怎么使用 Flink 向 Apache Doris 表中写 Bitmap 类型的数据
Bitmap是一种经典的数据结构,用于高效地对大量的二进制数据进行压缩存储和快速查询。Doris支持bitmap数据类型,在Flink计算场景中,可以结合Flink doris Connector对bitmap数据做计算。
社区里很多小伙伴在是Doris Flink Connector的时候,不知道怎么写Bitmap类型的数据,本文将介绍如何使用 Flink Doris Connector 如何将 bitmap 数据写入 Doris 中。
前置准备
Doris2.0.1的环境
Flink1.16,同时将 Doris Flink Connector的Jar包放在<FLINK_HOME>/lib 下面。
创建Doris表
CREATE TABLE `page_view_bitmap` (
`dt` int,
`page` varchar(256),
`user_id` bitmap bitmap_union
)
AGGREGATE KEY(`dt`, page)
DISTRIBUTED BY HASH(`dt`) BUCKETS 1
PROPERTIES (
"replication_num" = "1"
)
写入Bitmap数据
这里模拟Flink读取MySQL数据写入Doris,同时将user_id存储到bitmap中。
模拟数据
创建MySQL表
CREATE TABLE `page_view` (`id` int NOT NULL,`dt` int,`page` varchar(256),`user_id` int,PRIMARY KEY (`id`)
);#模拟数据
INSERT INTO `test`.`page_view` (`id`, `dt`, `page`, `user_id`) VALUES (1, 20230921, 'home', 1001);
INSERT INTO `test`.`page_view` (`id`, `dt`, `page`, `user_id`) VALUES (2, 20230921, 'home', 1002);
INSERT INTO `test`.`page_view` (`id`, `dt`, `page`, `user_id`) VALUES (3, 20230921, 'search', 1003);
INSERT INTO `test`.`page_view` (`id`, `dt`, `page`, `user_id`) VALUES (4, 20230922, 'mine', 1001);
INSERT INTO `test`.`page_view` (`id`, `dt`, `page`, `user_id`) VALUES (5, 20230922, 'home', 1002);
FlinkSQL写入Bitmap
#使用JDBC读取mysql数据
CREATE TABLE page_view (`dt` int,`page` string,`user_id` int
) WITH ('connector' = 'jdbc','url' = 'jdbc:mysql://127.0.0.1:3306/test','table-name' = 'page_view','username' = 'root','password' = '123456'
);
doris connector写入数据
CREATE TABLE page_view_bitmap (
dt int,
page string,
user_id int
)
WITH ('connector' = 'doris','fenodes' = '127.0.0.1:8030','table.identifier' = 'test.page_view_bitmap','username' = 'root','password' = '','sink.label-prefix' = 'doris_label1','sink.properties.columns' = 'dt,page,user_id,user_id=to_bitmap(user_id)'
);
insert into page_view_bitmap select * from page_view
我们知道 Doris Flink Connector Sink 底层是基于 Doris Stream Load 来实现的,同样 Stream load 在 Connector 里也是一样适用,我们将这个参数封装在了 :sink.properties 参数里,
这里我们可以看到上面这个例子里我们在是 With 属性里加入了我们 Columns 参数,这里我们配置了列的转换操作,将 user_id 通过 to_bitmap 函数进行转换,并导入到 Doris 表里。
查询结果
mysql> select dt,page,bitmap_to_string(user_id) from `test`.`page_view_bitmap`;
+----------+--------+---------------------------+
| dt | page | bitmap_to_string(user_id) |
+----------+--------+---------------------------+
| 20230921 | home | 1001,1002 |
| 20230921 | search | 1003 |
| 20230922 | home | 1002 |
| 20230922 | mine | 1001 |
+----------+--------+---------------------------+
4 rows in set (0.00 sec)
Flink DataStream
使用 DataStream API 模拟数据写入刚才的表中。
DataStream API 对 Bitmap 的操作也是和上面 SQL 操作的方式一样。
public static void main(String[] args) throws Exception {StreamExecutionEnvironment env = StreamExecutionEnvironment.getExecutionEnvironment();env.setParallelism(1);env.setRuntimeMode(RuntimeExecutionMode.BATCH);DorisSink.Builder<String> builder = DorisSink.builder();final DorisReadOptions.Builder readOptionBuilder = DorisReadOptions.builder();Properties properties = new Properties();properties.setProperty("column_separator", ",");properties.setProperty("format", "csv");properties.setProperty("columns", "dt,page,user_id,user_id=to_bitmap(user_id)");DorisOptions.Builder dorisBuilder = DorisOptions.builder();dorisBuilder.setFenodes("127.0.0.1:8030").setTableIdentifier("test.page_view_bitmap").setUsername("root").setPassword("");DorisExecutionOptions.Builder executionBuilder = DorisExecutionOptions.builder();executionBuilder.setLabelPrefix("doris_label").setStreamLoadProp(properties).setDeletable(false);builder.setDorisReadOptions(readOptionBuilder.build()).setDorisExecutionOptions(executionBuilder.build()).setSerializer(new SimpleStringSerializer()).setDorisOptions(dorisBuilder.build());//mock dataDataStreamSource<String> stringDataStreamSource = env.fromCollection(Arrays.asList("20230921,home,1003", "20230921,search,1001", "20230923,home,1001"));stringDataStreamSource.sinkTo(builder.build());env.execute("doris bitmap write");}
查询结果
mysql> select dt,page,bitmap_to_string(user_id) from `test`.`page_view_bitmap`;
+----------+--------+---------------------------+
| dt | page | bitmap_to_string(user_id) |
+----------+--------+---------------------------+
| 20230921 | home | 1001,1002,1003 |
| 20230921 | search | 1001,1003 |
| 20230922 | home | 1002 |
| 20230922 | mine | 1001 |
| 20230923 | home | 1001 |
+----------+--------+---------------------------+
5 rows in set (0.00 sec)相关文章:

怎么使用 Flink 向 Apache Doris 表中写 Bitmap 类型的数据
Bitmap是一种经典的数据结构,用于高效地对大量的二进制数据进行压缩存储和快速查询。Doris支持bitmap数据类型,在Flink计算场景中,可以结合Flink doris Connector对bitmap数据做计算。 社区里很多小伙伴在是Doris Flink Connector的时候&…...

LeetCode 四数相加II 哈希
原题链接: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题面: 给你四个整数数组 nums1、nums2、nums3 和 nums4 ,数组长度都是 n ,请你计算有多少个元组 (i, j, k, l) 能满足: 0 < i,…...

python(自4) xpath下载 lxml安装 lxml语法 使用方式
(一)安装 搜索xpath 讲解 XPath 教程 (w3school.com.cn) 一,下载地址 : https://chrome.zzzmh.cn/info/hgimnogjllphhhkhlmebbmlgjoejdpjl 二 ,拖拽 (二)lxml安装 cmd 打开终端 cd pythond…...

05-Zookeeper典型使用场景实战
上一篇:04-Zookeeper集群详解 1. Zookeeper 分布式锁加锁原理 如上实现方式在并发问题比较严重的情况下,性能会下降的比较厉害,主要原因是,所有的连接都在对同一个节点进行监听,当服务器检测到删除事件时,…...

stl格式-3D三角形
文章目录 什么是stl文件?格式首选stl的语法1.这是一个stl格式的文件:2.下面先举个例子(难度略微提示)补充:关于\<\<我试了一下:这个法线你随便写好像也没问题\>> 3.来个立方体4.最后再写一个由三个直角形组成的立方体 什么是stl文件? 首先说一下,这个stl不是cpp…...

基于微信小程序的高校暑期社会实践小程序设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言系统主要功能:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计…...

ARM-day2
1、 .text .global _start_start:MOV r0, #0x1ADDS r1,r0, #0x1cmp r1, #100bl funstop:b stopfun:ADD r2,r1,r1.end2、思维导图...

macOS Sonoma 14 正式版(23A344)发布,附黑/白苹果镜像下载地址
系统介绍(系统下载地址:http://www.imacosx.cn/115300.html) 黑果魏叔9 月 27日消息,苹果今日向 Mac 电脑用户推送了 macOS Sonoma 14 正式版(23A344)。 macOS 14正式版系统发布:全新功能与改…...

HarmonyOS开发:封装一个便捷的Log工具类
前言 日志打印,没什么好说的,系统已给我们提供,且调用也是非常的简单,我们封装的目的,一是扩展,打印一些不常见的类型,比如格式化json,使得日志看起来比较好看,二是&…...

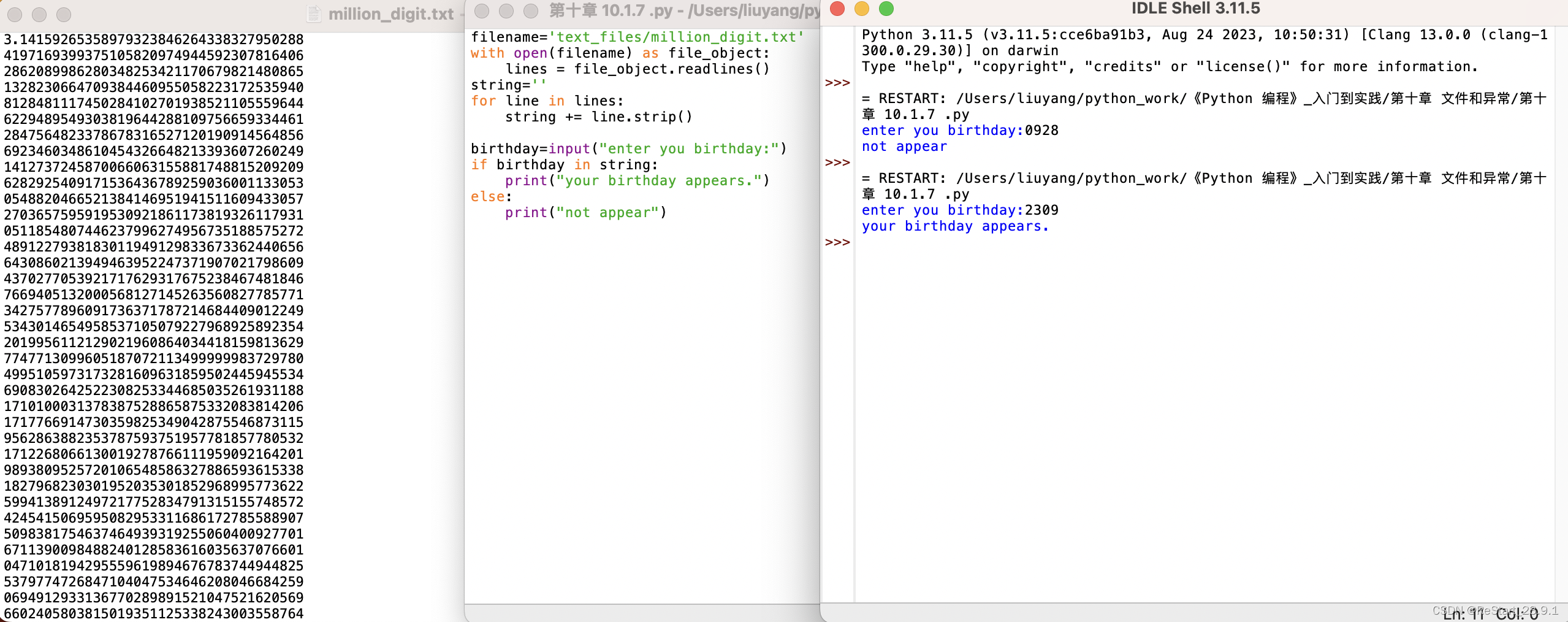
第十章_祖冲之_圆周率
倒数1又2/3章,keep_writting的一天: 第十章10.1.7 运行程序资源下载网站为何打不开呢?...

FVM管理Flutter 环境
开发中,会经常切换不同版本的 Flutter 环境。使用 FVM(Flutter Version Manager )来进行 Flutter 版本切换是一个很不错的选择。 下面从安装FVM、环境配置、切换Flutter这几个主要步骤总结下 FVM 的使用 一、安装 homebrew 网址࿱…...

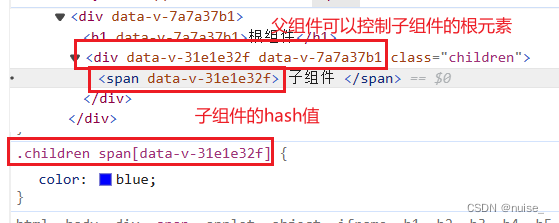
vue | 样式隔离scoped的原理 样式穿透deep的原理
文章目录 vue中的样式穿透scoped 样式隔离父组件可以修改子组件根节点样式 deep 样式穿透:deep(.el-col)的原理 vue中的样式穿透 scoped 样式隔离 一个style标签拥有scoped属性时,css样式就只能作用于当前的组件,这样就可以使得组件之间的样式不互相污…...

UML,集合框架
1.什么是UML UML是统一建模语言的简称,它是一种由一整套图表组成的标准化建模语言。UML用于帮助系统开发人员阐明,展示,构建和记录软件系统的产出。UML代表了一系列在大型而复杂系统建模中被证明是成功的做法,是开发面向对象软件…...

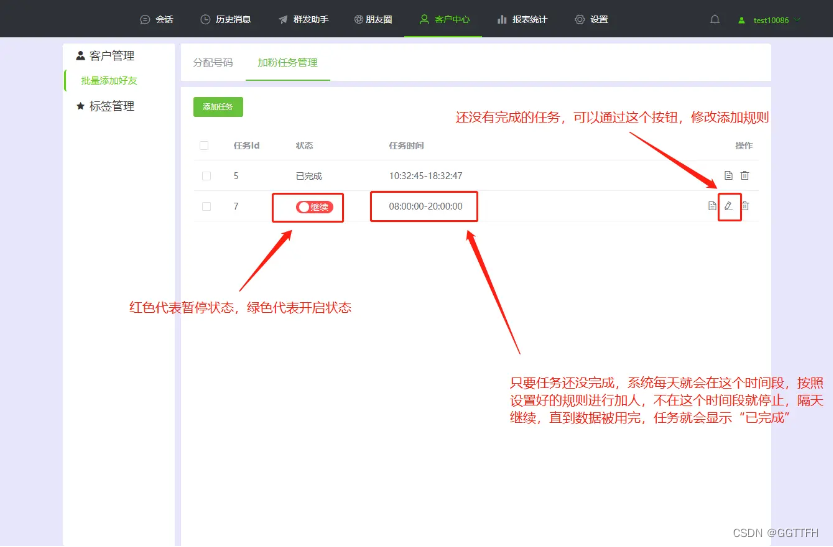
如何快速轻松自动添加微信好友?
有些客需要换新的微信号,想把以前微信号上的好友全部加回来,但是因为微信系统的规定,频繁加好友容易被封号,而且手动添加好友太费时费力,还要控制加好友的间隔时间。那么有没有什么方法可以快速轻松自动添加好友呢&…...

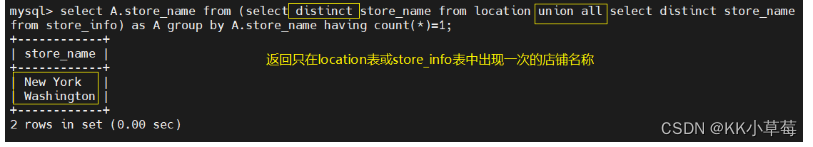
MySQL高级语句(第一部分)
MySQL高级语句(第一部分)一、MySQL进阶查询1、select ----显示表格中一个或数个字段的所有数据记录2、distinct ----不显示重复的数据记录3、where ----有条件查询4、and or ----且 或5、in ----显示已知的值的数据记录6、between ----显示两个值范围内的数据记录7、通配符8、l…...

Perl区分文件换行符类型
背景 在Windows上使用Perl判断文件时何种换行符时,处理CR LF类型的换行符时,也识别成了LF。 思路 Windows上的换行是 CRLF , Unix上是 LF , Mac CR在Windows平台使用Perl读取文件创建文件句柄时,未对file handler设置binmode,了…...

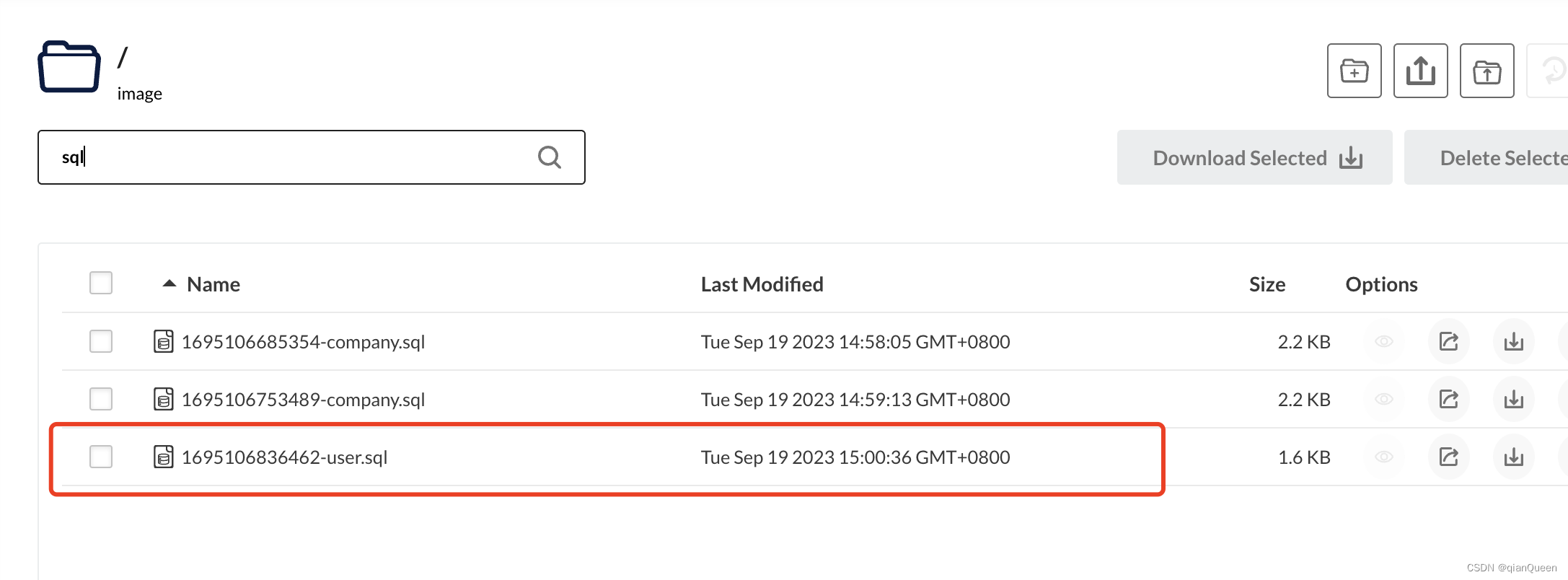
数据备份文件生成--根据表名生成对应的sql语句文件
最近客户有个需求,希望在后台增加手动备份功能,将数据导出下载保存。 当然,此方法不适用于海量数据的备份,这只适用于少量数据的sql备份。 这是我生成的sql文件,以及sql文件里的insert语句,已亲测&#x…...

进程同步与互斥
目录 进程同步与互斥(1) 第一节、进程间相互作用 一、相关进程和无关进程 二、与时间有关的错误 第二节、进程同步与互斥 一、进程的同步 二、进程的互斥 三、临界区 进程同步与互斥(2) 三、信号量与P、V操作的物理含义…...

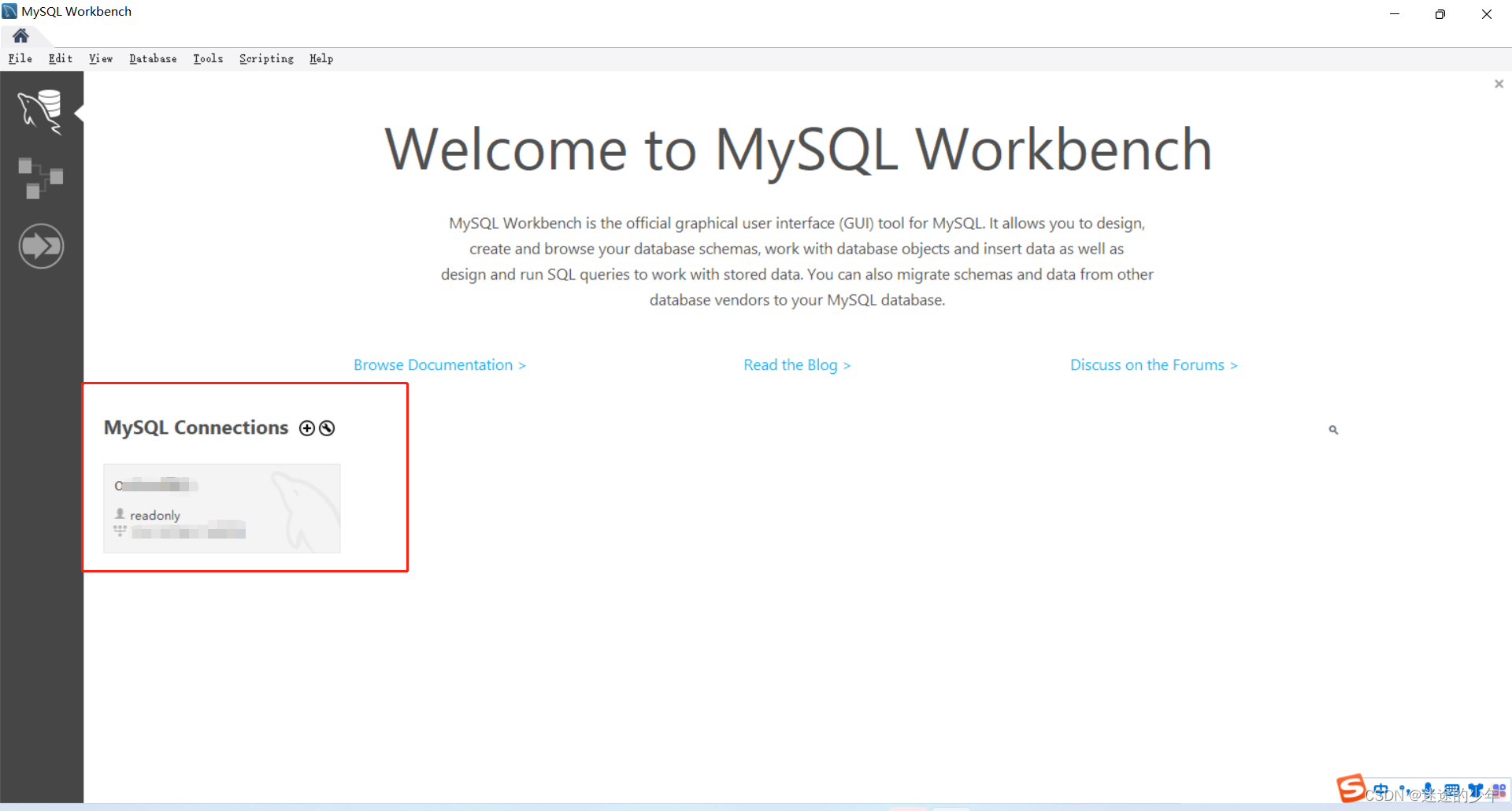
mysql workbench常用操作
1、No database selected Select the default DB to be used by double-clicking its name in the SCHEMAS list in the sidebar 方法一:双击你要使用的库 方法二:USE 数据库名 2、复制表名,字段名 3、保存链接...

【操作】国标GB28181视频监控EasyGBS平台更新设备信息时间间隔
国标GB28181协议视频平台EasyGBS是基于GB28181协议的视频监控云服务平台,可支持多路设备同时接入,并对多平台、多终端分发出RTSP、RTMP、FLV、HLS、WebRTC等格式的视频流。平台可提供视频监控直播、云端录像、云存储、检索回放、智能告警、语音对讲、平台…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
