Vue3中使用Proxy API取代defineProperty API的原因
目录
一、前言
二、defineProperty API的限制和问题
三、Proxy API的优势和特性
四、Vue3.0中使用Proxy API的原因
五、Proxy API的局限性和注意事项
一、前言
Vue3.0是Vue.js框架的最新版本,它在底层进行了许多重要的改进。其中最引人注目的变化之一是它转而在某些场景中使用Proxy API来替代以前使用的defineProperty API。这种转变不仅使Vue3.0在浏览器兼容性上表现出色,而且在性能和代码的可读性上也有了显著的提升。
在了解为何Vue3.0选择Proxy API之前,我们首先需要理解这两个API的基本概念和作用。
- Proxy API
Proxy API是ES6中引入的一种新的对象处理方式,它提供了一种方法来定义基本操作的自定义行为。这些操作包括属性查找,赋值,枚举,函数调用等。通过使用Proxy API,我们可以在运行时对对象的属性进行拦截和处理。
let obj = new Proxy({},{ set(target, property, value) { console.log(`Setting ${value} to ${property}`); target[property] = value; //实际设置属性值 return true; //返回true表示这个属性设置成功 }
}); obj.property = 'value'; //输出 "Setting value to property"- defineProperty API
defineProperty API是ES5中引入的,用于在对象上定义新属性或修改已有属性,并可以返回修改后的对象。这个API主要用于属性的描述,包括get和set方法的定义,以及是否可枚举,是否可配置等属性的设置。
let obj = {};
Object.defineProperty(obj, 'property', { value: 'value', writable: true, enumerable: true, configurable: true
});二、defineProperty API的限制和问题
虽然defineProperty API在ES5中提供了很好的属性描述功能,但在Vue3.0的场景下,它存在一些难以忽视的问题。
- 无法监听新增属性和删除属性的操作
使用defineProperty API无法监听新增属性和删除属性的操作。这是因为defineProperty API只关注于已有属性的描述,无法处理新属性的创建和删除。然而,在Vue3.0中,我们常常需要对数据的变化进行全方位的监听,包括新增属性和删除属性的情况。
- 对于数组的监听需要额外处理
使用defineProperty API对数组进行监听时,需要额外处理。这是因为当数组的长度变化时(例如添加或删除元素),需要通过特定的方式来触发观察者。而在Vue3.0中,这种处理方式无疑增加了代码的复杂性。
- 性能问题和复杂的逻辑处理
使用defineProperty API进行属性描述时,每次设置属性值都需要进行一次函数调用。这在某些情况下,尤其是在性能敏感的场景下,可能会成为性能瓶颈。同时,因为需要处理的逻辑增多,代码也变得更为复杂。
三、Proxy API的优势和特性
相比defineProperty API,Proxy API具有以下优势和特性:
- 可以监听新增属性和删除属性的操作
Proxy API可以监听新增属性和删除属性的操作。通过在Proxy的handler中定义get和set方法,我们可以在属性被访问和修改时进行自定义的处理。这使得我们可以全方位地监听对象属性的变化,包括新增属性和删除属性的情况。
- 对于数组的监听更加直观和简洁
使用Proxy API对数组进行监听更加直观和简洁。无论是普通的对象属性还是数组元素,都可以通过Proxy API进行统一的拦截和处理。这不仅简化了代码,而且减少了因为处理数组而产生的特殊逻辑。
- 更强大的拦截器和自定义行为
使用Proxy API可以定义更强大的拦截器函数和自定义行为。我们可以在拦截器函数中执行任何我们需要的操作,包括但不限于日志记录,错误跟踪,性能监控等。这种灵活性是defineProperty API所无法比拟的。
四、Vue3.0中使用Proxy API的原因
基于以上的原因,Vue3.0选择使用Proxy API来替代defineProperty API。以下是主要原因:
- 更好的兼容性和浏览器支持
Proxy API是ES6的一部分,被大部分现代浏览器所支持。而defineProperty API是ES5的一部分,虽然被大部分现代浏览器所兼容,但在某些旧版浏览器上可能无法工作。使用Proxy API可以使得Vue3.0在更多的浏览器上保持兼容性。
- 更好的性能和响应速度
Proxy API在处理属性的读取和写入时,比defineProperty API有更好的性能。在Vue3.0中,使用Proxy API可以更快地响应用户的操作,提高应用的响应速度。
- 更简洁和直观的代码实现
使用Proxy API可以更简洁、直观地处理对象的属性访问和修改。通过定义一些拦截器函数,我们可以很直观地处理属性的读写,而不需要像defineProperty API那样,需要去设置很多描述符。
- 更灵活的拦截器和扩展能力
使用Proxy API的拦截器函数,可以灵活地处理属性访问和修改。例如,我们可以定义一些行为,当某个属性被访问或修改时自动执行。这种灵活性是defineProperty API所不具备的。
五、Proxy API的局限性和注意事项
- 不是所有浏览器都支持Proxy API
虽然大部分现代浏览器都支持Proxy API,但并非所有浏览器都支持。对于那些不支持Proxy API的浏览器,需要使用其他技术手段来处理属性的访问和修改。例如,可以使用Babel等工具将ES6代码转译为ES5代码。
- 对于已有代码的兼容性问题
如果项目中已经使用了defineProperty API,那么切换到Proxy API可能会带来一些兼容性问题。需要对原有的代码进行一些调整,以使其能够与Proxy API协同工作。
- 需要谨慎使用Proxy API的拦截器功能
虽然Proxy API的拦截器功能非常强大,但是也需要注意谨慎使用。如果拦截器函数定义不当,可能会导致一些意想不到的问题,例如性能问题、内存泄漏等。因此,在使用拦截器功能时,需要进行充分的测试和优化。
另外需要注意的是,由于Proxy API是基于JavaScript语言层面的特性,因此它并不能解决Vue框架本身所拥有的问题,例如响应式系统的问题、组件系统的问题等。因此,在Vue3.0中使用Proxy API,应当看作是对框架底层机制的一种补充,而非替代。
相关文章:

Vue3中使用Proxy API取代defineProperty API的原因
目录 一、前言 二、defineProperty API的限制和问题 三、Proxy API的优势和特性 四、Vue3.0中使用Proxy API的原因 五、Proxy API的局限性和注意事项 一、前言 Vue3.0是Vue.js框架的最新版本,它在底层进行了许多重要的改进。其中最引人注目的变化之一是它转而…...

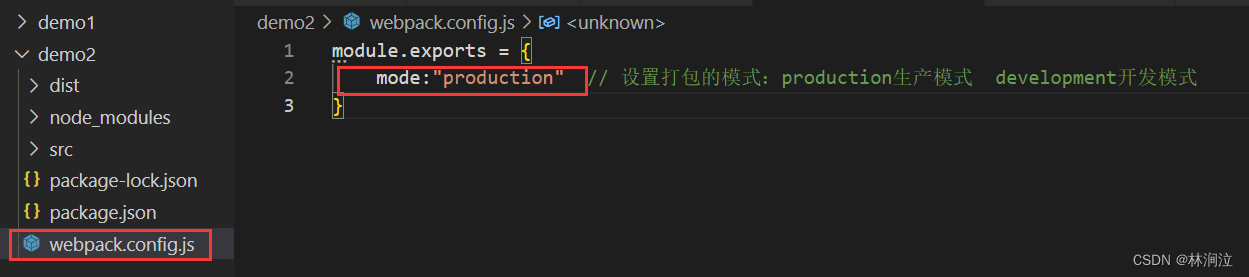
构建工具Webpack简介
一、构建工具 当我们习惯了Node中使用ES模块化编写代码以后,用原生的HTML、CSS、JS这些东西会感觉到各种不便。比如:不能放心的使用模块化规范(浏览器兼容性问题)、即使可以使用模块化规范也会面临模块过多时的加载问题。 这时候…...

Docker部署单点Elasticsearch与Kibana
一 、 创建网络 因为需要部署kibana容器,因此需要让es和kibana容器互联。这里创建一个网络: docker network create es-net # 创建一个网络名称为:es-net 二 、拉取并加载镜像 方式一 docker pull elasticsearch:7.12.1 版本为elasticsearch的7…...

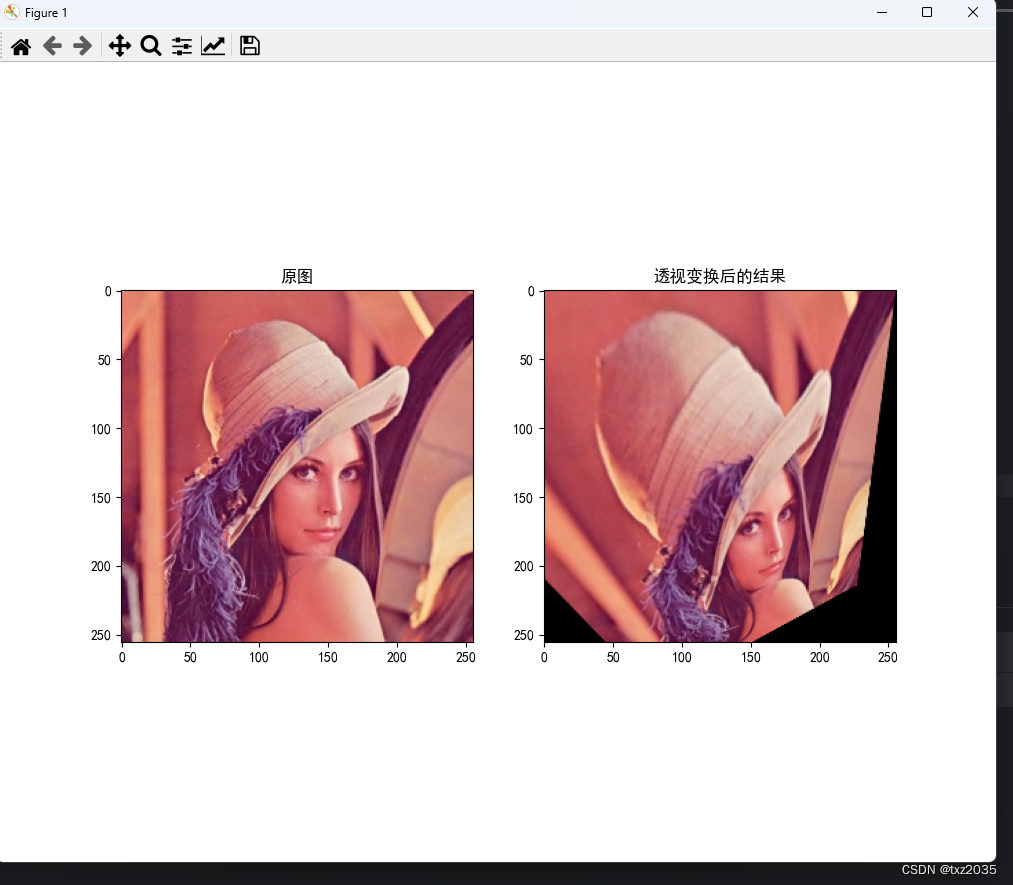
opencv实现仿射变换和透射变换
##1, 什么是仿射变换? 代码实现 import numpy as np import cv2 as cv import matplotlib.pyplot as plt#设置字体 from pylab import mpl mpl.rcParams[font.sans-serif] [SimHei]#图像的读取 img cv.imread("lena.png")#仿射变换 row…...

抖音seo账号矩阵源码系统
1. 开通多个抖音账号,并将它们归纳为一个账号矩阵系统。 2. 建立一个统一的账号管理平台,以便对这些账号进行集中管理,包括账号信息、内容发布、社区交互等。 3. 招募专业的运营团队,对每个账号进行精细化运营,包括内…...

性能优化之防抖
方法1:利用lodash库提供的防抖来处理 方法2:手写一个防抖函数来处理 需求:鼠标在盒子上移动,鼠标停止500ms之后,里面的数字才会变化1 方法一:利用lodash库实现防抖 <!DOCTYPE html> <html lang&…...

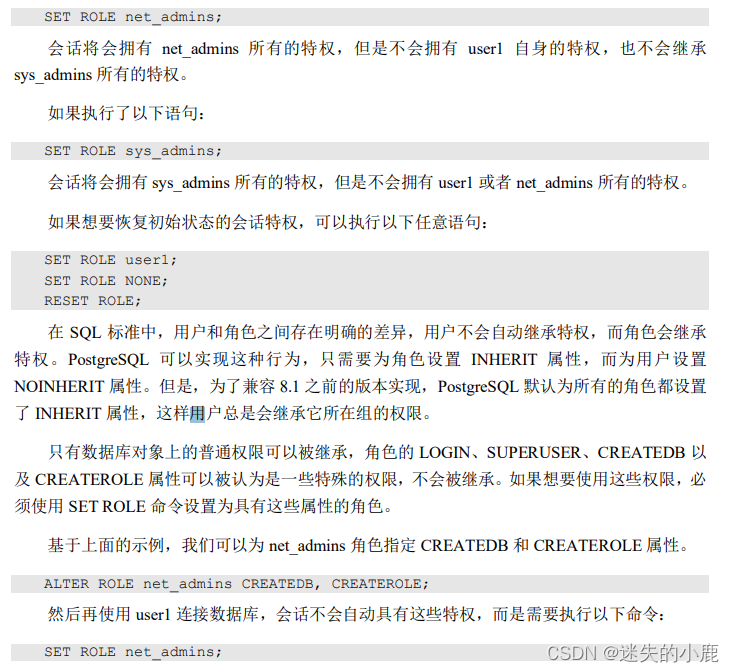
postgresql用户和角色
postgresql用户和角色 简述创建角色角色属性登录特权超级用户创建数据库创建角色启动复制密码修改角色属性 对象授权撤销授权组和成员删除角色 简述 PostgreSQL 通过角色的概念来控制数据库的访问权限。角色又包含了两种概念,具有登录 权限的角色称为用户ÿ…...

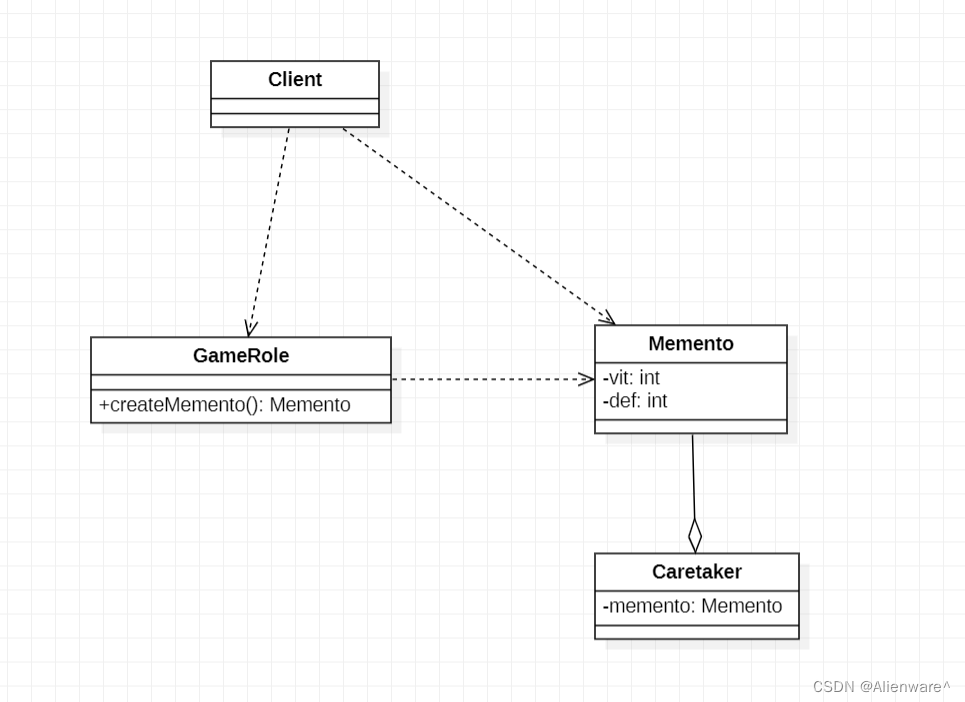
设计模式之备忘录模式
文章目录 游戏角色状态恢复问题传统方案解决游戏角色恢复传统的方式的问题分析备忘录模式基本介绍游戏角色恢复状态实例备忘录模式的注意事项和细节 游戏角色状态恢复问题 游戏角色有攻击力和防御力,在大战 Boss 前保存自身的状态(攻击力和防御力),当大…...

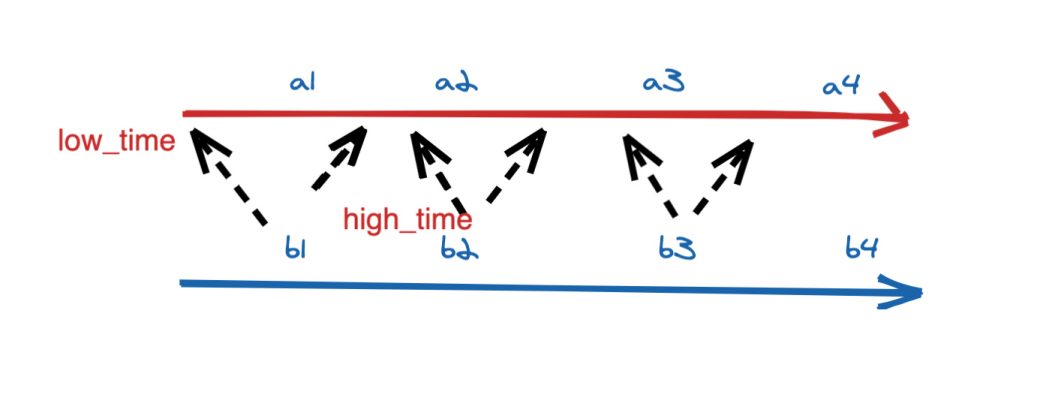
大数据Flink(八十八):Interval Join(时间区间 Join)
文章目录 Interval Join(时间区间 Join) Interval Join(时间区间 Join) Interval Join 定义(支持 Batch\Streaming):Interval Join 在离线的概念中是没有的。Interval Join 可以让一条流去 Jo…...
)
数字IC笔试千题解--判断题篇(五)
前言 出笔试题汇总,是为了总结秋招可能遇到的问题,做题不是目的,在做题的过程中发现自己的漏洞,巩固基础才是目的。 所有题目结果和解释由笔者给出,答案主观性较强,若有错误欢迎评论区指出,资料…...

Kubernetes(k8s)上搭建一主两从的mysql8集群
Kubernetes上搭建一主两从的mysql8集群 环境准备搭建nfs服务器安装NFS暴露nfs目录开启nfs服务器 安装MySQL集群创建命名空间创建MySQL密码的Secret安装MySQL主节点创建pv和pvc主节点的配置文件部署mysql主节点 安装第一个MySQL Slave节点创建pv和pvc第一个从节点配置文件部署my…...

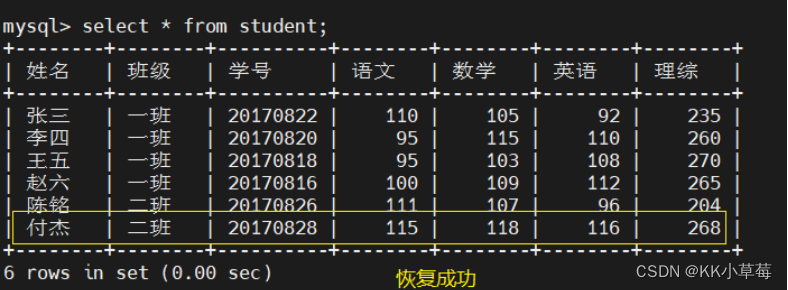
MySQL备份与恢复
MySQL备份与恢复一、备份1、数据备份的重要性2、数据备份分类2.1 物理备份2.2 逻辑备份 3、数据库备份策略4、常用的备份方法和工具5、数据库上云迁移 二、数据库完全备份1、简介2、物理冷备份与恢复2.1 物理冷备份2.2 备份恢复2.3 补充知识date 3、mysqldump备份与恢复3.1 完全…...

【RTOS学习】单片机中的C语言
🐱作者:一只大喵咪1201 🐱专栏:《RTOS学习》 🔥格言:你只管努力,剩下的交给时间! 本喵默认各位小伙伴都会C语言,我们平时学习C语言都是在Windows环境下学习的࿰…...

确知波束形成matlab仿真
阵列信号处理中的导向矢量 假设一均匀线性阵列,有N个阵元组成,满足:远场、窄带假设。 图1. 均匀线性阵模型 假设信源发射信号,来波方向为 θ \theta θ,第一个阵元接收到的信号为 x ( t ) x(t) x(t),则第…...

并发编程相关面试题
线程基础 线程和进程的区别: ----------------------------------------------------------------------- 创建线程的方式: 1 继承Thread类 2 实现runnable接口 3 实现callable 接口(有返回值的) 4 线程池创建线程 ------…...

Cpp/Qt-day050921Qt
目录 实现使用数据库的登录注册功能 头文件: registrwidget.h: widget.h: 源文件: registrwidget.c: widget.h: 效果图: 思维导图 实现使用数据库的登录注册功能 头文件: registrwidget.h: #ifndef REGISTRWIDGET_H #de…...

视频汇聚/视频云存储/视频监控管理平台EasyCVR分发rtsp流起播慢优化步骤详解
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

ElementUI之登陆+注册->饿了吗完成用户登录界面搭建,axios之get请求,axios之post请求,跨域,注册界面
饿了吗完成用户注册登录界面搭建axios之get请求axios之post请求跨域 1.饿了吗完成用户注册登录界面搭建 将端口号8080改为8081 导入依赖,在项目根目录使用命令npm install element-ui -S,添加Element-UI模块 -g:将依赖下载node_glodal全局依…...

2023华为杯研究生数学建模研赛E题出血脑卒中完整论文(含28个详细预处理数据及结果表格)
大家好呀,从发布赛题一直到现在,总算完成了全国研究生数学建模竞赛(数模研赛)E题完整的成品论文。 本论文可以保证原创,保证高质量。绝不是随便引用一大堆模型和代码复制粘贴进来完全没有应用糊弄人的垃圾半成品论文。…...

Java中的继承是什么?
在Java中,继承是一种面向对象编程的概念,它允许一个类(称为子类或派生类)继承另一个类(称为父类或基类)的属性和方法。通过继承,子类可以获得父类的属性和方法,并且可以添加自己的特…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
