HTTPX-用于Python的下一代HTTP客户端
1、前言
在使用 Python 进行接口自动化时,大多数都会使用 requests 模块,requests 是一个常用的 HTTP 请求库,可以方便地向网站发送 HTTP 请求,并获取响应结果。
本篇将介绍 Python 的下一代 HTTP 客户端 - HTTPX
2、简介
HTTPX - 用于 Python 的下一代 HTTP 客户端。
HTTPX 是 Python 3 的一个功能齐全的 HTTP 客户端,它提供同步和异步 API,并支持 HTTP/1.1 和 HTTP/2。
功能:
果你想学习自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1、接口自动化之为什么要做接口自动化、2、接口自动化之request全局观、3、接口自动化之接口实战等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337
1、HTTPX 建立在完善的请求可用性之上,并为您提供:
(1)广泛兼容请求的 API。
(2)标准同步接口,但如果需要,可以支持异步。
(3)HTTP/1.1 和 HTTP/2 的支持。
(4)能够直接向 WSGI 应用程序或 ASGI 应用程序发出请求。
(5)到处都有严格的超时。
(6)完全键入注释。
(7)100%测试覆盖率。
2、请求的所有标准功能:
(1)国际域名 和 URL
(2)保持活动连接池
(3)具有 Cookie 持久性的会话
(4)浏览器式 SSL 验证
(5)基本/摘要式 身份验证
(6)优雅的 键/值 Cookie
(7)自动解压缩
(8)自动内容解码
(9)Unicode 响应体
(10)多部分文件上传
(11)支持 HTTP(S) 代理
(12)连接超时
(13)流媒体下载
(14)支持 .netrc
(15)分块请求
官方网址:
https://www.python-httpx.org/
github地址:
https://github.com/encode/httpx/
安装:
1、使用 pip 安装 HTTPX
pip install httpx2、使用 pip 安装 HTTPX(支持可选的 HTTP/2)
pip install httpx[http2]3、使用 pip 安装 HTTPX(支持可选的 brotli 解码器)
pip install httpx[brotli]4、使用 pip 安装 HTTPX 的命令行客户端(是一个可选的依赖项)
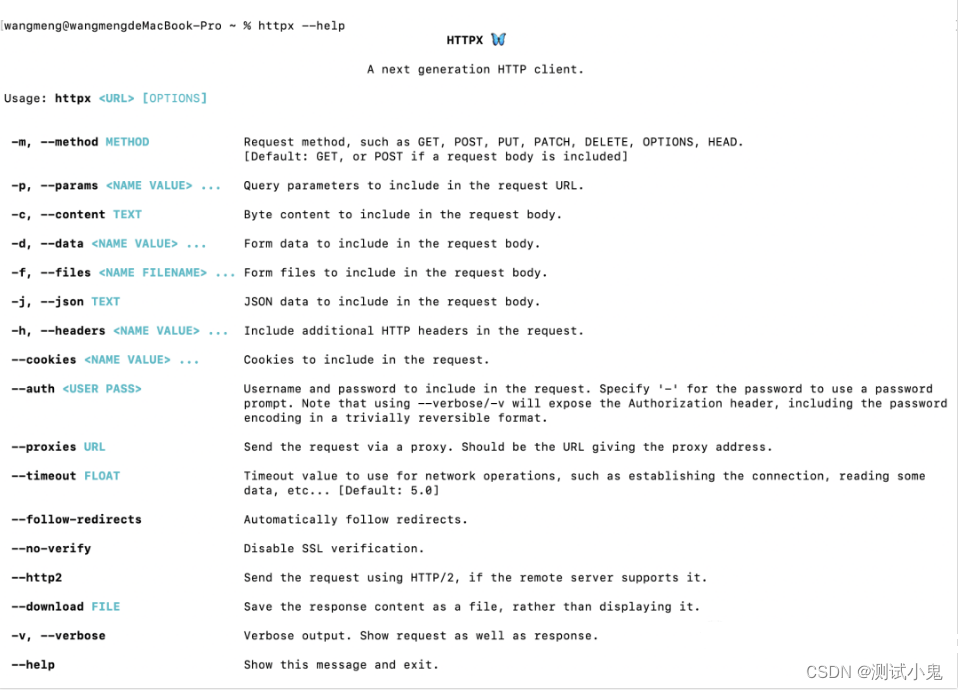
pip install 'httpx[cli]'打开命令行可直接使用 HTTPX。

3、快速上手
1、GET 请求:
(1)代码请求:
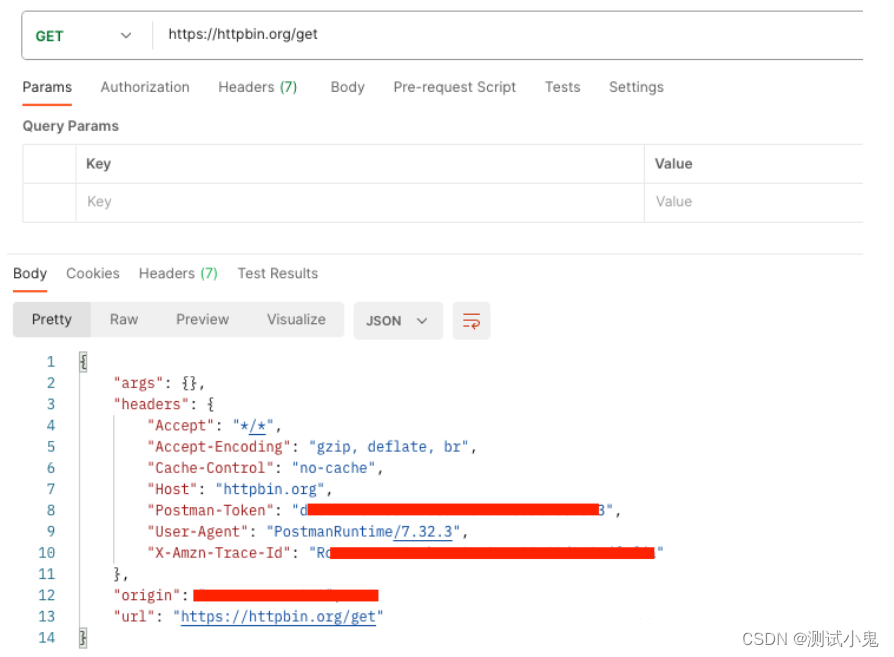
使用 Postman 请求。

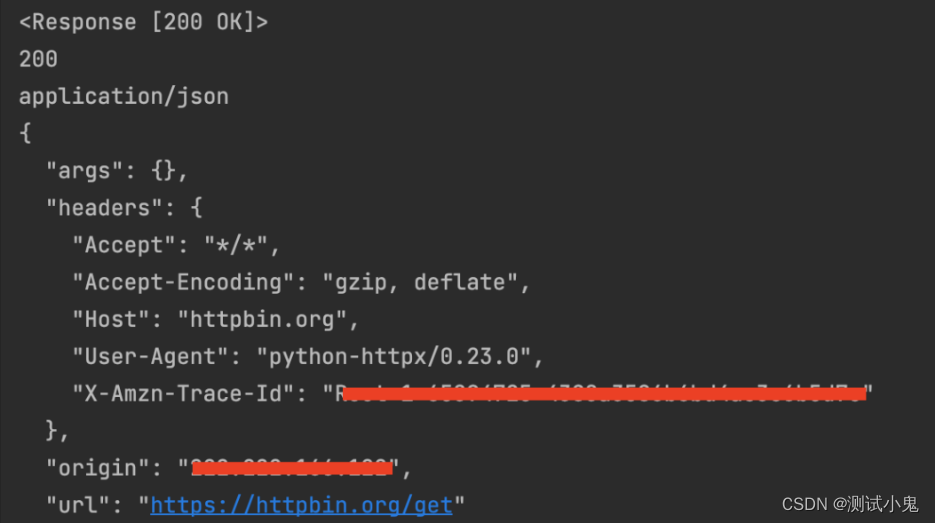
使用 HTTPX 请求。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import httpx
r = httpx.get('https://httpbin.org/get')
print(r)
print(r.status_code)
print(r.headers['content-type'])
print(r.text)返回结果。

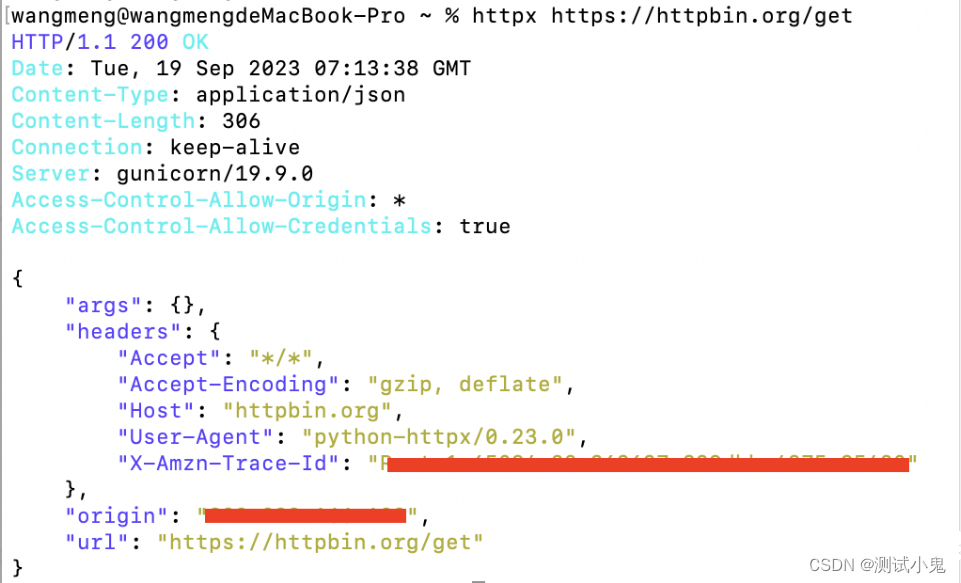
(2)命令行请求:
 2、GET+Params+Headers 请求:
2、GET+Params+Headers 请求:
#!/usr/bin/env python
# -*- coding: utf-8 -*-import httpx
url = 'https://httpbin.org/get'
params = {'key1': 'value1', 'key2': 'value2'}
headers = {'user-agent': 'my-app/0.0.1'}
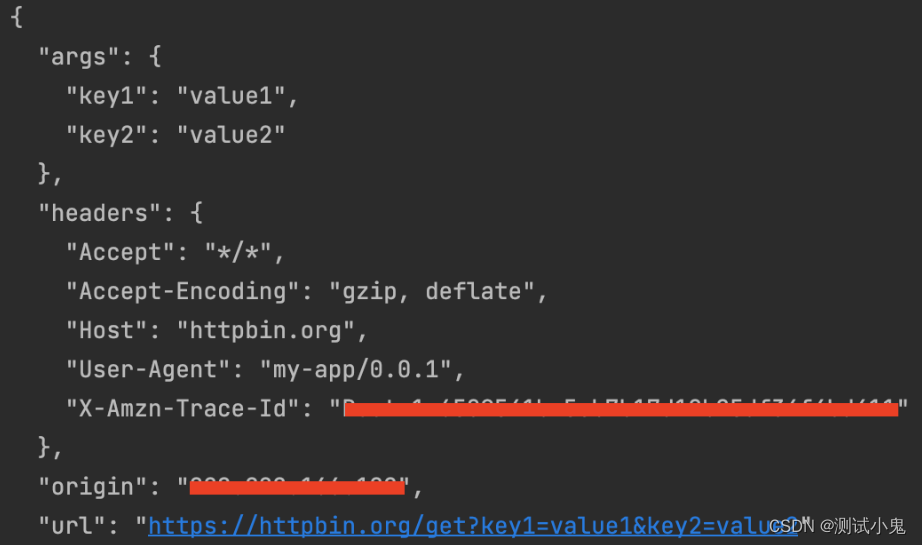
r = httpx.get(url, params=params, headers=headers)
print(r.text)返回结果。

3、POST+JSON+Headers 请求:
#!/usr/bin/env python
# -*- coding: utf-8 -*-import httpx
url = 'https://httpbin.org/post'
data = {'integer': 123456, 'boolean': True, 'list': ['a', 'b', 'c', 'd']}
headers = {'Content-Type': 'application/json'}
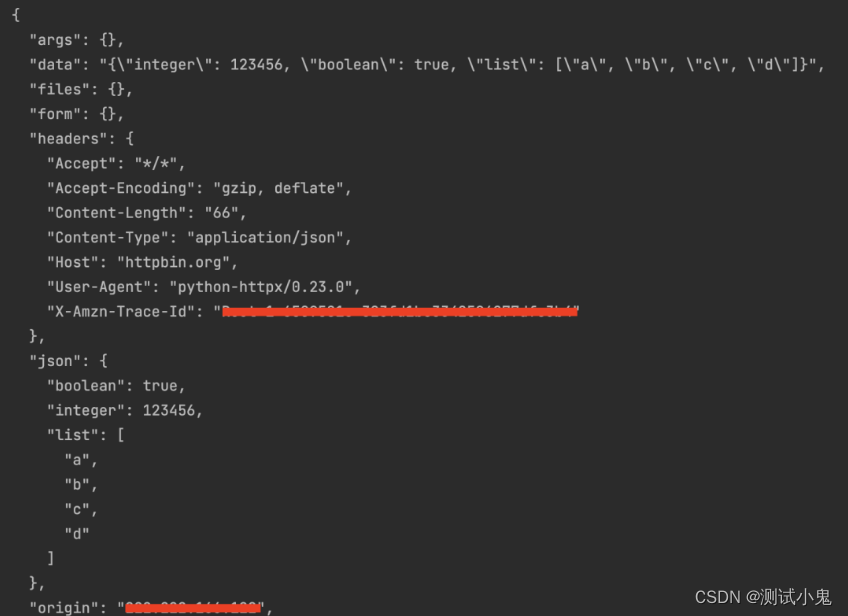
r = httpx.post(url, json=data, headers=headers)
print(r.text)返回结果。

4、POST+Form表单 请求:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import httpx
url = 'https://httpbin.org/post'
data = {'key1': 'value1', 'key2': 'value2'}
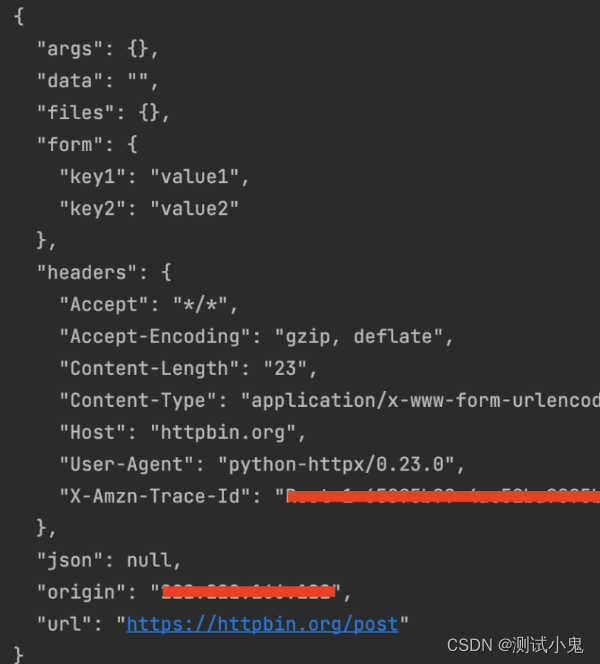
r = httpx.post(url, data=data)
print(r.text)返回结果。

5、POST+文件 请求:
#!/usr/bin/env python
# -*- coding: utf-8 -*-import httpx
url = 'https://httpbin.org/post'
data = {'message': 'AllTests软件测试'}
files = {'file': open('/Users/wangmeng/Desktop/test.xlsx', 'rb')}
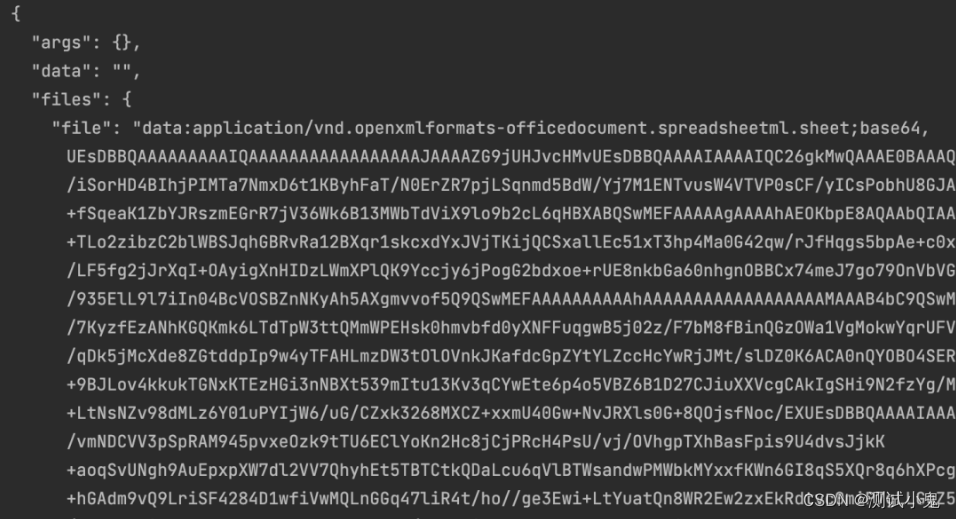
r = httpx.post(url, data=data, files=files)
print(r.text)返回结果。

6、超时 请求:
#!/usr/bin/env python
# -*- coding: utf-8 -*-import httpx
r = httpx.get('https://httpbin.org/get', timeout=10)
print(r.text)7、PUT、DELETE、HEAD和OPTIONS 请求:
#!/usr/bin/env python
# -*- coding: utf-8 -*-import httpx
r = httpx.put('https://httpbin.org/put', data={'key1': 'value1'})
r = httpx.delete('https://httpbin.org/delete')
r = httpx.head('https://httpbin.org/get')
r = httpx.options('https://httpbin.org/get')8、异步 请求:
要进行异步请求,需要一个 AsyncClient。
#!/usr/bin/env python
# -*- coding: utf-8 -*-import httpx
import asyncioasync def demo():async with httpx.AsyncClient() as client:r = await client.get('https://httpbin.org/get')print(r.text)asyncio.run(demo())返回结果。

异步请求内容:
AsyncClient.get(url, ...)
AsyncClient.options(url, ...)
AsyncClient.head(url, ...)
AsyncClient.post(url, ...)
AsyncClient.put(url, ...)
AsyncClient.patch(url, ...)
AsyncClient.delete(url, ...)
AsyncClient.request(method, url, ...)
AsyncClient.send(request, ...)
相关文章:

HTTPX-用于Python的下一代HTTP客户端
1、前言 在使用 Python 进行接口自动化时,大多数都会使用 requests 模块,requests 是一个常用的 HTTP 请求库,可以方便地向网站发送 HTTP 请求,并获取响应结果。 本篇将介绍 Python 的下一代 HTTP 客户端 - HTTPX 2、简介 HTT…...

[LLM+AIGC] 01.应用篇之中文ChatGPT初探及利用ChatGPT润色论文对比浅析(文心一言 | 讯飞星火)
近年来,人工智能技术火热发展,尤其是OpenAI在2022年11月30日发布ChatGPT聊天机器人程序,其使用了Transformer神经网络架构(GPT-3.5),能够基于在预训练阶段所见的模式、统计规律和知识来生成回答,…...

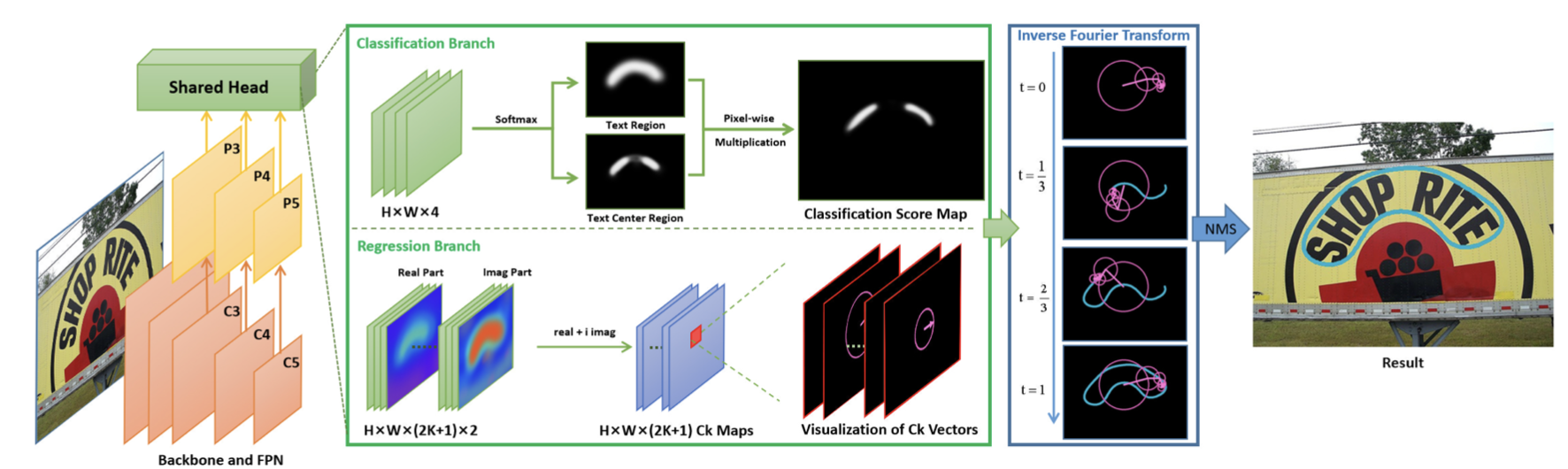
OCR -- 文本检测
目标检测: 不仅要解决定位问题,还要解决目标分类问题,给定图像或者视频,找出目标的位置(box),并给出目标的类别; 文本检测: 给定输入图像或者视频,找出文本的…...

【系统架构】软件可靠性基础知识
导读:本文整理关于软件可靠性基础知识构建系统架构知识体系。完整和扎实的系统架构知识体系是作为架构设计的理论支撑,基于大量项目实践经验基础上,不断加深理论体系的理解,从而能够创造新解决系统相关问题。 目录 1、软件可靠性…...

相机Camera
Camera需与SurfaceView配合使用 Camera类常用方法: Camera.open() 创建Camera实例,打开相机 getParameters() 获取相机参数 release() 释放相机资源 setParameters(Camera.Parameters parameters) 设置相机参数 setPreviewDisplay(SurfaceHolder holde…...

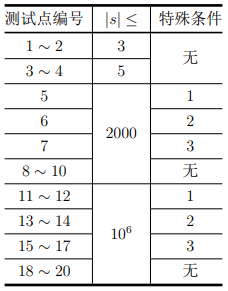
洛谷P8815:逻辑表达式 ← CSP-J 2022 复赛第3题
【题目来源】https://www.luogu.com.cn/problem/P8815https://www.acwing.com/problem/content/4733/【题目描述】 逻辑表达式是计算机科学中的重要概念和工具,包含逻辑值、逻辑运算、逻辑运算优先级等内容。 在一个逻辑表达式中,元素的值只有两种可能&a…...

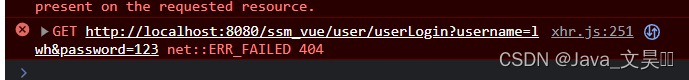
ElementUI实现登录注册+axios全局配置+CORS跨域
一、搭建项目 1.1 安装 Element-UI 先确保是否安装了vue-cli脚手架工具 !!! 安装vue脚手架可以看看我的上一篇博客 构建好项目后通过npm安装element-ui cd 项目根路径 #进入新建项目的根目录 npm install element-ui -S #安装…...

Vue 07 Vue中的数据代理
通过数据代理,我可以方便的使用vm.属性,修改data中的属性 什么是数据代理 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写) 我们修改obj2的x属性,其实修改的是obj的x属性 <!DOCTYPE html&…...

Foxit PDF SDK Windows 9.1 Crack
Foxit PDF SDK 变更日志 Windows/Linux/Mac 2023 年 8 月 新功能/增强功能 在开始签名之前设置外观。支持使用共享字典添加签名。允许在调用 Signature::StartSign() 之前增量保存文档。在签名前修改现有未签名分页印章签名的外观。支持使用共享字典添加分页签名。忽略全角…...

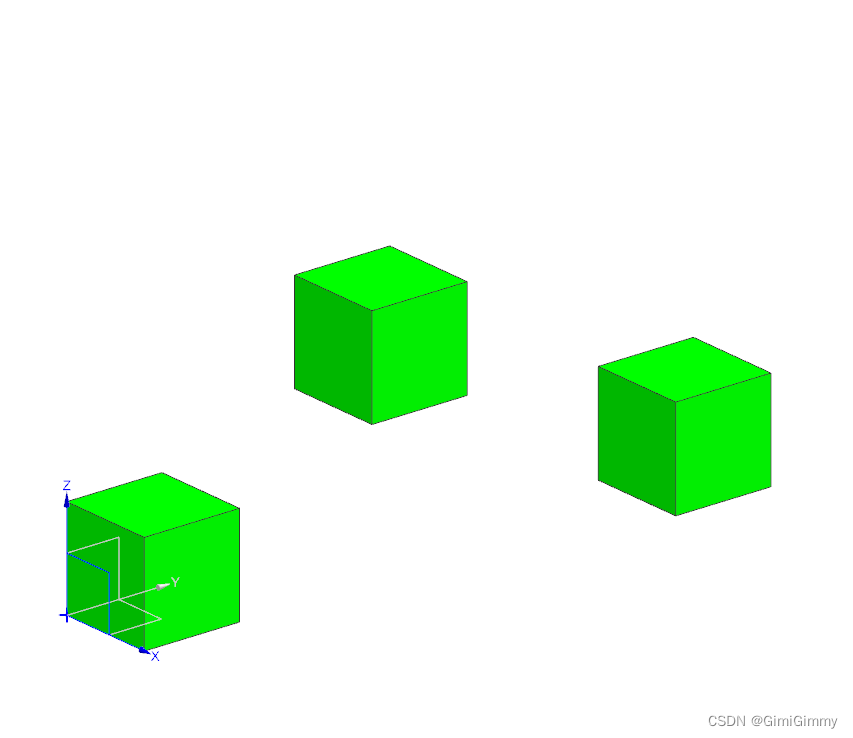
UG NX二次开发(C++)-采用NXOpen方法计算体的质心
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、前言2、创建一个part文件3、测量质心的NXOpen方法3.1 方法说明3.2 质心测量的代码3.3 测试结果1、前言 在UG NX二次开发过程中,测量是一个很必要的功能,比如测量距离、角度、面的体积、边长、…...

Java代码审计17之fastjson反序列化漏洞(2)
文章目录 1、类加载与反射调用1.1、类加载1.2、测试代码1.3、通过类的加载和反射调用evil类 2、Fastjson TemplatesImpl链调试2.1、链路总览2.2、调试构造利用链 3、fastjson反序列化TemplatesImpl 利⽤3.1、开启 Feature.SupportNonPublicField 得作用3.2、构造利用payload3.3…...

Fork/Join 框架是干什么的?
Fork/Join框架是Java中用于并行计算的一个重要工具,它旨在简化多线程编程,特别适用于分治任务的并行执行。Fork/Join框架的主要目标是提高多核处理器上任务的并行性,从而加速计算。 Fork/Join框架的核心概念包括以下几个要点: 分治策略:Fork/Join框架基于分治策略,将一个…...

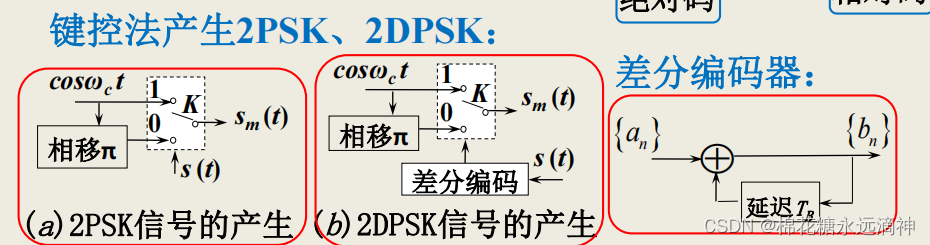
电子信息工程专业课复习知识点总结:(五)通信原理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 第一章通信系统概述——通信系统的构成、各部分性质、性能指标1.通信系统的组成?2.通信系统的分类?3.调制、解调是什么?有什么用…...

LeetCode算法二叉树—二叉树的中序遍历
目录 94. 二叉树的中序遍历 - 力扣(LeetCode) 代码: 运行结果: 给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 示例 1: 输入:root [1,null,2,3] 输出:[1,3,2]示例 2&am…...

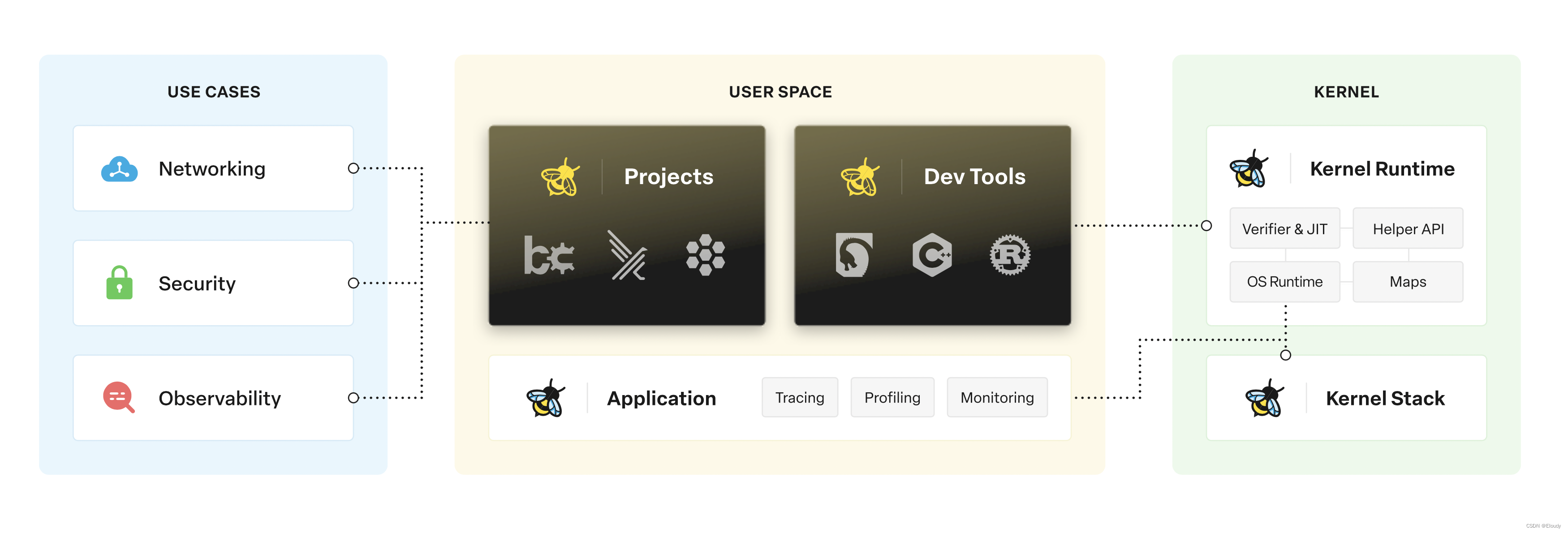
ubuntu 18.04 中 eBPF samples/bpf 编译
1. history 信息 一次成功编译 bpf 后执行 history 得到的信息: yingzhiyingzhi-Host:~/ex/ex_kernel/linux-5.4$ history1 ls2 mkdir ex3 cd ex4 mkdir ex_kernel5 ls /boot/6 sudo apt install linux-source7 ls /usr/src/8 uname -r9 cd ex_kernel/10…...

新版Chromedriver在哪下载(Chromedriver 116.0.5845.188的寻找之旅)
不知道什么时候Chrome自动升级到116.0.5845.188了,害得我原来的Chromedriver 114无法使用了,无奈之下只好重新去下载。 可寻遍网络,都没找到Chromedriver116的版本。网上大多网友给的下载网址是chromedriver.storage.googleapis.com/index.ht…...

React基础知识点
1、简述什么是React(概念)? React是Facebook开发的一款用于构建用户界面的JS库。React一般被采用作为MVC中的V层,它不依赖其他任何的库,因此在开发中,可以与任何其他的库集成使用,包括Jquery等…...

linux用户和权限命令学习记录
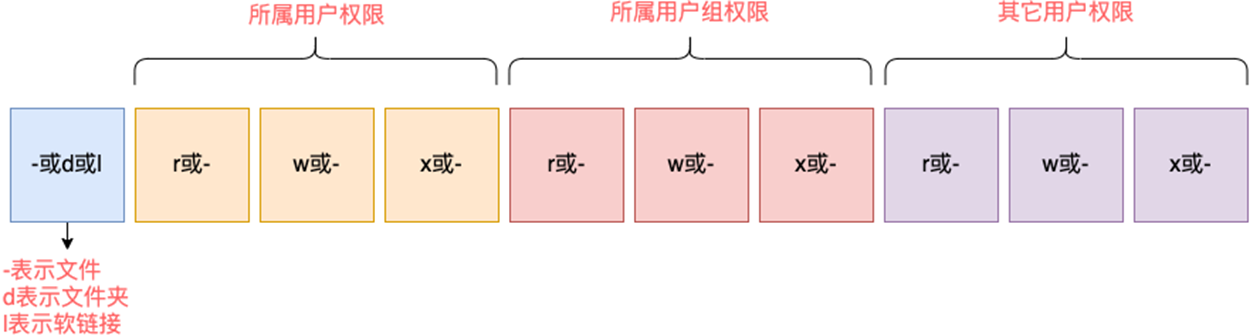
文章目录 版权声明root用户(超级管理员)su和exit命令sudo命令为普通用户配置sudo认证 用户、用户组管理用户组管理getent命令 查看权限控制认知权限信息 修改权限控制chmod修改文件、文件夹的权限权限的数字序号chown修改所属用户、用户组 版权声明 本博…...

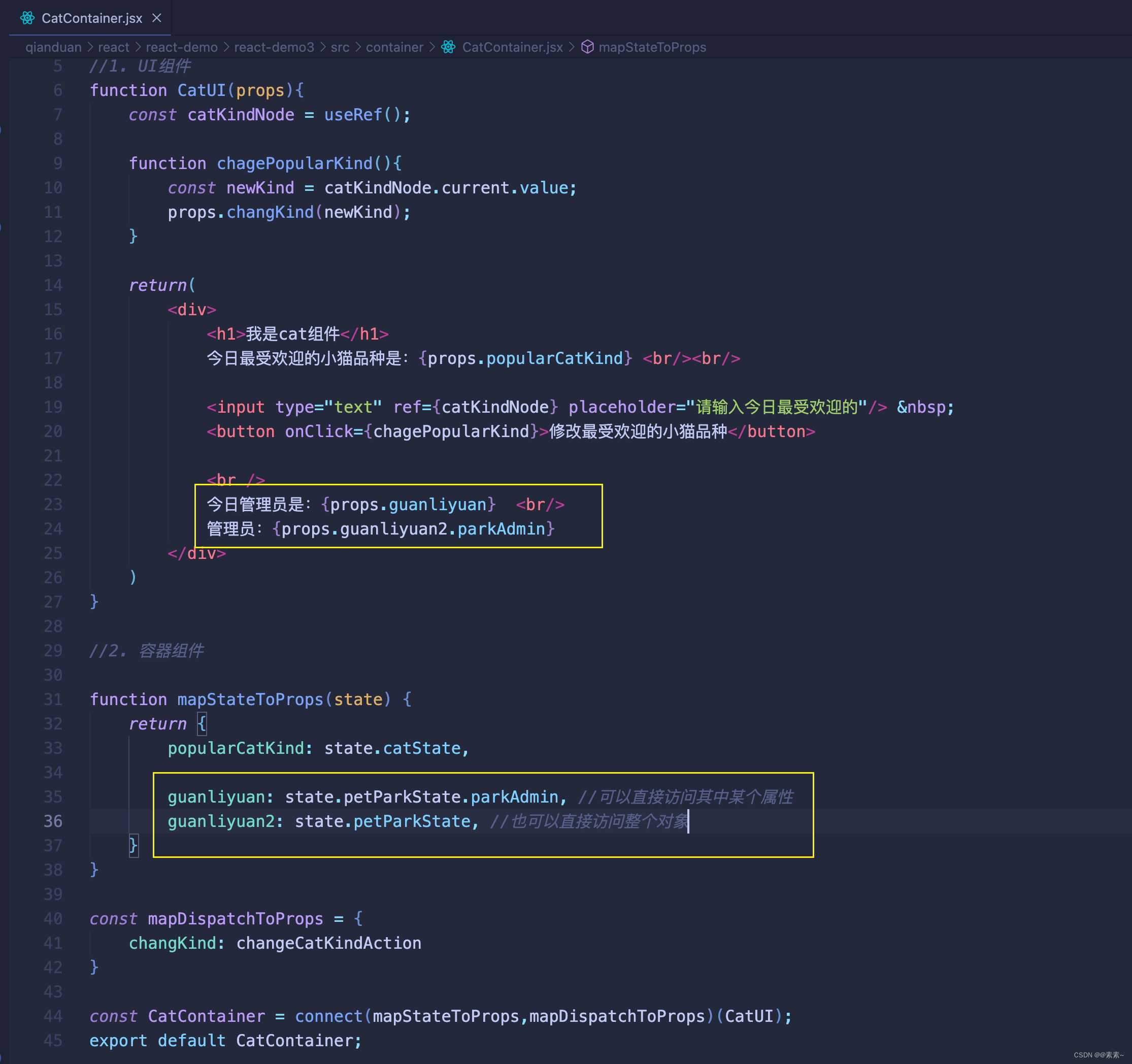
React(react18)中组件通信05——redux ➕ react-redux(含数据共享)
React(react18)中组件通信05——redux ➕ react-redux(含数据共享) 1. 前言1.1 React中组件通信的其他方式1.2 介绍React-Redux1.2.1 简单介绍React-Redux1.2.2 官网 1.3 安装react-redux 2. 简单改写redux的例子2.1 提供store2.2…...

字符函数和字符串函数(1)
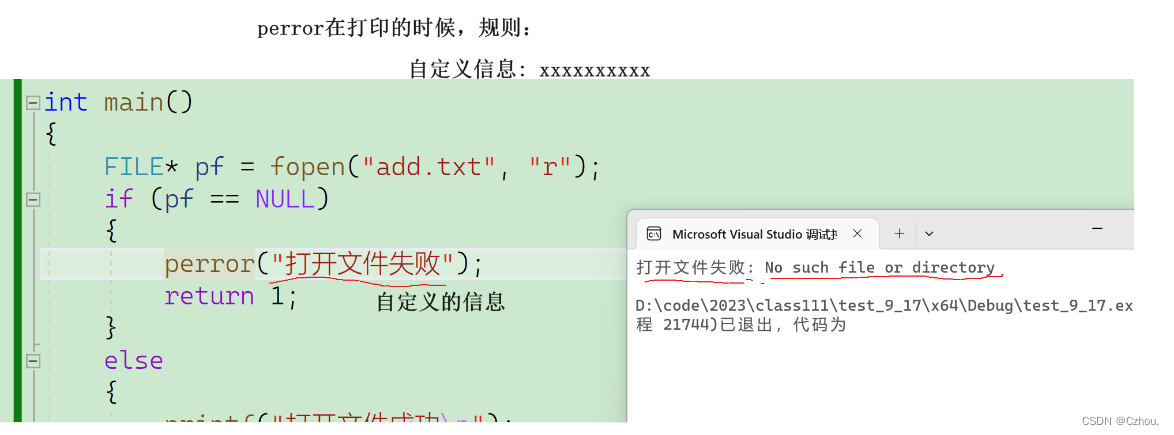
前言 C语言中对字符和字符串的处理很是频繁,但是C语言本身是没有字符串类型的,字符串通常放在 常量字符串 中或者 字符数组 中。 字符串常量 适用于那些对它不做修改的字符串函数. 1.求字符串长度 strlen 1.1 strlen size_t strlen ( const char * s…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
