Js数组去重都有哪些方法?
1. indexOf
- 定义:
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。如果没有找到匹配的字符串则返回 -1。注意:iindexOf() 方法区分大小写。 - 语法:
string.indexOf(searchvalue,start)//;searchvalue必需。searchvalue可选参数。 - 返回值:
Number //查找指定字符串第一次出现的位置,如果没找到匹配的字符串则返回 -1。 - 实例:
js
复制代码
//indexOf
var str="Hello world, welcome to the universe.";
var n=str.indexOf("e");
//去重
const arr = [1, 1, '1', 17, true, true, false, false, 'true', 'a', {}, {}];
var newArr = [];
arr.forEach((key,index)=>{if(newArr.indexOf(key) === -1){newArr.push(key)}
})
console.log(newArr);// [1, '1', 17, true, false, 'true', 'a', {}, {}]
2. new Set()
- 定义:
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。Set 本身是一个构造函数,用来生成 Set 数据结构
- 实例:
js
复制代码
let arr = [1,1,2,2,3,3];
let set = new Set(arr);
let newArr = Array.form(set); //Array.from方法可以将Set结构转为数组。
console.log(newArr); //[1,2,3]
- Set对象的其他方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| add | 添加某个值,返回Set对象本身,当添加实例中已经存在的元素,set不会进行处理添加 | let list = new Set(arr); list.add(5).add(2);//数组长度是4 [1,2,3,5] |
| clear | 删除所有键/值对,没有返回值 | list.clear(); |
| delete | 删除某个键,返回值true。如果删除失败返回false | list.delete(3); |
| has | 返回一个布尔值,表示某个键是否还在当前Set对象之中。 | list.has(2); |
| forEach | 对每个元素执行指定操作 | list.forEach((val,key) => {console.log(key + ‘:’ + val); //1:1 2:2 3 }) |
| keys | 对每个元素执行指定操作,返回键名 | for(let key of set.keys()) {console.log(key);} |
| values | 对每个元素执行指定操作,返回键值 | for(let value of set.values()) {console.log(value);} |
3. new Map()
-
是什么?:
map数据结构是es6中新出的语法,其本质也是键值对,只是其键不局限于普通对象的字符串。
map的数据结构:一组具有键值对的结构,注意参数顺序(key:value),key具有 唯一性 value可有可无,可重复。 -
写法:
js
复制代码
//1
var m = new Map([['Lily',12],['Bob',15],['Amy',13]]);
//2
var scoreList = [
{name:'Lily',age:12,score:98},
{name:'Bob',age:15,score:95},
{name:'Amy',age:13,score:99},
]
- 实例:
js
复制代码
let list = ['你是最棒的2', 8, 8, 1, 1, 2, 2, 3, 3, 4, 4, 5, 5, 6, 6, 7, 1, 2, 3, 4, 5, 6, 7, 8, '你是最棒的2',]
let newList3 = [];
let map = new Map();
// 如果map.has指定的item不存在,那么就设置key和value 这个item就是当前map里面不存在的key,把这个item添加到新数组
// 如果下次出现重复的item,那么map.has(item等于ture 取反 !map.has(item) 不执行
list.forEach((item) => {if(!map.has(item)){map.set(item,true)newList3.push(item)}
})
console.log('newList3', newList3);//newList3 (9) ["你是最棒的2", 8, 1, 2, 3, 4, 5, 6, 7]
- Map对象的其他方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| set | 添加新键值 | var mymap = new Map(); mymap.set(‘name’,‘Amy’) |
| get | 获取map某个键的值 | mymap.get(‘name’); |
| has | map是否有这个键 | mymap.has(‘name’); |
| delete | 删除map某个元素 | mymap.delete(‘name’); |
| clear | 清空map | mymap.clear(); |
| size属性 | 返回map的成员数量 | mymap.size; |
4. filter() + indexOf
- 定义:filter()用于对数组进行过滤。
- 用法:filter()方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。- 注意: filter() 不会对空数组进行检测;不会改变原始数组。
- 语法:
array.filter(function(currentValue,index,arr){},thisValue); - 返回值:返回数组,包含了符合条件的所有元素。如果没有符合条件的元素则返回空数组。
js
复制代码
//filter
let nums = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 8, 9, 2];
let res = nums.filter((num) => {return num < 5;
});
console.log(res); // [1, 2, 3, 4, 2]//去重let res = nums.filter((item,index) => {return nums.indexOf(item) === index;
})
console.log(res); [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
5. reduce() + Includes
① reduce();
- 定义和用法:
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。reduce() 可以作为一个高阶函数,用于函数的 compose。注意: reduce() 对于空数组是不会执行回调函数的。 - 语法:
array.reduce(function(total, currentValue, currentIndex, arr), initialValue) - 参数:
function(total,currentValue, index,arr)必需。用于执行每个数组元素的函数。函数的参数:total。必需。初始值, 或者计算结束后的返回值。currentValue必需。当前元素。currentIndex 可选。当前元素的索引。arr可选。当前元素所属的数组对象。
initialValue可选。传递给函数的初始值。 - 实例:
js
复制代码//html<button onclick="myFunction()">点我</button> <p>数组元素之和: <span id="demo"></span></p>//js 四舍五入后计算数组元素的总和:var numbers = [15.5, 2.3, 1.1, 4.7]; function getSum(total, num) {return total + Math.round(num);}function myFunction(item) {document.getElementById("demo").innerHTML = numbers.reduce(getSum, 0);}
② includes();
- 定义和用法:
includes() 方法用于判断字符串是否包含指定的子字符串。如果找到匹配的字符串则返回 true,否则返回 false。includes() 方法区分大小写。 - 语法:
string.includes(searchvalue,start) - 参数:
searchvalue必需。要查找的字符串。start可选,设置从哪个位置开始查找,默认为0。 - 返回值:
布尔值。如果找到匹配的字符串返回 true,否则返回 false。 - 实例:
js
复制代码
// 判断数组中是否包含某个元素
var arr = [1, 2, 3, 4, 5];
var result1 = arr.includes(3); // true
var result2 = arr.includes(6); // false
console.log(result1);
console.log(result2);
③ 去重
- reduce 该方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值
- 实例:
js
复制代码let arr = [1,3,5,3,5]let newArr = [];let unique = (arr)=>{let newArr = [];//新数组,用来接管不反复的数组for(var i=0; i<arr.length; i++){if(! newArr.includes(arr[i])){newArr.push(arr[i]);}}return newArr;}console.log(unique(arr));
学习更多js开发知识请下载CRMEB开源商城源码研究学习。
相关文章:

Js数组去重都有哪些方法?
1. indexOf 定义: indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。如果没有找到匹配的字符串则返回 -1。注意:iindexOf() 方法区分大小写。语法: string.indexOf(searchvalue,start)//;searchvalue必需。searchvalue可选…...

Vue简单使用
1.Vue使用环境 安装nodejs,新版nodejs集成npm;使用node -v和npm -v验证是否安装成功 修改npm镜像为淘宝npm镜像,然后使用cnpm指令代替npm npm install -g cnpm --registryhttp://registry.npm.taobao.org插件安装 Vetur Vue智能提示...

2309C++nlohmann数格示例2
JSON指针和JSON补丁 该库支持JSON指针(RFC6901)来处理结构化值.而,JSONPatch(RFC6902)允许描述两个JSON值之间的差异,有效地允许Unix已知的补丁和差异操作. //一个JSON值 json j_original R"({"baz": ["one", "two", "three"]…...

企业沟通平台私有部署,让沟通更高效数据更安全
在现代企业中,高效的内部沟通对于保持团队合作、提升工作效率至关重要。而企业沟通平台私有部署则成为了越来越多企业的选择,以满足数据安全性、合规性以及定制化需求。WorkPlus 作为领先品牌,提供高质量的企业沟通平台私有部署解决方案&…...

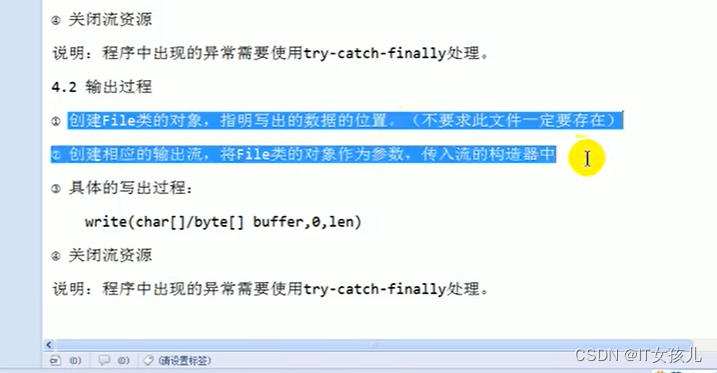
Java流的体系结构(一)
文章目录 一、文件读写操作FileReader和FileWriter1.main()2.FileReader1.说明:2.代码案例 3.对read()操作升级:使用read的重载方法4.FileWriter的使用1.说明2.代码 4.FileReader和FileWriter综合使用 二、使用步骤1.引入库 二、测试FileInputStream和Fi…...

什么是Redux?它的核心概念有哪些?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是Redux?⭐ 它的核心概念有哪些?⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发…...

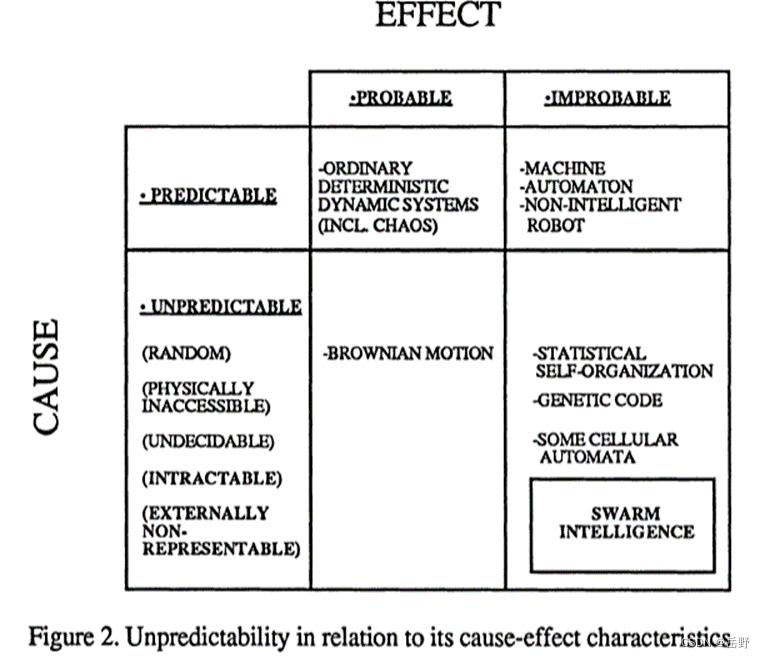
细胞机器人系统中的群体智能
摘要 细胞机器人系统具有“智能”行为能力。本文分析了这种智能的含义。本文根据上述不可思议智能行为的不可预测性来定义机器人智能和机器人系统智能。对不可预测性概念的分析与(1)统计不可预测、(2)不可访问、(3&am…...

【办公自动化】用Python将PDF文件转存为图片(文末送书)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...
不容易解的题9.26
想编写这一版,是因为之前复习字符串或者双指针等其他栏目时候没有写文章,但是现在回过头来刷,所以想着写一篇,我在leetcode的收藏夹里收藏了一些我自认为需要多加练习的题目,它们并非是很难的,极不易理解的…...

易点易动固定资产管理系统:精准管理与科学采购,降本增效的利器
在现代企业管理中,固定资产的精准管理和科学采购已成为提升企业效率和降低成本的重要环节。为了满足企业管理的需求,我们自豪地介绍易点易动固定资产管理系统,这是一款功能强大的软件解决方案,旨在帮助企业实现固定资产的精准管理…...
)
人大金仓分析型数据库外部表(二)
外部表错误数据 默认情况下,如果外部表数据中包含有一个错误,命令就会失败并且不会有数据被载入到目标数据库表中。gpfdist 文件服务器使用 HTTP 协议。使用 LIMIT的外部表查询会在检索到所需的 行后结束连接,导致一个HTTP 套接字错误。 如…...

rtp流广播吸顶喇叭网络有源吸顶喇叭
SIP-7043 rtp流广播吸顶喇叭网络有源吸顶喇叭 一、描述 SIP-7043是我司的一款SIP网络有源吸顶喇叭,具有10/100M以太网接口,内置有一个高品质扬声器,将网络音源通过自带的功放和喇叭输出播放,可达到功率20W。SIP-7043作为SIP系统的…...

Spring学习笔记12 面向切面编程AOP
Spring学习笔记11 GoF代理模式_biubiubiu0706的博客-CSDN博客 AOP(Aspect Oriented Programming):面向切面编程,面向方面编程. AOP是对OOP的补充延申.底层使用动态代理实现. Spring的AOP使用的动态代理是:JDK动态代理_CGLIB动态代理技术.Spring在这两种动态代理中灵活切换.如…...
定义)
【0225】源码分析postgres磁盘块(disk block)定义
相关阅读: 【0040】 PostgreSQL数据库表文件底层结构布局分析 1. postgres磁盘块定义 在学习本文之前,需要对关系表的结构原理有一定的理解。如果不清楚PG磁盘数据表文件的布局,可阅读:...

第九章 动态规划 part11 123. 买卖股票的最佳时机III 188. 买卖股票的最佳时机IV
第五十天| 第九章 动态规划 part11 123. 买卖股票的最佳时机III 188. 买卖股票的最佳时机IV 一、123. 买卖股票的最佳时机III(难难难难难) 题目链接:https://leetcode.cn/problems/best-time-to-buy-and-sell-stock-iii/ 题目介绍ÿ…...

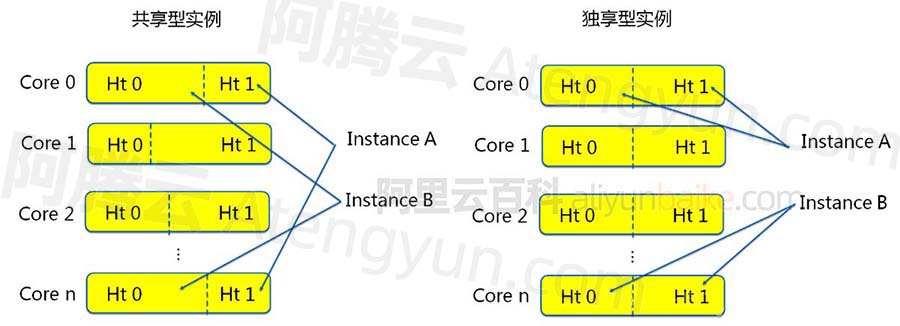
阿里云服务器共享型和企业级独享有什么区别?
阿里云ECS云服务器共享型和企业级有什么区别?企业级就是独享型,共享型和企业级云的主要区别CPU调度模式,共享型是非绑定CPU调度模式,企业级是固定CPU调度模式,共享型云服务器在高负载时计算性能可能出现波动不稳定&…...

Vue.js基本语法上
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《Spring与Mybatis集成整合》《springMvc使用》 ⛺️ 生活的理想,为了不断更新自己 ! 目录 1.插值 1.1 文本 1.2 v-v-html 1.3 数据双向绑定数据(v-model) 1.4 属性ÿ…...

【1333. 餐厅过滤器】
来源:力扣(LeetCode) 描述: 给你一个餐馆信息数组 restaurants,其中 restaurants[i] [idi, ratingi, veganFriendlyi, pricei, distancei]。你必须使用以下三个过滤器来过滤这些餐馆信息。 其中素食者友好过滤器 v…...

wifi7有关的210个提案
[1] TGbe, “Compendium of motions related to the contents of the TGbe specification framework document,” 19/1755r8, September 2020. [2] Bin Tian (Qualcomm), “Discussion on 11be PHY capabilities,” 20/0975r0, July 2020. [3] TGbe, “Compendiu…...

200行C++代码写一个Qt俄罗斯方块小游戏
小小演示一下: 大体思路: 其实很早就想写一个俄罗斯方块了,但是一想到那么多方块还要变形,还要判断落地什么的就脑壳疼。直到现在才写出来。 俄罗斯方块这个小游戏的小难点其实就一个,就是方块的变形,看似…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
