JS面试相关
深拷贝、浅拷贝、递归、优化
扁平化
柯里化
this指向+原型
继承
call、apply、bind
js取整的方法,parseInt第二个参数是什么
forEach和map有什么区别,使用场景?
内存泄漏的场景
原型链+原型
严格模式
Js中for in 和for of的区别
slice、splice、split 三者的区别
变量提升、函数提升
循环引用?如何解决
null与undefined
闭包
数组多种去重方法
slice是干嘛的,splice是否会改变原数组
== 和 === 有什么区别?
什么是事件委托?为什么它是有用的?
什么是立即执行的函数表达式(IIFE)?
如何检查一个变量是否是数组?
描述map、reduce 和 filter 方法。
JS
- 一. **基础概念与语法:**
- 二. **数据结构与类型操作:**
- 1.深拷贝、浅拷贝、递归、优化
- 2.typeof 和 instanceof的区别
- 3.数组多种去重方法
- 描述map、reduce 和 filter 方法。
- 如何检查一个变量是否是数组?
- slice是干嘛的,splice是否会改变原数组
- forEach和map有什么区别,使用场景?
- 3. **函数与作用域:**
这些前端JS面试题涵盖了许多JavaScript的核心和高级概念。我们可以根据不同的主题对它们进行分类。以下是一个分类示例:
一. 基础概念与语法:
- null与undefined
- == 和 === 有什么区别?
- Js中for in 和for of的区别
- slice、splice、split 三者的区别
- 变量提升、函数提升
- 严格模式
二. 数据结构与类型操作:
1.深拷贝、浅拷贝、递归、优化
浅拷贝:只复制引用,而未复制真正的值,改变其中一个的值,另一个的值也随之改变
深拷贝:复制真正的值,改变其中一个的值,另一个的值不会改变
assignAPI实现一级内容深拷贝,二级内容浅拷贝
assign:一级内容深拷贝,二级及以上浅拷贝 一次把深拷贝和浅拷贝都写出来
// assin:一级内容深拷贝,二级及以上浅拷贝
let obj = {name:"Tom", age:18, job:["web"]}
let objCopy = Object.assign({}, obj)//这里一定要两个参数{},不然就全是深拷贝// 深拷贝
console.log(obj)
console.log(objCopy)
objCopy.job[0] = "IT"
console.log(obj)
console.log(objCopy)console.log("--------------------")// 浅拷贝
console.log(obj)
console.log(objCopy)
objCopy.name = "Mick"
console.log(obj)
console.log(objCopy)
let objCopy = Object.assign({}, obj)//这里一定要两个参数{},不然就全是浅拷贝
递归实现深拷贝
递归实现深拷贝主要是对对象的每一个属性进行递归复制。下面是一个递归实现深拷贝的基本示例:(核心步骤:使用instanceof检查对象(用typeof就要多加一个判断不等于null的条件)、循环引用处理)
循环引用:WeakMap 用于存储已经被复制过的对象。如果在递归的过程中遇到同一个对象,则直接从 WeakMap中获取,以此避免循环引用的问题。
function deepClone(target, map = new Map()) {if (typeof target === 'object' && target !== null) {// 避免循环引用问题if (map.has(target)) {return map.get(target);}// 处理数组和对象的情况const cloneTarget = Array.isArray(target) ? [] : {};map.set(target, cloneTarget);for (let key in target) {if (target.hasOwnProperty(key)) {cloneTarget[key] = deepClone(target[key], map);}}return cloneTarget;} else {return target;}
}// 示例
const obj = {num: 0,str: '',boolean: true,unf: undefined,nul: null,obj: { name: 'I am an object', id: 1 },arr: [0, 1, 2],func: function() { console.log('I am a function') },date: new Date(0),reg: new RegExp('/I am a regular expression/ig'),[Symbol('key')]: 'I am a symbol',error: new Error('I am an error object'),map: new Map([['name', 'I am a map']]),set: new Set([1, 'I am a set'])
};const clonedObj = deepClone(obj);console.log(clonedObj);
console.log(clonedObj.obj !== obj.obj); // true,说明确实进行了深拷贝
注意:这个示例并不完整,例如对于某些特殊对象(如 Function、Date、RegExp、Error、Map、Set 等),可能还需要进行特定的处理。此外,不同的应用场景可能对深拷贝的需求有所不同,因此需要根据具体情况对上述代码进行适当的调整或扩展。
2.typeof 和 instanceof的区别
在JavaScript中,typeof 和 instanceof 用于确定变量的类型,但它们在应用和行为上有所不同。
-
typeof:
- 对于原始类型(如
'string','number','boolean'等),typeof运行得很好。 - 但对于数组和普通对象,
typeof都返回'object',这会引起一些混淆。 - 对于
null,typeof也返回'object',这是一个著名的JavaScript错误。
- 对于原始类型(如
-
instanceof:
- 它基于原型链来工作,检查左侧的对象是否是右侧构造函数的实例。
- 对于自定义对象或者其他内置对象如Array、Date等,使用
instanceof更为准确。
3.数组多种去重方法
数组去重的5种方法:
1、用“[…new Set(arr)]”语句去重;
2、用“Array.from(new Set(arr))”语句去重;
3、利用indexOf()去重;
4、利用includes()去重;
5、利用filter()去重。
数组去重的方法
1、[…new Set(arr)]
const arr = [1, 2, 3, 2, 3];[...new Set(arr)]; // [1, 2, 3]
2、Array.from(new Set(arr))
加粗样式
const arr = [1, 2, 3, 2, 3];Array.from(new Set(arr)); // [1, 2, 3]
由于 Set 中的元素是唯一的,无论是原始值或者是对象引用,所以可以通过将数组转换成 Set 对象来实现去重
Array.from方法可以将 Set 对象转换成数组
3、利用indexOf去重
function unique(arr) {var array = [];for (var i = 0; i < arr.length; i++) {if (array .indexOf(arr[i]) === -1) {array .push(arr[i])}}return array;
}
新建一个空的结果数组,for 循环原数组,判断结果数组是否存在当前元素,如果有相同的值则跳过,不相同则push进数组。
4、利用includes
function unique(arr) {var array =[];for(var i = 0; i < arr.length; i++) {if( !array.includes( arr[i]) ) {//includes 检测数组是否有某个值array.push(arr[i]);}}return array
}
5、利用filter
function unique(arr) {return arr.filter(function(item, index, arr) {//当前元素,在原始数组中的第一个索引==当前索引值,否则返回当前元素return arr.indexOf(item, 0) === index;});
}
描述map、reduce 和 filter 方法。
如何检查一个变量是否是数组?
slice是干嘛的,splice是否会改变原数组
forEach和map有什么区别,使用场景?
区别
forEach 和 map 都是数组的常用方法,但它们有不同的目的和用法。下面是它们之间的主要区别以及各自的使用场景:
-
目的:
- forEach: 主要用于迭代数组并执行某些操作,但不返回一个新数组。
- map: 迭代数组,并对每个元素执行某些操作,然后返回一个新数组,该数组包含与原始数组相同数量的元素(可能已被修改)。
-
返回值:
- forEach: 无返回值(返回
undefined)。 - map: 返回一个新数组。
- forEach: 无返回值(返回
-
是否改变原始数组:
- forEach: 不直接改变原始数组,但可以在回调中更改原始数组(第二个参数index索引可以用来修改)。
- map: 不改变原始数组,但新数组的元素可能已被修改。
-
使用场景:
- forEach: 当你只是想对数组的每个元素执行操作,而不关心结果时,如打印每个元素。
- map: 当你想基于现有数组创建一个新数组时,如将每个数字元素乘以2。
-
示例:
const arr = [1, 2, 3, 4, 5];// 使用 forEach 打印每个元素 arr.forEach(item => {console.log(item); });// 使用 map 创建一个新数组,其中每个数字都乘以2 const doubled = arr.map(item => item * 2); console.log(doubled); // [2, 4, 6, 8, 10]
什么意思?forEach: 不直接改变原始数组,但可以在回调中更改原始数组。
当你使用 forEach 遍历数组时,它不会自动更改数组的内容。但是,在 forEach 的回调函数中,你可以手动修改原始数组。
让我们通过代码来解释:
-
forEach不会自动更改数组:const arr = [1, 2, 3]; arr.forEach(item => item * 2);console.log(arr); // 输出:[1, 2, 3]尽管我们尝试将每个项乘以2,但原始数组
arr并没有更改。 -
在
forEach的回调中手动修改原始数组:const arr = [1, 2, 3]; arr.forEach((item, index) => {arr[index] = item * 2; });console.log(arr); // 输出:[2, 4, 6]在这个例子中,我们明确地使用了数组的索引来修改原始数组
arr。因此,数组的内容已经更改。
这就是所说的"forEach 不直接改变原始数组,但可以在回调中通过索引更改原始数组"的意思。
3. 函数与作用域:
- 闭包
- 柯里化
- call、apply、bind
- this指向+原型
- 什么是立即执行的函数表达式(IIFE)?
-
对象与原型:
- 原型链+原型
- 继承
- js取整的方法,parseInt第二个参数是什么
-
优化与问题解决:
- 递归、优化
- 扁平化
- 内存泄漏的场景
- 循环引用?如何解决
-
事件与异步编程:
- 什么是事件委托?为什么它是有用的?
此分类只是为了将相关的概念归入相同的组中,但实际上,不同的面试官可能会采用不同的分类方式,或根据他们想测试面试者的哪一方面的知识来调整问题。
相关文章:

JS面试相关
深拷贝、浅拷贝、递归、优化 扁平化 柯里化 this指向原型 继承 call、apply、bind js取整的方法,parseInt第二个参数是什么 forEach和map有什么区别,使用场景? 内存泄漏的场景 原型链原型 严格模式 Js中for in 和for of的区别 slice、splice、…...

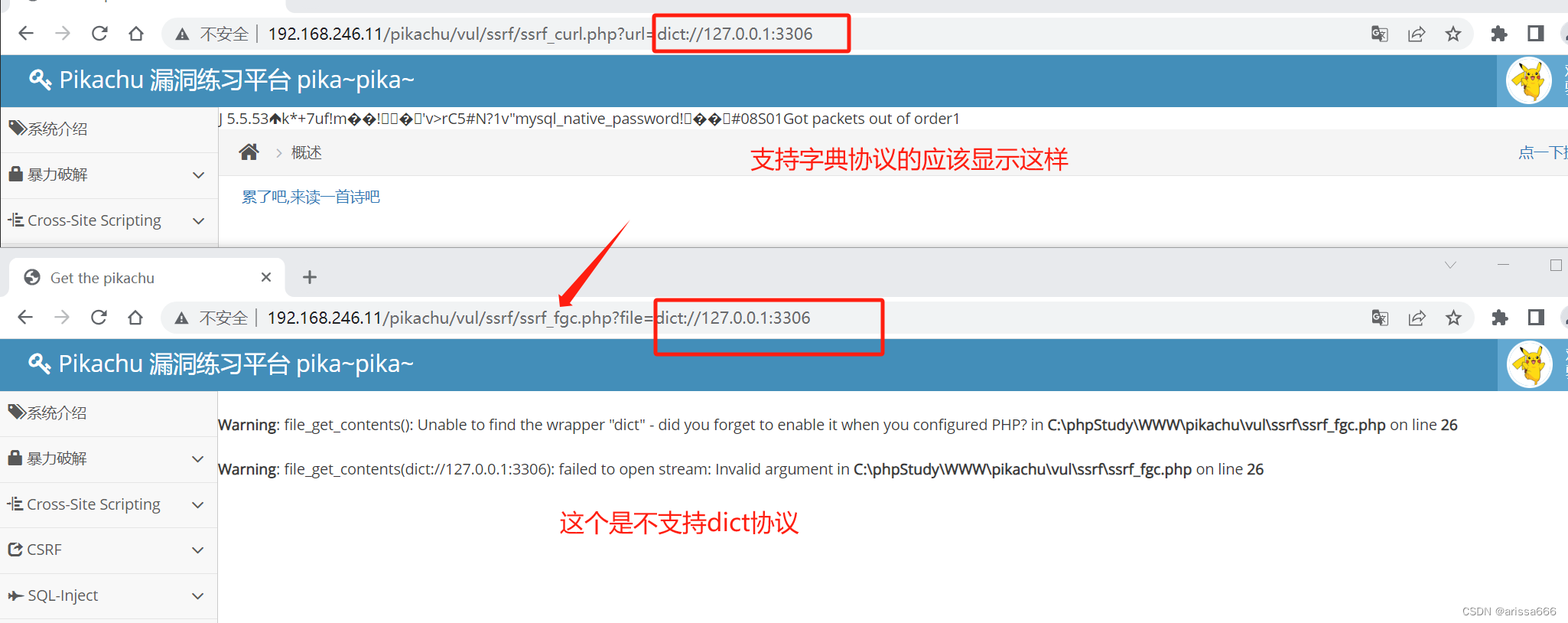
SSRF漏洞
Server-Side Request Forgery:服务器端请求伪造 目标:网站的内部系统 形成的原因 攻击者构造形成由服务器端发起请求的译者安全漏洞。 由于服务端提供了从其他服务器应用获取数据的功能,且没有对目标地址做过滤与限制。比如从指定URL地址获取网页文本内…...

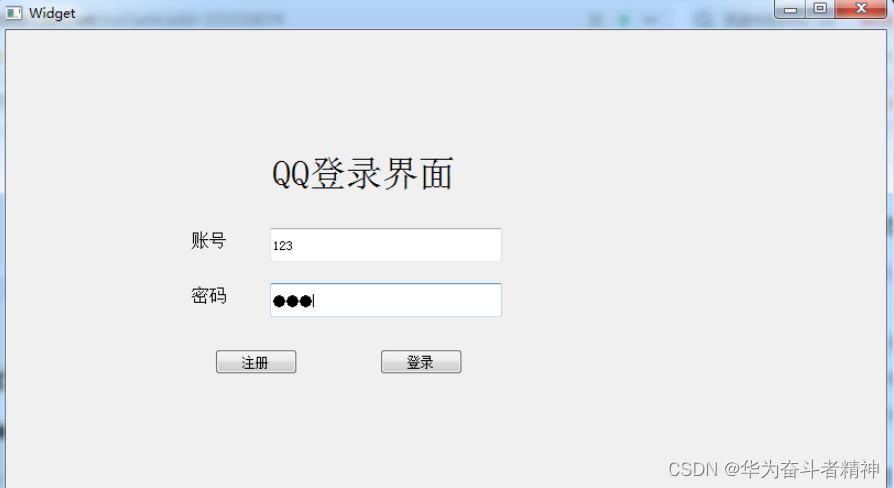
Qt5开发及实例V2.0-第十八章-Qt-MyselfQQ实例
Qt5开发及实例V2.0-第十八章-Qt-MyselfQQ实例 第18章-Qt MyselfQQ18.1 概述18.2 、发送文件18.3 、接收文件18.4 、保证传输的安全和稳定18.5 、总结 本章相关例程源码下载1.Qt5开发及实例_CH1801.rar 下载 第18章-Qt MyselfQQ 18.1 概述 MyselfQQ是一个基于Qt5框架开发的轻量…...

当下IT测试技术员的求职困境
从去年被裁到现在,自由职业的我已经有一年没有按部就班打卡上班了。期间也面试了一些岗位,有首轮就挂的,也有顺利到谈薪阶段最后拿了offer的,不过最后选择了拒绝。 基于自己近一年的面试求职经历,我想聊聊当下大家在求…...

MR混合现实情景实训教学
MR混合现实技术是一种将虚拟现实与现实场景相融合的创新技术,可以广泛应用于各个领域。其中,混合现实情景实训教学是MR技术的一个重要应用场景。 在医学专业方面,医学生常常需要通过实际操作来提升自己的技能水平,然而传统的实训方…...

嵌入式C++总结
1、new delete与malloc free区别 new delete是运算符,malloc free是函数。 前者不需要传入大小,后者需要。 前者会调用构造、析构函数,后者不会。 前者不需要强制转换,后者需要。 2、智能指针 智能指针是避免忘记释放动态申请对象…...

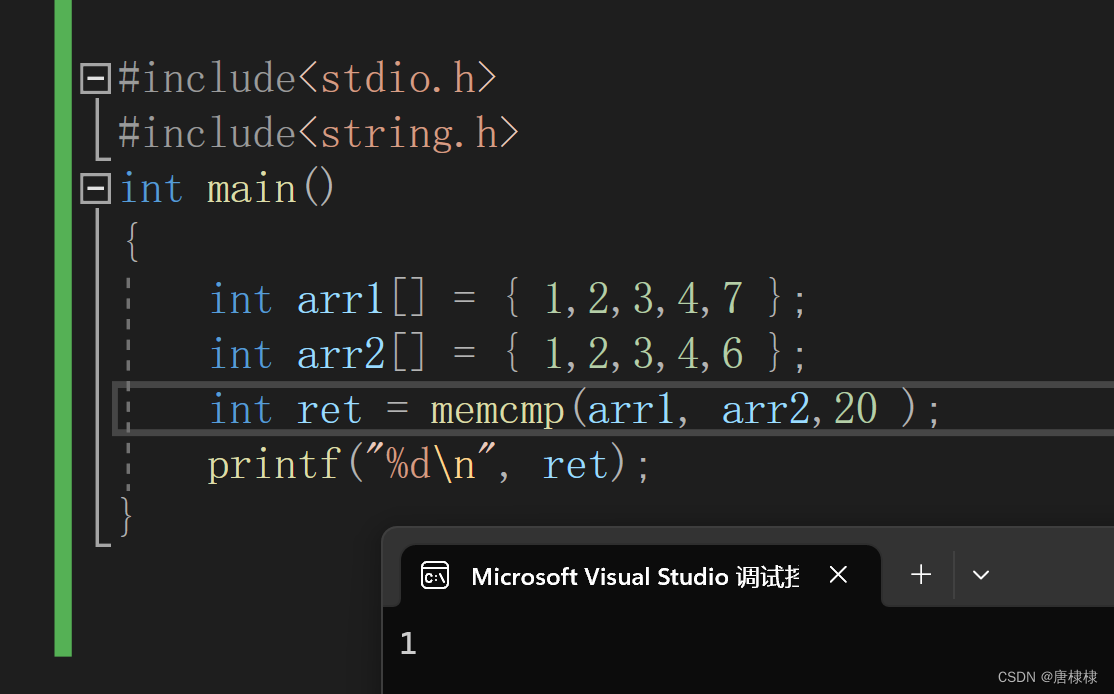
C语言之内存函数篇(3)
目录 memcpy memcpy的使用 memcpy的模拟实现 NO1. NO2. memcpy可否实现重叠空间的拷贝 my_memcpy memcpy memmove memmove memmove 分析 代码 memset memset的使用 memcmp memcmp的使用 <0 0 >0 今天我们继续介绍几个重要的内存操作函数。&…...

java面试题-学成在线项目
1、详细说说你的项目吧 从以下几个方面进行项目介绍: 1、项目的背景,包括:是自研还是外包、什么业务、服务的客户群是谁、谁去运营等问题。 2、项目的业务流程 3、项目的功能模块 4、项目的技术架构 5、个人工作职责 6、个人负责模块的详细说…...

ViewBinding——Android之视图绑定
高版本的gradle不再支持 kotlin-android-extensions插件,因此view的绑定方式也有所改变。 1.启用视图绑定 android {...viewBinding {enabled true}} 如果想在生成绑定类时忽略某个布局文件,请将 tools:viewBindingIgnore"true" 属性添加到…...

vue学习-04vue的props配置项和mixin混入
今天仍然就是敲vue的一个demo,vue的props配置项和mixin混入 props配置项 Vue.js 中的 props 是用于在父组件向子组件传递数据的配置项。通过 props,你可以将父组件中的数据传递给子组件,并在子组件中使用这些数据。以下是关于 props 配置项…...

九、多项式朴素贝叶斯算法(Multinomial NB,Multinomial Naive Bayes)(有监督学习)
Multinomial Naive Bayes:用于多项式模型的Naive Bayes分类器 一、算法思路 多项式Naive Bayes分类器适用于离散特征分类(如文本分类中的字数) 多叉分布通常需要整数特征计数 不过,在实际应用中,分数计数(…...

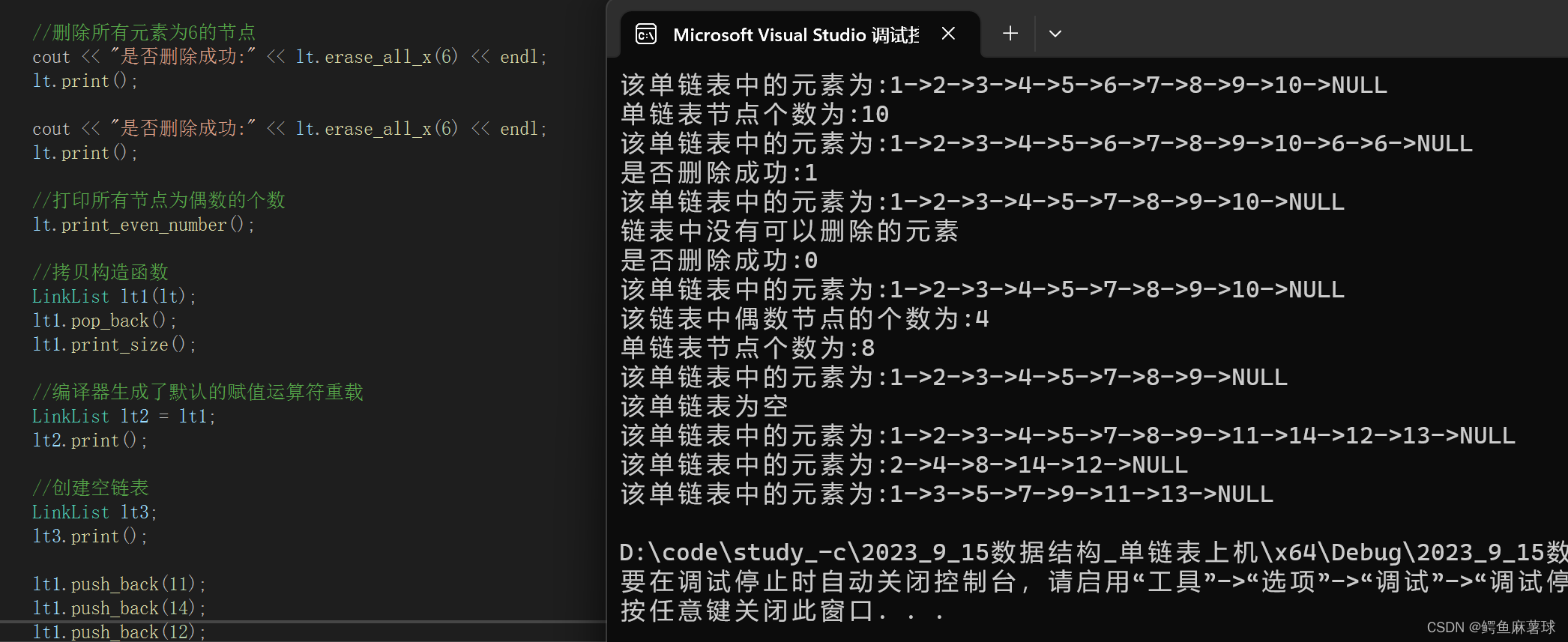
数据结构上机练习——单链表的基本操作、头文件、类定义、main函数、多种链表算法的实现,含注释
文章目录 单链表的基本操作实现1.头文件2.类定义和多种算法的实现2.1创建空表2.2头插法创建n个元素的线性链表2.3一个带头节点的链表存放一组整数,设计一个算法删除值等于x的所有节点。2.4计算线性表中值为偶数的节点个数2.5一个带头节点的单链表heada存放一组整数&…...

如何通过AI视频智能分析技术,构建着装规范检测/工装穿戴检测系统?
众所周知,规范着装在很多场景中起着重要的作用。违规着装极易增加安全隐患,并且引发安全事故和质量问题,例如,在化工工厂中,倘若员工没有穿戴符合要求的特殊防护服和安全鞋,将有极大可能受到有害物质的侵害…...

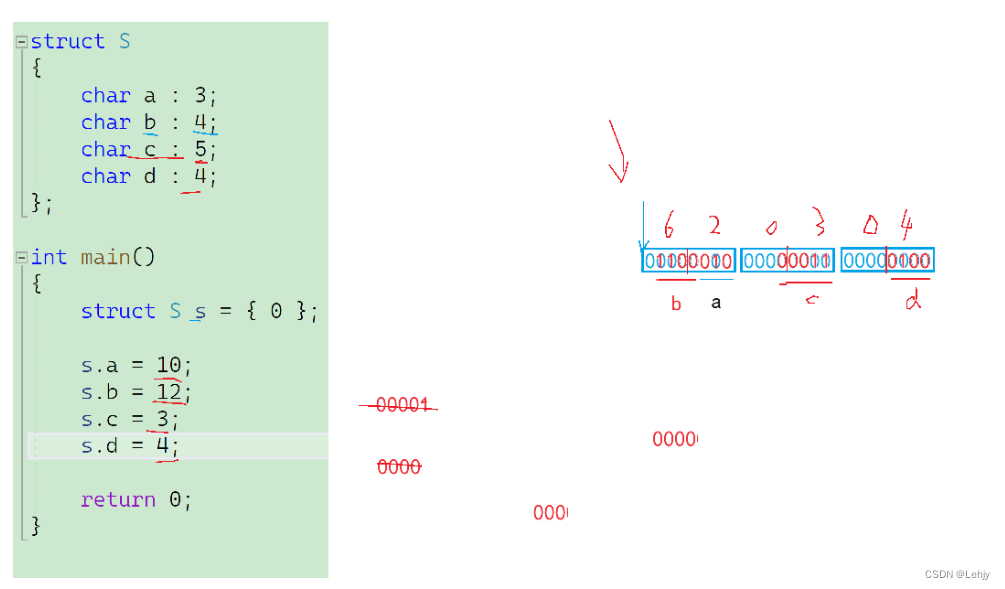
C语言自定义类型(上)
大家好,我们又见面了,这一次我们来学习一些C语言有关于自定义类型的结构。 目录 1.结构体 2位段 1.结构体 前面我们已经学习了一些有关于结构体的知识,现在我们进行深入的学习有关于它的知识。 结构是一些值的集合,这些值称为…...

Python - 小玩意 - 圣诞树背景音乐弹窗
import turtle as t import tkinter as tk import pygame import random as r import threading import time# 初始化背景音乐 def initialize_music():file r"./music/周杰伦-蜗牛.mp3"pygame.mixer.init()pygame.mixer.music.load(file)pygame.mixer.music.play()…...

The 2023 ICPC Asia Regionals Online Contest (1) E. Magical Pair(数论 欧拉函数)
题目 T(T<10)组样例,每次给出一个n(2<n<1e18), 询问多少对,满足 答案对998244353取模,保证n-1不是998244353倍数 思路来源 OEIS、SSerxhs、官方题解 2023 ICPC 网络赛 第一场简要题解 - 知乎 题解 官方题解还没有…...

<十三>objectARX开发:模拟实现CAD的移动Move命令
一、目的 实现类似于CAD的移动命令,选择对象,移动到指定位置,移动过程中对象跟随鼠标移动。效果如下: 二、关键步骤 选择对象,打开实体判断类型:acedEntSel()、acdbOpenObject()、isKindOf()。指定基点:acedGetPoint()。移动模型,追踪光标移动对象实体:acedGrRead()…...

Autosar基础:模式管理-EcuM
ECUM目录 前言一、ECUM状态机二、Fixed和Flexible模式的区别与联系三、状态详解3.1.Startup3.2.UP3.3.RUN3.4.Sleep3.5.Shutdown三、EcuM唤醒源3.1 CAN Trcv唤醒3.2 唤醒后操作前言 根据Autosar对于模式管理的需求定义,模式管理有以下模块: ①ECU State Manager(EcuM):管理…...

代码随想录Day42 | 01背包问题| 416. 分割等和子集
01背包问题(Acwing) 有 N 件物品和一个容量是 V的背包。每件物品只能使用一次。 第 i 件物品的体积是 vi,价值是 wi。 求解将哪些物品装入背包,可使这些物品的总体积不超过背包容量,且总价值最大。 输出最大价值。 输入…...

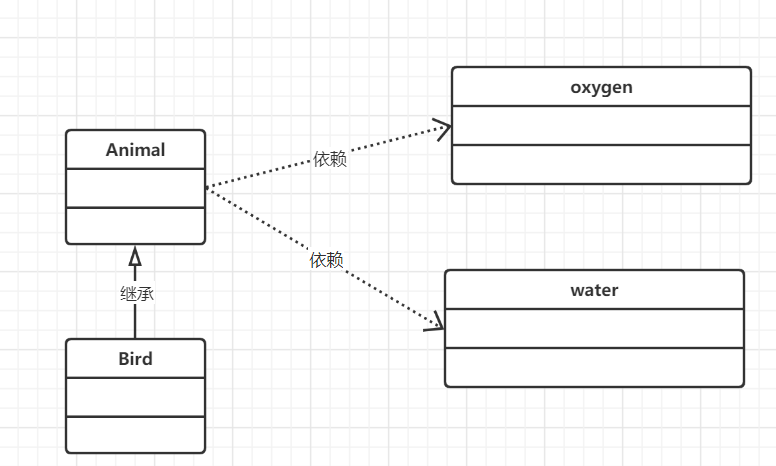
UML六大关系总结
UML六大关系有:继承、关系、聚合、组合、实现、依赖。分为通过图和代码总结这些关系。 1、继承 继承(Inheritance):表示类之间的继承关系,子类继承父类的属性和方法,并可以添加自己的扩展。 继承&#x…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
