python命名规范
一、概述
以前写python代码没有个代码,写出的代码一点也不规范
二、命名规范
2.1类的命名规范
总是使用首字母大写单词串。如MyClass、ClassName。内部类可以使用额外的前导下划线。
2.2函数和方法的命名规范
小写+下划线,如method_name。
2.3函数参数
小写+下划线,如function_parameter_name。如果一个函数的参数名称和保留的关键字冲突,通常使用一个后缀下划线,如random_。
2.4全局变量
对于from M import *导入语句,如果想阻止导入模块内的全局变量可以使用旧有的规范,在全局变量上加一个前导的下划线,如_var_name。应避免使用全局变量。
2.5变量
小写,由下划线连接各个单词。如color、this_is_a_variable。
WARNING
- 不论是类成员变量还是全局变量,均不使用 m 或 g 前缀。
- 私有类成员使用单一下划线前缀标识。
- 变量名不应带有类型信息,因为Python是动态类型语言。如 iValue、names_list、dict_obj 等都不是好的命名
2.6常量
常量名所有字母大写,由下划线连接各个单词如MAX_OVERFLOW,TOTAL。
2.7异常
以“Error”作为后缀。
2.8文件名
全小写,可使用下划线
2.9包
应该是简短的、小写的名字。如果下划线可以改善可读性可以加入,如mypackage。
2.10模块
与包的规范同,如mymodule。
2.11缩写
命名应当尽量使用全拼写的单词,缩写的情况有如下两种:
常用的缩写,如XML、ID等,在命名时也应只大写首字母,如XmlParser。
命名中含有长单词,对某个单词进行缩写。这时应使用约定成俗的缩写方式。
例如:
function 缩写为 fn
text 缩写为 txt
object 缩写为 obj
count 缩写为 cnt
number 缩写为 num,等。
2.12前导后缀下划线
一个前导下划线:表示非公有。
一个后缀下划线:避免关键字冲突。
两个前导下划线:当命名一个类属性引起名称冲突时使用。
两个前导和后缀下划线:“魔”(有特殊用图)对象或者属性,例如__init__或者__file__。绝对不要创造这样的名字,而只是使用它们。
注意:关于下划线的使用存在一些争议。
2.13其他
主要是指 xxx 形式的系统保留字命名法。项目中也可以使用这种命名,它的意义在于这种形式的变量是只读的,这种形式的类成员函数尽量不要重载。如
class Base(object):
def init(self, id, parent = None):
self.id = id
self.parent = parent
def message(self, msgid):
其中 id、parent 和 message 都采用了系统保留字命名法。三、参考
JAVA、C、Python各编程语言命名规范(最全、持续补充)-CSDN博客
相关文章:

python命名规范
一、概述 以前写python代码没有个代码,写出的代码一点也不规范 二、命名规范 2.1类的命名规范 总是使用首字母大写单词串。如MyClass、ClassName。内部类可以使用额外的前导下划线。 2.2函数和方法的命名规范 小写下划线,如method_name。 2.3函数…...

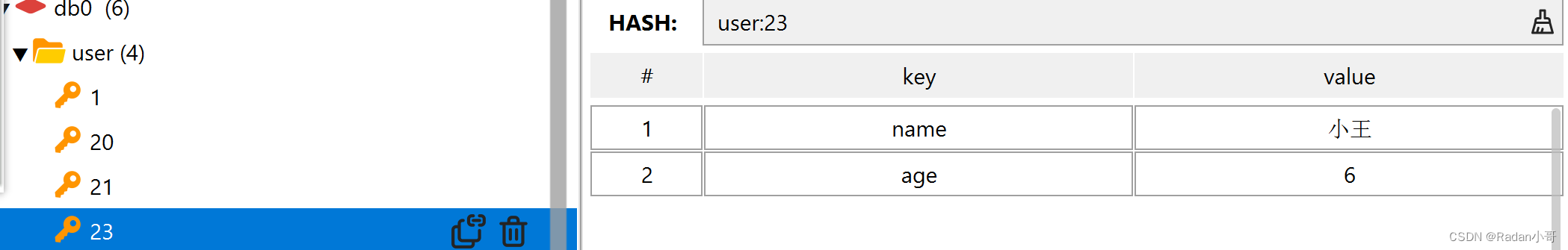
Redis学习笔记--002
Redis的JAVA客户端 文章目录 Redis的JAVA客户端一、Redis的Java客户端的种类二、Jedis2.1、使用步骤2.2、Jedis连接池 三、[SpringDataRedis](https://spring.io/projects/spring-data-redis)3.1、介绍3.2、RedisTemplate3.3、SpringDataRedis使用步骤3.4、SpringDataRedis的序…...

Visual Stdio 2019 win10 64bit下 无法找到 资源编译器DLL,请确认路径是否正确,和无法下载 win10SDK_10.0
上面的2个原因 第一个原因是因为安装时候,漏掉勾选 vistual stdio sdk 和 windows 通用c运行时 其中的一项目 第2个原因是没有安装 sdk...
)
设计模式:中介者模式(C++实现)
在中介者模式中,中介者对象负责协调多个对象之间的交互,将对象之间的耦合度降低。 #include <iostream> #include <string> #include <vector>class Colleague;// 中介者接口 class Mediator { public:virtual void sendMessage(Coll…...

Python常用函数
最近跑实验,记录一些常用的 Python 函数,便于自己复习和学习,仅用来学习。 1.Python 中的 os.path.join() 参考该文章 深度了解 在 Python 中,处理文件和目录路径是常见的任务。为了简化路径的拼接和操作,Python 提供…...

进程与线程的记忆方法
有很多人经常会分不清进程与线程的关系, 嗯。。。。。。可能只有我自己记不清吧 举个例子: 进程:登录一个qq号,就是一个进程。 线程:同时打开多个窗口聊天,就是多个线程。 每次记忆完,过了一段…...

支持私有化部署的 WorkPlus,助您构建定制化的即时通讯平台
随着信息技术的飞速发展,企业对于即时通讯平台的需求也不断提升。而在信息安全日益重要的时代背景下,随之而来的是对数据保护和隐私安全的高度关注。私有化即时通讯平台应运而生,成为企业保护数据安全的守护者。在众多品牌中,Work…...

adjustText库解决深度学习、视觉模型matplotlib画散点图时由于标签非常多导致的重叠现象
pytorch框架 import matplotlib.pyplot as plt import numpy as np from adjustText import adjust_texty [30.48, 30.71, 30.52, 31.35, 31.53, 31.54, 31.82, 32.13, 32.21, 32.15, 31.92, 32.24, 32.21, 32.20, 32.35] x [0.057, 0.012, 0.025, 0.665, 1.774, 0.813, 0.55…...

机器学习线性回归学习总结笔记
线性回归模板: 1)获取数据: 2)划分数据集: 一般使用:train_test_split() 划分数据集的包from sklearn.model_selection import train_test_split 3)标准化处理 StandardScaler…...

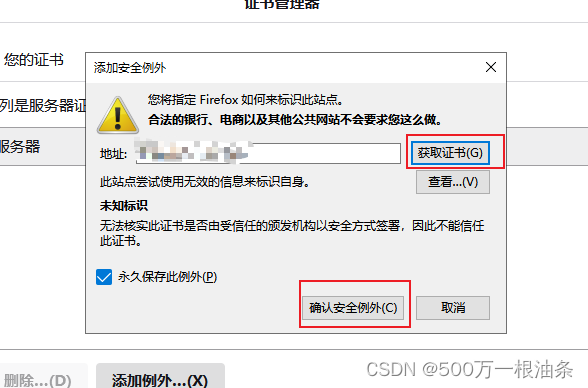
火狐连接错误代码SEC_ERROR_UNKNOWN_ISSUER
最近开发的实验启动功能,测试人员用火狐浏览进行测试,一直报错 错误代码SEC_ERROR_UNKNOWN_ISSUER 在网上搜索很多文章,都没有解决我的问题,最后自己花时间研究了下,灵感来源于项目中,就类似于白名单的功能…...

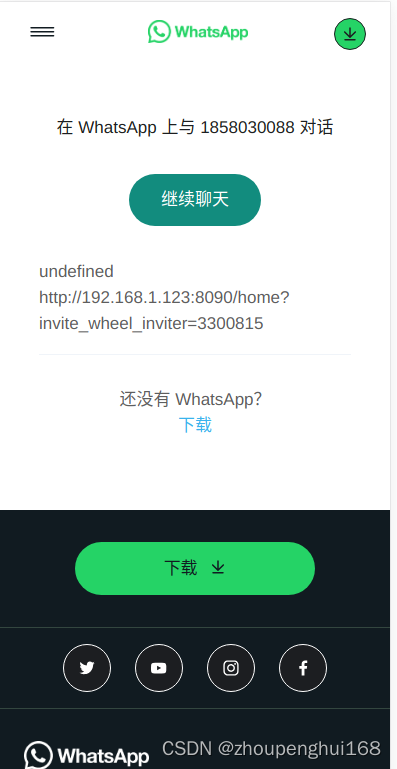
react 网页/app复制分享链接到剪切板,分享到国外各大社交平台,通过WhatsApp方式分享以及SMS短信方式分享链接内容
1.需求 最近在做一个国际网站app,需要把app中某个页面的图文链接分享到国外各大社交平台上(facebook,whatapp,telegram,twitter等),以及通过WhatApp聊天方式分享,和SMS短信方式分享链接内容,该怎么做呢?图示如下: 分享到国外各大社交平台&am…...

用智能文字识别技术赋能古彝文数字化之路
目录 1、前言 2、对古彝文古籍的保护迫在眉睫 3、古彝文识别的难点问题 4、古彝文文字识别的关键技术 4.1、智能高清滤镜技术 4.2、图像矫正 4.3、图像增强 4.4、版面还原 5、合合信息识别技术赋能古彝文数字化 1、前言 古彝文指的是在云南、贵州、四川等地的彝族人之…...

QT入门10个小demo——MP4视频播放器
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 一、前…...

MySQL常用操作
目录 1. 安装MySQL/MariaDB2. 用户管理2.1 用户信息2.2 用户权限privileges 3. 增删改查3.1 增删数据库/表3.2 查询 参考 1. 安装MySQL/MariaDB # 1) 确认是否已安装mysql rpm -qa | grep mysql# 2) (如无)执行以下命令进行安装 ## 方法一 yum install …...

uni-app 之 Toast 消息提示
uni-app 之 Toast 消息提示 image.png <template> <view class"content"> <u-button click"showToast">Toast 消息提示 </u-button><u-toast ref"uToast"></u-toast></view></template> <…...

C语言--指针进阶3--数组指针
数组指针定义 类比: 整型指针--指向整型的指针 int a 10; int* pa &a; 字符指针--指向字符的指针 char ch a; char* pc &ch; 数组指针--指向数组的指针 int arr[10] { 0 }; int(*p)[10] &arr; // 数组指针 区分:指针数组和数组…...

购物车案例
1功能模块分析 请求动态渲染购物车,数据存vuex 数据框控件 修改数据 动态计算总价和总数量 2脚手架新建项目 终端安装axios:npm install axios -g 基于json-server工具,准备后端接口服务环境:(模拟后台假数据) 1…...

c++ chrono
chrono chrono是一个time library, 源于boost,现在是C标准 使用时,需要导入chrono,其所有实现均在std::chrono namespace下。 #include <chrono>chrono是一个模版库,使用简单,功能强大,有三个重要…...

实现长短地址的相互映射
长地址请求,返回短地址,如何实现长短地址的相互映射 转换为: 解决方式: 使用发号策略,给每一个长地址发一个号,不停自增,第一个使用这个服务的人得到的短地址是xx.xx/0 第二个是 xx.xx/1 &…...

第1讲:前后端分离思想
什么是前端 前端其实是个很大的范畴。 简单点说,针对浏览器的开发,浏览器呈现出来的页面就是前端。它的实质是前端代码在浏览器端被编译、运行、渲染。前端代码主要由三个部分构成:HTML(超文本标记语言)、CSS…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
