微信小程序日记、微信小程序个人空间、个人日记
一.简述
个人比较喜欢微信小程序,因为小程序所追求的用户体验、代码质量、美观的样式,简单方便丰富的api、样式封装等,同时又与普通的前端开发非常相似,让人很容易就上手。
这篇博客介绍的是一款记录个人/家庭日常记录的微信小程序。
二.效果预览
日记列表+详情

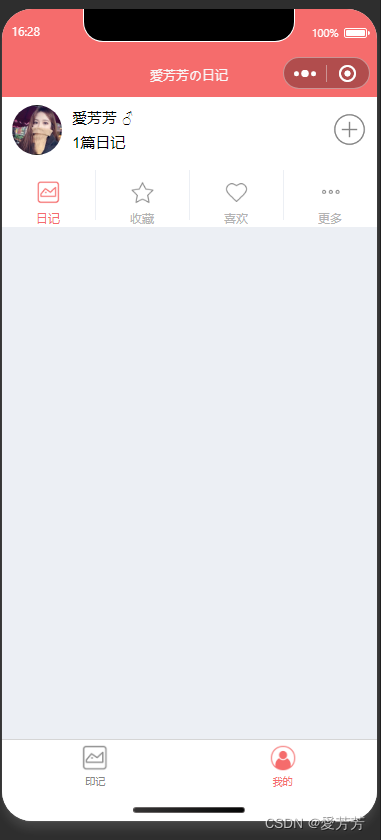
我的

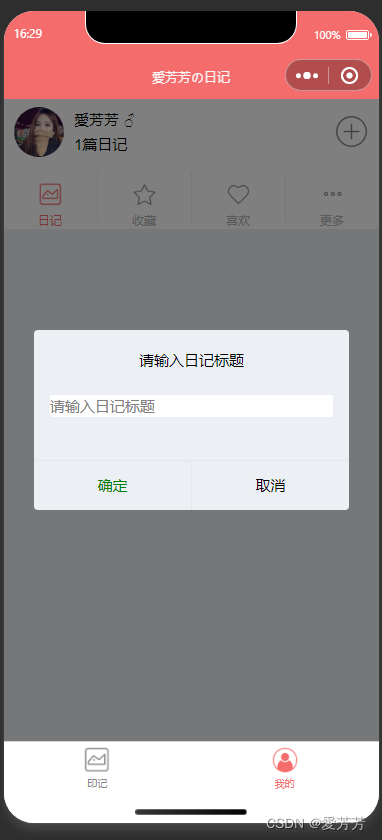
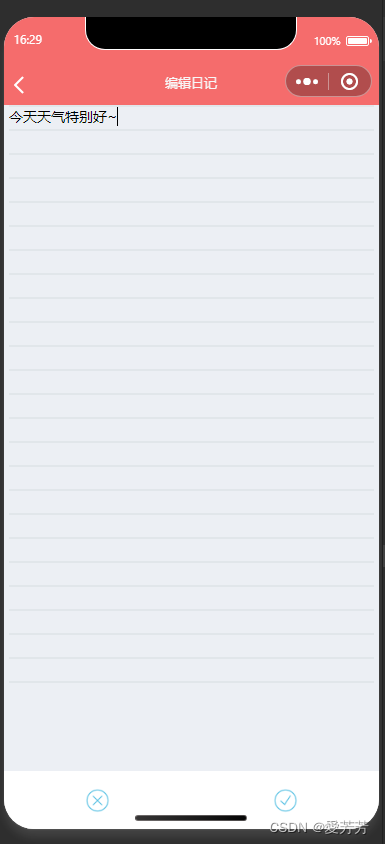
编辑日记

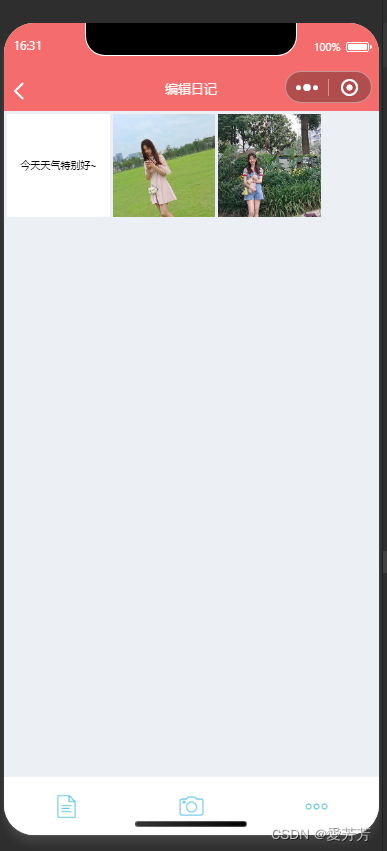
编辑日记


可选择文字、图片或视频类型的日记

三.实现过程
主要分为四个页面:
- 日记列表
- 我的
- 日记详情
- 编辑发布日记
配置app.json,配置路由、菜单、导航栏样式等
{"pages": ["pages/list/list","pages/mine/mine","pages/new/new","pages/entry/entry"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#F56C6C","navigationBarTitleText": "愛芳芳の日记","navigationBarTextStyle": "white","backgroundColor": "#eceff4"},"tabBar": {"color": "#858585","selectedColor": "#F56C6C","backgroundColor": "#ffffff","borderStyle": "black","list": [{"pagePath": "pages/list/list","iconPath": "images/icons/list.png","selectedIconPath": "images/icons/list_active.png","text": "印记"},{"pagePath": "pages/mine/mine","iconPath": "images/icons/my.png","selectedIconPath": "images/icons/my_active.png","text": "我的"}]},"debug": true,"sitemapLocation": "sitemap.json"
}
模拟后端接口返回数据,json格式,创建日记列表,数组对象格式,每一个对象包含发布人信息,以及其发布的日记(日记含三种类型,文字、图片和视频)。
var diaries = [{meta: { // 内容元数据cover: "http://124.223.118.176/img/wx1.jpg",avatar: "http://124.223.118.176:8089/image/770325b3dac241a09316488471d9dce8.jpg",title: "此刻静好,愿幸福长存",meta: "2022.10.17",create_time: "2022.10.18 11:57:27",nickName: "love",},list: [{type: "TEXT",content: '9月11日,15年的911事件使这天蒙上了特殊的意义。2016年的这一天,怀着激动的心情,开启了高原寻秘之旅,向着那圣洁之地出发。全程自驾近2000公里,雨崩徒步80公里,完成觐见之旅。',poi: {longitude: 117.2,latitude: 37.5,name: "北京市",},description: "",id: 1,commentNum: 0,likeNum: 0,},{type: "IMAGE",content: 'http://124.223.118.176/img/img4.jpg',poi: {longitude: 117.2,latitude: 37.5,name: "深圳市",},description: "深圳宝安国际机场",id: 2,commentNum: 1,likeNum: 5,},{type: "IMAGE",content: 'http://124.223.118.176/img/img4.jpg',poi: {longitude: 117.2,latitude: 37.5,name: "丽江三义机场",},description: "丽江三义机场",id: 2,commentNum: 1,likeNum: 5,},{type: "TEXT",content: ' 玉水寨在白沙溪镇,是纳西族中部地区的东巴圣地,是丽江古城的溯源。\n\nTips:门票50元/人,游玩时间2小时。',poi: {longitude: 117.2,latitude: 37.5,name: "玉水寨",},description: "",id: 1,commentNum: 0,likeNum: 0,},{type: "IMAGE",content: 'http://124.223.118.176/img/img4.jpg',poi: {longitude: 117.2,latitude: 37.5,name: "玉水寨",},description: "阳光下的玉水寨",id: 2,commentNum: 1,likeNum: 5,},{type: "VIDEO",content: 'https://video.699pic.com/videos/84/33/48/b_yNziFHXbwwXy1669843348.mp4',poi: {longitude: 117.2,latitude: 37.5,name: "深圳宝安国际机场",},description: "",id: 2,commentNum: 10,likeNum: 200,},]},{meta: { // 内容元数据cover: "http://124.223.118.176/img/wx2.jpg",avatar: "http://124.223.118.176:8089/image/73c381acd05743dcbcc82026605d7498.jpg",title: "梦想实现的地方-马达加斯加第二季",meta: "2022.8.10",create_time: "2022.10.18 11:57:27",nickName: "愛芳芳",},list: [{type: "TEXT",content: '2012年十一,我和朋友一行五人第一次登上这个被非洲大陆抛弃的岛屿,看到了可爱的狐猴,憨态可掬的变色龙,明信片一样的猴面包树,天真的孩子淳朴的人民,结识了我们生命中一个重要的朋友导游小温(可以加地接小温QQ或微信咨询:109300820),从此,我们爱上了这片土地。马达加斯加是一个海岛,一年分成旱季和雨季,没有特别的低温或者高温季节,几乎全年都适合旅游,只是观赏的重点略有不同而已。 \n导游小温向我们介绍,在这里,每年的7月到9月,可以近距离观看座头鲸,于是,我们从那时开始期待这个夏季的到来。',poi: {longitude: 117.2,latitude: 37.5,name: "塔那那利佛",},description: "",id: 1,commentNum: 0,likeNum: 0,},{type: "TEXT",content: '第一天 8月10日 天气晴\n\n长时间的飞行,多少会有一些枯燥,然而只要你愿意,依然可以看到心中的那片风景。 \n嗨!别郁闷了,和我一起到三万英尺的高空来看云。 \n喜欢飞机起飞的刹那间,加速再加速直到脱离开地球的引力冲向自由的天空。喜欢像鸟一样俯视地面的视角,高高在上,笑看人间。 \n天,蓝,云,白。机窗外的云时而像珍珠点点,时而像棉絮团团。\n夕阳将至,云和机翼被镀上一层华丽的金。 \n金红色的阳光与蓝色的天空最终合成出一片淡淡的紫,绚丽而梦幻。',poi: {longitude: 117.2,latitude: 37.5,name: "塔那那利佛",},description: "",id: 1,commentNum: 0,likeNum: 0,},{type: "IMAGE",content: 'http://p.chanyouji.cn/64695/1377177446705p182j2oa9031j1p0b5vpuvj1voj2.jpg-o',poi: {longitude: 117.2,latitude: 37.5,name: "塔那那利佛",},description: "",id: 2,commentNum: 1,likeNum: 5,},]},{meta: { // 内容元数据cover: "http://124.223.118.176/img/wx3.jpg",avatar: "http://124.223.118.176:8089/image/d26c6e5e52154fa797155ed1010b64e4.jpg",title: "梦想实现的地方-马达加斯加第二季",meta: "2022.8.10",create_time: "2022.10.18 11:57:27",nickName: "愛芳芳",},list: [{type: "TEXT",content: '2012年十一,我和朋友一行五人第一次登上这个被非洲大陆抛弃的岛屿,看到了可爱的狐猴,憨态可掬的变色龙,明信片一样的猴面包树,天真的孩子淳朴的人民,结识了我们生命中一个重要的朋友导游小温(可以加地接小温QQ或微信咨询:109300820),从此,我们爱上了这片土地。马达加斯加是一个海岛,一年分成旱季和雨季,没有特别的低温或者高温季节,几乎全年都适合旅游,只是观赏的重点略有不同而已。 \n导游小温向我们介绍,在这里,每年的7月到9月,可以近距离观看座头鲸,于是,我们从那时开始期待这个夏季的到来。',poi: {longitude: 117.2,latitude: 37.5,name: "塔那那利佛",},description: "",id: 1,commentNum: 0,likeNum: 0,},{type: "TEXT",content: '第一天 8月10日 天气晴\n\n长时间的飞行,多少会有一些枯燥,然而只要你愿意,依然可以看到心中的那片风景。 \n嗨!别郁闷了,和我一起到三万英尺的高空来看云。 \n喜欢飞机起飞的刹那间,加速再加速直到脱离开地球的引力冲向自由的天空。喜欢像鸟一样俯视地面的视角,高高在上,笑看人间。 \n天,蓝,云,白。机窗外的云时而像珍珠点点,时而像棉絮团团。\n夕阳将至,云和机翼被镀上一层华丽的金。 \n金红色的阳光与蓝色的天空最终合成出一片淡淡的紫,绚丽而梦幻。',poi: {longitude: 117.2,latitude: 37.5,name: "塔那那利佛",},description: "",id: 1,commentNum: 0,likeNum: 0,},{type: "IMAGE",content: 'http://p.chanyouji.cn/64695/1377177446705p182j2oa9031j1p0b5vpuvj1voj2.jpg-o',poi: {longitude: 117.2,latitude: 37.5,name: "塔那那利佛",},description: "",id: 2,commentNum: 1,likeNum: 5,},]}
]module.exports = {diaries: diaries,
}微信小程序官方文档:点击访问
这里照片用到swiper:
# swiper
基础库 1.0.0 开始支持,低版本需做兼容处理。
微信 Windows 版:支持
微信 Mac 版:支持
# 功能描述
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
# 属性说明
Skyline 仅列出与 WebView 属性的差异,未列出的属性与 WebView 一致。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 | |||||||||||||
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 | |||||||||||||
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 | |||||||||||||
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 | |||||||||||||
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 | |||||||||||||
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 | |||||||||||||
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 | |||||||||||||
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 | |||||||||||||
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 | |||||||||||||
| previous-margin | string | "0px" | 否 | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | 1.9.0 | |||||||||||||
| next-margin | string | "0px" | 否 | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | 1.9.0 | |||||||||||||
| snap-to-edge | boolean | false | 否 | 当 swiper-item 的个数大于等于 2,关闭 circular 并且开启 previous-margin 或 next-margin 的时候,可以指定这个边距是否应用到第一个、最后一个元素 | 2.12.1 | |||||||||||||
| display-multiple-items | number | 1 | 否 | 同时显示的滑块数量 | 1.9.0 | |||||||||||||
| easing-function | string | "default" | 否 | 指定 swiper 切换缓动动画类型 | 2.6.5 | |||||||||||||
| ||||||||||||||||||
| bindchange | eventhandle | 否 | current 改变时会触发 change 事件,event.detail = {current, source} | 1.0.0 | ||||||||||||||
| bindtransition | eventhandle | 否 | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy} | 2.4.3 | ||||||||||||||
| bindanimationfinish | eventhandle | 否 | 动画结束时会触发 animationfinish 事件,event.detail 同上 | 1.9.0 | ||||||||||||||
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |
|---|---|---|---|---|---|---|
| scroll-with-animation | boolean | true | 否 | 改变 current 时使用动画过渡 | 2.29.0 | |
| cache-extent | number | 0 | 否 | 缓存区域大小,值为 1 表示提前渲染上下各一屏区域(swiper 容器大小) | 2.29.0 | |
| previous-margin | string | "0px" | 否 | 不支持 | ||
| next-margin | string | "0px" | 否 | 不支持 | ||
| snap-to-edge | boolean | false | 否 | 不支持 |
# change事件 source 返回值
从 1.4.0 开始,change事件增加 source字段,表示导致变更的原因,可能值如下:
autoplay自动播放导致 swiper 变化;touch用户划动引起 swiper 变化;- 其它原因将用空字符串表示。
# Bug & Tip
tip: 如果在bindchange的事件回调函数中使用setData改变current值,则有可能导致setData被不停地调用,因而通常情况下请在改变current值前检测source字段来判断是否是由于用户触摸引起。tip: 在 mac 小程序上,若当前组件所在的页面或全局开启了enablePassiveEvent配置项,该内置组件可能会出现非预期表现)
四.总结
后期有时间,会不断完善小程序,有兴趣的小伙伴可以关注留意!
有什么问题请留言或私聊、或通过博客后面名片添加作者呢!
后期有时间会增加小程序登录、点赞、评论等功能,增加后端接口调用,是的,管理后台也需要,把日记小程序完善成一个产品,应该还蛮有趣的,毕竟简单好用的东西谁不喜欢呢!
相关文章:

微信小程序日记、微信小程序个人空间、个人日记
一.简述 个人比较喜欢微信小程序,因为小程序所追求的用户体验、代码质量、美观的样式,简单方便丰富的api、样式封装等,同时又与普通的前端开发非常相似,让人很容易就上手。 这篇博客介绍的是一款记录个人/家庭日常记录的微信小程…...

CentOS 8利用Apache安装部署下载服务器
1:部署的目的是做一个类似下面开源镜像网站,把一些软件或者资料上传到服务器上面,减少用户在互联网上下载资料,提高效率,减少病毒。 2:使用下面的命令配置本机的IP地址主机名等信息。后期使用IP地址进行访问…...

【数据结构与算法】顺序表增删查改的实现(动态版本+文件操作)附源码
目录 一.前言 二.顺序表 1.概念及结构 2.顺序表结构体的定义 3.初始化顺序表,销毁顺序表和打印 3.接口 a.尾插 SepListpushback 头插 SepListpushfront b.尾删 SepListpopback 头删 SepListpopfront c.查询 SepListsearch d.修改 SepListmodify 三…...

【虹科】基于Lidar的体积监控实现高效的库存管理
迄今为止,很多物料厂家测量库存的结果数据仍然不准确,会存在很大的误差,导致供应链效率低下——这个问题可以通过Lidar技术轻松解决。近年来,全球供应链的脆弱性已经多次得到证明。无论是油轮被困在苏伊士运河,阻塞海峡…...

一口吃不成ChatGPT,复旦版MOSS服务器被挤崩后续
ChatGPT 是目前最先进的 AI,由于 ChatGPT 的训练过程所需算力资源大、标注成本高,此前国内暂未出现对大众开放的同类产品。 适逢ChatGPT概念正火,2 月 21 日,复旦团队发布首个中国版类 ChatGPT 模型「MOSS」,没想到瞬时…...

html初识
HTML认知 文章目录HTML认知语法规范注释标签组成和关系标签的关系标签学习排版系列标签**标题标签****段落标签**换行标签水平线标签文本格式化标签媒体标签图片标签src 目标图片的路径alt 替换文本title 图片的标题width 宽度 / height 高度路径绝对路径相对路径(常…...

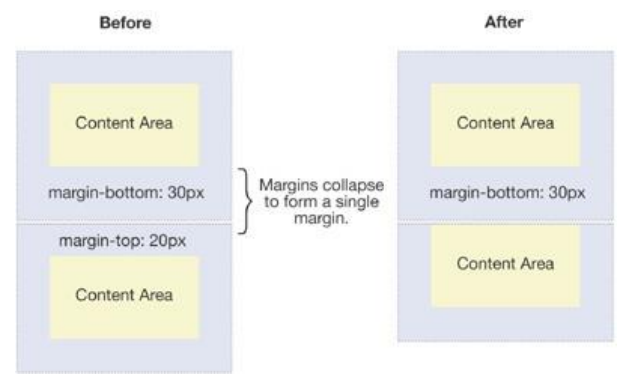
BFC的概念与作用
本篇详细介绍FC的概念,以及BFC的作用:FC的全称是Formatting Context,元素在标准流里面都是属于一个FC的.块级元素的布局属于Block Formatting Context(BFC) -也就是block level box都是在BFC中布局的; 行内…...

谷歌留痕代发技术指南_谷歌留痕怎么霸屏的?
本文主要分享谷歌留痕技术的一些常见问题,霸屏的原理是什么。 本文由光算创作,有可能会被修改和剽窃,我们佛系对待这种行为吧。 谷歌留痕也叫谷歌搜索留痕,那么谷歌搜索留痕的霸屏原理是什么? 答案是:利…...

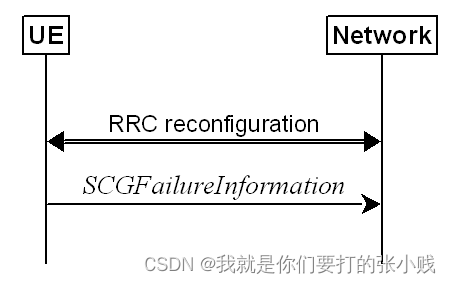
SCG failure information
我们知道5G网络有独立组网和非独立组网,独立组网中不论是核心网还是接入网都是5G,但是部署成本高;非独立组网也就是双连接(MRDC)也是目前比较流行的一种方式,其中的ENDC,即E-UTRA-NRDual Connectivity,是将…...

Idea修改Git账号及密码的方法
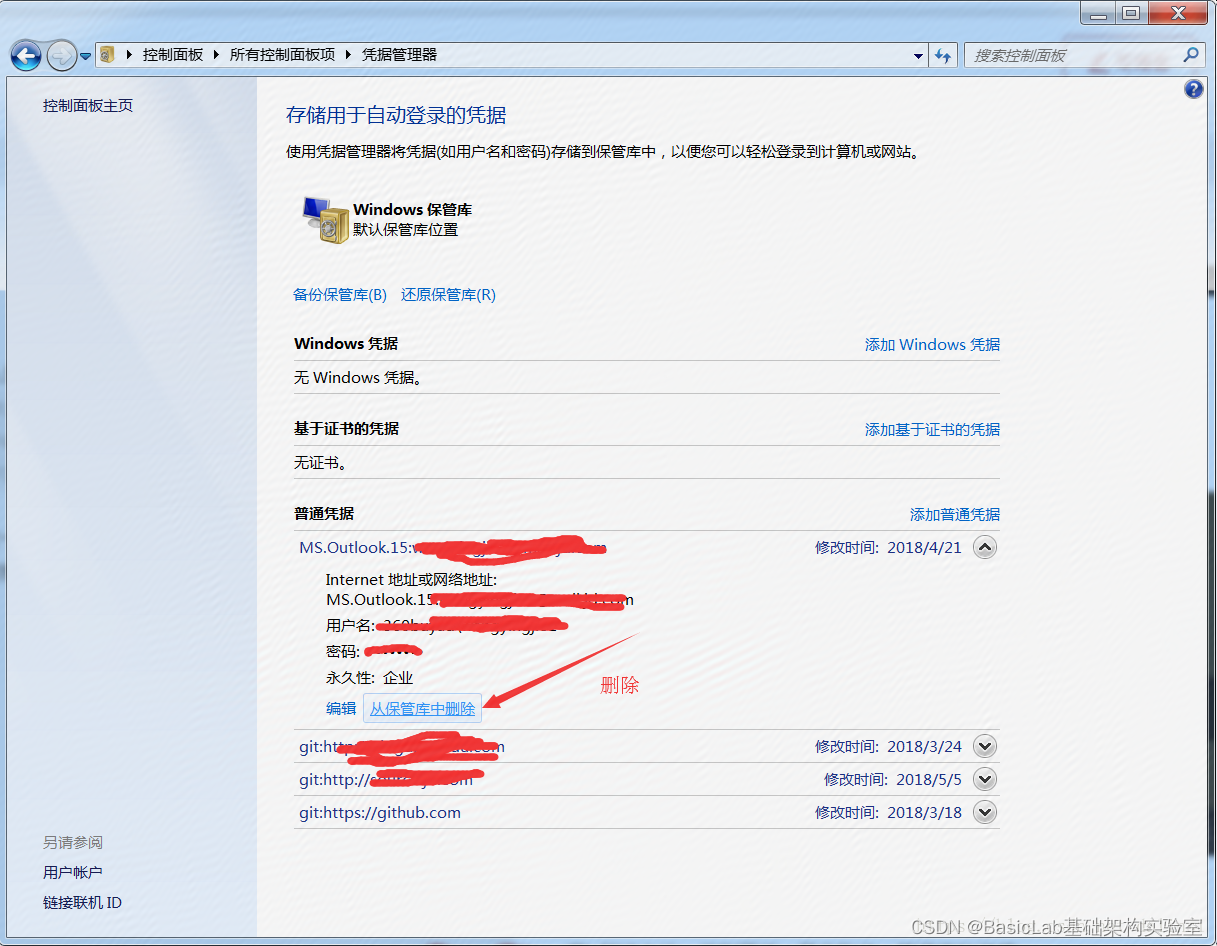
IDEA修改git账号及密码的方法:1、file->settings->passwords2、重启IDEA3、执行一次提交或更新当执行提交或更新之后,idea会自动提示输入账号、密码,如下:4、以上如果还修改不了,请尝试如下方式解决办法…...

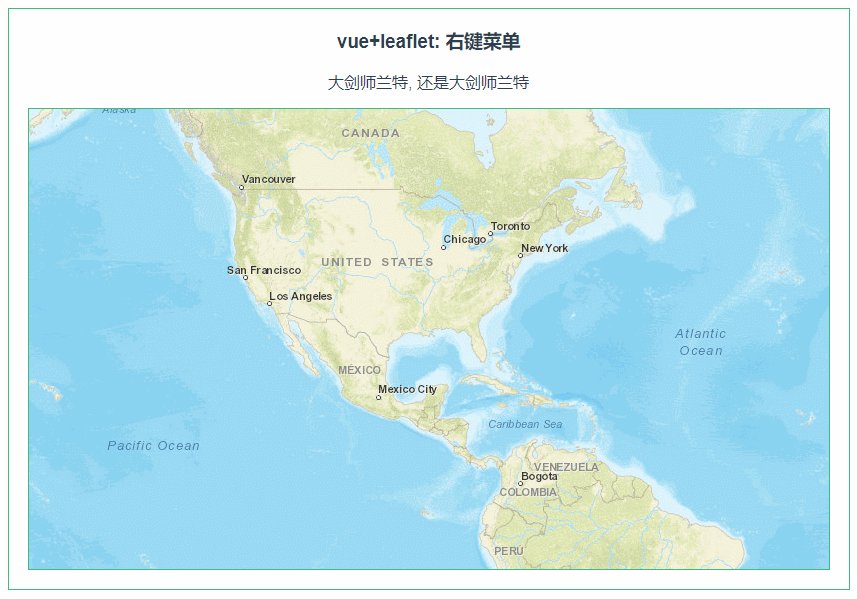
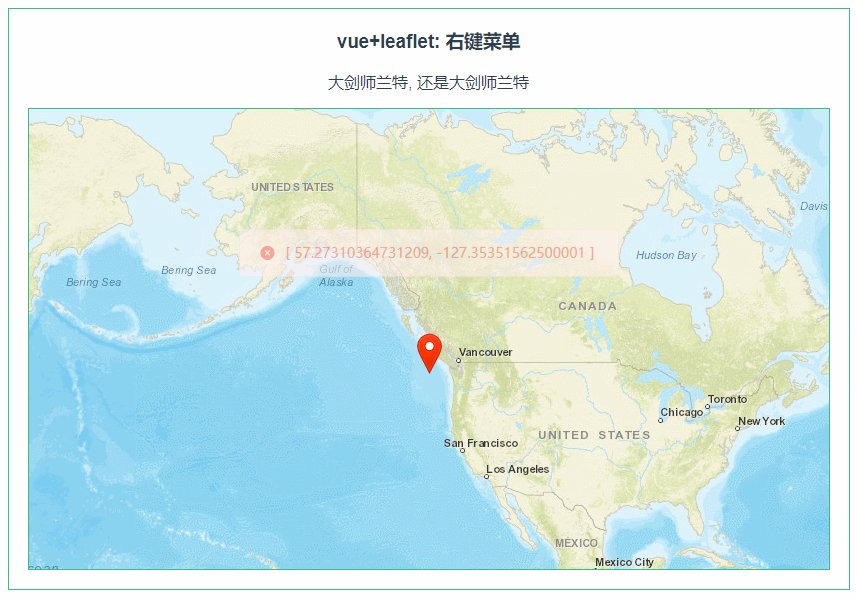
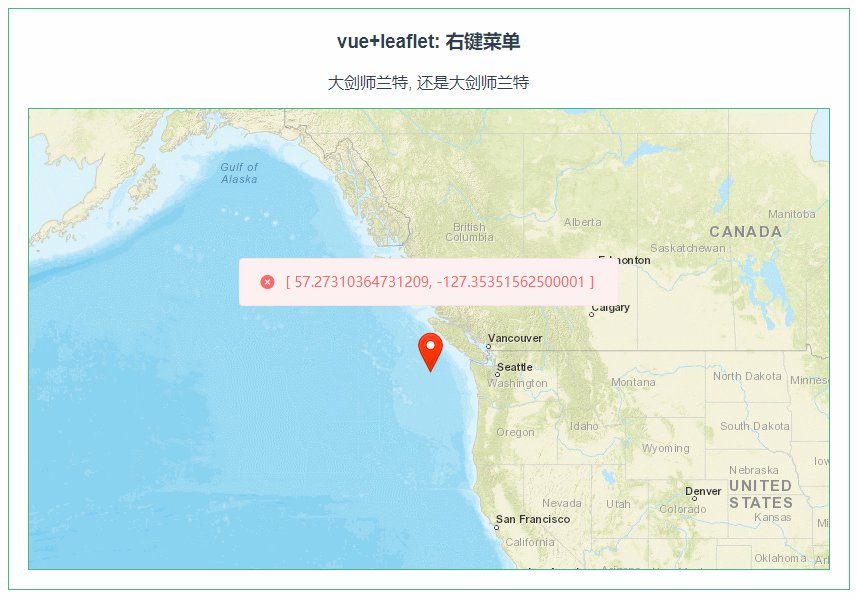
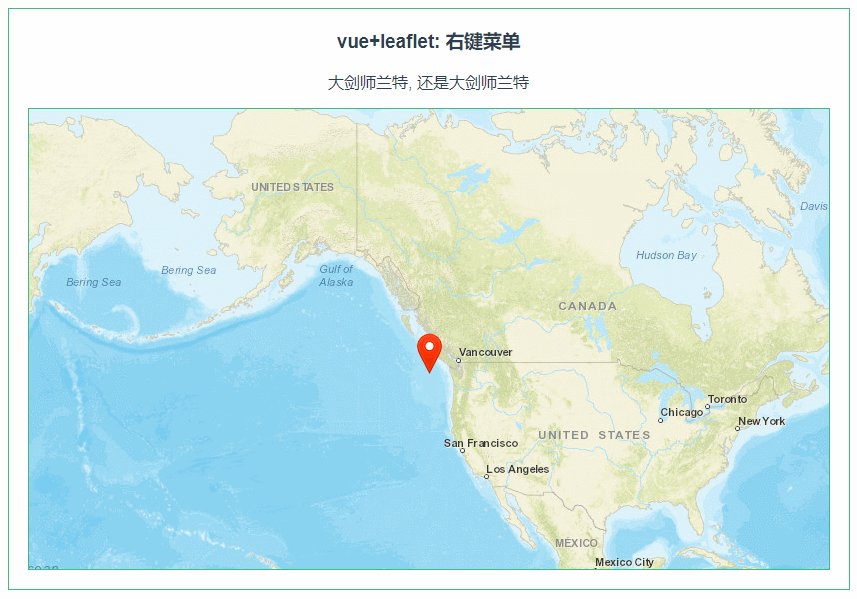
leaflet 设置右键菜单,配置相应的功能(090)
第090个 点击查看专栏目录 本示例的目的是介绍如何在vue+leaflet中设置右键菜单,配置相应的功能。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果. 文章目录 示例效果配置方式示例源代码(共109行)安装插件相关API参考:专栏目标示例效果 配置方式 1)…...

怎么维护Linux VPS 服务器?简单7个步骤
维护VPS的目的是为了确保服务器网络始终畅通无阻。请注意,此列表中的任务并不是服务器维护所需完成的唯一任务。以下是 Linux VPS 服务器所有者可以做些什么来维护他们的服务器。 1.监控磁盘空间 服务器是个人服务器还是具有多个用户帐户的服务器并不重要࿰…...
)
[NOIP1999 提高组] 旅行家的预算(C++,贪心)
题目描述 一个旅行家想驾驶汽车以最少的费用从一个城市到另一个城市(假设出发时油箱是空的)。给定两个城市之间的距离 D1D_1D1、汽车油箱的容量 CCC(以升为单位)、每升汽油能行驶的距离 D2D_2D2、出发点每升汽油价格PPP和沿途…...

Array.apply(null,{length: 99}) 逻辑解析
一、基础概述 vue 教程中有一段 demo code,如下: render: function (createElement) {return createElement(div,Array.apply(null, { length: 20 }).map(function () {return createElement(p, hi)})) }这个表达式Array.apply(null, { length: 20 })有…...
)
Web前端开发常用工具推荐(内含学前端必备软件资源)
1、Vim Vim作为一个类似于Vi的文本编辑器,功能强大的同时还可以做到高度可定制。当然了,虽然Vim类似Vi,但是它在Vi的基础上改进和增加了很多特性,VIM是纯粹的自由软件。即使Vim的学习成本高,但只要我们掌握很多的快捷…...

【python】考前复习,python基础语法知识点整理
文章目录1.常量与表达式2.变量和数据类型创建变量数据类型动态类型数据类型的转换3.注释4.字符串字符串的定义方式字符串的拼接字符串的格式化①字符串格式化的精度控制字符串的格式化②对表达式进行格式化5.从控制台输入(input)6.运算符算术运算符赋值运算符布尔类型和比较运算…...

3个月,入门网络安全并找到工作
在我进入大学之前,我一直对计算机感兴趣。虽然只是考了一个一般大学,但是选专业的时候还是选了计算机专业。 本来以为自己会在大学里学到很多有用的知识,并且能够很快找到一份好工作。但是,事实并不是这样。在大学期间,…...

你会用 TypeScript 的条件类型吗?
我们可以使用 TypeScript 中的条件类型来根据逻辑定义某些类型,就像是在编写代码那样。它采用的语法和我们在 JavaScript 中熟悉的三元运算符很像:condition ? ifConditionTrue : ifConditionFalse。我们来看看他是怎么工作的。 TypeScript 的条件类型…...

云原生丨一文教你基于Debezium与Kafka构建数据同步迁移(建议收藏)
文章目录前言一、安装部署Debezium架构部署示意图安装部署二、数据迁移Postgres迁移到PostgresMySQL迁移到PostgresSQL前言 在项目中,我们遇到已有数据库现存有大量数据,但需要将全部现存数据同步迁移到新的数据库中,我们应该如何处理呢&…...
顶象APP加固的“蜜罐”技术有什么作用
目录 蜜罐有很多应用模式 蜜罐技术让App加固攻守兼备 顶象端加固的三大功能 为了捕获猎物,猎人会在设置鲜活的诱饵。被诱惑的猎物去吃诱饵时,就会坠入猎人布置好的陷阱,然后被猎人擒获,这是狩猎中常用的一种手段。在业务安全防…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
