Vue中的路由介绍以及Node.js的使用
🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为JAVA大师。🚀🏆
🌈让我们在Vue的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖
一.路由的入门
1.什么是路由?
在计算机领域中,路由(Routing)指的是确定网络上数据包从源地址到目标地址所经过的路径和中间节点的过程。
在 Web 开发中,路由通常指的是根据 URL 地址的不同,将用户请求导航到相应的页面或处理程序的机制。它用于确定应用程序中哪个部分将处理特定的 URL 请求,并决定如何将用户的请求映射到正确的处理逻辑。
在单页应用程序 (SPA) 中,路由还可以用于实现页面之间的切换和导航。通过路由,用户可以在不刷新整个页面的情况下,只更新页面的一部分内容,提供更流畅的用户体验。
Web 路由通常使用 URL 路径和参数来定义不同的路由规则。当用户访问一个特定的 URL 时,路由系统会根据定义的路由规则找到与之匹配的处理程序,并进行相应的操作,例如加载对应的页面、显示对应的数据等。
总结来说,路由是指确定网络数据从源地址到目标地址所经过的路径和中间节点的过程。在 Web 开发中,路由指的是根据 URL 地址的不同,将用户请求导航到相应的页面或处理程序的机制,用于实现页面之间的切换和导航。
2. Vue中的路由是什么?
ue中的路由是用于在单页应用程序 (SPA) 中实现页面之间的切换和导航的机制。Vue Router 是 Vue.js 官方提供的路由管理器,它可以与 Vue.js 无缝集成,用于构建复杂的单页应用。
使用路由的步骤
安装 Vue Router:在命令行中运行
npm install vue-router,或者通过 CDN 引入 Vue Router 资源。导入 Vue Router:在你的项目代码中,导入 Vue 和 Vue Router。
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)定义路由组件:创建用于表示不同页面的组件。
const Home = { template: '<div>这是首页</div>' } const About = { template: '<div>这是关于页</div>' }创建路由实例:实例化一个 VueRouter 对象,并定义路由配置。
const router = new VueRouter({ routes: [ { path: '/', component: Home }, { path: '/about', component: About } ] })创建 Vue 实例:将路由实例与 Vue 实例进行绑定。
new Vue({ router, template: ` <div id="app"> <router-link to="/">首页</router-link> <router-link to="/about">关于页</router-link> <router-view></router-view> </div> ` }).$mount('#app')渲染路由视图:在 Vue 实例的模板中,使用
<router-link>标签作为导航链接,使用<router-view>标签用于渲染当前路由的组件。
<router-link>是一个 Vue 组件,它会根据配置的路由规则生成对应的<a>标签,并自动处理 URL 的变化。to属性指定要导航到的路径。
<router-view>是一个占位符组件,用于渲染当前匹配到的路由组件。
3.路由为开发做出了什么贡献
1.页面导航和切换:通过路由,可以轻松地实现页面之间的导航和切换,无需刷新整个页面。这为用户提供了更流畅、无缝的浏览体验,并能够快速加载需要的页面内容。
2.单页应用 (SPA) 支持:路由在单页应用程序中起到关键作用。它允许开发者使用不同的 URL 地址映射到不同的组件或页面,确保用户可以直接访问特定的功能模块,同时保持应用程序的整体性能和响应速度。
3.状态管理:路由器通常与状态管理库(如 Vuex)集成,可以根据当前的路由状态动态更新应用程序的状态。这样,开发人员可以方便地存储和管理页面之间共享的数据,实现更复杂的交互和状态控制。
4.动态路由匹配:路由可以配置动态路由参数和通配符,使开发人员能够根据特定的模式匹配和处理不同的 URL 地址。这种灵活性可以用于构建可扩展、具有动态内容的应用程序,例如展示不同用户的个人资料、显示特定类别的产品等。
5.嵌套路由:路由器允许配置嵌套路由,使开发人员能够构建复杂的页面结构和组织方式。嵌套路由可以在子页面上定义自己的路由规则,从而实现更深层次的页面嵌套和导航。
6.历史记录管理:路由器可以管理应用程序的历史记录,包括前进、后退和浏览历史的导航。这使用户能够方便地返回之前浏览过的页面,提高了用户体验和导航控制。
4.具体实例
源码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/3.5.2/vue-router.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><title>表单的综合案例</title></head><body><div id="app"><!-- 6.触发路由事件按钮 --><router-link to="/center">首页</router-link><router-link to="/about">关于网址</router-link><!--7.定义锚点,展示内容 --><router-view></router-view></div><script type="text/javascript">// 1. 定义组件var center = Vue.extend({template: '<div>网站出现首页内容</div>'});var about = Vue.extend({template: '<div>显示网站介绍</div>'});// 2. 定义路由对象var routes = [{ component: center, path: '/center' },{ component: about, path: '/about' }];// 3. 创建路由实例var router = new VueRouter({routes: routes});// 4. 创建Vue实例new Vue({el: "#app",router: router,data() {return {msg: '刘兵要上百星王者'}}})</script></body>
</html>
思路实现
1.导入依赖
2 定义组件
3. 定义路由对象
4. 创建路由实例
5. 创建Vue实例6.触发路由事件按钮
7.定义锚点,展示内容 -->
展示效果

二.Node.js的入门
1.什么是Node.js?
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境。它使用事件驱动、非阻塞I/O模型,使得JavaScript可以在服务器端运行。Node.js具有高效、轻量和可扩展的特性,广泛应用于构建网络应用、API服务、实时应用程序等。
2.使用Node.js的步骤
使用Node.js的步骤如下:
步骤1:
安装Node.js 首先,需要从Node.js官方网站下载并安装Node.js。根据操作系统的不同选择对应的安装包,然后按照安装向导进行安装。
步骤2:
创建项目目录 在合适的位置创建一个项目目录,用于存放项目的代码和相关文件。
步骤3:
初始化项目 打开命令行工具,进入到项目目录,执行以下命令初始化一个新的Node.js项目:
npm init
这将会引导你设置一些项目的基本信息,并在最后生成一个package.json文件,用于管理项目的依赖项和配置信息。
步骤4:
安装依赖项 通过npm(Node.js的包管理工具)来安装项目所需的依赖项。在命令行中执行以下命令安装指定的依赖项(以express为例):
npm install express
这将会下载并安装express模块,并将其添加到项目的package.json文件中。
步骤5
:编写代码 在项目目录中创建一个JavaScript文件,编写Node.js应用程序的代码。可以使用任何文本编辑器或集成开发环境(IDE)来编辑代码。
步骤6:
运行应用程序 通过命令行切换到项目目录,并执行以下命令来运行Node.js应用程序:
node app.js
其中app.js是你编写的Node.js应用程序的入口文件。
步骤7:
测试应用程序 打开Web浏览器,在地址栏中输入指定的URL
以上是使用Node.js的一般步骤,具体步骤可能因项目需求和个人偏好而有所不同。
3.具体操作
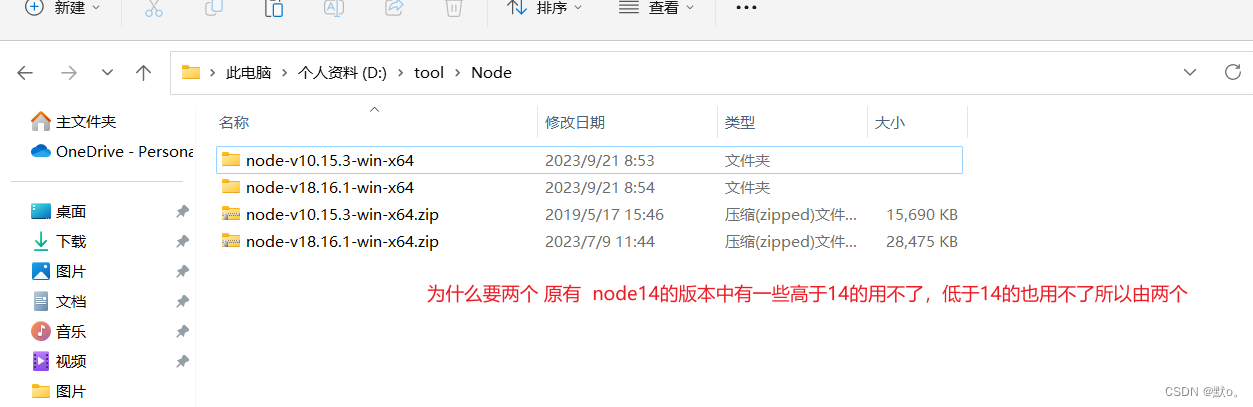
解压Node.js的压缩包

新建目录
node_global:npm全局安装位置
node_cache:npm缓存路径

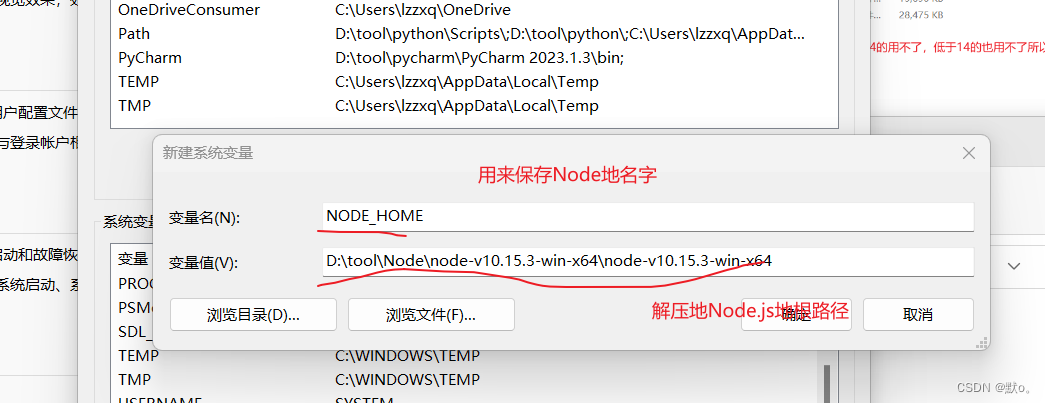
配置环境变量


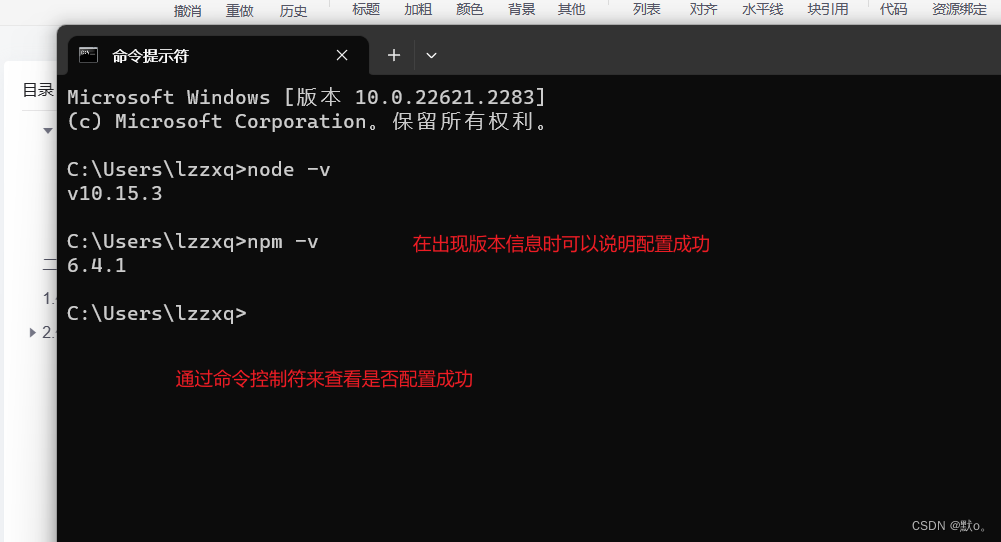
检查是否配置成功
配置镜像
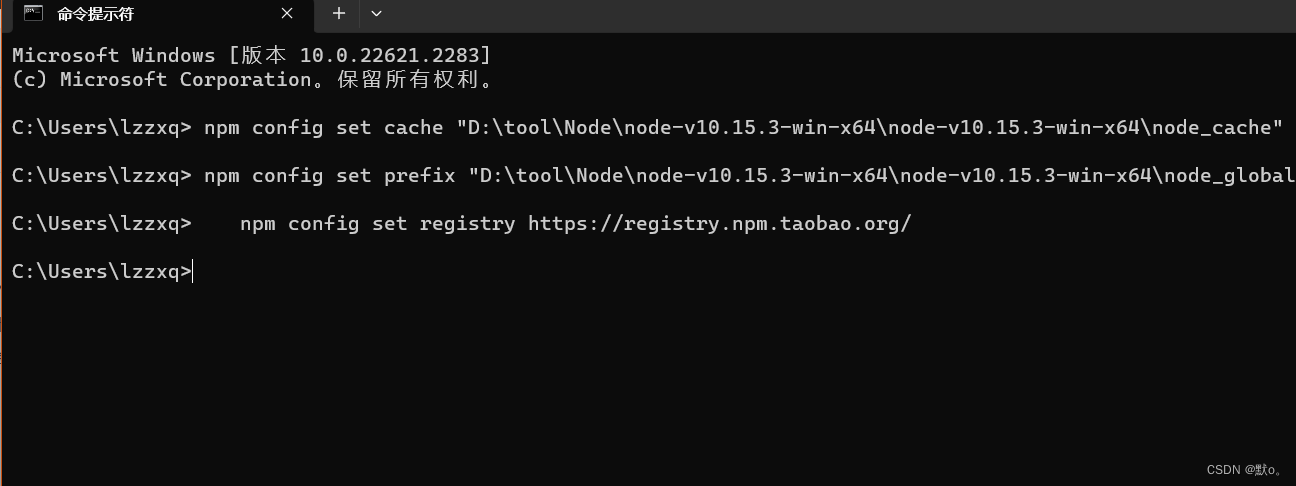
打开cmd,分开执行如下命令:
npm config set cache "D:\tool\Node\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\tool\Node\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global"
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\initPath\node-v10.15.3-win-x64\node_global",双引号不能少3.5 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
3.5.1 --registry
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry


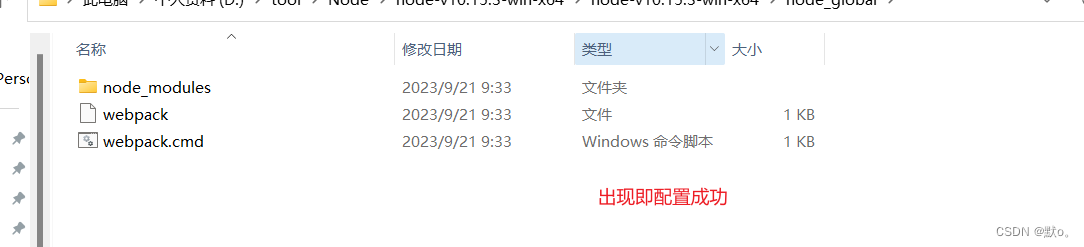
查看npm全局路径设置情况
## 此步骤随便全局安装一个模块就可以测评
npm install webpack -g
## 以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
启动项目
首先输入 npm i 在解压地项目根路径小编以自己的展示


最后在输入 npm run dev 就可以启动项目
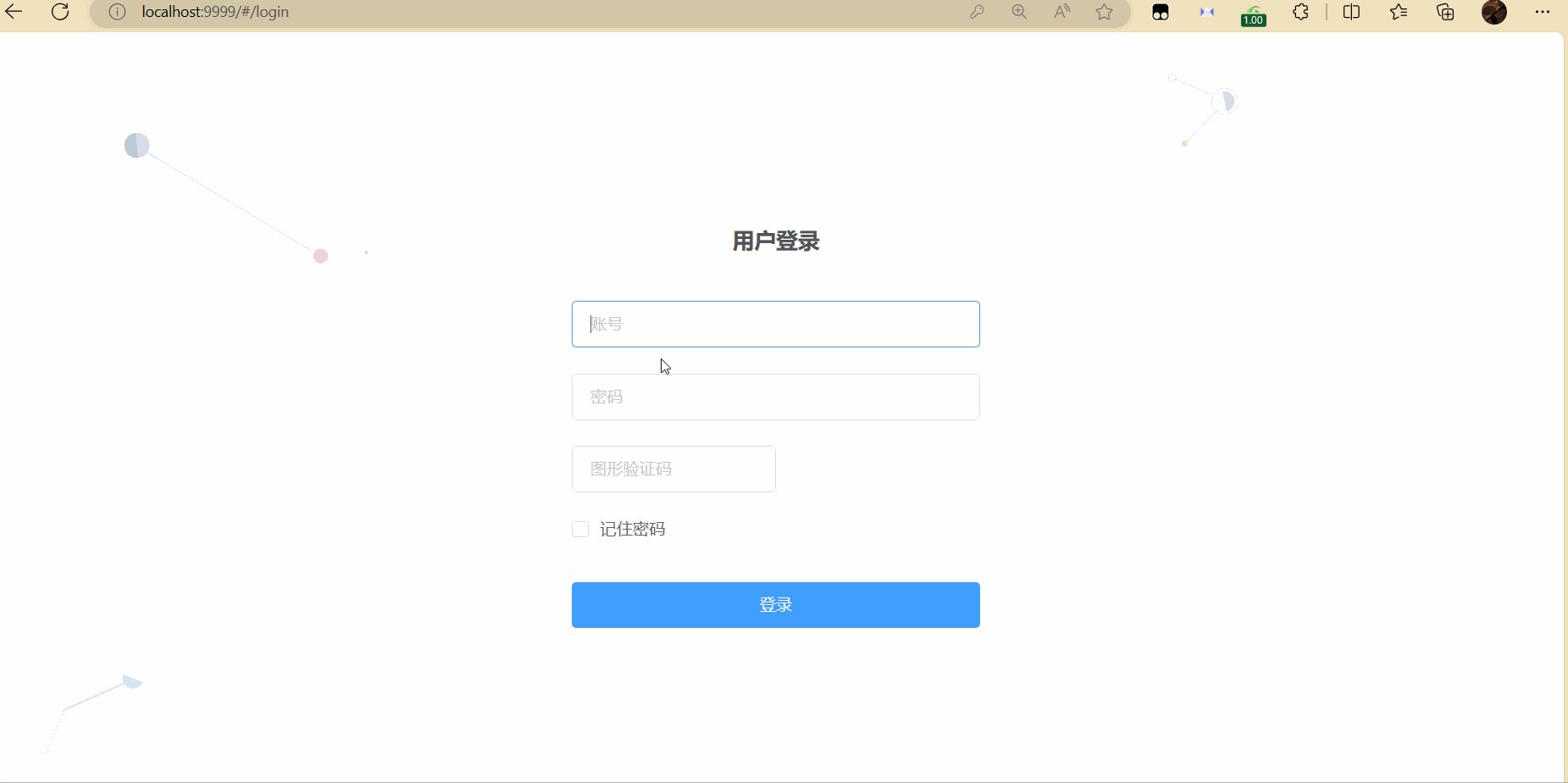
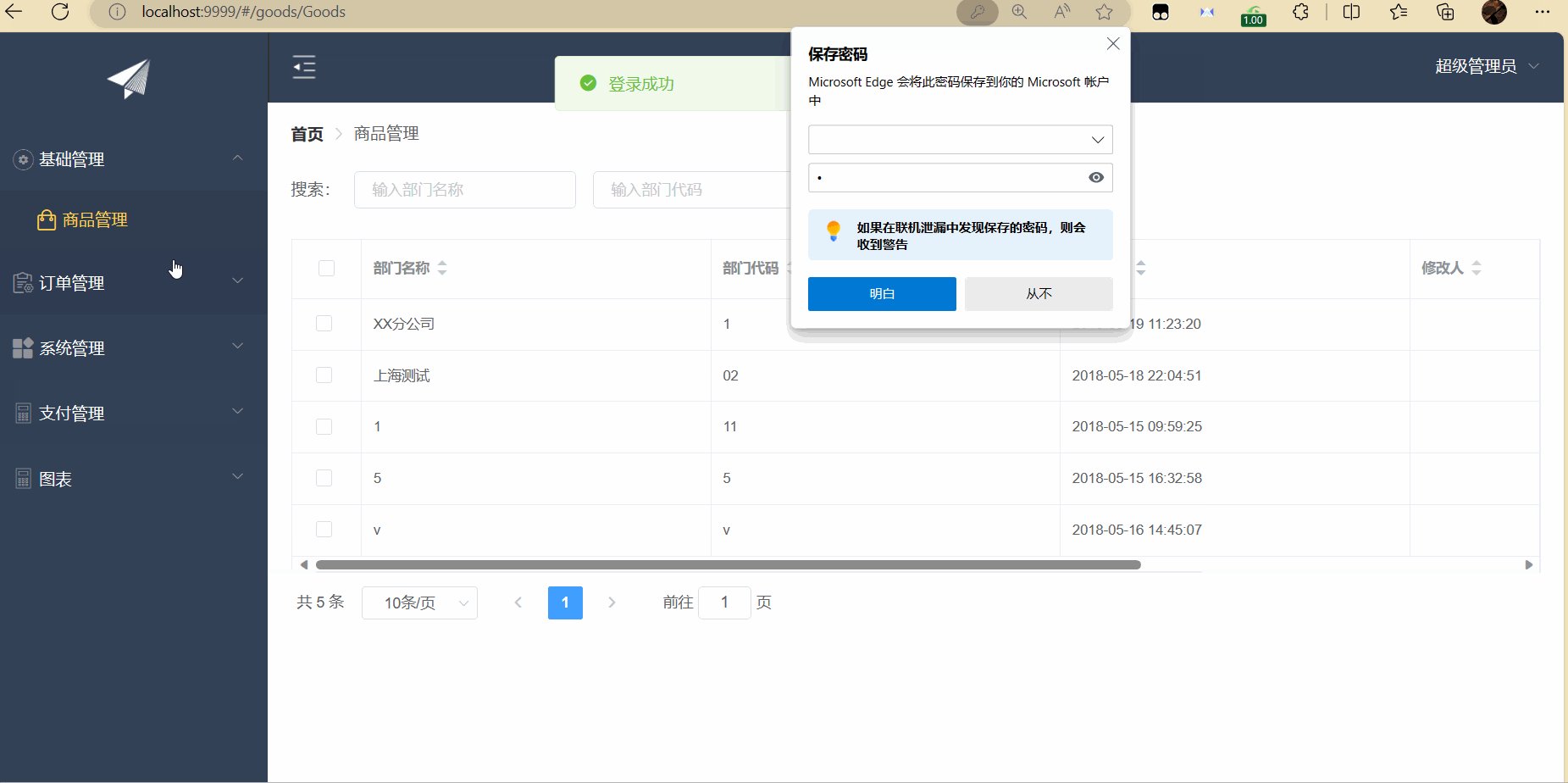
项目展示

相关文章:

Vue中的路由介绍以及Node.js的使用
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

将本地项目上传至Github详解
目录 1 前言2 本地代码上传2.1 命令行方法2.2 图形界面法2.3 结果 1 前言 GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub 。开发者常常将github作为代码管理平台,方便代码存储、版本…...

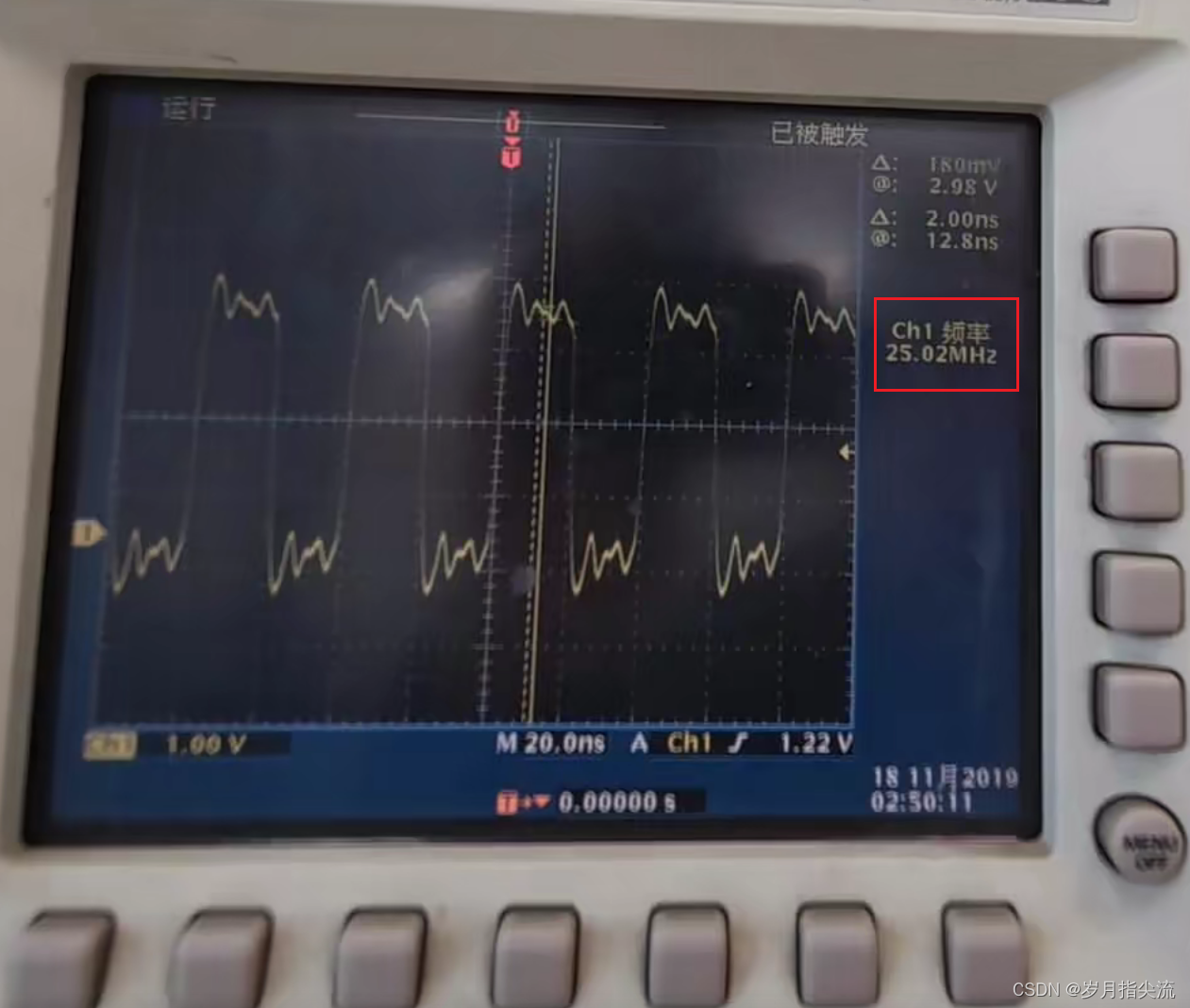
Vivado下PLL实验
文章目录 前言一、CMT(时钟管理单元)1、CMT 简介2、FPGA CMT 框图3、MMCM 框图4、PLL 框图 二、创建工程1、创建工程2、PLL IP 核配置3、进行例化 三、进行仿真1、创建仿真文件2、进行仿真设置3、进行行为级仿真 四、硬件验证1、引脚绑定2、生成比特流文…...

简单理解推挽输出和开漏输出
推挽输出原理图: 特点: 1、INT1时,OUTVDD;INT0时,OUTGND。 2、推挽输出的两种输出状态,一种是PMOS管S级端的电压VDD,一种是NMOS管S端的地GND。 开漏输出原理图: 特点: …...

C++之va_start、vasprintf、va_end应用总结(二百二十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...
)
OpenCV自学笔记十一:形态学操作(一)
目录 1、腐蚀 2、膨胀 3、通用形态学函数 4、开运算 5、闭运算 1、腐蚀 腐蚀(Erosion)是数字图像处理中的一种形态学操作,用于消除图像中边界附近的细小区域或缩小对象的大小。腐蚀操作通过卷积输入图像与结构元素(也称为腐…...

封装全局异常处理
文章目录 1 定义错误码类2 定义业务异常类3 全局异常处理器4 使用5 前端请求效果总结 1 定义错误码类 可以定义各种错误码枚举,比如业务,系统相关的报错信息 /*** 错误代码* 错误码** author leovany* date 2023/09/23*/ public enum ErrorCode {SU…...

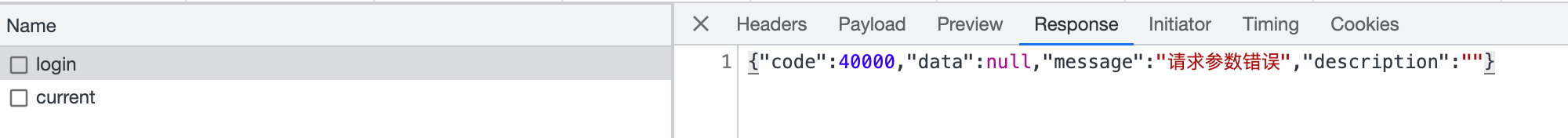
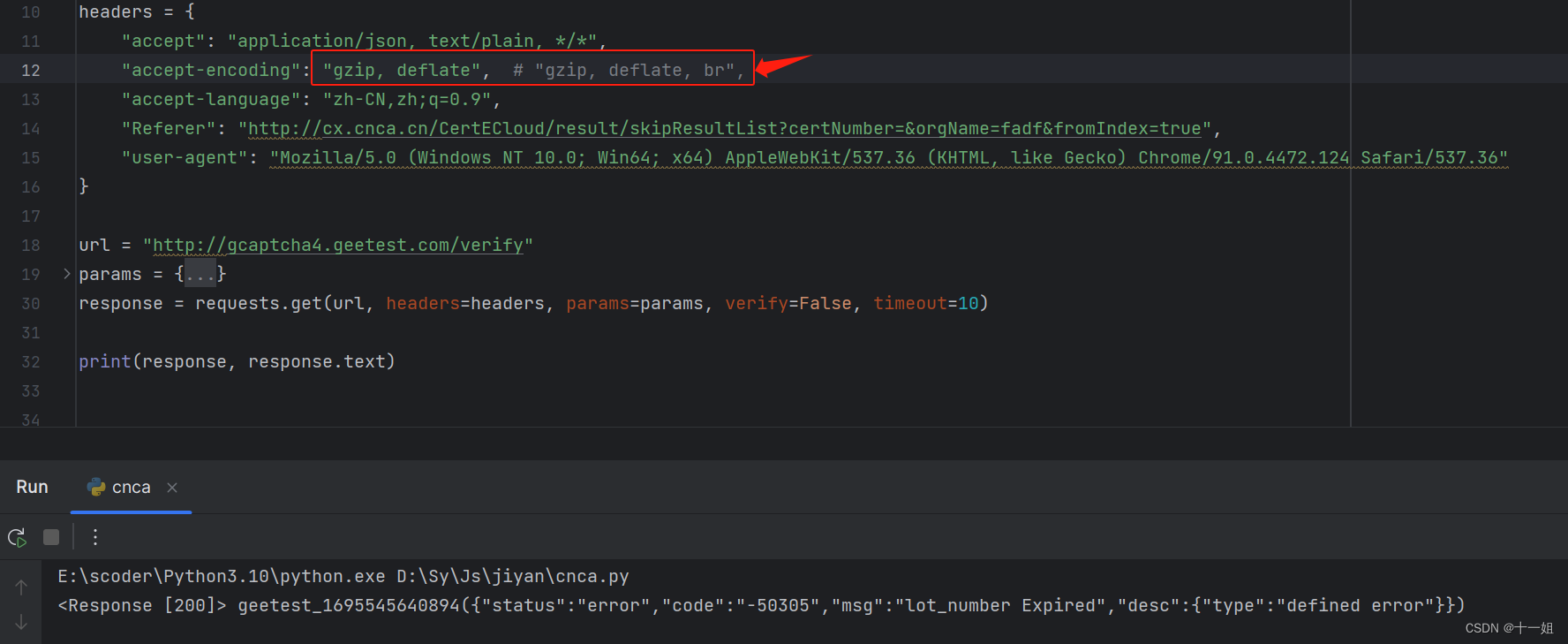
python的requests响应请求,结果乱码,即使设置了response.encoding也没有用的解决方法
一、问题 如图: 一般出现乱码,我们会有三种解决方式,如下但是图中解决了发现还是不行, response.encodingresponse.apparent_encoding通过看网页源码对response.encodingutf8指定编码格式或者直接通过response.content.decode()来获得源码 出…...

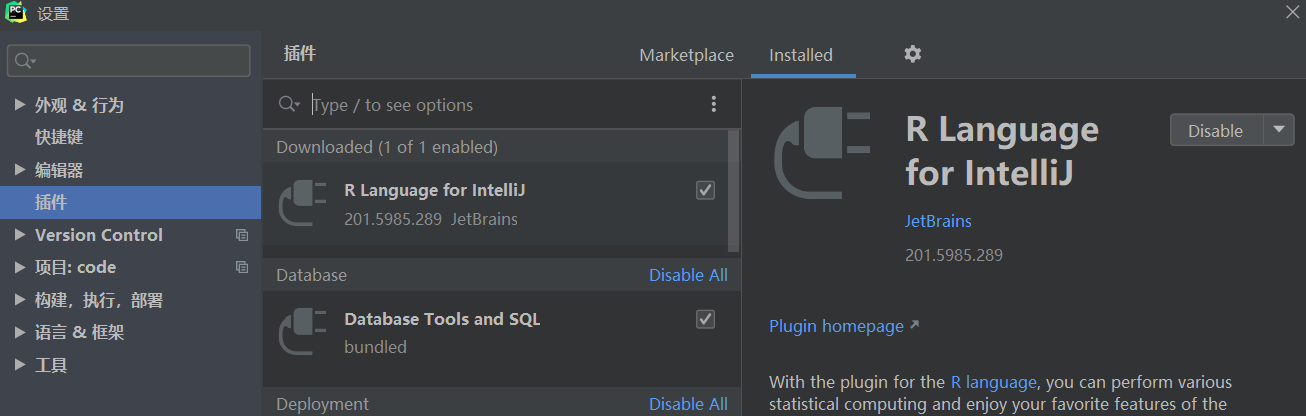
PyCharm 手动下载插件
插件模块一直加载失败,报错信息: Marketplace plugins are not loaded. Check the internet connection and refresh. 尝试了以下方法,均告失败: pip 换源Manage Plugin Repositories...HTTP 代理设置...关闭三个防火墙 最后选…...

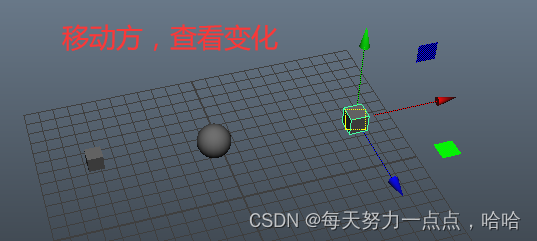
Gnomon绑定基础(约束 IK 节点)
点约束 方向约束 父约束 目标约束 修改后 对象方向 IK控制柄 直的骨骼,指定IK怎么弯曲 直的骨骼,指定IK怎么弯曲 样条曲线 数学节点 乘除节点 混合节点 注意...

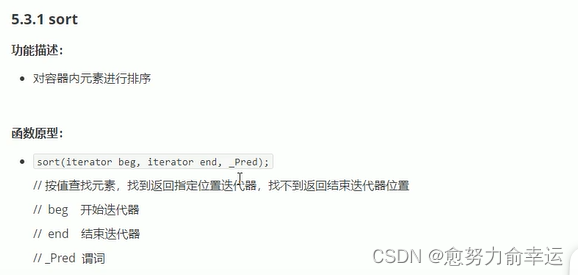
STL常用遍历,查找,算法
目录 1.遍历算法 1.1for_earch 1.2transform 2.常用查找算法 2.1find,返回值是迭代器 2.1.1查找内置数据类型 2.1.2查找自定义数据类型 2.2fin_if 按条件查找元素 2.2.1查找内置的数据类型 2.2.2查找内置数据类型 2.3查找相邻元素adjeacent_find 2.4查找指…...
)
BCC源码内容概览(1)
接前一篇文章:BCC源码编译和安装 本文参考官网中的Contents部分的介绍。 BCC源码根目录的文件,其中一些是同时包含C和Python的单个文件,另一些是.c和.py的成对文件,还有一些是目录。 跟踪(Tracing) exam…...

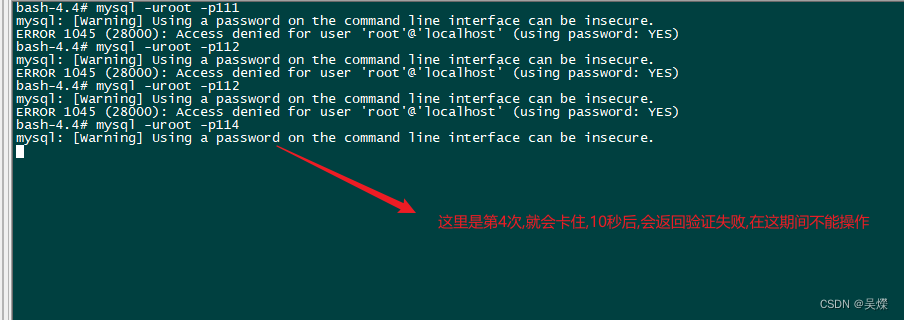
mysql限制用户登录失败次数,限制时间
mysql用户登录限制设置 mysql 需要进行用户登录次数限制,当使用密码登录超过 3 次认证链接失败之后,登录锁住一段时间,禁止登录这里使用的 mysql: 8.1.0 这种方式不用重启数据库. 配置: 首先进入到 mysql 命令行:然后需要安装两个插件: 在 mysql 命令行中执行: mysql> INS…...
)
从利用Arthas排查线上Fastjson问题到Java动态字节码技术(下)
上一篇从Arthas的源码引出了Java动态字节码技术,那么这一篇就从几种Java字节码技术出发,看看Arthas是如何通过动态字节码技术做到无侵入的源码增强; Java大部分情况下都是解释执行的,也就是解释.class文件,所以如果我们…...

Ubuntu中安装Anaconda 如何将 路径导入为全局变量
第一步:将你的anaconda 路径复制下来,在终端输入对应路径。 echo export PATH"/home/你的用户名/anaconda3/bin:$PATH" >> ~/.bashrc 第二步:在终端输入下面命令或者重启系统。 source ~/.bashrc 在对应的anaconda安装目…...

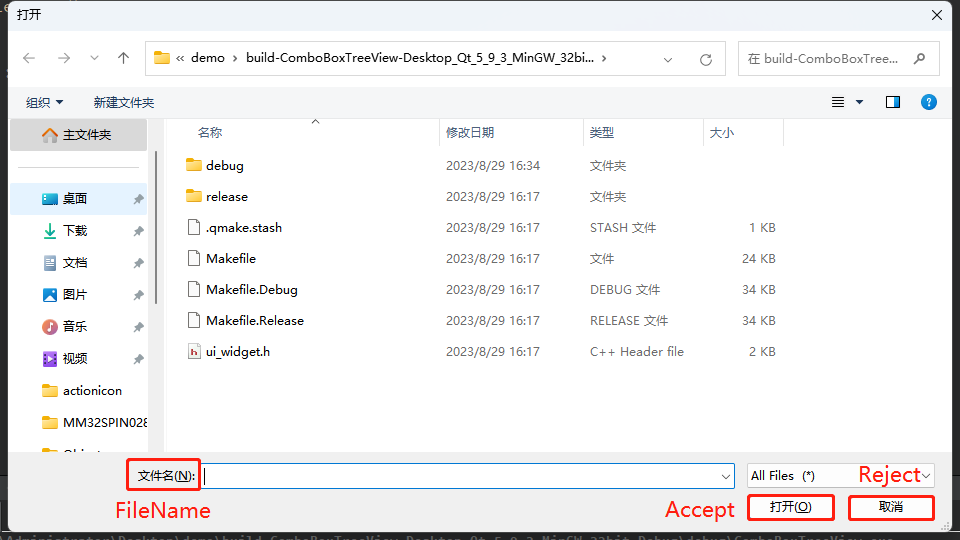
【QT】Qt的随身笔记(持续更新...)
目录 Qt 获取当前电脑桌面的路径Qt 获取当前程序运行路径Qt 创建新的文本文件txt,并写入内容如何向QPlainTextEdit 写入内容QTimerQMessageBox的使用QLatin1StringQLayoutC在c头文件中写#include类的头文件与直接写class加类名有何区别mutable关键字前向声明 QFontQ…...

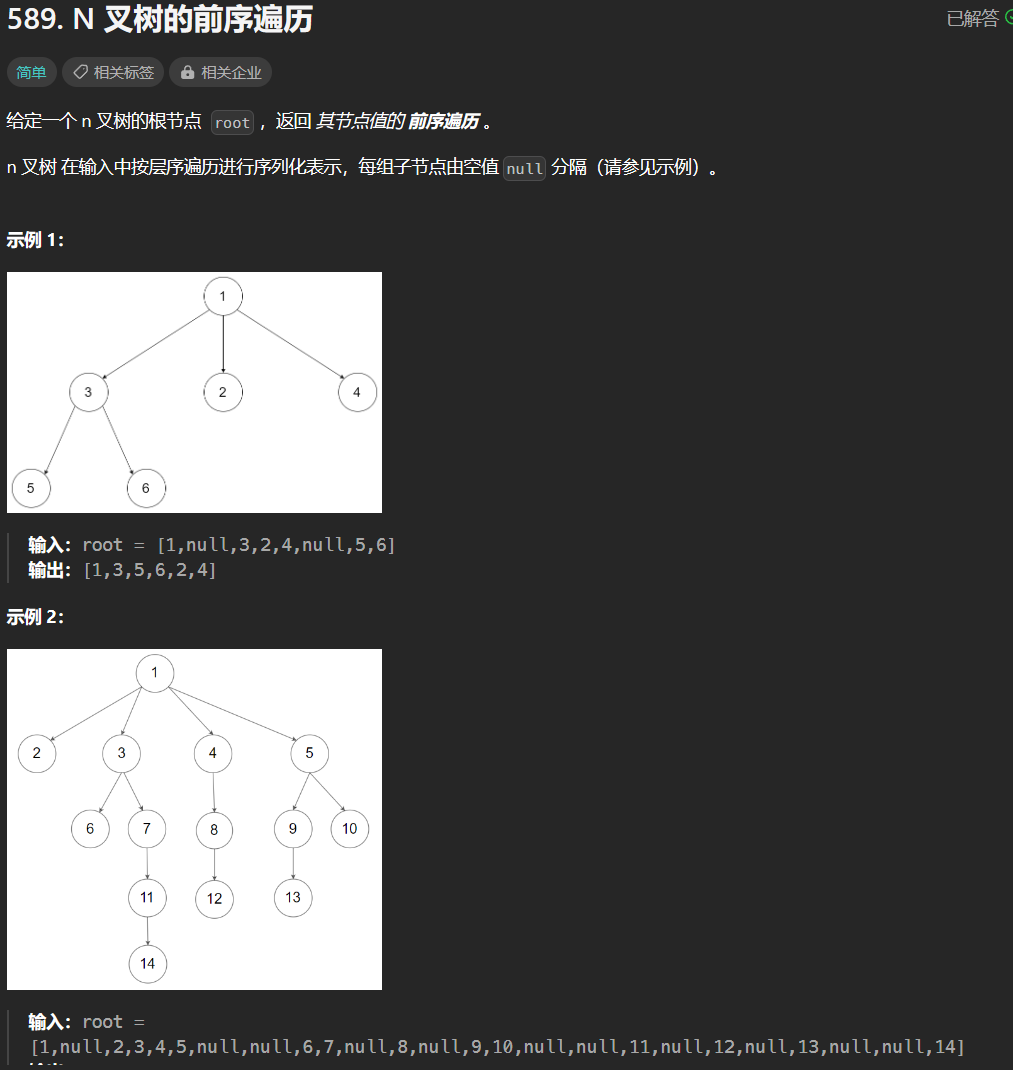
【LeetCode-简单题】589. N 叉树的前序遍历
文章目录 题目方法一:单循环栈做法方法二:递归 题目 方法一:单循环栈做法 关键在于子节点的入栈顺序,决定了子节点的出栈顺序, 因为是前序遍历 所以压栈顺序先让右边的入栈 依次往左 这样左边的节点会在栈顶 这样下次…...

Linphone3.5.2 ARM RV1109音视频对讲开发记录
Linphone3.5.2 ARM RV1109音视频对讲开发记录 说明 这是一份事后记录,主要记录的几个核心关键点,有可能很多细节没有记上,主要是方便后面自己再找回来! 版本 3.5.2 一些原因选的是这样一个旧的版本! 新的开发最好选新一些的版…...

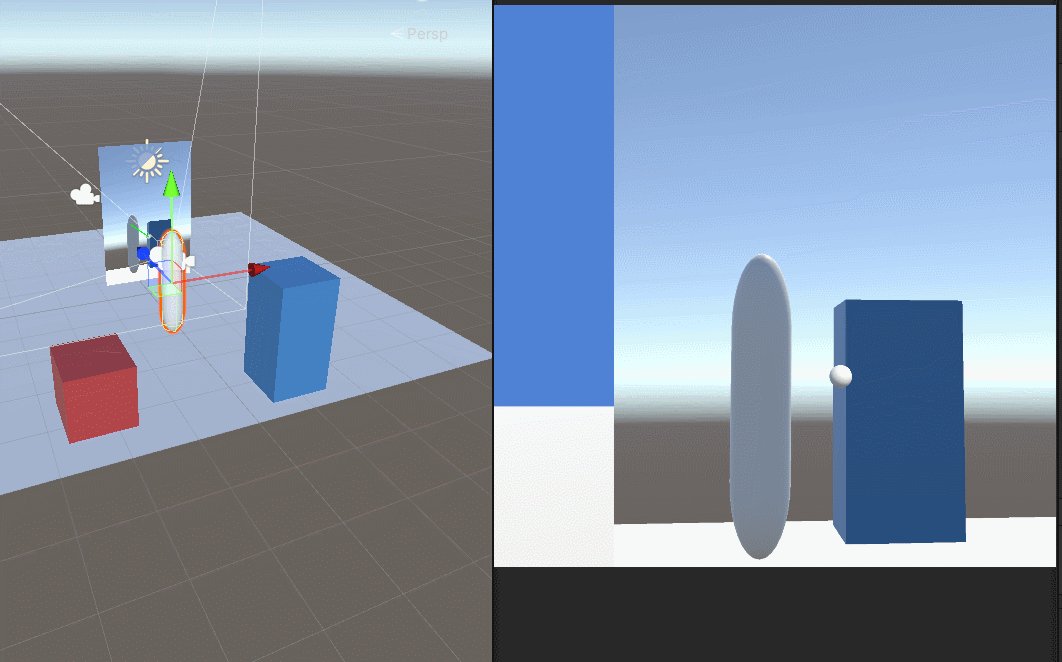
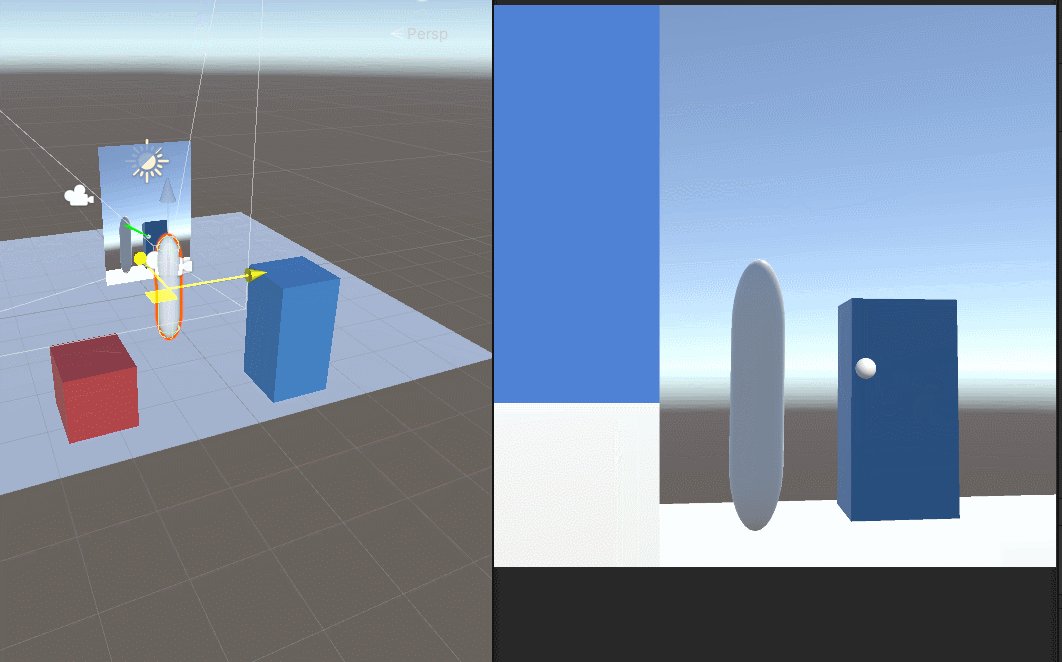
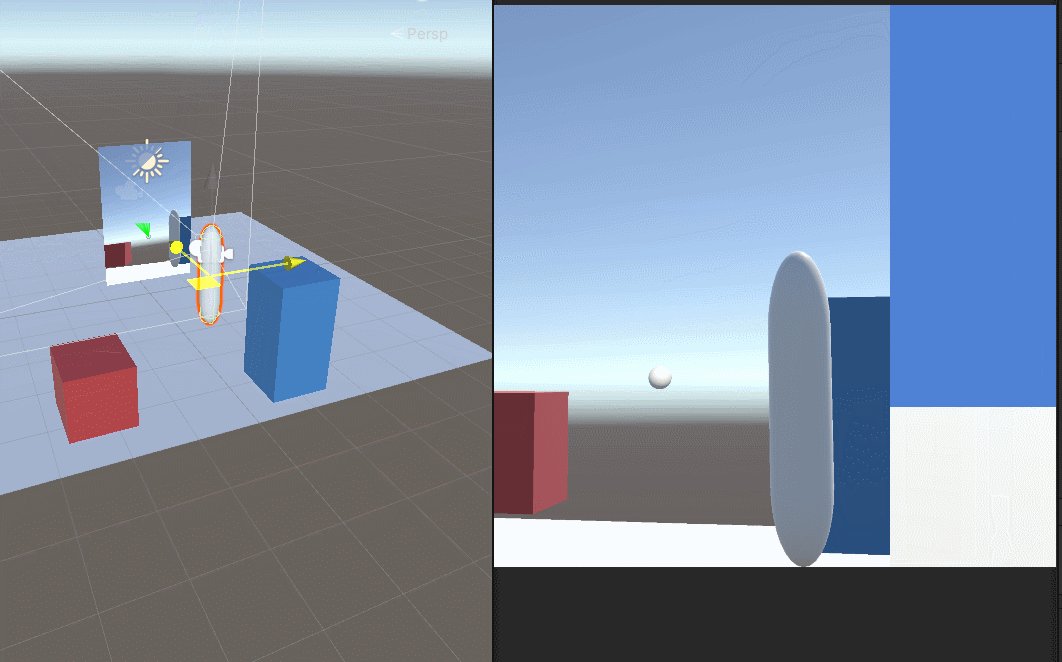
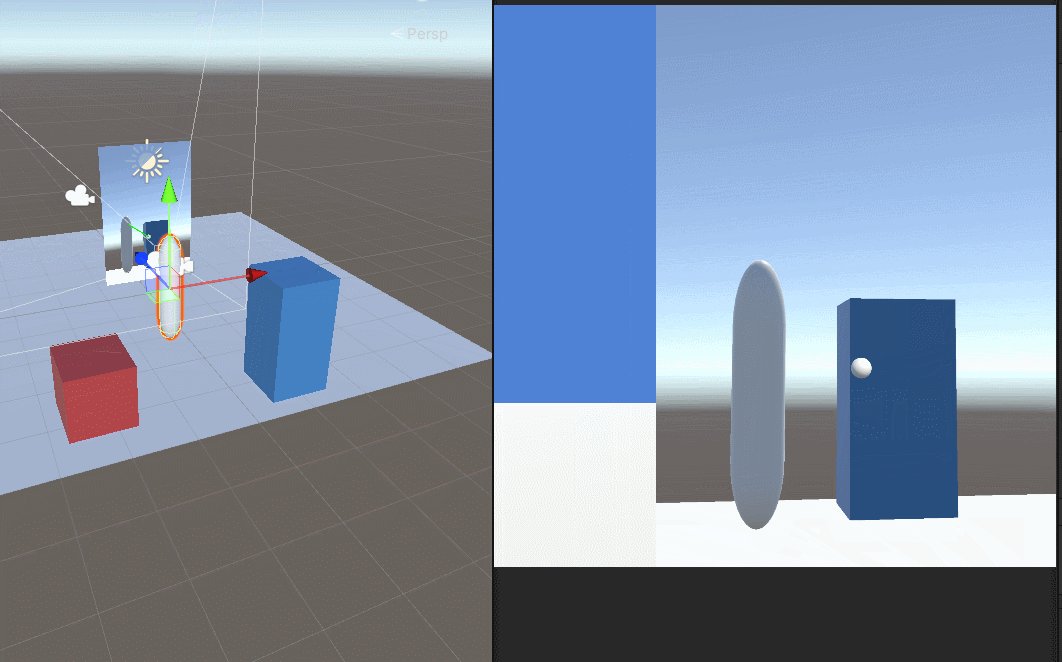
Unity用相机实现的镜子效果
首先登场 场景中的元素 mirror是镜子,挂着我们的脚本,Quad是一个面片。Camera是用来生成RenderTexture给面片的。里面的test1是我用来调试位置的球。 镜子size是大小,x是-2,为了反转一下贴图 相机直接可以禁用掉,用…...

计算机网络分类
按照覆盖范围分类 (1)个域网:通常覆盖范围在1~10m。 (2)局域网:通常覆盖范围在10m~1km。 (3)城域网:覆盖范围通常在5~50 km 。 &…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...