uploadifive上传工具php版使用
uploadifive自带的DEMO文件。
下载地址:
http://www.uploadify.com/download/
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>UploadiFive Test</title><script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script>
<script src="jquery.uploadify.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="uploadify.css">
<style type="text/css">
body {font: 13px Arial, Helvetica, Sans-serif;
}
</style>
</head><body><h1>Uploadify Demo</h1><form><div id="queue"></div><input id="file_upload" name="file_upload" type="file" multiple="true"></form><script type="text/javascript"><?php $timestamp = time();?>$(function() {$('#file_upload').uploadify({'formData' : {'timestamp' : '<?php echo $timestamp;?>','token' : '<?php echo md5('unique_salt' . $timestamp);?>'},'swf' : 'uploadify.swf','uploader' : 'uploadify.php','onUploadSuccess' : function(file, data, response) {alert('The file ' + file.name + ' was successfully uploaded with a response of ' + response + ':' + data);}});});</script>
</body>
</html> var settings = $data.settings = $.extend({'auto' : true, //文件添加到队列时自动上传'buttonClass' : false, //要添加到UploadiFive按钮的类'buttonText' : '选择文件', //出现在UploadiFive按钮上的文本'checkScript' : false, //检查现有文件名的脚本的路径'dnd' : true, //允许拖放到队列中'dropTarget' : false, //用于放置目标的选择器'fileObjName' : 'Filedata', //要在服务器端脚本中使用的文件对象的名称'fileSizeLimit' : 0, //允许上载的最大文件大小'fileType' : false, //允许文件扩展名(.zip、.rar、.7z、.pdf、…ETC.),用逗号分隔'formData' : {}, //要发送到上载脚本的其他数据'height' : 30, //按钮的高度'itemTemplate' : false, //队列中项目的HTML标记'method' : 'post', //提交上传时使用的方法'multi' : true, //设置为true允许选择多个文件'overrideEvents' : [], //要覆盖的事件数组'queueID' : false, //文件队列的ID'queueSizeLimit' : 0, //一次上载的最大文件数'removeCompleted' : false, //设置为true可删除已完成上传的文件'simUploadLimit' : 0, //一次上载的最大文件数'truncateLength' : 0, //将文件名截断为的长度'uploadLimit' : 0, //可以上载的最大文件数'uploadScript' : 'uploadifive.php', //上传脚本的路径'width' : 100 //按钮的宽度 uploadifive上传工具php版使用
uploadifive上传工具php版使用
相关文章:

uploadifive上传工具php版使用
uploadifive自带的DEMO文件。 下载地址: http://www.uploadify.com/download/ <!DOCTYPE HTML> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"> <title>UploadiFive Test&…...

Docker容器管理
docker容器相当于一个进程,性能接近于原生,几乎没有损耗; docker容器在单台主机上支持的数量成百上千; 容器与容器之间相互隔离; 镜像是创建容器的基础,可以理解镜像为一个压缩包 Docker容器的管理 容…...

【文末送书】用Chat GPT轻松玩转机器学习与深度学习
欢迎关注博主 Mindtechnist 或加入【智能科技社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和技术。关…...

Redis的学习
Redis Redis特征 键值型,value支持多种不同数据结构,功能丰富单线程,每个命令具有原子性低延迟,速度快(基于内存,IO多路复用,良好的编码)支持数据持久化支持主从集群,分…...

java版Spring Cloud+Mybatis+Oauth2+分布式+微服务+实现工程管理系统
鸿鹄工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离构建工程项目管理系统 1. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管…...

Vue 3的 h 函数详解
Vue 3的 h 函数详解 文章目录 Vue 3的 h 函数详解1、什么是h函数2、基本用法3、动态组件4、事件监听器5、条件渲染 Vue 3的 h函数( createVNode)是前端开发中一个强大的工具,用于创建虚拟DOM节点。虚拟DOM是Vue框架中的核心概念,…...

防近视台灯什么牌子好?推荐有效预防近视的台灯
作为一名家长,平常最关心的应该就是孩子能够健康成长了。但是通过调查数据我们可以发现我国青少年近视率位居世界第一,儿童青少年总体近视率为52.7%;其中6岁儿童为14.5%,小学生为36.0%,初中生为71.6%,高中生…...

五、C#—字符串
🌻🌻 目录 一、字符串1.1 字符类型1.2 转义字符1.3 字符串的声明及赋值1.3.1 c# 中的字符串1.3.2 声明字符串1.3.3 使用字符串1.3.4 字符串的初始化1.3.4.1 引用字符串常量之初始化1.3.4.2 利用字符数组初始化1.3.4.3 提取数组中的一部分进行初始化 1.3.…...

【Vue3 源码解析】nextTick
nextTick 是 Vue 3 中用于异步执行回调函数的函数,它会将回调函数延迟到下一个微任务队列中执行。其中,Vue 更新 DOM 是异步的。下面是对 nextTick 函数的详细解释: export function nextTick<T void, R void>(this: T,fn?: (this:…...

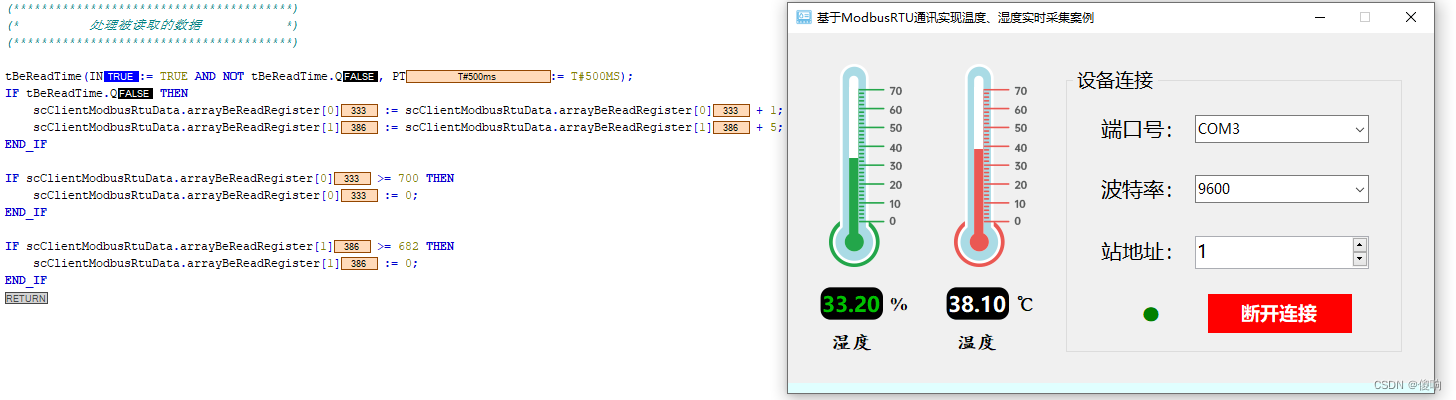
基于ModebusRTU通信采集温度湿度项目案例
目录 一、模拟温湿度模拟 【1.1】温湿度仪表参数 【1.1】使用电脑模拟传感器 【1.2】使用Codesys软件模拟传感器 二、自定义控件UI设计 【2.1】自定义控件温度湿度柱状设计 编辑 【2.1.1】设置温度湿度柱状实际显示【属性】 【2.1.2】设置温度湿度柱状的背景颜色【属…...

【已解决】关于如何将Doccano标注的文本转换成NER模型可以直接处理的CoNLL 2003格式
笔者要做命名实体识别(NER)的工作,选择了Doccano平台来进行文本标注。 Doccano平台对标注结果的导出格式是JSONL格式,我们导出了NER.jsonl文件。 但是用python语言搭建深度学习模型来实现NER时,一般接收的输入数据格式…...

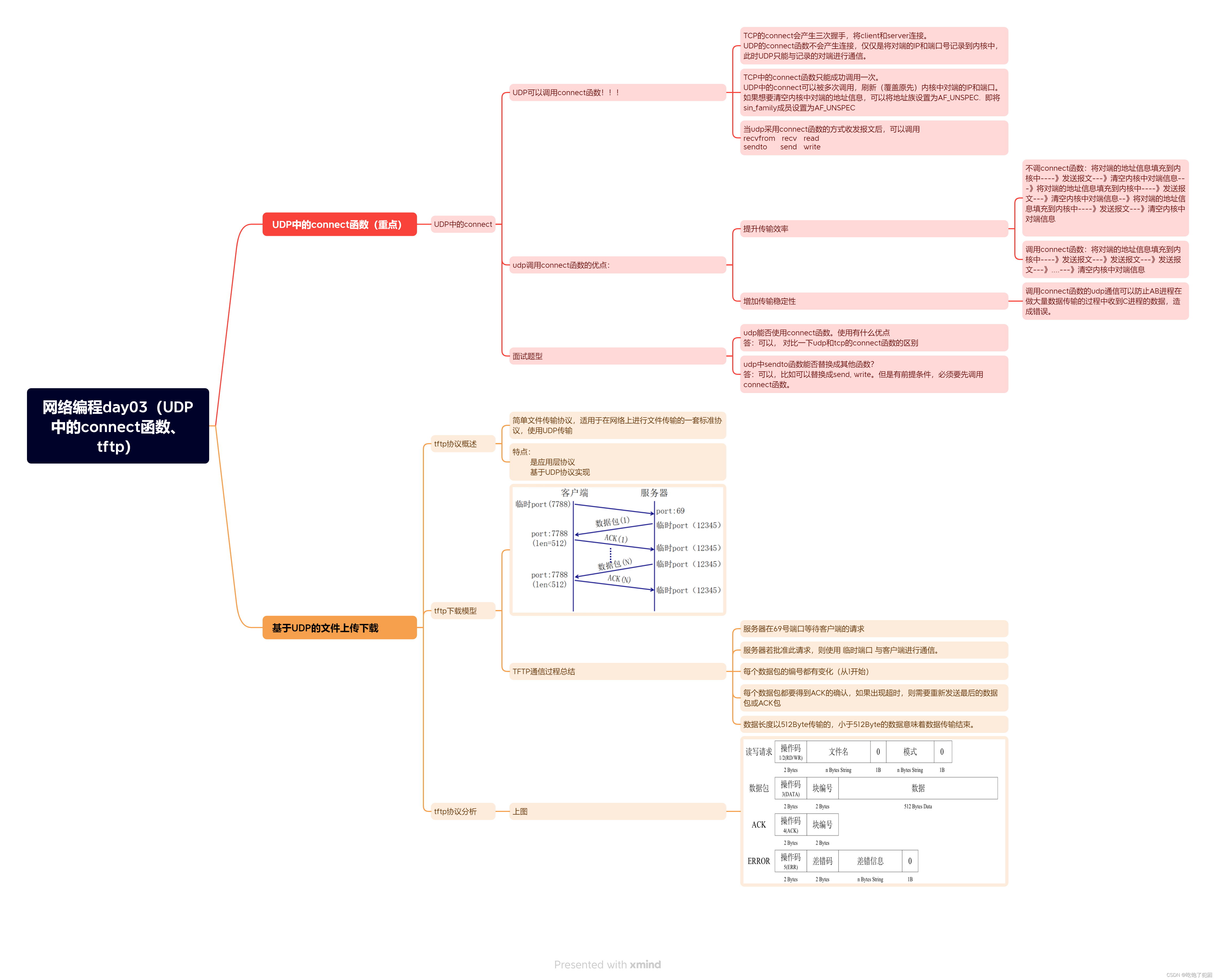
网络编程day03(UDP中的connect函数、tftp)
今日任务:tftp的文件上传下载(服务端已经准备好) 服务端(已上传) 客户端: 代码: #include <stdio.h> #include <string.h> #include <stdlib.h> #include <sys/types.h…...

flarum 论坛 User Statistics插件修改
此插件在中国使用日期不是很理想,于是决定修改代码 下面是插件信息: User Statistics A Flarum extension. Add some user statistics in flarum posts, this extension require clarkwinkelmann/flarum-ext-likes-received and will be installed au…...

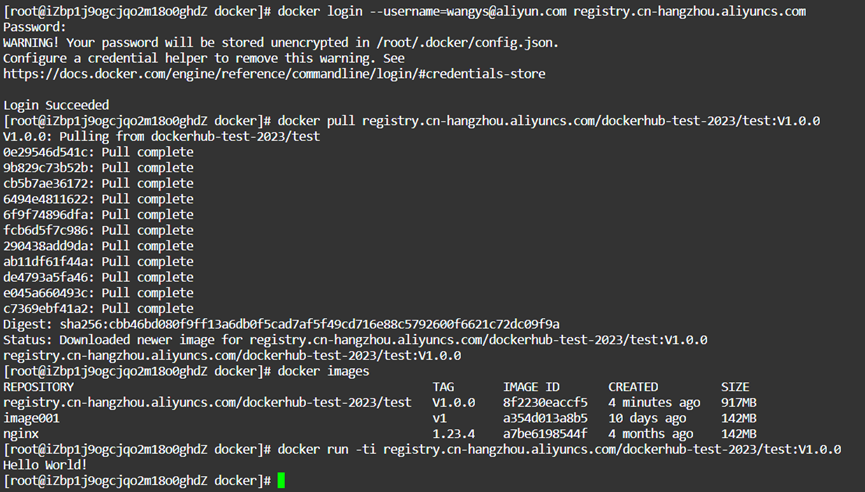
阿里云产品试用系列-容器镜像服务 ACR
阿里云容器镜像服务(简称 ACR)是面向容器镜像、Helm Chart 等符合 OCI 标准的云原生制品安全托管及高效分发平台。 ACR 支持全球同步加速、大规模/大镜像分发加速、多代码源构建加速等全链路提效,与容器服务 ACK 无缝集成,帮助企业…...

Langchain里的“记忆力”,让AI只记住有用的事
今天要讲以下内容: 1.ConversationBufferWindowMemory:基于一个固定长度的滑动窗口的“记忆”功能 2.ConversationSummaryMemory:总结对话“记忆”功能 3.ConversationSummaryBufferMemory:上面两个的结合,超过一定…...

从零开始的LINUX(一)
LINUX本质是一种操作系统,用于对软硬件资源进行管理,其管理的方式是指令。指令是先于图形化界面产生的,相比起图形化界面,指令显然更加难以理解,但两者只是形式上的不同,本质并没有区别。 简单的指令&…...

CH34X-MPHSI高速Master扩展应用—I2C设备调试
一、前言 本文介绍,基于USB2.0高速USB转接芯片CH347,配合厂商提供的USB转MPHSI(Multi Protocol High-Speed Serial Interface)Master总线驱动(CH34X-MPHSI-Master)为系统扩展I2C总线的用法,除…...

记一次正式环境升级docker服务基础进行版本异常
因为服务的httpd和tomcat基础镜像版本比较旧,漏洞多,需要升级至最新版本。在本地环境和测试环境都是直接将dockerfile中的FROM基础镜像升级至最新: httpd:由httpd:2.4.52-alpine升级至httpd:2.4.57 tomcat:由4年前的…...

leetcode面试经典150题第一弹(一)
leetcode面试经典150题第一弹 一、合并俩个有序数组(难度:简单) 题目 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并…...

VME-7807RC-414001 350-93007807-414001 VMIVME-017807-411001 VMIVME-017807-414001
VME-7807RC-414001 350-93007807-414001 VMIVME-017807-411001 VMIVME-017807-414001 由于第12代英特尔酷睿处理器的16核/24线程配置,Nuvo-9000型号与之前的平台相比,性能大幅提升。它们还支持新的DDR5内存标准,以获得更多内存带宽…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
