操作练习
一.Tomcat的基本介绍 1.1.Tomcat是什么? Tomcat服务器是一个免费的开放源代码的Web应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP程序的首选。一般来说,T…...

服务器假死日志按时间统计排查
文章目录 场景解决方案排查过程根据cost时间来筛选 场景 服务器假死,进程还在,但是已经接不到请求了。因此有客户报事,发现服务假死了。 解决方案 这种假死问题一般不太好排查,常规来说有几种可能。 1、慢sql导致卡死。 2、大数…...

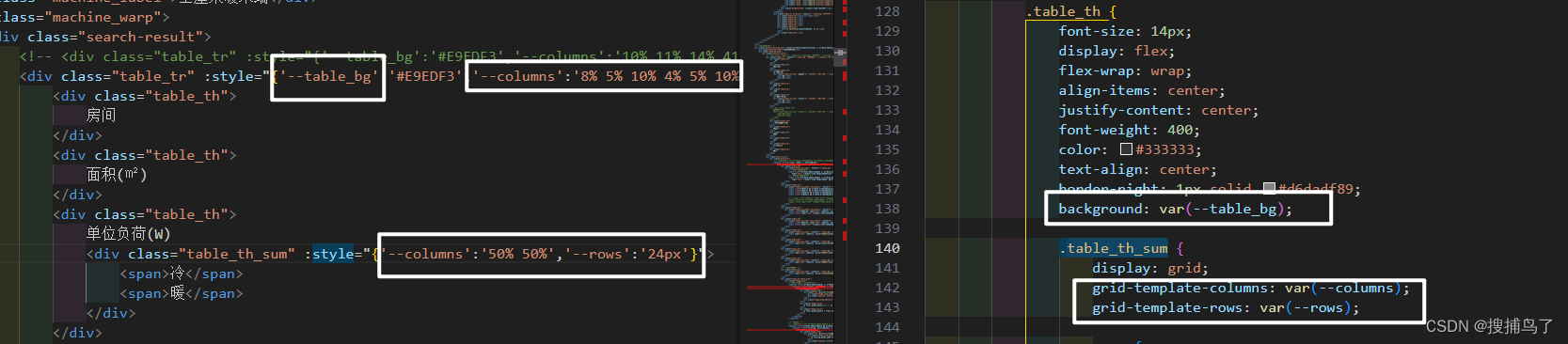
CSS——grid网格布局的基本使用
网格布局在实现页面自适应,大屏可视化中常常使用,在这篇博客里,记录一下网格布局的基本使用。 参考文档:网格布局_菜鸟教程 文章目录 1. 体会grid的自适应性2. grid-template-arr配置网格行列3. 网格单位fr与repeat()简写属性值4…...

【python】使用Nuitka打包python项目-demo示例
文章目录 写在前面参考准备工作Quick Start参数说明使用打包程序输出目录结构日志2023.09.20 写在前面 本文的demo示例的代码/数据可从笔者的GitCode获取: HelloWorld 参考 Nuitka官网: https://github.com/Nuitka/NuitkaNuitka使用: https://daobook.github.io/nuitka-doc/…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
