Git 精简快速使用
安装 Git 忽略,自行搜索
新建项目,或者在仓库拉取项目,进入到项目目录
Github 给出的引导,新项目和旧项目
echo "# testgit" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/9sis/testgit.git
git push -u origin maingit remote add origin https://github.com/9sis/testgit.git
git branch -M main
git push -u origin main以下是使用命令
设置查看或者更改推送用户信息
#设置
git config --global user.name "bj"
git config --global user.email "bj@126.com"#查看全局用户,在操作系统用户根目录下 .gitconfig#查看
git config user.name
git config user.email添加修改远程仓库地址
#查看
git remote -v#添加
git remote add origin 远程仓库URL#修改
git remote set-url origin 新的远程仓库地址初始化,添加,提交
git initgit add .git commit -m 'note'git push origin master查看修改前的文件
#针对一个文件,我们可以使用 diff 命令来对比和提交前有哪些修改
#好比我们第二天开始写代码,想看看都在最后一次提交前做了哪些修改git diff readme.txt添加分支,切换
#在 Git 中,默认的主分支通常被称为 `master` 或 `main`
#使用 `git branch -M` 命令来强制创建分支并重命名更改默认的主分支名称#查看分支git branch#创建并切换至分支git checkout -b <分支名,例如:dev>#等于执行以下两条命令 #新建分支 dev
git branch dev#切换分支到 dev
git checkout dev#删除分支
git branch -d <分支名>#合并分支,在当前分与目标分支合并
git merge <要合并的分支名>#更改分支后提交仍需要指定远程分支名
git push origin dev通过 add 后的撤销
git reset HEAD .对已经 commit 的取消
#取消当前 commit 后面的 ^ 代表上一个,当然也可以 ^^ 太多的话 可以使用数字 HEAD~100
git reset HEAD^ #取消当前 commit ,并且丢弃当前代码的修改内容,和上次提交保持相同,慎用
git reset --hard HEAD^#提交次数过多,想回到历史指定版本,先查看提交日志,开头随机字符串未 commit idgit log#美化版
git log --pretty=oneline #复制 commit id 不需要全部复制,可前六位,回到指定历史版本
git reset --hard 1094ab对一个文件进行了大范围的修改,还没有 add 到暂存区,突然发现没鸟用,需要复原
#其实我们在执行 git status 输出信息里就有看到这个命令git restore 文件名如果已经 add 到暂存区,还没有 commit
#此命令在执行 status 时也会又提醒git restore --staged 文件名#在执行 git status 发现,又可以使用 git restore 命令复原了git restore 文件名#文件已经复原了通常我们会手动删除文件,突然发现误操作,依然可以使用 restore 恢复
如果确定删除,请使用 git rm 命令删除,然后执行 commit
#当我们删除一个文件后,执行 git statusOn branch master
nothing to commit, working tree cleanC:\Users\likeo\Desktop\html\testgit>git status
On branch master
Changes not staged for commit:(use "git add/rm <file>..." to update what will be committed)(use "git restore <file>..." to discard changes in working directory)deleted: LICENSEno changes added to commit (use "git add" and/or "git commit -a")#以上系统已经提醒我们,可以使用 restore 恢复git restore LICENSE未完
相关文章:

Git 精简快速使用
安装 Git 忽略,自行搜索 新建项目,或者在仓库拉取项目,进入到项目目录 Github 给出的引导,新项目和旧项目 echo "# testgit" >> README.md git init git add README.md git commit -m "first commit"…...

线性约束最小方差准则(LCMV)波束形成算法仿真
常规波束形成仅能使得主波束对准目标方向,从而在噪声环境下检测到目标,但无法对复杂多变的干扰做出响应,所以不能称之为真正意义上的自适应滤波。自适应阵列处理指的是采用自适应算法对空间阵列接收的混合信号进行处理,又可称为自…...

什么是内容运营?
关于内容运营,在不同种类的公司,侧重点也不一样。 电商平台的内容运营岗更偏内容营销;产品功能比较简单的公司,内容运营和新媒体运营的岗位职责差不多;而内容平台的内容运营更多的是做内容的管理和资源整合。...

搭建安信可小安派Windows 开发环境
搭建小安派Windows 开发环境 Ai-Pi-Eyes 系列是安信可开源团队专门为Ai-M61-32S设计的开发板,支持WiFi6、BLE5.3。所搭载的Ai-M61-32S 模组具有丰富的外设接口,具体包括 DVP、MJPEG、Dispaly、AudioCodec、USB2.0、SDU、以太网 (EMAC)、SD/MMC(SDH)、SP…...

XML文件反序列化读取
原始XML文件 <?xml version"1.0" encoding"utf-8" ?> <School headmaster"王校长"><Grade grade"12" teacher"张老师"><Student name"小米" age"18"/><Student name&quo…...

会议剪影 | 思腾合力受邀参加2023第二届世界元宇宙大会并作主题演讲
由中国仿真学会、中国指挥与控制学会和北京理工大学共同主办,上海市嘉定区安亭镇人民政府和中国仿真学会元宇宙专业委员会承办的第二届世界元宇宙大会于2023年9月20日-22日在上海安亭举行。 大会以“虚实相生、产业赋能”为主题,聚焦元宇宙关键技术发展的…...

加密算法、哈希算法及其区别+国密简介
现代加密算法是信息安全领域中常用的算法,用于保护数据的机密性和完整性。以下是一些常用的现代加密算法: 加密算法(Encryption Algorithm) 目标:加密算法的主要目标是保密性(Confidentiality)…...

LeetCode算法二叉树—222. 完全二叉树的节点个数
目录 222. 完全二叉树的节点个数 - 力扣(LeetCode) 代码: 运行结果: 给你一棵 完全二叉树 的根节点 root ,求出该树的节点个数。 完全二叉树 的定义如下:在完全二叉树中,除了最底层节点可能…...

Scrapy-应对反爬虫机制
参考自https://blog.csdn.net/y472360651/article/details/130002898 记得把BanSpider改成自己的项目名,还有一个细节要改一下,把代码user换成user_agent 禁止Cookie 在Scrapy项目中的settings文件,可以发现文件中有以下代码: COOKIES_ENA…...

Direct3D字体
D3DX库提供接口ID3DXFont用于在Direct3D应用程序中绘制文本,该接口内部使用GDI(图形设备接口)来绘制文本,因此该接口在性能上略有损失,由于使用GDI所以才能够处理一些复杂的字体和格式。可以用D3DXCreateFontIndirect函数来创建一个ID3DXFont…...

麒麟软件操作系统下载
银河麒麟高级服务器操作系统V10(鲲鹏版): https://distro-images.kylinos.cn:8802/web_pungi/download/share/yYdlHoRzAre1mFPK9s3NviID4Lg5w6MW/ 银河麒麟高级服务器操作系统V10(飞腾版): https://dist…...

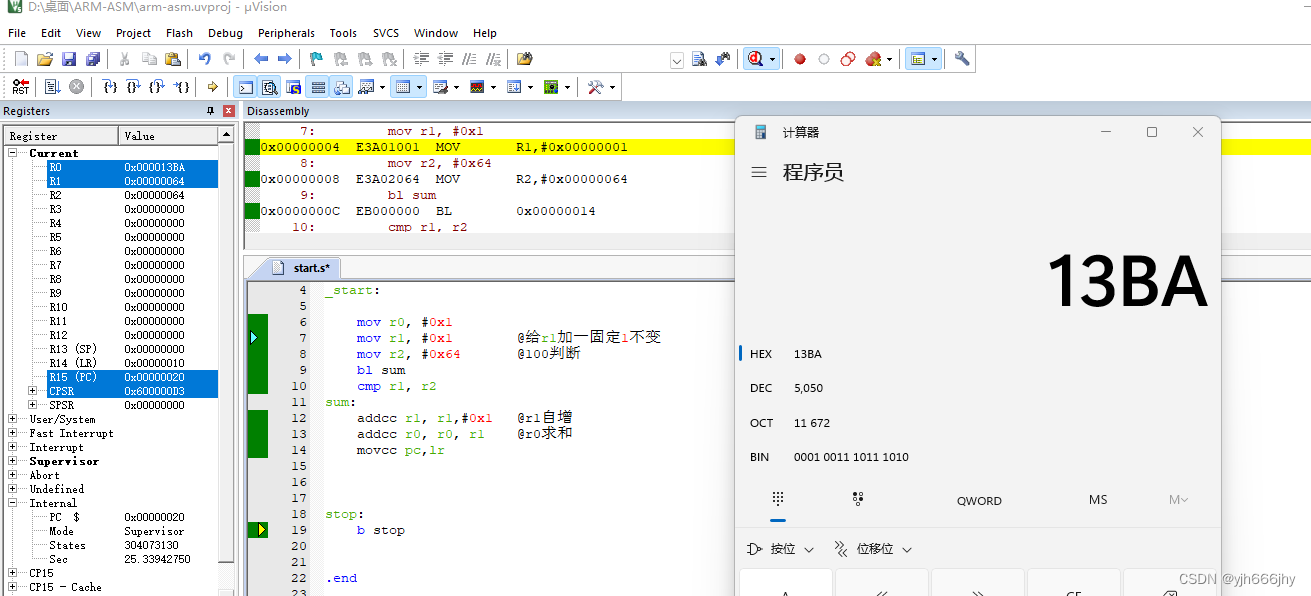
ARM---实现1-100求和任务
.text .globl _start_start:mov r0, #0x1mov r1, #0x1 给r1加一固定1不变mov r2, #0x64 100判断bl sumcmp r1, r2 sum:addcc r1, r1,#0x1 r1自增addcc r0, r0, r1 r0求和movcc pc,lrstop:b stop.end...

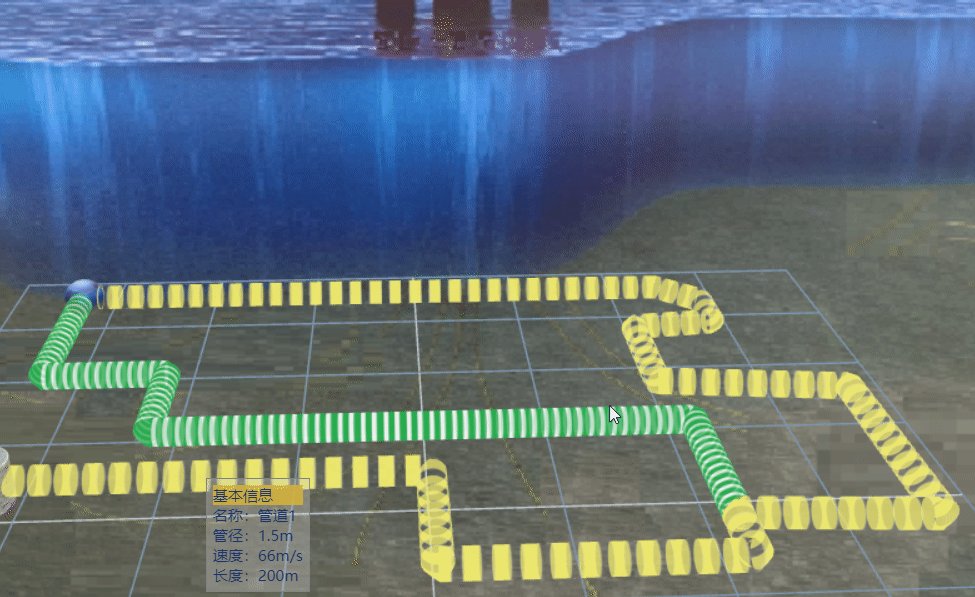
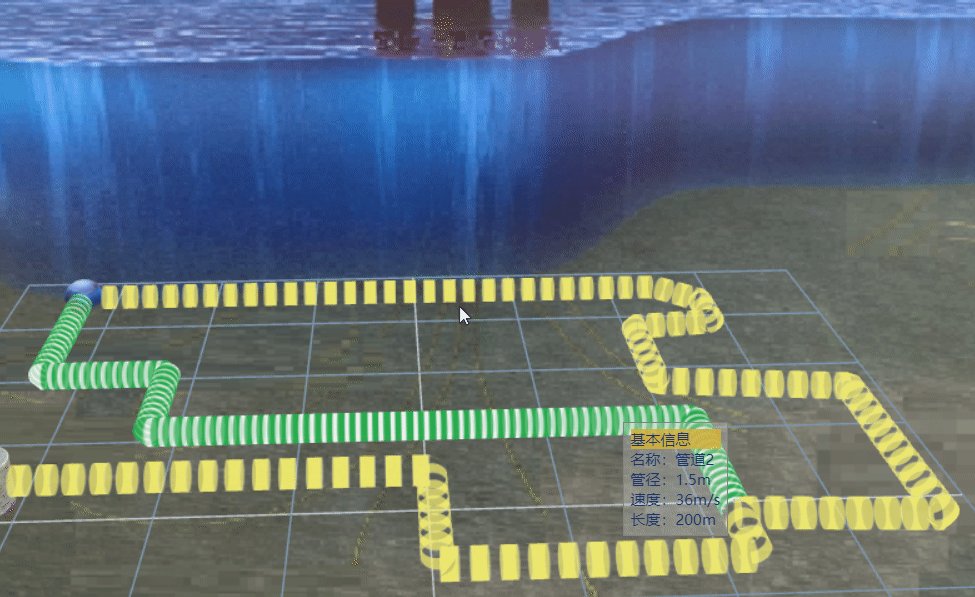
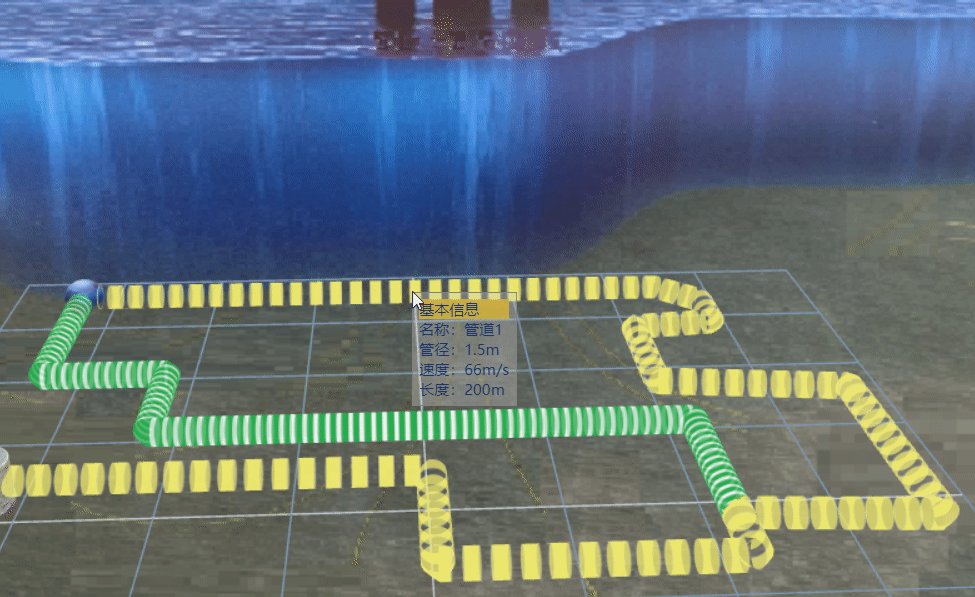
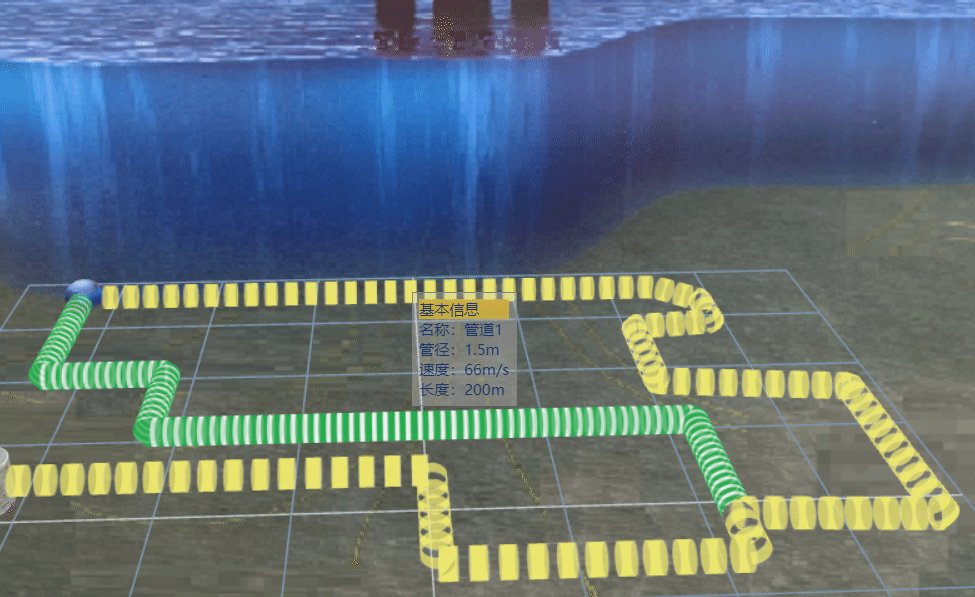
Vue+Three.js实现三维管道可视化及流动模拟续集
继上一篇文章中实现了三维管道的可视化和流动模拟,经过反馈,对大家还是有一定帮助,因此就编写了一个续集,相当于增加了一些常见的通用共性功能,主要在前面的基础上增加了以下功能:1.新增直角拐弯的管道,工业中很多管道都是横平竖直的,相当于我们装修的水管或电线等,不…...

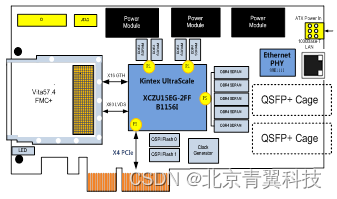
基于Xilinx UltraScale+ MPSOC(ZU9EG/ZU15EG)的高性能PCIe数据预处理平台
PCIE707是一款基于PCIE总线架构的高性能数据预处理FMC载板,板卡具有1个FMC(HPC)接口,1路PCIe x4主机接口、1个RJ45千兆以太网口、2个QSFP 40G光纤接口。板卡采用Xilinx的高性能UltraScale MPSOC系列FPGA作为实时处理器,…...

IMX6ULL ARM Linux开发板SD卡启动,SD卡的分区与分区格式化创建
一、确定TF卡挂载到ubuntu上的设备名称及分区情况 1. 在ubuntu不接入TF卡的情况下, 使用df -lh /dev/sd*命令查看当前"/dev/sd开头"的设备。 ##输入df -lh /dev/sd*命令,敲回车键 ~$ df -lh /dev/sd* 2.将TF卡接入到ubuntu,再次使…...

去哪里找图标?
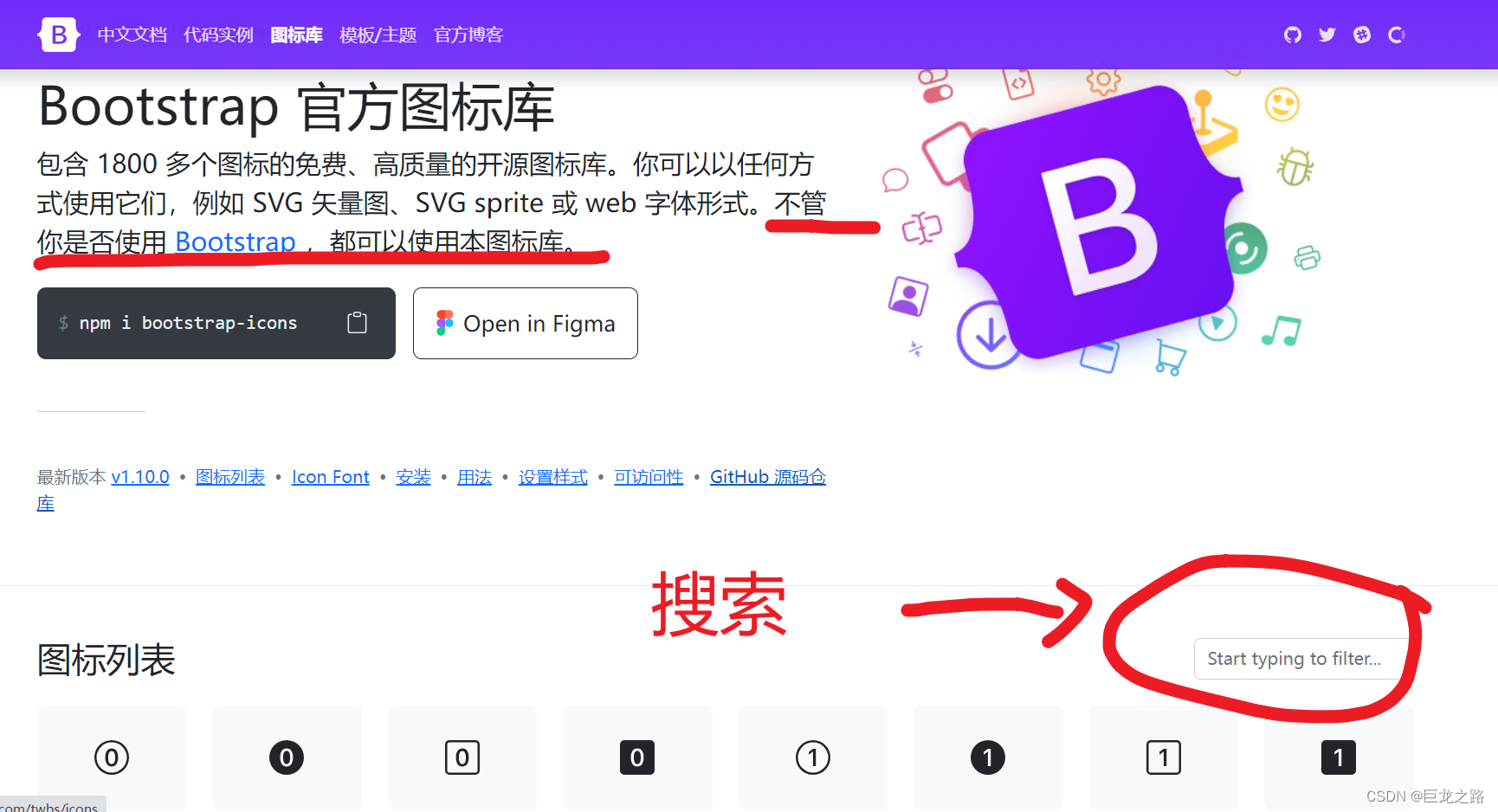
2023年9月27日,周三下午 为了准备软件工程的期末项目,我需要找给项目找一些图标 目录 1、iconfont 2、material-design-icons 3、Font-Awesome 4、feather 5、Bootstrap 官方图标库 1、iconfont iconfont-阿里巴巴矢量图标库 这个需要注册&…...

Js数组去重都有哪些方法?
1. indexOf 定义: indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。如果没有找到匹配的字符串则返回 -1。注意:iindexOf() 方法区分大小写。语法: string.indexOf(searchvalue,start)//;searchvalue必需。searchvalue可选…...

Vue简单使用
1.Vue使用环境 安装nodejs,新版nodejs集成npm;使用node -v和npm -v验证是否安装成功 修改npm镜像为淘宝npm镜像,然后使用cnpm指令代替npm npm install -g cnpm --registryhttp://registry.npm.taobao.org插件安装 Vetur Vue智能提示...

2309C++nlohmann数格示例2
JSON指针和JSON补丁 该库支持JSON指针(RFC6901)来处理结构化值.而,JSONPatch(RFC6902)允许描述两个JSON值之间的差异,有效地允许Unix已知的补丁和差异操作. //一个JSON值 json j_original R"({"baz": ["one", "two", "three"]…...

企业沟通平台私有部署,让沟通更高效数据更安全
在现代企业中,高效的内部沟通对于保持团队合作、提升工作效率至关重要。而企业沟通平台私有部署则成为了越来越多企业的选择,以满足数据安全性、合规性以及定制化需求。WorkPlus 作为领先品牌,提供高质量的企业沟通平台私有部署解决方案&…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
