Vue3最佳实践 第六章 Pinia,Vuex与axios,VueUse 1(Pinia)
Pinia状态管理
在 Vue3 中项目中组件之间传递数据时,可以使用 Props 和 Emit,还可以使用 Provide/Inject 来代替 Props 和 Emit。Props 和 Emit 只能在具有父子关系的组件之间传递数据,所以层级越深,过程就越复杂。为了解决此类问题需要一种在所有组件之间共享数据的机制(State Management)。在原来的Vue世界中Vuex 以全局状态管理库着称,但是现在出现了一个新的存储库 Pinia,现在所有Vue3创建的新项目都建议使用 Pinia。很多Vue项目中仍然在使用 Vuex 的做为状态库,那么久样它继续使用吧,Vuex 与 Pinia功能基本是一样的。本文将讲解Pinia的基本功能,加深你对Pinia的理解,以及如何在vue中使用Pinia。
Pinia 是 Vue 的状态管理库,可用于在多个组件之间共享数据。在应用程序中准备一个名为Store的地方,将组件之间需要共享的数据保存在里面。它还具有更新数据和保存数据的功能。

第一章 Vue3项目创建 1 Vue CLI 创建vue项目
第一章 Vue3项目创建 2 使用 Webpack 5 搭建 vue项目
第一章 Vue3项目创建 3 Vite 创建 vue项目
第二章 Vue3 基础语法指令
第三章 Vue Router路由器的使用
第四章 VUE常用 UI 库 1 ( element-plus,Ant ,naiveui,ArcoDesign)
第四章 VUE常用 UI 库 2 ( ailwind 后台框架)
第五章 Vue 组件应用 1( Props )
第五章 Vue 组件应用 2 ( Emit )
第五章 Vue 组件应用 3( Slots )
第五章 Vue 组件应用 4 ( provide 和 inject )
第五章 Vue 组件应用 5 (Vue 插件)
第六章 Pinia,Vuex与axios,VueUse 1(Pinia)
第六章 Pinia,Vuex与axios,VueUse 2(Vuex)
第六章 Pinia,Vuex与axios,VueUse 3(VueUse)
第六章 Pinia,Vuex与axios,VueUse 4(axios)
创建项目后,进入项目文件夹,执行npm install命令安装pinia
npm install pinia
安装完pinia后,可以通过查看package.json来查看安装的pinia版本。
"dependencies": {"pinia": "^2.0.28","vue": "^3.2.45"},
需要初始设置才能将 pinia 与 Vue 一起使用。在 src 文件夹中的 main.js 文件将 Pinia 添加为插件。
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import { createPinia } from 'pinia'
const app = createApp(App)
app.use(createPinia())//pinia 装入到vue项目中
app.mount('#app')
1 state值设置
完成初始设置后,创建stores文件夹在这个文件夹下面创建一个用于数据共享的store.js文件。这些数据共享文件可以创建多个,并且针对每个不同的业务和功能都要设置一个数据共享文件。在stores文件夹下会保存多个Store类型的文件,这些文件名称最好根据所要执行的业务来命名,这样方便查找和维护。
首先,在store.js文件中导入pinia创建它的引用对象defineStore。你可以通过defineStore对象创建一个store数据共享器,这些数据共享器使用id来标识,代码通过id标识来找到要使用的数据共享器。我们现在创建一个有计数器功能的数据共享器,它的id名称是counter,返回引用的名称是useStoreCounter ,将这个引用设置成导出函数。
import { defineStore } from 'pinia';
export const useStoreCounter = defineStore('counter', {state: () => ({count: 1,}),
});
现在定义好了一个计数Store,让我们在App.vue文件中看看是否可以访问和使用它了。导入store数据共享器获得到它的引用useStoreCounter对象,使用useStoreCounter创建一个Store对象counter,在模板中使用这个counter.count获得共享器中的保存的数字内容。
<script setup>
import { useStoreCounter } from './stores/store';
const counter = useStoreCounter();
</script>
<template><h1>Pinia 入门</h1><p>Count:{{ counter.count }}</p>
</template>
用浏览器查看可以看到 Store 中保存的计数的值为。现在你学会了如何访问 Store 中定义的数据了。

在多个组件中同时使用共享数据
使用 Pinia 的目的是为了能够从所有组件都能访问 Store 中定义的数据,那我们来创建一些vue组件来检查它是否能访问到Store中的数据。在components文件夹下新建一个userPinia.vue文件,代码如下内容。
<script setup>
import { useStoreCounter } from '../stores/store';
const counter = useStoreCounter();
</script>
<template><h2>User中使用 Pinia</h2><p>共享数据:{{ counter.count }}</p>
</template>
在 App.vue 文件中导入userPinia.vue组件,并在模板中使用这个组件。
<script setup>
import { useStoreCounter } from './stores/store';
import userPinia from './components/userPinia.vue';
const counter = useStoreCounter();
</script>
<template><h1>Pinia 入门</h1><p>Count:{{ counter.count }}</p><userPinia />
</template>
浏览器将显示 userPinia 组件中的Store 的计数值。事实证明在多个组件中也可以访问Store 中存储的数据。

2actions动作设置
上面已经介绍在组件中如何使用和访问Store中的state值,那么我们怎么修改Store的state值中的数据呢?在Pinia的defineStore函数中提供了action属性,在这个action属性中可以添加内置方法,使用这些内置方法来修改defineStore中的state值数据。我们要在 store.js 文件里的defineStore 函数中添加一个增量累加函数sumNumber。
import { defineStore } from 'pinia';
export const useStoreCounter = defineStore('counter', {state: () => ({count: 1,user: {name: 'zht',dept: '部门一'},}),//内置执行方法属性actions: {//累加方法sumNumber() {this.count++;},},
});
在App.vue文件中添加一个带有点击事件的按钮,设置点击事件执行Store对象Actions中定义的sumNumber函数。
<script setup>
import { useStoreCounter } from './stores/store';
import userPinia from './components/userPinia.vue';
const counter = useStoreCounter();
</script>
<template><h1>Pinia 入门</h1><p>Count:{{ counter.count }}</p><div><h3>名称:{{counter.user.name}} </h3><button @click="counter.sumNumber">增加 +1</button></div><userPinia />
</template>
在浏览器中点击按钮,count中的数值会增加。这时候大家会发现父组件和子组件中的count值都会同时发生变化。这些数据共享器中的数据是具有反应特性的,更新反映在所有组件中。

我们来修改一下App.vue代码使用解构赋值方式来获得 Store 中的变量和函数引用。在template 标签不在使用 counter. 的方式来操作Store中变量与函数,这样使得代码变得更加简洁。
<script setup>
import { useStoreCounter } from './stores/store';
import userPinia from './components/userPinia.vue';
const {count,sumNumber,user } = useStoreCounter();
</script>
<template><h1>Pinia 入门</h1><p>Count:{{count}}</p><div><h3>名称:{{user.name}} </h3><button @click="sumNumber">增加 +1</button></div><userPinia />
</template>

在浏览器中点击按钮,你会看到子组件中的count的数值会增加,但是父组件App.vue中count没有任何变化。App 组件的count值没有更新,因为由于解构赋值获得count值会失去了反应性。为能样执行解构赋值也保留响应式属性,就必要使用到 storeToRefs 函数来让属性值重新获得反应性。
<script setup>
import { useStoreCounter } from './stores/store';
import userPinia from './components/userPinia.vue';
import { storeToRefs } from 'pinia';
const counter=useStoreCounter()
const {count} = storeToRefs(counter);//获得反应信息
const {sumNumber,user}=counter;
</script>
<template><h1>Pinia 入门</h1><p>Count:{{count}}</p><div><h3>名称:{{user.name}} </h3><button @click="sumNumber">增加 +1</button></div><userPinia />
</template>
这会在浏览器中我们会看到App.vue中count又重新有了变化。
3getters设置
defineStore函数中Getters属性,是用于为Store 中的state值数据设置Computed函数。
现在store文件中defineStore函数中的getter属性中设置一个doubleNumber方法,这个方法将接收state值作为参数,实现将state中的state值中couton属性值剩2,并将结果返回的功能。
export const useStoreCounter = defineStore('counter', {state: () => ({count: 1,user: {name: 'zht',dept: '部门一'},}),getters: {doubleNumber: (state) => state.count * 2,},actions: {sumNumber() {this.count++;},},
});
App.vue代码中使用解构赋值时,getters 函数doubleNumber也必须使用 storeToRefs来成为反应变量。
<script setup>
import { useStoreCounter } from './stores/store';
import userPinia from './components/userPinia.vue';
import { storeToRefs } from 'pinia';
const counter=useStoreCounter()
const {count,doubleNumber} = storeToRefs(counter);//获得反应信息
const {sumNumber,user}=counter;
</script>
<template><h1>Pinia 入门</h1><p>Count:{{count}}</p><p>乘2值:{{doubleNumber}}</p><div><h3>名称:{{user.name}} </h3><button @click="sumNumber">增加 +1</button></div><userPinia />
</template>
getters中定义的sumNumber方法和Computed属性使用功能一样。count的值更新的时候也会更新执行sumNumber方法。


在defineStore函数中使用下面的代码来替代替state、actions、getters的属性功能,通过代码可以更清晰的了解这三个属性的作用。
import { defineStore } from 'pinia';
import { ref, computed } from 'vue';
export const useStoreCounter = defineStore('counter', () => {const count = ref(1);//stateconst increment = () => {//actionscount.value++;};const doubleCount = computed(() => count.value * 2);//gettersreturn { count, increment, doubleCount };
});
4 $ reset与$patch和值替换
除了在 Store 中的 action 设置的方法来修改state值,还可以使用 Store 的 $reset 和 $patch 方法来更新state中的值。
1 使用 $reset 方法
使用 $reset 方法将state中的值重置为初始值。在userPinia.vue组件代码中添加一个按钮,并查看运行情况。
<script setup>
import { useStoreCounter } from '../stores/store';
const counter = useStoreCounter();
</script>
<template><h2>User中使用 Pinia</h2><p>共享数据:{{ counter.count }}</p><button @click="counter.$reset">重设</button>
</template>
单击按钮增加计数中的数值。

点击重置count 的值返回到 defineStore 设置的初始值。

2 使用 $patch 方法
执行 $reset 方法会将state数据重置为初始值,使用 $patch 方法可以更改state数据值。无需使用actions中的动作方法。
在userPinia.vue组件代码添加patch函数,通过$patch方法更新state中的count和user值。
<script setup>
import { useStoreCounter } from '../stores/store';
const counter = useStoreCounter();
const patch = () => {counter.$patch({count: 100,user: {name: 'zhtbs',},});
};
</script>
<template><h2>User中使用 Pinia</h2><p>共享数据:{{ counter.count }}</p><button @click="patch">重设</button>
</template>
当你点击更新按钮时,state中的count和user值会更新,在浏览器上可以看到count和user改变后的值。

state值是通过 $patch 方法中的函数以传值的方式来重新赋值的。
const patch = () => {counter.$patch({count: 100,user: {name: 'zhtbs',},});
};
3 state值替换
值替换的概念与 r e s e t 和 reset和 reset和patch不同它不是一个方法,而是直接在Store对象的state中重新设置参数值,用新的数据值去替换原来的数据值。userPinia.vue代码中在patch函数中更新$state的值。
<script setup>
import { useStoreCounter } from '../stores/store';
const counter = useStoreCounter();
const patch = () => {counter.$state = {count: 500,user: {name: '新的名称',},};
};
</script>
<template><h2>User中使用 Pinia</h2><p>共享数据:{{ counter.count }}</p><button @click="patch">更新</button>
</template>
浏览器中点击按钮,$state的值发生改变。

5 Pinia 实现出库功能
讲解到目前,Pinia的基本用法已经讲解完毕。我想很多人对Pinia的印象就是一个大的全局变量用于保存一些数据而已。但是在开发中Pinia能为我们解决不少复杂的业务逻辑,下面我们用Pinia来完成一个库房出库的这样有一定逻辑难度的业务。在完成这些逻辑代码的过程中读者会更好的体会开发人员对State、Actions、Getters 使用技巧。
5.1 库房产品列表
正常情况下我们会通过后端服务器来获得库房产品列表的json对象,但是现在我们还没有后端服务器,自己创建一个js文件来模仿后端服务传来的json对象内容。
- 1 创建产品js
- 2 创建库存的sore类
- 3 创建产品列表组件将sore中的数据显示出来
- 4 App组件中引入产品列表组件
1 创建产品js
在src目录中新建pojo文件夹,在pojo文件中创建一个shopList.js文件,在shopList.js中创建如下代码。
const _products = [{ id: 1, title: '电机II型号', price: 23800, inventory: 2 },{ id: 2, title: '轴承34*334', price: 94800, inventory: 5 },{ id: 3, title: '机箱子23', price: 239800, inventory: 3 },{ id: 4, title: '变速箱', price: 2800, inventory: 7 },{ id: 5, title: '破碎机', price: 734800, inventory: 2 },];export default {//好的产品列表getProducts(cb) {//开发中是连接后端服务后获得产品listcb(_products);//对象中装入产品列表//setTimeout(() => cb(_products), 100);},};
2 创建库存Store
在sores文件夹中新建一个products.js文件,在文件中创建一个defineStore函数用于保存产品信息。在函数的state中定义一个数组的products,在actions中添加getProcucts函数,执行getProducts函数就可以获取到product列表。
import { defineStore } from 'pinia';
import shop from '../pojo/shopList';
export const useStoreProducts = defineStore('products', {state: () => ({products: [],}),actions: {getProducts() {//产品信息保存到state下的products数组中shop.getProducts((products) => (this.products = products));},},
});
上面代码 shop.getProducts使用了回调函数有很多人可能不熟悉它。
3 创建产品展示组件
在components文件夹中创建userDbList.vue组件用于显示库存中产品列表信息。
<script setup>
import { onMounted, ref } from 'vue';
//获得useStoreProducts数据共享器
import { useStoreProducts } from '../stores/products';
// Pinia 中设置反应函数
import { storeToRefs } from 'pinia';
//获得产品列表区全局数据
const { products } = storeToRefs(useStoreProducts());
//获得shopList中的产品列表信息
const { getProducts } = useStoreProducts();
onMounted(() => {getProducts();
});
</script>
<template><ul><li v-for="product in products" v-bind:key="product.id">{{ product.title }} - ¥{{ product.price.toLocaleString() }}- 数量{{ product.inventory }}</li></ul>
</template>
userDbList组件中初始化执行Store的getProcuts函数从shopList.js中获取产品列表,保存到Store中的products,从Store中保存的products中获取展示产品信息。
3 App组件中加入userDbList组件
在 App 组件中导入的 userDbList组件,并添加到模板标签中。
<script setup>
import userDbList from './components/userDbList.vue';
</script>
<template><h2>库房物品列表</h2><userDbList />
</template>
<style>
</style>
在浏览器中可以看到库存信息了。

5.2 出库信息列表
我们将创建一个记录出库信息的store类和一个出库信息组件,在库存组件中加入出库功能。库存组件中点击出库按钮对应的产品信息添加到出库信息的store中,在出库信息组件中将展示这条记录信息。
- 1 创建出库信息sore类
- 2 创建出库信息列表组件
- 3 库存组件中增加出库功能
- 4 App组件中出库组件
1 创建出库信息sore类
在stores文件夹中创建 cart.js 文件来管理出库产品信息。在 cart.js 文件中定义一个defineStore对象cart,在cart中设置一个数组 items用来保存出库产品信息。我们在设置一个addCart 函数用于执行将收到的参数保存到items 中来。在vue组件中我们通过使用addCart 函数来完成出库列表信息的添加功能。
import { defineStore } from 'pinia';
export const useStoreCart = defineStore('cart', {state: () => ({items: [],}),actions: {addCart(product) {this.items.push(product);},},
});
2 创建出库信息列表组件
在components文件夹中创建dbCart.vue文件。导入useStoreCart 共享数据器,并使用 v-for 指令将数据展现出来。 通过length 属性来判断useStoreCart 中的数据项是否为空,如果为空在组件中显示“还没有选择要出库的物品”。
<script setup>
import { storeToRefs } from 'pinia';
import { useStoreCart } from '../stores/cart';
const { items } = storeToRefs(useStoreCart());
</script>
<template><h2>出库物品列表</h2><p v-show="!items.length"><i>还没有选择要出库的物品</i></p><ul><li v-for="item in items" :key="item.id">{{ item.title }} - ¥{{ item.price.toLocaleString()}} x</li></ul>
</template>
3 库存组件中增加出库功能
在userDbList.vue文件中加入出库功能。在userDbList.vue代码中引入出库共享数据器的useStoreCart对象,使用解构赋值的方法将useStoreCart对象的addCart 方法赋值给组件中定义的addCart属性。 在模板中的产品列表中加入一个出库按钮,出库按钮的事件与addCart进行绑定,addCart中的参数是产品列表中的一个json对象。
<script setup>
import { onMounted, ref } from 'vue';
import { storeToRefs } from 'pinia';
//获得 库存列表useStoreProducts ,出库列表useStoreCart
import { useStoreProducts } from '../stores/products';
import { useStoreCart } from '../stores/cart';
// useStoreProducts 设置成为反应函数
const { products } = storeToRefs(useStoreProducts());
// 通过getProducts方法获得出库列表数据
const { getProducts } = useStoreProducts();
// 获得出库列表添加方法和出库按钮绑定
const { addCart } = useStoreCart();
onMounted(() => {//初始化数据getProducts();
});
</script>
<template><ul><li v-for="product in products" v-bind:key="product.id">{{product.title }} - ¥{{ product.price.toLocaleString()}} - 数量{{ product.inventory}}<button @click="addCart(product)">出库</button></li></ul>
</template>
4 App组件中加入dbCart组件
在App 组件中导入的 dbCart组件,并添加到模板标签中。
<script setup>
import userDbList from './components/userDbList.vue';
import dbCart from './components/dbCart.vue';
</script>
<template><div id="app"><h2>库房物品列表</h2><userDbList /><hr /><dbCart /></div>
</template>
<style>
</style>
在浏览中点击出库按钮,产品信息将出现在下边的出库物品列表中。

5.3 出库功能完善
运行上面的代码大家会发现几个问题,第一 点击出库按钮后库存列表产品的数量没有减少,第二 出库列表中的数据相同产品没有合并在一起而是一条一条显示出来。我们还可以完善一些小功能,让用户知道出库产品的总金额是多少等。这些功能我们将通过对库存sore和出库sore中方法的修改来完成上面的功能。
- 1 库存减少实现
- 2 出库信息合并
- 3 出库产品总金额
1 库存减少实现
我们在库存products.js中添加一个减少库存功能的函数。创建一个函数 decrementInventory在函数中实现库存数量减少功能,在这个函数参数中收到产品ID,并通过这个ID在产品列表中找到这个ID对应的产品信息,将这个产品库存inventory数量减1。
import { defineStore } from 'pinia';
import shop from '../pojo/shopList';
export const useStoreProducts = defineStore('products', {state: () => ({products: [],}),actions: {getProducts() {shop.getProducts((products) => (this.products = products));},//库存减少函数decrementInventory(productId) {//使用find函数找到id对应的产品记录,在产品记录减-1const product = this.products.find((product) => product.id === productId);product.inventory--;},},
});
我们将在cart.js 文件中的addCart 函数中引入库存products.js类中的decrementInventory方法,当addCart 函数执行就会同时触发products.js类中的decrementInventory方法,将产品的库存减一。
这里需要注意一定在cart.js 文件中导入useStoreProduct,才可以使用它的decrementInventory 函数。
import { defineStore } from 'pinia';
import { useStoreProducts } from '../stores/products';
export const useStoreCart = defineStore('cart', {state: () => ({items: [],}),actions: {addCart(product) {//导入库存数据共享器中库存减少函数const { decrementInventory } = useStoreProducts();this.items.push(product);//执行出库产品库存减少一decrementInventory(product.id);},},
});
在userDbList.vue文件中修改出库按钮。在出库按钮中使用disabled属性和v-bind绑定到product.inventory库存值。这样可以在页面中解决库存值变为负值问题。
<template><ul><li v-for="product in products" v-bind:key="product.id">{{ product.title }} - ¥{{ product.price.toLocaleString() }}- 数量{{ product.inventory }}<button @click="addCart(product)" :disabled="!product.inventory">出库</button></li></ul>
</template>
完成设置后在浏览器中点出库,产品信息后面的数量就会减一,当数据库存数量为0的时候出库按钮被禁用。

2 出库信息合并
在cart.js 文件中的addCart 函数进行修改。addCart 函数被执行后会获得产品信息quantity对象,使用这个quantity对象为条件在useStoreCar中items列表中寻找是否有这个产品信息quantity保存在items中,如果没有就在items中加入这个产品信息,并在这个产品信息中新增一个属性quantity等于1,quantity表示产品出库数量是1。如果在items列表有这个产品信息,我们将这个产品信息中的quantity属性加1,表示产品库存增加一个。
import { defineStore } from 'pinia';
import { useStoreProducts } from '../stores/products';
export const useStoreCart = defineStore('cart', {state: () => ({items: [],}),actions: {addCart(product) {const { decrementInventory } = useStoreProducts();//寻找产品信息是否存在const item = this.items.find((item) => item.id === product.id);if (item) {// 如果存在数量加一item.quantity++;} else {//不存在加入items中product['quantity']=1;this.items.push(product); // 也可以使用扩展运算符 this.items.push({ ...product, quantity: 1 });}decrementInventory(product.id);},},
});
完成设置后在浏览器中点出库,相同的出库产品信息将合并在一起。

3 出库总价金额汇总
到目前为止为了完成前面的功能我们使用到了Store 中state、actions功能,但是还没有出现getters功能的使用。最后就让我们来使用getters功能做出库产品金额汇总的功能吧。
在getters中创建一个total函数,使用这个total函数来完成汇总金额的功能,在total函数将state中的items出库产品列表中的信息一条一条的取出,对取出数据中的金额部分进行累加计算。在取出state中的items列表信息的时候使用reduce归约函数来完成这个取出动作。cart.js中的代码做如下修改内容。
import { defineStore } from 'pinia';
import { useStoreProducts } from '../stores/products';
export const useStoreCart = defineStore('cart', {state: () => ({items: [],}),//合计总金额计算getters: {total: (state) => {return state.items.reduce((total, product) => {return total + product.price * product.quantity;}, 0);},},actions: {addCart(product) {const { decrementInventory } = useStoreProducts();const item = this.items.find((item) => item.id === product.id);if (item) {item.quantity++;} else {product['quantity']=1;this.items.push(product); }decrementInventory(product.id);},},
});
在dbCart.vue组件中使用 getters total来显示总金额。使用解构赋值分别获得useStoreCart()中的items和total。
<script setup>
import { storeToRefs } from 'pinia';
import { useStoreCart } from '../stores/cart';
const { items, total } = storeToRefs(useStoreCart());
</script>
<template><h2>出库物品列表</h2><p v-show="!items.length"><i>还没有选择要出库的物品</i></p><ul><li v-for="item in items" :key="item.id">{{ item.title }} - ¥{{ item.price.toLocaleString()}} x{{ item.quantity }}</li></ul><h3>合计总金额:¥{{ total.toLocaleString() }}</h3>
</template>
在浏览器中会看到出库产品的总金额被计算出来。

到这里面大家对 Pinia 的应该有了更深刻的理解。在你的Vue 项目中使用到数据状态管理的时候,可以尝试一下 Pinia。
相关文章:

Vue3最佳实践 第六章 Pinia,Vuex与axios,VueUse 1(Pinia)
Pinia状态管理 在 Vue3 中项目中组件之间传递数据时,可以使用 Props 和 Emit,还可以使用 Provide/Inject 来代替 Props 和 Emit。Props 和 Emit 只能在具有父子关系的组件之间传递数据,所以层级越深,过程就越复杂。为了解决此类问…...

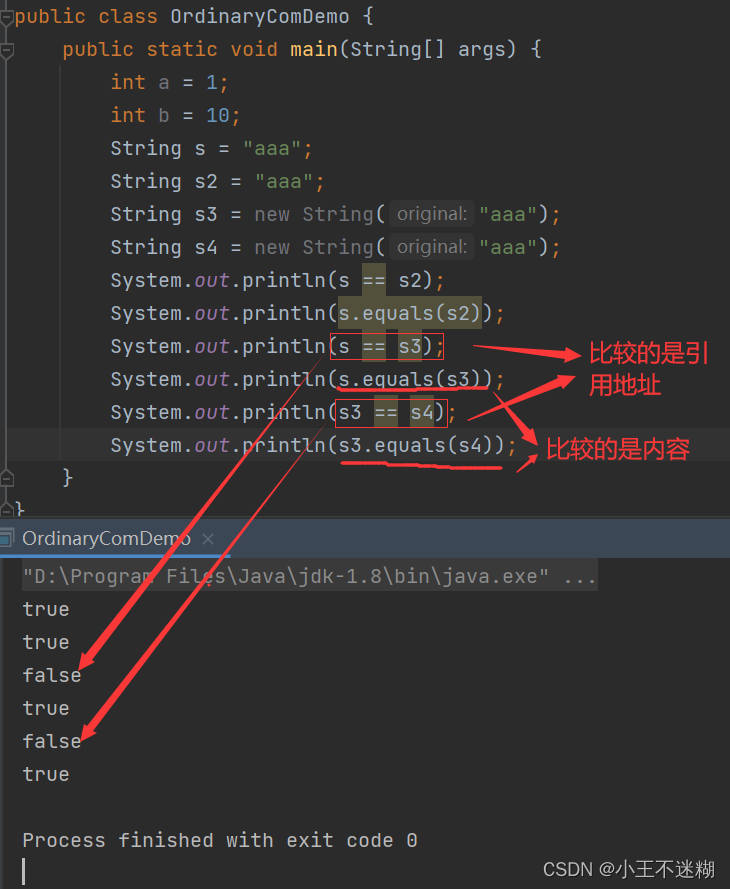
Java比较器之equals、comparable、comparator
文章目录 前言一、基本类型比较1.2.equals3.和equals的区别 二、对象的比较1.覆写基类的equals2.基于Comparable接口类的比较3.基于Comparator比较器比较4.三种方式对比 前言 在Java中,基本类型的对象可以直接比较,而自定义类型,默认是用equ…...

Virtio-user使用简介
一、简述 DPDK支持几种方式让用户空间的报文重新进入内核协议栈(这种dpdk和kernel直接通信的路径叫做exception path),例如tap/tun设备使用,kni,Virtio-user。这里主要讲Virtio-user使用,Virtio-user是virtio PMD的虚拟设备&…...

点云从入门到精通技术详解100篇-基于深度学习的三维植物点云分割网络
目录 前言 研究现状及趋势 传统的植物表型分割方法 现行的植物表型分割方法...

C语言 Cortex-A7核 SPI 实验
1 实验目的 1、数码管显示相同的值0000 1111 2222 .... 9999 2、数码管不同的值1234 2 代码 include/spi.h #ifndef __SPI_H__ #define __SPI_H__ #includ…...

Spring工具类--ReflectionUtils的使用
原文网址:Spring工具类系列--ReflectionUtils的使用_IT利刃出鞘的博客-CSDN博客 简介 本文介绍Spring的ReflectionUtils的使用。 ReflectionUtils工具类的作用:便利地进行反射操作。 Spring还有一个工具类:ReflectUtils,它们在…...

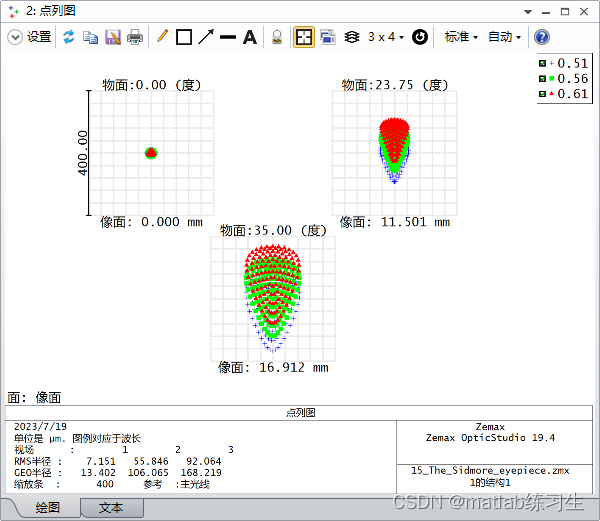
zemax西德莫尔目镜
高性能的军用光学仪器 在两个双胶合透镜之间,增加了一块平凸透镜 半视场角增大到35度 入瞳直径4mm波长0.51、0.56、0.61半视场35焦距27.9mm 镜头参数: 成像效果:...

C++ 拷贝构造函数
介绍和示例 拷贝构造函数是一种特殊的构造函数,它在创建对象时,是使用同一类中之前创建的对象来初始化新创建的对象。拷贝构造函数通常用于: 通过使用另一个同类型的对象来初始化新创建的对象。 复制对象把它作为参数传递给函数。 复制对象…...

怎么使用 Flink 向 Apache Doris 表中写 Bitmap 类型的数据
Bitmap是一种经典的数据结构,用于高效地对大量的二进制数据进行压缩存储和快速查询。Doris支持bitmap数据类型,在Flink计算场景中,可以结合Flink doris Connector对bitmap数据做计算。 社区里很多小伙伴在是Doris Flink Connector的时候&…...

LeetCode 四数相加II 哈希
原题链接: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题面: 给你四个整数数组 nums1、nums2、nums3 和 nums4 ,数组长度都是 n ,请你计算有多少个元组 (i, j, k, l) 能满足: 0 < i,…...

python(自4) xpath下载 lxml安装 lxml语法 使用方式
(一)安装 搜索xpath 讲解 XPath 教程 (w3school.com.cn) 一,下载地址 : https://chrome.zzzmh.cn/info/hgimnogjllphhhkhlmebbmlgjoejdpjl 二 ,拖拽 (二)lxml安装 cmd 打开终端 cd pythond…...

05-Zookeeper典型使用场景实战
上一篇:04-Zookeeper集群详解 1. Zookeeper 分布式锁加锁原理 如上实现方式在并发问题比较严重的情况下,性能会下降的比较厉害,主要原因是,所有的连接都在对同一个节点进行监听,当服务器检测到删除事件时,…...

stl格式-3D三角形
文章目录 什么是stl文件?格式首选stl的语法1.这是一个stl格式的文件:2.下面先举个例子(难度略微提示)补充:关于\<\<我试了一下:这个法线你随便写好像也没问题\>> 3.来个立方体4.最后再写一个由三个直角形组成的立方体 什么是stl文件? 首先说一下,这个stl不是cpp…...

基于微信小程序的高校暑期社会实践小程序设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言系统主要功能:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计…...

ARM-day2
1、 .text .global _start_start:MOV r0, #0x1ADDS r1,r0, #0x1cmp r1, #100bl funstop:b stopfun:ADD r2,r1,r1.end2、思维导图...

macOS Sonoma 14 正式版(23A344)发布,附黑/白苹果镜像下载地址
系统介绍(系统下载地址:http://www.imacosx.cn/115300.html) 黑果魏叔9 月 27日消息,苹果今日向 Mac 电脑用户推送了 macOS Sonoma 14 正式版(23A344)。 macOS 14正式版系统发布:全新功能与改…...

HarmonyOS开发:封装一个便捷的Log工具类
前言 日志打印,没什么好说的,系统已给我们提供,且调用也是非常的简单,我们封装的目的,一是扩展,打印一些不常见的类型,比如格式化json,使得日志看起来比较好看,二是&…...

第十章_祖冲之_圆周率
倒数1又2/3章,keep_writting的一天: 第十章10.1.7 运行程序资源下载网站为何打不开呢?...

FVM管理Flutter 环境
开发中,会经常切换不同版本的 Flutter 环境。使用 FVM(Flutter Version Manager )来进行 Flutter 版本切换是一个很不错的选择。 下面从安装FVM、环境配置、切换Flutter这几个主要步骤总结下 FVM 的使用 一、安装 homebrew 网址࿱…...

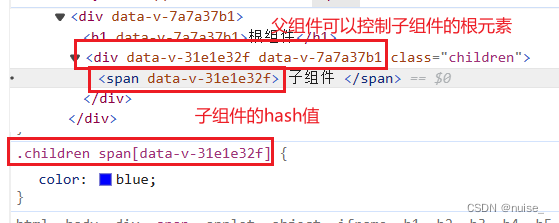
vue | 样式隔离scoped的原理 样式穿透deep的原理
文章目录 vue中的样式穿透scoped 样式隔离父组件可以修改子组件根节点样式 deep 样式穿透:deep(.el-col)的原理 vue中的样式穿透 scoped 样式隔离 一个style标签拥有scoped属性时,css样式就只能作用于当前的组件,这样就可以使得组件之间的样式不互相污…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
