第1讲:前后端分离思想
什么是前端
前端其实是个很大的范畴。

上古时代

铁器时代(小前端时代)
信息时代(大前端时代)
全能前端时代
前后端分离
明晰概念
没有前后端分离时的开发
前后端分离的意义
前后端分离的工作流程

前后端分离前后的对比
分离前的开发模式
分离后的开发模式
分离前的请求方式
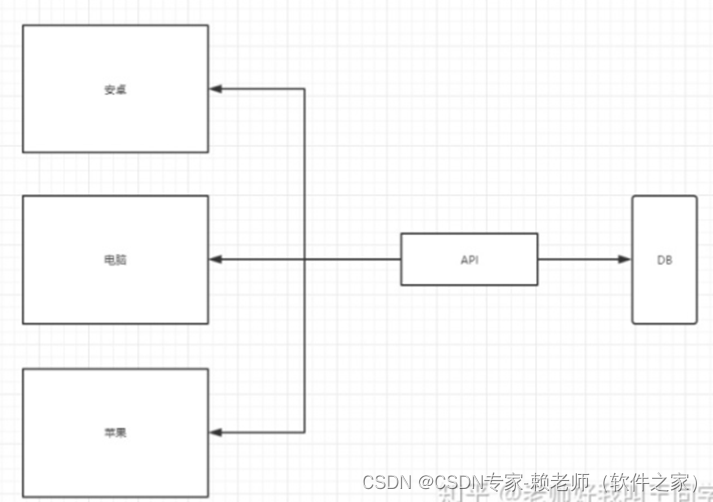
分离后的请求方式
RESTful API
什么是API
什么是REST?
为什么要用RESTful?

如何设计一个RESTful API结构的系统?
资源路径:
HTTP动词(请求方式):
邂逅Vue.js
Vue是一个渐进式的框架,什么是渐进式的呢?
Vue有很多特点和Web开发中常见的高级功能
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
Hello Vuejs(实例)

执行结果


很明显,我们这里是挂载到了id为app的元素上
test.html源码
<html><head><meta http-equiv="content" content="text/html;charset=utf-8"><title>vue demo</title><script type="text/javascript" src="js/vue.js"></script></head><body><div id="app"><h2>Hello {{msg}}</h2></div><script>var app= new Vue({el: "#app",data: {msg: "World"}});</script></body>
</html>
本人从事软件项目开发20多年,2005年开始从事Java工程师系列课程的教学工作,录制50多门精品视频课程,包含java基础,jspweb开发,SSH,SSM,SpringBoot,SpringCloud,人工智能,在线支付等众多商业项目,每门课程都包含有项目实战,上课PPT,及完整的源代码下载,有兴趣的朋友可以看看我的在线课堂
讲师课堂链接:https://edu.csdn.net/lecturer/893
相关文章:

第1讲:前后端分离思想
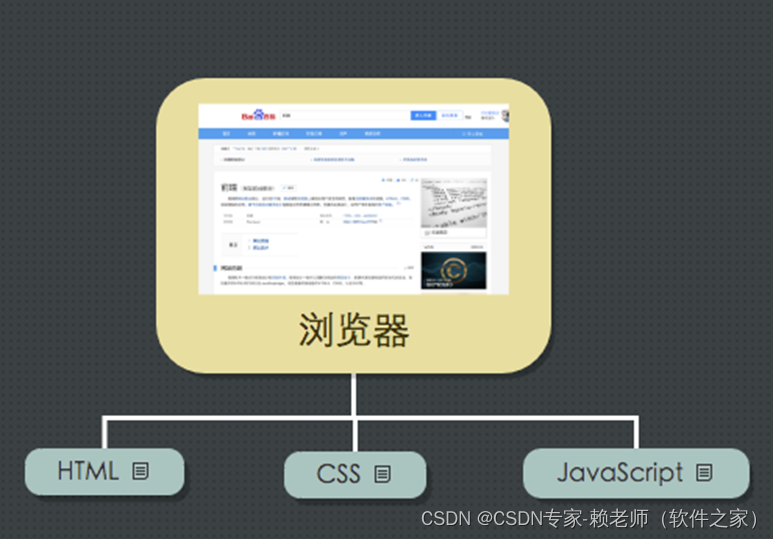
什么是前端 前端其实是个很大的范畴。 简单点说,针对浏览器的开发,浏览器呈现出来的页面就是前端。它的实质是前端代码在浏览器端被编译、运行、渲染。前端代码主要由三个部分构成:HTML(超文本标记语言)、CSS…...

【深度学习】【Opencv】Python/C++调用onnx模型【基础】
【深度学习】【Opencv】python/C调用onnx模型【基础】 提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 【深度学习】【Opencv】python/C调用onnx模型【基础】前言Python版本OpenCVWindows平台安装OpenCVopencv调用onnx模型 C版本OpenCVWindows平…...

C# MQTT通讯
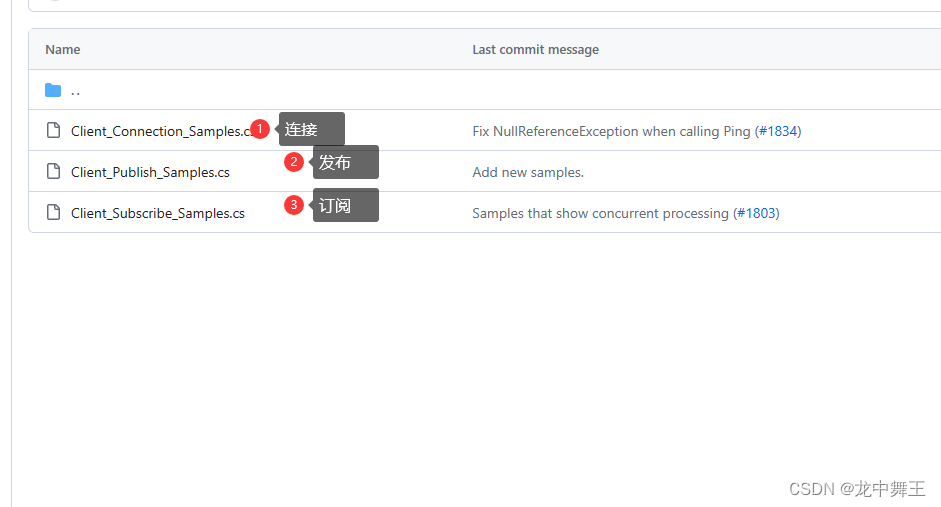
文章目录 前言MQTTnetMQTT初始变量生成option连接Mqtt服务器发送数据添加订阅 前言 MQTTnet是Mqtt的net版本。国内MQTTnet教程比较老旧,都是2.x版本。MQTTnet在4.x版本版本代码逻辑有比较大的改动。所以最后还是面向Github编程。 EMQ X介绍及安装 长链接(MQTT)测…...

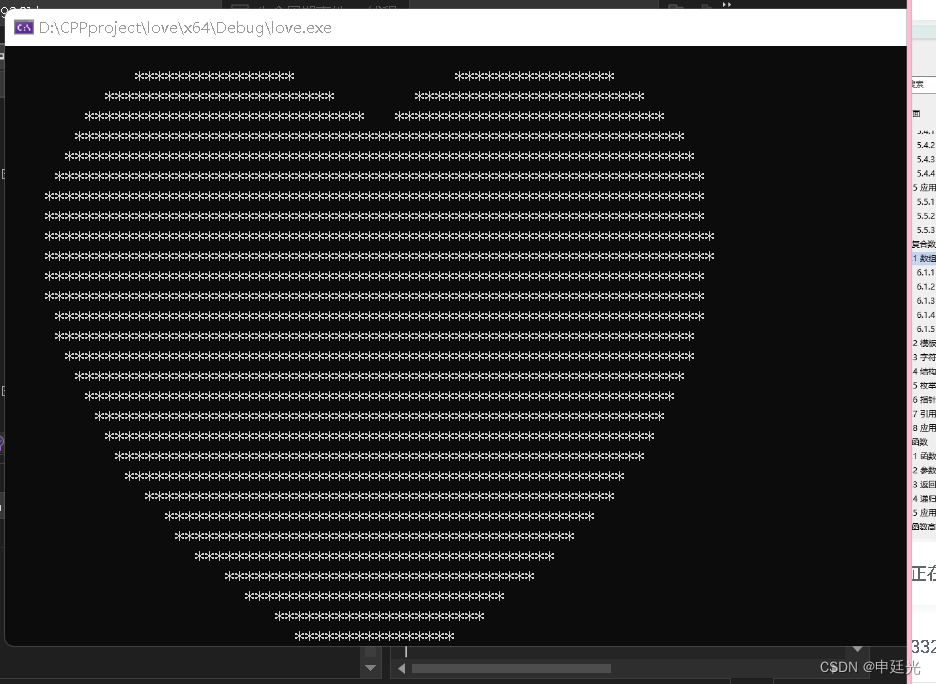
使用c++实现输出爱心(软件:visual Studio)
#include <iostream> using namespace std;int main() {//爱心曲线方程(x^2y^2-a)^3-x^2*y30double a 0.5;//定义绘图边界double bound 1.3 * sqrt(a);//x,y坐标变化步长double step 0.05;//二维扫描所有点,外层逐层扫描for (double y bound; y > -bound; y - ste…...

uploadifive上传工具php版使用
uploadifive自带的DEMO文件。 下载地址: http://www.uploadify.com/download/ <!DOCTYPE HTML> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"> <title>UploadiFive Test&…...

Docker容器管理
docker容器相当于一个进程,性能接近于原生,几乎没有损耗; docker容器在单台主机上支持的数量成百上千; 容器与容器之间相互隔离; 镜像是创建容器的基础,可以理解镜像为一个压缩包 Docker容器的管理 容…...

【文末送书】用Chat GPT轻松玩转机器学习与深度学习
欢迎关注博主 Mindtechnist 或加入【智能科技社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和技术。关…...

Redis的学习
Redis Redis特征 键值型,value支持多种不同数据结构,功能丰富单线程,每个命令具有原子性低延迟,速度快(基于内存,IO多路复用,良好的编码)支持数据持久化支持主从集群,分…...

java版Spring Cloud+Mybatis+Oauth2+分布式+微服务+实现工程管理系统
鸿鹄工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离构建工程项目管理系统 1. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管…...

Vue 3的 h 函数详解
Vue 3的 h 函数详解 文章目录 Vue 3的 h 函数详解1、什么是h函数2、基本用法3、动态组件4、事件监听器5、条件渲染 Vue 3的 h函数( createVNode)是前端开发中一个强大的工具,用于创建虚拟DOM节点。虚拟DOM是Vue框架中的核心概念,…...

防近视台灯什么牌子好?推荐有效预防近视的台灯
作为一名家长,平常最关心的应该就是孩子能够健康成长了。但是通过调查数据我们可以发现我国青少年近视率位居世界第一,儿童青少年总体近视率为52.7%;其中6岁儿童为14.5%,小学生为36.0%,初中生为71.6%,高中生…...

五、C#—字符串
🌻🌻 目录 一、字符串1.1 字符类型1.2 转义字符1.3 字符串的声明及赋值1.3.1 c# 中的字符串1.3.2 声明字符串1.3.3 使用字符串1.3.4 字符串的初始化1.3.4.1 引用字符串常量之初始化1.3.4.2 利用字符数组初始化1.3.4.3 提取数组中的一部分进行初始化 1.3.…...

【Vue3 源码解析】nextTick
nextTick 是 Vue 3 中用于异步执行回调函数的函数,它会将回调函数延迟到下一个微任务队列中执行。其中,Vue 更新 DOM 是异步的。下面是对 nextTick 函数的详细解释: export function nextTick<T void, R void>(this: T,fn?: (this:…...

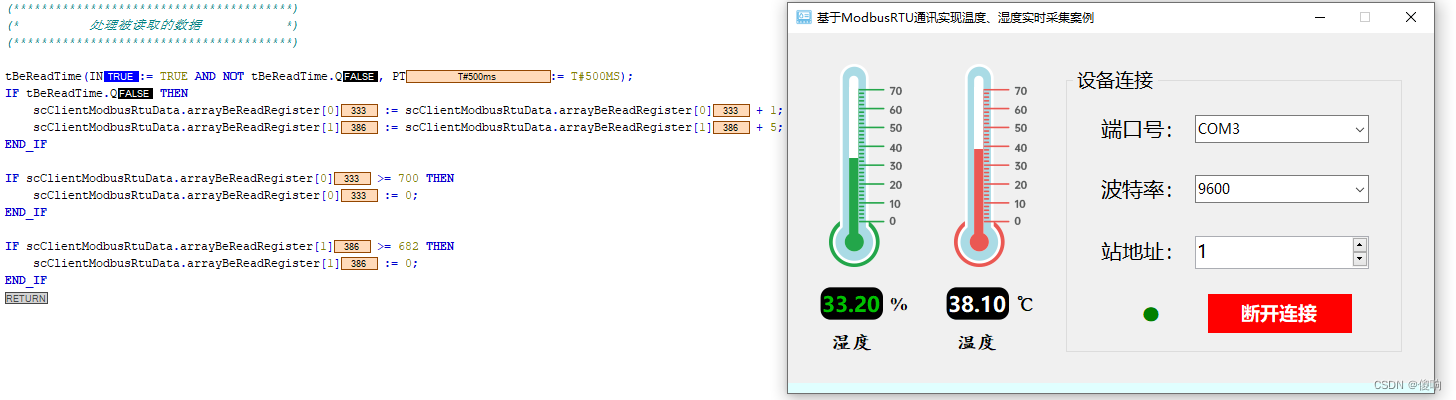
基于ModebusRTU通信采集温度湿度项目案例
目录 一、模拟温湿度模拟 【1.1】温湿度仪表参数 【1.1】使用电脑模拟传感器 【1.2】使用Codesys软件模拟传感器 二、自定义控件UI设计 【2.1】自定义控件温度湿度柱状设计 编辑 【2.1.1】设置温度湿度柱状实际显示【属性】 【2.1.2】设置温度湿度柱状的背景颜色【属…...

【已解决】关于如何将Doccano标注的文本转换成NER模型可以直接处理的CoNLL 2003格式
笔者要做命名实体识别(NER)的工作,选择了Doccano平台来进行文本标注。 Doccano平台对标注结果的导出格式是JSONL格式,我们导出了NER.jsonl文件。 但是用python语言搭建深度学习模型来实现NER时,一般接收的输入数据格式…...

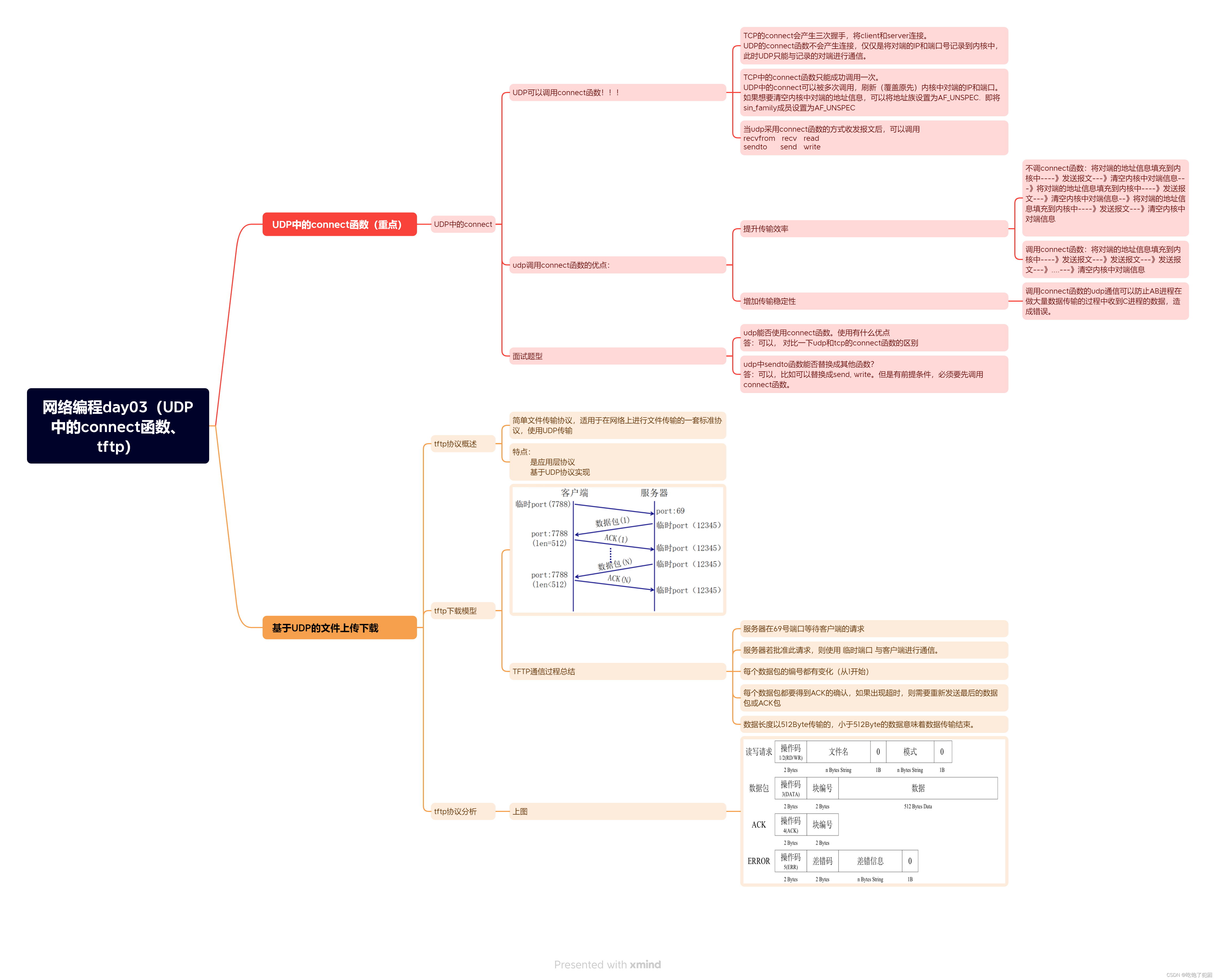
网络编程day03(UDP中的connect函数、tftp)
今日任务:tftp的文件上传下载(服务端已经准备好) 服务端(已上传) 客户端: 代码: #include <stdio.h> #include <string.h> #include <stdlib.h> #include <sys/types.h…...

flarum 论坛 User Statistics插件修改
此插件在中国使用日期不是很理想,于是决定修改代码 下面是插件信息: User Statistics A Flarum extension. Add some user statistics in flarum posts, this extension require clarkwinkelmann/flarum-ext-likes-received and will be installed au…...

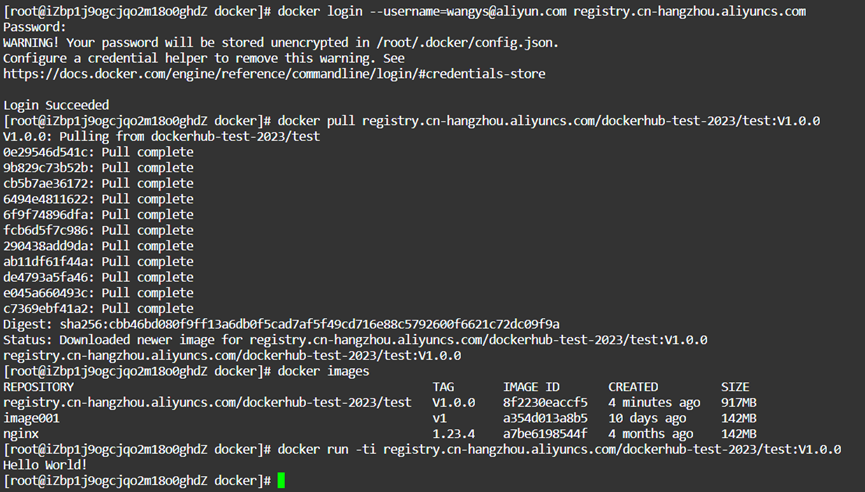
阿里云产品试用系列-容器镜像服务 ACR
阿里云容器镜像服务(简称 ACR)是面向容器镜像、Helm Chart 等符合 OCI 标准的云原生制品安全托管及高效分发平台。 ACR 支持全球同步加速、大规模/大镜像分发加速、多代码源构建加速等全链路提效,与容器服务 ACK 无缝集成,帮助企业…...

Langchain里的“记忆力”,让AI只记住有用的事
今天要讲以下内容: 1.ConversationBufferWindowMemory:基于一个固定长度的滑动窗口的“记忆”功能 2.ConversationSummaryMemory:总结对话“记忆”功能 3.ConversationSummaryBufferMemory:上面两个的结合,超过一定…...

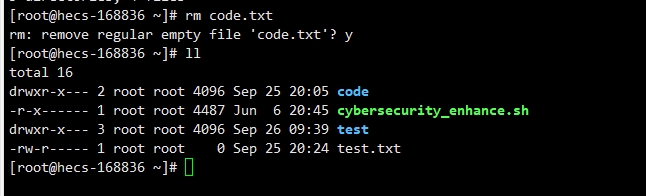
从零开始的LINUX(一)
LINUX本质是一种操作系统,用于对软硬件资源进行管理,其管理的方式是指令。指令是先于图形化界面产生的,相比起图形化界面,指令显然更加难以理解,但两者只是形式上的不同,本质并没有区别。 简单的指令&…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

【向量库】Weaviate 搜索与索引技术:从基础概念到性能优化
文章目录 零、概述一、搜索技术分类1. 向量搜索:捕捉语义的智能检索2. 关键字搜索:精确匹配的传统方案3. 混合搜索:语义与精确的双重保障 二、向量检索技术分类1. HNSW索引:大规模数据的高效引擎2. Flat索引:小规模数据…...

Qt 按钮类控件(Push Button 与 Radio Button)(1)
文章目录 Push Button前提概要API接口给按钮添加图标给按钮添加快捷键 Radio ButtonAPI接口性别选择 Push Button(鼠标点击不放连续移动快捷键) Radio Button Push Button 前提概要 1. 之前文章中所提到的各种跟QWidget有关的各种属性/函数/方法&#…...

claude3.7高阶玩法,生成系统架构图,国内直接使用
文章目录 零、前言一、操作指南操作指导 二、提示词模板三、实战图书管理系统通过4o模型生成系统描述通过claude3.7生成系统架构图svg代码转换成图片 在线考试系统通过4o模型生成系统描述通过claude3.7生成系统架构图svg代码转换成图片 四、感受 零、前言 现在很多AI大模型可以…...

【Go语言基础【6】】字符串格式化说明
文章目录 零、格式化常用场景一、Go 字符串格式化核心概念二、常用格式化占位符1. 整数类型2. 浮点数类型3. 字符串与布尔类型4. 指针与通用类型 三、宽度与精度控制1. 宽度控制2. 精度控制(浮点数/字符串) 零、格式化常用场景 数值转字符串:…...
