批次管理在MES管理系统中有哪些应用
在制造企业中,批次管理是一项至关重要的管理方法,它贯穿于企业的整个生产过程中。特别是在流程制造行业中,如药品、食品等行业,批次管理显得尤为重要。这些行业的产品通常需要进行严格的质量控制和追踪,以便在问题发生时能够迅速找出原因并采取相应的措施。本文将重点介绍批次管理在MES管理系统中的应用。

批次管理的概念
批次管理是指对同一批次或者同一类型的原材料、半成品、成品进行统一管理的方法。批次管理的对象包括原材料、辅料、半成品和成品,涉及采购、加工、装配等产品生产物流的全部过程。构成一个批次的单位产品的质量特性一般基本相同。在采购环节,通常供应商每次的供货构成一个批次。在加工环节,构成一个批次的半成品、成品的生产条件应尽可能相同,即应当由原、辅料批次相同,生产员工变动不大,生产日期大约相同等生产条件下生产的产品组成批次,可以按每次生产入库构成一个批次。
批次管理的必要性
批次管理源于企业的成本核算需求、产品保质期要求、产品质量追溯需求等多方面需求。对于一些对价格比较敏感的料号,入库的时候按照不同的采购价格区分批次,以便在成本核算时更加准确。同时,对于有保质期要求的料号,过期需要处理。而在影响产品质量的重要的材料、部件出现质量问题时,批次管理就成为了质量追溯的必要条件。批次管理能够在生产过程中对每个批次的产品质量进行严格控制,出现问题时也能够迅速追溯到问题原因,从而有效地提高产品质量和客户满意度。
批次管理在MES管理系统中的应用
MES生产管理系统作为制造执行系统,在批次管理中发挥着重要的作用。以下是批次管理在MES系统中的主要应用:
1、批次档案的建立
在MES系统中,每个批次都有自己的档案,记录了该批次的详细信息,如生产日期、生产班组、生产人员、检验数据等。这些信息都是在生产过程中自动生成的,能够帮助企业更好地了解和控制每个批次的产品质量。
2、出库批次的确定
在进行原材料、半成品和成品出库时,MES系统能够根据先进先出等规则自动确定出库的批次。这有助于确保每个批次的产品都得到了正确的使用和处理,也能够更好地控制产品的保质期。
3、批次追溯分析
通过批次档案,可以在MES系统中进行批次追溯分析。从销售给客户的产品追溯到使用过的所有批次的原材料,或者从原材料批次追溯到生产出的所有产品批次,这都是批次追溯分析的重要内容。通过批次追溯分析,可以在问题发生时迅速找出原因并采取相应的措施,有效地提高产品质量和客户满意度。
总结
批次管理是MES系统中的一项重要功能,它帮助制造企业实现了原材料、半成品和成品的有效管理。通过建立批次档案、确定出库批次和进行批次追溯分析,能够更好地控制产品的质量,提高企业的管理水平和竞争力。同时,批次管理也提高了企业的成本核算效率和产品保质期控制能力,为企业的发展提供了重要的保障。
相关文章:

批次管理在MES管理系统中有哪些应用
在制造企业中,批次管理是一项至关重要的管理方法,它贯穿于企业的整个生产过程中。特别是在流程制造行业中,如药品、食品等行业,批次管理显得尤为重要。这些行业的产品通常需要进行严格的质量控制和追踪,以便在问题发生…...

python命名规范
一、概述 以前写python代码没有个代码,写出的代码一点也不规范 二、命名规范 2.1类的命名规范 总是使用首字母大写单词串。如MyClass、ClassName。内部类可以使用额外的前导下划线。 2.2函数和方法的命名规范 小写下划线,如method_name。 2.3函数…...

Redis学习笔记--002
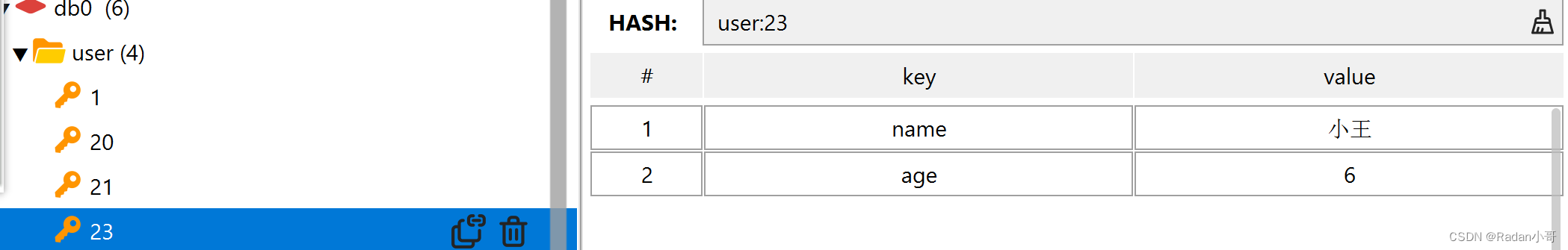
Redis的JAVA客户端 文章目录 Redis的JAVA客户端一、Redis的Java客户端的种类二、Jedis2.1、使用步骤2.2、Jedis连接池 三、[SpringDataRedis](https://spring.io/projects/spring-data-redis)3.1、介绍3.2、RedisTemplate3.3、SpringDataRedis使用步骤3.4、SpringDataRedis的序…...

Visual Stdio 2019 win10 64bit下 无法找到 资源编译器DLL,请确认路径是否正确,和无法下载 win10SDK_10.0
上面的2个原因 第一个原因是因为安装时候,漏掉勾选 vistual stdio sdk 和 windows 通用c运行时 其中的一项目 第2个原因是没有安装 sdk...
)
设计模式:中介者模式(C++实现)
在中介者模式中,中介者对象负责协调多个对象之间的交互,将对象之间的耦合度降低。 #include <iostream> #include <string> #include <vector>class Colleague;// 中介者接口 class Mediator { public:virtual void sendMessage(Coll…...

Python常用函数
最近跑实验,记录一些常用的 Python 函数,便于自己复习和学习,仅用来学习。 1.Python 中的 os.path.join() 参考该文章 深度了解 在 Python 中,处理文件和目录路径是常见的任务。为了简化路径的拼接和操作,Python 提供…...

进程与线程的记忆方法
有很多人经常会分不清进程与线程的关系, 嗯。。。。。。可能只有我自己记不清吧 举个例子: 进程:登录一个qq号,就是一个进程。 线程:同时打开多个窗口聊天,就是多个线程。 每次记忆完,过了一段…...

支持私有化部署的 WorkPlus,助您构建定制化的即时通讯平台
随着信息技术的飞速发展,企业对于即时通讯平台的需求也不断提升。而在信息安全日益重要的时代背景下,随之而来的是对数据保护和隐私安全的高度关注。私有化即时通讯平台应运而生,成为企业保护数据安全的守护者。在众多品牌中,Work…...

adjustText库解决深度学习、视觉模型matplotlib画散点图时由于标签非常多导致的重叠现象
pytorch框架 import matplotlib.pyplot as plt import numpy as np from adjustText import adjust_texty [30.48, 30.71, 30.52, 31.35, 31.53, 31.54, 31.82, 32.13, 32.21, 32.15, 31.92, 32.24, 32.21, 32.20, 32.35] x [0.057, 0.012, 0.025, 0.665, 1.774, 0.813, 0.55…...

机器学习线性回归学习总结笔记
线性回归模板: 1)获取数据: 2)划分数据集: 一般使用:train_test_split() 划分数据集的包from sklearn.model_selection import train_test_split 3)标准化处理 StandardScaler…...

火狐连接错误代码SEC_ERROR_UNKNOWN_ISSUER
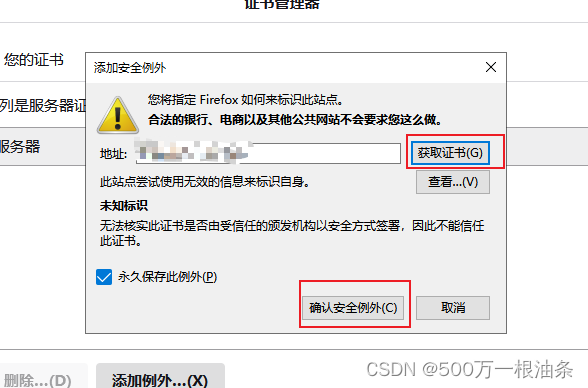
最近开发的实验启动功能,测试人员用火狐浏览进行测试,一直报错 错误代码SEC_ERROR_UNKNOWN_ISSUER 在网上搜索很多文章,都没有解决我的问题,最后自己花时间研究了下,灵感来源于项目中,就类似于白名单的功能…...

react 网页/app复制分享链接到剪切板,分享到国外各大社交平台,通过WhatsApp方式分享以及SMS短信方式分享链接内容
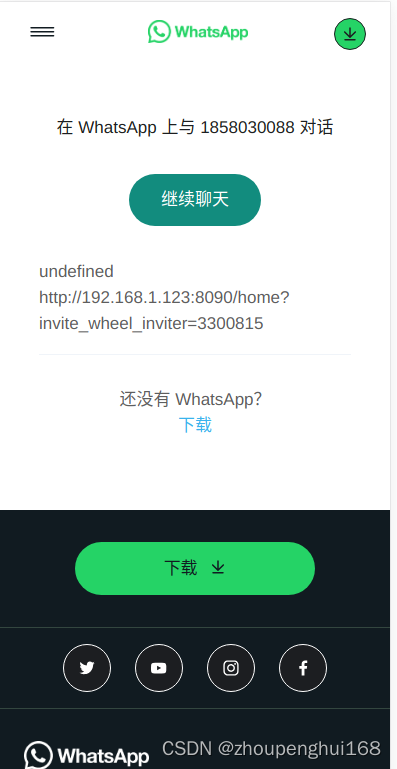
1.需求 最近在做一个国际网站app,需要把app中某个页面的图文链接分享到国外各大社交平台上(facebook,whatapp,telegram,twitter等),以及通过WhatApp聊天方式分享,和SMS短信方式分享链接内容,该怎么做呢?图示如下: 分享到国外各大社交平台&am…...

用智能文字识别技术赋能古彝文数字化之路
目录 1、前言 2、对古彝文古籍的保护迫在眉睫 3、古彝文识别的难点问题 4、古彝文文字识别的关键技术 4.1、智能高清滤镜技术 4.2、图像矫正 4.3、图像增强 4.4、版面还原 5、合合信息识别技术赋能古彝文数字化 1、前言 古彝文指的是在云南、贵州、四川等地的彝族人之…...

QT入门10个小demo——MP4视频播放器
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 一、前…...

MySQL常用操作
目录 1. 安装MySQL/MariaDB2. 用户管理2.1 用户信息2.2 用户权限privileges 3. 增删改查3.1 增删数据库/表3.2 查询 参考 1. 安装MySQL/MariaDB # 1) 确认是否已安装mysql rpm -qa | grep mysql# 2) (如无)执行以下命令进行安装 ## 方法一 yum install …...

uni-app 之 Toast 消息提示
uni-app 之 Toast 消息提示 image.png <template> <view class"content"> <u-button click"showToast">Toast 消息提示 </u-button><u-toast ref"uToast"></u-toast></view></template> <…...

C语言--指针进阶3--数组指针
数组指针定义 类比: 整型指针--指向整型的指针 int a 10; int* pa &a; 字符指针--指向字符的指针 char ch a; char* pc &ch; 数组指针--指向数组的指针 int arr[10] { 0 }; int(*p)[10] &arr; // 数组指针 区分:指针数组和数组…...

购物车案例
1功能模块分析 请求动态渲染购物车,数据存vuex 数据框控件 修改数据 动态计算总价和总数量 2脚手架新建项目 终端安装axios:npm install axios -g 基于json-server工具,准备后端接口服务环境:(模拟后台假数据) 1…...

c++ chrono
chrono chrono是一个time library, 源于boost,现在是C标准 使用时,需要导入chrono,其所有实现均在std::chrono namespace下。 #include <chrono>chrono是一个模版库,使用简单,功能强大,有三个重要…...

实现长短地址的相互映射
长地址请求,返回短地址,如何实现长短地址的相互映射 转换为: 解决方式: 使用发号策略,给每一个长地址发一个号,不停自增,第一个使用这个服务的人得到的短地址是xx.xx/0 第二个是 xx.xx/1 &…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
