QTC++ day12
注册登录界面
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QIcon>
#include <QPushButton>
#include <QLineEdit>
#include <QLabel>
#include <QDebug>
#include <QMessageBox>//消息对话框类
#include "second.h"
#include <QSqlDatabase>//数据库管理类
#include <QSqlQuery>//执行sql语句类
#include <QSqlRecord>//数据库记录的类
#include "zhuce.h" //注册头文件
QT_BEGIN_NAMESPACE
namespace Ui { class widget; }
QT_END_NAMESPACEclass widget : public QWidget
{Q_OBJECT
signals://该权限下定义属于自己的信号void my_signal(QString msg);//自定义一个有参无返回值的信号函数
private:void on_btn1_clicked();//自定义的槽函数声明void on_btn2_clicked();//自定义的槽函数声明void on_btn3_clicked();
public:widget(QWidget *parent = nullptr);~widget();
signals:void jump();//自定义跳转信号函数void jump1();
public://void jump_slot2();private:Ui::widget *ui;//自定义一个btn1QPushButton *btn1;QPushButton *btn2;QPushButton *btn3;QLineEdit *edit2;QLineEdit *edit1;Second *s1;QSqlDatabase db; //定义一个数据库的类对象zhuce *s2;
};
#endif // WIDGET_H
zhuce.h
#ifndef ZHUCE_H
#define ZHUCE_H#include <QWidget>
#include <QLineEdit>
#include <QLabel>
#include <QIcon>
#include <QPushButton>
#include <QMessageBox>
#include <QSqlDatabase>
#include <QSqlQuery>//执行sql语句类
#include <QSqlRecord>//数据库记录的类
//#include "widget.h"
namespace Ui {
class zhuce;
}class zhuce : public QWidget
{Q_OBJECT
private:void on_btn2_clicked();//自定义的槽函数声明void on_btn3_clicked();
public:void jump_slot1();
signals://void jump2();public:explicit zhuce(QWidget *parent = nullptr);~zhuce();private:Ui::zhuce *ui;QLineEdit *edit2;//密码QLineEdit *edit1;//用户名QLineEdit *edit3;//确认密码QPushButton *btn2;QPushButton *btn3;QSqlDatabase db; //定义一个数据库的类对象//widget *s3;
};#endif // ZHUCE_H
widget.cpp
#include "widget.h"widget::widget(QWidget *parent): QWidget(parent)
{//登录成功的界面s1=new Second;connect(this,&widget::jump,s1,&Second::jump_slot);//注册的界面s2=new zhuce;connect(this,&widget::jump1,s2,&zhuce::jump_slot1);//添加数据库if(!db.contains("mysql.db")){//添加数据库db=QSqlDatabase::addDatabase("QSQLITE");//设置数据库名字db.setDatabaseName("mysql.db");}//打开数据库if(!db.open()){QMessageBox::information(this,"失败","数据库打开失败");return;}//准备sql语句对表进行创建QString sql="create table if not exists stu_info(""name varchar(10) primary key,"//用户名"password varchar(20))";//密码//语句执行者QSqlQuery querry;if(!querry.exec(sql)){QMessageBox::information(this,"失败","数据库创建失败");return;}this->setFixedSize(550,400);//设置固定尺寸this->setWindowTitle("Widget");//设置窗口标题this->setWindowIcon(QIcon("D:\\icon\\wodepeizhenshi.png"));//设置窗口图标//实例化一个标签QLabel *lab1 = new QLabel;lab1->setParent(this);lab1->resize(550,215);//重新设置尺寸//lab1->setAlignment(Qt::AlignCenter);//文本对齐lab1->setPixmap(QPixmap("D:\\icon\\logo.png"));lab1->setScaledContents(true);//设置内容自适应QLabel *lab3 = new QLabel;lab3->setParent(this);//指定父组件lab3->resize(40,40);//重新设置尺寸lab3->move(100,220);//lab3->setAlignment(Qt::AlignCenter);lab3->setPixmap(QPixmap("D:\\icon\\userName.jpg"));lab3->setScaledContents(true);//设置内容自适应QLabel *lab2 = new QLabel;lab2->setParent(this);lab2->resize(40,40);//重新设置尺寸lab2->move(100,270);lab2->setPixmap(QPixmap("D:\\icon\\passwd.jpg"));lab2->setScaledContents(true);//设置内容自适应// 实例化一个行编辑器edit1 = new QLineEdit(this);edit1->resize(250,40);edit1->move(lab3->x()+50,lab3->y());// 实例化一个行编辑器edit2 = new QLineEdit(this);edit2->resize(250,40);edit2->move(lab2->x()+50,lab2->y());edit2->setEchoMode(QLineEdit::Password);//设置回显模式//实例化一个按钮并给定图标,文本内容,父组件btn1 = new QPushButton(QIcon("D:\\icon\\login.png"), "登录", this);btn1->resize(100,50);//设置按钮大小btn1->move(225,325);//设置按钮移动位置connect(this->btn1,&QPushButton::clicked,this,&widget::on_btn1_clicked);btn3 = new QPushButton(QIcon("D:\\icon\\R-C.jpg"), "注册", this);btn3->resize(btn1->size());//设置按钮大小btn3->move(btn1->x()-150,btn1->y());//设置按钮移动位置connect(this->btn3,&QPushButton::clicked,this,&widget::on_btn3_clicked);btn2 = new QPushButton(QIcon("D:\\icon\\cancel.png"),"取消", this);btn2->resize(btn1->size());btn2->move(btn1->x()+150,btn1->y());connect(this->btn2,&QPushButton::clicked,this,&widget::on_btn2_clicked);
}
//登录按钮
void widget::on_btn1_clicked()
{//获取界面姓名QString name = this->edit1->text();//准备sql语句QString sql = QString("select * from stu_info where name='%1'").arg(name);//准备执行者QSqlQuery querry;if(!querry.exec(sql)){QMessageBox::information(this, "提示", "登录失败");return;}else{//1、调用构造函数实例化对象QMessageBox box(QMessageBox::Information,//图标"信息对话框",//对话框标题"登录成功",//对话框文本内容QMessageBox::Ok,//提供的按钮this);//父组件box.setDefaultButton(QMessageBox::Ok);//将OK设置为默认按钮//2、调用exec函数运行对话框int ret=box.exec();//3、对结果进行判断if(ret==QMessageBox::Ok){emit jump();this->hide();}}
}
//取消按钮
void widget::on_btn2_clicked()
{//1、调用构造函数实例化对象QMessageBox box(QMessageBox::Question,//图标"问题对话框",//对话框标题"是否确定取消登录?",//对话框文本内容QMessageBox::Yes|QMessageBox::No,//提供的按钮this);//父组件box.setDefaultButton(QMessageBox::No);//将no设置为默认按钮//2、调用exec函数运行对话框int ret=box.exec();//3、对结果进行判断if(ret==QMessageBox::Yes){close();}else if(ret==QMessageBox::No){}
}
void widget::on_btn3_clicked()
{emit jump1();//QWidget::hide();
}
widget::~widget()
{
}/*void widget::jump_slot2()
{this->show();
}*/zhuce.cpp
#include "zhuce.h"
#include "ui_zhuce.h"zhuce::zhuce(QWidget *parent) :QWidget(parent),ui(new Ui::zhuce)
{//注册的界面//s3=new widget;//connect(this,&zhuce::jump2,s3,&widget::jump_slot2);this->setFixedSize(550,500);//设置固定尺寸this->setWindowTitle("注册");//设置窗口标题this->setWindowIcon(QIcon("D:\\icon\\wodepeizhenshi.png"));//设置窗口图标//实例化一个标签QLabel *lab = new QLabel;lab->setParent(this);lab->resize(550,215);//重新设置尺寸//lab1->setAlignment(Qt::AlignCenter);//文本对齐lab->setPixmap(QPixmap("D:\\icon\\logo.png"));lab->setScaledContents(true);//设置内容自适应ui->setupUi(this);QLabel *lab1 = new QLabel;lab1->setParent(this);//指定父组件lab1->resize(150,40);//重新设置尺寸lab1->move(100,220);//lab3->setAlignment(Qt::AlignCenter);lab1->setText("用户名:");lab1->setScaledContents(true);//设置内容自适应QLabel *lab2 = new QLabel;lab2->setParent(this);lab2->resize(150,40);//重新设置尺寸lab2->move(100,270);lab2->setText("密码:");lab2->setScaledContents(true);//设置内容自适应QLabel *lab3 = new QLabel;lab3->setParent(this);lab3->resize(150,40);//重新设置尺寸lab3->move(100,320);lab3->setText("确认密码:");lab3->setScaledContents(true);//设置内容自适应// 实例化一个行编辑器edit1 = new QLineEdit(this);edit1->resize(250,40);edit1->move(lab1->x()+80,lab1->y());// 实例化一个行编辑器edit2 = new QLineEdit(this);edit2->resize(250,40);edit2->move(lab2->x()+80,lab2->y());edit2->setEchoMode(QLineEdit::Password);//设置回显模式edit3 = new QLineEdit(this);edit3->resize(250,40);edit3->move(lab3->x()+80,lab3->y());edit3->setEchoMode(QLineEdit::Password);//设置回显模式btn3 = new QPushButton(QIcon("D:\\icon\\R-C.jpg"), "注册", this);btn3->resize(100,50);//设置按钮大小btn3->move(125,400);//设置按钮移动位置connect(this->btn3,&QPushButton::clicked,this,&zhuce::on_btn3_clicked);btn2 = new QPushButton(QIcon("D:\\icon\\cancel.png"),"取消", this);btn2->resize(100,50);btn2->move(325,400);connect(this->btn2,&QPushButton::clicked,this,&zhuce::on_btn2_clicked);//添加数据库if(!db.contains("mysql.db")){//添加数据库db=QSqlDatabase::addDatabase("QSQLITE");//设置数据库名字db.setDatabaseName("mysql.db");}//打开数据库if(!db.open()){QMessageBox::information(this,"失败","数据库打开失败");return;}
}zhuce::~zhuce()
{delete ui;
}
//取消
void zhuce::on_btn2_clicked()
{//1、调用构造函数实例化对象QMessageBox box(QMessageBox::Question,//图标"问题对话框",//对话框标题"是否确定取消注册?",//对话框文本内容QMessageBox::Yes|QMessageBox::No,//提供的按钮this);//父组件box.setDefaultButton(QMessageBox::No);//将no设置为默认按钮//2、调用exec函数运行对话框int ret=box.exec();//3、对结果进行判断if(ret==QMessageBox::Yes){close();}else if(ret==QMessageBox::No){}
}
void zhuce::on_btn3_clicked()
{//记录要录入的数据QString name=this->edit1->text();QString password=this->edit3->text();if(this->edit2->text()!=this->edit3->text()&&this->edit2->text()!=0&&this->edit3->text()!=0){QMessageBox::information(this,"失败","请输入相同的密码");return;}//准备sql语句QString sql=QString("insert into stu_info(name,password)""values('%1','%2')").arg(name).arg(password);//准备执行语句者QSqlQuery querry;if(!querry.exec(sql)){QMessageBox::information(this,"失败","注册失败");return;}else{QMessageBox::information(this,"成功","注册成功");//emit jump2();this->edit1->clear();this->edit2->clear();this->edit3->clear();this->close();//parentWidget()->show();}
}
void zhuce::jump_slot1()
{this->show();
}
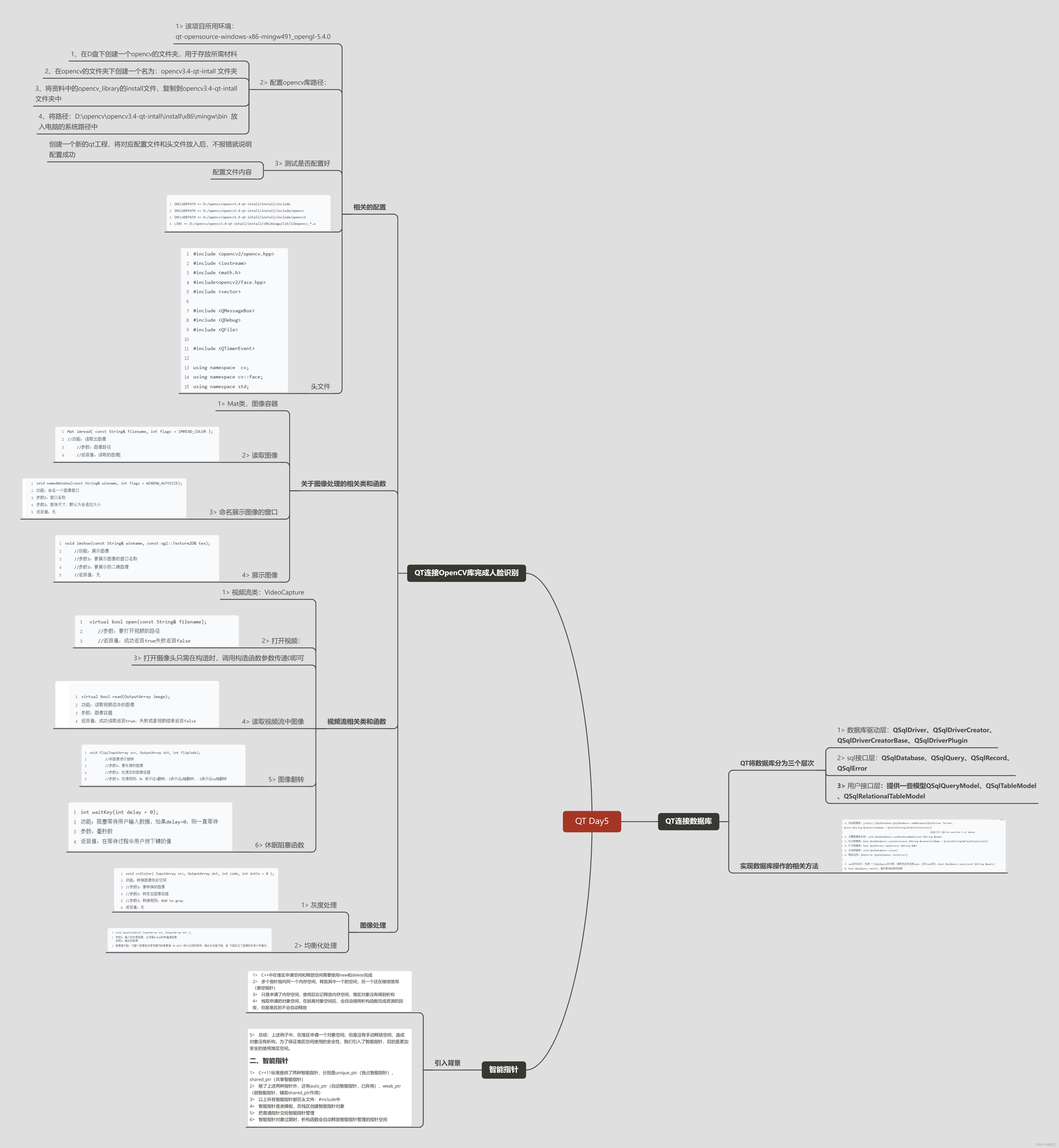
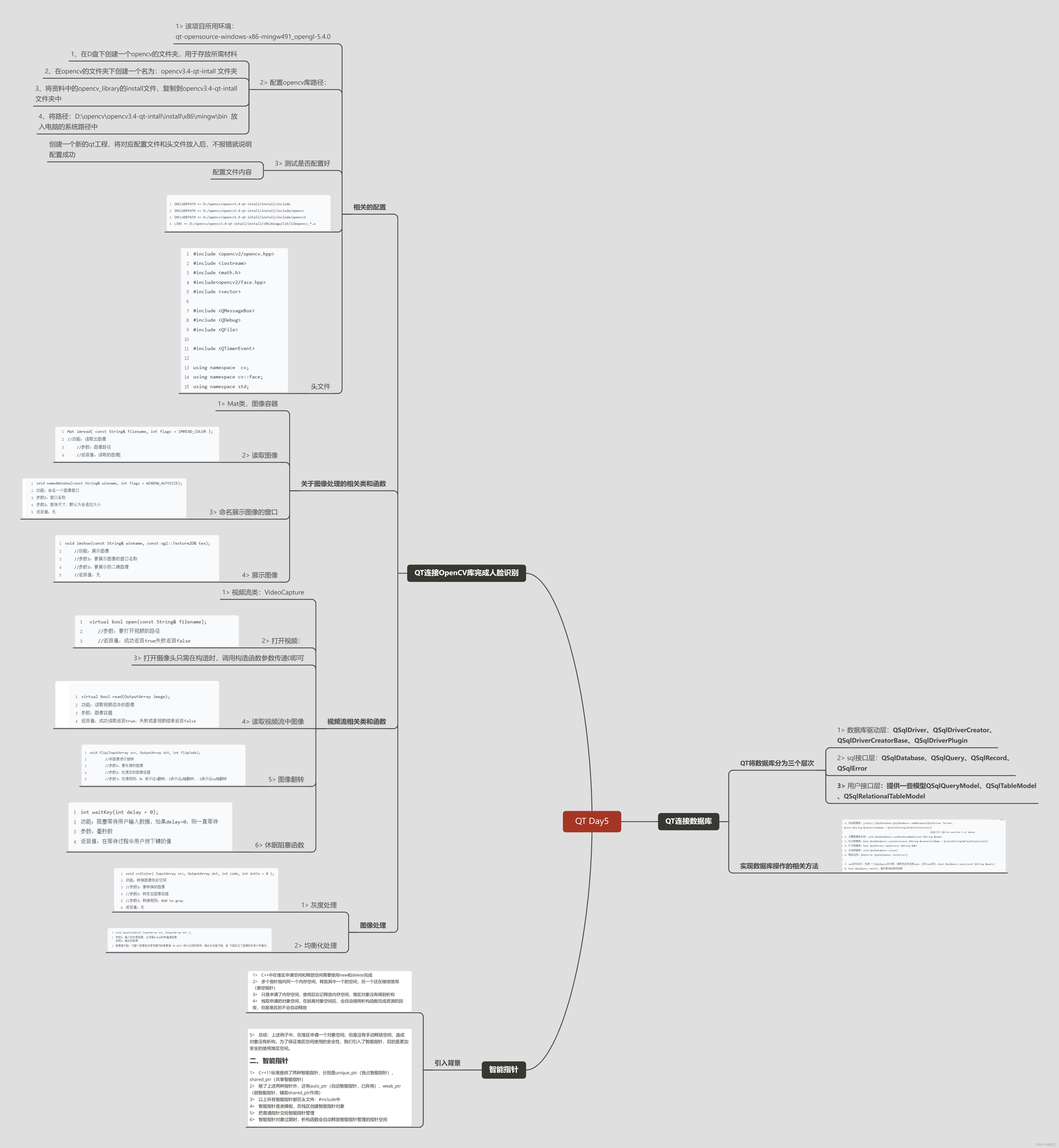
思维导图:

相关文章:

QTC++ day12
注册登录界面 widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QIcon> #include <QPushButton> #include <QLineEdit> #include <QLabel> #include <QDebug> #include <QMessageBox>//消息对话框类 #inc…...

Vue3中使用Proxy API取代defineProperty API的原因
目录 一、前言 二、defineProperty API的限制和问题 三、Proxy API的优势和特性 四、Vue3.0中使用Proxy API的原因 五、Proxy API的局限性和注意事项 一、前言 Vue3.0是Vue.js框架的最新版本,它在底层进行了许多重要的改进。其中最引人注目的变化之一是它转而…...

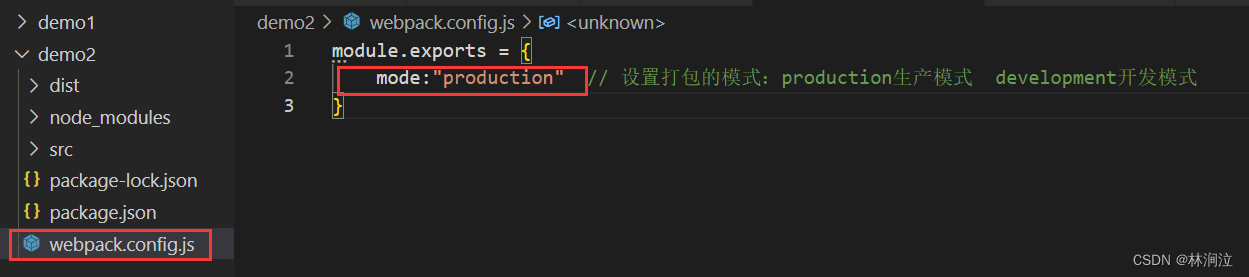
构建工具Webpack简介
一、构建工具 当我们习惯了Node中使用ES模块化编写代码以后,用原生的HTML、CSS、JS这些东西会感觉到各种不便。比如:不能放心的使用模块化规范(浏览器兼容性问题)、即使可以使用模块化规范也会面临模块过多时的加载问题。 这时候…...

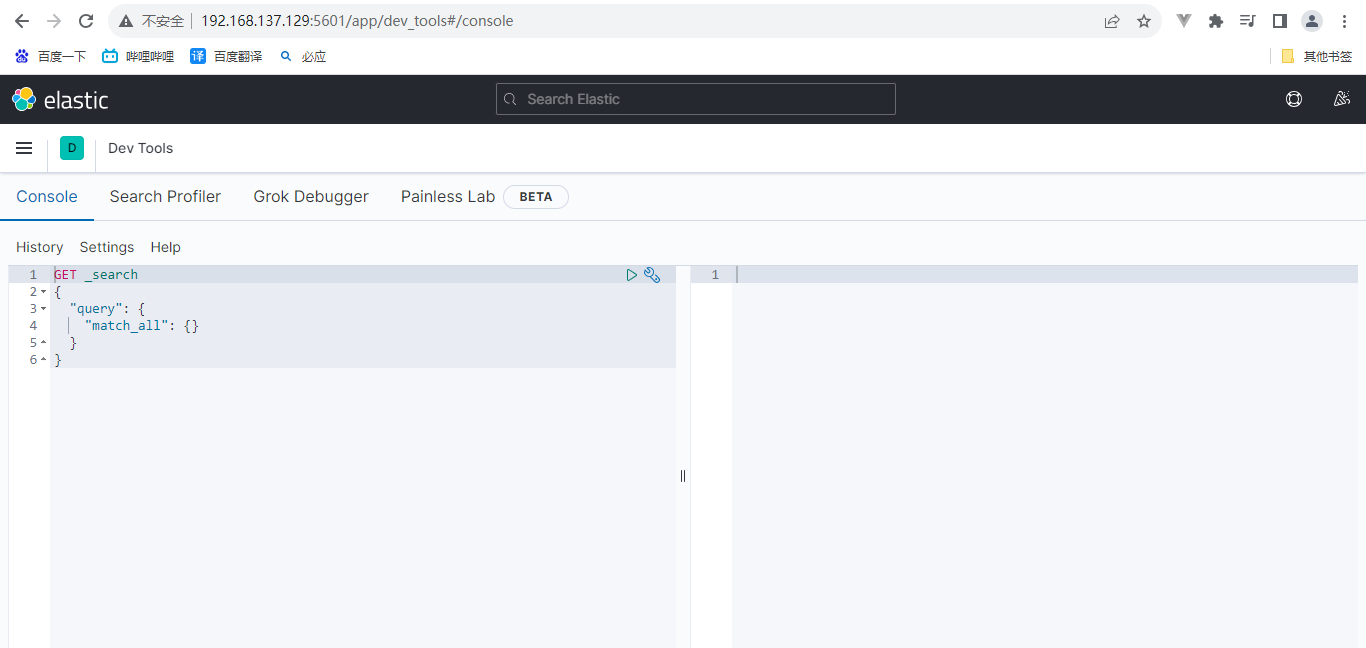
Docker部署单点Elasticsearch与Kibana
一 、 创建网络 因为需要部署kibana容器,因此需要让es和kibana容器互联。这里创建一个网络: docker network create es-net # 创建一个网络名称为:es-net 二 、拉取并加载镜像 方式一 docker pull elasticsearch:7.12.1 版本为elasticsearch的7…...

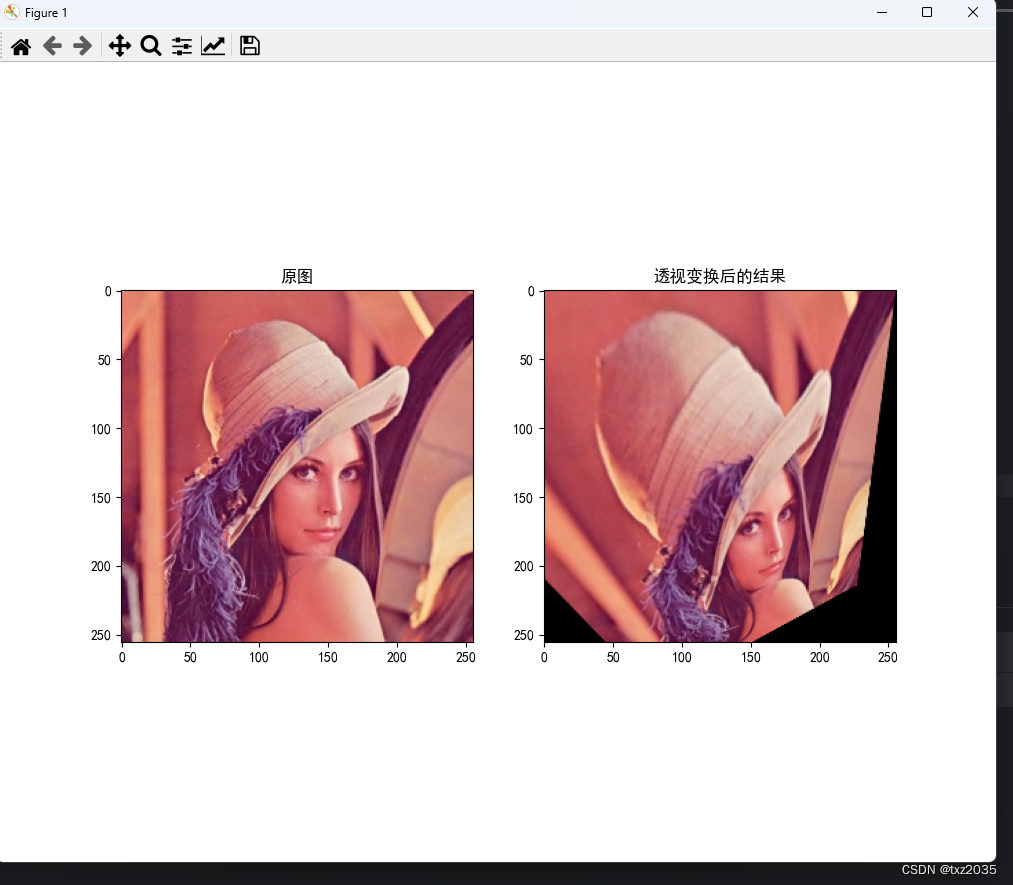
opencv实现仿射变换和透射变换
##1, 什么是仿射变换? 代码实现 import numpy as np import cv2 as cv import matplotlib.pyplot as plt#设置字体 from pylab import mpl mpl.rcParams[font.sans-serif] [SimHei]#图像的读取 img cv.imread("lena.png")#仿射变换 row…...

抖音seo账号矩阵源码系统
1. 开通多个抖音账号,并将它们归纳为一个账号矩阵系统。 2. 建立一个统一的账号管理平台,以便对这些账号进行集中管理,包括账号信息、内容发布、社区交互等。 3. 招募专业的运营团队,对每个账号进行精细化运营,包括内…...

性能优化之防抖
方法1:利用lodash库提供的防抖来处理 方法2:手写一个防抖函数来处理 需求:鼠标在盒子上移动,鼠标停止500ms之后,里面的数字才会变化1 方法一:利用lodash库实现防抖 <!DOCTYPE html> <html lang&…...

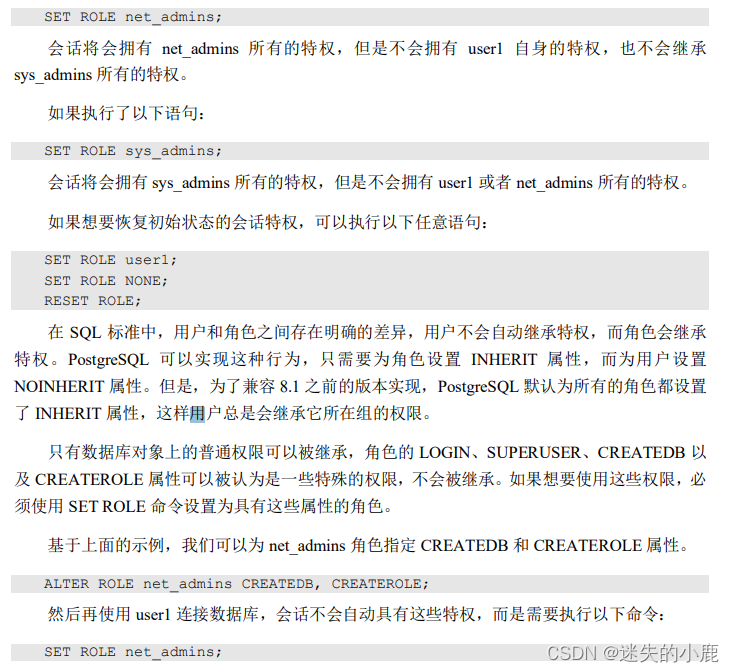
postgresql用户和角色
postgresql用户和角色 简述创建角色角色属性登录特权超级用户创建数据库创建角色启动复制密码修改角色属性 对象授权撤销授权组和成员删除角色 简述 PostgreSQL 通过角色的概念来控制数据库的访问权限。角色又包含了两种概念,具有登录 权限的角色称为用户ÿ…...

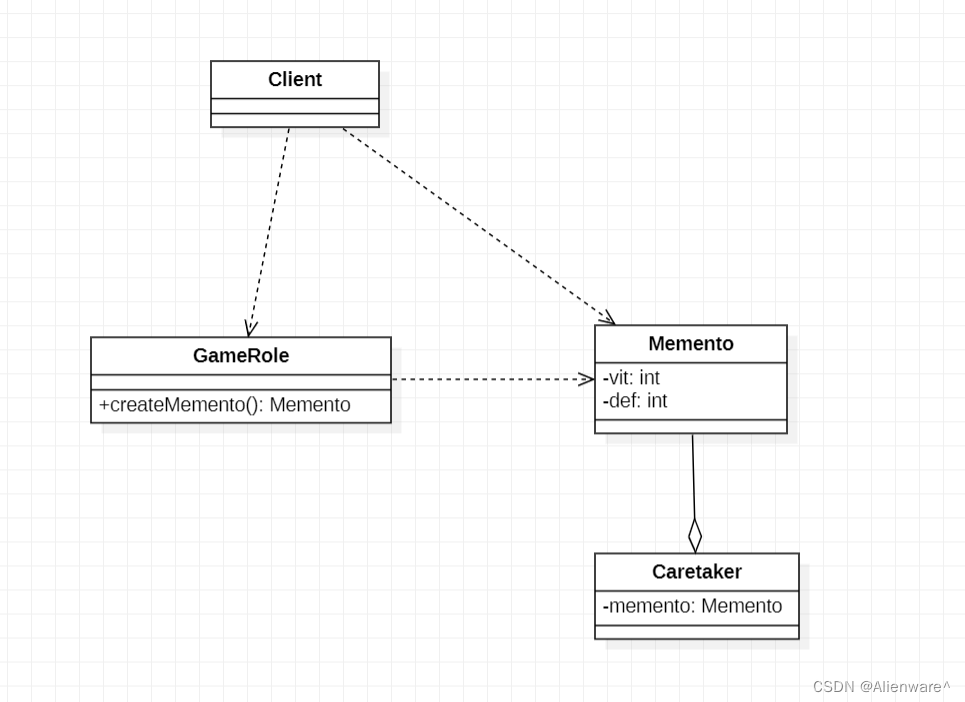
设计模式之备忘录模式
文章目录 游戏角色状态恢复问题传统方案解决游戏角色恢复传统的方式的问题分析备忘录模式基本介绍游戏角色恢复状态实例备忘录模式的注意事项和细节 游戏角色状态恢复问题 游戏角色有攻击力和防御力,在大战 Boss 前保存自身的状态(攻击力和防御力),当大…...

大数据Flink(八十八):Interval Join(时间区间 Join)
文章目录 Interval Join(时间区间 Join) Interval Join(时间区间 Join) Interval Join 定义(支持 Batch\Streaming):Interval Join 在离线的概念中是没有的。Interval Join 可以让一条流去 Jo…...
)
数字IC笔试千题解--判断题篇(五)
前言 出笔试题汇总,是为了总结秋招可能遇到的问题,做题不是目的,在做题的过程中发现自己的漏洞,巩固基础才是目的。 所有题目结果和解释由笔者给出,答案主观性较强,若有错误欢迎评论区指出,资料…...

Kubernetes(k8s)上搭建一主两从的mysql8集群
Kubernetes上搭建一主两从的mysql8集群 环境准备搭建nfs服务器安装NFS暴露nfs目录开启nfs服务器 安装MySQL集群创建命名空间创建MySQL密码的Secret安装MySQL主节点创建pv和pvc主节点的配置文件部署mysql主节点 安装第一个MySQL Slave节点创建pv和pvc第一个从节点配置文件部署my…...

MySQL备份与恢复
MySQL备份与恢复一、备份1、数据备份的重要性2、数据备份分类2.1 物理备份2.2 逻辑备份 3、数据库备份策略4、常用的备份方法和工具5、数据库上云迁移 二、数据库完全备份1、简介2、物理冷备份与恢复2.1 物理冷备份2.2 备份恢复2.3 补充知识date 3、mysqldump备份与恢复3.1 完全…...

【RTOS学习】单片机中的C语言
🐱作者:一只大喵咪1201 🐱专栏:《RTOS学习》 🔥格言:你只管努力,剩下的交给时间! 本喵默认各位小伙伴都会C语言,我们平时学习C语言都是在Windows环境下学习的࿰…...

确知波束形成matlab仿真
阵列信号处理中的导向矢量 假设一均匀线性阵列,有N个阵元组成,满足:远场、窄带假设。 图1. 均匀线性阵模型 假设信源发射信号,来波方向为 θ \theta θ,第一个阵元接收到的信号为 x ( t ) x(t) x(t),则第…...

并发编程相关面试题
线程基础 线程和进程的区别: ----------------------------------------------------------------------- 创建线程的方式: 1 继承Thread类 2 实现runnable接口 3 实现callable 接口(有返回值的) 4 线程池创建线程 ------…...

Cpp/Qt-day050921Qt
目录 实现使用数据库的登录注册功能 头文件: registrwidget.h: widget.h: 源文件: registrwidget.c: widget.h: 效果图: 思维导图 实现使用数据库的登录注册功能 头文件: registrwidget.h: #ifndef REGISTRWIDGET_H #de…...

视频汇聚/视频云存储/视频监控管理平台EasyCVR分发rtsp流起播慢优化步骤详解
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

ElementUI之登陆+注册->饿了吗完成用户登录界面搭建,axios之get请求,axios之post请求,跨域,注册界面
饿了吗完成用户注册登录界面搭建axios之get请求axios之post请求跨域 1.饿了吗完成用户注册登录界面搭建 将端口号8080改为8081 导入依赖,在项目根目录使用命令npm install element-ui -S,添加Element-UI模块 -g:将依赖下载node_glodal全局依…...

2023华为杯研究生数学建模研赛E题出血脑卒中完整论文(含28个详细预处理数据及结果表格)
大家好呀,从发布赛题一直到现在,总算完成了全国研究生数学建模竞赛(数模研赛)E题完整的成品论文。 本论文可以保证原创,保证高质量。绝不是随便引用一大堆模型和代码复制粘贴进来完全没有应用糊弄人的垃圾半成品论文。…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
