Vue框架学习大纲
Vue.js 是一个构建用户界面的框架,尤其是单页面应用。以下是一些主要基于 Vue 2.x 的版本必须了解的 Vue.js基本知识点和特性:
-
Vue 实例:
创建一个 Vue 实例是开始使用 Vue 的第一步。var vm = new Vue({// 选项 }); -
数据绑定:
Vue 提供了非常直观的数据绑定语法。<div id="app">{{ message }} </div> <script>var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}}); </script> -
指令 (Directives):
指令是带有v-前缀的特殊属性。<p v-if="seen">Now you see me</p> <script>var app = new Vue({el: '#app',data: {seen: true}}); </script> -
事件处理:
使用v-on指令监听 DOM 事件。<button v-on:click="counter += 1">Add 1</button> <p>The button above has been clicked {{ counter }} times.</p> <script>var app = new Vue({el: '#app',data: {counter: 0}}); </script> -
计算属性 (Computed properties):
计算属性是基于它们的依赖进行缓存的。var vm = new Vue({el: '#example',data: {a: 1},computed: {// a computed getterb: function () {// `this` points to the vm instancereturn this.a + 1}} }); -
双向数据绑定:
使用v-model指令实现双向数据绑定。<input v-model="message" placeholder="edit me"> <p>Message is: {{ message }}</p> <script>var app = new Vue({el: '#app',data: {message: ''}}); </script> -
组件 (Components):
组件是 Vue.js 最强大的特性之一。Vue.component('button-counter', {data: function () {return {count: 0}},template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>' }); -
生命周期钩子 (Lifecycle Hooks):
每个 Vue 实例都有一系列的初始化过程,并且在这个过程中会运行一些叫做生命周期钩子的函数,如created,mounted,updated,destroyed。new Vue({data: {a: 1},created: function () {// `this` 指向 vm 实例console.log('a is: ' + this.a)} }) -
条件渲染:
使用v-if和v-show进行条件渲染。<h1 v-if="ok">Yes</h1> <h1 v-show="ok">Yes</h1> -
列表渲染:
使用v-for指令渲染列表。<ul id="example-1"><li v-for="item in items">{{ item.message }}</li> </ul> -
Vue Router:
Vue Router 是 Vue.js 官方的路由管理器,用于构建单页面应用。 -
Vuex:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 -
插槽 (Slots) 和 作用域插槽 (Scoped Slots):
插槽是组件模板中的一种占位符,用于接收用户传递的内容。
以上基本知识点和特性为您提供了使用 Vue.js 构建应用程序的基础。为了更好地理解和使用 Vue.js,推荐深入阅读Vue.js 官方文档并尝试创建自己的 Vue.js 项目。
Vue 3.x 在这些基础上做了许多改进和添加了新的特性。以下是 Vue 3.x 中的一些新特性和变化:
-
Composition API:
Vue 3 引入了 Composition API,它提供了一种更灵活的代码组织方法,特别是对于更复杂的组件和逻辑。import { ref, computed } from 'vue';export default {setup() {const count = ref(0);const doubled = computed(() => count.value * 2);function increment() {count.value++;}return {count,doubled,increment}} } -
Reactivity System:
Vue 3 的响应系统得到了重写,使用 Proxy API 替代了 Vue 2 的 Object.defineProperty API,带来了更好的性能和更多的可能性。 -
Multiple v-models:
Vue 3 允许在一个组件上使用多个 v-model,这使得 prop 和事件的处理变得更为简单和灵活。<script setup> import { ref } from 'vue'const modelValue = ref('') const modelValue2 = ref('') </script><template> <your-componentv-model="modelValue"v-model:other="modelValue2" /> </template> -
Teleport:
Teleport 提供了一种将组件 HTML 渲染到 DOM 中的其他位置的方法。<teleport to="#end-of-body"><div>I will be rendered at the end of body!</div> </teleport> -
Suspense:
Suspense 是一种使得组件等待嵌套的异步依赖项的方法。<Suspense><template #default><AsyncComponent /></template><template #fallback><div>Loading...</div></template> </Suspense> -
Improved Template Syntax:
Vue 3 提供了模板语法的改进,包括新的 v-if 和 v-for 的用法。 -
Global Mounting Configuration:
通过createApp方法,您可以在全局配置你的应用程序。 -
Fragment, Portal, and Suspense Components:
Vue 3 引入了新的内置组件,使得开发者能够更灵活地构建用户界面。 -
Custom Renderer API:
Vue 3 提供了自定义渲染器 API,使得创建自定义渲染器更为简单。 -
Better TypeScript Support:
Vue 3 提供了改进的 TypeScript 类型支持,使得在 TypeScript 项目中使用 Vue 变得更加友好。 -
New Style and Transition Features:
新的样式和过渡特性使得创建动画和过渡效果更为简单和强大。
以上是 Vue 3.x 的一些新特性和改进。为了更好地理解和使用 Vue 3,建议阅读 Vue 3 官方文档。
相关文章:

Vue框架学习大纲
Vue.js 是一个构建用户界面的框架,尤其是单页面应用。以下是一些主要基于 Vue 2.x 的版本必须了解的 Vue.js基本知识点和特性: Vue 实例: 创建一个 Vue 实例是开始使用 Vue 的第一步。 var vm new Vue({// 选项 });数据绑定: Vue 提供了非常直观的数据绑…...

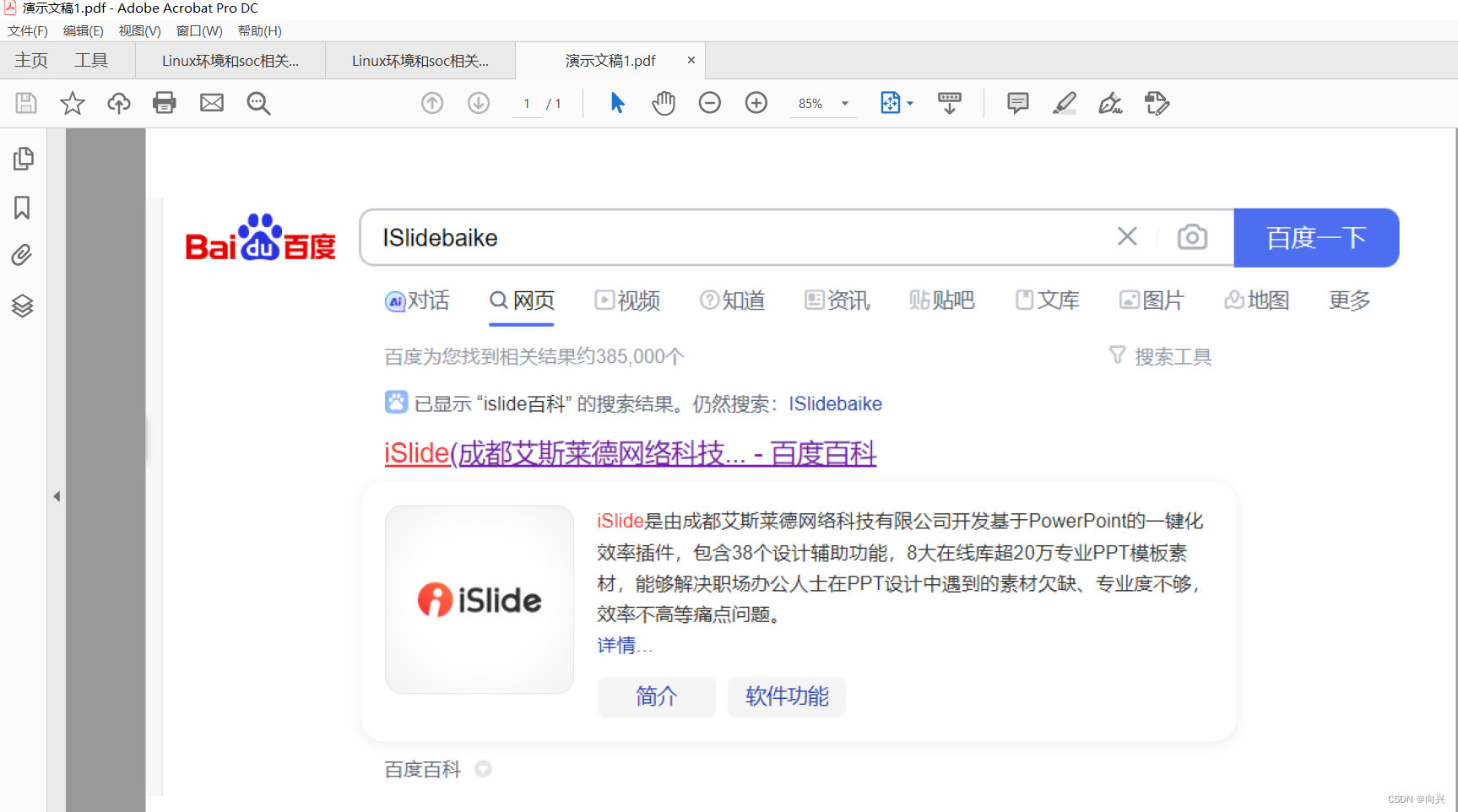
利用PPT导出一张高清图的方法,office与WPS只需要使用一个即可,我使用的是office。
利用PPT导出一张高清图的方法,office与WPS只需要使用一个即可,我使用的是office。 1,PPT的功能拓展来解决导出高清图片方法1.1,PPT功能拓展—>安装插件: 2,各种方法导出图片效果显示:2.1&…...

2023年【四川省安全员B证】最新解析及四川省安全员B证模拟考试
题库来源:安全生产模拟考试一点通公众号小程序 四川省安全员B证最新解析考前必练!安全生产模拟考试一点通每个月更新四川省安全员B证模拟考试题目及答案!多做几遍,其实通过四川省安全员B证模拟考试题很简单。 1、【多选题】5.5kW…...

某瑞集团安全技术研发岗位面试
本文由掌控安全学院 - sbhglqy 投稿 一、自我介绍 阿吧阿吧,不多说 二、就ctf比赛经历方面提些问题 面试官:ctf打了多久了 我:两三年了。 面试官:得过什么奖项没有 我:本科的时候得过一个校一等奖。 面试官&#x…...

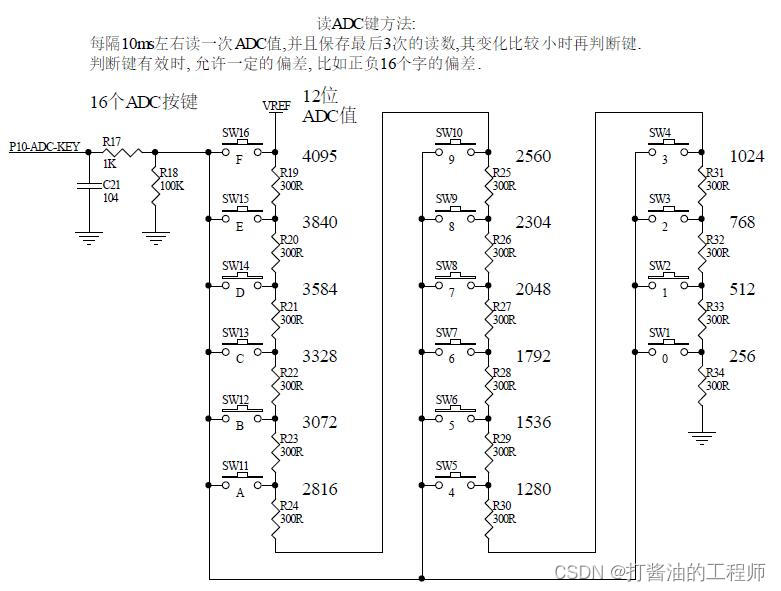
学习笔记|ADC反推电源电压|扫描按键(长按循环触发)|课设级实战练习|STC32G单片机视频开发教程(冲哥)|第十八集:ADC实战
文章目录 1.ADC反推电源电压测出Vref引脚电压的意义?手册示例代码分析复写手册代码Tips:乘除法与移位关系为什么4096后面还有L 2.ADC扫描按键(长按循环触发)长按触发的实现 3.实战小练1.初始状态显示 00 - 00 - 00,分别作为时,分,…...

2020 款凯迪拉克 XT5 车发动机加速异响
故障现象 一辆2020款凯迪拉克XT5车,搭载LSY发动机,累计行驶里程约为8万km。车主反映,加速时发动机有明显异响。 故障诊断 接车后试车,起动发动机,发动机怠速运转平稳;打开发动机室盖,能够听到轻…...

【AI视野·今日CV 计算机视觉论文速览 第255期】Wed, 27 Sep 2023
AI视野今日CS.CV 计算机视觉论文速览 Wed, 27 Sep 2023 (showing first 100 of 103 entries) Totally 100 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers Generating Visual Scenes from Touch Authors Fengyu Yang, Jiacheng Zhang, Andre…...

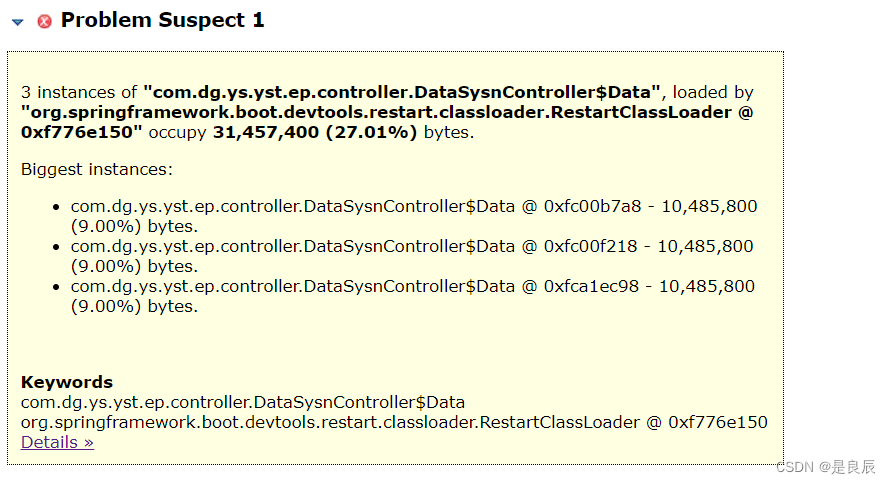
Java应用生产Full GC或者OOM问题如何定位
1 引言 生产应用服务频繁Full GC却无法释放内存,甚至可能OOM,这种情况很有可能是内存泄露或者堆内存分配不足,此时需要dump堆信息来定位问题,查看是哪些地方内存泄漏。 Dump文件也称为内存转储文件或内存快照文件,是…...

Data processing flow
1. 找出第一年的address,有lat和long,自动生成 csv_log_lat_county.ipynb import csv from geopy.geocoders import Nominatim from geopy.exc import GeocoderTimedOutgeolocator Nominatim(user_agent"my-app") data_csv r"D:/year…...

CAP理论与BASE理论
分布式领域CAP理论: Consistency(一致性), 数据一致更新,所有数据变动都是同步的Availability(可用性), 好的响应性能Partition tolerance(分区容错性) 可靠性定理:任何分布式系统只可同时满足二点,没法三者兼顾。忠告࿱…...
)
DRM全解析 —— ADD_FB2(3)
接前一篇文章:DRM全解析 —— ADD_FB2(2) 本文参考以下博文: DRM驱动(四)之ADD_FB 特此致谢! 上一回围绕libdrm与DRM在Linux内核中的接口: DRM_IOCTL_DEF(DRM_IOCTL_MODE_ADDFB2,…...

【Java】SpringMVC ResponseBodyAdvice详解
目录 1. ResponseBodyAdvice 2. supports方法 3. beforeBodyWrite方法 4. 实践 1. ResponseBodyAdvice Spring MVC的ResponseBodyAdvice是Spring 4.1版本中引入的一个接口,它允许在Controller控制器中ResponseBody修饰的方法或ResponseEntity执行之后ÿ…...

python常见面试题五
解释 Python 中的列表推导式 (list comprehension)。 答:列表推导式是一种创建新列表的简洁方式。它可以在一行代码中通过对一个可迭代对象应用表达式和条件来生成新的列表。 解释 Python 中的时间复杂度和空间复杂度。 答:时间复杂度衡量算法运行时间的…...

SpringBoot结合Vue.js+axios框架实现增删改查功能+网页端实时显示数据库数据(包括删除多条数据)
本文适用对象:已有基础的同学,知道基础的SpringBoot配置和Vue操作。 在此基础上本文实现基于SpringBoot和Vue.js基础上的增删改查和数据回显、刷新等。 一、实时显示数据库数据 实现步骤: 第1步:编写动态请求响应类:…...

曙光亮相工博会,发布首款国产高端工业实时仿真计算系统
9月19日-23日,中科曙光亮相第23届中国国际工业博览会,并受邀于主论坛发表主题演讲,在工业权威会议上展示曙光领先的工业数字化技术与实践成果。展会期间,曙光重磅发布首款国产工业实时仿真计算系统,并展出多项工业数字…...

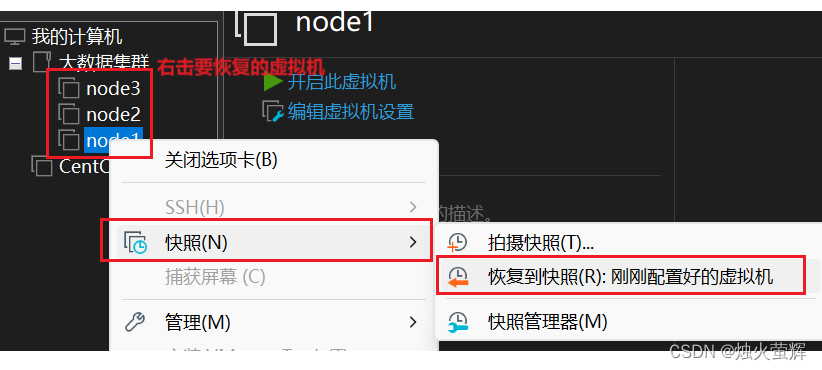
「大数据-2.0」安装Hadoop和部署HDFS集群
目录 一、下载Hadoop安装包 二、安装Hadoop 0. 安装Hadoop前的必要准备 1. 以root用户登录主节点虚拟机 2. 上传Hadoop安装包到主节点 3. 解压缩安装包到/export/server/目录中 4. 构建软链接 三、部署HDFS集群 0. 集群部署规划 1. 进入hadoop安装包内 2 进入etc目录下的hadoop…...

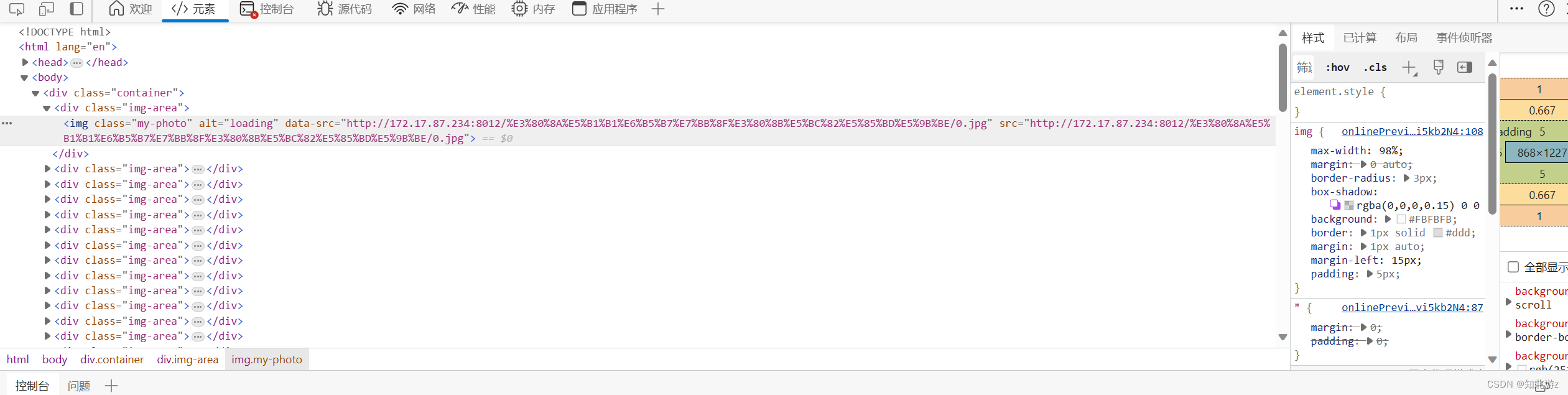
文档在线预览word、pdf、excel文件转html以实现文档在线预览
目录 一、前言 1、aspose2 、poi pdfbox3 spire二、将文件转换成html字符串 1、将word文件转成html字符串 1.1 使用aspose1.2 使用poi1.3 使用spire2、将pdf文件转成html字符串 2.1 使用aspose2.2 使用 poi pbfbox2.3 使用spire3、将excel文件转成html字符串 3.1 使用aspose…...

FFmpeg视音频分离器----向雷神学习
雷神博客地址:https://blog.csdn.net/leixiaohua1020/article/details/39767055 本程序可以将封装格式中的视频码流数据和音频码流数据分离出来。 在该例子中, 将FLV的文件分离得到H.264视频码流文件和MP3 音频码流文件。 注意: 这个是简化版…...

CentOS 8开启bbr
CentOS 8 默认内核版本为 4.18.x,内核版本高于4.9 就可以直接开启 BBR,所以CentOS 8 启用BBR非常简单不需要再去升级内核。 开启bbr echo "net.core.default_qdiscfq" >> /etc/sysctl.conf echo "net.ipv4.tcp_congestion_contro…...

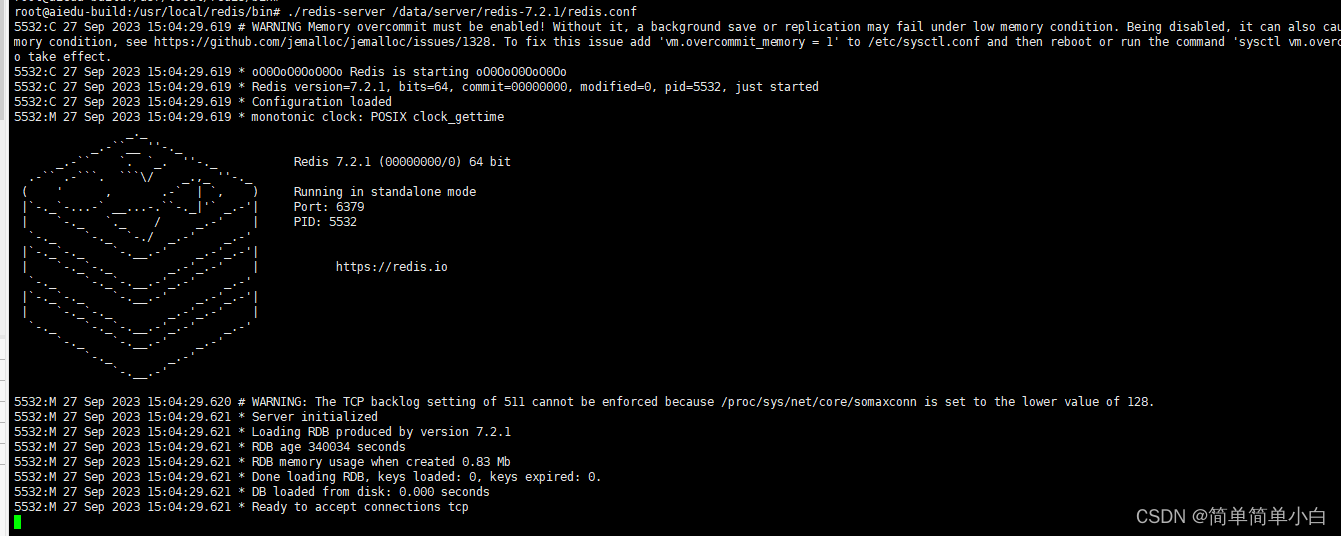
Redis的安装与基本使用
文章目录 Linux 环境下安装Redis下载Redis 安装包解压安装包安装Redis进入redis安装包下编译并且安装到指定目录下 启动redis配置远程访问找到Redis.config文件 Windows 环境下安装Redis说明官方提供方式安装或启用WSL2在WSL(Ubuntu)上安装Redis启动Redi…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
