搭建智能桥梁,Amazon CodeWhisperer助您轻松编程
零:前言
随着时间的推移,人工智能技术以惊人的速度向前发展,正掀起着全新的编程范式革命。不仅仅局限于代码生成,智能编程助手等创新应用也进一步提升了开发效率和代码质量,极大地推动着软件开发领域的快速繁荣。
当前市场上涌现出越来越多的智能编程工具,它们的出现旨在帮助开发者更加迅速而安全地构建应用程序。其中,亚马逊云科技的AI编程助手Amazon CodeWhisperer以其卓越的性能脱颖而出,有效提升了开发人员的生产力。引入这款强大的工具,开发者们能够在创造、设计和完善项目时更为高效,取得令人瞩目的成果。它为开发者们搭建起了一个便捷的桥梁,让他们能够更加聪明地利用人工智能技术来加速创新和优化编程流程。
今天让虚竹哥带大家了解下Amazon CodeWhisperer。
一、Amazon CodeWhisperer
1.1、开发常见痛点
- 在开发过程中,编写样板代码是一个重复且乏味的任务
- 开发人员需要在不熟悉的编程语言中进行编码时,语法错误和问题可能会成为瓶颈
- 安全漏洞是软件开发中一个严重的问题,但往往很难及早发现和修复
- 打字错误和典型错误会导致代码不正常工作或产生潜在的问题,给开发人员带来不必要的麻烦和调试时间
1.2、Amazon CodeWhisperer是什么
Amazon CodeWhisperer是一款强大的智能编程助手,它秉承着训练了数十亿行代码的经验。借助于其先进的算法和深度学习技术,CodeWhisperer能够以惊人的准确度和实时性为开发者们提供各种代码建议。
1.3、优势
- 更快速地完成更多工作:CodeWhisperer通过快速生成准确的代码建议,帮助开发者在编码时节省大量的时间。它可以实时生成从代码片段到全函数的代码建议,并帮助开发者使用不熟悉的API进行构建,从而提高工作效率和生产力。
- 自信地进行编码:CodeWhisperer可以标记或筛选与开源训练数据相似的代码建议,并提供相关开源项目的存储库URL和许可证信息。这使得开发者可以方便地查看和添加归因,促进了代码共享和合作。开发者可以使用这些代码建议来创建高质量的软件,而且可以放心地使用这些建议,因为它们都经过了专业训练和验证。
- 增强代码安全性:CodeWhisperer能够扫描难以发现的漏洞,并给出修复建议。它遵循OWASP等安全标准,帮助开发者及时修复安全漏洞,提高软件的可靠性和稳定性。CodeWhisperer还可以检查代码中可能存在的漏洞,并给出相应的警告,帮助开发者在发布前修复漏洞和错误。
- 提升开发人员工作效率:CodeWhisperer可以大大提高开发者的工作效率。根据生产力挑战赛的结果,在使用CodeWhisperer的情况下,参与者成功完成任务的可能性增加了27%,平均完成任务的速度提高了57%。开发团队可以减少在创建样板文件和重复代码模式上的时间,将更多时间花在构建优秀的软件上。
- 支持多语言和多IDE:CodeWhisperer支持近15种编程语言,包括Python、Java、JavaScript、C++等。它可以与流行的IDE(如VS Code、IntelliJ IDEA)无缝集成,为开发者提供高效便捷的开发体验。开发者可以使用他们喜欢的环境来编写他们的代码,并且还可以轻松地在不同的项目中使用CodeWhisperer。
- 可以即用即开,随时关闭:CodeWhisperer可以实现即用即开,开发者可以在需要的时候打开它,并在不需要的时候随时关闭。这使得开发者可以更好地控制他们的工作负载,而不必担心CodeWhisperer会导致其他问题。
- 可以免费使用:CodeWhisperer可以免费使用,这对于个人程序员和小型团队来说是非常有吸引力的。它提供了一个低成本的方法,让开发者能够轻松地获得高质量的代码建议,而不必担心成本。
- 可以支持学习和技能增长:CodeWhisperer可以帮助开发者学习新的编码技术和API。使用CodeWhisperer,开发者可以轻松地创建新的代码,并且可以获得有关如何改进他们的工作流程的建议。CodeWhisperer还可以帮助开发者提高他们的技能水平,因为它可以提供专业级的代码建议和建设性的反馈。
- 可以提供灵活的输出选项:CodeWhisperer可以以多种格式提供代码建议,包括代码段、函数、类和整个项目等。开发者可以选择适合他们需求的输出选项,从而使CodeWhisperer更加灵活和适应性强。
二、适用场景
- 编写样板代码:开发人员可以使用CodeWhisperer来快速生成样板代码。例如,只需输入"为ML数据创建预处理脚本的类",CodeWhisperer就能够生成整个预处理数据类的代码块,节省了编写样板代码的时间。
- 使用不熟悉的语言进行编码:CodeWhisperer可以帮助开发人员在不熟悉的编程语言中进行编码。比如,一个新加入团队的Java用户可以借助CodeWhisperer轻松开始编写Python代码,而无需担心语法错误。
- 检测代码中的安全漏洞:CodeWhisperer具备检测代码中安全漏洞的功能。开发人员可以在IDE中选择运行安全扫描,CodeWhisperer会提供有关安全问题的详细信息。这有助于开发人员及早发现并解决潜在的安全问题。
- 消除打字错误和典型错误:CodeWhisperer利用人工智能技术,帮助开发人员消除打字错误和典型错误,从而提高代码的准确性。
- 减少重复编码:CodeWhisperer通过推荐可能需要的后续代码片段,减少了重复编码的工作。开发人员可以更快速地编写代码,避免重复书写相似的代码段。
- 其他常规任务和使用不熟悉的API场景:CodeWhisperer还可以帮助开发人员完成其他常规、耗时的无差别任务,比如编写读写文件、处理图像、编写单元测试等代码。它也适用于在使用不熟悉的API或SDK时构建示例代码。
- 实战体验
安装
在IDEA上安装Amazon CodeWhisperer的插件(虚竹哥用的是IDEA2022.1.4版本)
按照以下步骤在IDEA中安装Amazon Toolkit插件:
1、打开IDEA,点击右上角的 "File" 菜单,然后选择 "Settings"。
2、在设置窗口左侧的菜单栏中,点击 "Plugins"。
3、在 Plugins 页面右上角,输入 "Amazon Toolkit",并从搜索结果中选择相应的插件。
4、点击 "Install" 按钮开始安装插件。
5、安装完成后,点击 "OK" 按钮。

注意,安装完成后,要重启IDEA,才会生效。

依次点击 "View" -> "Tool Windows" -> "Amazon Toolkit"。这将打开Amazon Toolkit视图。
在Amazon Toolkit视图上,您将看到一个名为"Developer Tools"的标签页。点击这个标签页。
在"Developer Tools"页面上,您将看到一个名为"CodeWhisperer"的选项。点击这个选项。
在CodeWhisperer页面上,您将看到一个名为"Start"的按钮。点击这个按钮

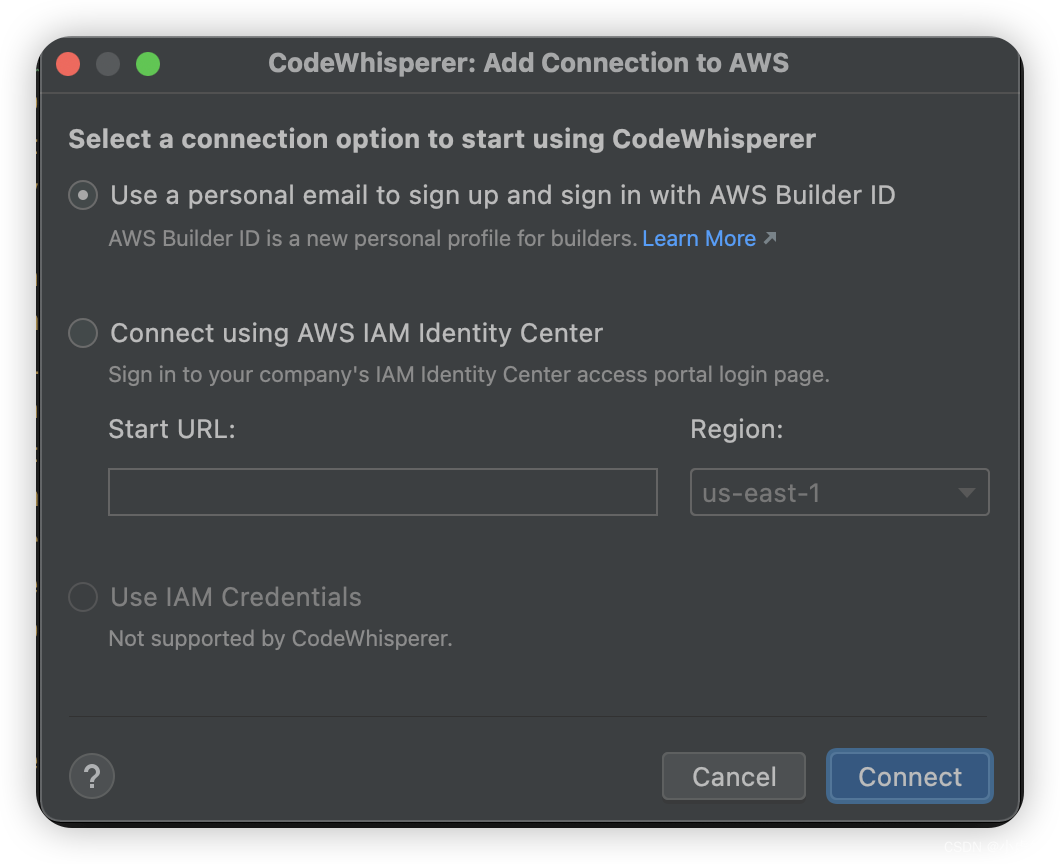
选择“Use a personal email to sign up and sign in with Amazon Builder ID”
然后点击“connect”

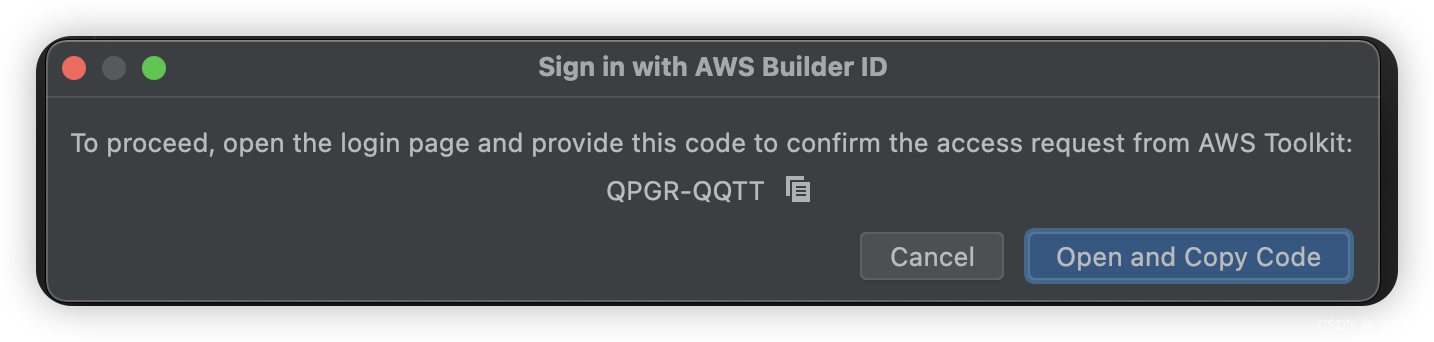
在弹窗中,选点击复制,这是复制code
然后选择“Open and Copy Code”

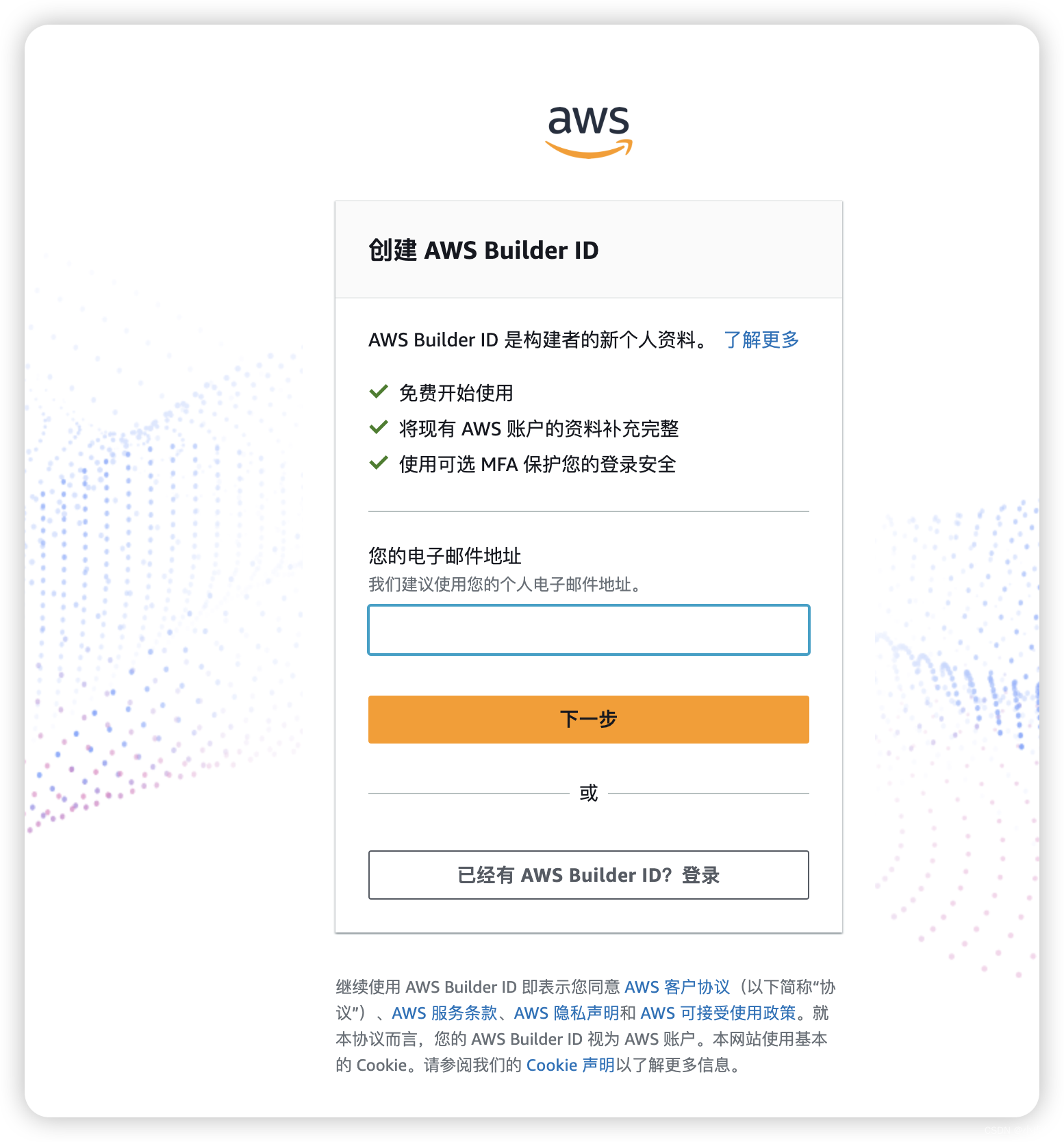
会弹出浏览器页面,输入复制的code,提交

输⼊邮箱地址,点击"下一步"

输⼊名字,点击“Next”,CodeWhisperer会向邮箱中发送⼀个验证码
去邮箱找到验证码,复制,下一步
设置密码,密码要求比较高

出现如图这个,就说明创建成功了。

实战1:
补全注释功能
可以根据前文补全注释,看效果还不错。不喜欢写注释人的福音。

实战2:
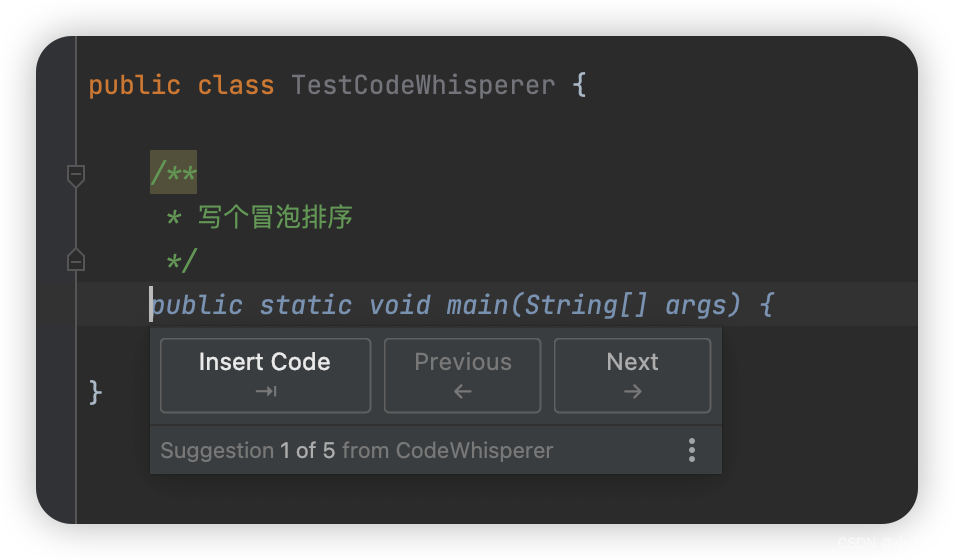
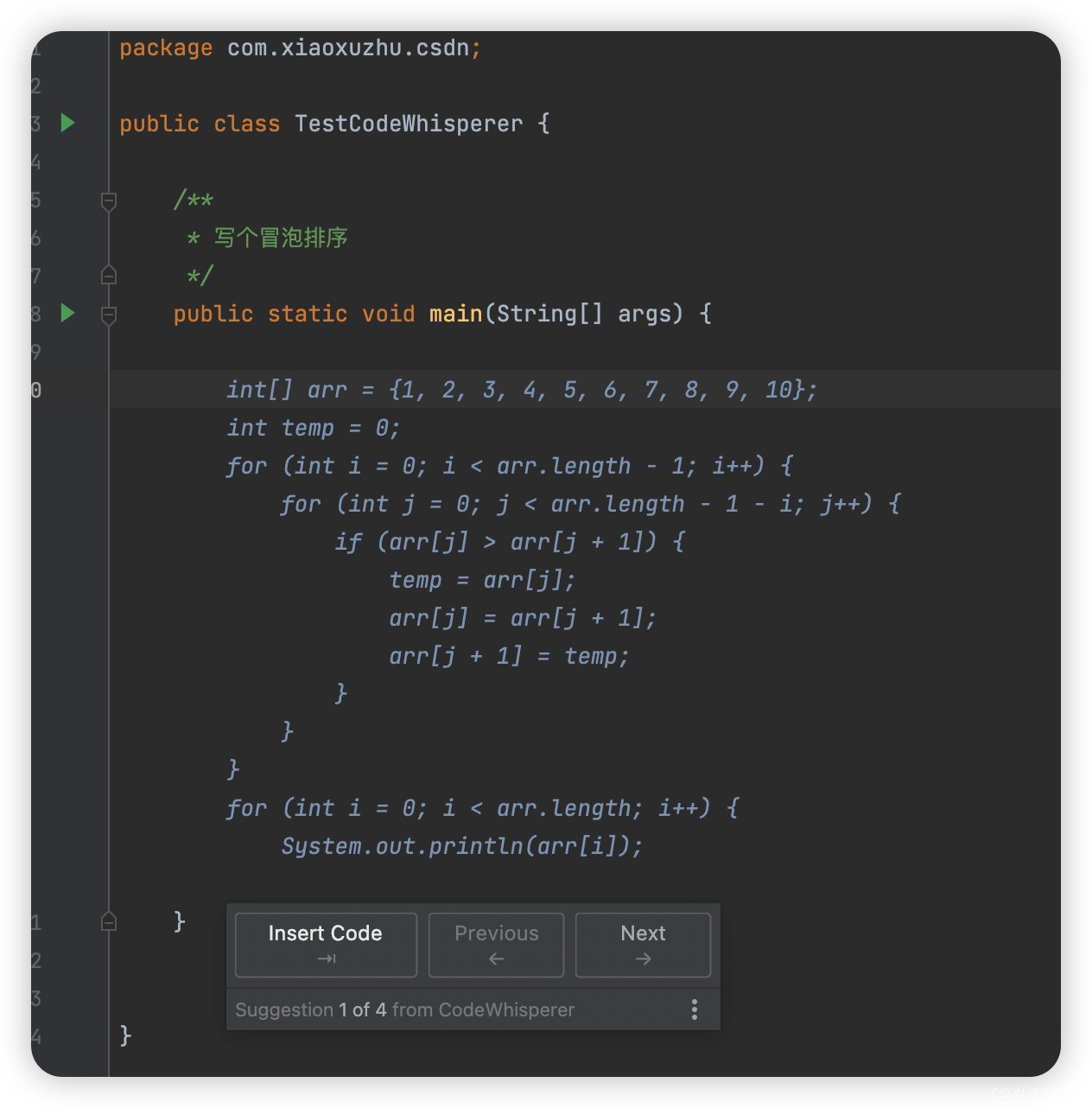
写了一个注释,想写个冒泡排序。自动帮我生成代码了

选择insert code

在方法体里回车,会再自动生成代码

代码生成了

package com.xiaoxuzhu.csdn;public class TestCodeWhisperer { /**
* 写个冒泡排序
*/
public static void main(String[] args) { int[] arr = {1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
int temp = 0;
for (int i = 0; i < arr.length - 1; i++) {
for (int j = 0; j < arr.length - 1 - i; j++) {
if (arr[j] > arr[j + 1]) {
temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
for (int i = 0; i < arr.length; i++) {
System.out.println(arr[i]); }
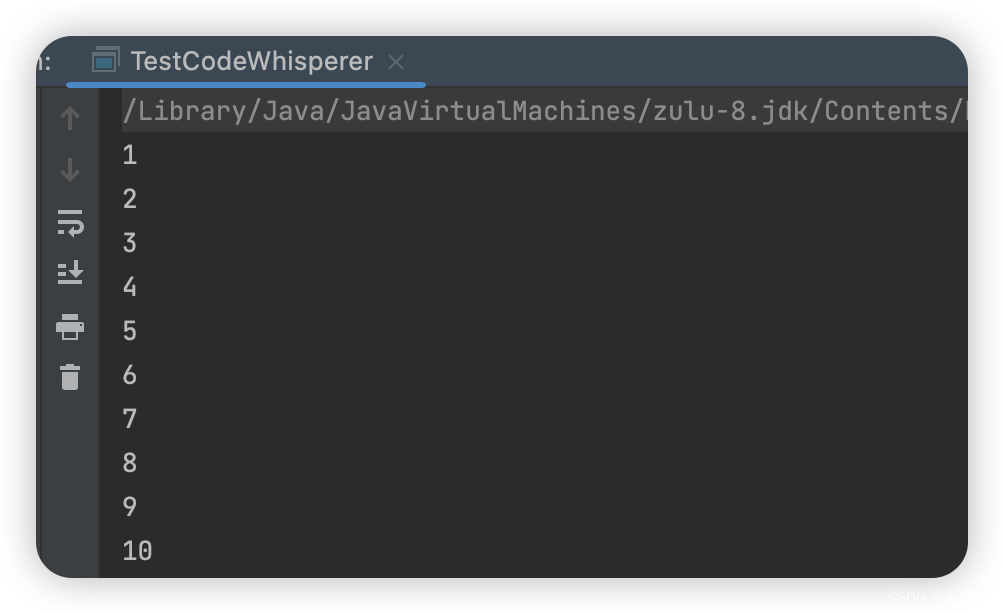
}}运行结果:

实战3:
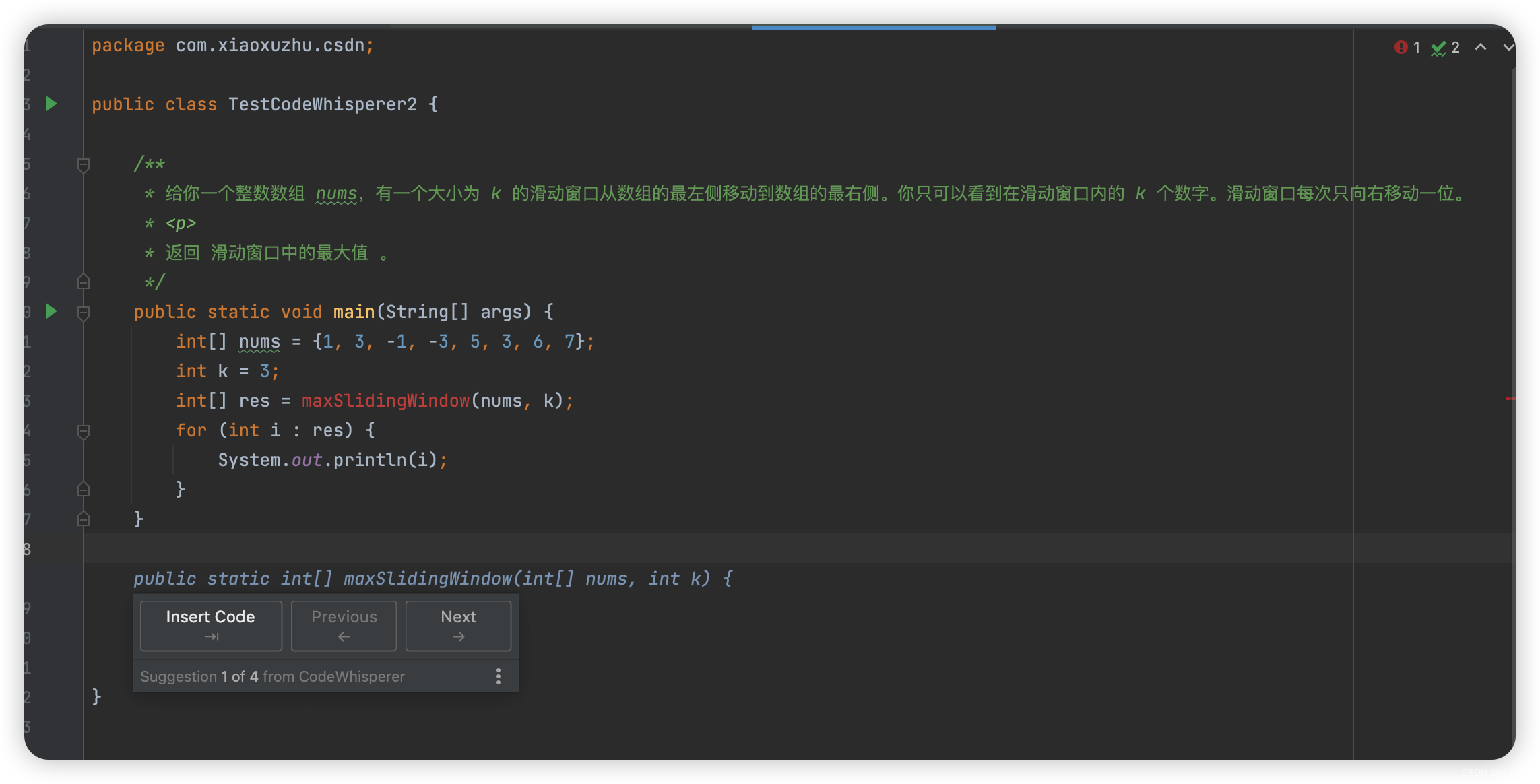
实战1只是一个简单的排序算法,要求也不高。现在来升级下实验。输入一段话,大致内容要求是:求每次划动窗口的最大值。
给你一个整数数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的 k 个数字。滑动窗口每次只向右移动一位。
要求返回 滑动窗口中的最大值 。

选择insert code

选择insert code

最后生成完整的代码。
package com.xiaoxuzhu.csdn;public class TestCodeWhisperer2 { /**
* 给你一个整数数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的 k 个数字。滑动窗口每次只向右移动一位。
* <p>
* 返回 滑动窗口中的最大值 。
*/
public static void main(String[] args) {
int[] nums = {1, 3, -1, -3, 5, 3, 6, 7};
int k = 3;
int[] res = maxSlidingWindow(nums, k);
for (int i : res) {
System.out.println(i);
}
} public static int[] maxSlidingWindow(int[] nums, int k) {
int[] res = new int[nums.length - k + 1];
int index = 0;
for (int i = 0; i < nums.length - k + 1; i++) {
int max = Integer.MIN_VALUE;
for (int j = i; j < i + k; j++) {
max = Math.max(max, nums[j]);
}
res[index++] = max;
}
return res;
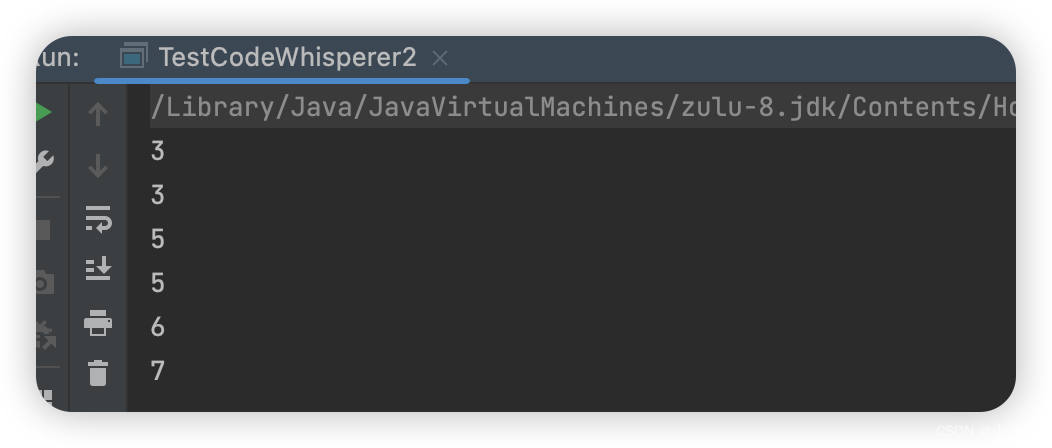
}}执行的结果是正确的

实验的过程很丝滑,而且ai的理解能力还是很强的,能正确地理解虚竹哥的意思并生成对应的代码。
实战4:
从leetcode中选一个难度级别比较高的算法题目,看ai能不能理解,并进行正确解答。
选一个动态规划里,困难级别的:

题目是:
给你一个只包含 '(' 和 ')' 的字符串,找出最长有效(格式正确且连续)括号子串的长度。
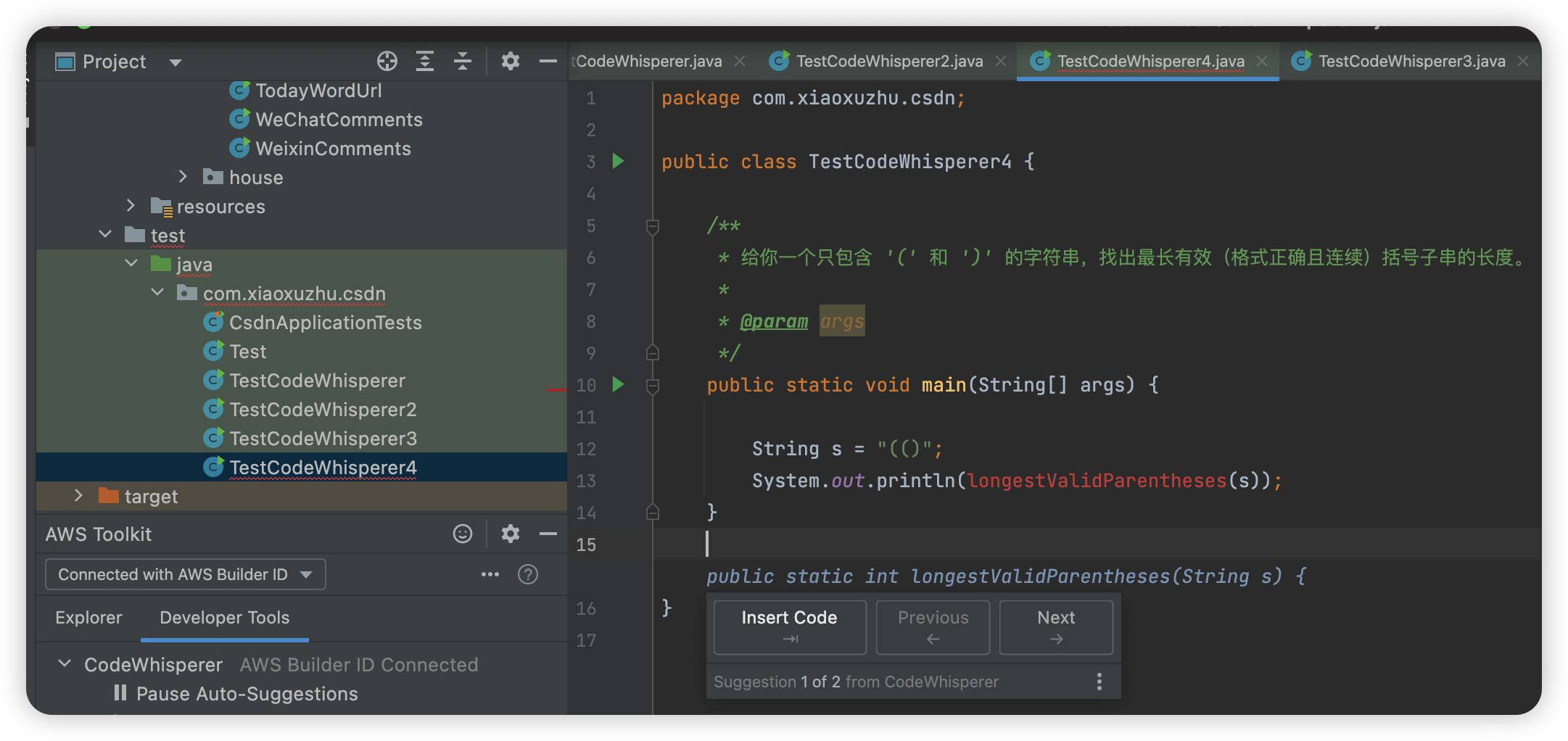
开始ai写代码

按提示内容,不断插入代码


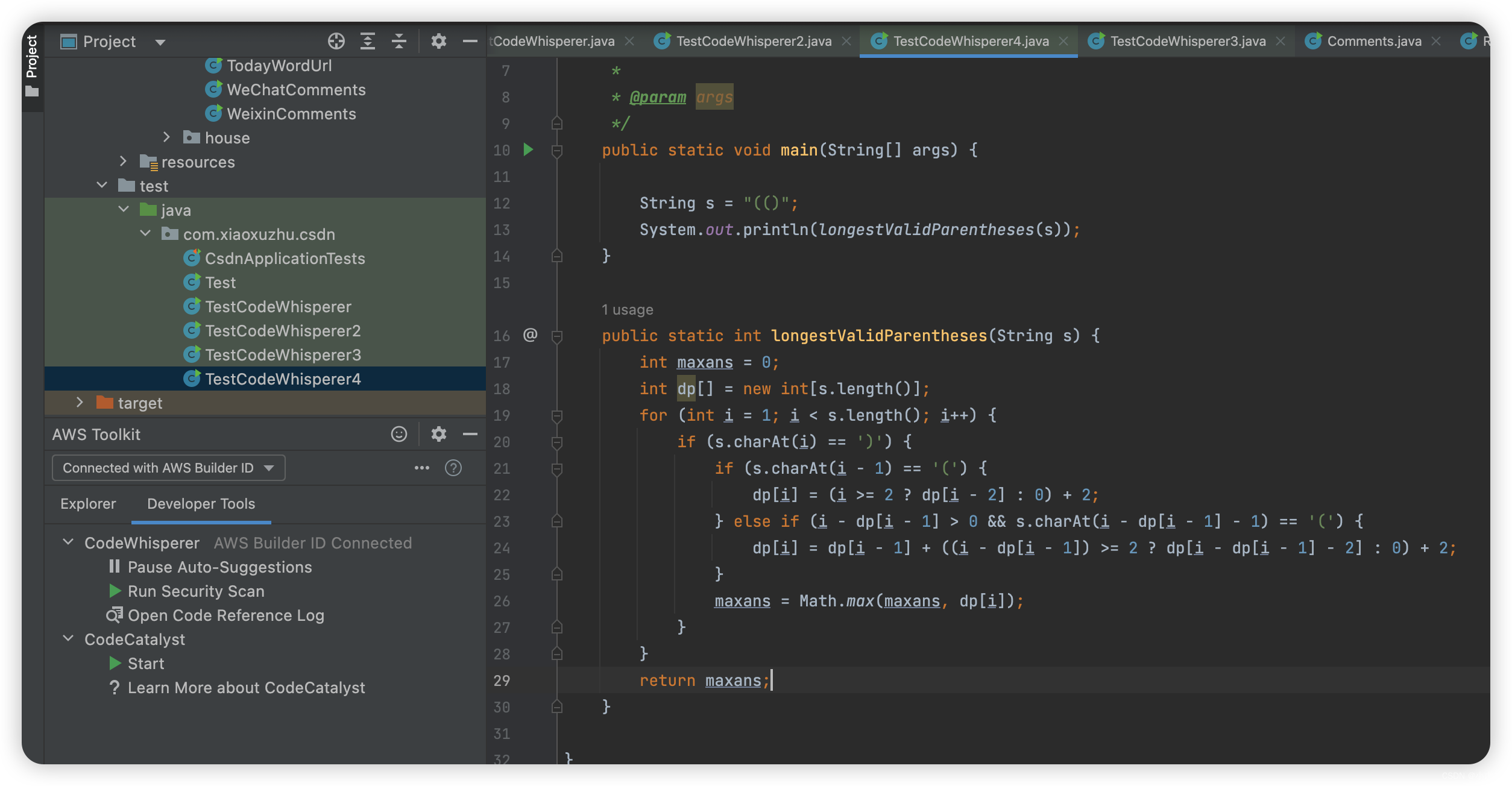
最终生成代码:

跑一下结果,为2,是对的。

这样就够了吗?不!让leetcode来判断下生成的代码质量如何
复制代码到leetcode里,然后先运行下

过啦~

提交

击败100%~
此时此刻,有个BGM响起:无敌是多么,多么寂寞~
实战5:
写个小游戏,看下能不能上下文理解。
游戏规则:
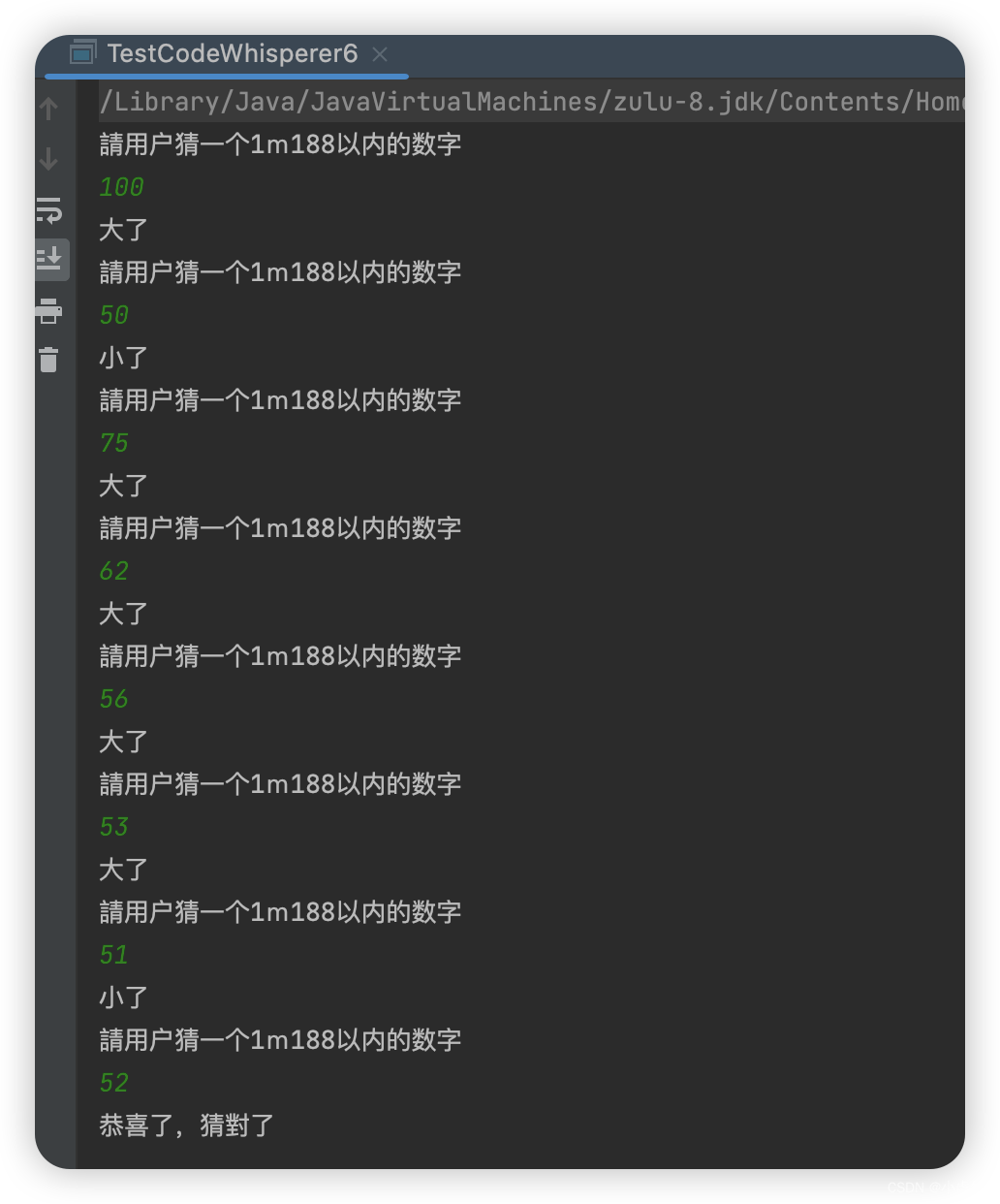
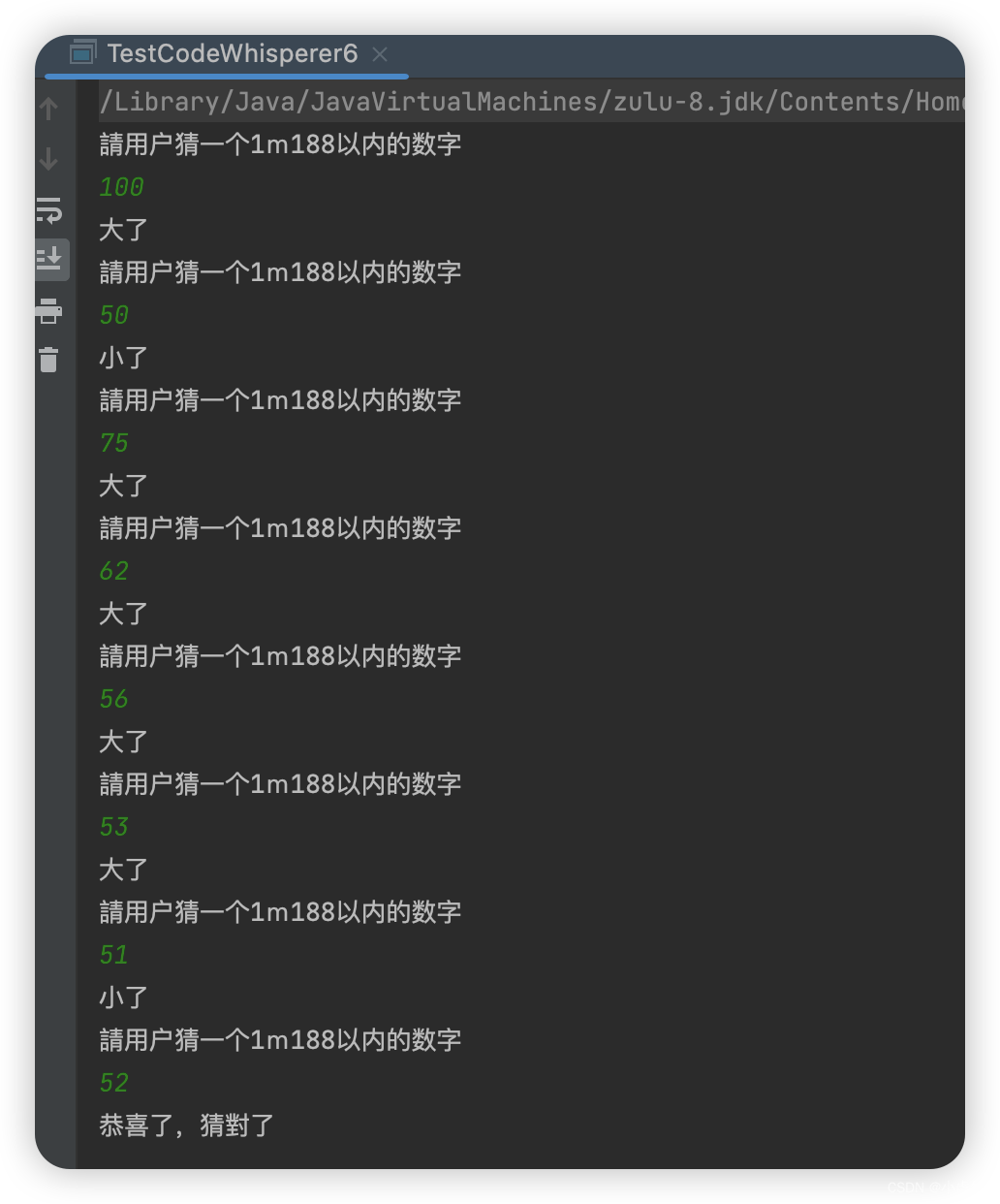
写一个猜数字的游戏,从1~188中,让用户在控制台输入数字,用户如果猜大了,就提示大了,小了就提示小
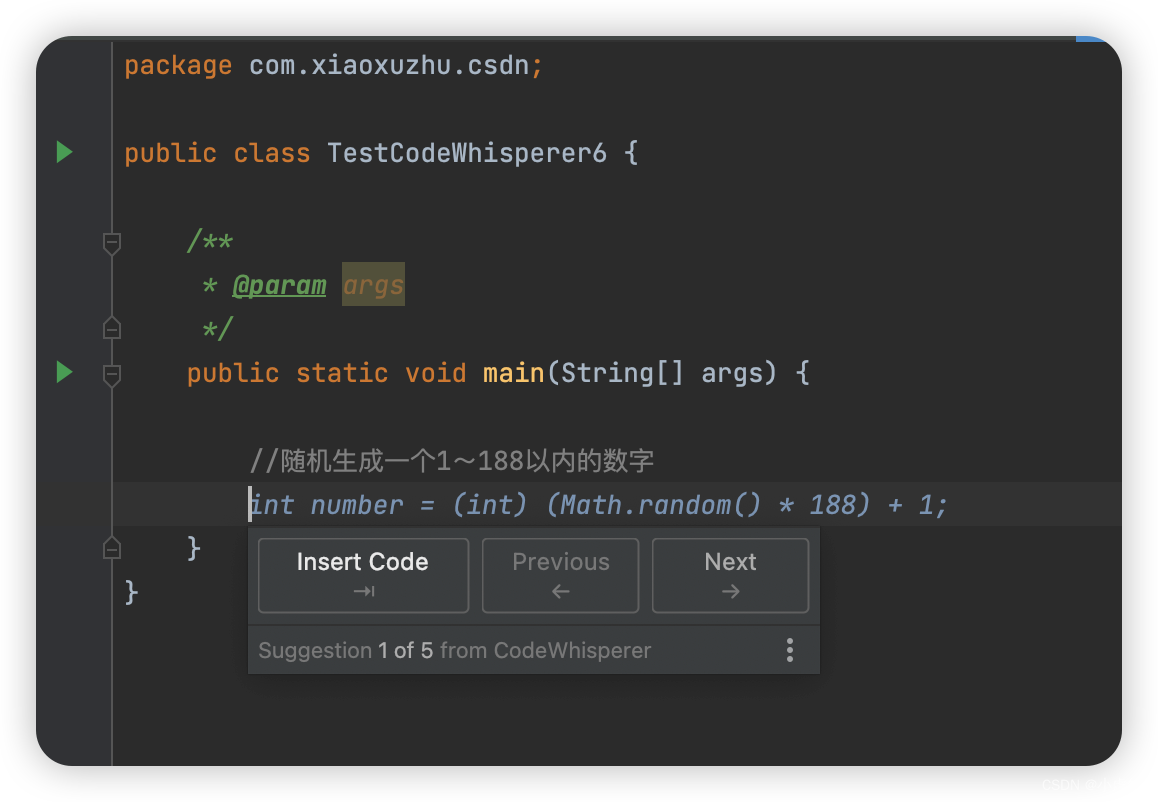
提示词:随机生成一个1~188以内的数字

提示词:写个标记,默认false

提示词:创建一个Scanner对象

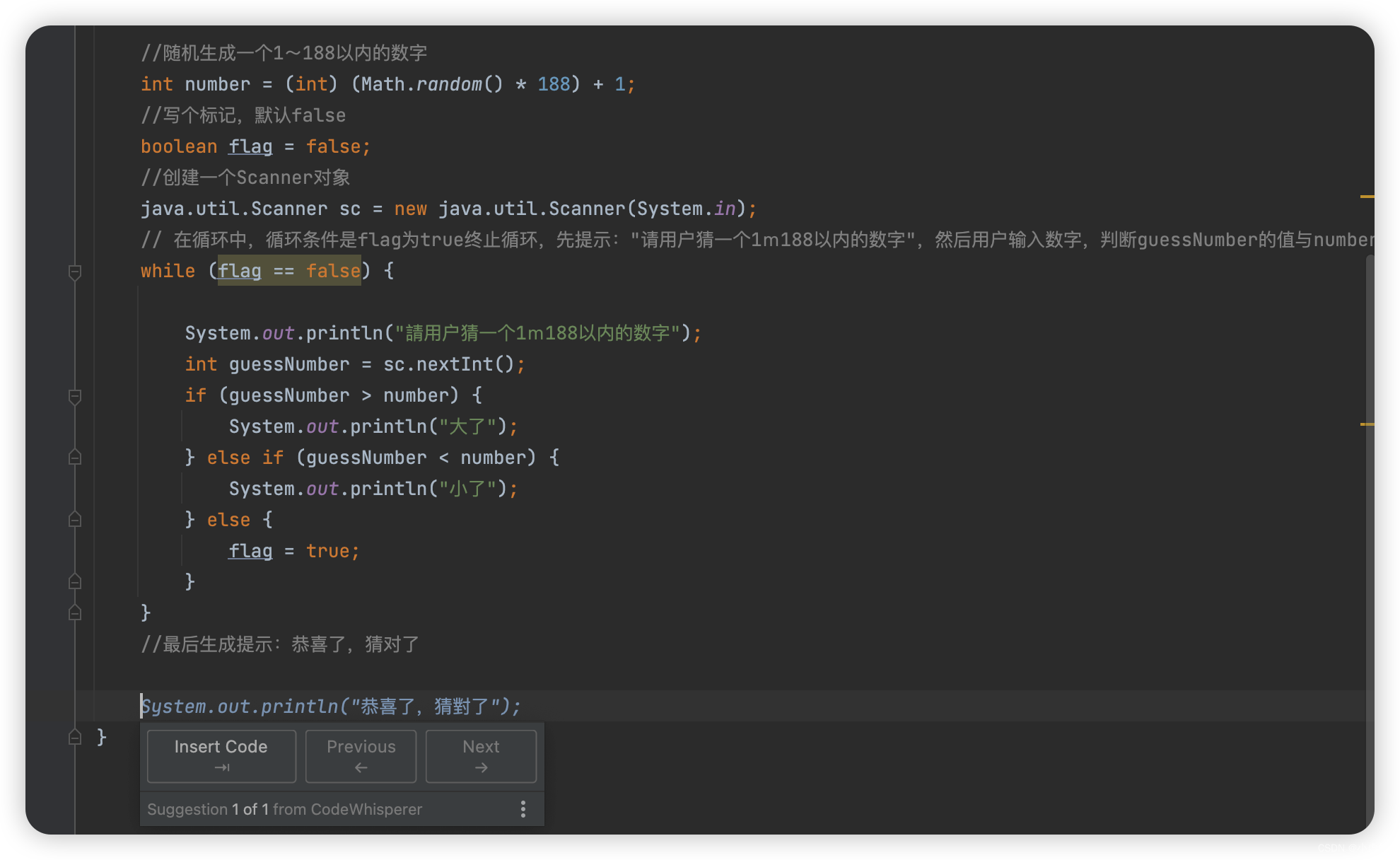
提示词:在循环中,循环条件是flag为true终止循环,先提示 用户进行猜数字,用户输入数字,判断guessNumber的值与number是否一样,如果一样,就设置flag为true.跳出循环; 判断guessNumber的值与number是否一样 ,如果大了提示大了,小了提示小了。

提示词:最后生成提示:恭喜了,猜对了

生成的完整代码,跑起来试试:

注意事项
Amazon CodeWhisperer的“Amazon Toolkit”插件对idea的版本支持有限制,我从2019版本开始尝试,有不兼容问题,后面查找了资料,是从2022.1版本及以上才支持的。
三、总结
随着时间的推移,人工智能技术迅猛发展。智能编程助手如Amazon CodeWhisperer大大提高了开发效率和代码质量。CodeWhisperer是强大的智能编程助手,可帮助开发者更快、更安全地构建应用程序。
CodeWhisperer解决了开发中的常见痛点。它可以快速生成准确的代码建议,节省时间。对于不熟悉的编程语言,它提供准确的代码建议,避免语法错误和问题。此外,CodeWhisperer帮助开发者及早发现和修复安全漏洞,提高软件安全性和稳定性。它还消除打字错误和典型错误,提高代码准确性。
CodeWhisperer具有许多优势。它提高了工作效率和生产力,可以自信地进行编码并提供相关开源项目信息。它支持多种编程语言和流行的IDE,提供高效便捷的开发体验。开发者可以随时使用或关闭它,并免费使用,降低了成本。
CodeWhisperer适用于多种场景,可以快速生成样板代码,帮助在不熟悉的编程语言中进行编码,检测安全漏洞,消除打字和典型错误,并减少重复编码的工作。它还适用于其他常规任务和使用不熟悉的API的场景。
在实际体验中,安装和使用Amazon CodeWhisperer的插件非常简单,能够与流行的IDE无缝集成。虚竹哥在使用IDEA安装了Amazon Toolkit插件,并成功使用了CodeWhisperer生成了一些代码。实验的过程由简单注释生成到复杂的算法解答,最后实验写一个小游戏,CodeWhisperer准确地理解了虚竹哥的意图并生成了相应的代码。
此次的体验很愉快,也有收获。可以投入开发生产中,减少开发量,让我有更多时间投入更有价值的工作上。
大家也可以去体验体验,也欢迎找虚竹哥沟通分享心得。
我是虚竹哥,我们明天见~
相关文章:

搭建智能桥梁,Amazon CodeWhisperer助您轻松编程
零:前言 随着时间的推移,人工智能技术以惊人的速度向前发展,正掀起着全新的编程范式革命。不仅仅局限于代码生成,智能编程助手等创新应用也进一步提升了开发效率和代码质量,极大地推动着软件开发领域的快速繁荣。 当前…...

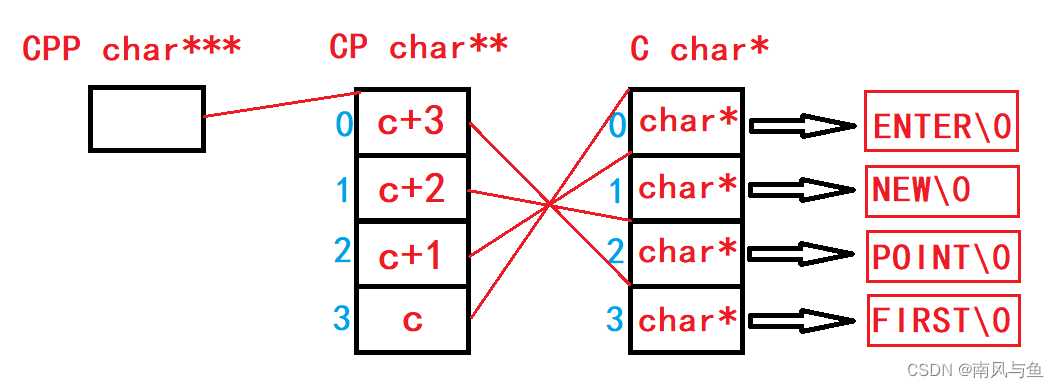
数组和指针笔试题解析之【指针】
目录 🍂笔试题1: 🍂笔试题2: 🍂笔试题3: 🍂笔试题4: 🍂笔试题5: 🍂笔试题6: 🍂笔试题7: 🍂笔试题…...

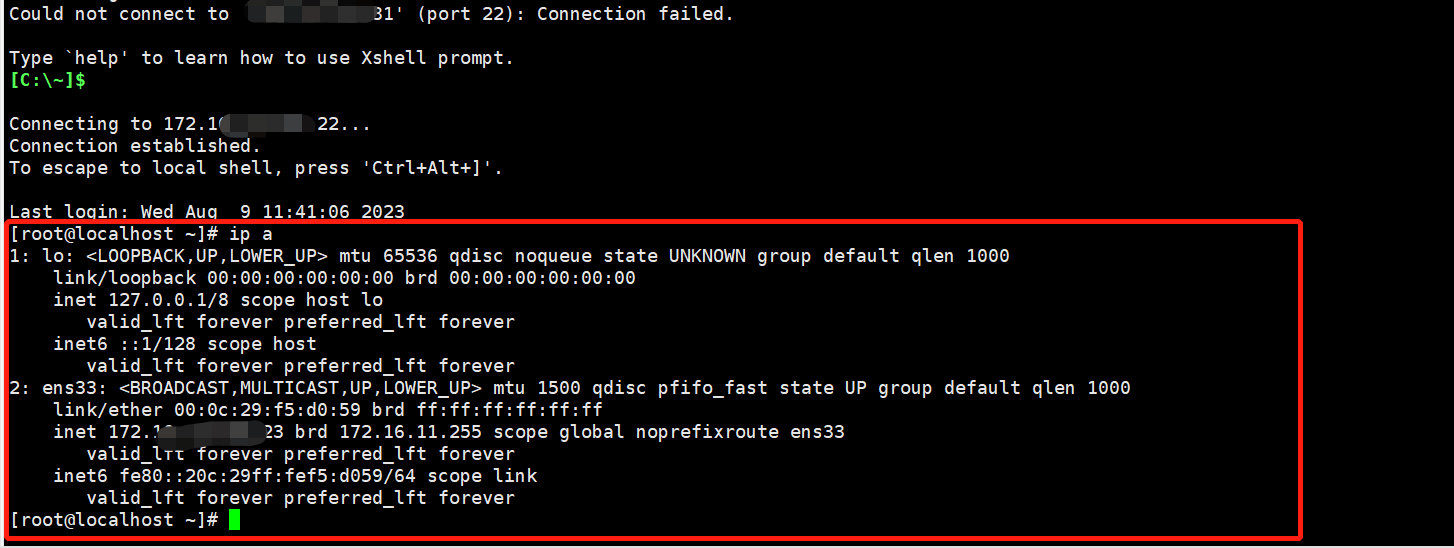
【Linux】之Centos7卸载KVM虚拟化服务
👨🎓博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 🐋 希望大家多多支…...

智能电力运维系统:数字化转型在电力行业的关键应用
随着信息技术、人工智能等的飞速发展,数字化改造已成为各行各业的重要发展趋势。在电力行业中,智能电力运维系统是数字化转型的关键应用之一。 力安科技智能电力运维系统是一种集自动化、智能化、云计算、物联网等先进技术于一体的电力运维管理解决方…...

eslint报错:no-empty-source
问题: 提交代码时,eslint校验没有通过,报错 esc[2m183:9esc[22m esc[31mesc[31m✖esc[39m Unexpected empty source esc[2mno-empty-sourceesc[22m 1 problem (esc[31m1 erroresc[39m, esc[33m0 warnings esc[39m) 原因: …...
)
图论17(Leetcode864.获取所有钥匙的最短路径)
用二进制表示获得的钥匙,假设n钥匙个数 000000000代表没有钥匙,0000000001代表有idx为1的钥匙,0000000011代表有idx1,2的钥匙 (这方法巧妙又复杂.. 代码: class Solution {static int[][] dirs {{-1,0}…...

vue 脚手架 入门 记录
vue 脚手架 入门 记录 以管理员身份运行PowerShell执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的 3.执行:set-ExecutionPolicy RemoteSigned 4.选择Y 注意:一定要以管理员的身份运行PowerShellÿ…...

汽车租赁系统演示租车小程序H5开发
一款适合汽车租赁业务的程序系统,支持在线支付、一键续租、在线签名。 为了方便用户端方便租车和查看已租车辆的信息和费用,支持上门取车和到店取车两种模式,支持待付款、待取车、待还车、订单管理、已完成、全部订单等订单状态查看和处理功…...

【MySQL】 MySQL 更新数据机制
MySQL 更新数据机制 一、问题描述 假设我们有这样一张表,且包含一条记录: CREATE TABLE mytest ( id int(11) NOT NULL, c1 int(11) DEFAULT NULL, c2 int(11) DEFAULT NULL, c3 int(11) DEFAULT NULL, PRIMARY KEY (id), KEY c1 (c1), KEY c2 (c2) 包…...

批次管理在MES管理系统中有哪些应用
在制造企业中,批次管理是一项至关重要的管理方法,它贯穿于企业的整个生产过程中。特别是在流程制造行业中,如药品、食品等行业,批次管理显得尤为重要。这些行业的产品通常需要进行严格的质量控制和追踪,以便在问题发生…...

python命名规范
一、概述 以前写python代码没有个代码,写出的代码一点也不规范 二、命名规范 2.1类的命名规范 总是使用首字母大写单词串。如MyClass、ClassName。内部类可以使用额外的前导下划线。 2.2函数和方法的命名规范 小写下划线,如method_name。 2.3函数…...

Redis学习笔记--002
Redis的JAVA客户端 文章目录 Redis的JAVA客户端一、Redis的Java客户端的种类二、Jedis2.1、使用步骤2.2、Jedis连接池 三、[SpringDataRedis](https://spring.io/projects/spring-data-redis)3.1、介绍3.2、RedisTemplate3.3、SpringDataRedis使用步骤3.4、SpringDataRedis的序…...

Visual Stdio 2019 win10 64bit下 无法找到 资源编译器DLL,请确认路径是否正确,和无法下载 win10SDK_10.0
上面的2个原因 第一个原因是因为安装时候,漏掉勾选 vistual stdio sdk 和 windows 通用c运行时 其中的一项目 第2个原因是没有安装 sdk...
)
设计模式:中介者模式(C++实现)
在中介者模式中,中介者对象负责协调多个对象之间的交互,将对象之间的耦合度降低。 #include <iostream> #include <string> #include <vector>class Colleague;// 中介者接口 class Mediator { public:virtual void sendMessage(Coll…...

Python常用函数
最近跑实验,记录一些常用的 Python 函数,便于自己复习和学习,仅用来学习。 1.Python 中的 os.path.join() 参考该文章 深度了解 在 Python 中,处理文件和目录路径是常见的任务。为了简化路径的拼接和操作,Python 提供…...

进程与线程的记忆方法
有很多人经常会分不清进程与线程的关系, 嗯。。。。。。可能只有我自己记不清吧 举个例子: 进程:登录一个qq号,就是一个进程。 线程:同时打开多个窗口聊天,就是多个线程。 每次记忆完,过了一段…...

支持私有化部署的 WorkPlus,助您构建定制化的即时通讯平台
随着信息技术的飞速发展,企业对于即时通讯平台的需求也不断提升。而在信息安全日益重要的时代背景下,随之而来的是对数据保护和隐私安全的高度关注。私有化即时通讯平台应运而生,成为企业保护数据安全的守护者。在众多品牌中,Work…...

adjustText库解决深度学习、视觉模型matplotlib画散点图时由于标签非常多导致的重叠现象
pytorch框架 import matplotlib.pyplot as plt import numpy as np from adjustText import adjust_texty [30.48, 30.71, 30.52, 31.35, 31.53, 31.54, 31.82, 32.13, 32.21, 32.15, 31.92, 32.24, 32.21, 32.20, 32.35] x [0.057, 0.012, 0.025, 0.665, 1.774, 0.813, 0.55…...

机器学习线性回归学习总结笔记
线性回归模板: 1)获取数据: 2)划分数据集: 一般使用:train_test_split() 划分数据集的包from sklearn.model_selection import train_test_split 3)标准化处理 StandardScaler…...

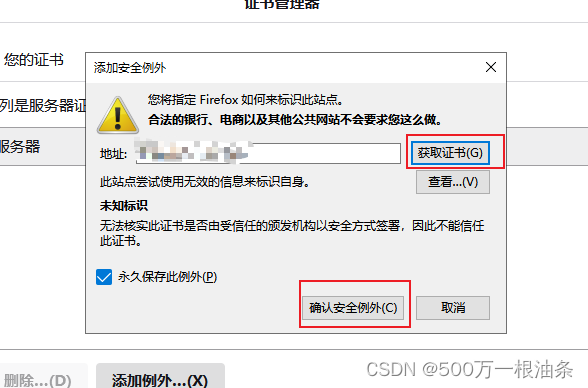
火狐连接错误代码SEC_ERROR_UNKNOWN_ISSUER
最近开发的实验启动功能,测试人员用火狐浏览进行测试,一直报错 错误代码SEC_ERROR_UNKNOWN_ISSUER 在网上搜索很多文章,都没有解决我的问题,最后自己花时间研究了下,灵感来源于项目中,就类似于白名单的功能…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
