swiper使用
介绍
Swiper(swiper master)是一个第三方的库,可以用来实现移动端、pc端的滑动操作。,swiper应用广泛,使用频率仅次于jquery, 轮播图类排名第一,是网页设计师必备技能,众多耳熟能详的品牌在使用:阿里、腾讯、百度、拼多多、网易、华为、格力、喜茶、顺丰等,大量demo即下即用,前端新手亦可快捷做出精美效果。简单配置即可实现手机、电脑网页大部分滑动功能,焦点图、tab、触摸导航等。
使用介绍
1.导入文件
<link rel="stylesheet" href="./css/swiper-bundle.min.css"><script src="./js/swiper-bundle.min.js"></script>
2.html
<div class="swiper" style="width: 600px;height: 300px;"><div class="swiper-wrapper"><div class="swiper-slide">Slide 1</div><div class="swiper-slide">Slide 2</div><div class="swiper-slide">Slide 3</div></div><!-- 如果需要分页器 --><div class="swiper-pagination"></div><!-- 如果需要导航按钮 --><div class="swiper-button-prev"></div><div class="swiper-button-next"></div><!-- 如果需要滚动条 --><div class="swiper-scrollbar"></div></div>
3.js
<script>var mySwiper = new Swiper('.swiper', {direction: 'horizontal', // 垂直切换选项loop: true, // 循环模式选项// 如果需要分页器pagination: {el: '.swiper-pagination',},// 如果需要前进后退按钮navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',},// 如果需要滚动条scrollbar: {el: '.swiper-scrollbar',},})
</script>
4.案例演示

5.api文档
https://www.swiper.com.cn/api/start/new.html
相关文章:

swiper使用
介绍 Swiper(swiper master)是一个第三方的库,可以用来实现移动端、pc端的滑动操作。,swiper应用广泛,使用频率仅次于jquery, 轮播图类排名第一,是网页设计师必备技能,众多耳熟能详的品牌在使用…...

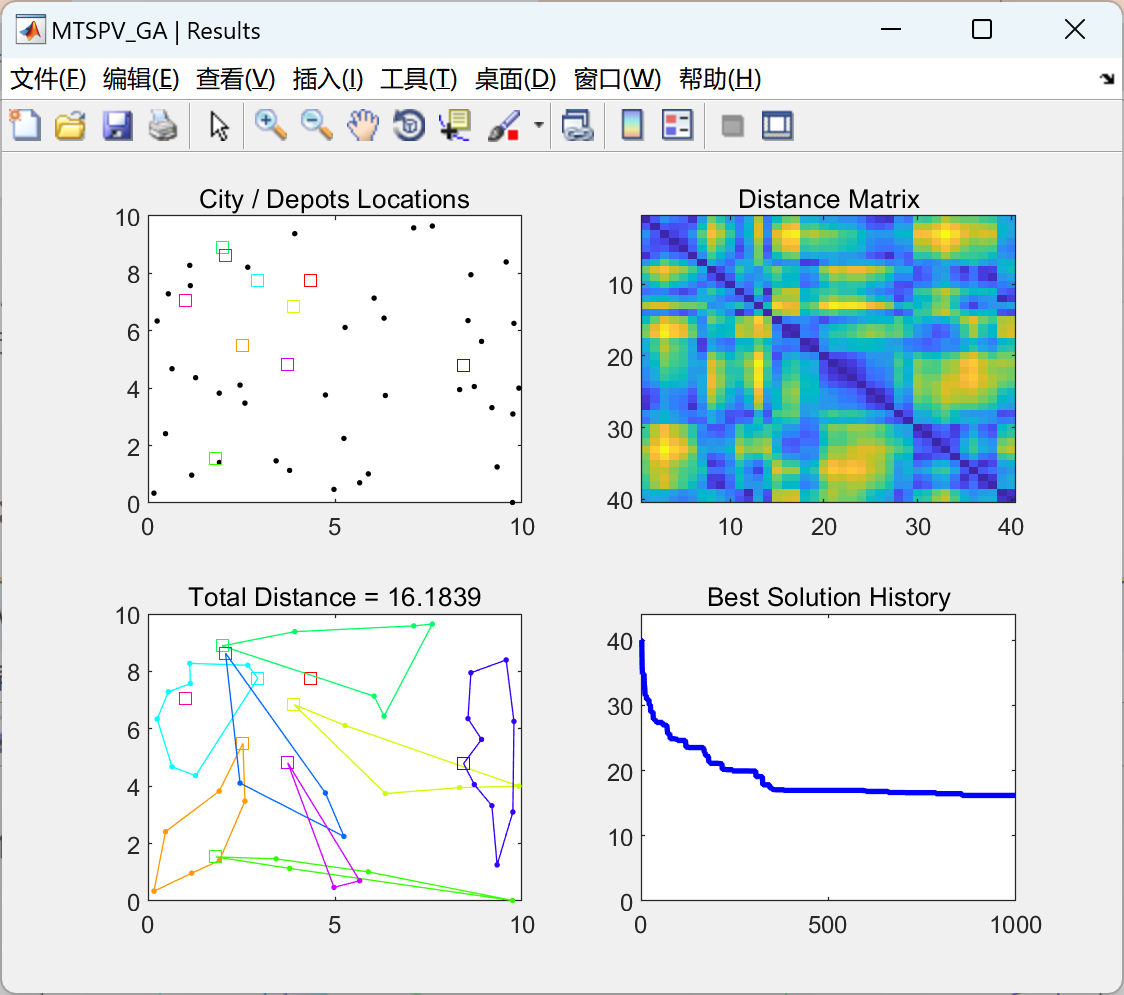
基于遗传算法解决的多仓库多旅行推销员问题(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

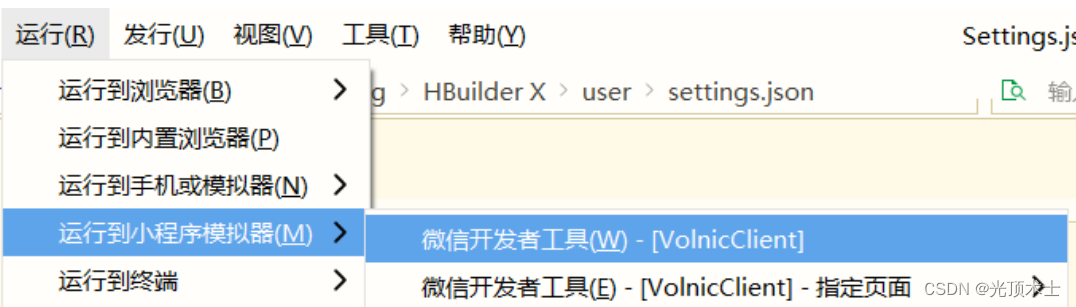
微信小程序 工具使用(HBuilderX)
微信小程序 工具使用:HBuilderX 一 HBuilderX 的下载二 工具的配置2.1 工具 --> 设置 --> 运行配置2.1.1 微信开发者工具路径2.1.2 node 运行配置 2.2 插件 工具 --> 插件安装2.2.1 下载插件 三 微信小程序端四 同步运行五 BUG5.1 nodemon在终端无法识别 一 HBuilderX…...
)
设计模式:观察者模式(C++实现)
观察者模式(Observer Pattern)是一种设计模式,用于定义对象之间的一对多依赖关系,当一个对象(称为主题或可观察者)的状态发生变化时,它的所有依赖对象(称为观察者)都会收…...

【前端打怪升级日志之微前端框架篇】微前端qiankun框架子应用间跳转方法
参考链接qiankun官网:微应用之间如何跳转? 1.主应用、子应用路由都是hash模式 主应用根据 hash 来判断微应用,无需考虑该问题 2.主应用根据path判断子应用 方法实现适用条件参数传递存在问题a标签跳转<a href"/toA"></…...

C语言中的typedef struct用法
在学习数据结构的时候,我经常遇到typedef struct,刚开始感觉很别扭,查阅资料之后才真真理解了。 先从结构体说起。 1、结构体用法 struct Student{int age;char s;}如果要定义一个该结构体变量,就需要:struct Student st1; 有没…...

司徒理财:9.27黄金原油日内多空走势行情操作建议
黄金走势分析: 黄金昨日抵达了此前一直强调的日线布林下轨的1903位置,甚至更低!昨天的空单也是直接获利收割了!现在如果是要继续做空,下方是有日线支撑的,甚至周线的支撑也不远,在1890…...
)
C++设计模式(Design Patterns)
设计模式主要原则 单一职责原则(Single Responsibility Principle) 实现类要职责单一 里氏替换原则(Liskov Substitution Principle) 不要破坏继承关系 依赖倒置原则(Dependence Inversion Principle) …...

vue点击按钮收缩菜单
问题描述 VUE菜单有一个BUG,当我们点击其它按钮或者首页的时候,已经展示的一级菜单是不会自动收缩的。这个问题也导致很多开发者把一级菜单都换成了二级菜单。 错误展示 错误的效果请看下图。 解决方法 1、寻找菜单文件 因为我使用的是ruoyi的前端框…...

Vue 防止忘记的命令
创建新项目 npm init vuelatest cd <项目名> npm install npm run dev 运行项目 yarn yarn serve 这里如果我用npm install 或者npm run serve会报错,但是新建项目用npm就不会,有大佬知道为什么吗...

APACHE NIFI学习之—RouteOnContent
RouteOnContent 描述: 通过正则表达式匹配输入数据流的内容,然后将输入数据流的副本路由到正则表达式相匹配的输出数据流。 正则表达式作为用户自定义的属性添加,并以该属性名称为输出连线,其值为正则表达式所匹配数据流内容。 当用户定义的属性支持属性表达式语言时,其结…...

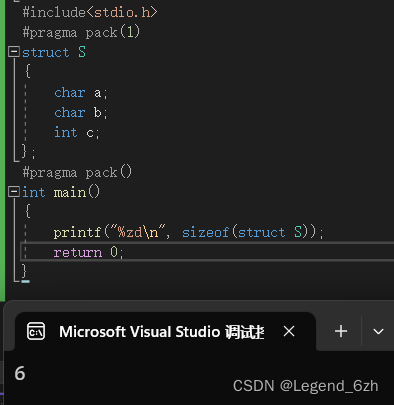
【C语言】【结构体的内存对齐】计算结构体内存大小,有图解
计算结构体内存大小,需要用到结构体内存对齐的知识 来段代码看看什么是结构体对齐: #include<stdio.h> struct S1 {char a;char b;int num; }; struct S2 {char a;int num;char b; }; int main() {printf("%zd\n", sizeof(struct S1))…...

Intel 700 800系网卡升级支持WOL UEFI PXE方法
Intel 700 800系网卡默认的NVM版本是不支持UEFI的,升级NVM也不能解决,需要将UEFI driver 包到NVM里。操作步骤如下: 1. 下载Preboot软件包,有Windows和Linux版本,本次使用Linux版本做示例。 Intel Ethernet Connecti…...

vue3 - 使用 xlsx 库将数据导出到 Excel 文件
GitHub Demo 地址 在线预览 xlsx是由SheetJS开发的一个处理excel文件的JavaScript库。它可以读取、编写和操作 Excel 文件 安装xlsx npm install xlsx --save实现一个通过的数据导出工具类 import * as XLSX from xlsx/*** description: 导出excel* param {any} dataList* p…...

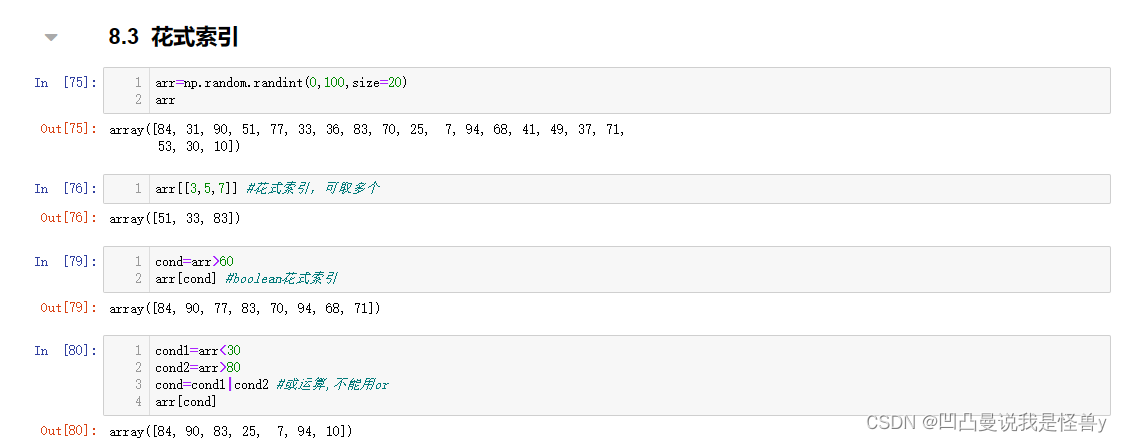
机器学习,深度学习
一 、Numpy 1.1 安装numpy 2.2 Numpy操作数组 jupyter扩展插件(用于显示目录) 1、pip install jupyter_contrib_nbextensions -i https://pypi.tuna.tsinghua.edu.cn/simple 2、pip install jupyter_nbextensions_configurator -i https://pypi.tuna.t…...

【性能测试】jmeter连接数据库jdbc
一、下载第三方工具包驱动数据库 1. 因为JMeter本身没有提供链接数据库的功能,所以我们需要借助第三方的工具包来实现。 (有这个jar包之后,jmeter可以发起jdbc请求,没有这个jar包,也有jdbc取样器,但不能…...

蓝桥等考Python组别二级007
第一部分:选择题 1、Python L2 (15分) 下面哪个不是Python的基本数据类型?( ) 布尔型整数型指针型字符串正确答案:C 2、Python L2...

Java如何解决浮点数计算不精确问题
有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top 首发博客地址[1] 面试题手册[2] 系列文章地址[3] 1. 什么是浮点数计算不精确问题? 在 Java 中,浮点数计算不精确问题指的是使用浮点数进…...
一图读懂「五度易链」企业创新服务解决方案,打造卓越营商环境!
“五度易链”紧密围绕园区企业及产业发展需求,基于数据积累和应用,创新企业服务机制,提升企业服务效能,以数字化手段为企业发展纾困解难,赋能企业高质量发展。并帮助园区在运营方面打破数据壁垒,实现数据监…...

软件工程 第一次随堂练习
以下答案是经过人工智能生成,个人理解得出的答案,若有不同见解,请在评论区留言或私信 说明下列需求分别属于下面的哪种类型,为什么? A.业务需求 B.用户需求 C.系统级(功能)需求 D.性能需求 E.质…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
