vue循环滚动字幕
在Vue.js中创建一个循环滚动字幕的效果通常需要使用一些CSS和JavaScript来实现。以下是一个简单的示例,展示如何使用Vue.js创建一个循环滚动字幕的效果:
首先,在HTML中创建一个Vue实例,并添加一个包含滚动字幕的容器元素:
<div id="app">
<div class="scrolling-text" :style="{ transform: `translateX(${scrollOffset}px)` }">
{{ message }}
</div>
</div>
接下来,在Vue实例中,可以使用setInterval来定期更新scrollOffset的值,以创建滚动效果。以下是一个示例Vue组件:
new Vue({
el: '#app',
data: {
message: '这是一个循环滚动字幕的示例。', // 您的滚动字幕文本
scrollOffset: 0,
scrollSpeed: 1, // 调整滚动速度
containerWidth: 0,
},
methods: {
updateScrollOffset() {
this.scrollOffset -= this.scrollSpeed;
if (this.scrollOffset < -this.containerWidth) {
this.scrollOffset = this.containerWidth;
}
},
setContainerWidth() {
this.containerWidth = this.$el.querySelector('.scrolling-text').offsetWidth;
},
},
mounted() {
// 设置容器宽度并开始滚动
this.setContainerWidth();
setInterval(this.updateScrollOffset, 50); // 50毫秒更新一次滚动位置
},
});
在这个示例中,我们使用setInterval每隔一段时间更新scrollOffset的值,通过改变translateX的值来实现滚动效果。当scrollOffset小于容器的负宽度时,将其重置为容器的宽度,以实现循环滚动。
您可以根据需要调整scrollSpeed来控制滚动速度。确保在CSS中适当样式化.scrolling-text容器以匹配您的设计。
相关文章:

vue循环滚动字幕
在Vue.js中创建一个循环滚动字幕的效果通常需要使用一些CSS和JavaScript来实现。以下是一个简单的示例,展示如何使用Vue.js创建一个循环滚动字幕的效果: 首先,在HTML中创建一个Vue实例,并添加一个包含滚动字幕的容器元素ÿ…...

扩展pytest接口自动化框架-MS数据解析功能
【软件测试行业现状】2023年了你还敢学软件测试?未来已寄..测试人该何去何从?【自动化测试、测试开发、性能测试】 开篇 MeterSphere的数据源通过html页面上传后,需要将请求方式进行拆分。 get接口的参数,常以params的方式进行传…...

docker容器安装MongoDB数据库
一:MongoDB数据库 1.1 简介 MongoDB是一个开源、高性能、无模式的文档型数据库,当初的设计就是用于简化开发和方便扩展,是NoSQL数据库产品中的一种。是最 像关系型数据库(MySQL)的非关系型数据库。 它支持的数据结构…...

Python机器学习实战-特征重要性分析方法(3):迭代删除法:Leave-one-out(附源码和实现效果)
实现功能 迭代地每次删除一个特征并评估准确性 实现代码 from sklearn.datasets import load_breast_cancer from sklearn.model_selection import train_test_split from sklearn.ensemble import RandomForestClassifier from sklearn.metrics import accuracy_score impo…...

Go的error接口
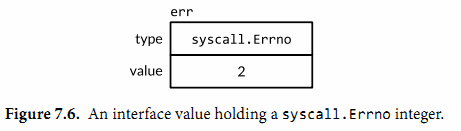
从本书的开始,我们就已经创建和使用过神秘的预定义error类型,而且没有解释它究竟是什么。实际上它就是interface类型,这个类型有一个返回错误信息的单一方法: type error interface { Error() string } 创建一个error最简单的方…...

RabbitMQ 集群 - 普通集群、镜像集群、仲裁队列
目录 一、RabbitMQ 集群 1.1、前言 1.2、普通集群 1.3、镜像集群 1.4、仲裁队列 一、RabbitMQ 集群 1.1、前言 前面我们已经解决了消息可靠性问题,以及延迟消息问题 和 消息堆积问题. 这最后一章,我们就来解决以下 mq 的可用性 和 并发能力. 1.2、…...

高项新版教程(第四版)解读+学习指导
第四版主要内容 技术部分 信息化教程、软件工程、网络技术是原来的,学习原来的录播。 新基建、工业互联网、车联网、农业现代化、数字化转型、元宇宙等是新增,以直播讲。 管理部分 变化不是太大 。 整合管理、人力变为资源管理、风险管理新增内容。 …...

【Debian】Debian10.0.0安装选项问答
debian的LXQT是什么? LXQT是一套轻量级的桌面环境,主要基于Qt框架开发。 LXQT在debian中的具体特点包括: - 使用Openbox作为窗口管理器,提供平铺式窗口布局。 - 文件管理器为PCManFM-Qt。 - 设置中心集成 debconf 配置界面。 - 支持GTK和Qt应用程序。 - 资源消耗较低…...

【基于React-Native做位置信息获取,并展示出来】
基于React-Native做位置信息获取 在这个里面最重要的是两个部分,一个是位置定位的权限获取,一个是实时位置的监听,在安卓项目中,在 android/app/src/main/AndroidManifest.xml该文件下,在< manifest > 标签内写…...

ansible安装、点对点Ad-Hoc、模块、剧本Playbook
DevOps: 官网:https://docs.ansible.com 自动化运维工具对比 C/S 架构:客户端/服务端 Puppet:基于 Ruby 开发,采用 C/S 架构,扩展性强,基于 SSL,远程命令执行相对较弱 SaltStack:基于 Python 开发,采用 C/S 架构,YAML使得配置脚本更简单.需要配置客户端及服务器…...

Ceph入门到精通-ceph pool 删除导致 misplaced 的原因
misplaced 的原因 Ceph中的misplaced对象是指将对象(或对象的副本)存储在错误的位置上,这可能会导致性能下降或数据不一致的问题。在删除Ceph池时,可能会导致misplaced的原因有以下几个: 删除过程中的操作失误&#x…...

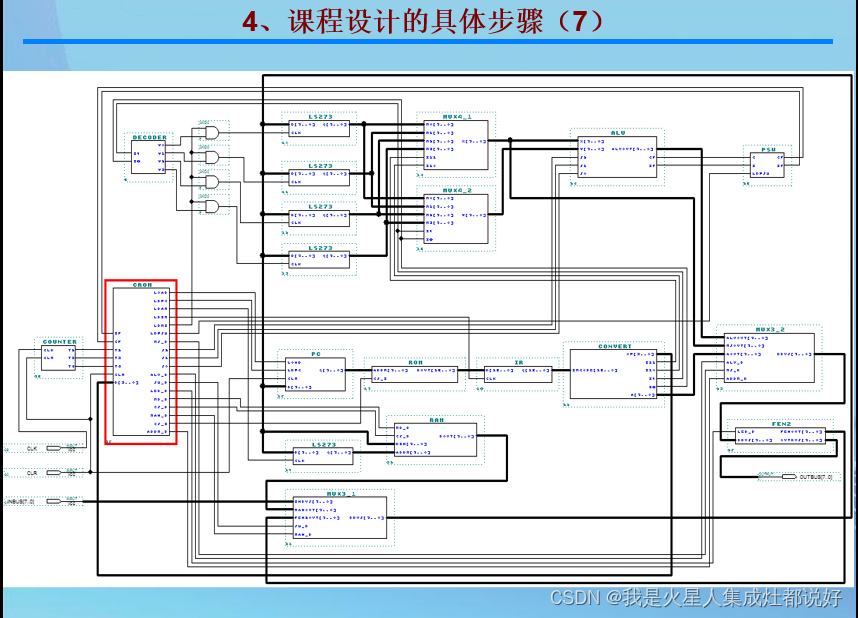
计算机组成原理课程设计
操作控制和顺序控制 操作控制就是由各种微命令来构成的顺序控制就是由P测试和后续微地址构成的 这就构成了整个微指令的三个部分 访存指令就是实现对主存中的数据进行访问或存储 一、 操作控制字段是由各种微命令来构成的,这些微命令怎么来设计? 一个萝卜…...

《从菜鸟到大师之路 MySQL 篇》
《从菜鸟到大师之路 MySQL 篇》 数据库是什么 数据库管理系统,简称为DBMS(Database Management System),是用来存储数据的管理系统。 DBMS 的重要性 无法多人共享数据 无法提供操作大量数据所需的格式 实现读取自动化需要编程…...

使用qt完善对话框功能
1、 完善登录框 点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两…...

Day 03 python学习笔记
位运算 基于二进制的运算(计算机的底层基于位运算) 计算机最小单位:bit (比特/位/二进制) 1byte(字节) 8bit ( 0000 0000) &:与 (全真为真,一假则…...

优化类问题概述
数学建模系列文章: 以下是个人在准备数模国赛时候的一些模型算法和代码整理,有空会不断更新内容: 评价模型(一)层次分析法(AHP),熵权法,TOPSIS分析 及其对应 PYTHON 实现代码和例题…...

第一个 Go 程序“hello,world“ 与 main 函数
第一个 Go 程序"hello,world" 与 main 函数 文章目录 第一个 Go 程序"hello,world" 与 main 函数一.创建“hello,world”示例程序二. “hello,world” 程序结构拆解三、main 函数四、Go 语言中程序是怎么编译…...

MySQL缓冲池Buffer Pool
前言 在应用系统中,为加速数据访问,会把高频的数据放在「缓存」(Redis、MongoDB)里,减轻数据库的压力。在操作系统中,为了减少磁盘IO,同时为了快速响应,引入了「缓冲池」(buffer pool)机制。 MySQL…...

springboot实现发送邮箱验证码
准备工作 在邮箱官网开放SMTP授权,获取相应密钥,才可以进行发送邮件 这里以网易163邮箱为例,登录邮箱后,依次点击“设置-POP3/SMTP/IMAP” ,然后开启SMTP服务。这时候会提示一个授权码,例如:H…...

ESP8266使用记录(三)
通过udp把mpu6050数据发送到PC端 /********************************************************************** 项目名称/Project : 零基础入门学用物联网 程序名称/Program name : ESP8266WiFiUdp_12 团队/Team : 太极创客团队 / Taichi-Maker (w…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...
